L'accessibilità digitale significa progettare e creare le tue offerte digitali in modo che, indipendentemente dalle capacità mentali o fisiche di una persona, possa comunque interagire con il tuo sito web, la tua app o un altro prodotto digitale in modo significativo e uguale.
Ma come si misura l'accessibilità di un prodotto digitale? Come faccio a sapere se un contenuto è accessibile?
Introduzione ai test di accessibilità
Esistono molti modi per testare l'accessibilità di un prodotto digitale. Un approccio fondamentale è valutarlo in base a un insieme di standard di accessibilità.
Esistono molti tipi di standard di accessibilità. In genere, il settore, il tipo di prodotto, le leggi e norme locali e nazionali o gli obiettivi generali di accessibilità determinano quali linee guida seguire e livelli da rispettare. Se per il tuo progetto non è richiesto un standard specifico, il consiglio standard è di seguire la versione più recente delle linee guida per l'accessibilità dei contenuti web (WCAG).
Il test del prodotto digitale in base a uno standard di accessibilità e a un livello di conformità è comunemente indicato come controllo di accessibilità. Un audit di accessibilità utilizza varie metodologie, tecniche e strumenti, tra cui test di progettazione, automatici, manuali e con tecnologie per la disabilità (AT).
Esegui un controllo di accessibilità per acquisire la conformità di base all'accessibilità di un prodotto digitale. Tuttavia, eseguirla una volta all'inizio di un progetto non è sufficiente per determinare se un prodotto è accessibile. Devi eseguire questo controllo più volte durante il ciclo di vita del prodotto software per verificare la presenza di modifiche nel livello di conformità rispetto a un insieme di linee guida o checkpoint di accessibilità predeterminati.
Linee guida per l'accessibilità dei contenuti web (WCAG)
Le linee guida per l'accessibilità dei contenuti web (WCAG) sono un insieme internazionale di standard di accessibilità sviluppati tramite il W3C, in collaborazione con privati e organizzazioni. L'obiettivo delle WCAG è fornire un unico standard condiviso per l'accessibilità digitale che soddisfi le esigenze di privati, organizzazioni e governi di tutto il mondo.
