디지털 접근성은 개인의 정신적 또는 신체적 능력에 관계없이 웹사이트, 앱 또는 기타 디지털 제품과 의미 있고 동등한 방식으로 계속 상호작용할 수 있도록 디지털 서비스를 설계하고 구축하는 것을 의미합니다.
그렇다면 디지털 제품의 접근성은 어떻게 측정할까요? 액세스할 수 있는 시점을 어떻게 알 수 있나요?
접근성 테스트 소개
디지털 제품의 접근성을 테스트하는 방법에는 여러 가지가 있습니다. 한 가지 기본적인 접근 방식은 접근성 표준에 따라 평가하는 것입니다.
접근성 표준에는 여러 유형이 있습니다. 일반적으로 업계, 제품 유형, 현지 및 국가 법률 및 정책 또는 전반적인 접근성 목표에 따라 따라야 할 가이드라인과 충족해야 할 수준이 결정됩니다. 프로젝트에 특정 표준이 필요하지 않은 경우 표준 권장사항은 최신 버전의 웹 콘텐츠 접근성 가이드라인(WCAG)을 따르는 것입니다.
접근성 표준 및 적합성 수준에 따라 디지털 제품을 테스트하는 것을 일반적으로 접근성 감사라고 합니다. 접근성 감사에서는 설계, 자동화, 수동, 보조 기술(AT) 테스트를 비롯한 다양한 방법론, 기법, 도구를 사용합니다.
접근성 감사를 실행하여 디지털 제품의 기준 접근성 규정 준수를 파악합니다. 하지만 프로젝트 시작 시 한 번 실행하는 것만으로는 제품에 액세스할 수 있는지 확인하기에는 충분하지 않습니다. 소프트웨어 제품 수명 주기 전반에 걸쳐 이 감사를 여러 번 실행하여 사전 결정된 접근성 체크포인트 또는 가이드라인에 따른 규정 준수 수준의 변경사항을 확인해야 합니다.
웹 콘텐츠 접근성 가이드라인(WCAG)
웹 콘텐츠 접근성 가이드라인(WCAG)은 개인 및 조직과 협력하여 W3C를 통해 개발된 국제 접근성 표준입니다. WCAG의 목표는 전 세계 개인, 조직, 정부의 요구사항을 충족하는 디지털 접근성을 위한 단일 공유 표준을 제공하는 것입니다.
