डिजिटल ऐक्सेस का मतलब है कि आपके डिजिटल प्रॉडक्ट को इस तरह डिज़ाइन और डेवलप करना कि किसी व्यक्ति की मानसिक या शारीरिक क्षमता के बावजूद, वह आपकी वेबसाइट, ऐप्लिकेशन या अन्य डिजिटल प्रॉडक्ट के साथ आसानी से इंटरैक्ट कर सके.
लेकिन, किसी डिजिटल प्रॉडक्ट की सुलभता को कैसे मेज़र किया जाता है? आपको कैसे पता चलेगा कि कोई चीज़ ऐक्सेस करने लायक है या नहीं?
सुलभता की जांच के बारे में जानकारी
सुलभता के लिए किसी डिजिटल प्रॉडक्ट को टेस्ट करने के कई तरीके हैं. एक बुनियादी तरीका यह है कि सुलभता के मानकों के आधार पर, ऐप्लिकेशन का आकलन किया जाए.
सुलभता से जुड़े कई तरह के स्टैंडर्ड हैं. आम तौर पर, आपके कारोबार की इंडस्ट्री, प्रॉडक्ट टाइप, स्थानीय और देश कानून और नीतियां या सुलभता के सभी लक्ष्य तय करते हैं कि किस तरह के दिशा-निर्देशों का पालन करना चाहिए और किन लेवल का पालन करना चाहिए. अगर आपके प्रोजेक्ट के लिए किसी खास स्टैंडर्ड की ज़रूरत नहीं है, तो हमारा सुझाव है कि आप वेब कॉन्टेंट ऐक्सेसबिलिटी गाइडलाइंस (डब्ल्यूसीएजी) के नए वर्शन का पालन करें.
अपने डिजिटल प्रॉडक्ट को सुलभता के स्टैंडर्ड और कनफ़ॉर्मेंस लेवल के हिसाब से टेस्ट करने को आम तौर पर सुलभता ऑडिट कहा जाता है. सुलभता ऑडिट में अलग-अलग तरीकों, तकनीकों, और टूल का इस्तेमाल किया जाता है. इनमें डिज़ाइन, ऑटोमेटेड, मैन्युअल, और सहायक तकनीक (एटी) की जांच शामिल है.
किसी डिजिटल प्रॉडक्ट के लिए, सुलभता से जुड़ी नीति का पालन करने के आधारभूत स्तर की जानकारी पाने के लिए, सुलभता ऑडिट करें. हालांकि, किसी प्रोजेक्ट की शुरुआत में इसे एक बार चलाने से यह पता नहीं चलता कि प्रॉडक्ट ऐक्सेस किया जा सकता है या नहीं. आपको सॉफ़्टवेयर प्रॉडक्ट के पूरे लाइफ़साइकल के दौरान, इस ऑडिट को कई बार करना चाहिए. इससे आपको पहले से तय सुलभता चेकपॉइंट या दिशा-निर्देशों के हिसाब से, उनमें हुए बदलावों की जांच करनी चाहिए.
वेब कॉन्टेंट ऐक्सेसेबिलिटी से जुड़े दिशा-निर्देश (डब्ल्यूसीएजी)
वेब कॉन्टेंट की सुलभता से जुड़े दिशा-निर्देश (डब्ल्यूसीएजी), सुलभता मानकों का एक अंतरराष्ट्रीय सेट है. इसे W3C ने, लोगों और संगठनों के सहयोग से बनाया है. WCAG का लक्ष्य, डिजिटल प्लैटफ़ॉर्म को ऐक्सेस करने के लिए एक ऐसा स्टैंडर्ड उपलब्ध कराना है जो दुनिया भर के लोगों, संगठनों, और सरकारों की ज़रूरतों को पूरा करता हो.
WCAG का मकसद मुख्य तौर पर, वेब-आधारित और नेटिव मोबाइल ऐप्लिकेशन के डिज़ाइनर और डेवलपर के लिए है. हालांकि, सॉफ़्टवेयर डेवलपर, कॉन्टेंट क्रिएटर/एडिटर, और मैनेजमेंट के सभी लेवल के लोगों को अपनी प्रोसेस में, WCAG पर आधारित तकनीकों को समझने और लागू करने से फ़ायदा मिलता है. आपकी भूमिका पर, W3C के अन्य मानक लागू हो सकते हैं. इनमें ऑथरिंग टूल के लिए सुलभता दिशा-निर्देश (ATAG) और उपयोगकर्ता एजेंट के लिए सुलभता दिशा-निर्देश (UAAG) शामिल हैं. इसलिए, W3C के मानकों की सूची देखना न भूलें और अपनी भूमिका और प्रोजेक्ट के हिसाब से सबसे ज़्यादा लागू होने वाले मानक का इस्तेमाल करें.
