Dostępność cyfrowa oznacza projektowanie i tworzenie rozwiązań cyfrowych w taki sposób, aby, niezależnie od zdolności psychicznych i fizycznych użytkowników, korzystać z Twojej witryny, aplikacji lub innego produktu cyfrowego w znaczący i równy sposób.
Jak jednak mierzyć ułatwienia dostępu w przypadku produktu cyfrowego? Skąd wiesz, kiedy coś jest dostępne?
Wprowadzenie do testowania dostępności
Produkt cyfrowy można testować pod kątem ułatwień dostępu na wiele sposobów. Jednym z podstawowych sposobów jest ocena pod kątem zestawu standardów ułatwień dostępu.
Istnieje wiele typów standardów związanych z ułatwieniami dostępu. Zwykle branża, typ produktu, przepisy i zasady lokalne i krajowe oraz ogólne cele w zakresie ułatwień dostępu określają, jakie wytyczne należy stosować i jakie poziomy należy spełnić. Jeśli w przypadku Twojego projektu nie jest wymagany żaden konkretny standard, zalecamy stosowanie najnowszej wersji wytycznych Web Content Accessibility Guidelines (WCAG).
Testowanie produktu cyfrowego pod kątem standardów i poziomu zgodności z dostępnością jest powszechnie nazywane sprawdzaniem dostępności. Podczas audytu dostępności stosuje się różne metody, techniki i narzędzia, w tym testy projektowania, testy automatyczne, testy ręczne i testy z użyciem technologii wspomagających.
Przeprowadź audyt ułatwień dostępu, aby zarejestrować podstawową zgodność produktu cyfrowego z ułatwieniami dostępu. Jednak jednorazowe uruchomienie na początku projektu nie wystarczy, aby określić, czy usługa jest dostępna. Podczas całego cyklu życia produktu należy przeprowadzić audyt kilka razy, aby sprawdzić, czy nie nastąpiły zmiany w poziomie zgodności z zaprezentowanymi wstępnie punktami kontroli lub wytycznymi dotyczącymi dostępności.
Wytyczne dotyczące dostępności treści internetowych (WCAG)
Wytyczne Web Content Accessibility Guidelines (WCAG) to międzynarodowy zestaw standardów ułatwień opracowany przez W3C we współpracy z osobami i organizacjami. Celem WCAG jest zapewnienie wspólnego standardu ułatwień dostępu w internecie, który spełnia potrzeby osób, organizacji i rządów na całym świecie.
