Цифровая доступность означает разработку и создание ваших цифровых предложений таким образом, чтобы, независимо от умственных или физических способностей человека, он мог по-прежнему взаимодействовать с вашим веб-сайтом, приложением или другим цифровым продуктом осмысленным и равным образом.
Но как измерить доступность цифрового продукта? Как узнать, когда что-то доступно?
Введение в тестирование доступности
Есть много способов проверить цифровой продукт на доступность. Один из фундаментальных подходов заключается в оценке его соответствия набору стандартов доступности.
Существует множество типов стандартов доступности. Как правило, набор правил и уровни, которым следует следовать, определяются вашей отраслью, типом продукта, местными и национальными законами и политиками или общими целями доступности. Если для вашего проекта не требуется какой-либо конкретный стандарт, стандартная рекомендация — следовать последней версии Руководства по обеспечению доступности веб-контента (WCAG) .
Тестирование вашего цифрового продукта на соответствие стандарту доступности и уровню соответствия обычно называется аудитом доступности . Аудит доступности использует различные методологии, методы и инструменты, включая проектирование, автоматизированное, ручное тестирование и тестирование вспомогательных технологий (AT).
Выполните аудит доступности, чтобы определить соответствие базового уровня доступности цифрового продукта. Но одного запуска в начале проекта недостаточно, чтобы определить, доступен ли продукт. Вам следует проводить этот аудит несколько раз на протяжении жизненного цикла программного продукта, чтобы проверить изменения уровня соответствия набору заранее определенных контрольных точек или рекомендаций по обеспечению доступности.
Рекомендации по обеспечению доступности веб-контента (WCAG)
Рекомендации по обеспечению доступности веб-контента (WCAG) — это международный набор стандартов доступности, разработанный W3C в сотрудничестве с отдельными лицами и организациями. Цель WCAG — предоставить единый общий стандарт цифровой доступности, отвечающий потребностям отдельных лиц, организаций и правительств во всем мире.
WCAG в первую очередь предназначен для дизайнеров и разработчиков веб-приложений и мобильных приложений. Однако многие другие, в том числе разработчики программного обеспечения, создатели/редакторы контента и все уровни управления, получают выгоду от понимания и применения методов, основанных на WCAG, в своих процессах. К вашей роли могут применяться дополнительные стандарты W3C, в том числе Рекомендации по обеспечению доступности средств разработки (ATAG) и Рекомендации по обеспечению доступности пользовательских агентов (UAAG) , поэтому обязательно просмотрите список стандартов W3C и используйте те из них, которые наиболее подходят для вашей роли и проект.
С точки зрения доступности WCAG считается «золотым стандартом» тестирования на соответствие. Первый проект WCAG был выпущен в 1999 году. Текущая версия — WCAG 2.2 . По состоянию на май 2024 года WCAG 3.0 имеет предварительный проект, но ожидается, что он станет законченным стандартом W3C еще несколько лет.
Рекомендации WCAG предусматривают три уровня критериев успеха: A, AA и AAA. Критерии успеха определяют соответствие WCAG. Чтобы соответствовать требованиям WCAG, цифровой продукт, который вы тестируете, должен соответствовать критериям успеха для вашего целевого уровня.
30
Критерии успеха
20
Критерии успеха АА
28
Критерии успеха ААА
Всего в текущем стандарте (WCAG 2.2) существует 87 критериев успеха, разделенных на каждый уровень. Важно отметить, что каждый уровень является прогрессивным. Это означает, что если ваша цель доступности — AA, вы должны пройти критерии успеха как для A, так и для AA, чтобы достичь этого уровня соответствия.
30
Пройти уровень А
50
Пройти уровень A + AA
78
Пройти уровень A + AA + AAA
Принципы доступности
Критерии успеха WCAG — это очень важный набор подробных рекомендаций, которые информируют дизайнеров и разработчиков о том, как создавать доступные веб-сайты и приложения. Понимание этих рекомендаций имеет решающее значение для решения проблем, возникающих при тестировании на соответствие требованиям доступности, но эти рекомендации быстро становятся чисто техническими.
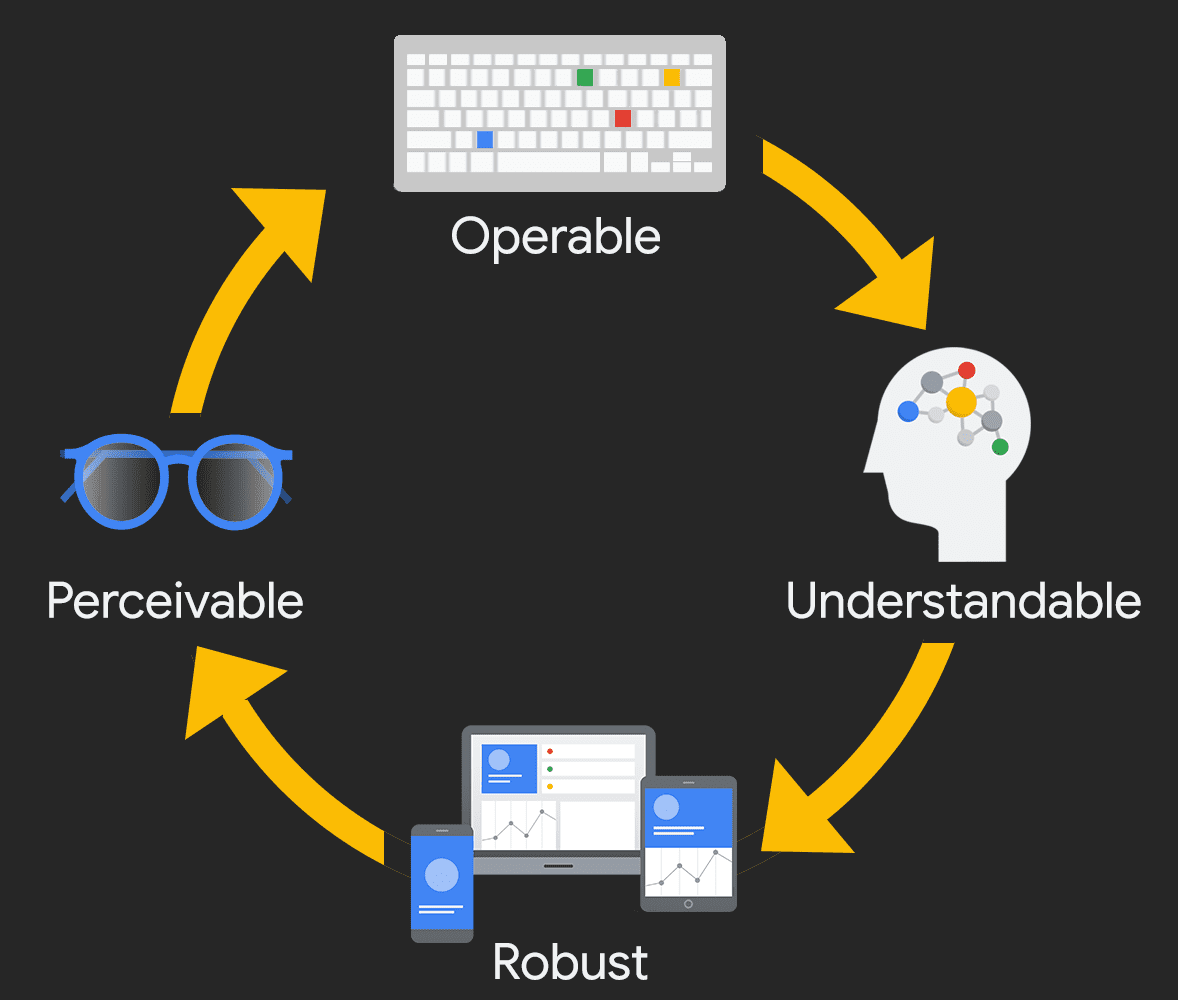
Если вы новичок в этой области, начните с принципов WCAG — «Воспринимаемый, работоспособный, понятный и надежный» (POUR) . Применяя принципы POUR к своим цифровым продуктам, вы можете сосредоточиться на том, как ваши продукты используются реальными людьми, включая людей с ограниченными возможностями.

