Czy kiedykolwiek zdarzyło Ci się jeździć samochodem, łodzią lub samolotem i nagle poczułeś, jak wiruje świat? A może migrena była tak poważna, że animacje na telefonie lub tablecie stworzone z myślą o zachwyceniu, nagle sprawiły, że zaczął Ci się mdłościć? A może zawsze byłeś/byłaś wrażliwy/a na wszelkiego rodzaju ruch? Oto przykłady różnych zaburzeń przedsionków.
Do 40. roku życia ponad 35% dorosłych doświadcza jakiejś formy zaburzenia równowagi. Może to spowodować tymczasowe zawroty głowy, zawroty głowy spowodowane migreną lub długotrwałą niepełnosprawność przedsionków.
Oprócz wywoływania zawrotów głowy wiele osób uważa, że ruchome, migające lub przewijane treści są rozpraszające. Osoby z ADHD lub innymi zaburzeniami koncentracji mogą być tak rozproszone przez elementy animowane, że w ogóle zapomnieli, dlaczego w ogóle odwiedzili Twoją witrynę lub aplikację.
W tym module omówimy sposoby na lepszą pomoc osobom z wszystkimi zaburzeniami ruchowymi.
migające i poruszające się treści;
Podczas tworzenia animacji i ruchu zastanów się, czy ruch elementu nie jest zbyt duży. Na przykład migające kolory lub szybkie ruchy na ekranie mogą wywołać napady u osób cierpiących na padaczkę fotogenną. Szacuje się, że 3% osób z epilepsją cierpi na nadwrażliwość na światło. Dotyczy to głównie kobiet i osób młodych.
Wytyczne WCAG dotyczące migania zalecają unikanie tych elementów:
- migać więcej niż 3 razy w ciągu 1 sekundy;
- Miga poniżej ogólnego progu miganego i czerwonego miganego.
W najlepszym przypadku może to uniemożliwić korzystanie ze strony internetowej, a w najgorszym – doprowadzić do choroby.
W przypadku ekstremalnych ruchów należy koniecznie przetestować je za pomocą narzędzia do analizy padaczki fotogennej (PEAT). PEAT to bezpłatne narzędzie, które pozwala określić, czy treści, filmy lub animacje wyświetlane na ekranie mogą wywołać drgawki. Nie wszystkie treści muszą być oceniane przez PEAT, ale dla bezpieczeństwa należy analizować treści zawierające migające lub szybkie przejścia między jasnym i ciemnym kolorem tła.
Kolejne pytanie, które powinieneś sobie zadać w przypadku animacji i ruchu, to czy ruch elementu jest niezbędny do zrozumienia treści lub działań na ekranie. Jeśli nie jest to konieczne, rozważ usunięcie całego ruchu – nawet niewielkich – z elementu, który budujesz lub projektujesz.
Załóżmy, że uważasz, że ruch elementu nie jest istotny, ale może polepszyć ogólne wrażenia użytkownika, lub nie możesz go usunąć z innego powodu. W takim przypadku należy przestrzegać wytycznych WCAG dotyczących animacji. Wytyczne mówią, że musisz udostępnić użytkownikom opcję wstrzymywania, zatrzymywania lub ukrywania ruchu w przypadku nieistotnych elementów ruchomych, migoczących lub przewijających się, które uruchamiają się automatycznie, trwają dłużej niż 5 sekund i są częścią innych elementów strony.
Wstrzymywanie, zatrzymywanie i ukrywanie ruchu
Dodaj na stronie mechanizm wstrzymywania, zatrzymywania i ukrywania, aby umożliwić użytkownikom wyłączenie potencjalnie problematycznych animacji. Możesz to zrobić na poziomie ekranu lub elementu.
Załóżmy na przykład, że Twój produkt cyfrowy zawiera wiele animacji. Rozważ dodanie przełącznika JavaScripta, aby umożliwić użytkownikom kontrolowanie sposobu wyświetlania treści. Gdy przycisk jest ustawiony na „Ruch wyłączony”, wszystkie animacje na tym ekranie i na innych są zablokowane.
