您是否曾在乘坐汽车、船只或飞机时突然感到天旋地转?或者,您是否曾出现过偏头痛,导致手机或平板电脑上原本用来“愉悦”您的动画突然让您感到不适?或者,您一直对所有类型的动作都很敏感?以下是不同类型的耳石病示例。
到 40 岁时,超过 35% 的成年人将经历过某种形式的前庭功能障碍。这可能会导致暂时性头晕、偏头痛诱发的眩晕,或更为永久性的前庭功能障碍。
除了诱发眩晕之外,许多人还会发现移动、闪烁或滚动的内容会分散注意力。ADHD和其他注意力缺陷障碍人士可能会被动画元素分散注意力,以至于他们最初甚至忘记自己访问网站或应用的原因。
在本单元中,我们将介绍一些有助于更好地为所有类型的运动诱发性障碍患者提供支持的方法。
闪烁和移动的内容
构建动画和动作时,请自问元素的移动是否过于频繁。例如,颜色从深色闪烁到浅色或屏幕上的快速移动,可能会导致光敏性癫痫患者癫痫发作。据估计,3% 的癫痫患者会出现光敏感,这种情况在女性和年轻人中更为常见。
WCAG 的有关闪烁的准则建议避免以下做法:
- 任意 1 秒内闪烁 3 次以上
- 闪烁低于常规闪烁和红色闪烁阈值。
这些闪烁现象在最理想的情况下可能会导致无法使用网页,在最糟糕的情况下可能会导致生病。
对于任何极端动作,您必须使用光敏癫痫分析工具 (PEAT) 进行测试。PEAT 是一款免费工具,可用于确定屏幕上的内容、视频或动画是否可能会导致癫痫发作。并非所有内容都需要通过 PEAT 评估,但为了安全起见,应评估在浅色和深色背景颜色之间闪烁或快速转换的内容。
关于动画和动作,您还应问自己另一个问题:元素的移动是否对理解屏幕上的内容或操作至关重要。如果没有必要,请考虑从您正在构建或设计的元素中移除所有动作,包括微动作。
假设您认为元素的移动不是必需的,但可以提升用户的整体体验,或者您出于其他原因无法移除移动效果。在这种情况下,您应遵循 WCAG 的行动指南。准则规定,您必须构建一个选项,供用户暂停、停止或隐藏以下元素的移动:自动启动、持续时间超过 5 秒且属于其他网页元素的非必需移动、闪烁或滚动元素。
暂停、停止或隐藏动作
在网页中添加暂停、停止或隐藏机制,以便用户关闭可能存在问题的动画。您可以在屏幕一级或元素一级执行此操作。
例如,假设您的数字商品包含大量动画。考虑添加一个可供使用的 JavaScript 切换开关,以允许用户控制其体验。将该按钮切换到“动作关闭”后,该屏幕和所有其他屏幕上的所有动画都会冻结。
使用媒体查询
