Na pierwszy rzut oka może się wydawać, że obrazy z dostępnością są prostym tematem – wystarczy dodać do obrazu „tekst alternatywny” i gotowe. Jednak ten temat jest bardziej złożony, niż niektórzy sądzą. W tej sekcji omówimy:
- Jak zaktualizować kod, aby ułatwić dostęp do obrazów.
- Jakie informacje należy udostępniać użytkownikom i gdzie to robić.
- Dodatkowe sposoby ulepszania zdjęć z myślą o wsparciu osób z niepełnosprawnościami.
Cel i kontekst obrazu
Zanim napiszesz choćby jeden wiersz kodu, zastanów się nad celem, miejscem przechowywania i zastosowaniem obrazu punktowego. Zadawanie sobie tych pytań pomoże Ci ustalić, jak najlepiej przekazać informacje osobie, korzystając z technologii asystycznej (AT), np. czytnika ekranu.
Możesz się zastanawiać:
- Czy obraz jest niezbędny do zrozumienia kontekstu funkcji lub strony?
- Jaki rodzaj informacji ma przekazywać obraz?
- Czy obraz jest prosty czy złożony?
- Czy obraz wywołuje emocje lub zachęca użytkownika do działania?
- Czy obraz jest tylko elementem wizualnym, który nie ma żadnego celu?
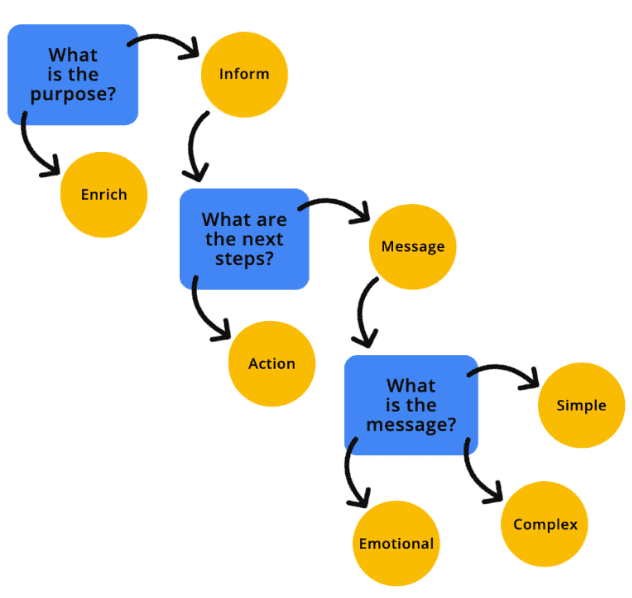
W wyborze kategorii, do której należy obraz, może pomóc wizualny schemat blokowy, np. drzewo decyzyjne dotyczące obrazu.
Spróbuj ukryć obrazy w witrynie lub aplikacji internetowej za pomocą rozszerzenia przeglądarki lub innymi metodami. Następnie zadaj sobie pytanie: „Czy rozumiem, jaka treść pozostaje?”. Jeśli odpowiedź brzmi „tak”, to prawdopodobnie obraz dekoracyjny. Jeśli nie, obraz powinien być w jakimś stopniu informacyjny i w jakimś sensie kontekstowy. Po określeniu przeznaczenia obrazu możesz określić najbardziej odpowiedni sposób jego oznaczenia.

Obrazy ozdobne
Obraz dekoracyjny to element wizualny, który nie zawiera dodatkowego kontekstu ani informacji, które pomogłyby użytkownikowi lepiej zrozumieć kontekst. Obrazy ozdobne są dodatkowymi elementami i mogą służyć do nadania stylizacji, a nie treści.
Jeśli uznasz, że obraz jest dekoracyjny, musisz ukryć go programowo przed usługami automatyzacji. Gdy spowodujesz, że obraz jest ukryty, sygnalizujesz systemowi AT, że obraz nie jest potrzebny do zrozumienia treści, kontekstu ani działania na stronie. Istnieje wiele sposobów na ukrycie obrazów, np. przez użycie pustego lub pustego tekstu alternatywnego, zastosowanie ARIA lub dodanie obrazu jako tła CSS. Oto kilka przykładów, jak ukryć obraz dekoracyjny przed użytkownikami.
