アクセスしやすい画像は、一見するとシンプルなトピックに思えるかもしれません。画像に「代替テキスト」を追加すれば完了です。このトピックは 予想以上に繊細ですこのセクションでは、次のことを確認します。
- コードを更新して画像にアクセスできるようにする方法。
- ユーザーと共有する情報とその情報を共有する場所。
- 障がいのあるユーザーをサポートするために画像を改善するその他の方法。
画像の目的とコンテキスト
コードを 1 行も記述する前に、ポイント画像の目的、配置場所、使用方法について考えてください。これらの質問を自問することで、スクリーン リーダーなどの支援技術(AT)を使用しているユーザーに情報を最も効果的に伝える方法を判断できます。
次の点について考えてみましょう。
- 画像は、機能やページのコンテキストを理解するうえで不可欠か?
- 画像で伝えようとしている情報の種類
- 画像はシンプルなものですか、それとも複雑ですか。
- 画像は感情を誘発するか、ユーザーの行動を促すものであるか。
- それとも、画像は視覚的な「目を楽しませる」ものであり、実際の目的はないでしょうか?
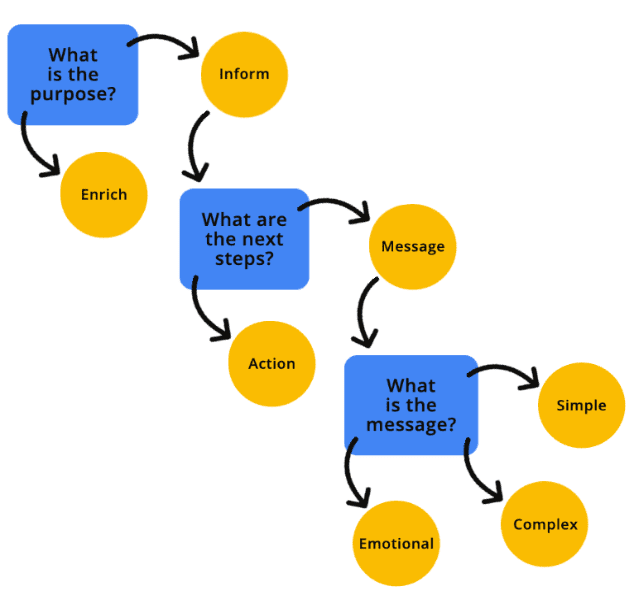
画像のディシジョン ツリーなどの視覚的なフローチャートを使用すると、画像がどのカテゴリに属するかを判断できます。
ブラウザ拡張機能などの方法で、サイトまたはウェブアプリの画像を非表示にしてみてください。次に、残ったコンテンツを理解できているかを自問します。答えが「はい」の場合は、装飾的な画像である可能性が高いです。そうでない場合、画像はなんらかの形で情報を提供し、コンテキスト上必要となります。画像の目的を特定したら、その画像をコーディングする最も正確な方法を決定できます。

装飾画像
装飾画像は、ユーザーがそのコンテキストをより深く理解できるようにするためのコンテキストや情報を追加しない視覚要素です。装飾的な画像は補足的なものであり、内容よりもスタイルを重視している場合があります。
画像が装飾的であると判断した場合は、AT から画像をプログラムで非表示にする必要があります。画像を非表示にするようにプログラムすると、ページのコンテンツ、コンテキスト、アクションを理解するために画像が不要であることを AT に通知します。画像を非表示にする方法は多数あります。空のテキストまたは null テキストの代替を使用する、ARIA を適用する、画像を CSS 背景として追加するなどです。装飾的な画像をユーザーに非表示にする方法の例をいくつか示します。
空または null の alt
代替テキスト属性が空または null の場合、代替テキスト属性が指定されていない場合とは異なります。代替テキスト属性がない場合、AT はファイル名や周囲のコンテンツを読み上げて、画像に関する詳細情報をユーザーに提供します。
ロールを presentation または none に設定しました
ロールが presentation または none に設定されている場合、要素のセマンティクスはユーザー補助ツリーに公開されなくなります。一方、aria-hidden= "true" は、ユーザー補助 API から要素全体とそのすべての子を削除します。
<!-- All of these choices lead to the same result. -->
<img src=".../Ladybug.jpg" role="presentation">
<img src=".../Ladybug.jpg" role="none">
<img src=".../Ladybug.jpg" aria-hidden="true">
非表示にしない要素が隠れてしまう可能性があるため、aria-hidden は慎重に使用してください。
CSS での画像処理
CSS で背景画像を追加すると、スクリーン リーダーは画像ファイルを検出できません。このメソッドを適用する前に、画像を非表示にしてください。
有益な画像
情報提供画像は、コンセプト、アイデア、感情を伝える画像です。有益な画像には、現実世界の物体の写真、必須のアイコン、シンプルな図、テキストの画像などがあります。
画像に情報を伝える場合は、画像の目的を説明するプログラムによる代替テキストを含める必要があります。画像の代替説明(「代替テキスト」と略されることもあります)を使用すると、AT ユーザーに画像に関するより多くのコンテキストが提供され、画像のメッセージや意図をより深く理解できるようになります。
<img> 要素の代替の説明は、alt 属性を含めることで追加されます。これは、.jpg、.png、.svg など、参照するファイル形式に関係ありません。
<img src=".../Ladybug_Swarm.jpg" alt="A swarm of red ladybugs is resting on the leaves of my prize rose bush.">
ただし、<svg> 要素をインラインで使用する場合は、ユーザー補助に注意する必要があります。
まず、SVG は意味的にコード化されているため、AT はデフォルトで SVG をスキップします。装飾的な画像の場合は問題ありません。AT は意図したとおりに画像を無視します。ただし、情報提供画像の場合は、AT が画像として認識できるように、パターンに ARIA role="img" を追加する必要があります。
2 つ目は、<svg> 要素は alt 属性を使用しないため、情報画像に代替の説明を追加するには、代わりに別のコーディング方法を使用する必要があります。
<svg role="img" ...>
<title>Cartoon drawing of a red, black, and gray ladybug.</title>
</svg>
機能イメージ