除了选择性地提供动画效果,向用户提供暂停、停止、隐藏移动和避免无限循环动画的选项外,您还可以考虑添加侧重于移动的媒体查询。这样一来,用户在屏幕上显示的内容方面将有更多选择。
@prefers-reduced-motion
与颜色模块中以颜色为重点的媒体查询类似,@prefers-reduced-motion 媒体查询会检查与动画相关的用户的操作系统设置。

用户可以设置显示偏好设置以减少动作。这些设置因操作系统而异,并可能予以肯定或否定。借助 @prefers-reduced-motion,您可以设计出遵循这些偏好的网站。
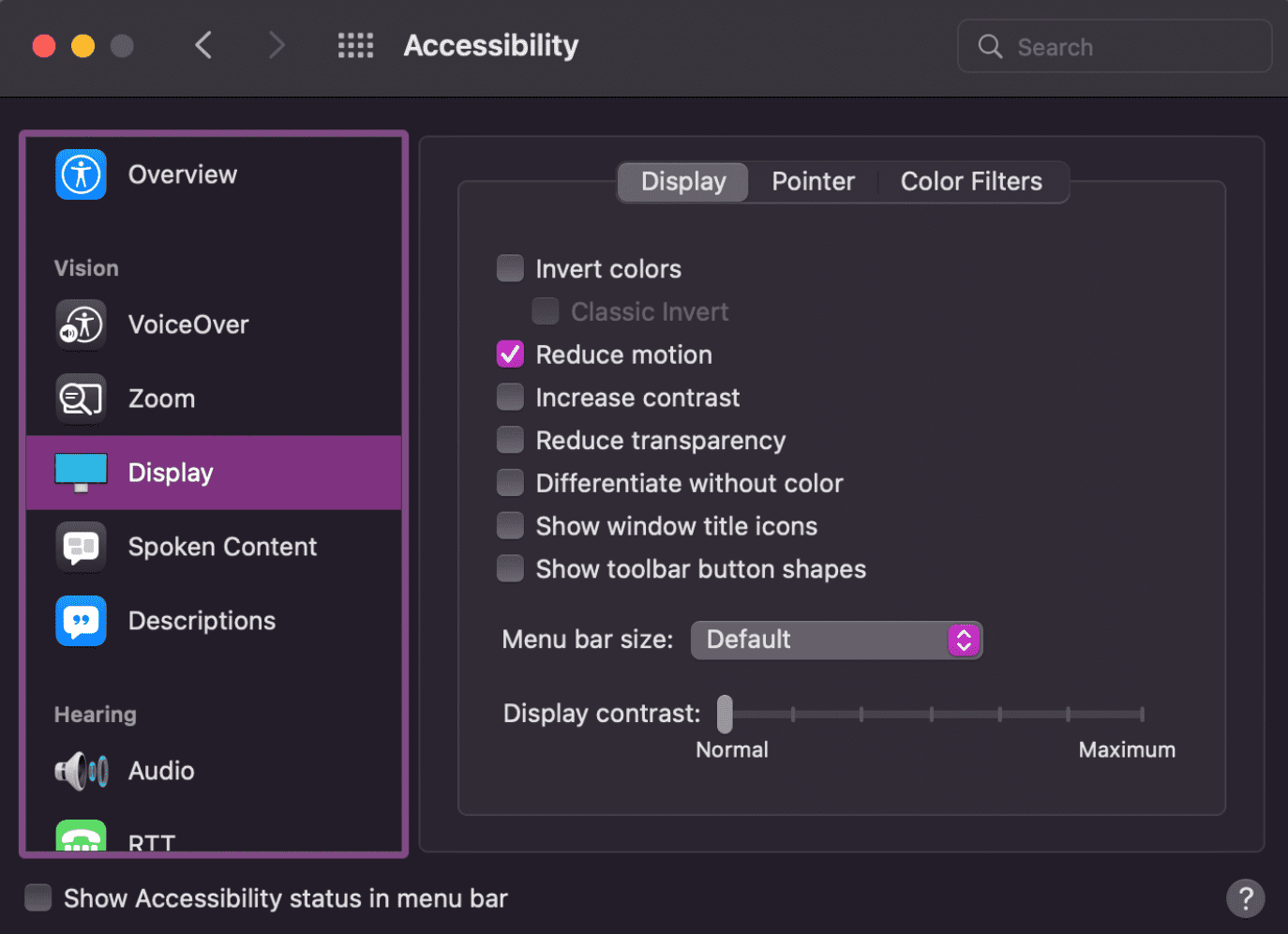
在 macOS 和 Android 上,用户开启此设置可减少动作。在 macOS 上,用户可以在“设置”>“无障碍”>“显示”中设置减少动作。Android 的设置为移除动画。在 Windows 上,此设置的正面表述为显示动画,默认处于开启状态。用户必须关闭此设置才能减少动作。
或者,如下一组示例所示,您可以编写所有动画,使其在 5 秒内停止移动,而不是无限循环播放。
渐进增强动作
作为设计师和开发者,我们有许多选择,包括默认的移动状态和要显示的移动量。再来看看上一个有关动作的示例。
假设我们认为动画对理解屏幕上的内容没有必要。在这种情况下,我们可以选择将默认状态设置为精简动画,而不是完整动画版本。除非用户特别要求播放动画,否则动画会关闭。
我们无法预测哪种运动程度会给患有惊厥、前庭和其他视觉障碍的患者造成问题。即使屏幕上出现少量运动,也可能会导致头晕、视力模糊,甚至更糟。因此,在下例中,我们默认不添加动画。
分层媒体查询
您可以使用多个媒体查询,为用户提供更多选择。我们一起使用 @prefers-color-scheme、@prefers-contrast 和 @prefers-reduced-motion。
允许用户选择
虽然在数字产品中添加动画来取悦用户很有趣,但我们必须牢记,有些人会受到这些设计的影响。运动敏感症会影响任何人,从轻微的不适感到严重的疾病或癫痫发作。
您可以使用多种不同的工具,让用户决定最适合自己的动作,而不是猜测动作幅度是否过大。例如,添加一个切换开关,用于在您的网站或 Web 应用中开启或关闭动画。不妨将此类切换开关的默认状态设为关闭。
检查您的理解情况
测试您对动作和动画无障碍功能的知识掌握情况。
我们可以构建什么来反映动作操作系统设置?
@prefers-reduced-motion
