L'accessibilité numérique consiste à concevoir et à créer vos offres numériques de sorte que, quelles que soient les capacités mentales ou physiques d'une personne, celle-ci puisse toujours interagir avec votre site Web, votre application ou tout autre produit numérique de manière significative et égale.
Mais comment mesurer l'accessibilité d'un produit numérique ? Comment savoir si un élément est accessible ?
Présentation des tests d'accessibilité
Il existe de nombreuses façons de tester l'accessibilité d'un produit numérique. Une approche fondamentale consiste à l'évaluer par rapport à un ensemble de normes d'accessibilité.
Il existe de nombreux types de normes d'accessibilité. En règle générale, votre secteur, le type de produit, les lois et les règles locales et nationales, ou les objectifs d'accessibilité globaux déterminent les consignes à suivre et les niveaux à atteindre. Si aucune norme spécifique n'est requise pour votre projet, nous vous recommandons de suivre la dernière version des Règles pour l'accessibilité des contenus Web (WCAG).
Le test de votre produit numérique par rapport à une norme et à un niveau de conformité en matière d'accessibilité est communément appelé audit d'accessibilité. Un audit d'accessibilité utilise diverses méthodologies, techniques et outils, y compris les tests de conception, automatisés, manuels et d'assistance technologique (AT).
Effectuez un audit d'accessibilité pour déterminer le niveau de conformité d'un produit numérique. Toutefois, l'exécuter une fois au début d'un projet ne suffit pas à déterminer si un produit est accessible. Vous devez effectuer cet audit plusieurs fois au cours du cycle de vie du produit logiciel pour vérifier les modifications du niveau de conformité par rapport à un ensemble de points de contrôle ou de directives d'accessibilité prédéterminés.
Règles pour l'accessibilité des contenus Web (WCAG)
Les Règles pour l'accessibilité des contenus Web (WCAG) sont un ensemble international de normes d'accessibilité développé par le W3C, en collaboration avec des personnes et des organisations. L'objectif des WCAG est de fournir une norme partagée unique pour l'accessibilité numérique qui répond aux besoins des individus, des organisations et des gouvernements du monde entier.