Le WCAG sono destinate principalmente a designer e sviluppatori di app mobile native e basate sul web. Tuttavia, molti altri, tra cui sviluppatori software, autori/editor di contenuti e tutti i livelli di gestione, traggono vantaggio dalla comprensione e dall'applicazione di tecniche basate su WCAG al proprio processo. Al tuo ruolo potrebbero essere applicati standard W3C aggiuntivi, tra cui le Linee guida per l'accessibilità degli strumenti di authoring (ATAG) e le Linee guida per l'accessibilità dello user agent (UAAG), quindi assicurati di consultare l'elenco degli standard del W3C e di utilizzare quello più applicabile al tuo ruolo e al tuo progetto.
In termini di accessibilità, le WCAG sono considerate lo "standard di riferimento" per i test di conformità. La prima bozza delle WCAG è stata rilasciata nel 1999. La versione corrente è WCAG 2.2. Per WCAG 3.0 è disponibile una bozza esplorativa da maggio 2024, ma non è previsto che diventi uno standard W3C completo per altri alcuni anni.
Le linee guida WCAG prevedono tre livelli di criteri di successo: A, AA e AAA. I criteri di successo determinano la conformità alle WCAG. Per soddisfare la conformità alle WCAG, il prodotto digitale che stai testando deve soddisfare i criteri di successo per il tuo livello target.
30
I criteri di successo
20
Criteri di successo AA
28
Criteri di successo AAA
Per lo standard attuale (WCAG 2.2), esistono in totale 87 criteri di successo, suddivisi in base a ciascun livello. È importante notare che ogni livello è progressivo, il che significa che se il tuo obiettivo di accessibilità è AA, devi soddisfare i criteri di successo sia per A che per AA per raggiungere questo livello di conformità.
30
Superare il livello A
50
Passa il livello A + AA
78
Passa il livello A + AA + AAA
Principi di accessibilità
I criteri di successo WCAG sono un insieme molto importante di linee guida dettagliate che forniscono a designer e sviluppatori indicazioni su come creare siti web e app accessibili. La comprensione di queste linee guida è fondamentale per risolvere i problemi che si verificano durante i test di conformità all'accessibilità, ma le linee guida diventano rapidamente molto tecniche.
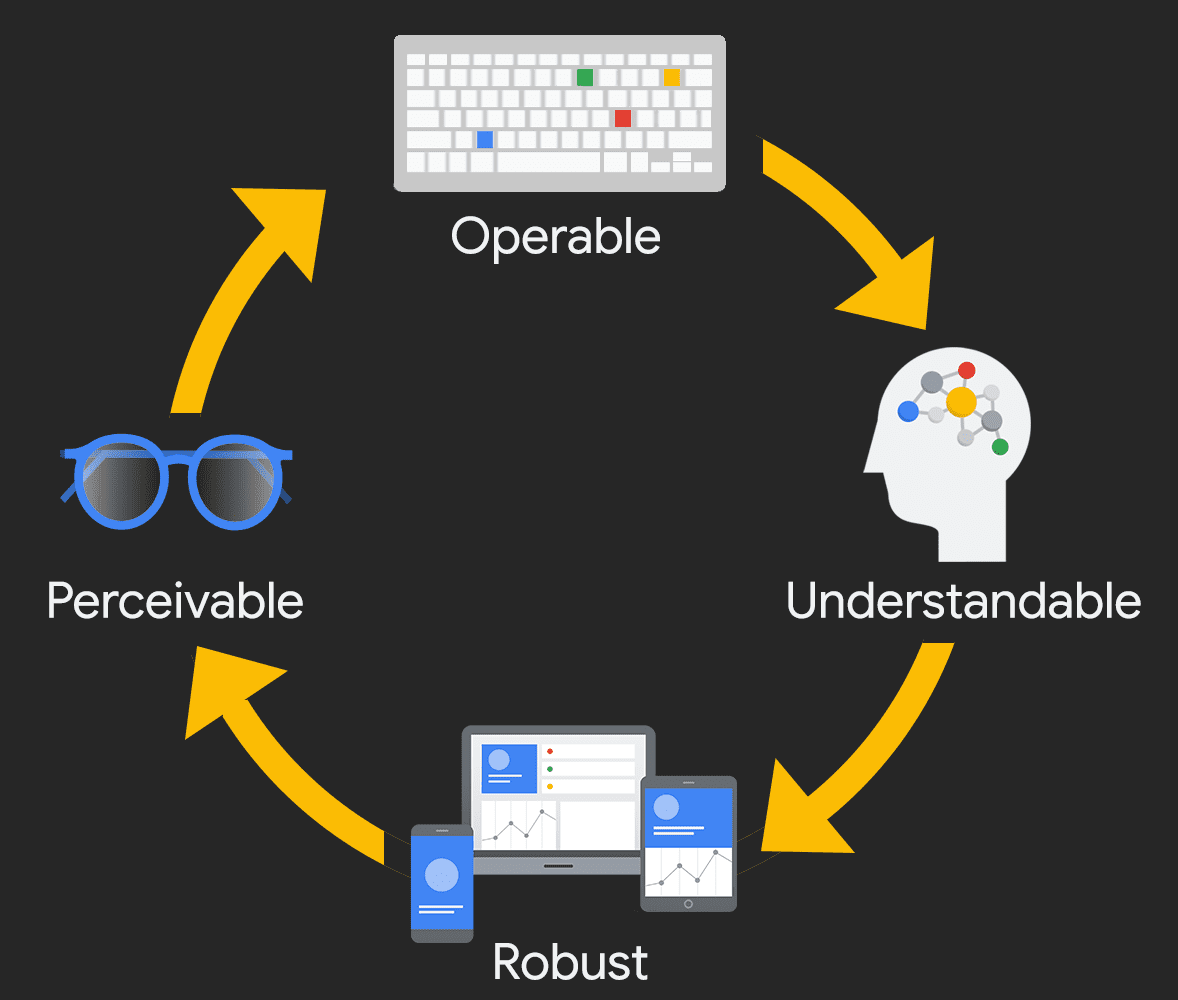
Se non hai esperienza in questo campo, inizia con i principi delle WCAG: Percepibile, Operabile, Comprensibile e Resistente (POUR). Applicando i principi POUR ai tuoi prodotti digitali, puoi concentrarti sulle modalità di utilizzo dei prodotti da parte di esseri umani reali, comprese le persone con disabilità.