Korzystanie z zapytań o multimedia
Oprócz tworzenia animacji z uwzględnieniem selektywności, oferowania użytkownikom opcji wstrzymywania, zatrzymywania i ukrywania ruchu oraz unikania nieskończonych pętli animacji możesz też rozważyć dodanie zapytania o multimedia z uwzględnieniem ruchu. Dzięki temu użytkownicy mają jeszcze większy wybór tego, co wyświetla się na ekranie.
@prefers-reduced-motion
Podobnie jak zapytania o multimedia w module kolorów, zapytanie o media @prefers-reduced-motion sprawdza ustawienia systemu operacyjnego użytkownika pod kątem animacji.

Użytkownik może ustawić preferencje wyświetlania, aby zmniejszyć ruch. Te ustawienia różnią się w zależności od systemu operacyjnego i mogą być pozytywne lub negatywne. Dzięki atrybucie @prefers-reduced-motion możesz zaprojektować witrynę, która będzie uwzględniać te preferencje.
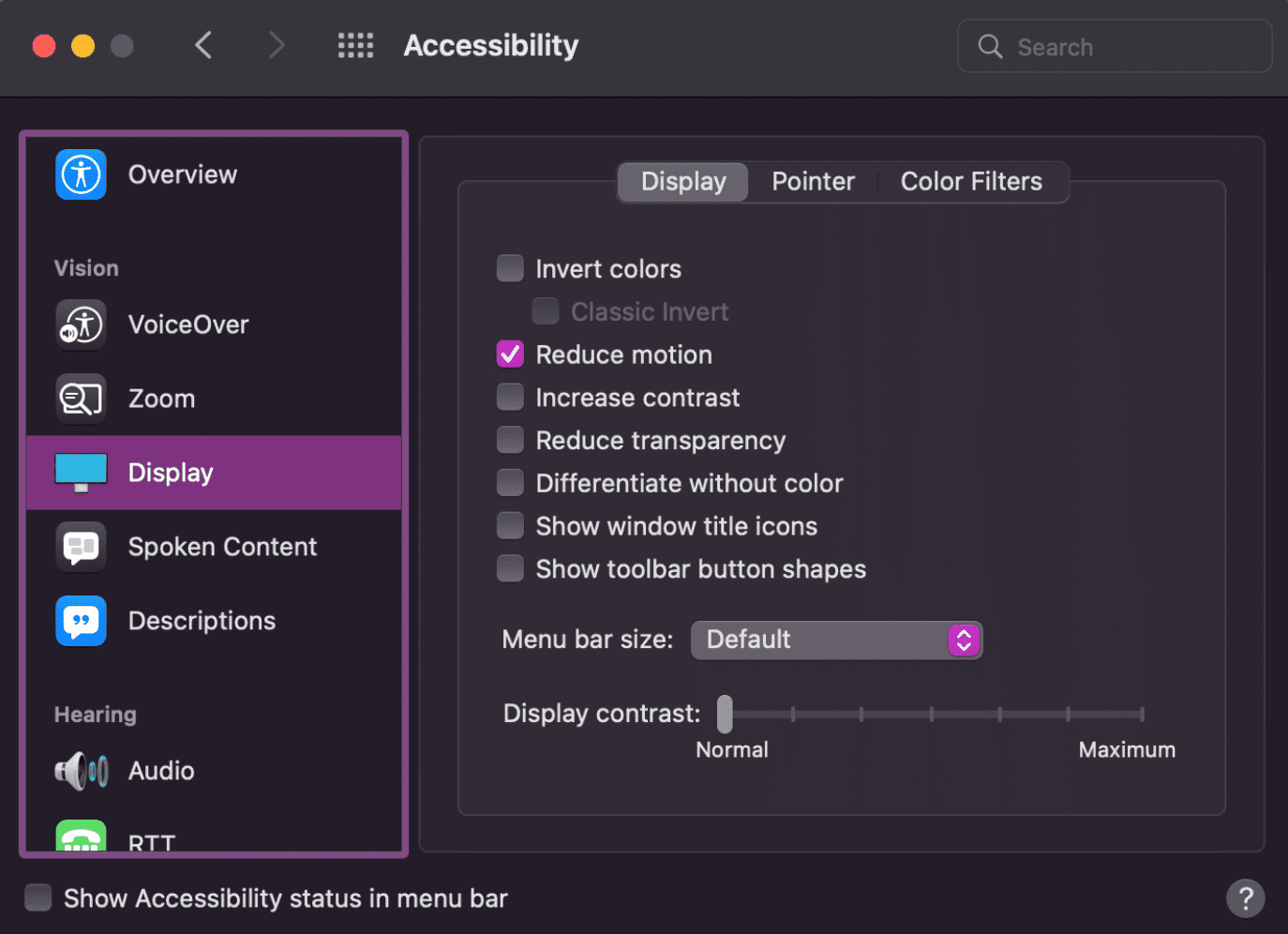
W systemie macOS i Android użytkownik może włączyć ustawienie ograniczające ruch. W systemie macOS użytkownik może ustawić opcję Ogranicz ruch w menu Ustawienia > Ułatwienia dostępu > Wyświetlacz. Ustawienie Androida to Usuń animacje. W systemie Windows to ustawienie ma postać ramki jako Pokaż animacje, która jest domyślnie włączona. Aby zmniejszyć ruch, użytkownik musi wyłączyć to ustawienie.
Możesz też, jak w następnych przykładach, zaprogramować wszystkie animacje tak, aby przestawały się odtwarzać po 5 sekundach zamiast w nieskończonym pętli.
Stopniowe ulepszanie ruchu
Jako projektanci i programiści mamy wiele decyzji do podjęcia, w tym domyślne stany ruchu i to, jak dużo ruchu ma być wyświetlane. Przyjrzyj się jeszcze raz ostatniemu przykładowi dotyczącym animacji.
