자동차나 배, 비행기를 타고 갑자기 세계가 회전하는 것을 느낀 적이 있나요? 아니면 편두통이 심해 '기쁨'을 주기 위해 만들어진 휴대전화나 태블릿의 애니메이션이 갑자기 불쾌감을 주나요? 아니면 항상 모든 유형의 모션에 민감했나요? 다음은 다양한 유형의 전정 장애의 예입니다.
40세가 되면 성인의 35% 이상이 일종의 전정 기능 부전을 경험하게 됩니다. 이로 인해 일시적인 어지러움, 편두통 유발 어지러움 또는 더 영구적인 전정 장애가 발생할 수 있습니다.
어지러움을 유발하는 것 외에도 많은 사람들이 움직이거나, 깜박이거나, 스크롤되는 콘텐츠를 방해 요소로 생각합니다. ADHD 및 기타 주의력 결핍 장애가 있는 사용자는 애니메이션 요소에 너무 방해를 받아 애초에 웹사이트나 앱을 방문한 이유를 잊어버릴 수 있습니다.
이 모듈에서는 모든 유형의 움직임으로 인한 장애를 겪는 사람들을 더 효과적으로 지원하는 몇 가지 방법을 살펴보겠습니다.
콘텐츠 플래싱 및 이동
애니메이션과 모션을 제작할 때는 요소의 움직임이 과도한지 자문해 보세요. 예를 들어 어두운 색상이 밝은 색상으로 깜박이거나 화면이 빠르게 움직이면 광민감간질 환자에게 발작이 일어날 수 있습니다. 간질 환자 중 3%가 감광성을 겪는 것으로 추정되며 여성과 젊은 사람에게 더 많이 발생합니다.
WCAG의 깜박임에 관한 가이드라인에서는 다음을 권장하지 않습니다.
- 1초에 3번 이상 깜박임
- 일반 깜박임 및 빨간색 플래시 임계값 아래로 깜박임.
이러한 플래시는 기껏해야 웹페이지를 사용하지 못하게 하거나 질병에 걸릴 수 있습니다.
극단적인 움직임의 경우 광민감간질분석도구 (PEAT)를 사용하여 테스트해야 합니다. PEAT는 화면의 콘텐츠, 동영상 또는 애니메이션이 발작을 일으킬 가능성이 있는지 확인하는 무료 도구입니다. 모든 콘텐츠를 PEAT로 평가해야 하는 것은 아니지만, 밝은 배경 색상과 어두운 배경 색상 간의 깜박임 또는 빠른 전환이 포함된 콘텐츠는 안전을 위해 평가해야 합니다.
애니메이션과 모션에 관해 자문해야 할 또 다른 질문은 화면의 콘텐츠나 작업을 이해하는 데 요소의 움직임이 필수적인지 여부입니다. 필수가 아닌 경우 빌드하거나 설계하는 요소에서 미세한 움직임까지 모든 움직임을 삭제하는 것이 좋습니다.
요소의 움직임이 필수적이지 않지만 사용자의 전반적인 환경을 개선할 수 있다고 생각하거나 다른 이유로 움직임을 삭제할 수 없는 경우를 가정해 보겠습니다. 이 경우 WCAG의 모션 가이드라인을 따라야 합니다. 가이드라인에 따르면 자동으로 시작되고 5초 이상 지속되며 다른 페이지 요소의 일부인 중요하지 않은 움직임, 깜박임 또는 스크롤 요소의 움직임을 일시중지, 중지 또는 숨길 수 있는 옵션을 빌드해야 합니다.
움직임 일시중지, 중지 또는 숨기기
사용자가 문제가 될 수 있는 모션 애니메이션을 사용 중지할 수 있도록 페이지에 일시중지, 중지 또는 숨기기 메커니즘을 추가합니다. 화면 수준 또는 요소 수준에서 이 작업을 수행할 수 있습니다.
예를 들어 디지털 제품에 애니메이션이 많이 포함되어 있다고 가정해 보겠습니다. 사용자가 환경을 제어할 수 있도록 액세스 가능한 JavaScript 전환 버튼을 추가하는 것이 좋습니다. 버튼을 '모션 끄기'로 전환하면 해당 화면과 다른 모든 화면에서 모든 애니메이션이 고정됩니다.