Les WCAG sont principalement destinés aux concepteurs et développeurs d'applications mobiles natives et Web. Cependant, de nombreux autres, y compris les développeurs de logiciels, les créateurs/éditeurs de contenu et tous les niveaux de gestion, bénéficient de la compréhension et de l’application des techniques basées sur les WCAG à leur processus. D'autres normes W3C peuvent s'appliquer à votre rôle, y compris les Consignes d'accessibilité des outils d'authoring (ATAG) et les Consignes d'accessibilité des agents utilisateur (UAAG). Veillez donc à consulter la liste des normes du W3C et à utiliser celles qui s'appliquent le plus à votre rôle et à votre projet.
En termes d'accessibilité, les WCAG sont considérés comme la "norme d'or" pour les tests de conformité. La première ébauche des WCAG a été publiée en 1999. La version actuelle est WCAG 2.2. Une ébauche exploratoire des WCAG 3.0 est disponible depuis mai 2024, mais il ne devrait pas s'agir d'une norme W3C finalisée avant quelques années.
Les directives WCAG comportent trois niveaux de critères de réussite: A, AA et AAA. Les critères de réussite déterminent la conformité aux WCAG. Pour respecter les WCAG, le produit numérique que vous testez doit répondre aux critères de réussite de votre niveau cible.
30
Critères de réussite
20
Critères de réussite pour l'activité AA
28
Critères de réussite AAA
La norme actuelle (WCAG 2.2) comprend 87 critères de réussite au total, répartis sur chaque niveau. Il est important de noter que chaque niveau est progressif. Par conséquent, si votre objectif d'accessibilité est AA, vous devez remplir les critères de réussite pour A et AA pour atteindre ce niveau de conformité.
30
Obtenir un niveau A
50
Niveau A + AA
78
Niveau A + AA + AAA
Principes d'accessibilité
Les critères de réussite WCAG sont un ensemble très important de consignes détaillées qui indiquent aux concepteurs et aux développeurs comment créer des sites Web et des applications accessibles. Il est essentiel de les comprendre pour résoudre les problèmes qui surviennent lors des tests de conformité en matière d'accessibilité, mais elles deviennent rapidement très techniques.
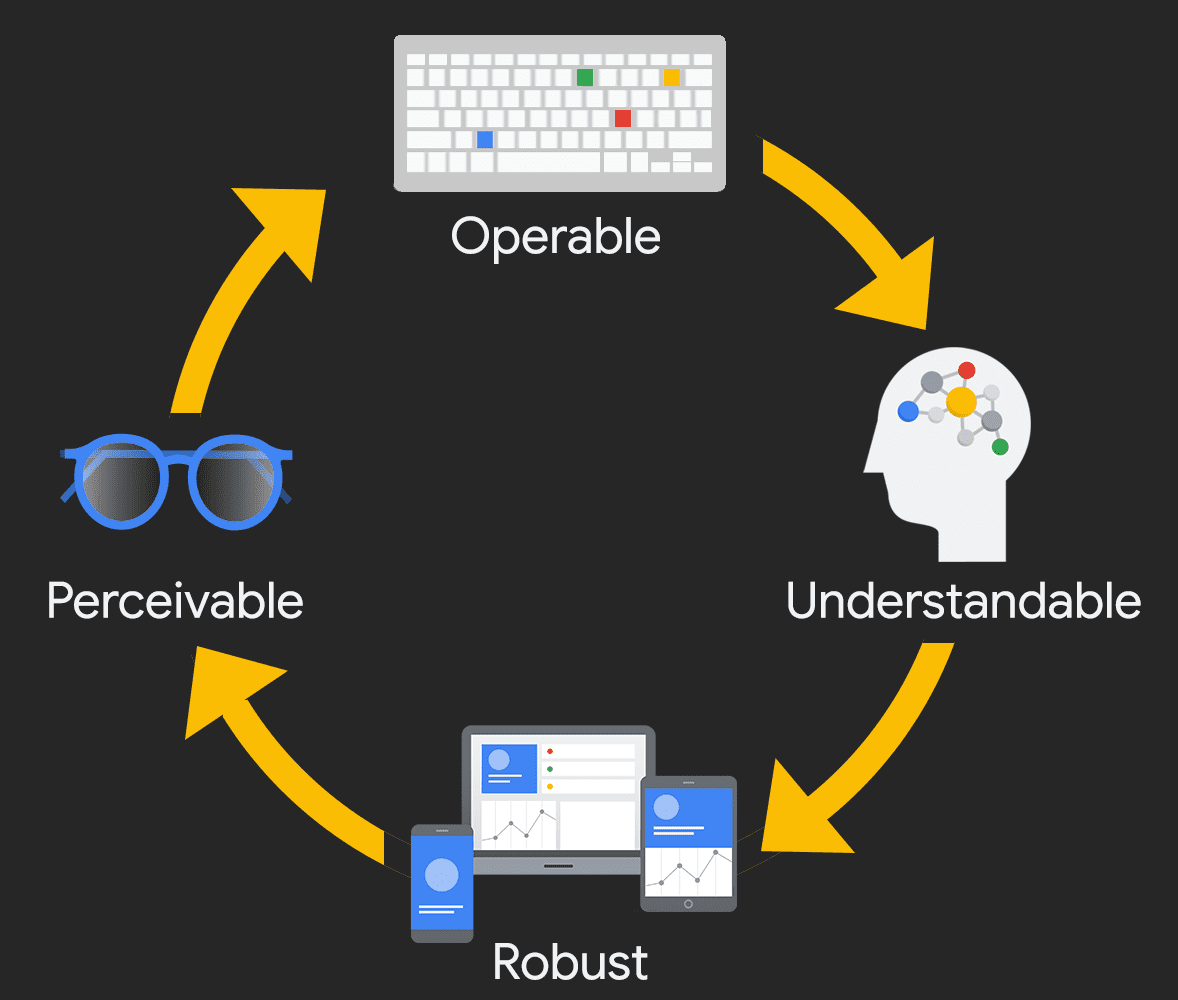
Si vous ne connaissez pas encore ce domaine, commencez par appliquer les principes des WCAG : Perceptible, exploitable, compréhensible et robuste (POUR). En appliquant les principes POUR à vos produits numériques, vous pouvez vous concentrer sur la façon dont vos produits sont utilisés par des personnes réelles, y compris des personnes ayant un handicap.

