Acessibilidade digital significa projetar e criar suas ofertas digitais de modo que, independentemente da capacidade mental ou física de uma pessoa, ela ainda possa interagir com seu site, app ou outro produto digital de maneira significativa e igualitária.
Mas como medir a acessibilidade de um produto digital? Como saber quando algo é acessível?
Introdução aos testes de acessibilidade
Há muitas maneiras de testar um produto digital para acessibilidade. Uma abordagem fundamental é avaliar o site em relação a um conjunto de padrões de acessibilidade.
Há muitos tipos de padrões de acessibilidade. Normalmente, o setor, o tipo de produto, as leis e as políticas locais e do país, ou as metas de acessibilidade gerais, determinam quais diretrizes seguir e os níveis a serem atendidos. Se nenhum padrão específico for necessário para seu projeto, a recomendação padrão é seguir a versão mais recente das Diretrizes de Acessibilidade para Conteúdo Web (WCAG).
Testar seu produto digital em um padrão de acessibilidade e nível de conformidade é comumente chamado de auditoria de acessibilidade. Uma auditoria de acessibilidade usa várias metodologias, técnicas e ferramentas, incluindo testes de design, automatizados, manuais e de tecnologia adaptativa (AT).
Realize uma auditoria de acessibilidade para capturar a conformidade de acessibilidade de referência de um produto digital. No entanto, executá-lo uma vez no início de um projeto não é suficiente para determinar se um produto é acessível. Execute essa auditoria várias vezes durante o ciclo de vida do produto de software para verificar se há alterações no nível de conformidade, em relação a um conjunto de pontos de verificação ou diretrizes de acessibilidade predeterminados.
Diretrizes de Acessibilidade para Conteúdo Web (WCAG)
As Diretrizes de Acessibilidade para Conteúdo Web (WCAG) são um conjunto internacional de padrões de acessibilidade desenvolvidos pelo W3C, em cooperação com indivíduos e organizações. O objetivo das WCAG é oferecer um único padrão compartilhado de acessibilidade digital que atenda às necessidades de indivíduos, organizações e governos em todo o mundo.