Percepibile

La prima categoria in POUR è Percepibile. Questo principio afferma che gli utenti devono essere in grado di percepire tutte le informazioni essenziali sullo schermo e che queste devono essere comunicate a più sensi.
Chiediti: il tuo prodotto digitale include contenuti o funzionalità che una persona con una disabilità specifica non potrebbe percepire? Assicurati di prendere in considerazione tutti i diversi tipi di disabilità: visive, motorie, uditive, cognitive, disturbi del linguaggio, disturbi vestibolari e epilettici e altro ancora.
Esempi
- Aggiunta di alternative di testo a tutte le immagini non decorative e alle icone essenziali.
- Aggiunta di sottotitoli codificati, trascrizioni e descrizioni audio ai video.
- L'uso del colore non è l'unico metodo per trasmettere un significato.
Operative

La seconda categoria è Operativo. In base a questo principio, gli utenti devono essere in grado di utilizzare l'interfaccia del prodotto digitale. L'interfaccia non può richiedere un'interazione che un utente non può eseguire.
Fatti questa domanda: gli utenti possono controllare gli elementi interattivi del tuo prodotto digitale? Ci sono problemi di ordine di attivazione o trappole da tastiera? Come vengono gestite le interfacce touch?
Esempi di operabile
- Aggiunta del supporto della tastiera e del touchscreen a tutti gli elementi attivi.
- Assicurati che le presentazioni e i video dispongano di tutti i controlli necessari.
- Dare agli utenti tempo sufficiente per compilare un modulo o un metodo per prolungare il tempo.
Comprensibile

La terza categoria di POUR è Comprensibile. Per questo principio, gli utenti devono comprendere le informazioni e il funzionamento dell'interfaccia utente.
Chiediti: tutti i contenuti sono scritti chiaramente? Tutte le interazioni sono facili da capire? L'ordine della pagina è logico per gli utenti vedenti, per gli utenti che utilizzano solo la tastiera e per gli utenti che utilizzano lo screen reader?
Esempi
- Scrivi con semplicità: non usare una parola complessa quando ne basta una semplice.
- Assicurati che il tuo prodotto digitale abbia una navigazione prevedibile.
- Assicurati che i messaggi di errore siano chiari e facili da risolvere.
Robusto

L'ultima categoria è Robusta. Questo principio si concentra sul supporto delle tecnologie di assistenza e sull'assicurazione che, con l'evoluzione dei dispositivi e degli agenti utente, il prodotto digitale rimanga accessibile.
Chiediti: quali tipi di tecnologie per la disabilità supporti? Il tuo prodotto digitale funziona solo sui browser o sui sistemi operativi più recenti? Funziona con tutti i punti di interruzione e con orientamenti diversi del dispositivo?
Esempi
- Test della navigazione solo con tastiera.
- Test con diverse tecnologie di screen reader.
- Assicurarsi che sia possibile accedere a tutti i contenuti e a tutte le funzionalità, indipendentemente dalle dimensioni o dall'orientamento del dispositivo.
Conclusione
Ricorda che lo scopo del POUR non consiste nel aderire rigidamente a regole rigide e veloci. È invece un modo per aiutarti a comprendere e soddisfare le diverse esigenze degli utenti.
Verificare di aver compreso
Verifica le tue conoscenze sulla misurazione dell'accessibilità
Qual è il livello più alto di conformità alle WCAG?
Quali sono alcuni esempi di "funzionante"?