Perceptible

La première catégorie de POUR est "Perceptible". Ce principe stipule que les utilisateurs doivent pouvoir percevoir toutes les informations essentielles à l'écran, et que celles-ci doivent être transmises à plusieurs sens.
Demandez-vous : votre produit numérique comporte-t-il du contenu ou des fonctionnalités qu'une personne ayant un handicap spécifique ne pourrait pas percevoir ? Veillez à prendre en compte tous les différents types de handicaps : déficiences visuelles, motrices, auditives, cognitives et de la parole, troubles vestibulaires et crises d'épilepsie, etc.
Exemples
- Ajouter des alternatives textuelles à toutes les images non décoratives et à toutes les icônes essentielles.
- Ajouter des sous-titres, des transcriptions et des descriptions audio à vos vidéos
- S’assurer que la couleur n’est pas la seule méthode pour transmettre du sens.
Operable

La deuxième catégorie est "Opérable". Pour ce principe, les utilisateurs doivent pouvoir utiliser l'interface du produit numérique. L'interface ne doit pas nécessiter d'interactions qu'un utilisateur ne peut pas effectuer.
Posez-vous la question suivante: les utilisateurs peuvent-ils contrôler les éléments interactifs de votre produit numérique ? Y a-t-il des problèmes d'ordre de sélection ou des pièges de clavier ? Comment les interfaces tactiles sont-elles gérées ?
Exemples de cas d'utilisation
- Ajout de la compatibilité avec le clavier et l'écran tactile pour tous les éléments actifs.
- Assurez-vous que toutes les commandes nécessaires sont disponibles pour les diaporamas et les vidéos.
- Prévoyez suffisamment de temps pour que les utilisateurs puissent remplir un formulaire ou une méthode pour prolonger le délai.
Compréhensible

La troisième catégorie de POUR est "compréhensible". Pour appliquer ce principe, les utilisateurs doivent comprendre les informations et le fonctionnement de l'interface utilisateur.
Demandez-vous : tout le contenu est-il clairement rédigé ? Toutes les interactions sont-elles faciles à comprendre ? L'ordre de la page est-il logique pour les personnes voyantes, les personnes qui utilisent uniquement un clavier ou les lecteurs d'écran ?
Exemples
- Écrivez simplement. N'utilisez pas de mot complexe si un mot simple suffit.
- Assurez-vous que la navigation de votre produit numérique est prévisible.
- Veiller à ce que les messages d'erreur soient clairs et faciles à résoudre.
Causerie

La dernière catégorie est "Robuste". Ce principe vise à prendre en charge les technologies d'assistance et à s'assurer que, à mesure que les appareils et les agents utilisateur évoluent, le produit numérique reste accessible.
Posez-vous la question suivante : Quels types de technologies d'assistance soutenez-vous ? Votre produit numérique ne fonctionne-t-il que sur les navigateurs ou systèmes d'exploitation les plus récents ? Fonctionne-t-il à tous les points d'arrêt et dans différentes orientations d'appareil ?
Exemples
- Test de la navigation au clavier uniquement.
- Tester avec différentes technologies de lecteur d'écran
- Assurez-vous que tous les contenus et fonctionnalités sont accessibles, quelle que soit la taille ou l'orientation de l'appareil.
Conclusion
N'oubliez pas que l'objectif de la méthode POUR n'est pas de respecter rigidement des règles strictes. Il s'agit plutôt d'un moyen de vous aider à comprendre et à répondre aux divers besoins de vos utilisateurs.
Vérifier vos connaissances
Tester vos connaissances sur la mesure de l'accessibilité
Quel est le niveau de performances WCAG le plus élevé ?
Quels sont les exemples de fonctionnement ?