WCAG는 주로 웹 기반 및 네이티브 모바일 앱 디자이너와 개발자를 대상으로 합니다. 그러나 소프트웨어 개발자, 콘텐츠 제작자/편집자, 모든 수준의 관리자를 비롯한 많은 다른 사용자는 WCAG 기반 기술을 이해하고 프로세스에 적용하면 이점을 얻을 수 있습니다. 작성 도구 접근성 가이드라인(ATAG) 및 사용자 에이전트 접근성 가이드라인(UAAG)을 비롯한 추가 W3C 표준이 역할에 적용될 수 있으므로 W3C 표준 목록을 검토하고 역할 및 프로젝트에 가장 적합한 표준을 사용하세요.
접근성 측면에서 WCAG는 적합성 테스트를 위한 '최고의 표준'으로 간주됩니다. WCAG의 첫 번째 초안은 1999년에 발표되었습니다. 현재 버전은 WCAG 2.2입니다. WCAG 3.0에는 2024년 5월 현재 예비 초안이 있지만, 앞으로 몇 년 동안은 완성된 W3C 표준이 될 것으로 예상되지 않습니다.
WCAG 가이드라인에는 A, AA, AAA의 세 가지 성공 기준 수준이 있습니다. 성공 기준에 따라 WCAG 준수 여부가 결정됩니다. WCAG 규정을 준수하려면 테스트 중인 디지털 제품이 타겟 수준의 성공 기준을 충족해야 합니다.
30
성공 기준
20
AA 성공 기준
28
AAA 성공 기준
현재 표준(WCAG 2.2)에는 총 87개의 성공 기준이 있으며 각 수준에 따라 나뉩니다. 각 수준은 점진적입니다. 즉, 접근성 목표가 AA인 경우 이 수준의 규정 준수를 달성하려면 A와 AA의 성공 기준을 모두 통과해야 합니다.
30
A 등급 통과
50
A + AA 수준 통과
78
A + AA + AAA 수준 통과
접근성 원칙
WCAG 성공 기준은 디자이너와 개발자에게 접근성이 우수한 웹사이트와 앱을 만드는 방법을 알려주는 중요한 가이드라인입니다. 이러한 가이드라인을 이해하는 것은 접근성 규정 준수 테스트에서 발생하는 문제를 해결하는 데 매우 중요하지만, 가이드라인은 매우 기술적인 내용으로 빠르게 전환됩니다.
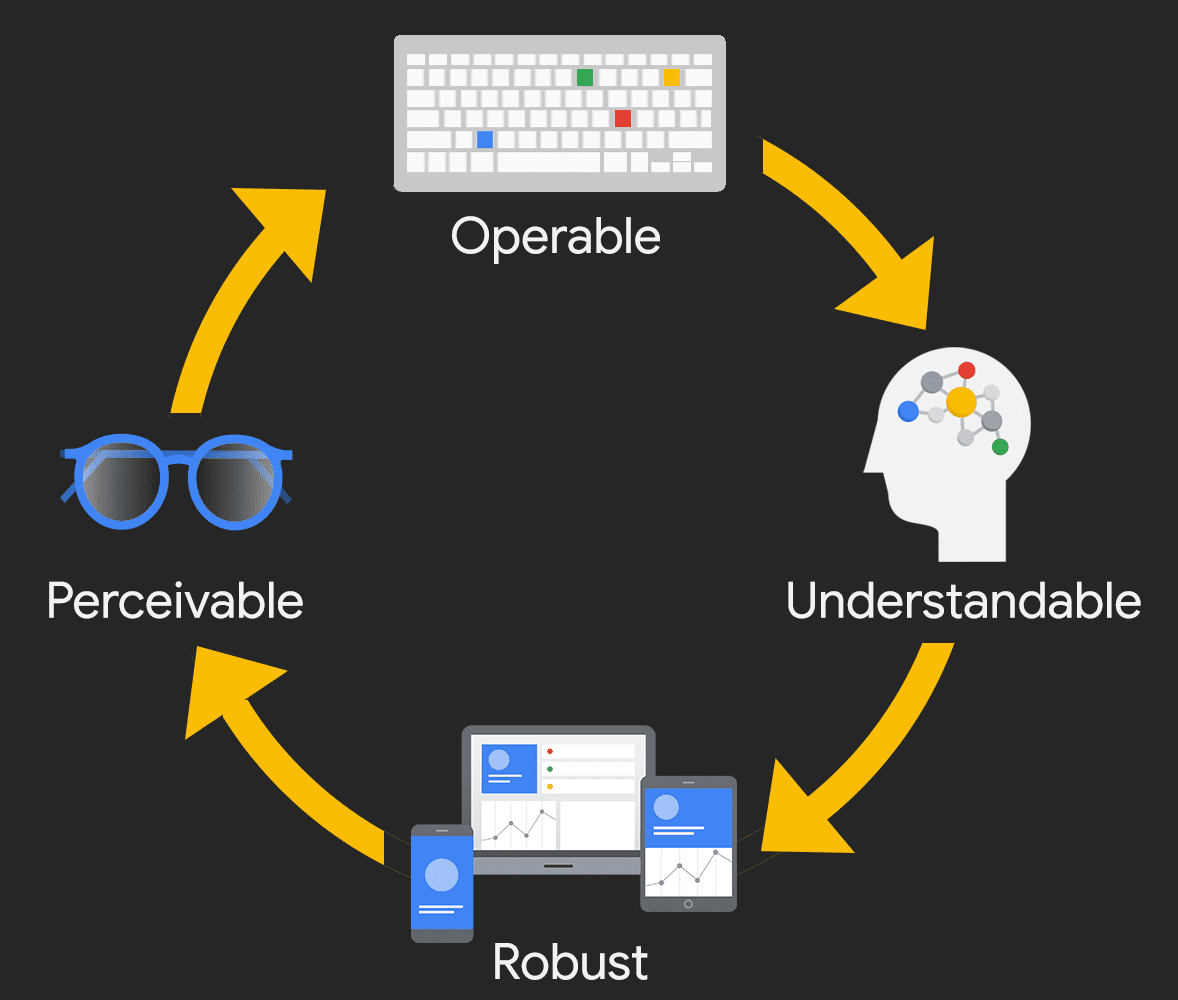
이 분야에 익숙하지 않다면 WCAG의 원칙인 인지 가능, 작동 가능, 이해 가능, 견고함(POUR)부터 시작해 보세요. POUR 원칙을 디지털 제품에 적용하면 장애인 등 실제 사람이 제품을 사용하는 방식에 집중할 수 있습니다.