미디어 쿼리 사용
애니메이션을 선택적으로 사용하고 사용자에게 움직임을 일시중지, 중지, 숨기기, 무한 애니메이션 루프 방지 옵션을 제공하는 것 외에도 움직임 중심 미디어 쿼리를 추가하는 것도 고려해 볼 수 있습니다. 이렇게 하면 화면에 표시되는 항목에 관해 사용자가 더 많은 선택권을 갖게 됩니다.
@prefers-reduced-motion
색상 모듈의 색상 중심 미디어 쿼리와 마찬가지로 @prefers-reduced-motion 미디어 쿼리는 애니메이션과 관련된 사용자의 OS 설정을 확인합니다.

사용자는 모션을 줄이기 위해 디스플레이 환경설정을 설정할 수 있습니다. 이러한 설정은 운영체제마다 다르며 긍정적으로 또는 부정적으로 표현될 수 있습니다. @prefers-reduced-motion을 사용하면 이러한 환경설정을 준수하는 사이트를 디자인할 수 있습니다.
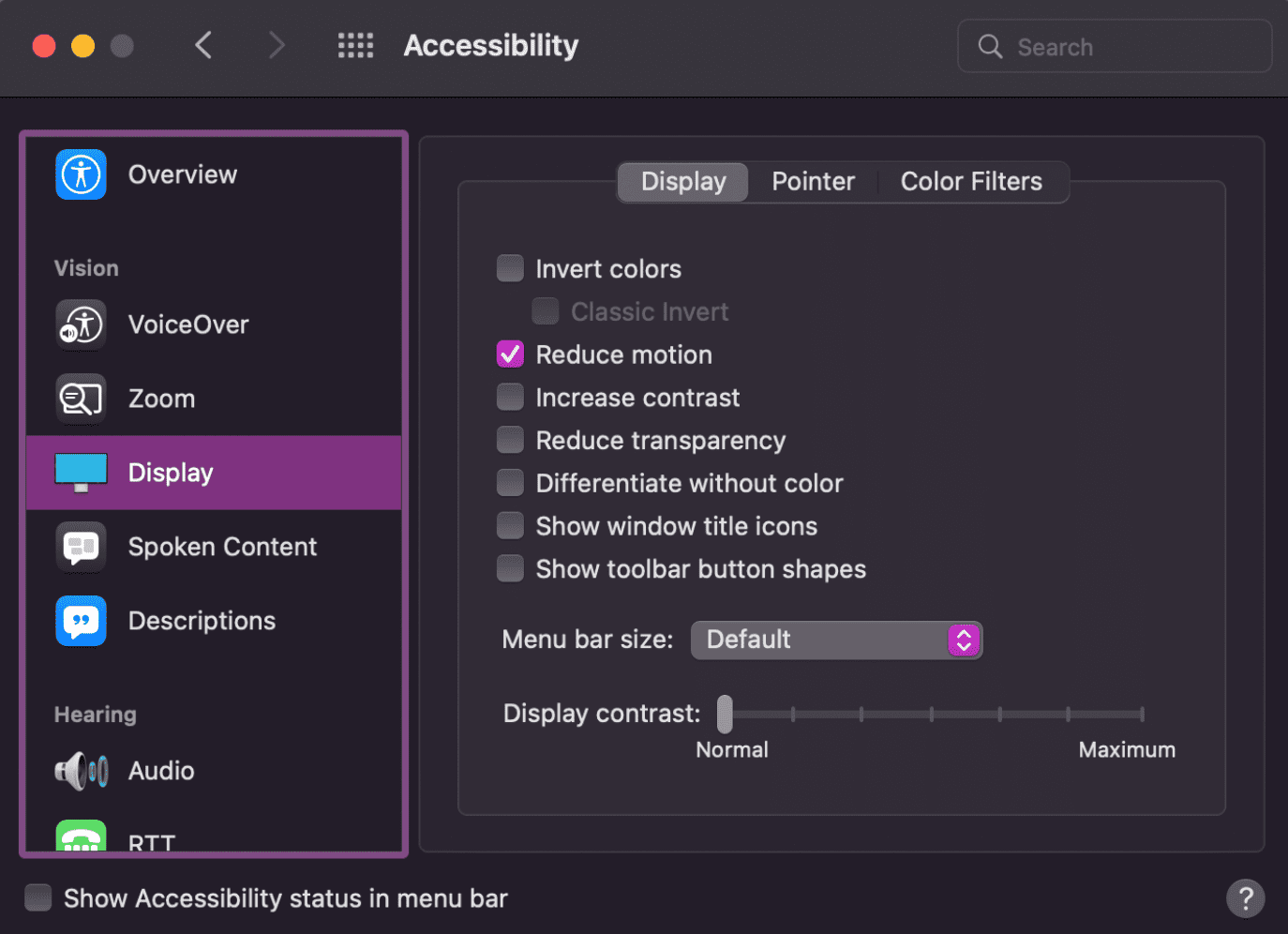
macOS 및 Android에서는 사용자가 이 설정을 켜서 움직임을 줄입니다. macOS에서는 사용자가 설정 > 접근성 > 디스플레이에서 모션 감소를 설정할 수 있습니다. Android의 설정은 애니메이션 삭제입니다. Windows에서는 이 설정이 기본적으로 켜져 있는 애니메이션 표시로 긍정적인 방식으로 프레이밍됩니다. 모션을 줄이려면 사용자가 이 설정을 사용 중지해야 합니다.
또는 다음 예와 같이 무한 루프에서 재생하는 대신 5초 이내에 이동을 멈추도록 모든 애니메이션을 코딩할 수 있습니다.
움직임에 관한 점진적 개선
디자이너와 개발자는 기본 이동 상태, 표시할 이동량 등 다양한 선택을 할 수 있습니다. 모션에 관한 마지막 예를 다시 살펴보세요.
