נגישות דיגיטלית היא תכנון ופיתוח של המוצרים הדיגיטליים שלכם כך שכל אדם, ללא קשר ליכולותיו הפיזיות או הנפשיות, יוכל לקיים אינטראקציה עם האתר, האפליקציה או מוצר דיגיטלי אחר שלכם באופן משמעותי ושוויוני.
אבל איך מודדים את הנגישות של מוצר דיגיטלי? איך אפשר לדעת אם משהו נגיש?
מבוא לבדיקת הנגישות
יש הרבה דרכים לבדוק את הנגישות של מוצר דיגיטלי. אחת מהגישות הבסיסיות היא להעריך אותו מול קבוצה של סטנדרטים לנגישות.
יש סוגים רבים של תקני נגישות. בדרך כלל, התחום שבו אתם פועלים, סוג המוצר, החוקים והמדיניות המקומיים והלאומיים או יעדי הנגישות הכוללים קובעים את קבוצת ההנחיות שעליכם לפעול לפיה ואת רמות הנגישות שעליכם לעמוד בהן. אם לא נדרש תקן ספציפי לפרויקט, ההמלצה הרגילה היא לפעול לפי הגרסה העדכנית ביותר של ההנחיות ליצירת תכנים נגישים לאינטרנט (WCAG).
בדיקת המוצר הדיגיטלי שלכם לפי תקן נגישות ורמת תאימות נקראות בדרך כלל בדיקת נגישות. בבדיקה של נגישות נעשה שימוש בשיטות, בשיטות ובכלים שונים, כולל בדיקות עיצוב, בדיקות אוטומטיות, בדיקות ידניות ובדיקות של טכנולוגיה מסייעת (AT).
ביצוע ביקורת נגישות כדי לתעד את רמת התאימות הבסיסית של מוצר דיגיטלי לנגישות. עם זאת, הפעלה אחת בתחילת הפרויקט לא מספיקה כדי לקבוע אם המוצר נגיש. מומלץ להריץ את הביקורת הזו כמה פעמים במהלך מחזור החיים של מוצרי התוכנה כדי לבדוק אם יש שינויים ברמת התאימות, בהשוואה לקבוצה של נקודות בקרה או הנחיות מוגדרות מראש בנושא נגישות.
ההמלצות להנגשת תכני אתרי אינטרנט (WCAG)
ההנחיות לגישה לתוכן אינטרנט (WCAG) הן קבוצה בינלאומית של תקני נגישות שפותחו על ידי W3C בשיתוף עם אנשים פרטיים וארגונים. המטרה של WCAG היא לספק תקן משותף אחד לנגישות דיגיטלית שיעמוד בצרכים של אנשים פרטיים, ארגונים וממשלות ברחבי העולם.
