آیا تا به حال شده سوار ماشین، قایق یا هواپیما شده باشید و ناگهان احساس کنید که دنیا می چرخد؟ یا به قدری میگرن داشتید که انیمیشنهای روی تلفن یا تبلتتان که برای «شادی» شما ایجاد شدهاند، ناگهان شما را بیمار میکنند؟ یا شاید شما همیشه به انواع حرکت حساس بوده اید؟ اینها نمونه هایی از انواع مختلف اختلالات دهلیزی هستند.
تا سن 40 سالگی، بیش از 35 درصد از بزرگسالان نوعی اختلال عملکرد دهلیزی را تجربه خواهند کرد. این ممکن است به یک طلسم سرگیجه موقت، سرگیجه ناشی از میگرن یا ناتوانی دایمی دهلیزی منجر شود.
فراتر از ایجاد سرگیجه، بسیاری از افراد حرکت، پلک زدن یا پیمایش محتوا را حواسپرت میکنند. افراد مبتلا به ADHD و سایر اختلالات کمبود توجه ممکن است به قدری توسط عناصر متحرک شما پرت شوند که فراموش کنند چرا حتی در وهله اول به وب سایت یا برنامه شما مراجعه کرده اند.
در این ماژول، ما به برخی از راههای کمک به حمایت بهتر از افراد مبتلا به انواع اختلالات حرکتی خواهیم پرداخت.
فلش و جابجایی محتوا
هنگام ساخت انیمیشن و حرکت، از خود بپرسید که آیا حرکت عنصر بیش از حد است؟ به عنوان مثال، سوسو زدن رنگ ها از تیره به روشن یا حرکات سریع روی صفحه، می تواند باعث تشنج در افراد مبتلا به صرع حساس به نور شود. تخمین زده می شود که 3 درصد از افراد مبتلا به صرع از حساسیت به نور رنج می برند و در زنان و افراد جوان تر شایع تر است.
دستورالعمل های WCAG در مورد چشمک زدن موارد زیر را توصیه می کند:
- در هر ثانیه بیش از سه بار چشمک می زند
- زیر آستانه فلاش عمومی و فلاش قرمز چشمک می زند.
این فلاش ها در بهترین حالت ممکن است باعث ناتوانی در استفاده از یک صفحه وب یا در بدترین حالت منجر به بیماری شود.
برای هر حرکت شدید، ضروری است که آن را با استفاده از ابزار تحلیل صرع حساس به نور (PEAT) آزمایش کنید. PEAT یک ابزار رایگان برای تشخیص اینکه آیا محتویات، ویدیو یا انیمیشن های صفحه ممکن است باعث تشنج شوند یا خیر است. لازم نیست همه محتواها توسط PEAT ارزیابی شوند، اما محتوایی که دارای چشمک زدن یا انتقال سریع بین رنگهای پسزمینه روشن و تیره است، فقط برای ایمن بودن باید ارزیابی شود.
سوال دیگری که باید در مورد انیمیشن و حرکت از خود بپرسید این است که آیا حرکت عنصر برای درک محتوا یا اقدامات روی صفحه ضروری است؟ اگر ضروری نیست، حذف تمام حرکات - حتی حرکات کوچک - از عنصری که در حال ساخت یا طراحی هستید را در نظر بگیرید.
فرض کنید فکر می کنید حرکت عنصر ضروری نیست، اما می تواند تجربه کلی کاربر را بهبود بخشد، یا به دلیل دیگری نمی توانید حرکت را حذف کنید. در این صورت، باید دستورالعملهای WCAG را در مورد حرکت دنبال کنید. دستورالعملها بیان میکنند که باید گزینهای برای کاربران ایجاد کنید تا حرکت را متوقف کنند، متوقف یا پنهان کنند: عناصر غیر ضروری حرکت، چشمک زدن یا پیمایش که به طور خودکار شروع میشوند، بیش از پنج ثانیه طول میکشند و بخشی از عناصر دیگر صفحه هستند.
مکث، توقف، یا پنهان کردن حرکت
مکانیزم مکث، توقف یا مخفی کردن را به صفحه خود اضافه کنید تا به کاربران اجازه دهید انیمیشن های حرکتی بالقوه مشکل ساز را خاموش کنند. می توانید این کار را در سطح صفحه یا سطح عنصر انجام دهید.
