Dijital erişilebilirlik, dijital tekliflerinizi bir kişinin zihinsel veya fiziksel durumundan bağımsız olarak web siteniz, uygulamanız veya diğer dijital ürününüzle anlamlı ve eşit bir şekilde etkileşime geçebilmesi için tasarlayıp oluşturmanız anlamına gelir.
Peki dijital bir ürünün erişilebilirliğini nasıl ölçersiniz? Bir içeriğe ne zaman erişilebileceğini nasıl anlarsınız?
Erişilebilirlik testine giriş
Dijital bir ürünü erişilebilirlik açısından test etmenin birçok yolu vardır. Temel yaklaşımlardan biri, erişilebilirlik standartlarına göre değerlendirme yapmaktır.
Birçok türde erişilebilirlik standardı vardır. Genellikle sektörünüz, ürün türünüz, yerel ve ülke yasalarınız ile politikalarınız veya genel erişilebilirlik hedefleriniz, hangi yönerge grubuna ve seviyelere uymanız gerektiğini belirler. Projeniz için belirli bir standart gerekli değilse standart öneri, Web İçeriği Erişilebilirlik Yönergeleri (WCAG)'nin en son sürümünü uygulamanızdır.
Dijital ürününüzün erişilebilirlik standardına ve uygunluk düzeyine göre test edilmesi genellikle erişilebilirlik denetimi olarak adlandırılır. Erişilebilirlik denetiminde tasarım, otomatik, manuel ve yardımcı teknoloji (AT) testleri de dahil olmak üzere çeşitli metodolojiler, teknikler ve araçlar kullanılır.
Dijital bir ürünün temel erişilebilirlik uygunluğunu yakalamak için erişilebilirlik denetimi gerçekleştirin. Ancak bir ürünün erişilebilir olup olmadığını belirlemek için projenin başında bir kez çalıştırmak yeterli değildir. Bu denetimi, yazılım ürününün yaşam döngüsü boyunca, önceden belirlenmiş bir dizi erişilebilirlik kontrol noktasına veya yönergeye göre uygunluk düzeyindeki değişiklikleri kontrol etmek için birden fazla kez çalıştırmanız gerekir.
Web İçeriği Erişilebilirlik Yönergeleri (WCAG)
Web İçeriği Erişilebilirlik Yönergeleri (WCAG), W3C tarafından bireyler ve kuruluşlarla işbirliği içinde geliştirilen uluslararası bir erişilebilirlik standartları grubudur. WCAG'nin amacı, dijital erişilebilirlik için dünya genelinde bireylerin, kuruluşların ve hükümetlerin ihtiyaçlarını karşılayan tek bir ortak standart sağlamaktır.
