デジタル アクセシビリティとは、ユーザーの精神的または身体的な能力に関係なく、ユーザーがウェブサイト、アプリ、その他のデジタル プロダクトを意味のある平等な方法で操作できるように、デジタル サービスを設計して構築することを意味します。
では、デジタル プロダクトのアクセシビリティを測定するにはどうすればよいでしょうか。アクセス可能なコンテンツを把握するにはどうすればよいですか?
ユーザー補助機能テストの概要
デジタル プロダクトのユーザー補助をテストする方法は数多くあります。基本的なアプローチの一つは、一連のユーザー補助標準に照らして評価することです。
アクセシビリティ標準には多くの種類があります。通常、遵守すべきガイドラインと達成すべきレベルは、業界、プロダクトの種類、地域や国の法律やポリシー、または全体的なユーザー補助の目標によって決まります。プロジェクトに特定の標準が必要ない場合は、Web Content Accessibility Guidelines(WCAG)の最新バージョンに準拠することをおすすめします。
ユーザー補助の標準とコンプライアンス レベルに基づいてデジタル プロダクトをテストすることを、一般的にユーザー補助の監査と呼びます。ユーザー補助機能の監査では、設計テスト、自動テスト、手動テスト、支援技術(AT)テストなど、さまざまな方法論、手法、ツールが使用されます。
ユーザー補助監査を実施して、デジタル プロダクトのユーザー補助コンプライアンスのベースラインを把握します。ただし、プロジェクトの開始時に 1 回実行しただけでは、プロダクトにアクセスできるかどうかを判断するには不十分です。この監査は、ソフトウェア プロダクトのライフサイクル全体で複数回実行し、事前に決められた一連のユーザー補助チェックポイントまたはガイドラインに対する適合性レベルの変更を確認する必要があります。
Web Content Accessibility Guidelines(WCAG)
Web Content Accessibility Guidelines(WCAG)は、個人や組織と協力して W3C を通じて策定された、アクセシビリティに関する国際的な標準です。WCAG の目標は、世界中の個人、組織、政府のニーズを満たす、デジタル アクセシビリティに関する単一の共有標準を提供することです。
WCAG は、主にウェブベースおよびネイティブ モバイルアプリのデザイナーとデベロッパーを対象としています。ただし、ソフトウェア デベロッパー、コンテンツ クリエイター / エディタ、すべてのレベルのマネージャーなど、多くの人が WCAG ベースの手法を理解し、プロセスに適用することでメリットを得ることができます。作成ツールのアクセシビリティ ガイドライン(ATAG)やユーザー エージェントのアクセシビリティ ガイドライン(UAAG)など、役割に適用される W3C 標準が他にもある場合があります。W3C の標準リストを確認し、役割とプロジェクトに最も適したものを使用してください。
アクセシビリティに関しては、WCAG は適合性テストの「ゴールド スタンダード」と見なされています。WCAG の最初のドラフトは 1999 年にリリースされました。現在のバージョンは WCAG 2.2 です。WCAG 3.0 には 2024 年 5 月時点で試験運用版ドラフトがありますが、今後数年間は W3C 標準として完成することは見込まれません。
WCAG のガイドラインには、A、AA、AAA の 3 つのレベルの成功基準があります。成功基準は WCAG への準拠を決定します。WCAG に準拠するには、テスト対象のデジタル プロダクトが、対象レベルの成功基準を満たしている必要があります。
30
成功基準
20
AA の成功基準
28
AAA の成功基準
現在の標準(WCAG 2.2)では、各レベルに分割された合計 87 の成功基準があります。各レベルは段階的に進むため、ユーザー補助の目標が AA の場合は、このレベルのコンフォームンスを達成するために A と AA の両方の成功基準を満たす必要があります。
30
A レベルに合格
50
A レベルと AA レベルに合格する
78
A レベル、AA レベル、AAA レベルに合格する
ユーザー補助の原則
WCAG の達成基準は、デザイナーとデベロッパーに、ユーザー補助に対応したウェブサイトやアプリを作成する方法を示す、非常に重要な詳細なガイドラインです。これらのガイドラインを理解することは、ユーザー補助コンプライアンス テストで発生する問題に対処するために重要ですが、ガイドラインは非常に技術的な内容になります。
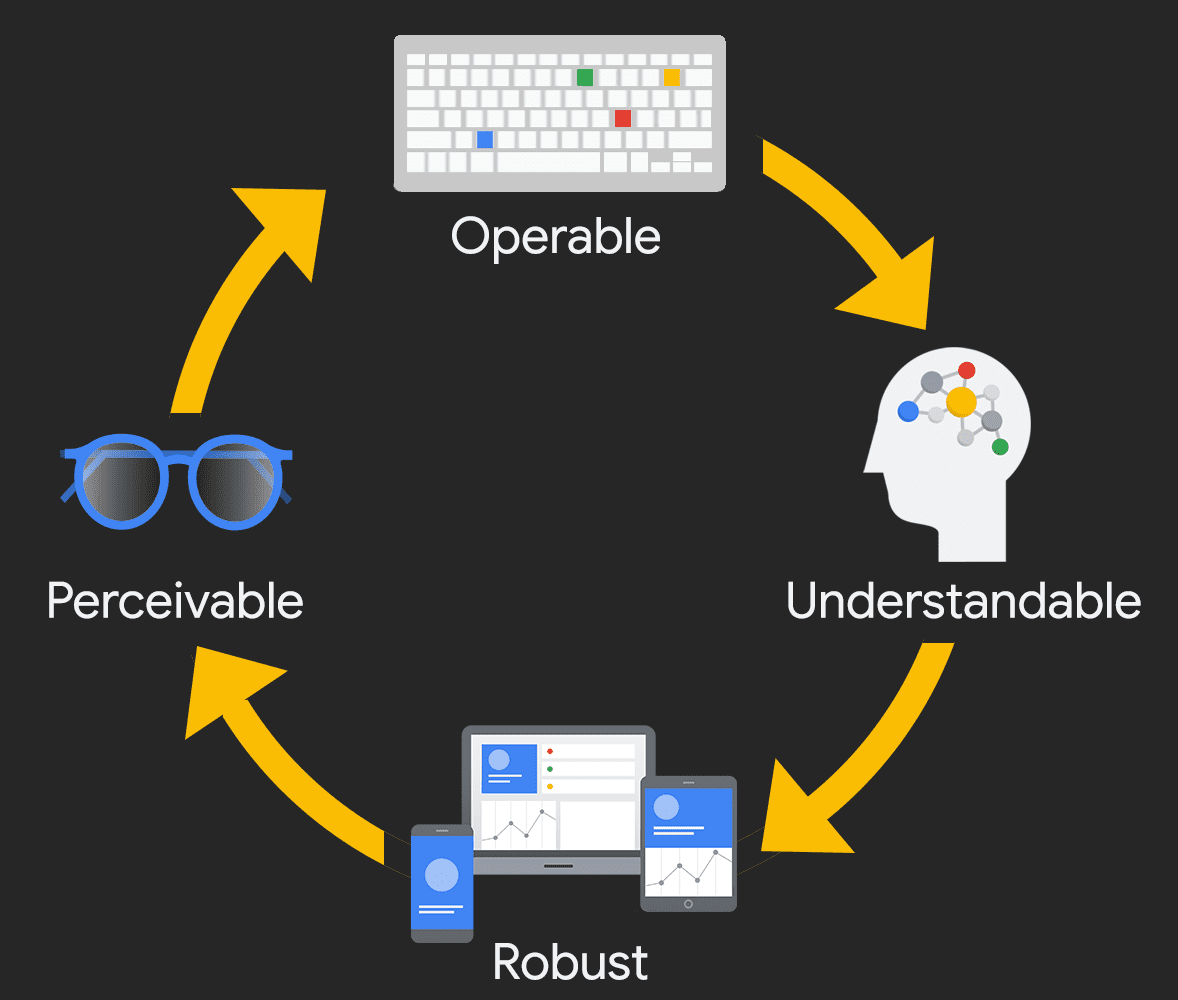
この分野に不慣れな場合は、WCAG の原則(認識可能、操作可能、理解可能、堅牢(POUR))から始めてください。POUR 原則をデジタル プロダクトに適用することで、障がいのある人を含む実際の人間がプロダクトをどのように使用するかに焦点を当てることができます。