Pusty lub null alt
Pusty lub nieprawidłowy atrybut tekstu alternatywnego różni się od brakującego atrybutu tekstu alternatywnego. Jeśli atrybut tekstu alternatywnego jest niedostępny, AT może odczytać nazwę pliku lub otaczające go treści, aby przekazać użytkownikowi więcej informacji o obrazie.
rola ustawiona na presentation lub none,
Jeśli rola jest ustawiona na presentation lub none, semantyka elementu nie jest widoczna w drzewie ułatwień dostępu.
Tymczasem aria-hidden= "true" usuwa z interfejsu Accessibility API cały element i wszystkie jego elementy podrzędne.
<!-- All of these choices lead to the same result. -->
<img src=".../Ladybug.jpg" role="presentation">
<img src=".../Ladybug.jpg" role="none">
<img src=".../Ladybug.jpg" aria-hidden="true">
Używaj opcji aria-hidden z ostrożnością, ponieważ może to spowodować ukrycie elementów, których nie chcesz ukrywać.
Obrazy w CSS
Jeśli dodasz obraz tła za pomocą CSS, czytnik ekranu nie wykryje pliku graficznego. Zanim zastosujesz tę metodę, upewnij się, że chcesz ukryć obraz.
Obrazy informacyjne
Informacyjne zdjęcie to zdjęcie, które przekazuje pewną koncepcję, pomysł lub emocję. Obrazy zawierające informacje obejmują zdjęcia rzeczywistych obiektów, niezbędnych ikon, proste rysunki i obrazy tekstu.
Jeśli obraz ma charakter informacyjny, należy dołączyć programowy tekst zastępczy opisujący cel obrazu. Teksty alternatywne obrazów (często nazywane „tekstem zastępczym”) zapewniają użytkownikom AT więcej kontekstu dotyczącego obrazu i ułatwiają im zrozumienie przekazu lub intencji obrazu.
Alternatywny opis elementów <img> jest dodawany przez uwzględnienie atrybutu alt, niezależnie od typu pliku, do którego się odnosi, np. .jpg, .png, .svg i inne.
<img src=".../Ladybug_Swarm.jpg" alt="A swarm of red ladybugs is resting on the leaves of my prize rose bush.">
Jeśli jednak używasz elementów <svg> w tekście, musisz zwrócić uwagę na ułatwienia dostępu.
Po pierwsze, ponieważ pliki SVG są kodowane semantycznie, AT domyślnie je pomija.
Jeśli masz obraz dekoracyjny, nie stanowi to problemu – AT go zignoruje. Jeśli jednak masz obraz informacyjny, musisz dodać do wzoru atrybuty ARIA role="img", aby AT rozpoznał go jako obraz.
Po drugie, elementy <svg> nie używają atrybutu alt, dlatego aby dodać alternatywne opisy do obrazów informacyjnych, musisz użyć innych metod kodowania.
<svg role="img" ...>
<title>Cartoon drawing of a red, black, and gray ladybug.</title>
</svg>
Obrazy funkcjonalne
Funkcjonalny obraz jest połączony z działaniem. Przykładem funkcjonalnego obrazu jest logo z linkiem do strony głównej, lupa używana jako przycisk wyszukiwania lub ikona mediów społecznościowych, która przekierowuje do innej witryny lub aplikacji.
Podobnie jak obrazy informacyjne, obrazy funkcjonalne muszą zawierać tekst alternatywny, aby informować wszystkich użytkowników o ich przeznaczeniu. W przeciwieństwie do obrazu informacyjnego każdy obraz przedstawiający działanie musi opisywać działanie, a nie aspekty wizualne.
W przykładzie logo obraz ma charakter informacyjny i ma charakter praktyczny, ponieważ przekazuje informacje i zachowuje się jak link. W takich przypadkach możesz dodać alternatywne opisy do każdego elementu, ale nie jest to wymagane.
Jednym ze sposobów dodawania alternatywnych opisów do obrazów jest użycie ukrytego tekstu. Gdy zastosujesz tę metodę, tekst będzie odczytywany przez czytniki ekranu, ponieważ znajduje się w DOM, ale jest wizualnie ukryty za pomocą niestandardowego kodu CSS.
Z fragmentu kodu wynika, że „Przejdź do strony głównej” to tytuł opakowania, a tekst alternatywny obrazu to „Śliczne biedronki do ogrodu”. Gdy odsłuchasz kod logo za pomocą czytnika ekranu, usłyszysz zarówno obraz, jak i działanie przedstawione na jednym obrazie.