सुलभता की बात करें, तो डब्लूसीएजी को कंफ़ॉर्मैंस टेस्टिंग के लिए "गोल्ड स्टैंडर्ड" माना जाता है. WCAG का पहला ड्राफ़्ट, 1999 में रिलीज़ किया गया था. फ़िलहाल, WCAG 2.2 वर्शन लागू है. डब्ल्यूसीएजी 3.0 के लिए, मई 2024 तक का एक ड्राफ़्ट तैयार किया गया है. हालांकि, आने वाले दिनों में इसे W3C स्टैंडर्ड के तौर पर पूरा होने की उम्मीद नहीं है.
डब्ल्यूसीएजी के दिशा-निर्देशों में, सफलता के तीन लेवल हैं: A, AA, और AAA. सक्सेस क्राइटेरिया से यह तय होता है कि वेबसाइट, डब्ल्यूसीएजी के मुताबिक है या नहीं. डब्ल्यूसीएजी के नियमों का पालन करने के लिए, जिस डिजिटल प्रॉडक्ट की जांच की जा रही है उसे आपके टारगेट लेवल के हिसाब से कामयाब होने की शर्तें पूरी करनी होंगी.
30
सफलता की शर्त
20
AA की सफलता की शर्तें
28
AAA की सफलता की शर्तें
मौजूदा स्टैंडर्ड (WCAG 2.2) के लिए, कुल 87 शर्तें हैं. ये शर्तें हर लेवल के हिसाब से बांटी गई हैं. यह ध्यान रखना ज़रूरी है कि हर लेवल, पहले लेवल से बेहतर होता है. इसका मतलब है कि अगर आपका ऐक्सेस लेवल AA है, तो आपको A और AA, दोनों लेवल की ज़रूरी शर्तें पूरी करनी होंगी.
30
A लेवल पास करना
50
A और AA लेवल की परीक्षा पास करना
78
A + AA + AAA लेवल पास करना
सुलभता के सिद्धांत