Załóżmy, że uznamy, że animacja nie jest niezbędna do zrozumienia treści na ekranie. W takim przypadku możemy ustawić domyślny stan na animację w spowolnionym tempie zamiast wersji w normalnym tempie. Jeśli użytkownik nie prosi o zgodę na tworzenie animacji, są one wyłączone.
Nie możemy przewidzieć, jaki poziom ruchu spowoduje problemy u osób z padaczką, zaburzeniami przedsionkowymi i innymi zaburzeniami wzroku. Nawet niewielkie ruchy na ekranie mogą wywołać zawroty głowy, zamglony obraz lub inne nieprzyjemne doznania. W tym przykładzie domyślnie ustawiamy brak animacji.
Warstwowe zapytania o multimedia
Aby dać użytkownikom jeszcze więcej możliwości wyboru, możesz użyć wielu zapytań o multimedia. Użyjemy teraz funkcji @prefers-color-scheme, @prefers-contrast i @prefers-reduced-motion.
Pozwól użytkownikom wybrać
Chociaż dodanie animacji do naszych usług cyfrowych może być ciekawym pomysłem, należy pamiętać, że niektórzy użytkownicy mogą być na te projekty wrażliwi. Czułość ruchu może dotknąć każdego – od nieznacznego dyskomfortu po wyniszczające chorobę lub napady drgawek.
Możesz użyć różnych narzędzi, aby umożliwić użytkownikowi wybranie tego, co jest dla niego najlepsze, zamiast zgadywać, ile ruchu jest za dużo. Możesz na przykład dodać przełącznik, aby włączyć lub wyłączyć animację w witrynie lub aplikacji internetowej. Warto ustawić domyślnie wyłączoną opcję przełącznika.
Sprawdź swoją wiedzę
Sprawdź swoją wiedzę na temat ułatwień dostępu w przypadku animacji i ruchu.
Co możemy zbudować, aby odzwierciedlić ustawienia systemu operacyjnego dotyczące ruchu?
@prefers-reduced-motion
