На первый взгляд доступные изображения могут показаться простой темой — вы добавляете к изображению «замещающий текст», и все готово. Но эта тема более тонкая, чем думают некоторые. В этом разделе мы рассмотрим:
- Как обновить код, чтобы сделать изображения доступными.
- Какой информацией следует делиться с пользователями и где ею делиться.
- Дополнительные способы улучшения изображений для поддержки людей с ограниченными возможностями.
Цель изображения и контекст
Прежде чем написать хотя бы одну строку кода, подумайте о назначении изображения точки, о том, где оно будет находиться и как оно будет использоваться. Задав себе эти вопросы, вы сможете определить, как лучше всего передать информацию человеку, использующему вспомогательные технологии (АТ) , например программу чтения с экрана.
Вы можете спросить себя:
- Важно ли изображение для понимания контекста объекта или страницы?
- Какую информацию пытается передать изображение?
- Изображение простое или сложное?
- Вызывает ли изображение эмоции или побуждает пользователя к действию?
- Или это просто визуальное «услаждение для глаз» без какой-либо реальной цели?
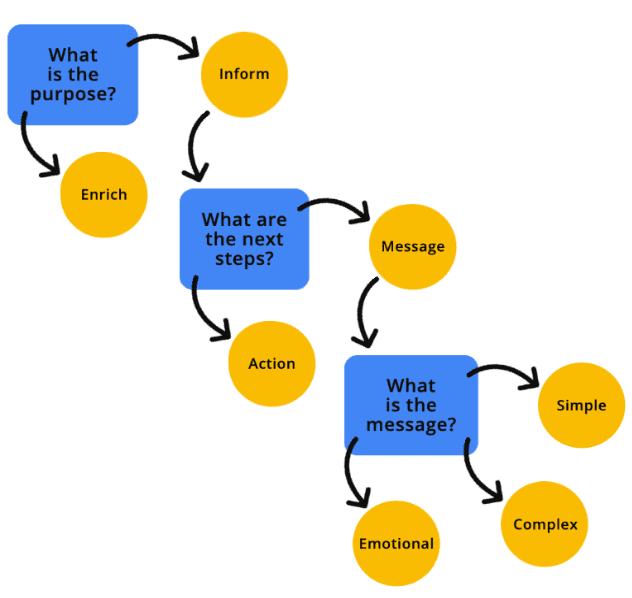
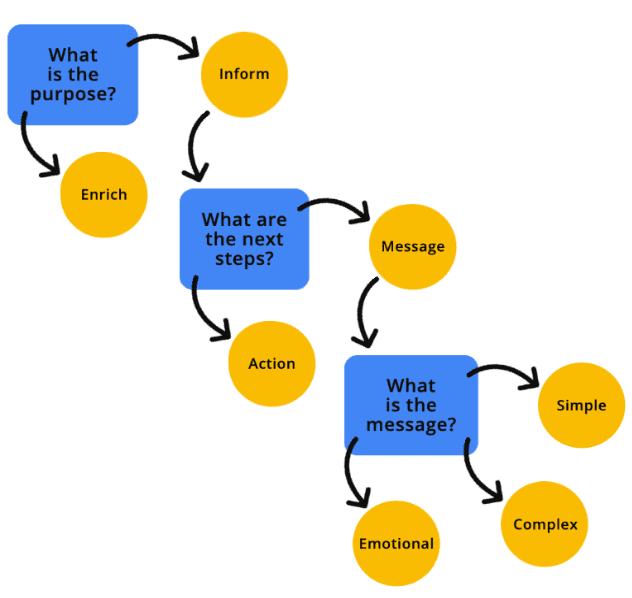
Визуальная блок-схема, например дерево решений для изображений , может помочь вам решить, к какой категории принадлежит ваше изображение.
Попробуйте скрыть изображения на своем сайте или в веб-приложении с помощью расширения браузера или других методов. Затем спросите себя: «Понимаю ли я оставшееся содержание?» Если ответ положительный, скорее всего, это декоративное изображение. В противном случае изображение в некотором роде информативно и контекстно необходимо. Определив назначение изображения, вы сможете определить наиболее точный способ его кодирования.

Декоративные изображения
Декоративное изображение — это визуальный элемент, не добавляющий дополнительного контекста или информации, позволяющей пользователю лучше понять контекст. Декоративные изображения являются дополнительными и могут придавать скорее стиль, чем содержание.