機能画像はアクションに接続されています。正常に機能する画像の例としては、ホームページにリンクするロゴ、検索ボタンとして使用される虫メガネ、別のウェブサイトやアプリに誘導するソーシャル メディア アイコンなどがあります。
情報画像と同様に、機能画像には、すべてのユーザーに目的を通知するための代替の説明を含める必要があります。情報提供画像とは異なり、各機能画像は、視覚的な要素ではなく、画像のアクションを説明する必要があります。
ロゴの例では、画像は情報を伝える画像であると同時にリンクとして機能するため、情報提供と操作の両方の要素を備えています。このような場合は、各要素に代替の説明を追加できますが、必須ではありません。
画像に代替の説明を追加する方法の 1 つは、視覚的に非表示のテキストを使用することです。この方法を使用すると、テキストは DOM 内にあるためスクリーン リーダーで読み上げられますが、カスタム CSS によって視覚的に非表示になります。
コード スニペットから、ラッパーのタイトルが「ホームページに移動」で、画像の代替テキストが「Lovely Ladybugs for your Lawn」であることがわかります。スクリーン リーダーでロゴコードを聞くと、ビジュアルとアクションの両方が 1 つの画像で読み上げられます。
<div title="Navigate to the homepage">
<a href="/">
<img src=".../Ladybug_Logo.png" alt="Lovely Ladybugs for your Lawn"/>
</a>
</div>
複雑な画像
複雑な画像では、装飾的な画像、情報的な画像、機能的な画像よりも多くの説明が必要になることがあります。メッセージ全体を伝えるには、短い代替の説明と長い代替の説明の両方が必要です。複雑な画像には、インフォグラフィック、マップ、グラフ/チャート、複雑なイラストなどがあります。
他のイメージタイプと同様に、複雑なイメージに代替説明を追加するために使用できるさまざまな方法があります。
<img src=".../Ladybug_Anatomy.svg" alt="Diagram of the anatomy of a ladybug.">
<a href="ladybug-science.html">Learn more about the anatomy of a ladybug</a>
画像に説明を追加する 1 つの方法は、リソースにリンクするか、このページの後半で長い説明へのジャンプリンクを提供することです。この方法は、支援技術のユーザーだけでなく、認知障がい、学習障がい、読み取り障がいなどの障がいのあるユーザーにも適しています。このようなユーザーは、追加の画像情報をコードに埋め込むのではなく、画面上ですぐに利用できる状態にしておくと便利です。
別の方法として、aria-describedby 属性を <img> 要素に追加することもできます。より詳細な説明を含む ID に画像をプログラムでリンクできます。この方法では、画像と完全な説明の間に強い関連付けが作成されます。詳細な説明は画面に表示することも、非表示にすることもできますが、より多くのユーザーをサポートするために表示することをおすすめします。
短い代替説明文を長い代替説明文とグループ化するもう一つの方法は、<figure> 要素と <figcaption> 要素を使用することです。これらの要素は、要素を意味的にグループ化し、画像とその説明との関連性を強めるという点で、aria-describedby と同様の効果があります。
ARIA role="group" を追加すると、<figure> 要素のセマンティクスをサポートしていない古いウェブブラウザとの下位互換性が確保されます。
代替テキストに関するおすすめの方法
もちろん、代替テキストを含めるだけでは十分ではありません。また、テキストには意味がある必要があります。たとえば、テントウムシの群れが賞品のバラの茂みを噛んでいる画像に対して、代替テキストに「虫」と書かれている場合、画像のメッセージと意図を余すことなく伝えられるでしょうか。全然ちがうよ。
代替の説明には、関連する視覚情報をできるだけ多く含め、簡潔にする必要があります。スクリーン リーダーが読み上げることができる文字数に制限はありませんが、通常は、読み手の疲労を避けるため、代替テキストを 150 文字以下にすることをおすすめします。画像にコンテキストを追加する必要がある場合は、複雑な画像パターンのいずれかを使用するか、キャプション テキストを追加するか、メインのコピーで画像を詳しく説明します。
代替テキストに関するその他のベスト プラクティスには、次のものがあります。
- スクリーンリーダーがファイルタイプを識別するため、説明に「画像」や「写真」などの単語は使用しないでください。
- 画像に名前を付けるときは、できるだけ一貫性と正確性を持たせてください。画像名は、代替テキストがない場合や無視される場合に使用されます。
- アルファベット以外の文字(#、9、& など)は使用しないでください。また、画像名や代替テキストでは、単語の間にアンダースコアではなくダッシュを使用してください。
- 可能な限り適切な句読点を使用してください。これがないと、画像の説明は終わりのない 1 つの長い文のように聞こえます。
- 代替テキストは、ロボットではなく人間が書いたように記述します。キーワードの詰め込みは誰にもメリットがありません。スクリーン リーダーを使用するユーザーは不快に感じ、検索エンジンのアルゴリズムによってペナルティが科せられます。
理解度を確認する
ARIA と HTML に関する知識をテストする
複雑な画像をアクセス可能にするにはどうすればよいですか?
aria-describedby 属性を追加します。
