Las imágenes accesibles pueden parecer un tema simple a primera vista: agregas un “texto alternativo” a una imagen y listo. Sin embargo, el tema es más matizado que lo que algunas personas piensan. En esta sección, revisaremos lo siguiente:
- Cómo actualizar el código para hacer que las imágenes sean accesibles
- Qué información se debe compartir con los usuarios y dónde.
- Otras formas de mejorar tus imágenes para ayudar a las personas con discapacidades
Propósito y contexto de la imagen
Antes de escribir incluso una línea de código, piensa en el propósito de la imagen de punto, dónde se alojará y cómo se usará. Hacerte estas preguntas puede ayudarte a determinar la mejor manera de transmitir la información a una persona que usa tecnología de accesibilidad (AT), como un lector de pantalla.
Podrías preguntarte lo siguiente:
- ¿Es esencial la imagen para comprender el contexto de la función o la página?
- ¿Qué tipo de información intenta transmitir la imagen?
- ¿La imagen es simple o compleja?
- ¿La imagen genera emociones o le pide al usuario que realice una acción?
- ¿O es solo un “atractivo visual” sin un propósito real?
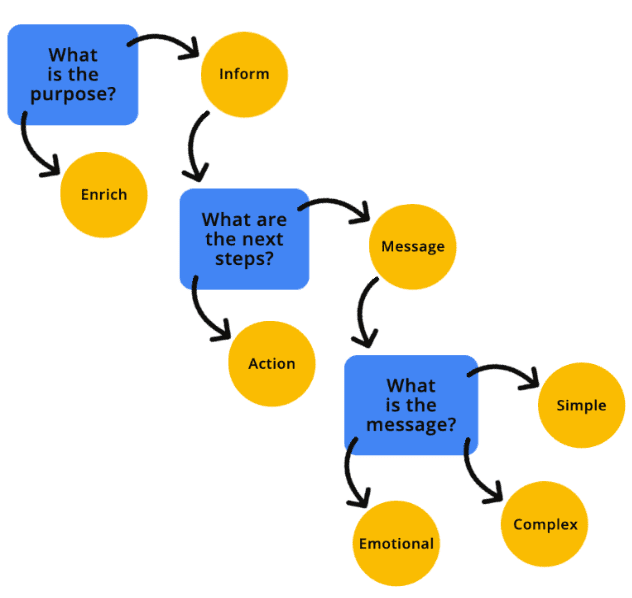
Un diagrama de flujo visual, como un árbol de decisión de imágenes, puede ayudarte a decidir a qué categoría pertenece tu imagen.
Intenta ocultar las imágenes en tu sitio o aplicación web con una extensión del navegador o con otros métodos. Luego, pregúntate: “¿Comprendo el contenido restante?”. Si la respuesta es sí, es probable que se trate de una imagen decorativa. De lo contrario, la imagen es informativa de alguna manera y es necesaria contextualmente. Una vez que determines el propósito de la imagen, podrás determinar la forma más precisa de codificarla.

Imágenes decorativas
Una imagen decorativa es un elemento visual que no agrega contexto ni información adicional que le permita al usuario comprender mejor el contexto. Las imágenes decorativas son complementarias y pueden proporcionar estilo en lugar de contenido.
Si decides que una imagen es decorativa, esta debe ocultarse de forma programática de las AT. Cuando programas que una imagen se oculte, se le indica al AT que la imagen no es necesaria para comprender el contenido, el contexto o la acción de la página. Existen muchas formas de ocultar imágenes, incluido usar una alternativa de texto vacío o nulo, aplicar ARIA o agregar la imagen como fondo de CSS. Estos son algunos ejemplos de cómo ocultar una imagen decorativa a los usuarios.
alt vacío o nulo
Un atributo de texto alternativo vacío o nulo difiere de un atributo de texto alternativo faltante. Si falta el atributo de texto alternativo, el AT podría leer el nombre del archivo o el contenido circundante para brindarle al usuario más información sobre la imagen.