Если вы решите, что изображение является декоративным, его необходимо программно скрыть от AT. Когда вы программируете скрытие изображения, это сигнализирует AT, что изображение не требуется для понимания содержания, контекста или действия страницы. Существует множество способов скрыть изображения, включая использование пустого или нулевого текста, применение ARIA или добавление изображения в качестве фона CSS. Вот несколько примеров того, как скрыть от пользователей декоративное изображение.
Пустой или нулевой alt
Пустой или нулевой атрибут альтернативного текста отличается от отсутствующего атрибута альтернативного текста. Если атрибут альтернативного текста отсутствует, AT может считывать имя файла или окружающий контент, чтобы предоставить пользователю дополнительную информацию об изображении.
Роль установлена на presentation или none
Роль, установленная на presentation или none удаляет семантику элемента из дерева доступности. Между тем, aria-hidden= "true" удаляет весь элемент и все его дочерние элементы из API доступности.
<!-- All of these choices lead to the same result. -->
<img src=".../Ladybug.jpg" role="presentation">
<img src=".../Ladybug.jpg" role="none">
<img src=".../Ladybug.jpg" aria-hidden="true">
Используйте aria-hidden с осторожностью, так как он может скрыть элементы, которые вы не хотите скрывать.
Изображения в CSS
Когда вы добавляете фоновое изображение с помощью CSS, программа чтения с экрана не может обнаружить файл изображения. Прежде чем применять этот метод, убедитесь, что вы хотите, чтобы изображение было скрыто.
Информативные изображения
Информативное изображение — это изображение, которое передает концепцию, идею или эмоцию. Информативные изображения включают фотографии реальных объектов, основные значки, простые рисунки и изображения текста .
Если ваше изображение информативно, вам следует включить программный альтернативный текст, описывающий назначение изображения. Альтернативные описания изображений, часто сокращаемые как «замещающий текст», дают пользователям AT больше контекста изображения и помогают им лучше понять послание или намерение изображения.
Альтернативные описания для элементов <img> добавляются путем включения атрибута alt , независимо от типа файла, на который он указывает, например .jpg , .png , .svg и других.
<img src=".../Ladybug_Swarm.jpg" alt="A swarm of red ladybugs is resting on the leaves of my prize rose bush.">
Однако при использовании встроенных элементов <svg> необходимо обращать внимание на доступность.
Во-первых, поскольку SVG закодированы семантически, AT по умолчанию пропустит их. Если у вас есть декоративное изображение, это не проблема — AT проигнорирует его, как и предполагалось. Но если у вас есть информативное изображение, к шаблону необходимо добавить ARIA role="img" для того, чтобы AT распознал его как изображение.
Во-вторых, элементы <svg> не используют атрибут alt , поэтому вместо этого необходимо использовать другие методы кодирования для добавления альтернативных описаний к вашим информативным изображениям.
<svg role="img" ...>
<title>Cartoon drawing of a red, black, and gray ladybug.</title>
</svg>
Функциональные изображения
Функциональный образ связан с действием. Примером функционального изображения является логотип, который ссылается на домашнюю страницу, увеличительное стекло, используемое в качестве кнопки поиска, или значок социальной сети, который направляет вас на другой веб-сайт или приложение.
Как и информативные изображения, функциональные изображения должны включать альтернативное описание, чтобы информировать всех пользователей об их назначении. В отличие от информативного изображения, каждое функциональное изображение должно описывать действие изображения, а не визуальные аспекты.
В примере с логотипом изображение одновременно информативно и полезно, поскольку оно одновременно передает информацию и ведет себя как ссылка. В подобных случаях вы можете добавить альтернативные описания к каждому элементу, но это не является обязательным требованием.
Один из способов добавления альтернативных описаний к изображениям — визуально скрытый текст. При использовании этого метода текст будет читаться программами чтения с экрана, поскольку он находится в DOM, но визуально скрыт с помощью специального CSS.
Из фрагмента кода видно, что «Перейти на домашнюю страницу» — это заголовок оболочки, а альтернативный текст изображения — «Прекрасные божьи коровки для вашего газона». Когда вы слушаете код логотипа с помощью программы чтения с экрана, вы слышите и визуальный эффект, и действие, переданные в одном изображении.
<div title="Navigate to the homepage">
<a href="/">
<img src=".../Ladybug_Logo.png" alt="Lovely Ladybugs for your Lawn"/>
</a>
</div>
Сложные изображения
Сложное изображение часто требует большего пояснения, чем декоративное, информационное или функциональное изображение. Для передачи полного сообщения требуется как короткое, так и длинное альтернативное описание. Сложные изображения включают инфографику, карты, графики/диаграммы и сложные иллюстрации.