WCAG מיועד בעיקר למעצבים ולמפתחים של אפליקציות לנייד ומבוססי-אינטרנט. עם זאת, אנשים רבים אחרים, כולל מפתחי תוכנה, יוצרים או עורכים של תוכן וכל רמות הניהול, יכולים להפיק תועלת מהבנה של שיטות שמבוססות על WCAG ומהטמעתן בתהליך שלהם. יכול להיות שתקפים עליכם תקנים נוספים של W3C, כולל הנחיות לגבי נגישות של כלי עריכה (ATAG) והנחיות לגבי נגישות של סוכן משתמש (UAAG). לכן, חשוב לבדוק את רשימת התקנים של W3C ולהשתמש בתקנים שרלוונטיים ביותר לתפקיד ולפרויקט שלכם.
מבחינת נגישות, WCAG נחשב ל'תקן הזהב' לבדיקת תאימות. הטיוטה הראשונה של WCAG פורסמה ב-1999. הגרסה הנוכחית היא WCAG 2.2. WCAG 3.0 כולל טיוטה ראשונית נכון למאי 2024, אבל הוא לא צפוי להפוך לתקן W3C מלא עוד כמה שנים.
להנחיות WCAG יש שלוש רמות של קריטריונים להצלחה: A, AA ו-AAA. קריטריונים להצלחה קובעים את התאימות ל-WCAG. כדי לעמוד בדרישות התאימות ל-WCAG, המוצר הדיגיטלי שאתם בודקים צריך לעמוד בקריטריונים להצלחה ברמת היעד שלכם.
30
קריטריון להצלחה
20
קריטריונים להצלחה ב-AA
28
קריטריונים להצלחה ב-AAA
בתקן הנוכחי (WCAG 2.2) יש 87 קריטריונים להצלחה בסך הכול, שמפוצלים בין כל רמה. חשוב לציין שכל רמה היא מתקדמת יותר מהרמה הקודמת. כלומר, אם היעד שלכם הוא נגישות ברמה AA, עליכם לעמוד בקריטריונים להצלחה גם ברמה A וגם ברמה AA כדי להגיע לרמת התאימות הזו.
30
עוברים את רמת A
50
ציון עובר ברמה A+
78
עוברים את רמת A + AA + AAA
עקרונות הנגישות
הקריטריונים להצלחה של WCAG הם קבוצה חשובה מאוד של הנחיות מפורטות שמספקות למעצבים ולמפתחים מידע על יצירת אתרים ואפליקציות נגישים. כדי לטפל בבעיות שעולות בבדיקות תאימות לנגישות, חשוב להבין את ההנחיות האלה, אבל ההנחיות הופכות מהר מאוד לטכניות מאוד.
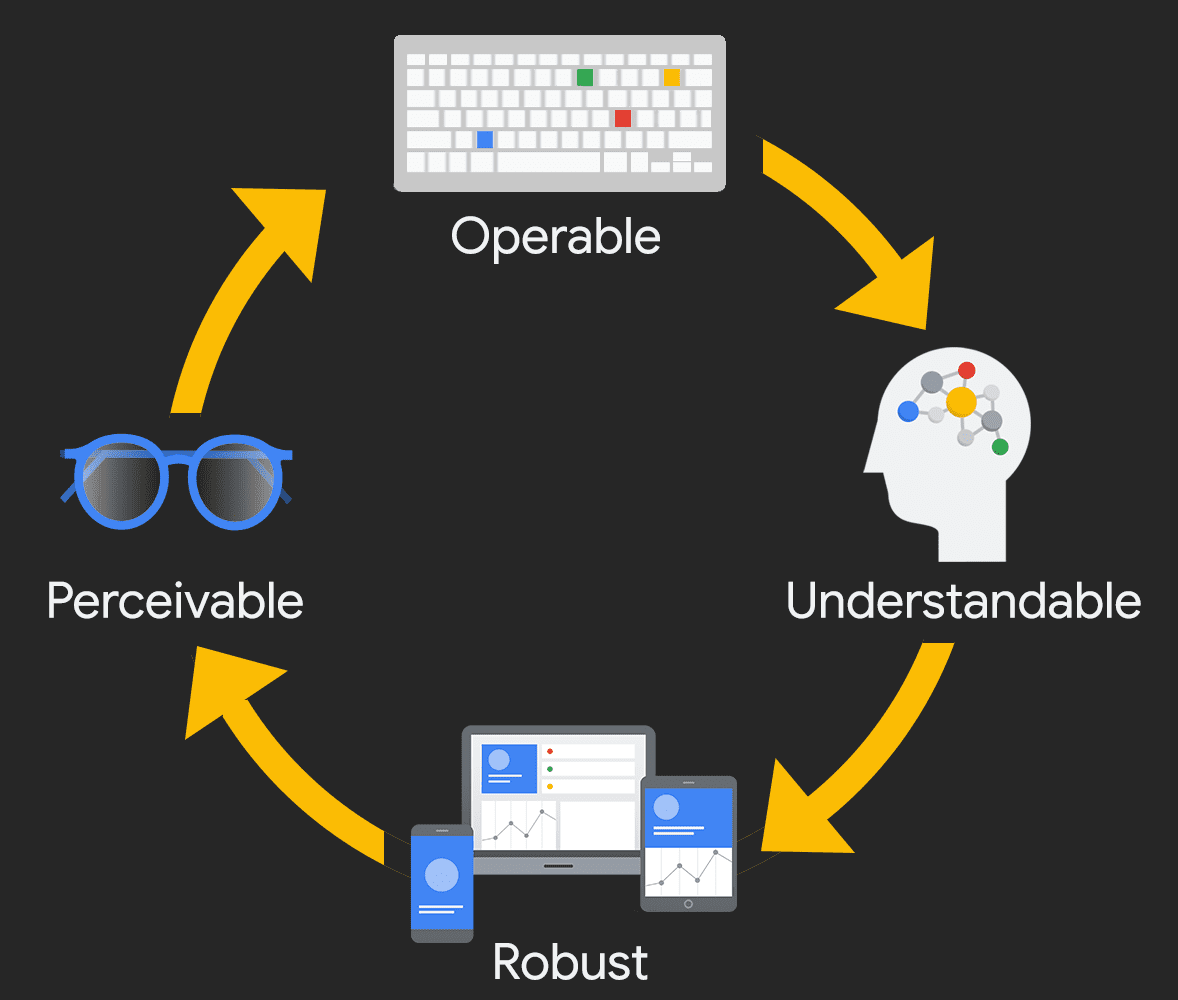
אם אתם חדשים בתחום, כדאי להתחיל עם העקרונות של WCAG – ניתן לזיהוי, ניתן לשימוש, מובן ויציב (POUR). כשמיישמים את עקרונות POUR במוצרים הדיגיטליים, אפשר להתמקד באופן שבו אנשים אמיתיים, כולל אנשים עם מוגבלויות, משתמשים במוצרים.