El rol se estableció en presentation o none
Un rol establecido en presentation o none quita la semántica de un elemento de la exposición al árbol de accesibilidad.
Mientras tanto, aria-hidden= "true" quita todo el elemento (y todos sus elementos secundarios) de la API de accesibilidad.
<!-- All of these choices lead to the same result. -->
<img src=".../Ladybug.jpg" role="presentation">
<img src=".../Ladybug.jpg" role="none">
<img src=".../Ladybug.jpg" aria-hidden="true">
Usa aria-hidden con precaución, ya que puede ocultar elementos que no deseas ocultar.
Imágenes en CSS
Cuando agregas una imagen de fondo con CSS, un lector de pantalla no puede detectar el archivo de imagen. Asegúrate de que quieres que la imagen esté oculta antes de aplicar este método.
Imágenes informativas
Una imagen informativa es una imagen que transmite un concepto, una idea o una emoción. Las imágenes informativas incluyen fotos de objetos del mundo real, íconos esenciales, dibujos simples y imágenes de texto.
Si la imagen es informativa, debes incluir un texto alternativo programático que describa el propósito de la imagen. Las descripciones de imágenes alternativas, a menudo abreviadas como "texto alternativo", brindan a los usuarios de AT más contexto sobre una imagen y los ayudan a comprender mejor el mensaje o la intención de una imagen.
Para agregar descripciones alternativas para los elementos <img>, se incluye el atributo alt, independientemente del tipo de archivo al que hace referencia, como .jpg, .png, .svg y otros.
<img src=".../Ladybug_Swarm.jpg" alt="A swarm of red ladybugs is resting on the leaves of my prize rose bush.">
Sin embargo, cuando usas elementos <svg> intercalados, debes prestar atención a la accesibilidad.
En primer lugar, dado que los SVG están codificados semánticamente, la AT los omitirá de forma predeterminada.
Si tienes una imagen decorativa, no es un problema, ya que la AT la ignorará según lo previsto. Sin embargo, si tienes una imagen informativa, se debe agregar un role="img" de ARIA al patrón para que la AT la reconozca como una imagen.
En segundo lugar, los elementos <svg> no usan el atributo alt, por lo que se deben usar métodos de programación diferentes para agregar descripciones alternativas a las imágenes informativas.
<svg role="img" ...>
<title>Cartoon drawing of a red, black, and gray ladybug.</title>
</svg>
Imágenes funcionales
Una imagen funcional está conectada a una acción. Un ejemplo de una imagen funcional es un logotipo que se vincula a la página principal, una lupa utilizada como botón de búsqueda o un ícono de redes sociales que te dirige a un sitio web o app diferente.
Al igual que las imágenes informativas, las imágenes funcionales deben incluir una descripción alternativa para informar a todos los usuarios sobre su propósito. A diferencia de una imagen informativa, cada imagen funcional debe describir la acción de la imagen, no los aspectos visuales.
En el ejemplo del logotipo, la imagen es informativa y práctica, ya que es una imagen que transmite información y se comporta como un vínculo. En casos como estos, puedes agregar descripciones alternativas a cada elemento, pero no es un requisito.
Una forma de agregar descripciones alternativas a las imágenes es a través de texto oculto visualmente. Cuando uses este método, los lectores de pantalla leerán el texto porque se encuentra en el DOM, pero estará oculto visualmente con la ayuda de CSS personalizadas.
En el fragmento de código, puedes ver que "Navegar a la página principal" es el título wrapper y el texto alternativo de la imagen es "Lovely Ladybugs for your Lawn". Cuando escuchas el código de un logotipo con un lector de pantalla, escuchas el elemento visual y la acción que se transmite en una imagen.