Как и в случае с другими типами изображений, существуют различные методы, которые можно использовать для добавления альтернативных описаний к сложным изображениям.
<img src=".../Ladybug_Anatomy.svg" alt="Diagram of the anatomy of a ladybug.">
<a href="ladybug-science.html">Learn more about the anatomy of a ladybug</a>
Один из способов добавить дополнительное объяснение к изображению — это указать ссылку на ресурс или предоставить ссылку для перехода к более подробному объяснению позже на странице. Этот метод является хорошим выбором не только для пользователей AT, но также помогает людям с ограниченными возможностями (например, с когнитивными нарушениями, нарушениями обучения и чтения), которым может быть полезно иметь эту дополнительную информацию об изображении, легко доступную на экране, а не скрытую в коде.
Другой метод, который вы можете использовать, — добавить атрибут aria-describedby к элементу <img> . Вы можете программно связать изображение с идентификатором, содержащим более подробное описание. Этот метод создает прочную связь между изображением и полным описанием. Расширенное описание можно отобразить на экране или визуально скрыть, но рассмотрите возможность оставить его видимым, чтобы поддержать еще больше людей.
Еще один способ сгруппировать короткие альтернативные описания с более длинными — использовать элементы <figure> и <figcaption> . Эти элементы действуют аналогично aria-describedby в том, что они семантически группируют элементы, образуя более сильную связь между изображением и его описанием.
Добавление ARIA role="group" обеспечивает обратную совместимость со старыми веб-браузерами, которые не поддерживают семантику элемента <figure> .
Рекомендации по использованию альтернативного текста
Конечно, включения альтернативного текста недостаточно. Текст также должен быть содержательным. Например, если на вашем изображении изображена стая божьих коровок, жующих листья вашего призового куста роз, но в альтернативном тексте написано «жуки», передаст ли это полное послание и смысл изображения? Определенно нет.
Альтернативные описания должны охватывать как можно больше актуальной визуальной информации и быть краткими. Хотя ограничений на количество символов, которые может прочитать программа чтения с экрана, нет, обычно рекомендуется ограничивать альтернативный текст 150 символами или меньше, чтобы читатель не утомлялся. Если вам необходимо добавить к изображению дополнительный контекст, вы можете использовать один из сложных шаблонов изображения, добавить текст подписи или дополнительно описать изображение в основной копии.
Некоторые дополнительные рекомендации по использованию альтернативного текста включают в себя:
- Не используйте в описании такие слова, как «изображение» или «фото», поскольку программа чтения с экрана определит эти типы файлов за вас.
- Называя изображения, будьте максимально последовательны и точны. Имена изображений являются запасным вариантом, когда альтернативный текст отсутствует или игнорируется.
- Избегайте использования символов, отличных от букв (например, #, 9 и &), и используйте тире между словами, а не подчеркивания в названиях изображений или альтернативном тексте.
- По возможности используйте правильную пунктуацию. Без него описания изображений будут звучать как одно длинное, нескончаемое предложение.
- Пишите альтернативный текст как человек, а не робот. Наполнение ключевыми словами никому не приносит пользы: люди, использующие программы чтения с экрана, будут раздражаться, а алгоритмы поисковых систем будут вас наказывать.
Проверьте свое понимание
Проверьте свои знания ARIA и HTML
Как сделать сложные изображения доступными?
aria-describedby .На первый взгляд доступные изображения могут показаться простой темой — вы добавляете к изображению «замещающий текст», и все готово. Но эта тема более тонкая, чем думают некоторые. В этом разделе мы рассмотрим:
- Как обновить код, чтобы сделать изображения доступными.
- Какой информацией следует делиться с пользователями и где ею делиться.
- Дополнительные способы улучшения изображений для поддержки людей с ограниченными возможностями.
Цель изображения и контекст
Прежде чем написать хотя бы одну строку кода, подумайте о назначении изображения точки, о том, где оно будет находиться и как оно будет использоваться. Задав себе эти вопросы, вы сможете определить, как лучше всего передать информацию человеку, использующему вспомогательные технологии (АТ) , например программу чтения с экрана.
Вы можете спросить себя:
- Важно ли изображение для понимания контекста объекта или страницы?
- Какую информацию пытается передать изображение?
- Изображение простое или сложное?
