Aksesibilitas digital berarti merancang dan membuat penawaran digital sehingga, terlepas dari kemampuan mental atau fisik seseorang, mereka masih dapat berinteraksi dengan situs, aplikasi, atau produk digital Anda lainnya dengan cara yang bermakna dan setara.
Namun, bagaimana cara mengukur aksesibilitas produk digital? Bagaimana Anda tahu kapan sesuatu dapat diakses?
Pengantar pengujian aksesibilitas
Ada banyak cara untuk menguji aksesibilitas suatu produk digital. Salah satu pendekatan mendasar adalah mengevaluasinya berdasarkan serangkaian standar aksesibilitas.
Ada banyak jenis standar aksesibilitas. Biasanya, industri, jenis produk, hukum dan kebijakan lokal dan negara, atau sasaran aksesibilitas secara keseluruhan menentukan kumpulan pedoman yang harus diikuti dan tingkat yang harus dipenuhi. Jika tidak ada standar tertentu yang diperlukan untuk project Anda, rekomendasi standarnya adalah mengikuti versi terbaru Panduan Aksesibilitas Konten Web (WCAG).
Menguji produk digital Anda terhadap standar aksesibilitas dan tingkat kepatuhan umumnya disebut sebagai audit aksesibilitas. Audit aksesibilitas menggunakan berbagai metodologi, teknik, dan alat, termasuk pengujian desain, otomatis, manual, dan teknologi pendukung (AT).
Lakukan audit aksesibilitas untuk mendapatkan kepatuhan aksesibilitas dasar produk digital. Namun, menjalankannya sekali di awal project tidak cukup untuk menentukan apakah produk dapat diakses. Anda harus menjalankan audit ini berkali-kali selama siklus proses produk software untuk memeriksa perubahan tingkat kesesuaian, terhadap serangkaian checkpoint atau panduan aksesibilitas yang telah ditentukan sebelumnya.
Panduan Aksesibilitas Konten Web (WCAG)
Panduan Aksesibilitas Konten Web (WCAG) adalah serangkaian standar aksesibilitas internasional yang dikembangkan melalui W3C, dengan bekerja sama dengan individu dan organisasi. Tujuan WCAG adalah menyediakan satu standar bersama untuk aksesibilitas digital yang memenuhi kebutuhan individu, organisasi, dan pemerintah di seluruh dunia.
