數位無障礙是指設計及建構數位產品,讓使用者不論身心能力為何,都能以有意義且平等的方式與您的網站、應用程式或其他數位產品互動。
不過,該如何評估數位產品的無障礙性?如何得知何時可使用某項功能?
無障礙功能測試簡介
測試數位產品的無障礙功能有很多種。其中一種基本方法,就是根據一套無障礙標準來評估。
無障礙標準的類型繁多,通常,您所屬產業、產品類型、當地和國家/地區的法律和政策,或是整體無障礙目標,會決定您應遵循哪一套指南和達到哪個等級。如果專案不需要特定標準,標準建議為遵循最新版本的無障礙網頁規範 (WCAG)。
根據無障礙標準和一致性等級測試數位產品,通常稱為「無障礙功能稽核」。無障礙稽核會使用各種方法、技術和工具,包括設計、自動化、手動和輔助技術 (AT) 測試。
執行無障礙稽核,以便擷取數位產品的基本無障礙相容性。不過,在專案一開始就執行一次,並不足以判斷產品是否可供存取。您應在軟體產品生命週期中多次執行這項稽核作業,根據一組預先設定的無障礙檢查點或規範,檢查相容性等級是否有變化。
無障礙網頁內容規範 (WCAG)
網頁內容無障礙程度指南 (WCAG) 是經由 W3C 制定的國際無障礙標準,與個別使用者和機構合作,WCAG 的目標是提供單一共用標準,讓數位無障礙功能滿足全球個人、機構和政府的需求。
WCAG 主要適用於網頁和原生行動應用程式設計師和開發人員。不過,許多其他人 (包括軟體開發人員、內容創作者/編輯人員,以及各層級的管理人員) 都能從中受益,因為他們可以瞭解 WCAG 相關技術,並將這些技術應用於工作流程。您的角色可能適用其他 W3C 標準,包括Authoring Tool Accessibility Guidelines (ATAG) 和User Agent Accessibility Guidelines (UAAG),因此請務必查看 W3C 標準清單,並使用最適合您角色和專案的標準。
就無障礙設計而言,WCAG 是符合性測試的「黃金準則」。WCAG 第一版草案於 1999 年發布。目前的版本為 WCAG 2.2。WCAG 3.0 仍在 2024 年 5 月提供探索草稿,但未來幾年不會成為完整的 W3C 標準。
無障礙網頁規範 (WCAG) 規定包含三個等級的成功標準:A、AA 和 AAA。成功標準會決定 WCAG 是否符合規定。為符合 WCAG 一致性,您要測試的數位產品必須符合目標層級的成功標準。
30
成功標準
20
AA 成功標準
28 個
AAA 成功標準
就目前標準 (WCAG 2.2) 而言,每個層級總共有 87 個成功標準。請注意,每個等級都會逐漸提升,也就是說,如果您的無障礙目標是 AA,您必須通過 A 和 AA 的成功標準,才能達到這個相容性等級。
30
通過 A 級
50
通過 A 級 + AA 級
78
通過 A + AA + 3 級
無障礙功能原則
WCAG 成功標準是一套非常重要的指南,可協助設計人員和開發人員建立無障礙網站和應用程式。瞭解這些指南對於解決無障礙法規遵循測試產生的問題至關重要,但相關指南很快就會變得非常技術性。
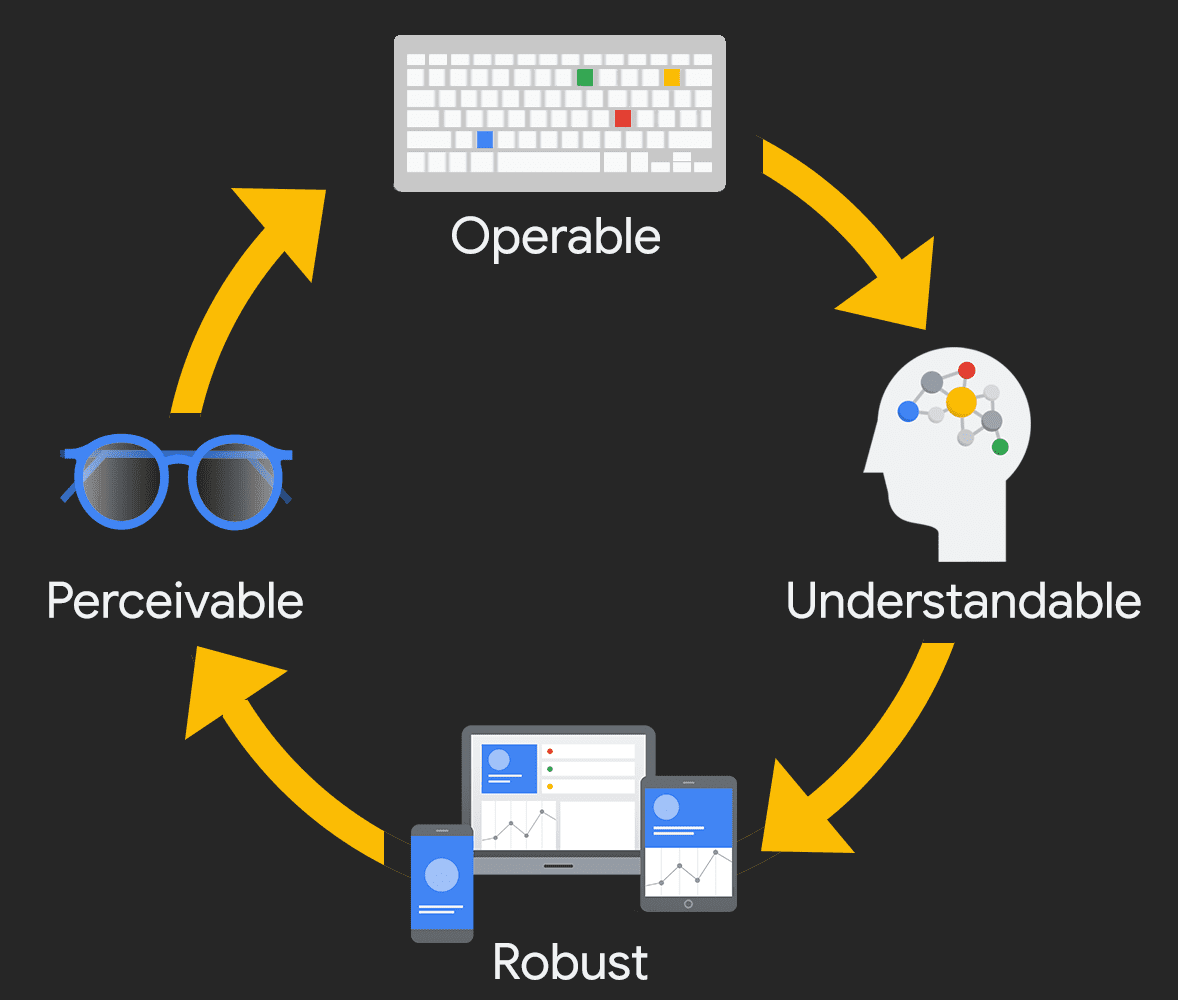
如果您從未接觸這個欄位,請先從 WCAG 的原則開始:Perceivable、Operable、Understandingable and Robust (POUR)。將 POUR 原則套用至數位產品,您就能專注於產品的實際使用方式,包括身心障礙者。