O WCAG é destinado principalmente a designers e desenvolvedores de apps para dispositivos móveis nativos e baseados na Web. No entanto, muitas outras pessoas, incluindo desenvolvedores de software, criadores/editores de conteúdo e todos os níveis de gerenciamento, se beneficiam ao entender e aplicar técnicas baseadas na WCAG ao processo. Outros padrões do W3C podem se aplicar à sua função, incluindo as Diretrizes de Acessibilidade de Ferramentas de Criação (ATAG) e Diretrizes de Acessibilidade de Agentes do Usuário (UAAG). Portanto, consulte a lista de padrões do W3C e use os mais aplicáveis à sua função e ao seu projeto.
Em termos de acessibilidade, as WCAG são consideradas o "padrão ouro" para testes de conformidade. O primeiro rascunho das diretrizes WCAG foi lançado em 1999. A versão atual é a WCAG 2.2 (link em inglês). O WCAG 3.0 tem um rascunho descritivo desde maio de 2024, mas não deve ser um padrão W3C completo por mais alguns anos.
As diretrizes da WCAG têm três níveis de critérios de sucesso: A, AA e AAA. Os critérios de sucesso determinam a conformidade com o WCAG. Para atender à conformidade com o WCAG, o produto digital que você está testando precisa atender aos critérios de sucesso do nível de destino.
30
Um critério de sucesso
20
Critérios de sucesso da AA
28
Critérios de sucesso do AAA
Para o padrão atual (WCAG 2.2), há 87 critérios de sucesso no total, divididos em cada nível. É importante observar que cada nível é progressivo, ou seja, se a meta de acessibilidade for AA, você precisará passar nos critérios de sucesso de A e AA para alcançar esse nível de conformidade.
30
Nível A
50
Aprovação no nível A + AA
78
Aprovação nos níveis A, AA e AAA
Princípios de acessibilidade
Os critérios de sucesso da WCAG são um conjunto muito importante de diretrizes detalhadas que informam designers e desenvolvedores sobre como criar sites e apps acessíveis. Entender essas diretrizes é fundamental para resolver problemas que surgem nos testes de conformidade de acessibilidade, mas elas rapidamente se tornam muito técnicas.
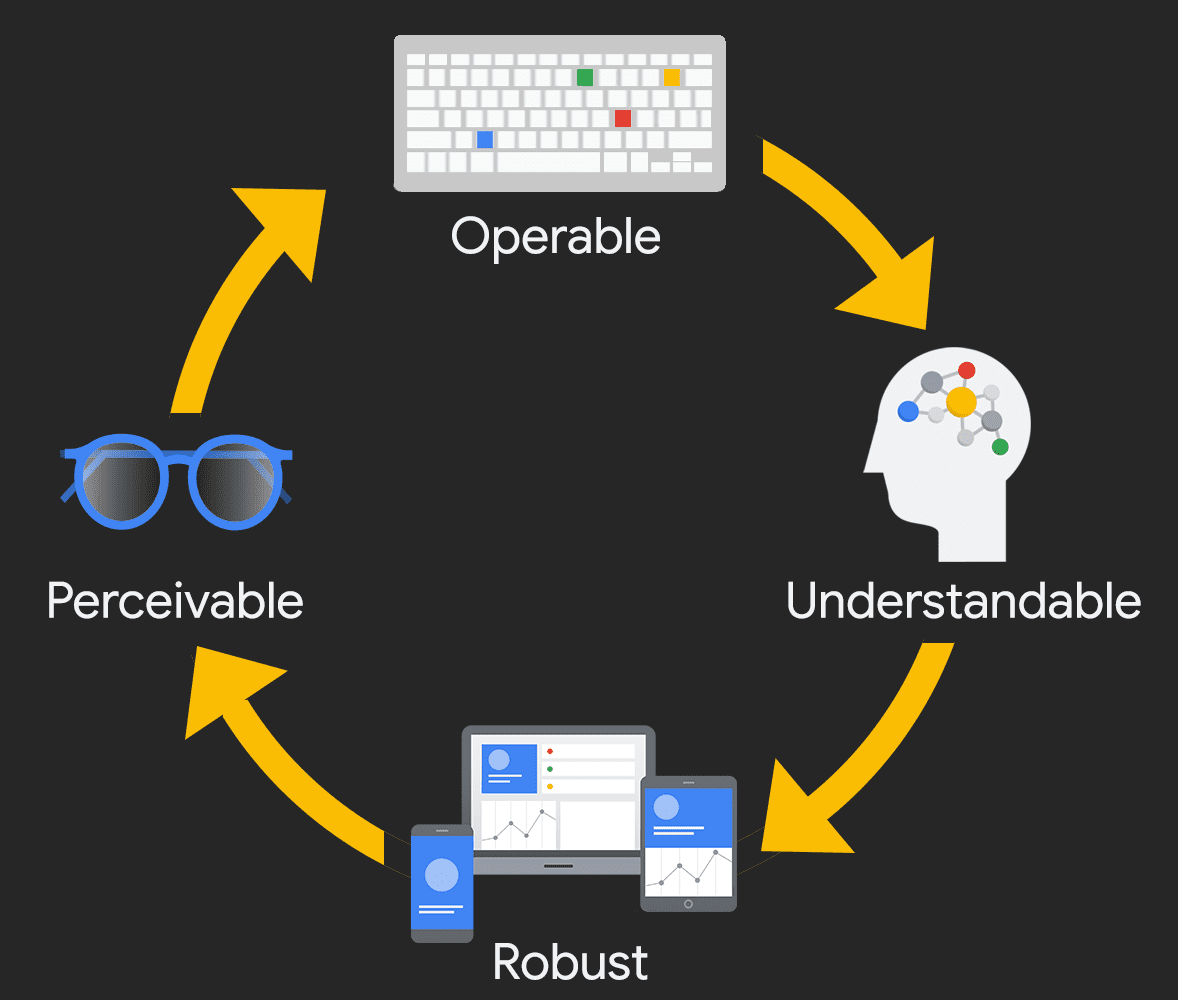
Se você é novo no assunto, comece com os princípios da WCAG: Perceptível, Operável, Compreensível e Robusta (POUR, na sigla em inglês). Ao aplicar os princípios POUR aos seus produtos digitais, você pode se concentrar em como seus produtos são usados por pessoas reais, incluindo pessoas com deficiência.