WCAG terutama ditujukan untuk desainer dan developer aplikasi seluler native dan berbasis web. Namun, banyak orang lain, termasuk developer software, kreator/editor konten, dan semua tingkat manajemen, mendapatkan manfaat dari pemahaman dan penerapan teknik berbasis WCAG ke dalam proses mereka. Standar W3C tambahan mungkin berlaku untuk peran Anda, termasuk Panduan Aksesibilitas Alat Penulisan (ATAG) dan Panduan Aksesibilitas Agen Pengguna (UAAG). Jadi, pastikan Anda meninjau daftar standar W3C dan gunakan salah satu yang paling sesuai untuk peran dan project Anda.
Dalam hal aksesibilitas, WCAG dianggap sebagai "standar emas" untuk pengujian kepatuhan. Draf pertama WCAG dirilis pada tahun 1999. Versi saat ini adalah WCAG 2.2. WCAG 3.0 memiliki draf eksplorasi mulai Mei 2024, tetapi diperkirakan tidak akan menjadi standar W3C yang lengkap selama beberapa tahun ke depan.
Pedoman WCAG memiliki tiga tingkat kriteria keberhasilan: A, AA, dan AAA. Kriteria keberhasilan menentukan kepatuhan terhadap WCAG. Untuk memenuhi kepatuhan WCAG, produk digital yang Anda uji harus memenuhi kriteria keberhasilan untuk tingkat target Anda.
30
Kriteria keberhasilan
20
Kriteria keberhasilan AA
28
kriteria keberhasilan AAA
Untuk standar saat ini (WCAG 2.2), ada total 87 kriteria keberhasilan, yang dibagi di setiap tingkat. Penting untuk diperhatikan bahwa setiap level bersifat progresif. Artinya, jika sasaran aksesibilitas Anda adalah AA, Anda harus lulus kriteria keberhasilan untuk A dan AA agar dapat mencapai tingkat kesesuaian ini.
30
Lulus level A
50
Lulus level A + AA
78
Lewati level A + AA + AAA
Prinsip aksesibilitas
Kriteria keberhasilan WCAG adalah serangkaian panduan mendetail yang sangat penting yang memberi tahu desainer dan developer cara membuat situs dan aplikasi yang dapat diakses. Memahami panduan ini sangat penting untuk mengatasi masalah yang muncul dalam pengujian kepatuhan aksesibilitas, tetapi panduan ini dengan cepat menjadi sangat teknis.
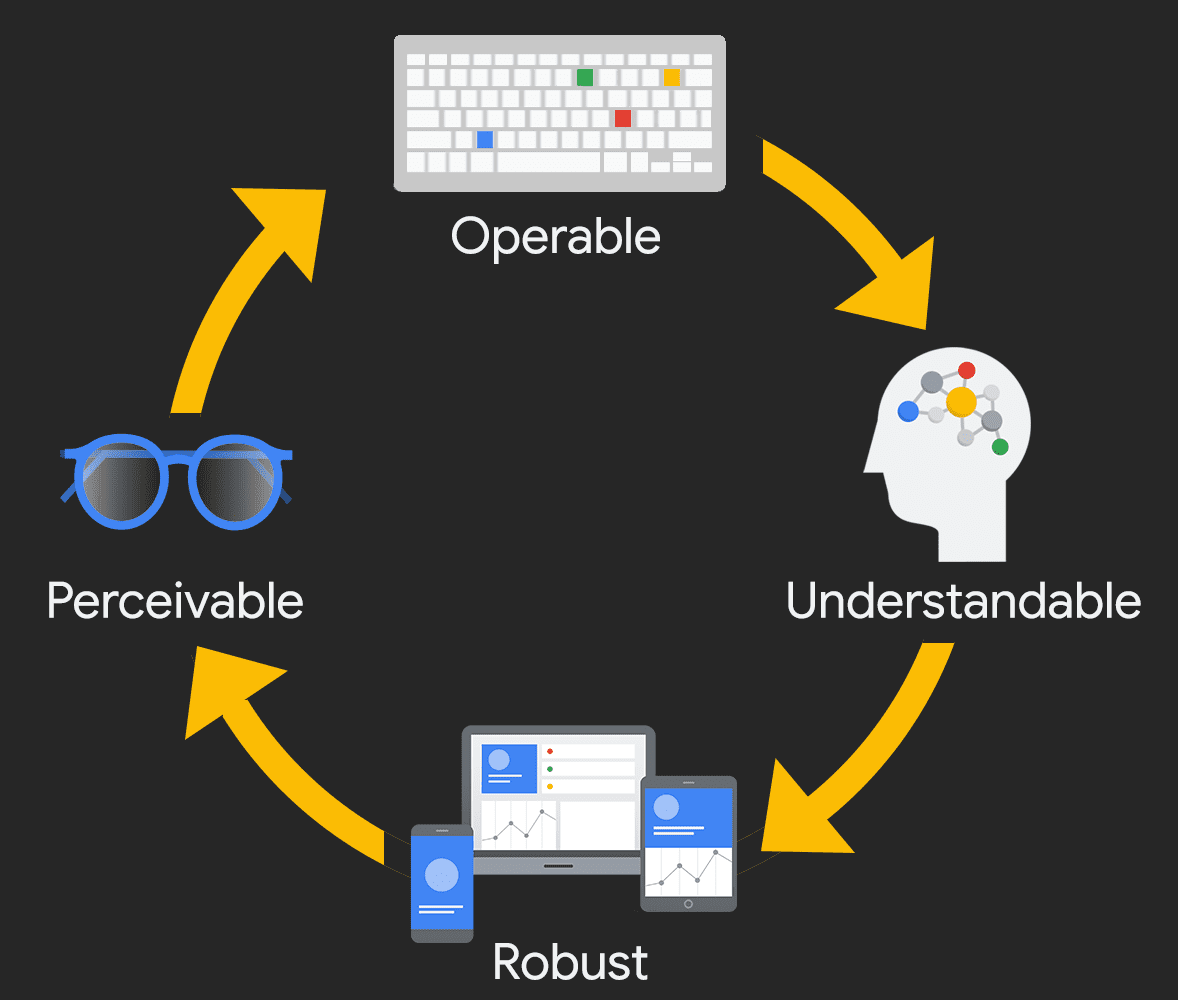
Jika Anda baru dalam bidang ini, mulailah dengan prinsip WCAG—Dapat Dilihat, Dapat Dioperasikan, Dapat Dipahami, dan Andal (POUR). Dengan menerapkan prinsip POUR ke produk digital, Anda dapat berfokus pada cara produk Anda digunakan oleh manusia sungguhan, termasuk difabel.