可感知

POUR 的第一個類別是可察覺性。這項原理指出使用者必須能感知螢幕上的所有必要資訊,而且必須以多種感官傳達。
請自問:數位產品中是否有任何內容或功能,是特定身心障礙人士無法察覺的?請務必考量所有的身心障礙類型,包括視障、行動能力、聽覺、認知障礙、語言障礙、靈敏和癲癇等。
範例
- 為所有非裝飾性圖片和必要圖示新增替代文字。
- 為影片新增字幕、轉錄稿和口述影像。
- 確保顏色並非傳達含意的唯一方法。
可運作

第二個類別是可操作。根據這項原則,使用者必須能夠操作數位產品的介面。介面不得要求使用者無法執行的互動操作。
問問自己:使用者能否控制您數位產品的互動式元素?是否有焦點順序問題或鍵盤陷阱?如何處理觸控介面?
可操作的範例
- 為所有有效元素新增鍵盤和觸控螢幕支援功能。
- 確保幻燈片和影片提供所有必要的控制選項。
- 給予使用者足夠的時間填寫表單或表單填寫方式,藉此延長作業時間。
易於理解

POUR 的第三個類別可以理解。根據這項原則,使用者必須瞭解使用者介面的資訊和操作方式。
請自問:所有內容是否都清楚明瞭?所有互動行為是否都易於理解?網頁的順序是否適當,包括視障者、僅使用鍵盤的使用者,以及螢幕閱讀器使用者?
範例
- 用簡單的方式寫字—避免使用複雜的字詞。
- 確保您的數位產品提供可預測的導覽介面。
- 請確保錯誤訊息清楚明瞭且易於解決。
穩健

最後一個類別是穩健。這項原則著重於支援輔助技術,並確保數位產品在裝置和使用者代理程式不斷進化時,仍能持續使用。
請問自己:您支援哪些類型的輔助技術?您的數位產品是否只適用於最新的瀏覽器或作業系統?這項功能是否適用於所有暫停點和不同裝置方向?
範例
- 測試僅用鍵盤的導覽功能。
- 使用不同的螢幕閱讀器技術進行測試。
- 確保無論裝置大小或方向為何,都能存取所有內容和功能。
結論
請記住,POUR 的核心重點不在於嚴格遵守硬式規則。而是可協助您瞭解並滿足各式各樣的使用者需求。
進行隨堂測驗
測驗您對評估無障礙功能的認識
WCAG 成效的最高等級為何?
可操作的例子有哪些?