WCAG, öncelikle web tabanlı ve yerel mobil uygulama tasarımcıları ve geliştiricileri için tasarlanmıştır. Ancak yazılım geliştiriciler, içerik üreticiler/düzenleyiciler ve tüm yönetim seviyeleri dahil olmak üzere pek çok kişi, WCAG tabanlı tekniklerin anlaşılmasından ve süreçlerine uygulanmasından faydalanır. Rolünüz için Yazma Aracı Erişilebilirlik Yönergeleri (ATAG) ve Kullanıcı Aracısı Erişilebilirlik Yönergeleri (UAAG) da dahil olmak üzere ek W3C standartları geçerli olabilir. Bu nedenle, W3C standartlar listesini incelediğinizden ve rolünüz ile projenize en uygun olanları kullandığınızdan emin olun.
Erişilebilirlik açısından WCAG, uygunluk testi için "altın standart" olarak kabul edilir. WCAG'in ilk taslağı 1999'da yayınlandı. Mevcut sürüm WCAG 2.2'dir. WCAG 3.0 için Mayıs 2024 itibarıyla bir keşif taslağı mevcuttur ancak bu standardın birkaç yıl daha tamamlanmış bir W3C standardı olması beklenmemektedir.
WCAG yönergelerinde üç başarı kriteri düzeyi vardır: A, AA ve AAA. Başarı kriterleri, WCAG'e uygunluğu belirler. WCAG uygunluğunu karşılamak için test ettiğiniz dijital ürünün, hedef seviyenizin başarı kriterlerini karşılaması gerekir.
30
Başarı ölçütleri
20
AA başarı ölçütleri
28
AAA başarı kriterleri
Mevcut standartta (WCAG 2.2), her düzeye ayrılmış toplam 87 başarı kriteri vardır. Her seviyenin aşamalı olduğunu unutmayın. Yani erişilebilirlik hedefiniz AA ise bu uygunluk düzeyine ulaşmak için hem A hem de AA için başarı ölçütlerini geçmeniz gerekir.
30
Bir seviyeyi geçin
50
A + AA düzeyini geçme
78
A + AA + AAA düzeyini geçme
Erişilebilirlik ilkeleri
WCAG başarı ölçütleri, tasarımcıları ve geliştiricileri erişilebilir web siteleri ve uygulamalar oluşturma konusunda bilgilendiren çok önemli bir ayrıntılı yönergeler grubudur. Erişilebilirlik uygunluğu testinde ortaya çıkan sorunları gidermek için bu yönergeleri anlamak çok önemlidir ancak yönergeler çok teknik bir hal alır.
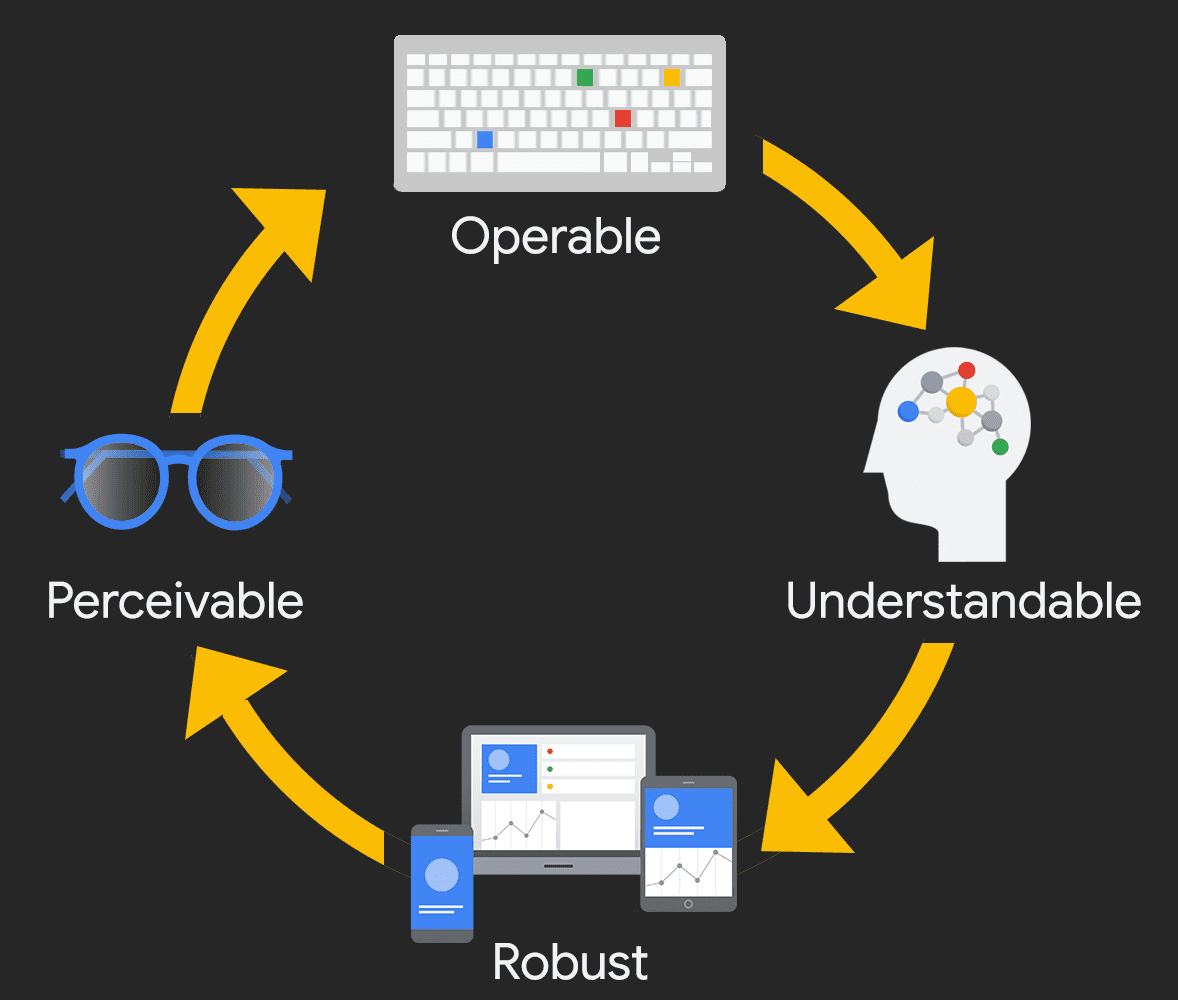
Bu alanda yeniyseniz WCAG ilkeleriyle başlayın: Algılanabilir, Çalışabilir, Anlaşılabilir ve Sağlam (DÖK). Dijital ürünlerinize POUR ilkelerini uygulayarak ürünlerinizin engelli kullanıcılar da dahil olmak üzere gerçek kullanıcılar tarafından nasıl kullanıldığına odaklanabilirsiniz.