Dapat dilihat

Kategori pertama dalam POUR adalah Dapat Dilihat. Prinsip ini menyatakan bahwa pengguna harus dapat memahami semua informasi penting di layar, dan informasi tersebut harus disampaikan ke beberapa indera.
Tanyakan pada diri Anda: Apakah ada konten atau fungsi dalam produk digital Anda yang tidak dapat dipahami oleh orang dengan disabilitas tertentu? Pastikan untuk mempertimbangkan berbagai jenis disabilitas—gangguan penglihatan, mobilitas, pendengaran, kognitif, dan ucapan, gangguan vestibular dan kejang, dan lainnya.
Contoh
- Menambahkan alternatif teks ke semua gambar non-dekoratif dan ikon penting.
- Menambahkan teks, transkrip, dan deskripsi audio ke video.
- Memastikan warna bukan satu-satunya metode untuk menyampaikan makna.
Dapat dioperasikan

Kategori kedua adalah Dapat Dioperasikan. Untuk prinsip ini, pengguna harus dapat mengoperasikan antarmuka produk digital. Antarmuka tidak boleh memerlukan interaksi yang tidak dapat dilakukan pengguna.
Tanyakan pada diri Anda: Dapatkah pengguna mengontrol elemen interaktif produk digital Anda? Apakah ada masalah urutan fokus atau jebakan keyboard? Bagaimana antarmuka sentuh ditangani?
Contoh Operable
- Menambahkan dukungan keyboard dan layar sentuh ke semua elemen aktif.
- Memastikan slide show dan video memiliki semua kontrol yang diperlukan.
- Memberi pengguna cukup waktu untuk mengisi formulir atau metode untuk memperpanjang waktu.
Dapat dipahami

Kategori ketiga POUR adalah Dapat Dimengerti. Untuk prinsip ini, pengguna harus memahami informasi dan pengoperasian antarmuka pengguna.
Tanyakan kepada diri sendiri:: Apakah semua konten ditulis dengan jelas? Apakah semua interaksi mudah dipahami? Apakah urutan halaman masuk akal—untuk pengguna yang dapat melihat, pengguna khusus keyboard, pengguna pembaca layar?
Contoh
- Menulis dengan sederhana—jangan gunakan kata yang rumit jika kata yang sederhana sudah cukup.
- Memastikan produk digital Anda memiliki navigasi yang dapat diprediksi.
- Memastikan pesan error sudah jelas dan mudah diselesaikan.
Kuat/kokoh

Kategori terakhir adalah Andal. Prinsip ini berfokus pada dukungan teknologi pendukung dan memastikan bahwa, seiring berkembangnya perangkat dan agen pengguna, produk digital tetap dapat diakses.
Tanyakan kepada diri sendiri: Jenis teknologi pendukung apa yang Anda dukung? Apakah produk digital Anda hanya berfungsi di browser atau sistem operasi terbaru? Apakah kode tersebut berfungsi di semua titik henti sementara dan dalam orientasi perangkat yang berbeda?
Contoh
- Menguji navigasi khusus keyboard.
- Menguji dengan berbagai teknologi pembaca layar.
- Memastikan semua konten dan fungsi dapat diakses, terlepas dari ukuran atau orientasi perangkat.
Kesimpulan
Ingat, inti dari POUR bukanlah tentang mematuhi aturan yang kaku dan cepat. Sebaliknya, ini adalah cara untuk membantu Anda memahami dan memenuhi berbagai kebutuhan pengguna.
Memeriksa pemahaman Anda
Uji pengetahuan Anda tentang mengukur aksesibilitas
Apa tingkat tertinggi performa WCAG?
Apa saja contoh {i>operaable<i} (dapat dioperasikan)?

