Tính năng hỗ trợ tiếp cận kỹ thuật số nghĩa là thiết kế và xây dựng các sản phẩm kỹ thuật số của bạn sao cho bất kể khả năng tinh thần hay thể chất của một người, họ vẫn có thể tương tác với trang web, ứng dụng hoặc sản phẩm kỹ thuật số khác của bạn theo cách có ý nghĩa và bình đẳng.
Nhưng làm cách nào để đo lường khả năng hỗ trợ tiếp cận của một sản phẩm kỹ thuật số? Làm cách nào để biết thời điểm có thể truy cập vào một nội dung nào đó?
Giới thiệu về kiểm thử khả năng hỗ trợ tiếp cận
Có nhiều cách để kiểm thử khả năng tiếp cận của một sản phẩm kỹ thuật số. Một phương pháp cơ bản là đánh giá ứng dụng dựa trên một bộ tiêu chuẩn hỗ trợ tiếp cận.
Có nhiều loại tiêu chuẩn hỗ trợ tiếp cận. Thông thường, ngành nghề, loại sản phẩm, luật và chính sách của địa phương và quốc gia hoặc mục tiêu hỗ trợ tiếp cận tổng thể sẽ quyết định bộ nguyên tắc cần tuân thủ và cấp độ cần đáp ứng. Nếu dự án của bạn không yêu cầu tiêu chuẩn cụ thể nào, bạn nên tuân theo phiên bản mới nhất của Nguyên tắc về khả năng hỗ trợ tiếp cận đối với nội dung trên web (WCAG).
Việc kiểm thử sản phẩm kỹ thuật số của bạn theo tiêu chuẩn hỗ trợ tiếp cận và cấp độ tuân thủ thường được gọi là kiểm tra khả năng hỗ trợ tiếp cận. Quy trình kiểm tra chức năng hỗ trợ tiếp cận sử dụng nhiều phương pháp, kỹ thuật và công cụ, bao gồm cả kiểm thử thiết kế, tự động, thủ công và công nghệ hỗ trợ tiếp cận (AT).
Kiểm tra chức năng hỗ trợ tiếp cận để nắm bắt mức độ tuân thủ chức năng hỗ trợ tiếp cận cơ sở của một sản phẩm kỹ thuật số. Tuy nhiên, việc chạy công cụ này một lần khi bắt đầu dự án là chưa đủ để xác định xem có thể truy cập vào một sản phẩm hay không. Bạn nên chạy quy trình kiểm tra này nhiều lần trong suốt vòng đời của sản phẩm phần mềm để kiểm tra các thay đổi về mức độ tuân thủ, so với một bộ các điểm kiểm tra hoặc nguyên tắc hỗ trợ tiếp cận được xác định trước.
Nguyên tắc về khả năng tiếp cận đối với nội dung web (WCAG)
Nguyên tắc hỗ trợ tiếp cận nội dung web (WCAG) là một bộ tiêu chuẩn quốc tế về hỗ trợ tiếp cận được phát triển thông qua W3C, với sự cộng tác của các cá nhân và tổ chức. Mục tiêu của WCAG là cung cấp một tiêu chuẩn chung duy nhất về khả năng tiếp cận kỹ thuật số, đáp ứng nhu cầu của các cá nhân, tổ chức và chính phủ trên toàn thế giới.