인식 가능

POUR의 첫 번째 카테고리는 인지 가능입니다. 이 원칙에 따르면 사용자는 화면에서 모든 필수 정보를 인식할 수 있어야 하며 여러 감각으로 전달되어야 합니다.
자문해 보기: 디지털 제품에 특정 장애가 있는 사람이 인식할 수 없는 콘텐츠나 기능이 있나요? 시각, 이동, 청각, 인지, 언어 장애, 전정 및 발작 장애 등 다양한 유형의 장애를 모두 고려해야 합니다.
예
- 장식이 아닌 모든 이미지와 필수 아이콘에 대체 텍스트를 추가합니다.
- 동영상에 자막, 스크립트, 오디오 설명을 추가합니다.
- 색상만으로 의미를 전달하는 것은 아닙니다.
작동 가능

두 번째 카테고리는 작동 가능입니다. 이 원칙에 따라 사용자는 디지털 제품의 인터페이스를 작동할 수 있어야 합니다. 인터페이스는 사용자가 실행할 수 없는 상호작용을 요구할 수 없습니다.
자문해 보기: 사용자가 디지털 제품의 대화형 요소를 제어할 수 있나요? 포커스 순서 문제나 키보드 트랩이 있나요? 터치 인터페이스는 어떻게 처리되나요?
작동 가능의 예
- 모든 활성 요소에 키보드 및 터치 스크린 지원을 추가했습니다.
- 슬라이드쇼와 동영상에 필요한 모든 컨트롤이 있는지 확인합니다.
- 사용자가 양식을 작성할 수 있는 충분한 시간을 제공하거나 시간을 연장하는 방법을 제공합니다.
이해할 수 있음

POUR의 세 번째 카테고리는 이해하기 쉽습니다. 이 원칙을 위해서는 사용자가 사용자 인터페이스의 정보와 작동을 이해해야 합니다.
자문해 보기: 모든 콘텐츠가 명확하게 작성되어 있나요? 모든 상호작용이 이해하기 쉬운가요? 페이지 순서가 시각 장애가 있는 사용자, 키보드 전용 사용자, 화면 리더 사용자에게 적합한가요?
예
- 간단하게 작성: 간단한 단어로 표현할 수 있는 경우 복잡한 단어를 사용하지 마세요.
- 디지털 제품의 탐색이 예측 가능한지 확인합니다.
- 오류 메시지는 명확하고 쉽게 해결할 수 있어야 합니다.
강력한 기능

마지막 카테고리는 'Robust'(견고함)입니다. 이 원칙은 보조 기술을 지원하고 기기와 사용자 에이전트가 진화하더라도 디지털 제품에 계속 액세스할 수 있도록 하는 데 중점을 둡니다.
질문하기: 어떤 유형의 보조 기술을 지원하나요? 디지털 제품이 최신 브라우저 또는 운영체제에서만 작동하나요? 모든 브레이크포인트와 다양한 기기 방향에서 작동하나요?
예
- 키보드 전용 탐색을 테스트합니다.
- 다양한 스크린 리더 기술로 테스트
- 기기 크기나 방향에 관계없이 모든 콘텐츠와 기능에 액세스할 수 있어야 합니다.
결론
POUR의 핵심은 엄격한 규칙을 고집하는 것이 아닙니다. 대신 사용자의 다양한 요구사항을 이해하고 충족하는 데 도움이 됩니다.
이해도 확인
접근성 측정에 대한 지식 테스트
WCAG 성능의 최상위 수준은 무엇인가요?
작동 가능한의 예는 무엇인가요?

