আপনি কি কখনও গাড়ি, নৌকা বা বিমানে চড়েছেন এবং হঠাৎ বিশ্ব ঘুরতে অনুভব করেছেন? অথবা আপনার ফোন বা ট্যাবলেটের অ্যানিমেশনগুলি আপনাকে "আনন্দিত" করার জন্য তৈরি করা এতটাই খারাপ ছিল যে আপনি হঠাৎ অসুস্থ হয়ে পড়েছেন? অথবা সম্ভবত আপনি সবসময় গতি সব ধরনের সংবেদনশীল হয়েছে? এগুলি বিভিন্ন ধরণের ভেস্টিবুলার ব্যাধিগুলির উদাহরণ।
40 বছর বয়সের মধ্যে, 35% এরও বেশি প্রাপ্তবয়স্কদের ভেস্টিবুলার ডিসফাংশনের কোনো না কোনো রূপের অভিজ্ঞতা হবে। এটি একটি অস্থায়ী মাথা ঘোরা, মাইগ্রেন-জনিত ভার্টিগো বা আরও স্থায়ী ভেস্টিবুলার অক্ষমতা হতে পারে।
ভার্টিগো ট্রিগার করার বাইরেও, অনেক লোক নড়াচড়া, মিটমিট করে বা স্ক্রোল করা বিষয়বস্তুকে বিভ্রান্তিকর বলে মনে করে। ADHD এবং অন্যান্য মনোযোগ ঘাটতিজনিত ব্যাধিতে আক্রান্ত ব্যক্তিরা আপনার অ্যানিমেটেড উপাদানগুলির দ্বারা এতটাই বিভ্রান্ত হতে পারে যে তারা ভুলে যায় কেন তারা প্রথমে আপনার ওয়েবসাইট বা অ্যাপে গিয়েছিল।
এই মডিউলে, আমরা কিছু উপায় দেখব যাতে সব ধরনের মুভমেন্ট-ট্রিগারড ডিজঅর্ডার আছে এমন লোকেদেরকে আরও ভালোভাবে সাহায্য করার জন্য।
ফ্ল্যাশিং এবং চলন্ত বিষয়বস্তু
অ্যানিমেশন এবং গতি তৈরি করার সময়, উপাদানটির নড়াচড়া অত্যধিক কিনা তা নিজেকে জিজ্ঞাসা করুন। উদাহরণস্বরূপ, রঙগুলি অন্ধকার থেকে আলোতে ঝিকমিক করে বা স্ক্রিনে দ্রুত নড়াচড়া করে, আলোক সংবেদনশীল মৃগীরোগে আক্রান্ত ব্যক্তিদের খিঁচুনি হতে পারে। এটি অনুমান করা হয়েছে যে মৃগীরোগে আক্রান্ত 3% লোক আলোক সংবেদনশীলতায় ভুগছেন এবং এটি মহিলাদের এবং অল্প বয়স্ক ব্যক্তিদের মধ্যে বেশি সাধারণ।
ফ্ল্যাশিং সম্পর্কিত WCAG-এর নির্দেশিকা নিম্নলিখিতগুলির বিরুদ্ধে সুপারিশ করে:
- যেকোনো এক সেকেন্ডে তিনবারের বেশি ফ্ল্যাশ হয়
- সাধারণ ফ্ল্যাশ এবং লাল ফ্ল্যাশ থ্রেশহোল্ডের নীচে ফ্ল্যাশ।
এই ফ্ল্যাশগুলি, সর্বোত্তমভাবে, একটি ওয়েব পৃষ্ঠা ব্যবহার করতে অক্ষমতার কারণ হতে পারে বা সবচেয়ে খারাপভাবে অসুস্থতার দিকে নিয়ে যেতে পারে।