WCAG chủ yếu dành cho các nhà thiết kế và nhà phát triển ứng dụng gốc và ứng dụng web dành cho thiết bị di động. Tuy nhiên, nhiều người khác, bao gồm cả nhà phát triển phần mềm, nhà sáng tạo/người chỉnh sửa nội dung và tất cả các cấp quản lý, đều được hưởng lợi từ việc hiểu và áp dụng các kỹ thuật dựa trên WCAG vào quy trình của họ. Các tiêu chuẩn khác của W3C có thể áp dụng cho vai trò của bạn, bao gồm cả Hướng dẫn về khả năng hỗ trợ tiếp cận của công cụ tạo nội dung (ATAG) và Hướng dẫn về khả năng hỗ trợ tiếp cận của tác nhân người dùng (UAAG). Vì vậy, hãy nhớ xem danh sách tiêu chuẩn của W3C và sử dụng (các) tiêu chuẩn phù hợp nhất với vai trò và dự án của bạn.
Về khả năng hỗ trợ tiếp cận, WCAG được coi là "tiêu chuẩn vàng" để kiểm thử việc tuân thủ. Bản nháp đầu tiên của WCAG được phát hành vào năm 1999. Phiên bản hiện tại là WCAG 2.2. WCAG 3.0 có bản nháp khám phá kể từ tháng 5 năm 2024, nhưng dự kiến sẽ không phải là tiêu chuẩn W3C hoàn chỉnh trong vài năm nữa.
Nguyên tắc WCAG có 3 cấp độ tiêu chí thành công: A, AA và AAA. Tiêu chí thành công xác định việc tuân thủ WCAG. Để đáp ứng yêu cầu tuân thủ WCAG, sản phẩm kỹ thuật số mà bạn đang kiểm thử cần đáp ứng các tiêu chí thành công cho cấp độ mục tiêu của bạn.
30
Tiêu chí thành công
20
Tiêu chí thành công của AA
28
Tiêu chí thành công AAA
Đối với tiêu chuẩn hiện tại (WCAG 2.2), tổng cộng có 87 tiêu chí thành công, được chia thành từng cấp. Điều quan trọng cần lưu ý là mỗi cấp độ đều tăng dần, nghĩa là nếu mục tiêu về khả năng hỗ trợ tiếp cận của bạn là AA, bạn phải vượt qua các tiêu chí thành công cho cả A và AA để đạt được cấp độ tuân thủ này.
30
Vượt qua cấp A
50
Đạt cấp A + AA
78
Đạt cấp độ A + AA + AAA
Nguyên tắc hỗ trợ tiếp cận
Các tiêu chí thành công của WCAG là một bộ nguyên tắc chi tiết rất quan trọng, giúp nhà thiết kế và nhà phát triển biết cách tạo trang web và ứng dụng hỗ trợ tiếp cận. Bạn cần hiểu rõ các nguyên tắc này để giải quyết các vấn đề phát sinh trong quá trình kiểm thử việc tuân thủ các nguyên tắc hỗ trợ tiếp cận, nhưng các nguyên tắc này lại rất kỹ thuật.
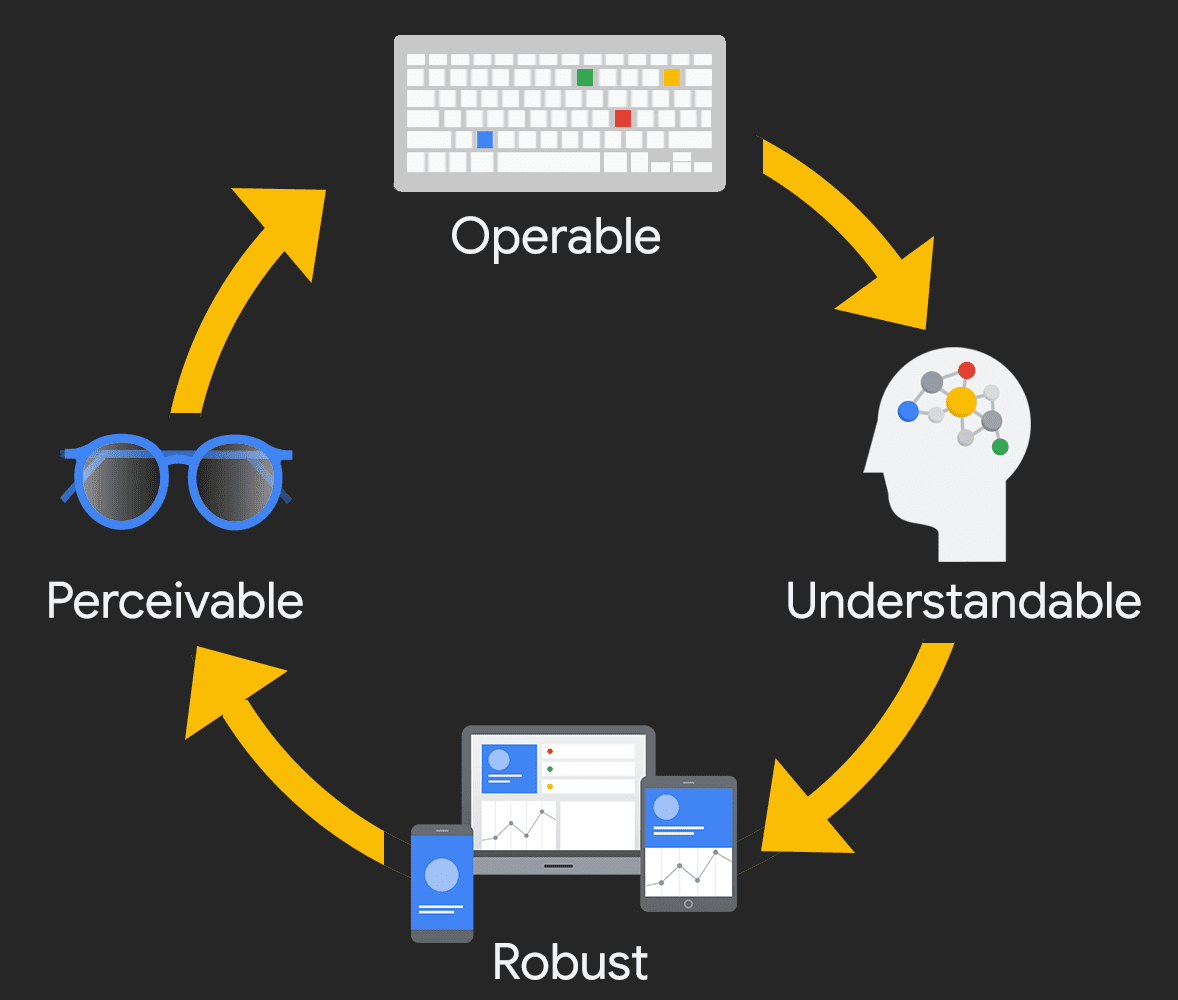
Nếu bạn mới làm quen với lĩnh vực này, hãy bắt đầu với các nguyên tắc của WCAG – Nhận biết được, Hoạt động được, Hiểu được và Mạnh mẽ (POUR). Bằng cách áp dụng nguyên tắc POUR cho các sản phẩm kỹ thuật số, bạn có thể tập trung vào cách người thực sử dụng sản phẩm, bao gồm cả người khuyết tật.