- Вызывает ли изображение эмоции или побуждает пользователя к действию?
- Или это просто визуальное «услаждение для глаз» без какой-либо реальной цели?
Визуальная блок-схема, например дерево решений для изображений , может помочь вам решить, к какой категории принадлежит ваше изображение.
Попробуйте скрыть изображения на своем сайте или в веб-приложении с помощью расширения браузера или других методов. Затем спросите себя: «Понимаю ли я оставшееся содержание?» Если ответ положительный, скорее всего, это декоративное изображение. В противном случае изображение в некотором роде информативно и контекстно необходимо. Определив назначение изображения, вы сможете определить наиболее точный способ его кодирования.

Декоративные изображения
Декоративное изображение — это визуальный элемент, не добавляющий дополнительного контекста или информации, позволяющей пользователю лучше понять контекст. Декоративные изображения являются дополнительными и могут придавать скорее стиль, чем содержание.
Если вы решите, что изображение является декоративным, его необходимо программно скрыть от AT. Когда вы программируете скрытие изображения, это сигнализирует AT, что изображение не требуется для понимания содержания, контекста или действия страницы. Существует множество способов скрыть изображения, включая использование пустого или нулевого текста, применение ARIA или добавление изображения в качестве фона CSS. Вот несколько примеров того, как скрыть от пользователей декоративное изображение.
Пустой или нулевой alt
Пустой или нулевой атрибут альтернативного текста отличается от отсутствующего атрибута альтернативного текста. Если атрибут альтернативного текста отсутствует, AT может считывать имя файла или окружающий контент, чтобы предоставить пользователю дополнительную информацию об изображении.
Роль установлена на presentation или none
Роль, установленная на presentation или none удаляет семантику элемента из дерева доступности. Между тем, aria-hidden= "true" удаляет весь элемент и все его дочерние элементы из API доступности.
<!-- All of these choices lead to the same result. -->
<img src=".../Ladybug.jpg" role="presentation">
<img src=".../Ladybug.jpg" role="none">
<img src=".../Ladybug.jpg" aria-hidden="true">
Используйте aria-hidden с осторожностью, так как он может скрыть элементы, которые вы не хотите скрывать.
Изображения в CSS
Когда вы добавляете фоновое изображение с помощью CSS, программа чтения с экрана не может обнаружить файл изображения. Прежде чем применять этот метод, убедитесь, что вы хотите, чтобы изображение было скрыто.
Информативные изображения
Информативное изображение — это изображение, которое передает концепцию, идею или эмоцию. Информативные изображения включают фотографии реальных объектов, основные значки, простые рисунки и изображения текста .
Если ваше изображение информативно, вам следует включить программный альтернативный текст, описывающий назначение изображения. Альтернативные описания изображений, часто сокращаемые как «замещающий текст», дают пользователям AT больше контекста изображения и помогают им лучше понять послание или намерение изображения.
Альтернативные описания для элементов <img> добавляются путем включения атрибута alt , независимо от типа файла, на который он указывает, например .jpg , .png , .svg и других.
<img src=".../Ladybug_Swarm.jpg" alt="A swarm of red ladybugs is resting on the leaves of my prize rose bush.">
Однако при использовании встроенных элементов <svg> необходимо обращать внимание на доступность.
Во-первых, поскольку SVG закодированы семантически, AT по умолчанию пропустит их. Если у вас есть декоративное изображение, это не проблема — AT проигнорирует его, как и предполагалось. Но если у вас есть информативное изображение, к шаблону необходимо добавить ARIA role="img" для того, чтобы AT распознал его как изображение.
Во-вторых, элементы <svg> не используют атрибут alt , поэтому вместо этого необходимо использовать другие методы кодирования для добавления альтернативных описаний к вашим информативным изображениям.
<svg role="img" ...>
<title>Cartoon drawing of a red, black, and gray ladybug.</title>
</svg>
Функциональные изображения
Функциональный образ связан с действием. Примером функционального изображения является логотип, который ссылается на домашнюю страницу, увеличительное стекло, используемое в качестве кнопки поиска, или значок социальной сети, который направляет вас на другой веб-сайт или приложение.
Как и информативные изображения, функциональные изображения должны включать альтернативное описание, чтобы информировать всех пользователей об их назначении. В отличие от информативного изображения, каждое функциональное изображение должно описывать действие изображения, а не визуальные аспекты.
В примере с логотипом изображение одновременно информативно и полезно, поскольку оно одновременно передает информацию и ведет себя как ссылка. В подобных случаях вы можете добавить альтернативные описания к каждому элементу, но это не является обязательным требованием.