WCAG की शर्तें, दिशा-निर्देशों का एक अहम सेट है. इनसे डिज़ाइनर और डेवलपर को यह जानकारी मिलती है कि वे ऐक्सेस की जा सकने वाली वेबसाइटें और ऐप्लिकेशन कैसे बनाएं. सुलभता से जुड़ी शर्तों का पालन करने से जुड़ी जांच के दौरान आने वाली समस्याओं को हल करने के लिए, इन दिशा-निर्देशों को समझना ज़रूरी है. हालांकि, ये दिशा-निर्देश बहुत तकनीकी होते हैं.
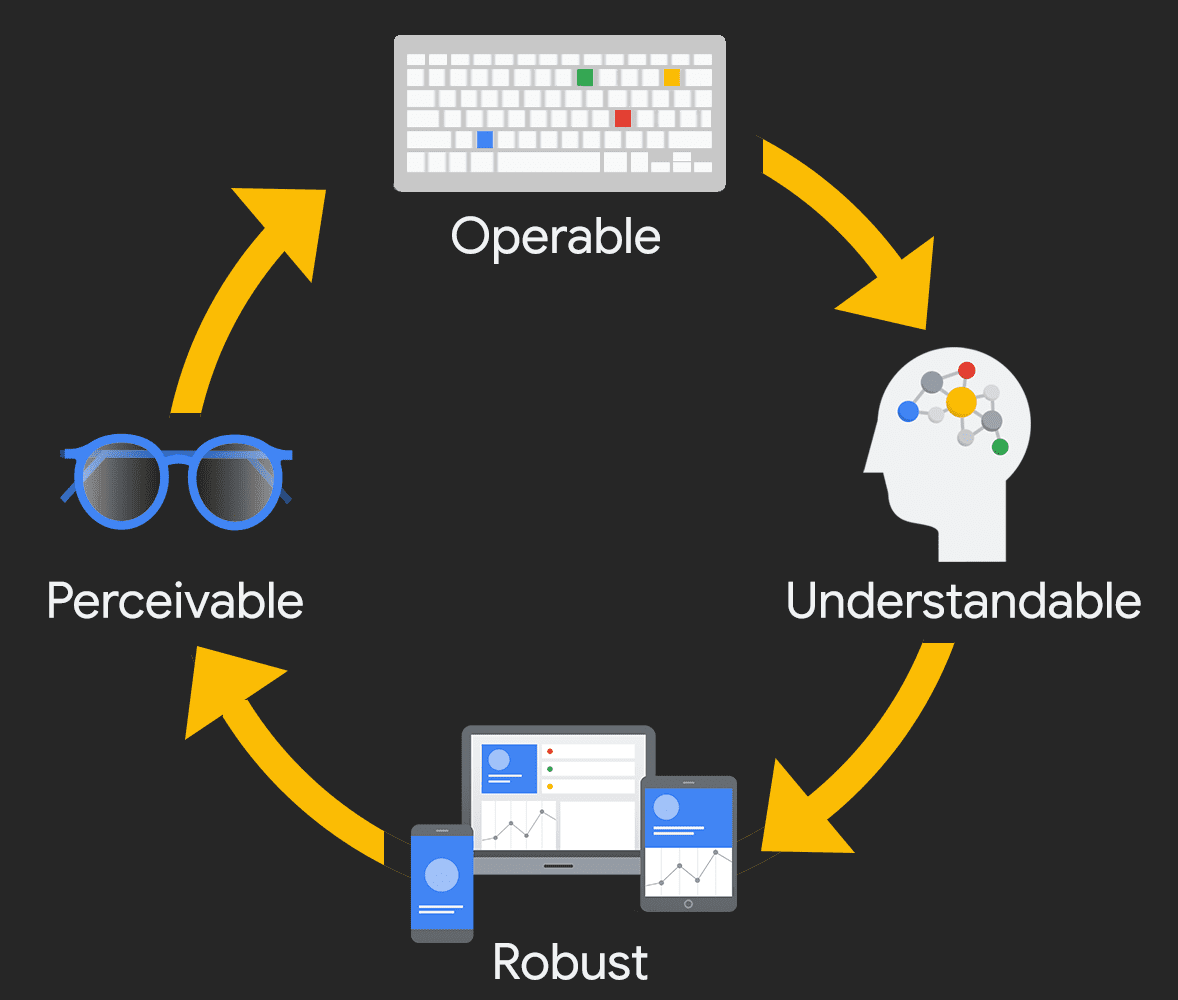
अगर आपने इस फ़ील्ड का इस्तेमाल पहले कभी नहीं किया है, तो समझने लायक, इस्तेमाल करने लायक, समझने लायक, और मज़बूत (POUR) के सिद्धांतों के साथ शुरुआत करें. अपने डिजिटल प्रॉडक्ट पर POUR के सिद्धांतों को लागू करके, यह ध्यान दिया जा सकता है कि आपके प्रॉडक्ट का इस्तेमाल, असली लोग कैसे करते हैं. इनमें, दिव्यांग लोग भी शामिल हैं.

महसूस किया जा सकने वाला

POUR में पहली कैटगरी 'अनुभव' है. इस सिद्धांत में बताया गया है कि लोगों को स्क्रीन पर दी गई हर ज़रूरी जानकारी समझ में आनी चाहिए. साथ ही, इस जानकारी को एक से ज़्यादा इंद्रियों तक पहुंचाया जाना चाहिए.
खुद से पूछें: क्या आपके डिजिटल प्रॉडक्ट में ऐसा कोई कॉन्टेंट या फ़ंक्शन है जिसे किसी खास तरह की दिव्यांगता वाले व्यक्ति को समझने में मुश्किल हो? अलग-अलग तरह की दिव्यांगता को ध्यान में रखें. जैसे, देखने, चलने-फिरने, सुनने, स्मरण करने, और बोलने में दिक्कत, वेस्टिबुलर और दौरे से जुड़ी समस्याएं वगैरह.
उदाहरण
- सभी ग़ैर-सजावटी इमेज और ज़रूरी आइकॉन में टेक्स्ट के विकल्प जोड़ना.
- वीडियो में कैप्शन, ट्रांसक्रिप्ट, और ऑडियो डिस्क्रिप्शन जोड़ना.
- मतलब बताने के लिए, सिर्फ़ रंग का इस्तेमाल करना ज़रूरी नहीं है.