Wytyczne WCAG są przeznaczone głównie dla projektantów i programistów aplikacji internetowych oraz natywnych aplikacji mobilnych. Jednak wiele innych osób, w tym deweloperzy oprogramowania, twórcy i redaktorzy treści oraz osoby na wszystkich poziomach zarządzania, korzystają z zastosowania technik opartych na WCAG. W Twojej roli mogą obowiązywać dodatkowe standardy W3C, w tym wytyczne dotyczące dostępności narzędzia do tworzenia treści (ATAG) i wytyczne dotyczące dostępności interfejsu użytkownika (UAAG). Zapoznaj się z listą standardów W3C i zastosuj te, które są najbardziej odpowiednie do Twojej roli i projektu.
W zakresie dostępności standard WCAG jest uznawany za „złoty standard” w zakresie testów zgodności. Pierwsza wersja WCAG została opublikowana w 1999 r. Aktualna wersja to WCAG 2.2. W maju 2024 r. opublikowano wstępny projekt standardu WCAG 3.0, ale nie spodziewamy się, aby stał się on standardem W3C przed upływem kilku lat.
Wytyczne WCAG zawierają 3 poziomy kryteriów powodzenia: A, AA i AAA. Kryteria sukcesu określają zgodność z WCAG. Aby spełniać wymagania WCAG, testowany produkt cyfrowy musi spełniać kryteria sukcesu na wybranym poziomie.
30
kryteria sukcesu,
20
Kryteria sukcesu w przypadku AA
28
Kryteria sukcesu w programie AAA
Obecny standard (WCAG 2.2) obejmuje łącznie 87 kryteriów sukcesu podzielonych na każdy poziom. Warto zauważyć, że każdy poziom jest progresywny. Oznacza to, że jeśli celem ułatwień dostępu jest AA, aby osiągnąć ten poziom zgodności, musisz spełnić kryteria powodzenia zarówno A, jak i AA.
30
Zdaj poziom A
50
Przejście poziomu A + AA
78
Poziom A + AA + AAA
Zasady ułatwień dostępu
Kryteria sukcesu WCAG to bardzo ważny zbiór szczegółowych wytycznych, które informują projektantów i programistów o tym, jak tworzyć strony i aplikacje dostępne dla wszystkich. Poznanie tych wytycznych jest kluczowe do rozwiązywania problemów, które pojawiają się podczas testowania zgodności z wymaganiami dotyczącymi dostępności, ale wytyczne szybko stają się bardzo techniczne.
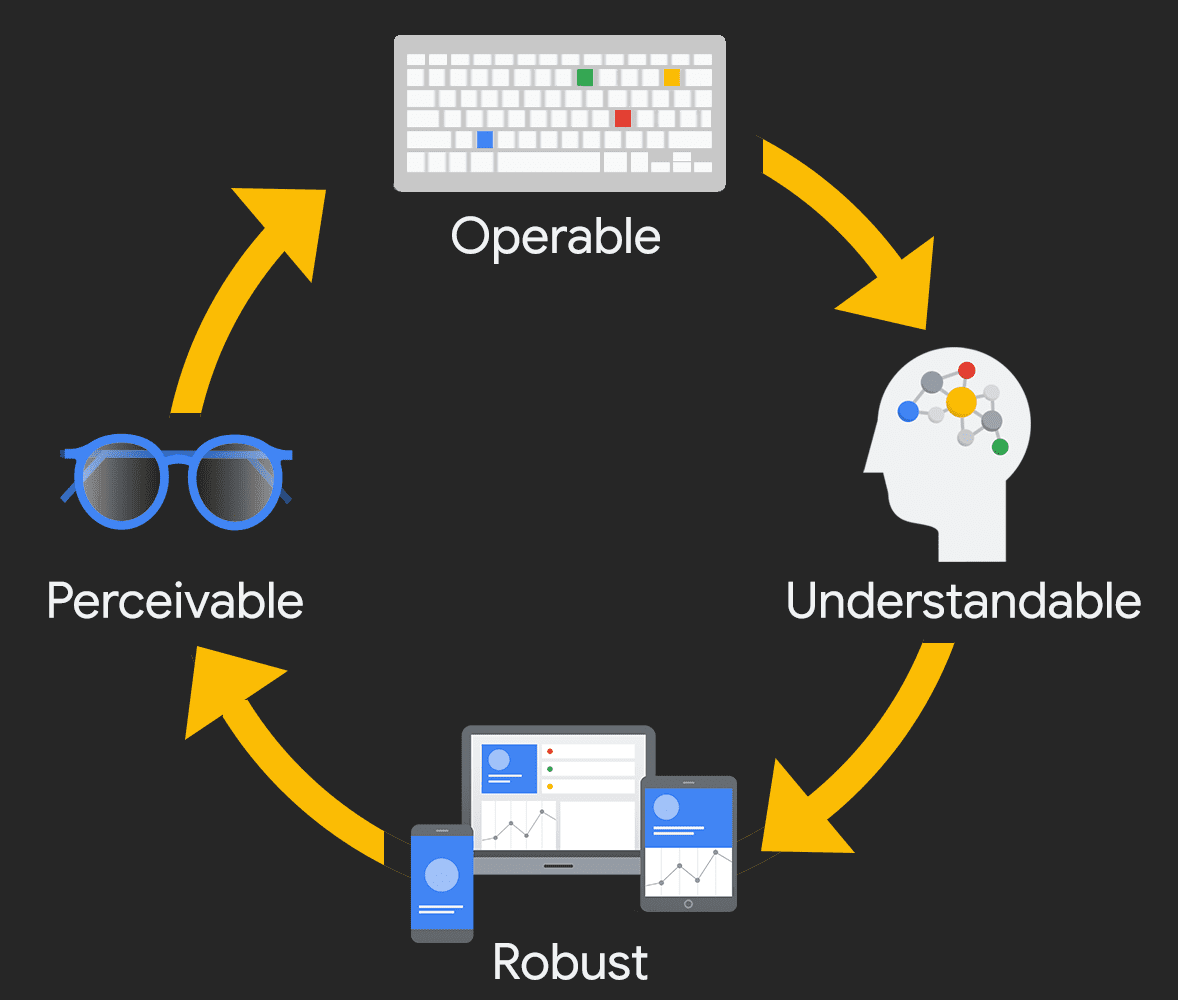
Jeśli dopiero zaczynasz, zacznij od zapoznania się z zasadami WCAG – czytelność, użyteczność, zrozumiałość i odporność (POUR). Stosując w przypadku swoich produktów cyfrowych zasady POUR, możesz skupić się na tym, jak produkty te są używane przez prawdziwych ludzi, w tym osoby z niepełnosprawnością.

