数字无障碍是指设计和构建数字产品和服务,使无论用户的精神或身体能力如何,都能以有意义且平等的方式与您的网站、应用或其他数字产品互动。
但是,如何衡量数字产品的无障碍性?如何知道某项内容何时可供访问?
无障碍功能测试简介
您可以通过多种方式测试数字产品的无障碍功能。其中一种基本方法是根据一组无障碍标准对其进行评估。
无障碍标准有很多种。通常,您的行业、产品类型、当地和国家/地区法律和政策,或整体无障碍目标,决定了您应遵循哪一组准则以及要达到哪一级别。如果您的项目没有特定标准的要求,建议遵循最新版 Web 内容无障碍指南 (WCAG)。
根据无障碍标准和合规级别测试数字产品通常称为无障碍审核。无障碍功能审核会使用各种方法、技术和工具,包括设计、自动化、手动和辅助技术 (AT) 测试。
执行无障碍功能审核,以了解数字产品的基本无障碍功能合规性。但是,在项目开始时运行一次该工具并不足以确定产品是否具有无障碍功能。您应在软件产品生命周期内多次运行此审核,以便根据一组预先确定的无障碍功能检查点或指南,检查合规性级别是否发生变化。
Web 内容无障碍指南 (WCAG)
Web 内容无障碍指南 (WCAG) 是一套由 W3C 与个人和组织合作制定的国际无障碍标准。WCAG 的目标是为数字无障碍提供单一共享标准,以满足全球个人、组织和政府的需求。
WCAG 主要面向基于网络的移动应用和原生移动应用的设计人员和开发者。不过,许多其他人(包括软件开发者、内容创作者/编辑者以及各级管理人员)也可以从了解和将基于 WCAG 的技术应用到其流程中受益。您的角色可能还适用其他 W3C 标准,包括创作工具无障碍功能准则 (ATAG) 和用户代理无障碍功能准则 (UAAG),因此请务必查看 W3C 标准列表,并使用最适合您的角色和项目的标准。
在无障碍功能方面,WCAG 被视为一致性测试的“黄金标准”。WCAG 的第一个草稿于 1999 年发布。当前版本为 WCAG 2.2。 截至 2024 年 5 月,WCAG 3.0 尚处于探索性草案中,但预计在未来几年内不会成为已完成的 W3C 标准。
WCAG 指南有三个级别的成功标准:A、AA 和 AAA。成功标准决定了是否符合 WCAG 要求。若要符合 WCAG 合规性要求,您要测试的数字产品需要满足目标级别的成功标准。
30
成功标准
20
AA 成功标准
28
AAA 成功标准
当前标准 (WCAG 2.2) 共有 87 项成功标准,分布在各个等级中。请务必注意,每个等级都是渐进的,也就是说,如果您的无障碍目标是 AA,则必须同时通过 A 和 AA 的成功标准,才能达到此级别的合规性。
30
通过 A 级
50
通过 A + AA 级
78
通过 A + AA + AAA 级别
无障碍原则
WCAG 成功标准是一套非常重要的详细指南,用于告知设计人员和开发者如何创建无障碍网站和应用。了解这些准则对于解决无障碍功能合规性测试中出现的问题至关重要,但这些准则很快就会变得非常技术性。
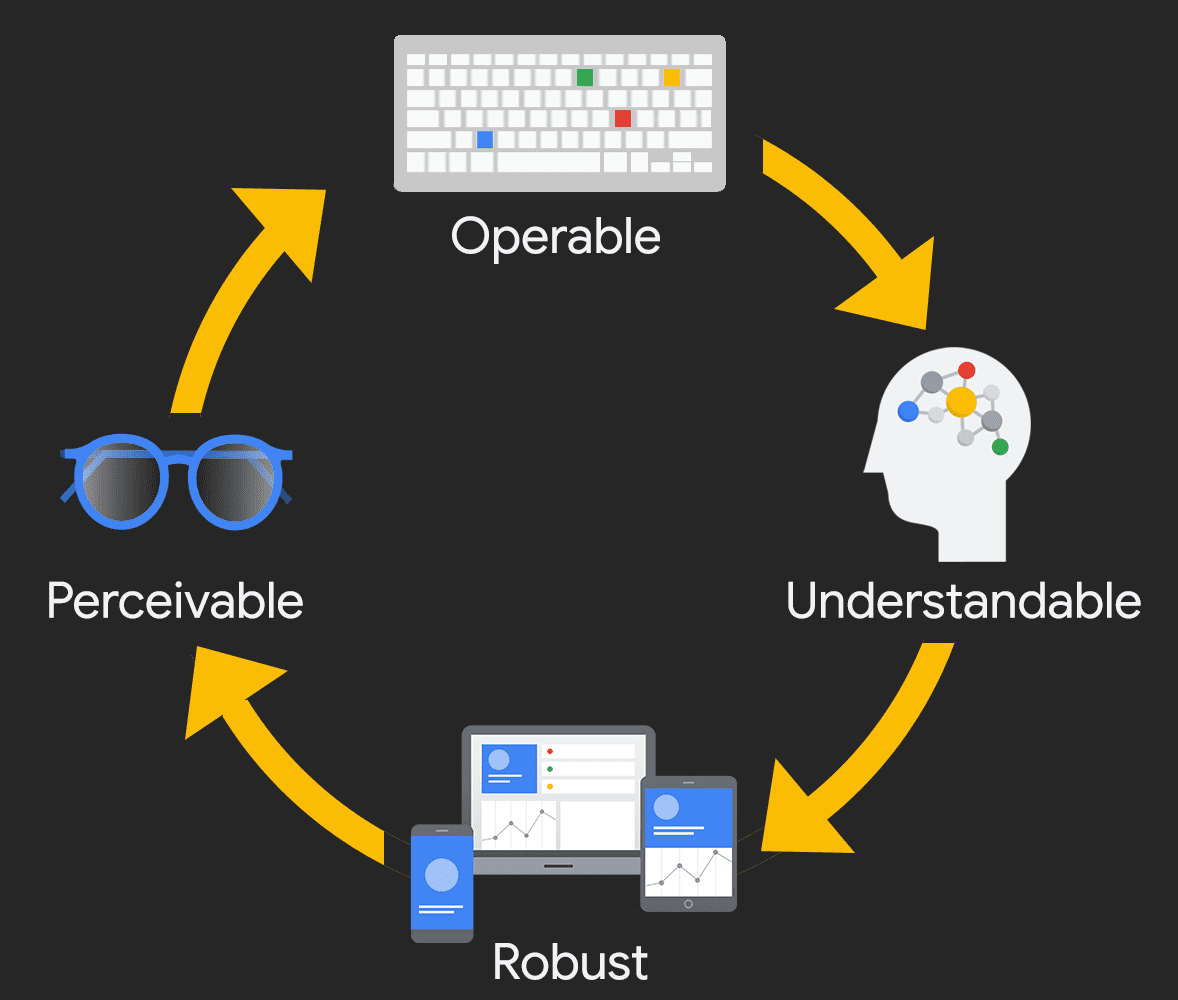
如果您刚刚接触该领域,请先了解 WCAG 原则:可感知、可操作、易懂且稳健 (POUR)。通过将 POUR 原则应用于数字产品,您可以专注于真实用户(包括残障人士)如何使用您的产品。