যেকোন চরম আন্দোলনের জন্য, আপনি ফটোসেনসিটিভ এপিলেপসি অ্যানালাইসিস টুল (PEAT) ব্যবহার করে এটি পরীক্ষা করা অপরিহার্য। পর্দার বিষয়বস্তু, ভিডিও বা অ্যানিমেশনগুলি খিঁচুনির কারণ হতে পারে কিনা তা সনাক্ত করার জন্য PEAT একটি বিনামূল্যের সরঞ্জাম৷ সমস্ত বিষয়বস্তুকে PEAT দ্বারা মূল্যায়ন করার প্রয়োজন নেই, তবে আলো ও গাঢ় পটভূমির রঙের মধ্যে ঝলকানি বা দ্রুত পরিবর্তনের বিষয়বস্তুকে মূল্যায়ন করা উচিত, শুধুমাত্র নিরাপদ হওয়ার জন্য।
অ্যানিমেশন এবং গতি সম্পর্কে আপনার নিজেকে জিজ্ঞাসা করা উচিত আরেকটি প্রশ্ন হল পর্দার বিষয়বস্তু বা ক্রিয়াগুলি বোঝার জন্য উপাদানটির গতিবিধি অপরিহার্য কিনা। যদি এটি অপরিহার্য না হয় তবে আপনি যে উপাদানটি তৈরি করছেন বা ডিজাইন করছেন তা থেকে সমস্ত আন্দোলন-এমনকি মাইক্রো-আন্দোলনগুলি-কে সরিয়ে দেওয়ার কথা বিবেচনা করুন।
ধরুন আপনি বিশ্বাস করেন যে উপাদানটির আন্দোলন অপরিহার্য নয় কিন্তু ব্যবহারকারীর সামগ্রিক অভিজ্ঞতা বাড়াতে পারে, অথবা আপনি অন্য কোনো কারণে আন্দোলনটি সরাতে পারবেন না। সেক্ষেত্রে, আপনাকে WCAG-এর গতিবিধি অনুসরণ করতে হবে। নির্দেশিকাগুলি বলে যে ব্যবহারকারীদের গতিবিধি থামাতে, থামাতে বা লুকানোর জন্য আপনাকে অবশ্যই একটি বিকল্প তৈরি করতে হবে: অপ্রয়োজনীয় নড়াচড়া, ব্লিঙ্কিং বা স্ক্রলিং উপাদান যা স্বয়ংক্রিয়ভাবে শুরু হয়, পাঁচ সেকেন্ডের বেশি স্থায়ী হয় এবং অন্যান্য পৃষ্ঠা উপাদানগুলির অংশ।
বিরাম দিন, থামান বা আন্দোলন লুকান
ব্যবহারকারীদের সম্ভাব্য সমস্যাযুক্ত মোশন অ্যানিমেশন বন্ধ করতে অনুমতি দেওয়ার জন্য আপনার পৃষ্ঠায় একটি বিরতি, থামান বা লুকানোর প্রক্রিয়া যোগ করুন। আপনি পর্দা স্তর বা উপাদান স্তরে এটি করতে পারেন.