به عنوان مثال، فرض کنید محصول دیجیتال شما شامل تعداد زیادی انیمیشن است. اضافه کردن یک جاوا اسکریپت قابل دسترسی را در نظر بگیرید تا به کاربران امکان کنترل تجربه خود را بدهد. هنگامی که دکمه روی «حرکت خاموش» تغییر میکند، همه انیمیشنها روی آن صفحه و بقیه انیمیشنها ثابت میشوند.
از پرسش های رسانه ای استفاده کنید
علاوه بر انتخابی بودن در مورد انیمیشنهای خود، دادن گزینههایی برای مکث، توقف، مخفی کردن حرکت و اجتناب از حلقههای متحرک بینهایت، به کاربران خود میدهید، میتوانید یک پرسش رسانه متمرکز بر حرکت را نیز اضافه کنید. این به کاربران شما در مورد آنچه که روی صفحه نمایش داده می شود، حق انتخاب بیشتری می دهد.
@prefers-reduced-motion
مشابه پرس و جوهای رسانه متمرکز بر رنگ در ماژول رنگی ، درخواست رسانه @prefers-reduced-motion تنظیمات سیستم عامل کاربر مربوط به انیمیشن را بررسی می کند.

کاربر ممکن است تنظیمات برگزیده نمایش را برای کاهش حرکت تنظیم کند. این تنظیمات در سیستم عامل ها متفاوت است و ممکن است به صورت مثبت یا منفی باشد. با @prefers-reduced-motion ، میتوانید سایتی طراحی کنید که به این اولویتها احترام بگذارد.
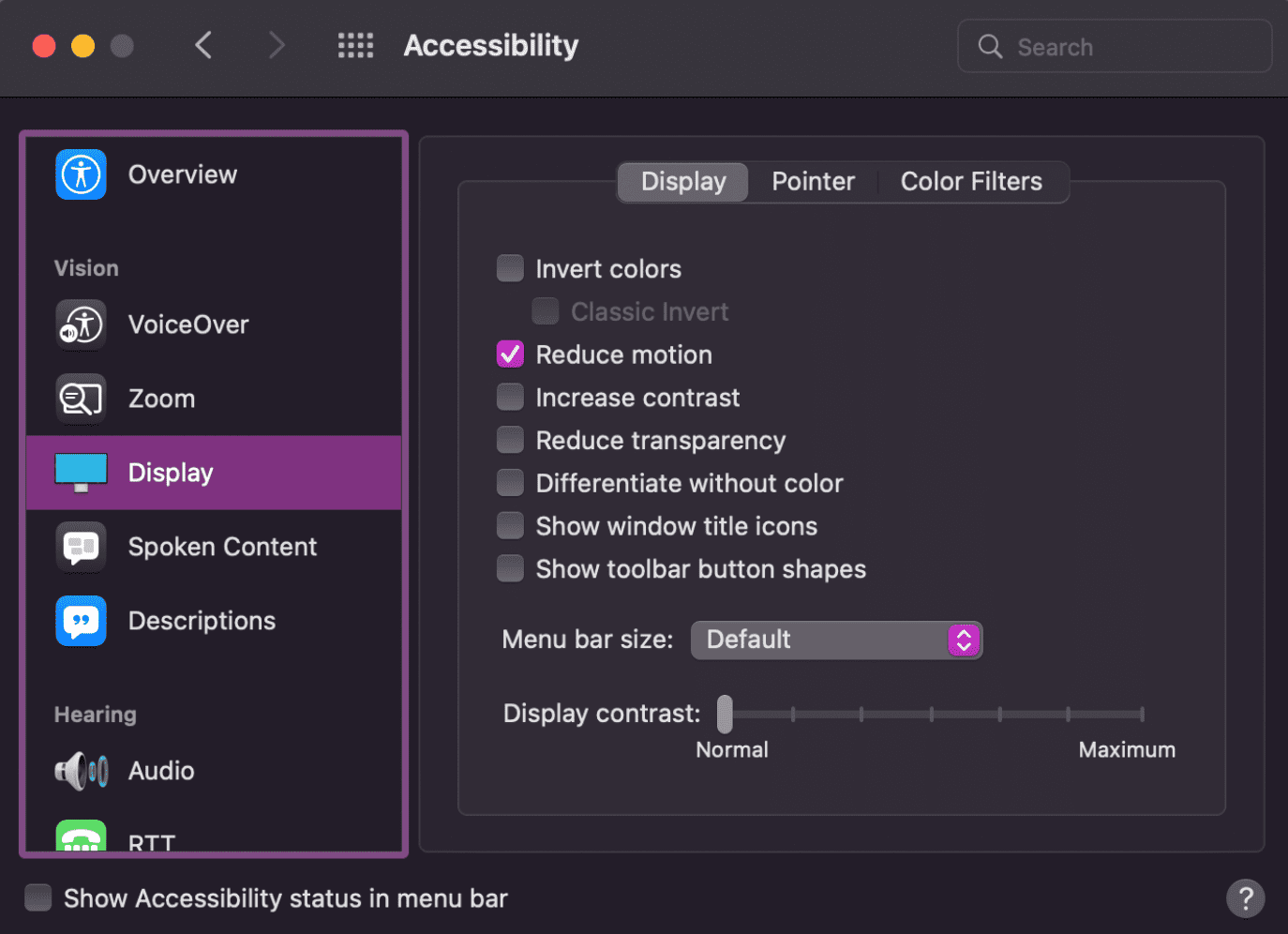
در macOS و Android، کاربر این تنظیمات را برای کاهش حرکت روشن میکند. در macOS، کاربر میتواند Reduce motion را در Settings > Accessibility > Display تنظیم کند. تنظیمات اندروید حذف انیمیشن ها است. در ویندوز، این تنظیم به صورت Show animations قاب مثبت می شود که به طور پیش فرض روشن است. کاربر برای کاهش حرکت باید این تنظیم را خاموش کند.
از طرف دیگر، همانطور که در مجموعه مثالهای بعدی نشان داده شده است، میتوانید تمام انیمیشنهای خود را طوری کدنویسی کنید که بهجای بازی در یک حلقه بینهایت، در عرض پنج ثانیه یا کمتر از حرکت خود متوقف شوند.
افزایش پیشرونده برای حرکت
