As imagens acessíveis podem parecer um tópico simples à primeira vista: você adiciona um "texto alternativo" a uma imagem e pronto. Mas o assunto é mais complexo do que algumas pessoas pensam. Nesta seção, vamos revisar:
- Como atualizar o código para tornar as imagens acessíveis.
- Quais informações devem ser compartilhadas com os usuários e onde.
- Outras maneiras de melhorar suas imagens para ajudar pessoas com deficiências.
Objetivo e contexto da imagem
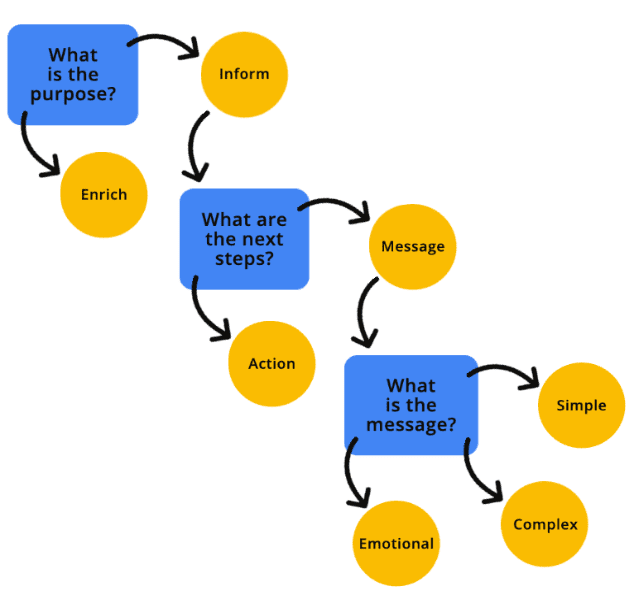
Antes de escrever uma linha de código, pense no propósito da imagem pontual, onde ela vai ficar e como será usada. Fazer essas perguntas pode ajudar a determinar a melhor forma de transmitir as informações a uma pessoa que usa tecnologia adaptativa (AT), como um leitor de tela.
Você pode se perguntar:
- A imagem é essencial para entender o contexto do recurso ou da página?
- Que tipo de informação a imagem está tentando transmitir?
- A imagem é simples ou complexa?
- A imagem desperta emoções ou leva o usuário a agir?
- Ou a imagem é apenas um visual visual sem propósito?
Um fluxograma visual, como uma árvore de decisão de imagem, pode ajudar você a decidir a categoria da sua imagem.
Tente ocultar as imagens no seu site ou app da Web usando uma extensão do navegador ou outros métodos. Depois, pergunte a si mesmo: "Eu entendo o conteúdo que permanece?". Se a resposta for sim, é provável que seja uma imagem decorativa. Caso contrário, a imagem é informativa de alguma forma e necessária em termos de contexto. Depois de determinar a finalidade da imagem, você pode determinar a maneira mais precisa de codificar para ela.

Imagens decorativas
Uma imagem decorativa é um elemento visual que não adiciona contexto ou informações adicionais que permitam ao usuário entender melhor o contexto. As imagens decorativas são complementares e podem fornecer estilo em vez de substância.
Se você decidir que uma imagem é decorativa, ela precisa ser oculta programaticamente dos ATs. Quando você programa uma imagem para ser ocultada, isso sinaliza à AT que a imagem não é necessária para entender o conteúdo, o contexto ou a ação da página. Há muitas maneiras de ocultar imagens, incluindo o uso de uma alternativa de texto vazio ou nulo, aplicando ARIA (link em inglês) ou adicionando a imagem como um plano de fundo CSS. Confira alguns exemplos de como ocultar uma imagem decorativa dos usuários.
alt vazio ou nulo
Um atributo de texto alternativo vazio ou nulo é diferente de um atributo de texto alternativo ausente. Se o atributo de texto alternativo estiver ausente, o AT poderá ler o nome do arquivo ou o conteúdo ao redor para fornecer ao usuário mais informações sobre a imagem.
Papel definido como presentation ou none
Um papel definido como
presentation ou none
remove a semântica de um elemento da exposição à árvore de acessibilidade.
Enquanto isso, aria-hidden= "true"
remove todo o elemento e todos os filhos dele da
API de acessibilidade.
<!-- All of these choices lead to the same result. -->
<img src=".../Ladybug.jpg" role="presentation">
<img src=".../Ladybug.jpg" role="none">
<img src=".../Ladybug.jpg" aria-hidden="true">
Use aria-hidden com cuidado, já que ele pode ocultar elementos que
você não quer ocultar.
Imagens em CSS
Quando você adiciona uma imagem de plano de fundo com CSS, um leitor de tela não detecta o arquivo de imagem. Verifique se você quer que a imagem seja oculta antes de aplicar esse método.
Imagens informativas
Uma imagem informativa é uma imagem que transmite um conceito, uma ideia ou uma emoção. Imagens informativas incluem fotos de objetos do mundo real, ícones essenciais, desenhos simples e imagens de texto.
Se a imagem for informativa, inclua um texto alternativo programático que descreva o propósito dela. As descrições alternativas de imagens, geralmente abreviadas como "texto alternativo", oferecem aos usuários de AT mais contexto sobre uma imagem e ajudam a entender melhor a mensagem ou a intenção dela.
Descrições alternativas para os
elementos <img>
são adicionadas incluindo o atributo alt, independente do tipo de arquivo
indicado, como .jpg, .png, .svg e outros.
<img src=".../Ladybug_Swarm.jpg" alt="A swarm of red ladybugs is resting on the leaves of my prize rose bush.">
No entanto, ao usar elementos <svg> inline, é preciso prestar atenção à acessibilidade.
