Erişilebilir resimler ilk bakışta basit bir konu gibi görünebilir. Bir resme "alternatif metin" eklemeniz yeterlidir. Ancak konu, bazılarının düşündüğünden daha nüanslı. Bu bölümde aşağıdaki konuları ele alacağız:
- Resimleri erişilebilir hale getirmek için kodu güncelleme.
- Kullanıcılarla hangi bilgilerin paylaşılması gerektiği ve bu bilgilerin nerede paylaşılacağı.
- Engelli bireyleri desteklemek için resimlerinizi iyileştirmenin diğer yolları
Resmin amacı ve bağlamı
Tek bir kod satırı bile yazmadan önce nokta resminin amacını, nerede bulunacağını ve nasıl kullanılacağını düşünün. Kendinize bu soruları sorarak ekran okuyucu gibi yardımcı teknolojileri (AT) kullanan bir kullanıcıya bilgileri en iyi şekilde nasıl ileteceğinizi belirleyebilirsiniz.
Kendinize şu soruları sorabilirsiniz:
- Resim, özelliğin veya sayfanın bağlamını anlamak için gerekli mi?
- Resimde iletmeye çalıştığı bilgi türü nedir?
- Resim basit mi yoksa karmaşık mı?
- Resim duygu uyandırıyor mu yoksa kullanıcıyı işlem yapmaya yönlendiriyor mu?
- Yoksa resmin gerçek bir amacı olmayan görsel bir "göze hitap eden" mi olduğunu düşünüyor musunuz?
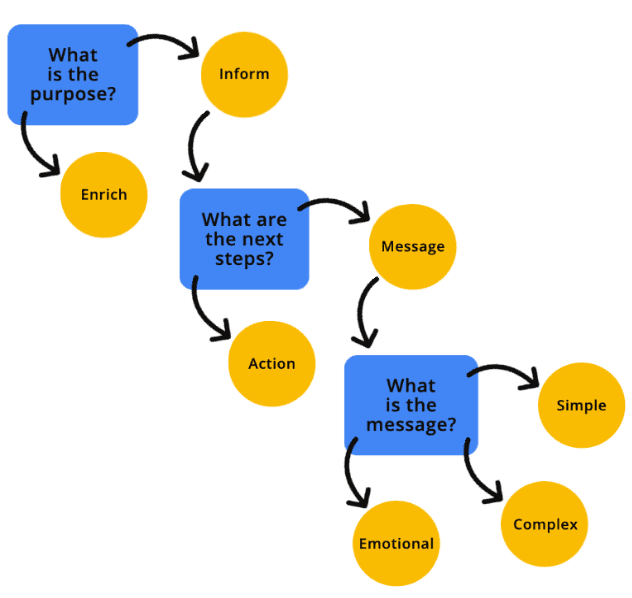
Görsel karar ağacı gibi görsel bir akış şeması, resminizin hangi kategoriye ait olduğuna karar vermenize yardımcı olabilir.
Tarayıcı uzantısı veya başka yöntemler kullanarak sitenizdeki ya da web uygulamanızdaki resimleri gizlemeyi deneyin. Sonra kendinize sorun: "Kalan içeriği anlıyor muyum?" Cevap evetse büyük olasılıkla dekoratif bir resimdir. Aksi takdirde, görsel bir şekilde bilgilendirici ve bağlama uygun olmalıdır. Resmin amacını belirledikten sonra, en doğru şekilde kodlamanın yolunu belirleyebilirsiniz.

Dekoratif resimler
Süsleme amaçlı resim, kullanıcının bağlamı daha iyi anlamasına yardımcı olacak ek bağlam veya bilgi eklemeyen bir görsel öğedir. Dekoratif resimler tamamlayıcı niteliktedir ve öğeden çok stil sağlayabilir.
Bir resmin dekoratif olduğuna karar verirseniz bu resim, AT'lerden programatik olarak gizlenmelidir. Bir resmi gizli olacak şekilde programladığınızda, AT'ye sayfanın içeriğini, bağlamını veya işlemini anlamak için resmin gerekli olmadığını bildirirsiniz. Boş veya null metin alternatifi kullanma, ARIA uygulama ya da resmi CSS arka planı olarak ekleme gibi birçok yöntemle resimleri gizleyebilirsiniz. Dekoratif bir resmin kullanıcılardan nasıl gizleneceğine dair birkaç örnek aşağıda verilmiştir.
Boş veya null alt
Boş veya boş alternatif metin özelliği, eksik alternatif metin özelliğinden farklıdır. Alternatif metin özelliği eksikse AT, kullanıcıya resim hakkında daha fazla bilgi vermek için dosya adını veya çevredeki içeriği okuyabilir.