Воспринимаемый

Первая категория в POUR — «Воспринимаемая». Этот принцип гласит, что пользователи должны иметь возможность воспринимать всю важную информацию на экране, и она должна передаваться нескольким органам чувств.
Спросите себя : есть ли в вашем цифровом продукте какой-либо контент или функция, которую человек с ограниченными возможностями не сможет воспринять? Обязательно учтите все различные типы нарушений — нарушения зрения, подвижности, слуха, когнитивных и речевых нарушений, вестибулярные и судорожные расстройства и многое другое.
Примеры
- Добавление текстовых альтернатив ко всем недекоративным изображениям и основным значкам.
- Добавление титров, расшифровок и аудиоописаний к видео.
- Обеспечение цвета — не единственный метод передачи смысла.
Работоспособный

Вторая категория – Работоспособные. Для реализации этого принципа пользователи должны иметь возможность управлять интерфейсом цифрового продукта. Интерфейс не может требовать взаимодействия, которое пользователь не может выполнить.
Спросите себя : могут ли пользователи контролировать интерактивные элементы вашего цифрового продукта? Есть ли какие-либо проблемы с порядком фокусировки или ловушки клавиатуры? Как обрабатываются сенсорные интерфейсы?
Примеры работоспособности
- Добавление поддержки клавиатуры и сенсорного экрана для всех активных элементов.
- Убедитесь, что в слайд-шоу и видео имеются все необходимые элементы управления.
- Предоставление пользователям достаточно времени для заполнения формы или метода продления времени.
Понятно

Третья категория POUR понятна. Согласно этому принципу пользователи должны понимать информацию и работу пользовательского интерфейса.
Спросите себя :: Все ли содержание четко написано? Все ли взаимодействия легко понять? Имеет ли смысл порядок страниц — для зрячих пользователей, пользователей, использующих только клавиатуру, пользователей программ чтения с экрана?
Примеры
- Пишите просто: не используйте сложное слово, если достаточно простого.
- Убедитесь, что ваш цифровой продукт имеет предсказуемую навигацию.
- Обеспечение четкости сообщений об ошибках и простоты их устранения.
Крепкий

Последняя категория — «Надежность». Этот принцип направлен на поддержку ассистивных технологий и обеспечение того, чтобы по мере развития устройств и пользовательских агентов цифровой продукт оставался доступным.
Спросите себя : Какие типы вспомогательных технологий вы поддерживаете? Ваш цифровой продукт работает только в новейших браузерах или операционных системах? Работает ли он на всех точках останова и в разных ориентациях устройства?
Примеры
- Тестирование навигации только с клавиатуры.
- Тестирование с использованием различных технологий чтения с экрана.
- Обеспечение доступа ко всему контенту и функциям независимо от размера и ориентации устройства.
Заключение
Помните, что суть POUR заключается не в строгом соблюдении жестких правил. Напротив, это способ помочь вам понять и удовлетворить разнообразные потребности ваших пользователей.
Проверьте свое понимание
Проверьте свои знания об измерении доступности
Каков максимальный уровень производительности WCAG?
Какие примеры работоспособного?