<div title="Navigate to the homepage">
<a href="/">
<img src=".../Ladybug_Logo.png" alt="Lovely Ladybugs for your Lawn"/>
</a>
</div>
Imágenes complejas
A menudo, una imagen compleja requiere más explicaciones que una imagen decorativa, informativa o funcional. Requiere una descripción alternativa breve y una larga para transmitir el mensaje completo. Las imágenes complejas incluyen infografías, mapas, gráficos y diagramas, y también ilustraciones complejas.
Al igual que con los otros tipos de imágenes, existen diferentes métodos que puedes usar para agregar descripciones alternativas a tus imágenes complejas.
<img src=".../Ladybug_Anatomy.svg" alt="Diagram of the anatomy of a ladybug.">
<a href="ladybug-science.html">Learn more about the anatomy of a ladybug</a>
Una forma de agregar una explicación adicional a una imagen es vincular a un recurso o proporcionar un vínculo de salto a una explicación más larga más adelante en la página. Este método es una buena opción, no solo para los usuarios de AT, sino que también ayuda a las personas con discapacidades, como cognitivas, de aprendizaje y de lectura, que podrían beneficiarse de tener esta información adicional de la imagen disponible en la pantalla en lugar de estar oculta en el código.
Otro método que puedes usar es agregar el atributo aria-describedby al elemento <img>. Puedes vincular la imagen de forma programática a un ID que contenga una descripción más larga. Este método crea una asociación sólida entre la imagen y la descripción completa. La descripción extendida se puede mostrar en la pantalla o ocultarse visualmente, pero te recomendamos que la mantengas visible para ayudar a aún más personas.
Otra forma de agrupar descripciones alternativas breves con una más larga es usar los elementos <figure> y <figcaption>. Estos elementos actúan de manera similar a aria-describedby, ya que agrupan semánticamente los elementos, lo que forma una asociación más fuerte entre la imagen y su descripción.
Agregar ARIA role="group" garantiza la retrocompatibilidad con navegadores web más antiguos que no admiten la semántica del elemento <figure>.
Prácticas recomendadas para el texto alternativo
Por supuesto, no es suficiente incluir texto alternativo. El texto también debe ser significativo. Por ejemplo, si tu imagen trata sobre un enjambre de mariquitas que mastican las hojas de tu rosal premiado, pero el texto alternativo dice "insectos", ¿transmitiría el mensaje y la intención completos de la imagen? Definitivamente no.
Las descripciones alternativas deben capturar la mayor cantidad de información visual relevante posible y ser breves. Si bien no hay límite para la cantidad de caracteres que puede leer un lector de pantalla, por lo general, se recomienda limitar el texto alternativo a 150 caracteres o menos para evitar la fatiga del lector. Si necesitas agregar contexto adicional a la imagen, puedes usar uno de los patrones de imagen complejos, agregar texto a la leyenda o describir mejor la imagen en el texto principal.
Algunas prácticas recomendadas adicionales para los textos alternativos son las siguientes:
- Evita usar palabras como "imagen de" o "foto de" en la descripción, ya que el lector de pantalla identificará estos tipos de archivos por ti.
- Cuando asignes nombres a tus imágenes, sé lo más coherente y preciso posible. Los nombres de las imágenes son un resguardo cuando falta o se ignora el texto alternativo.
- Evita usar caracteres que no sean alfanuméricos (por ejemplo, #, 9 y &) y usa guiones entre las palabras en lugar de guiones bajos en los nombres de imágenes o texto alternativo.
- Usa la puntuación adecuada siempre que sea posible. Sin él, las descripciones de las imágenes sonarán como una oración larga, interminable y sin comas.
- Escribe texto alternativo como un ser humano y no un robot. El uso excesivo de palabras clave no beneficia a nadie: a las personas que usan lectores de pantalla les molestará y los algoritmos de los motores de búsqueda te penalizarán.
Verifica tu comprensión
Pon a prueba tus conocimientos sobre ARIA y HTML
¿Cómo puedes hacer que las imágenes complejas sean accesibles?
aria-describedby a la imagen.
