Gambar yang dapat diakses mungkin tampak seperti topik yang sederhana pada pandangan pertama—Anda menambahkan beberapa "teks alternatif" ke gambar, dan selesai. Namun, topik ini lebih rumit daripada yang dipikirkan sebagian orang. Di bagian ini, kita akan meninjau:
- Cara mengupdate kode agar gambar dapat diakses.
- Informasi apa yang harus dibagikan kepada pengguna dan tempat untuk membagikannya.
- Cara lain untuk meningkatkan kualitas gambar Anda guna mendukung penyandang disabilitas.
Tujuan dan konteks gambar
Sebelum Anda menulis satu baris kode pun, pikirkan tujuan gambar titik, tempat gambar tersebut akan ditampilkan, dan cara gambar tersebut akan digunakan. Dengan mengajukan pertanyaan-pertanyaan ini kepada diri sendiri, Anda dapat menentukan cara terbaik untuk menyampaikan informasi kepada seseorang yang menggunakan teknologi pendukung (AT), seperti pembaca layar.
Anda mungkin bertanya pada diri sendiri:
- Apakah gambar penting untuk memahami konteks fitur atau halaman?
- Jenis informasi apa yang ingin disampaikan oleh gambar tersebut?
- Apakah gambar terlihat sederhana atau rumit?
- Apakah gambar membangkitkan emosi atau mendorong pengguna untuk bertindak?
- Atau apakah gambar tersebut hanya "pemanas mata" visual tanpa tujuan sebenarnya?
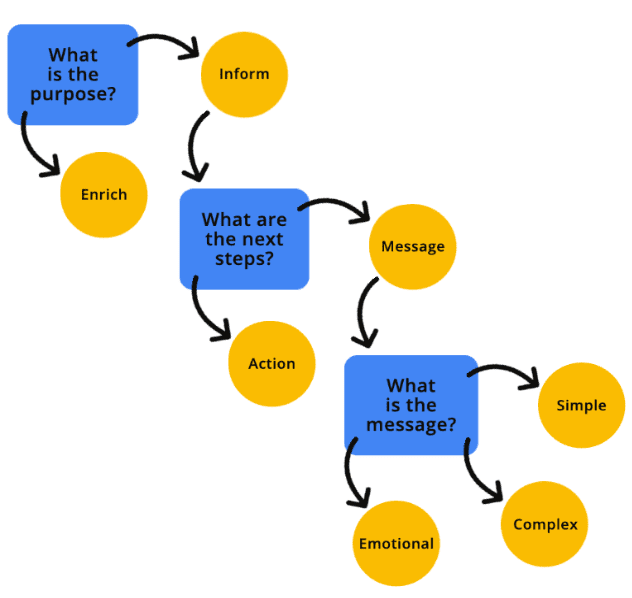
Diagram alir visual, seperti pohon keputusan gambar, dapat membantu Anda menentukan kategori gambar Anda.
Coba sembunyikan gambar di situs atau aplikasi web Anda menggunakan ekstensi browser atau metode lainnya. Kemudian, tanyakan kepada diri sendiri: "Apakah saya memahami konten yang tersisa?" Jika jawabannya ya, kemungkinan besar itu adalah gambar dekoratif. Jika tidak, gambar secara tidak langsung bersifat informatif dan diperlukan secara kontekstual. Setelah menentukan tujuan gambar, Anda dapat menentukan cara paling akurat untuk membuat kode gambar tersebut.

Gambar dekoratif
Gambar dekoratif adalah elemen visual yang tidak menambahkan konteks atau informasi tambahan yang memungkinkan pengguna lebih memahami konteks. Gambar dekoratif bersifat tambahan dan dapat memberikan gaya, bukan tambahan.
Jika Anda memutuskan bahwa gambar bersifat dekoratif, gambar tersebut harus disembunyikan secara terprogram dari AT. Saat Anda memprogram gambar untuk disembunyikan, hal ini akan memberi tahu AT bahwa gambar tidak diperlukan untuk memahami konten, konteks, atau tindakan halaman. Ada banyak cara untuk menyembunyikan gambar, termasuk menggunakan alternatif teks kosong atau null, menerapkan ARIA, atau menambahkan gambar sebagai latar belakang CSS. Berikut beberapa contoh cara menyembunyikan gambar dekoratif dari pengguna.
alt kosong atau null
Atribut teks alternatif kosong atau null berbeda dengan atribut teks alternatif yang tidak ada. Jika atribut teks alternatif tidak ada, AT mungkin membaca nama file atau konten di sekitarnya untuk memberi pengguna informasi lebih lanjut tentang gambar.