Primeiro, como os SVGs são codificados semanticamente, o AT os ignora por padrão.
Se você tiver uma imagem decorativa, isso não será um problema. A AT vai ignorá-la
conforme o esperado. No entanto, se você tiver uma imagem informativa, um ARIA role="img"
precisa ser adicionado ao padrão para que a AA reconheça a imagem.
Em segundo lugar, os elementos <svg> não usam o atributo alt. Portanto,
métodos de codificação diferentes precisam ser
usados para adicionar descrições alternativas às imagens informativas.
<svg role="img" ...>
<title>Cartoon drawing of a red, black, and gray ladybug.</title>
</svg>
Imagens funcionais
Uma imagem funcional está conectada a uma ação. Um exemplo de imagem funcional é um logotipo que leva à página inicial, uma lupa usada como botão de pesquisa ou um ícone de mídia social que direciona você a um site ou app diferente.
Assim como as imagens informativas, as imagens funcionais precisam incluir uma descrição alternativa para informar todos os usuários sobre o propósito delas. Ao contrário de uma imagem informativa, cada imagem funcional precisa descrever a ação da imagem, não os aspectos visuais.
No exemplo do logotipo, a imagem é informativa e acionável, porque transmite informações e funciona como um link. Em casos como esses, é possível adicionar descrições alternativas a cada elemento, mas isso não é um requisito.
Uma maneira de adicionar descrições alternativas às imagens é usando texto visualmente oculto. Quando você usa esse método, o texto será lido pelos leitores de tela porque está no DOM, mas fica oculto visualmente com a ajuda do CSS personalizado.
No snippet de código, "Navigate to the homepage" é o título do wrapper, e o texto alternativo da imagem é "Lovely Ladybugs for your Lawn". Quando você ouve o código do logotipo com um leitor de tela, ouve o visual e a ação transmitida em uma imagem.
<div title="Navigate to the homepage">
<a href="/">
<img src=".../Ladybug_Logo.png" alt="Lovely Ladybugs for your Lawn"/>
</a>
</div>
Imagens complexas
Uma imagem complexa geralmente exige mais explicações do que uma imagem decorativa, informativa ou funcional. Ela requer uma descrição alternativa curta e uma longa para transmitir a mensagem completa. Imagens complexas incluem infográficos, mapas, gráficos e ilustrações complexas.
Assim como nos outros tipos de imagem, há diferentes métodos que podem ser usados para adicionar descrições alternativas às imagens complexas.
<img src=".../Ladybug_Anatomy.svg" alt="Diagram of the anatomy of a ladybug.">
<a href="ladybug-science.html">Learn more about the anatomy of a ladybug</a>
Uma maneira de adicionar uma explicação extra a uma imagem é vincular a um recurso ou fornecer um link direto para uma explicação mais longa mais adiante na página. Esse método é uma boa escolha, não apenas para usuários de TA, mas também ajuda pessoas com deficiências (como deficiências cognitivas, de aprendizado e leitura) que podem se beneficiar de ter essas informações extras de imagem prontamente disponíveis na tela, em vez de escondidas no código.
Outro método que você pode usar é anexar o atributo aria-describedby ao
elemento <img>. Você pode vincular a imagem de maneira programática a um ID com uma descrição mais longa. Esse método cria uma associação forte entre a imagem
e a descrição completa. A descrição estendida pode ser mostrada na
tela ou oculta visualmente, mas considere mantê-la visível para que ela seja compatível com ainda
mais pessoas.
Outra maneira de agrupar descrições alternativas curtas com uma mais longa é
usar os elementos <figure> e <figcaption>. Esses elementos funcionam de maneira semelhante a
aria-describedby, agrupando elementos semanticamente, formando uma associação
mais forte entre a imagem e a descrição dela.
A adição de ARIA role="group" garante a compatibilidade com versões anteriores de navegadores
da Web que não oferecem suporte à semântica do elemento <figure>.
Práticas recomendadas para texto alternativo
É claro que incluir texto alternativo não é suficiente. O texto também precisa ter significado. Por exemplo, se a imagem for sobre um bando de joaninhas mastigando as folhas da sua rosa rosa, mas o texto alternativo seja "insetos", isso transmitiria a mensagem e a intenção completas da imagem? Definitivamente não.
As descrições alternativas precisam capturar o máximo de informações visuais relevantes possível e ser sucintas. Embora não haja um limite para o número de caracteres que um leitor de tela pode ler, geralmente é recomendável limitar o texto alternativo a 150 caracteres ou menos para evitar a fadiga do leitor. Se você precisar adicionar mais contexto à imagem, use um dos padrões de imagem complexos, adicione texto de legenda ou descreva melhor a imagem na cópia principal.
Confira outras práticas recomendadas para textos alternativos:
- Evite usar palavras como "imagem de" ou "foto de" na descrição, porque o leitor de tela vai identificar esses tipos para você.
- Ao nomear suas imagens, seja consistente e preciso. Os nomes de imagem são uma alternativa quando o texto alternativo está ausente ou ignorado.
- Evite usar caracteres não alfanuméricos (por exemplo, #, 9 e &) e use traços entre as palavras em vez de sublinhados nos nomes das imagens ou no texto alternativo.
- Use a pontuação correta sempre que possível. Sem ela, as descrições de imagem vão parecer uma frase longa e interminável.
- Escreva o texto alternativo como um humano, não um robô. O enchimento de palavras-chave não beneficia ninguém. As pessoas que usam leitores de tela ficam irritadas, e os algoritmos dos mecanismos de pesquisa penalizam você.
Teste seu conhecimento
Teste seus conhecimentos sobre ARIA e HTML
Como tornar imagens complexas acessíveis?
aria-describedby à imagem.