Zrozumiałe

Pierwsza kategoria w metodzie POUR jest dostrzegalna. Zgodnie z tą zasadą użytkownicy muszą mieć możliwość zobaczenia wszystkich istotnych informacji na ekranie, a informacje te muszą być przekazywane za pomocą różnych zmysłów.
Zadaj sobie pytanie: czy w Twoim produkcie cyfrowym znajdują się treści lub funkcje, których nie będzie w stanie odbierać osoba z określną niepełnosprawnością? Pamiętaj, aby uwzględnić wszystkie rodzaje niepełnosprawności – w tym związane z widzeniem, poruszaniem się, słuchem, mową, zaburzeniami poznawczymi, zaburzeniami mowy, zaburzeniami równowagi i zaburzeniami padaczkowymi.
Przykłady
- Dodawanie tekstów alternatywnych do wszystkich niedekoracyjnych obrazów i podstawowych ikon.
- dodawanie napisów, transkrypcji i audiodeskrypcji do filmów;
- Upewnij się, że kolor nie jest jedyną metodą przekazywania znaczenia.
Operable

Druga kategoria to Operable. Zgodnie z tą zasadą użytkownicy muszą mieć możliwość korzystania z interfejsu produktu cyfrowego. Interfejs nie może wymagać interakcji, których użytkownik nie może wykonać.
Zadaj sobie pytanie: czy użytkownicy mogą kontrolować interaktywne elementy Twojego produktu cyfrowego? Czy występują problemy z kolejnością elementów na ekranie lub pułapki klawiszowe? Jak są obsługiwane interfejsy dotykowe?
Przykłady Operable
- Dodanie obsługi klawiatury i ekranu dotykowego do wszystkich aktywnych elementów.
- Upewnij się, że do pokazów slajdów i filmów są dostępne wszystkie niezbędne elementy sterujące.
- Daj użytkownikom wystarczająco dużo czasu na wypełnienie formularza lub udostępnij metodę, która pozwoli wydłużyć ten czas.
Zrozumiałe

Trzecia kategoria POUR to zrozumiałość. Zgodnie z tą zasadą użytkownicy muszą rozumieć informacje i działanie interfejsu.
Zastanów się: czy wszystkie treści są jasno sformułowane? Czy wszystkie interakcje są łatwe do zrozumienia? Czy kolejność stron jest odpowiednia dla użytkowników z dostępem do wzroku, użytkowników korzystających tylko z klawiatury oraz użytkowników korzystających z czytnika ekranu?
Przykłady
- Pisz w prosty sposób – zamiast skomplikowanych słów wystarczy użyć prostych słów.
- Zadbaj o to, aby nawigacja w Twoim produkcie cyfrowym była przewidywalna.
- Zadbaj o to, aby komunikaty o błędach były jasne i łatwe do rozwiązania.
Solidność

Ostatnia kategoria to Solidna. Ta zasada dotyczy obsługi technologii wspomagających i zapewnienia, że wraz z rozwojem urządzeń i agentów użytkownika produkt cyfrowy pozostanie dostępny.
Zadaj sobie pytanie: jakiego rodzaju technologie wspomagające obsługujesz? Czy Twój produkt cyfrowy działa tylko w najnowszych przeglądarkach lub systemach operacyjnych? Czy usługa działa w każdym punkcie przerwania i w różnych orientacjach urządzenia?
Przykłady
- Testowanie nawigacji przy użyciu samej klawiatury.
- testowanie z użyciem różnych technologii czytników ekranu,
- Zapewnić dostęp do wszystkich treści i funkcji niezależnie od rozmiaru i orientacji urządzenia.
Podsumowanie
Pamiętaj, że celem POUR jest nieprzestrzeganie sztywnych i szybkich zasad. Dzięki nim możesz poznać i zaspokoić zróżnicowane potrzeby użytkowników.
Sprawdź swoją wiedzę
Sprawdź swoją wiedzę na temat pomiarów ułatwień dostępu
Jaki jest najwyższy poziom zgodności z WCAG?
Przykłady elementów operacyjnych