ניתנים לזיהוי

הקטגוריה הראשונה ב-POUR היא 'יכולת זיהוי'. העיקרון הזה קובע שהמשתמשים חייבים להיות מסוגלים לקלוט את כל המידע החיוני במסך, ושהמסך צריך לעורר כמה חושים.
שאלו את עצמכם: האם יש תוכן או פונקציה במוצר הדיגיטלי שלכם שאדם עם מוגבלות ספציפית לא יוכל לתפוס? חשוב להביא בחשבון את כל סוגי המוגבלויות השונות – לקויות ראייה, לקויות תנועה, לקויות שמיעה, לקויות קוגניטיביות, לקויות דיבור, הפרעות שיווי משקל והפרעות אפילפסיה ועוד.
דוגמאות
- הוספת טקסט חלופי לכל התמונות והסמלים החיוניים שאינם דקורטיביים.
- הוספת כתוביות, תמלילים ותיאורי אודיו לסרטונים.
- חשוב לזכור ששימוש בצבע הוא לא השיטה היחידה להעברת משמעות.
ניתנים לתפעול

הקטגוריה השנייה היא 'תפעול'. כדי לעמוד בעיקרון הזה, המשתמשים צריכים להיות מסוגלים להפעיל את הממשק של המוצר הדיגיטלי. הממשק לא יכול לדרוש אינטראקציה שהמשתמשים לא יכולים לבצע.
שאלות שצריך לשאול את עצמכם: האם המשתמשים יכולים לשלוט ברכיבים האינטראקטיביים של המוצר הדיגיטלי? האם יש בעיות בסדר העדיפויות של הרכיבים או מלכודות מקלדת? איך ממשקי מגע מטופלים?
דוגמאות לסטטוס 'בפעולה'
- הוספת תמיכה במקלדת ומסך מגע לכל הרכיבים הפעילים.
- מוודאים שבמצגות הווידאו ובסרטונים זמינים כל אמצעי הבקרה הנדרשים.
- לתת למשתמשים מספיק זמן למלא טופס או שיטה להארכת הזמן.
מובנת

הקטגוריה השלישית של POUR מובנת. כדי לעמוד בעיקרון הזה, המשתמשים צריכים להבין את המידע ואת הפעולה של ממשק המשתמש.
כדאי לשאול את עצמכם: האם כל התוכן נכתב בצורה ברורה? האם כל האינטראקציות הן ברורות? האם הסדר של הדף הגיוני למשתמשים שרואים, למשתמשים שמשתמשים רק במקלדת, למשתמשים שמשתמשים בקורא מסך?
דוגמאות
- כתיבה פשוטה – אל תשתמשו במילה מורכבת כשמילה פשוטה תעשה את העבודה.
- מוודאים שהמוצר הדיגיטלי כולל ניווט צפוי.
- לוודא שהודעות השגיאה ברורות וקל לפתור אותן.
עמיד

הקטגוריה האחרונה היא 'חזקה'. העיקרון הזה מתמקד בתמיכה בטכנולוגיות מסייעות ובהבטחה שהמוצר הדיגיטלי יישאר נגיש ככל שהמכשירים וסוכנויות המשתמשים יתפתחו.
שאלות שאפשר לשאול את עצמכם: באילו סוגי טכנולוגיות מסייעות אתם תומכים? האם המוצר הדיגיטלי שלכם פועל רק בדפדפנים או במערכות ההפעלה החדשות ביותר? האם הוא פועל בכל נקודות הצירוף (breakpoints) ובכיוונים שונים של המכשיר?
דוגמאות
- בדיקת ניווט באמצעות המקלדת בלבד.
- בדיקה באמצעות טכנולוגיות שונות של קוראי מסך.
- מוודאים שאפשר לגשת לכל התוכן והפונקציונליות, בלי קשר לגודל המכשיר או לכיוון שלו.
סיכום
חשוב לזכור שהמטרה של POUR היא לא לפעול לפי כללים נוקשים ומוגדרים מראש. במקום זאת, היא דרך לעזור לכם להבין את הצרכים המגוונים של המשתמשים ולענות עליהם.
בדיקת ההבנה
מבחן בנושא מדידת הנגישות
מהי הרמה הגבוהה ביותר של ביצועים בהתאם ל-WCAG?
מהן דוגמאות לפעולות שניתן לבצע?