Один из способов добавления альтернативных описаний к изображениям — визуально скрытый текст. При использовании этого метода текст будет читаться программами чтения с экрана, поскольку он находится в DOM, но визуально скрыт с помощью специального CSS.
Из фрагмента кода видно, что «Перейти на домашнюю страницу» — это заголовок оболочки, а альтернативный текст изображения — «Прекрасные божьи коровки для вашего газона». Когда вы слушаете код логотипа с помощью программы чтения с экрана, вы слышите и визуальный эффект, и действие, переданные в одном изображении.
<div title="Navigate to the homepage">
<a href="/">
<img src=".../Ladybug_Logo.png" alt="Lovely Ladybugs for your Lawn"/>
</a>
</div>
Сложные изображения
Сложное изображение часто требует большего пояснения, чем декоративное, информационное или функциональное изображение. Для передачи полного сообщения требуется как короткое, так и длинное альтернативное описание. Сложные изображения включают инфографику, карты, графики/диаграммы и сложные иллюстрации.
Как и в случае с другими типами изображений, существуют различные методы, которые можно использовать для добавления альтернативных описаний к сложным изображениям.
<img src=".../Ladybug_Anatomy.svg" alt="Diagram of the anatomy of a ladybug.">
<a href="ladybug-science.html">Learn more about the anatomy of a ladybug</a>
Один из способов добавить дополнительное объяснение к изображению — это указать ссылку на ресурс или предоставить ссылку для перехода к более подробному объяснению позже на странице. Этот метод является хорошим выбором не только для пользователей AT, но также помогает людям с ограниченными возможностями (например, с когнитивными нарушениями, нарушениями обучения и чтения), которым может быть полезно иметь эту дополнительную информацию об изображении, легко доступную на экране, а не скрытую в коде.
Другой метод, который вы можете использовать, — добавить атрибут aria-describedby к элементу <img> . Вы можете программно связать изображение с идентификатором, содержащим более подробное описание. Этот метод создает прочную связь между изображением и полным описанием. Расширенное описание можно отобразить на экране или визуально скрыть, но рассмотрите возможность оставить его видимым, чтобы поддержать еще больше людей.
Еще один способ сгруппировать короткие альтернативные описания с более длинными — использовать элементы <figure> и <figcaption> . Эти элементы действуют аналогично aria-describedby в том, что они семантически группируют элементы, образуя более сильную связь между изображением и его описанием.
Добавление ARIA role="group" обеспечивает обратную совместимость со старыми веб-браузерами, которые не поддерживают семантику элемента <figure> .
Рекомендации по использованию альтернативного текста
Конечно, включения альтернативного текста недостаточно. Текст также должен быть содержательным. Например, если на вашем изображении изображена стая божьих коровок, жующих листья вашего призового куста роз, но в альтернативном тексте написано «жуки», передаст ли это полное послание и смысл изображения? Определенно нет.
Альтернативные описания должны охватывать как можно больше актуальной визуальной информации и быть краткими. Хотя ограничений на количество символов, которые может прочитать программа чтения с экрана, нет, обычно рекомендуется ограничивать альтернативный текст 150 символами или меньше, чтобы читатель не утомлялся. Если вам необходимо добавить к изображению дополнительный контекст, вы можете использовать один из сложных шаблонов изображения, добавить текст подписи или дополнительно описать изображение в основной копии.
Некоторые дополнительные рекомендации по использованию альтернативного текста включают в себя:
- Не используйте в описании такие слова, как «изображение» или «фото», поскольку программа чтения с экрана определит эти типы файлов за вас.
- Называя изображения, будьте максимально последовательны и точны. Имена изображений являются запасным вариантом, когда альтернативный текст отсутствует или игнорируется.
- Избегайте использования символов, отличных от букв (например, #, 9 и &), и используйте тире между словами, а не подчеркивания в названиях изображений или альтернативном тексте.
- По возможности используйте правильную пунктуацию. Без этого описания изображений будут звучать как одно длинное, нескончаемое предложение.
- Пишите альтернативный текст как человек, а не робот. Наполнение ключевыми словами никому не приносит пользы: люди, использующие программы чтения с экрана, будут раздражаться, а алгоритмы поисковых систем будут вас наказывать.
Проверьте свое понимание
Проверьте свои знания ARIA и HTML
Как сделать сложные изображения доступными?
aria-describedby .