<div title="Navigate to the homepage">
<a href="/">
<img src=".../Ladybug_Logo.png" alt="Lovely Ladybugs for your Lawn"/>
</a>
</div>
Złożone obrazy
Złożony obraz często wymaga więcej wyjaśnień niż obraz dekoracyjny, informacyjny czy funkcjonalny. Wymaga ona zarówno krótkiego, jak i długiego alternatywnego opisu, aby przekazać pełną treść wiadomości. Złożone obrazy to m.in. infografiki, mapy, wykresy i skomplikowane ilustracje.
Podobnie jak w przypadku innych typów obrazów, możesz dodawać alternatywne opisy do złożonych obrazów na różne sposoby.
<img src=".../Ladybug_Anatomy.svg" alt="Diagram of the anatomy of a ladybug.">
<a href="ladybug-science.html">Learn more about the anatomy of a ladybug</a>
Jednym ze sposobów na dodanie do obrazu dodatkowego wyjaśnienia jest podanie linku do zasobu lub linku umożliwiającego przejście do dłuższego wyjaśnienia w dalszej części strony. Ta metoda jest dobrym wyborem nie tylko dla użytkowników AT, ale także dla osób z niepełnosprawnościami – takimi jak zaburzenia poznawcze, uczenia się i czytania – które mogą skorzystać z dodatkowych informacji o obrazie łatwo dostępnych na ekranie zamiast ukrytych w kodzie.
Inną metodą jest dodanie atrybutu aria-describedby do elementu <img>. Możesz automatycznie powiązać obraz z identyfikatorem zawierającym dłuższy opis. Ta metoda tworzy silne powiązanie między obrazem a pełnym opisem. Rozszerzony opis może być wyświetlany na ekranie lub ukryty. Warto jednak pozostawić go widocznym, aby ułatwić korzystanie z filmu jeszcze większej liczbie osób.
Innym sposobem na grupowanie krótkich tekstów alternatywnych z dłuższym jest użycie elementów <figure> i <figcaption>. Te elementy działają podobnie do aria-describedby, ponieważ grupowanie elementów semantycznie tworzy silniejsze powiązanie między obrazem a jego opisem.
Dodanie atrybutu ARIA role="group" zapewnia zgodność wsteczną ze starszymi przeglądarkami, które nie obsługują semantyki elementu <figure>.
Sprawdzone metody dotyczące tekstu alternatywnego
Oczywiście dodanie tekstu alternatywnego nie wystarczy. Tekst powinien też mieć znaczenie. Jeśli na przykład obraz przedstawia rój biedronek żerujących na liściach cenionych róż, a tekst zastępczy zawiera tylko słowo „owady”, czy przekazuje on w pełni treść i intencję obrazu? Zdecydowanie nie.
Teksty zastępcze muszą zawierać jak najwięcej istotnych informacji wizualnych i być zwięzłe. Nie ma limitu liczby znaków, które może odczytać czytnik ekranu, ale aby uniknąć zmęczenia użytkowników, zwykle zaleca się ograniczenie tekstu alternatywnego do maksymalnie 150 znaków. Jeśli chcesz dodać do obrazu dodatkowy kontekst, możesz użyć jednego z kompleksowych wzorów obrazów, dodać tekst w podpisywaniu lub opisać obraz w tekstu głównym.
Oto kilka dodatkowych sprawdzonych metod dotyczących tekstu alternatywnego:
- Unikaj używania w opisie słów takich jak „obraz” czy „zdjęcie”, ponieważ czytnik ekranu rozpozna te typy plików za Ciebie.
- Nadając nazwy obrazom, staraj się zachować jak największą spójność i dokładność. Nazwy obrazów są używane jako tekst alternatywny, gdy brakuje go lub jest ignorowany.
- Unikaj używania znaków innych niż alfa (np. #, 9 i &) oraz myślników między słowami zamiast podkreśleń w nazwach obrazów i tekście alternatywnym.
- W miarę możliwości używaj znaków interpunkcyjnych. Bez tego opisy obrazów będą brzmiały jak jedno długie, niekończące się zdanie.
- Pisz tekst alternatywny jak człowiek, a nie jak robot. Napełnianie treści słowami kluczowymi nie przynosi korzyści nikomu. Użytkownicy czytników ekranu będą zirytowani, a algorytmy wyszukiwarek będą nakładać na Ciebie kary.
Sprawdź swoją wiedzę
Sprawdź swoją wiedzę na temat ARIA i HTML
Co zrobić, aby skomplikowane obrazy były bardziej przystępne?
aria-describedby.