Algılanabilir

POUR'taki ilk kategori Algılanabilirdir. Bu ilke, kullanıcıların ekrandaki tüm önemli bilgileri algılayabilmesi ve bu bilgilerin birden fazla duyuya aktarılması gerektiğini belirtir.
Kendinize şu soruyu sorun: Dijital ürününüzde belirli bir engele sahip bir kişinin algılayamayacağı içerik veya işlev var mı? Görme, hareket, işitme, bilişsel, konuşma bozuklukları, vestibüler ve nöbet bozuklukları gibi tüm engel türlerini göz önünde bulundurun.
Örnekler
- Dekoratif olmayan tüm resimlere ve temel simgelere metin alternatifleri ekleyin.
- Videolara altyazı, transkript ve sesli açıklama ekleme
- Anlamı iletmek için yalnızca renk kullanmamaya özen gösterin.
Operable

İkinci kategori, Çalışabilir. Bu ilke kapsamında kullanıcıların dijital ürünün arayüzünü kullanabilmesi gerekir. Arayüz, kullanıcının yapamayacağı etkileşimler gerektiremez.
Kendinize sorun: Kullanıcılar dijital ürününüzün etkileşimli öğelerini kontrol edebiliyor mu? Odak sırası sorunları veya klavye tuşları ile ilgili tuzak var mı? Dokunmatik arayüzler nasıl ele alınır?
Çalışabilirlik örnekleri
- Tüm etkin öğelere klavye ve dokunmatik ekran desteği ekleme.
- Slayt gösterilerinde ve videolarda gerekli tüm kontrollerin bulunduğundan emin olun.
- Kullanıcılara formu doldurmaları için yeterli süre tanıyın veya süreyi uzatma yöntemi sunun.
Anlaşılabilir

Pour'un üçüncü kategorisi Anlaşılır'dır. Bu ilke için kullanıcıların, kullanıcı arayüzünün bilgilerini ve işleyişini anlaması gerekir.
Kendinize sorun: İçeriğin tamamı açık bir şekilde yazılmış mı? Tüm etkileşimler kolayca anlaşılıyor mu? Sayfanın sırası, görme engelli kullanıcılar, yalnızca klavye kullanan kullanıcılar ve ekran okuyucu kullanan kullanıcılar için mantıklı mı?
Örnekler
- Basit bir şekilde yazın. Basit bir kelimeyle ifade edilebilecek bir ifade için karmaşık kelimeler kullanmayın.
- Dijital ürününüzün tahmin edilebilir bir gezinme menüsüne sahip olduğundan emin olun.
- Hata mesajlarının net ve kolayca çözülmesini sağlayın.
Güçlü

Son kategori: Sağlam. Bu ilke, yardımcı teknolojileri desteklemeye ve cihazlar ile kullanıcı aracıları geliştikçe dijital ürünün erişilebilir kalmasını sağlamaya odaklanır.
Kendinize şu soruları sorun: Ne tür yardımcı teknolojileri destekliyorsunuz? Dijital ürününüz yalnızca en yeni tarayıcılarda veya işletim sistemlerinde mi çalışıyor? Tüm kesme noktalarında ve farklı cihaz yönlerinde çalışıyor mu?
Örnekler
- Yalnızca klavyeyle gezinmeyi test etme.
- Farklı ekran okuyucu teknolojileri ile test etme.
- Cihaz boyutu veya yönü ne olursa olsun tüm içeriğe ve işlevlere erişilebildiğinden emin olun.
Sonuç
POUR'un amacının katı kurallara sıkı sıkıya bağlı kalmak olmadığını unutmayın. Aksine, kullanıcılarınızın farklı ihtiyaçlarını anlayıp karşılamanıza yardımcı olur.
Öğrendiklerinizi test etme
Erişilebilirliği ölçme bilginizi test edin
WCAG performansının en üst düzeyi nedir?
Çalışır durumda olana örnek verebilir misiniz?