উদাহরণস্বরূপ, ধরুন আপনার ডিজিটাল পণ্যে প্রচুর অ্যানিমেশন রয়েছে। ব্যবহারকারীদের তাদের অভিজ্ঞতা নিয়ন্ত্রণ করার অনুমতি দিতে একটি অ্যাক্সেসযোগ্য জাভাস্ক্রিপ্ট টগল যোগ করার কথা বিবেচনা করুন। যখন বোতামটি "মোশন অফ" তে টগল করা হয়, তখন সমস্ত অ্যানিমেশন সেই স্ক্রিনে এবং অন্য সবগুলি হিমায়িত হয়৷
মিডিয়া প্রশ্ন ব্যবহার করুন
আপনার অ্যানিমেশনগুলি সম্পর্কে নির্বাচনী হওয়ার পাশাপাশি, আপনার ব্যবহারকারীদেরকে বিরতি, থামাতে, আন্দোলন লুকাতে এবং অসীম অ্যানিমেশন লুপ এড়ানোর বিকল্পগুলি দেওয়ার পাশাপাশি, আপনি একটি আন্দোলন-কেন্দ্রিক মিডিয়া ক্যোয়ারী যোগ করার কথাও বিবেচনা করতে পারেন৷ এটি আপনার ব্যবহারকারীদের আরও বেশি পছন্দ দেয় যখন এটি স্ক্রিনে প্রদর্শিত হয়।
@prefers-reduced-motion
কালার মডিউলে রঙ-ফোকাসড মিডিয়া কোয়েরির মতো, @prefers-reduced-motion media ক্যোয়ারী অ্যানিমেশন সম্পর্কিত ব্যবহারকারীর OS সেটিংস পরীক্ষা করে।

একটি ব্যবহারকারী গতি কমাতে প্রদর্শন পছন্দ সেট করতে পারে. এই সেটিংস অপারেটিং সিস্টেম জুড়ে আলাদা, এবং ইতিবাচক বা নেতিবাচকভাবে ফ্রেম করা যেতে পারে। @prefers-reduced-motion এর সাথে, আপনি একটি সাইট ডিজাইন করতে পারেন যা এই পছন্দগুলিকে সম্মান করে৷
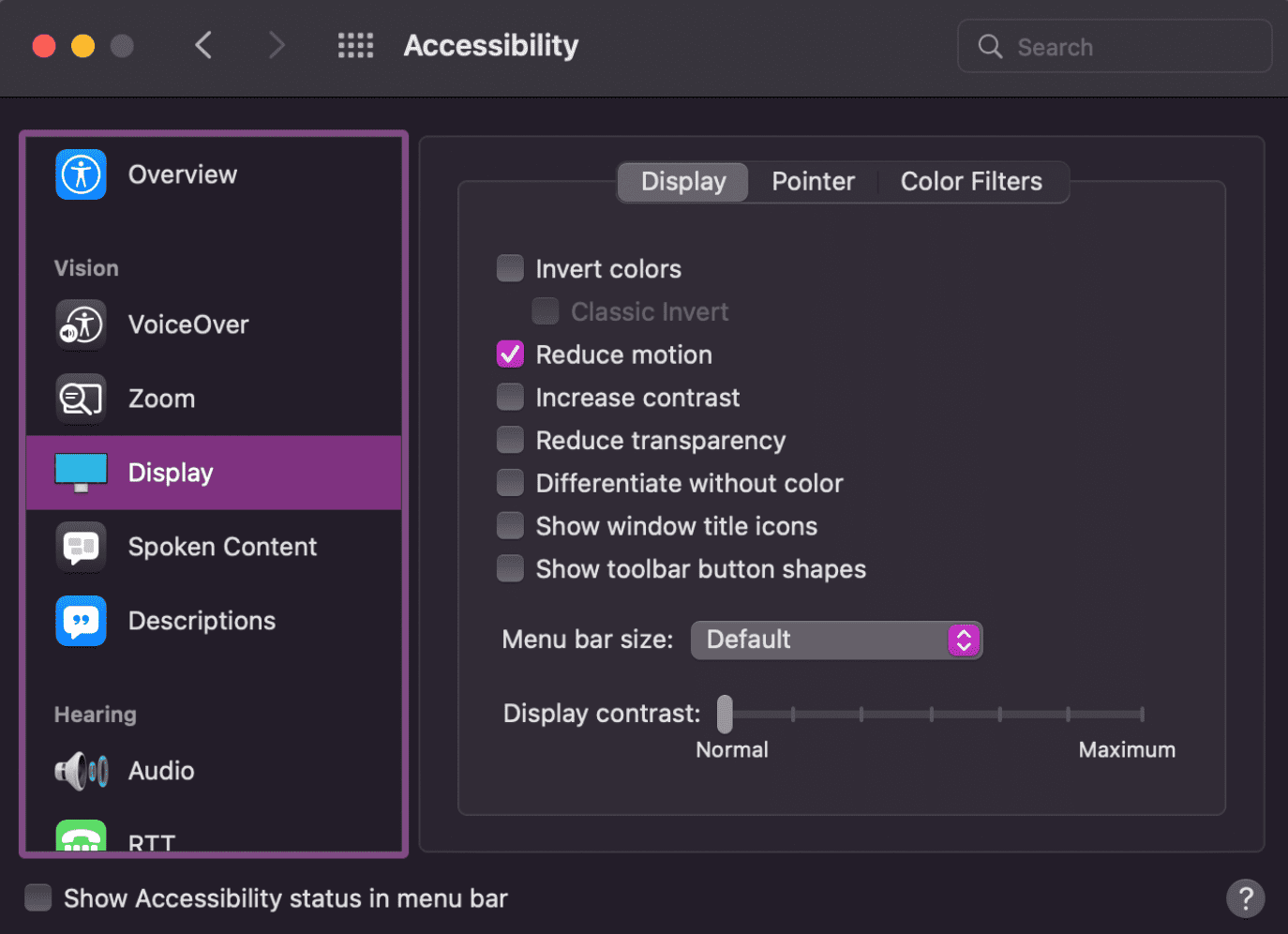
MacOS এবং Android-এ, ব্যবহারকারী গতি কমাতে সেটিংস চালু করে। macOS-এ, একজন ব্যবহারকারী সেটিংস > অ্যাক্সেসিবিলিটি > ডিসপ্লেতে রিডুস মোশন সেট করতে পারেন। অ্যান্ড্রয়েডের সেটিং হল রিমুভ অ্যানিমেশন । উইন্ডোজে, সেটিংটি ইতিবাচকভাবে অ্যানিমেশন দেখান হিসাবে তৈরি করা হয়, যা ডিফল্টরূপে চালু থাকে। গতি কমাতে একজন ব্যবহারকারীকে অবশ্যই এই সেটিংটি বন্ধ করতে হবে।
বিকল্পভাবে, উদাহরণগুলির পরবর্তী সেটে দেখানো হিসাবে, আপনি একটি অসীম লুপে খেলার পরিবর্তে পাঁচ সেকেন্ড বা তার কম সময়ের মধ্যে চলা বন্ধ করতে আপনার সমস্ত অ্যানিমেশন কোড করতে পারেন।
আন্দোলনের জন্য প্রগতিশীল বর্ধন
ডিজাইনার এবং ডেভেলপার হিসাবে, ডিফল্ট মুভমেন্ট স্টেট এবং কতটা নড়াচড়া প্রদর্শন করতে হবে তা সহ আমাদের অনেক পছন্দ আছে। গতির শেষ উদাহরণটি আরেকবার দেখুন।