Dễ nhận biết

Danh mục đầu tiên trong POUR là Có thể nhận biết. Nguyên tắc này nêu rõ rằng người dùng phải có thể nhận biết được tất cả thông tin cần thiết trên màn hình và thông tin đó phải được truyền tải đến nhiều giác quan.
Hãy tự hỏi: Sản phẩm kỹ thuật số của bạn có nội dung hoặc chức năng nào mà người khuyết tật không thể nhận biết không? Hãy nhớ cân nhắc tất cả các loại khuyết tật – suy giảm thị lực, khả năng vận động, thính giác, khả năng nhận thức và khả năng nói, rối loạn tiền đình và co giật, v.v.
Ví dụ
- Thêm văn bản thay thế vào tất cả hình ảnh không mang tính trang trí và biểu tượng thiết yếu.
- Thêm phụ đề, bản chép lời và nội dung mô tả bằng âm thanh vào video.
- Đảm bảo màu sắc không phải là phương pháp duy nhất để truyền đạt ý nghĩa.
Có thể hoạt động

Danh mục thứ hai là Có thể hoạt động. Theo nguyên tắc này, người dùng phải có thể sử dụng giao diện của sản phẩm kỹ thuật số. Giao diện không được yêu cầu tương tác mà người dùng không thể thực hiện.
Hãy tự hỏi: Người dùng có thể kiểm soát các thành phần tương tác của sản phẩm kỹ thuật số không? Có vấn đề nào về thứ tự tiêu điểm hoặc bẫy bàn phím không? Giao diện cảm ứng được xử lý như thế nào?
Ví dụ về tính năng Dễ thao tác
- Thêm tính năng hỗ trợ bàn phím và màn hình cảm ứng vào tất cả các phần tử đang hoạt động.
- Đảm bảo rằng trình chiếu và video có tất cả các chế độ điều khiển cần thiết.
- Cho người dùng đủ thời gian điền vào biểu mẫu hoặc một phương thức để gia hạn thời gian.
Dễ hiểu

Loại thứ ba của POUR là Dễ hiểu. Đối với nguyên tắc này, người dùng phải hiểu được thông tin và cách hoạt động của giao diện người dùng.
Tự hỏi:: Tất cả nội dung đều được viết rõ ràng không? Tất cả các hoạt động tương tác có dễ hiểu không? Thứ tự của trang có hợp lý không – đối với người dùng có thị lực, người dùng chỉ dùng bàn phím, người dùng trình đọc màn hình?
Ví dụ
- Viết đơn giản – đừng dùng từ phức tạp khi có thể dùng từ đơn giản.
- Đảm bảo sản phẩm kỹ thuật số của bạn có khả năng điều hướng dễ dự đoán.
- Đảm bảo thông báo lỗi rõ ràng và dễ giải quyết.
Linh hoạt

Danh mục cuối cùng là Mạnh mẽ. Nguyên tắc này tập trung vào việc hỗ trợ các công nghệ hỗ trợ và đảm bảo rằng khi các thiết bị và tác nhân người dùng phát triển, sản phẩm kỹ thuật số vẫn luôn có thể tiếp cận được.
Tự hỏi: Bạn đang hỗ trợ những loại công nghệ hỗ trợ nào? Sản phẩm kỹ thuật số của bạn có chỉ hoạt động trên các trình duyệt hoặc hệ điều hành mới nhất không? Liệu mã này có hoạt động ở tất cả các điểm ngắt và ở nhiều hướng thiết bị không?
Ví dụ
- Kiểm thử tính năng điều hướng chỉ bằng bàn phím.
- Kiểm thử bằng nhiều công nghệ trình đọc màn hình.
- Đảm bảo mọi nội dung và chức năng đều có thể truy cập được, bất kể kích thước hoặc hướng thiết bị.
Kết luận
Hãy nhớ rằng toàn bộ ý nghĩa của POUR không phải là tuân thủ nghiêm ngặt các quy tắc cứng nhắc và nhanh chóng. Thay vào đó, đây là cách giúp bạn tìm hiểu và đáp ứng nhu cầu đa dạng của người dùng.
Kiểm tra mức độ hiểu biết
Kiểm tra kiến thức của bạn về việc đo lường khả năng hỗ trợ tiếp cận
Mức độ cao nhất của hiệu suất theo WCAG là gì?
Ví dụ về trạng thái có thể hoạt động là gì?