Rol presentation veya none olarak ayarlandı
presentation veya none olarak ayarlanan bir rol, öğenin semantiklerini erişilebilirlik ağacına gösterilmekten kaldırır.
Bu sırada aria-hidden= "true", öğenin tamamını ve tüm alt öğelerini Accessibility API'den kaldırır.
<!-- All of these choices lead to the same result. -->
<img src=".../Ladybug.jpg" role="presentation">
<img src=".../Ladybug.jpg" role="none">
<img src=".../Ladybug.jpg" aria-hidden="true">
Gizlemek istemediğiniz öğeleri gizleyebileceği için aria-hidden seçeneğini dikkatli bir şekilde kullanın.
CSS'de resimler
CSS ile bir arka plan resmi eklediğinizde, ekran okuyucu resim dosyasını algılayamaz. Bu yöntemi uygulamadan önce resmin gizlenmesini istediğinizden emin olun.
Bilgilendirici resimler
Bilgilendirici resim, bir kavramı, fikri veya duyguyu aktaran resimdir. Bilgilendirici görseller arasında gerçek nesnelerin fotoğrafları, temel simgeler, basit çizimler ve metin görselleri bulunur.
Resminiz bilgilendiriciyse resmin amacını açıklayan programlı alternatif metin eklemeniz gerekir. Genellikle "alternatif metin" olarak kısaltılan alternatif resim açıklamaları, AT kullanıcılarına bir resim hakkında daha fazla bağlam sunar ve bir resmin mesajını veya amacını daha iyi anlamalarına yardımcı olur.
<img> öğeleri için alternatif açıklamalar, .jpg, .png, .svg ve diğerleri gibi işaret ettiği dosya türüne bakılmaksızın alt özelliği eklenerek eklenir.
<img src=".../Ladybug_Swarm.jpg" alt="A swarm of red ladybugs is resting on the leaves of my prize rose bush.">
Ancak <svg> öğelerini satır içi olarak kullandığınızda erişilebilirliğe dikkat etmeniz gerekir.
Öncelikle, SVG'ler anlamsal olarak kodlandığından AT bunları varsayılan olarak atlar.
Dekoratif bir resminiz varsa bu sorun teşkil etmez. AT, bu resmi amaçlanan şekilde yoksayar. Ancak bilgilendirici bir resminiz varsa AT'nin resmi resim olarak tanıması için kalıba bir ARIA role="img"
eklenmesi gerekir.
İkinci olarak, <svg> öğeleri alt özelliğini kullanmadığından, bilgilendirici resimlerinize alternatif açıklamalar eklemek için bunun yerine farklı kodlama yöntemleri kullanılmalıdır.
<svg role="img" ...>
<title>Cartoon drawing of a red, black, and gray ladybug.</title>
</svg>
İşlevsel resimler
Fonksiyonel resimler bir işleme bağlıdır. Ana sayfaya bağlantı veren bir logo, arama düğmesi olarak kullanılan bir büyüteç veya sizi farklı bir web sitesine ya da uygulamaya yönlendiren bir sosyal medya simgesi işlevsel resme örnek olarak verilebilir.
Bilgilendirici resimler gibi işlevsel resimler de tüm kullanıcıları amaçlarıyla ilgili bilgilendirmek için alternatif bir açıklama içermelidir. Bilgilendirici görsellerin aksine, her işlevsel resmin görsel yönleri değil, görselin işlemini açıklaması gerekir.
Logo örneğinde resim, bilgi ileten bir resim olduğu ve bir bağlantı gibi davrandığı için hem bilgilendirici hem de işlem yapılabilir niteliktedir. Bu gibi durumlarda her öğeye alternatif açıklamalar ekleyebilirsiniz ama bu bir zorunluluk değildir.
Resimlere alternatif açıklamalar eklemenin bir yolu, görsel olarak gizli metin kullanmaktır. Bu yöntemi kullandığınızda metin DOM'da olduğu için ekran okuyucular tarafından okunur ancak özel CSS'nin yardımıyla görsel olarak gizlenir.
Kod snippet'inden "Ana sayfaya git"in sarmalayıcı başlığı, resim alternatif metninin ise "Çiminiz için Sevimli Uğur Böcekleri" olduğunu görebilirsiniz. Logo kodunu ekran okuyucu ile dinlediğinizde, tek bir resimde hem görsel hem de hareketi duyarsınız.