Peran ditetapkan ke presentation atau none
Peran yang ditetapkan ke
presentation atau none
akan menghapus semantik elemen dari eksposur ke hierarki aksesibilitas.
Sementara itu, aria-hidden= "true"
menghapus seluruh elemen—dan semua turunannya—dari
accessibility API.
<!-- All of these choices lead to the same result. -->
<img src=".../Ladybug.jpg" role="presentation">
<img src=".../Ladybug.jpg" role="none">
<img src=".../Ladybug.jpg" aria-hidden="true">
Gunakan aria-hidden dengan hati-hati karena dapat menyembunyikan elemen yang
tidak ingin Anda sembunyikan.
Gambar di CSS
Saat Anda menambahkan gambar latar dengan CSS, pembaca layar tidak dapat mendeteksi file gambar. Pastikan Anda ingin gambar disembunyikan sebelum menerapkan metode ini.
Gambar informatif
Gambar yang informatif adalah gambar yang menyampaikan konsep, ide, atau emosi. Gambar informatif mencakup foto objek dunia nyata, ikon penting, gambar sederhana, dan gambar teks.
Jika gambar bersifat informatif, Anda harus menyertakan teks alternatif terprogram yang menjelaskan tujuan gambar. Deskripsi gambar alternatif—sering kali disingkat menjadi "teks alternatif"—memberikan lebih banyak konteks tentang gambar kepada pengguna AT dan membantu mereka lebih memahami pesan atau maksud gambar.
Deskripsi alternatif untuk
elemen <img>
ditambahkan dengan menyertakan atribut alt, apa pun jenis file
yang dituju, seperti .jpg, .png, .svg, dan lainnya.
<img src=".../Ladybug_Swarm.jpg" alt="A swarm of red ladybugs is resting on the leaves of my prize rose bush.">
Namun, saat menggunakan elemen <svg> secara inline, Anda harus memperhatikan aksesibilitas.
Pertama, karena SVG dienkode secara semantik, AT akan melewatinya secara default.
Jika Anda memiliki gambar dekoratif, hal ini tidak akan menjadi masalah—AT akan mengabaikannya
seperti yang diinginkan. Namun, jika Anda memiliki gambar informatif, role="img" ARIA
harus ditambahkan ke pola agar AT dapat mengenalinya sebagai gambar.
Kedua, elemen <svg> tidak menggunakan atribut alt, sehingga
metode coding yang berbeda harus
digunakan untuk menambahkan deskripsi alternatif ke gambar informatif Anda.
<svg role="img" ...>
<title>Cartoon drawing of a red, black, and gray ladybug.</title>
</svg>
Gambar fungsional
Gambar fungsional terhubung ke tindakan. Contoh gambar fungsional adalah logo yang tertaut ke halaman beranda, kaca pembesar yang digunakan sebagai tombol penelusuran, atau ikon media sosial yang mengarahkan Anda ke situs atau aplikasi lain.
Seperti gambar informatif, gambar fungsional harus menyertakan deskripsi alternatif untuk memberi tahu semua pengguna tentang tujuannya. Tidak seperti gambar informatif, setiap gambar fungsional perlu menjelaskan tindakan gambar, bukan aspek visual.
Dalam contoh logo, gambar bersifat informatif dan dapat ditindaklanjuti karena merupakan gambar yang menyampaikan informasi dan berperilaku sebagai link. Dalam kasus seperti ini, Anda dapat menambahkan deskripsi alternatif ke setiap elemen—tetapi hal ini bukan persyaratan.
Salah satu cara untuk menambahkan deskripsi alternatif ke gambar adalah melalui teks yang disembunyikan secara visual. Saat Anda menggunakan metode ini, teks akan dibaca oleh pembaca layar karena berada di DOM, tetapi disembunyikan secara visual dengan bantuan CSS kustom.
Anda dapat melihat dari cuplikan kode bahwa "Buka halaman beranda" adalah judul wrapper, dan teks alternatif gambar adalah "Lovely Ladybugs for your Lawn". Saat mendengarkan kode logo dengan pembaca layar, Anda akan mendengar visual dan tindakan yang disampaikan dalam satu gambar.