Percebível

A primeira categoria em POUR é "perceptível". Esse princípio afirma que os usuários precisam perceber todas as informações essenciais na tela, e elas precisam ser transmitidas para vários sentidos.
Pergunte-se: há algum conteúdo ou função no seu produto digital que uma pessoa com uma deficiência específica não conseguiria perceber? Considere todos os diferentes tipos de deficiência: deficiências visuais, de mobilidade, audição, cognitivas e de fala, distúrbios vestibulares e convulsivos, entre outros.
Exemplos
- Adicionar alternativas de texto a todas as imagens não decorativas e ícones essenciais.
- Adicionar legendas, transcrições e descrições de áudio aos vídeos.
- A cor não é o único método de transmitir significado.
Operáveis

A segunda categoria é "Operabilidade". Para esse princípio, os usuários precisam conseguir operar a interface do produto digital. A interface não pode exigir interações que um usuário não possa realizar.
Pergunte a si mesmo: os usuários podem controlar os elementos interativos do seu produto digital? Há problemas de ordem de foco ou armadilhas de teclado? Como as interfaces touch são tratadas?
Exemplos de operável
- Adição de suporte a teclado e tela touchscreen a todos os elementos ativos.
- Garante que as apresentações de slides e os vídeos tenham todos os controles necessários disponíveis.
- Dar tempo suficiente para que os usuários preencham um formulário ou um método para estender o tempo.
Compreensível

A terceira categoria do POUR é "entendível". Para esse princípio, os usuários precisam entender as informações e a operação da interface do usuário.
Pergunte a si mesmo: "Todo o conteúdo está escrito de forma clara?" Todas as interações são fáceis de entender? A ordem da página faz sentido para usuários com visão, usuários que usam apenas o teclado e usuários com leitores de tela?
Exemplos
- Escreva de forma simples: não use uma palavra complexa quando uma simples servir.
- Garantir que seu produto digital tenha uma navegação previsível.
- Garantir que as mensagens de erro sejam claras e fáceis de resolver.
Robusto

A última categoria é Robusta. Esse princípio se concentra no suporte a tecnologias adaptativas e garante que, à medida que os dispositivos e agentes do usuário evoluem, o produto digital permaneça acessível.
Pergunte-se: a quais tipos de tecnologia adaptativa você está apoiando? Seu produto digital só funciona nos navegadores ou sistemas operacionais mais recentes? Ele funciona em todos os pontos de interrupção e em diferentes orientações do dispositivo?
Exemplos
- Como testar a navegação somente por teclado.
- Teste com diferentes tecnologias de leitor de tela.
- Garantir que todo o conteúdo e a funcionalidade possam ser acessados, independentemente do tamanho ou da orientação do dispositivo.
Conclusão
Lembre-se de que o objetivo do POUR não é aderir rigidamente a regras rígidas e rápidas. Em vez disso, é uma maneira de ajudar você a entender e atender as necessidades variadas dos usuários.
Teste seu conhecimento
Teste seus conhecimentos sobre como medir a acessibilidade
Qual é o nível mais alto de desempenho do WCAG?
Quais são os exemplos de operável?