可感知

POUR 中的第一个类别是“可感知”。该原则指出,用户必须能够感知屏幕上的所有重要信息,并且这些信息必须通过多种感官传达。
自问:您的数字产品中是否包含特定残障人士无法感知的内容或功能?请务必考虑所有不同类型的残障,包括视觉障碍、行动障碍、听觉障碍、认知和语言障碍、前庭和发作障碍等。
示例
- 为所有非装饰性图片和基本图标添加文字替代项。
- 为视频添加字幕、转写和语音描述。
- 确保颜色不是传达含义的唯一方法。
可操作

第二类是可操作。根据此原则,用户必须能够操作数字产品的界面。界面不得要求用户执行无法执行的互动。
自问:用户能否控制数字商品的互动元素?是否存在任何焦点顺序问题或键盘陷阱?系统如何处理触摸界面?
可操作示例
- 为所有活动元素添加了键盘和触摸屏支持。
- 确保幻灯片和视频包含所有必要的控件。
- 为用户提供充足的时间来填写表单或制定相应方法,以延长时间。
容易理解

POUR 的第三个类别是“易懂”。要遵循此原则,用户必须了解界面中的信息和操作。
自问:所有内容是否都写得清清楚楚?所有互动都易于理解吗?网页的顺序对视力正常的用户、仅使用键盘的用户、屏幕阅读器用户来说是否合理?
示例
- 写作简单 - 不要使用简单的字词,而不使用复杂的字词。
- 确保您的数字商品具有可预测的导航。
- 确保错误消息清晰且易于解决。
强大

最后一个类别是“稳健”。此原则侧重于支持辅助技术,并确保随着设备和用户代理的发展,数字产品仍然可供访问。
自问:您支持哪些类型的辅助技术?您的数字商品是否仅适用于最新的浏览器或操作系统? 它是否在所有断点和不同设备屏幕方向下都能正常运行?
示例
- 测试仅使用键盘的导航。
- 使用不同的屏幕阅读器技术进行测试。
- 确保无论设备尺寸或屏幕方向如何,用户都可以访问所有内容和功能。
总结
请注意,POUR 的要旨并非严格遵守硬性规则。而是帮助您了解和满足用户的多样化需求。
检查您的理解情况
测试您对衡量无障碍功能的了解
WCAG 性能的最高级别是什么?
可操作的示例有哪些?