認識可能

POUR の最初のカテゴリは「認識可能」です。この原則は、ユーザーが画面上のすべての重要な情報を認識でき、複数の感覚に伝えられる必要があることを示しています。
自問する: 特定の障がいのあるユーザーが認識できないコンテンツや機能はデジタル プロダクトに含まれていないか?視覚障がい、移動障がい、聴覚障がい、認知障がい、言語障がい、前庭障がい、発作障がいなど、さまざまな種類の障がいを考慮してください。
例
- 装飾以外のすべての画像と重要なアイコンに代替テキストを追加しました。
- 動画に字幕、文字起こし、音声による説明を追加する。
- 色以外の方法でも意味を伝えられるようにする。
操作

2 つ目のカテゴリは「オペレータブル」です。この原則では、ユーザーがデジタル プロダクトのインターフェースを操作できる必要があります。このインターフェースでは、ユーザーが実行できない操作を要求することはできません。
確認事項: ユーザーがデジタル商品のインタラクティブな要素を操作できるか。フォーカス順序の問題やキーボード トラップはありますか?タッチ インターフェースはどのように処理されますか?
動作可能な例
- すべてのアクティブな要素にキーボードとタッチスクリーンのサポートを追加しました。
- スライドショーや動画に必要なすべてのコントロールを利用できるようにする。
- フォームに入力する時間や、時間を延長する方法について、ユーザーに十分な情報を提供します。
わかりやすい

POUR の 3 つ目のカテゴリは「わかりやすさ」です。この原則では、ユーザーがユーザー インターフェースの情報と操作を理解している必要があります。
自問する: すべてのコンテンツが明確に記述されているか。すべてのインタラクションがわかりやすいですか?ページの順序は、視覚に障がいのあるユーザー、キーボードのみのユーザー、スクリーン リーダーのユーザーにとって適切ですか?
例
- シンプルに書く - 単純な単語ではわかるが、複雑な単語は使用しない。
- デジタル プロダクトのナビゲーションが予測可能であることを確認する。
- エラー メッセージが明確で、簡単に解決できるようにする。
堅牢

最後のカテゴリは「堅牢性」です。この原則は、支援技術のサポートに重点を置き、デバイスとユーザー エージェントが進化するにつれて、デジタル プロダクトが引き続き利用可能であることを保証します。
自問する: サポートしている支援技術の種類は何か?デジタル プロダクトは最新のブラウザまたはオペレーティング システムでのみ動作しますか?すべてのブレークポイントで、さまざまなデバイスの向きで機能しますか?
例
- キーボードのみのナビゲーションをテストしています。
- さまざまなスクリーン リーダー技術でのテスト。
- デバイスのサイズや向きに関係なく、すべてのコンテンツと機能にアクセスできるようにする。
まとめ
POUR の目的は、厳格なルールを厳守することではありません。むしろ、ユーザーの多様なニーズを理解して満たすための手段です。
理解度をチェックする
ユーザー補助の測定に関する知識をテストする
WCAG のパフォーマンスの最上位レベルはどれですか?
運用可能な例としては?