화면의 콘텐츠를 이해하는 데 애니메이션이 필요하지 않다고 가정해 보겠습니다. 이 경우 기본 상태를 전체 모션 버전 대신 감소된 모션 애니메이션으로 설정할 수 있습니다. 사용자가 애니메이션을 구체적으로 요청하지 않는 한 애니메이션은 사용 중지됩니다.
발작, 전정, 기타 시각 장애가 있는 사용자에게 어떤 수준의 움직임이 문제를 일으킬지 예측할 수 없습니다. 화면에서 약간의 움직임만으로도 현기증, 흐릿한 시야, 더 심각한 증상이 유발될 수 있습니다. 따라서 다음 예에서는 기본적으로 애니메이션이 사용 중지됩니다.
계층화된 미디어 쿼리
여러 미디어 쿼리를 사용하여 사용자에게 더 많은 선택권을 제공할 수 있습니다. @prefers-color-scheme, @prefers-contrast, @prefers-reduced-motion를 모두 사용해 보겠습니다.
사용자가 선택하도록 허용
디지털 제품에 애니메이션을 적용하여 사용자에게 즐거움을 선사하는 것도 재미있을 수 있지만 일부 사용자는 이러한 디자인의 영향을 받는다는 점을 기억해야 합니다. 움직임 민감도는 약간의 불편함을 느끼는 것부터 심각한 질병이나 발작을 일으키는 것까지 누구에게나 영향을 줄 수 있습니다.
움직임이 얼마나 많은지 추측하는 대신 여러 가지 도구를 사용하여 사용자가 자신에게 가장 적합한 것을 결정할 수 있도록 할 수 있습니다. 예를 들어 사이트 또는 웹 앱 내에서 애니메이션을 켜거나 끄는 전환 버튼을 추가할 수 있습니다. 이러한 전환 스위치를 기본적으로 off로 설정하는 것이 좋습니다.
이해도 확인
모션 및 애니메이션 접근성에 관한 지식을 테스트합니다.
모션의 운영체제 설정을 반영하는 빌드 가능한 항목은 무엇인가요?
@prefers-reduced-motion