<div title="Navigate to the homepage">
<a href="/">
<img src=".../Ladybug_Logo.png" alt="Lovely Ladybugs for your Lawn"/>
</a>
</div>
Gambar kompleks
Gambar kompleks sering kali memerlukan lebih banyak penjelasan daripada gambar dekoratif, informasi, atau fungsional. Hal ini memerlukan deskripsi alternatif singkat dan panjang untuk menyampaikan pesan lengkap. Gambar kompleks mencakup infografis, peta, grafik/diagram, dan ilustrasi kompleks.
Seperti jenis gambar lainnya, ada berbagai metode yang dapat Anda gunakan untuk menambahkan deskripsi alternatif ke gambar kompleks.
<img src=".../Ladybug_Anatomy.svg" alt="Diagram of the anatomy of a ladybug.">
<a href="ladybug-science.html">Learn more about the anatomy of a ladybug</a>
Salah satu cara untuk menambahkan penjelasan tambahan ke gambar adalah dengan menautkan ke referensi atau memberikan link langsung ke penjelasan yang lebih panjang di halaman nanti. Metode ini merupakan pilihan yang baik, tidak hanya untuk pengguna AT, tetapi juga membantu penyandang disabilitas—seperti gangguan kognitif, belajar, dan membaca—yang mungkin mendapatkan manfaat dari adanya informasi gambar tambahan ini yang mudah diakses di layar, bukan terkubur dalam kode.
Metode lain yang dapat Anda gunakan adalah menambahkan atribut aria-describedby ke
elemen <img>. Anda dapat menautkan gambar secara terprogram ke ID yang berisi deskripsi yang lebih panjang. Metode ini menciptakan asosiasi yang kuat antara gambar
dan deskripsi lengkap. Deskripsi yang diperluas dapat ditampilkan di
layar atau disembunyikan secara visual—tetapi sebaiknya tetap tampilkan untuk mendukung
lebih banyak orang.
Cara lain untuk mengelompokkan deskripsi alternatif singkat dengan deskripsi yang lebih panjang adalah dengan
menggunakan elemen <figure> dan <figcaption>. Elemen-elemen ini bertindak mirip dengan
aria-describedby karena mengelompokkan elemen secara semantik, sehingga membentuk pengaitan
yang lebih kuat antara gambar dan deskripsinya.
Menambahkan role="group" ARIA akan memastikan kompatibilitas mundur dengan browser web
lama yang tidak mendukung semantik elemen <figure>.
Praktik terbaik teks alternatif
Tentu saja, menyertakan teks alternatif saja tidak cukup. Teks juga harus bermakna. Misalnya, jika gambar Anda menampilkan kawanan kepik yang mengunyah daun semak mawar hadiah, tetapi teks alternatif bertuliskan "bug", apakah pesan dan maksud gambar tersebut dapat disampaikan dengan lengkap? Tentu saja tidak.
Deskripsi alternatif harus mencakup informasi visual yang relevan sebanyak mungkin dan ringkas. Meskipun tidak ada batasan jumlah karakter yang dapat dibaca pembaca layar, sebaiknya batasi teks alternatif Anda hingga 150 karakter atau kurang untuk menghindari kelelahan pembaca. Jika perlu menambahkan konteks tambahan ke gambar, Anda dapat menggunakan salah satu pola gambar yang kompleks, menambahkan teks teks, atau menjelaskan lebih lanjut gambar dalam teks utama.
Beberapa praktik terbaik teks alternatif tambahan meliputi:
- Hindari penggunaan kata seperti "gambar" atau "foto" dalam deskripsi, karena pembaca layar akan mengidentifikasi jenis file ini untuk Anda.
- Saat memberi nama gambar, buat sekonsisten dan seakurat mungkin. Nama gambar adalah penggantian jika teks alternatif tidak ada atau diabaikan.
- Hindari penggunaan karakter non-alfa (misalnya, #, 9, &) dan gunakan tanda pisah di antara kata, bukan garis bawah pada nama gambar atau teks alternatif.
- Gunakan tanda baca yang tepat jika memungkinkan. Tanpa tanda baca, deskripsi gambar akan terdengar seperti satu kalimat panjang yang tidak pernah berakhir.
- Tulis teks alternatif seperti manusia, bukan robot. Penyumbatan kata kunci tidak menguntungkan siapa pun—pengguna pembaca layar akan merasa terganggu, dan algoritma mesin telusur akan menghukum Anda.
Menguji pemahaman Anda
Uji pengetahuan Anda tentang ARIA dan HTML
Bagaimana cara membuat gambar yang kompleks mudah diakses?
aria-describedby ke gambar.