به عنوان طراح و توسعهدهنده، ما انتخابهای زیادی داریم، از جمله حالتهای حرکتی پیشفرض و میزان حرکت برای نمایش. نگاهی دیگر به آخرین مثال در مورد حرکت بیندازید.
فرض کنید تصمیم می گیریم انیمیشن برای درک محتوای روی صفحه غیر ضروری است. در آن صورت، میتوانیم حالت پیشفرض را به جای نسخه کامل حرکت، روی انیمیشن کاهشیافته تنظیم کنیم. مگر اینکه کاربران به طور خاص انیمیشن ها را درخواست کنند، انیمیشن ها خاموش می شوند.
نمیتوانیم پیشبینی کنیم که چه سطحی از حرکت برای افراد مبتلا به تشنج، وستیبولار و سایر اختلالات بینایی باعث ایجاد مشکلاتی میشود. حتی یک حرکت کوچک روی صفحه نمایش می تواند باعث سرگیجه، تاری دید یا بدتر شود. بنابراین، در مثال زیر، پیشفرض هیچ انیمیشنی وجود ندارد.
پرسش های رسانه ای لایه ای
میتوانید از چند پرسش رسانهای استفاده کنید تا به کاربران خود حق انتخاب بیشتری بدهید. بیایید از @prefers-color-scheme ، @prefers-contrast و @prefers-reduced-motion همه با هم استفاده کنیم.
به کاربران خود اجازه انتخاب بدهید
در حالی که ساخت انیمیشن در محصولات دیجیتال ما برای خوشحال کردن کاربران می تواند سرگرم کننده باشد، بسیار مهم است که به یاد داشته باشیم برخی از افراد تحت تأثیر این طراحی ها قرار می گیرند. حساسیت حرکتی می تواند بر هر کسی تأثیر بگذارد، از احساس ناراحتی خفیف گرفته تا ایجاد یک بیماری ناتوان کننده یا تشنج.
شما می توانید از تعدادی ابزار مختلف استفاده کنید تا به کاربر اجازه دهید تصمیم بگیرد چه چیزی برای او بهتر است، نه اینکه حدس بزند چقدر حرکت بیش از حد است. به عنوان مثال، برای روشن یا خاموش کردن انیمیشن در سایت یا برنامه وب خود، یک کلید اضافه کنید. پیشفرض چنین کلیدی را خاموش کنید.
درک خود را بررسی کنید
دانش خود را از حرکت و قابلیت دسترسی به انیمیشن تست کنید.
چه چیزی می توانیم بسازیم که منعکس کننده تنظیمات سیستم عامل برای حرکت باشد؟
@prefers-reduced-motion