इस्तेमाल करने लायक है

दूसरी कैटगरी, 'काम करने वाला' है. इस सिद्धांत के मुताबिक, उपयोगकर्ताओं के पास डिजिटल प्रॉडक्ट के इंटरफ़ेस को इस्तेमाल करने की सुविधा होनी चाहिए. इंटरफ़ेस में ऐसा इंटरैक्शन ज़रूरी नहीं हो सकता जिसे उपयोगकर्ता पूरा नहीं कर सकता.
खुद से पूछें: क्या उपयोगकर्ता आपके डिजिटल प्रॉडक्ट के इंटरैक्टिव एलिमेंट को कंट्रोल कर सकते हैं? क्या फ़ोकस ऑर्डर से जुड़ी कोई समस्या है या कीबोर्ड ट्रैप मौजूद हैं? टच इंटरफ़ेस को कैसे मैनेज किया जाता है?
इस्तेमाल करने लायक है
- सभी ऐक्टिव एलिमेंट में कीबोर्ड और टचस्क्रीन की सुविधा जोड़ी गई है.
- यह पक्का करना कि स्लाइड शो और वीडियो में सभी ज़रूरी कंट्रोल उपलब्ध हों.
- उपयोगकर्ताओं को फ़ॉर्म भरने के लिए ज़रूरत के मुताबिक समय दें या समय बढ़ाने का तरीका बताएं.
समझने में आसान है

POUR की तीसरी कैटगरी, समझने लायक है. इसके लिए, उपयोगकर्ताओं को यूज़र इंटरफ़ेस की जानकारी और उसके काम करने के तरीके को समझना होगा.
खुद से पूछें:: क्या पूरा कॉन्टेंट साफ़ तौर पर लिखा गया है? क्या सभी इंटरैक्शन को समझना आसान है? क्या पेज का क्रम सही है—ऐसा क्रम जो नज़र रखने वाले उपयोगकर्ताओं, सिर्फ़ कीबोर्ड का इस्तेमाल करने वाले उपयोगकर्ताओं, और स्क्रीन रीडर का इस्तेमाल करने वाले उपयोगकर्ताओं के लिए सही हो?
उदाहरण
- आसान शब्दों में लिखें—जब आसान शब्द का इस्तेमाल किया जा सकता हो, तो मुश्किल शब्द का इस्तेमाल न करें.
- पक्का करना कि आपके डिजिटल प्रॉडक्ट में नेविगेशन आसानी से समझ में आए.
- पक्का करना कि गड़बड़ी के मैसेज साफ़ तौर पर बताए गए हों और उन्हें आसानी से ठीक किया जा सके.
मज़बूत

आखिरी कैटगरी, बेहतर है. इस सिद्धांत का मकसद, सहायक टेक्नोलॉजी के साथ काम करना है. साथ ही, यह पक्का करना है कि डिवाइसों और उपयोगकर्ता एजेंट के बेहतर होने के साथ-साथ, डिजिटल प्रॉडक्ट ऐक्सेस किया जा सके.
खुद से पूछें:: आपके ऐप्लिकेशन में, सहायक तकनीक के कौनसे टाइप काम करते हैं? क्या आपका डिजिटल प्रॉडक्ट सिर्फ़ नए ब्राउज़र या ऑपरेटिंग सिस्टम पर काम करता है? क्या यह सभी ब्रेकपॉइंट और डिवाइस के अलग-अलग ओरिएंटेशन पर काम करता है?
उदाहरण
- सिर्फ़ कीबोर्ड से नेविगेट करने की सुविधा की जांच करना.
- अलग-अलग स्क्रीन रीडर टेक्नोलॉजी की मदद से टेस्ट करना.
- यह पक्का करना कि डिवाइस के साइज़ या ओरिएंटेशन पर ध्यान दिए बिना, सारा कॉन्टेंट और फ़ंक्शन ऐक्सेस किया जा सकता है.
नतीजा
याद रखें, POUR का मतलब यह नहीं है कि लोग मुश्किल और तेज़ नियमों का कड़ाई से पालन करें. इसके बजाय, यह आपके उपयोगकर्ताओं की अलग-अलग ज़रूरतों को समझने और उन्हें पूरा करने का एक तरीका है.
देखें कि आपको कितना समझ आया है
सुलभता को मेज़र करने के बारे में अपनी जानकारी की जांच करना
WCAG की परफ़ॉर्मेंस का सबसे बेहतर लेवल क्या है?
'काम करने वाला' के उदाहरण क्या हैं?