<div title="Navigate to the homepage">
<a href="/">
<img src=".../Ladybug_Logo.png" alt="Lovely Ladybugs for your Lawn"/>
</a>
</div>
Karmaşık görüntüler
Karmaşık resimler genellikle dekoratif, bilgilendirici veya işlevsel resimlerden daha fazla açıklama gerektirir. İletinin tamamını iletmek için hem kısa hem de uzun bir alternatif açıklama gerekir. Karmaşık görseller arasında bilgi görselleri, haritalar, şemalar ve karmaşık çizimler yer alır.
Diğer resim türlerinde olduğu gibi karmaşık resimlerinize alternatif açıklamalar eklemek için kullanabileceğiniz farklı yöntemler vardır.
<img src=".../Ladybug_Anatomy.svg" alt="Diagram of the anatomy of a ladybug.">
<a href="ladybug-science.html">Learn more about the anatomy of a ladybug</a>
Bir resme ek açıklama eklemenin bir yolu, bir kaynağa bağlantı vermek veya sayfanın ilerleyen kısmındaki daha uzun bir açıklamaya atlama bağlantısı sağlamaktır. Bu yöntem, yalnızca AT kullanıcıları için değil, aynı zamanda bu ek resim bilgilerinin kodda gizlenmek yerine ekranda kolayca bulunabilmesinden yararlanabilecek bilişsel, öğrenme ve okuma gibi engelli insanlara da yardımcı olur.
Kullanabileceğiniz bir diğer yöntem de aria-describedby özelliğini <img> öğesine eklemektir. Resmi, daha uzun bir açıklama içeren bir kimliğe programatik olarak bağlayabilirsiniz. Bu yöntem, resim ile tam açıklama arasında güçlü bir ilişki oluşturur. Genişletilmiş açıklamayı ekranda gösterebilir veya görsel olarak gizleyebilirsiniz. Ancak daha fazla kullanıcıya destek olmak için açıklamayı görünür tutabilirsiniz.
Kısa alternatif açıklamaları daha uzun bir açıklamayla gruplandırmanın bir diğer yolu da <figure> ve <figcaption> öğelerini kullanmaktır. Bu öğeler, öğeleri anlamsal olarak gruplandırarak resim ile açıklaması arasında daha güçlü bir ilişkilendirme oluşturduğundan aria-describedby ile benzer etki yapar.
ARIA role="group" eklemek, <figure> öğesinin anlamsal özelliklerini desteklemeyen eski web tarayıcılarla geriye dönük uyumluluk sağlar.
Alternatif metinle ilgili en iyi uygulamalar
Elbette alternatif metin eklemek yeterli değildir. Metin anlamlı olmalıdır. Örneğin, resminiz ödüllü gül ağacınızın yapraklarını yiyen bir uğur böceği sürüsü hakkındaysa ancak alternatif metniniz "böcekler" yazıyorsa bu, resmin mesajını ve amacını tam olarak aktarır mı? Kesinlikle hayır.
Alternatif açıklamaların olabildiğince fazla alakalı görsel bilgi içermesi ve kısa olması gerekir. Ekran okuyucunun okuyabileceği karakter sayısıyla ilgili bir sınır olmasa da okuyucunun yorulmasını önlemek için alternatif metninizin en fazla 150 karakter olması önerilir. Resme ek bağlam eklemeniz gerekirse karmaşık resim kalıplarından birini kullanabilir, altyazı metni ekleyebilir veya resmi ana metinde daha ayrıntılı bir şekilde açıklayabilirsiniz.
Alternatif metin en iyi uygulamalarından bazıları şunlardır:
- Ekran okuyucu bu dosya türlerini sizin yerinize tanımlayacağı için açıklamada "resmi" veya "fotoğrafı" gibi kelimeler kullanmaktan kaçının.
- Resimlerinizi adlandırırken mümkün olduğunca tutarlı ve doğru olun. Alternatif metin eksik veya yoksayıldığında resim adları yedek olarak kullanılır.
- Resim adlarınızda veya alternatif metinlerinizde alfanümerik olmayan karakterler (ör. #, 9, &) kullanmaktan kaçının ve kelimeler arasında alt çizgi yerine kısa çizgi kullanın.
- Mümkün olduğunda uygun noktalama işaretleri kullanın. Bu olmadan resim açıklamaları, bitmeyen uzun bir cümle gibi okunur.
- Alternatif metni bir robot gibi değil, insan gibi yazın. Anahtar kelime doldurma, kimseye fayda sağlamaz. Ekran okuyucu kullanan kullanıcılar rahatsız olur ve arama motoru algoritmaları sizi cezalandırır.
Öğrendiklerinizi test etme
ARIA ve HTML bilginizi test edin
Karmaşık görüntüleri nasıl erişilebilir hale getirebilirsiniz?
aria-describedby özelliğini ekleyin.