ধরুন আমরা সিদ্ধান্ত নিই যে স্ক্রিনের বিষয়বস্তু বোঝার জন্য অ্যানিমেশনটি অপ্রয়োজনীয়। সেই ক্ষেত্রে, আমরা সম্পূর্ণ মোশন সংস্করণের পরিবর্তে হ্রাসকৃত গতির অ্যানিমেশনে ডিফল্ট অবস্থা সেট করতে পারি। ব্যবহারকারীরা বিশেষভাবে অ্যানিমেশনের জন্য জিজ্ঞাসা না করলে, অ্যানিমেশনগুলি বন্ধ করা হয়।
খিঁচুনি, ভেস্টিবুলার এবং অন্যান্য চাক্ষুষ ব্যাধিযুক্ত লোকেদের জন্য আন্দোলনের কোন স্তরের সমস্যা হবে তা আমরা অনুমান করতে পারি না। এমনকি স্ক্রিনে অল্প পরিমাণ গতিও মাথা ঘোরা, দৃষ্টি ঝাপসা বা খারাপ হতে পারে। সুতরাং, নিম্নলিখিত উদাহরণে, আমরা কোনো অ্যানিমেশন ডিফল্ট করি না।
স্তরযুক্ত মিডিয়া প্রশ্ন
আপনার ব্যবহারকারীদের আরও বেশি পছন্দ দিতে আপনি একাধিক মিডিয়া প্রশ্ন ব্যবহার করতে পারেন। আসুন একসাথে @prefers-color-scheme , @prefers-contrast এবং @prefers-reduced-motion ব্যবহার করি।
আপনার ব্যবহারকারীদের চয়ন করার অনুমতি দিন
যদিও ব্যবহারকারীদের খুশি করার জন্য আমাদের ডিজিটাল পণ্যগুলিতে অ্যানিমেশন তৈরি করা মজাদার হতে পারে, তবে এটি গুরুত্বপূর্ণ যে আমরা মনে রাখি কিছু লোক এই ডিজাইনগুলি দ্বারা প্রভাবিত হবে। গতি সংবেদনশীলতা যে কাউকে প্রভাবিত করতে পারে, সামান্য অস্বস্তি বোধ করা থেকে শুরু করে একটি দুর্বল অসুস্থতা বা খিঁচুনি পর্যন্ত।
কতটা গতি খুব বেশি তা অনুমান করার পরিবর্তে আপনি ব্যবহারকারীকে তাদের জন্য কোনটি সেরা তা নির্ধারণ করতে অনুমতি দেওয়ার জন্য বিভিন্ন সরঞ্জাম ব্যবহার করতে পারেন৷ উদাহরণস্বরূপ, আপনার সাইট বা ওয়েব অ্যাপের মধ্যে অ্যানিমেশন চালু বা বন্ধ করতে একটি টগল যোগ করুন। এই ধরনের একটি টগল বন্ধ করার জন্য ডিফল্ট বিবেচনা করুন।
আপনার উপলব্ধি পরীক্ষা করুন
গতি এবং অ্যানিমেশন অ্যাক্সেসিবিলিটি আপনার জ্ঞান পরীক্ষা করুন.
আমরা কী তৈরি করতে পারি যা গতির জন্য অপারেটিং সিস্টেম সেটিংস প্রতিফলিত করে?
@prefers-reduced-motion
