您是否曾在搭乘汽車、船隻或飛機時,突然感覺到天旋地轉?或者,如果手機或平板電腦上的動畫 看起來「好吃」卻突然令你感到厭煩,或者,您可能一向對所有類型的動作都很敏感?以下是不同類型的前庭系統疾病範例。
在 40 歲之前,超過 35% 的成年人會經歷某種形式的前庭系統功能障礙。這可能會導致暫時性眩暈、偏頭痛引起的眩暈,或更為永久性的前庭障礙。
除了會引發眩暈外,許多人也認為移動、閃爍或捲動內容會造成干擾。患有ADHD 和其他注意力不足症的使用者可能會因為動畫元素而分心,甚至忘記自己為何前往您的網站或應用程式。
在本單元中,我們將探討一些方法,協助所有類型的運動誘發性障礙患者。
閃爍和移動的內容
建立動畫和動作時,請思考元素的動作是否過度。舉例來說,如果畫面上出現從暗到亮的閃爍色彩,或是快速移動的畫面,可能會導致光敏性癲癇患者癲癇發作。據估計,癲癇患者中有 3% 會出現光敏感,且女性和年輕人更容易出現這種症狀。
WCAG 的閃爍效果規範建議不要使用以下效果:
- 在任何一秒內閃爍超過三次
- 閃爍低於一般閃光燈和紅色閃光燈門檻。
這些閃爍可能會導致使用者無法使用網頁,甚至導致生病。
對於任何極端的動作,您必須使用光敏癲癇分析工具 (PEAT) 進行測試。PEAT 是一項免費工具,可用於判斷螢幕上的內容、影片或動畫是否可能導致癲癎。並非所有內容都需要透過 PEAT 評估,但為了安全起見,含有閃爍或淺色和深色背景顏色之間快速轉換效果的內容都應進行評估。
您也該問自己有關動畫和動作的另一個問題,就是元素的動作是否對於理解畫面上的內容或動作至關重要。如果非必要,請考慮從您的建構或設計元素中移除所有移動,包括微動移動。
假設您認為元素的移動並非必要,但可以提升使用者的整體體驗,或是您無法出於其他原因移除移動效果。在這種情況下,您應該遵循 WCAG 的動態效果指南。規範指出,您必須為使用者提供選項,讓他們可暫停、停止或隱藏下列項目的動畫:自動啟動、持續超過五秒,且屬於其他頁面元素的非必要動畫、閃爍或捲動元素。
暫停、停止或隱藏動作
在頁面中加入暫停、停止或隱藏機制,讓使用者可以關閉可能有問題的動畫。您可以在畫面層級或元素層級執行這項操作。
舉例來說,假設您的數位產品包含許多動畫。建議您加入可存取的 JavaScript 切換按鈕,讓使用者自行控制體驗。當按鈕切換為「關閉動畫」時,該畫面和所有其他畫面上的所有動畫都會凍結。
使用媒體查詢
除了選擇動畫、為使用者提供暫停、停止、隱藏動作及避免無限循環動畫外,您也可以考慮新增以動作為主的媒體查詢。這樣一來,使用者就能有更多選擇,決定螢幕上顯示的內容。
@prefers-reduced-motion
與顏色模組中的以顏色為重點的媒體查詢類似,@prefers-reduced-motion 媒體查詢會檢查與動畫相關的使用者 OS 設定。

使用者可以設定顯示偏好設定,以減少動態效果。這些設定在不同作業系統上有所不同,且可能以正面或負面的方式呈現。您可以使用 @prefers-reduced-motion 設計尊重這些偏好的網站。
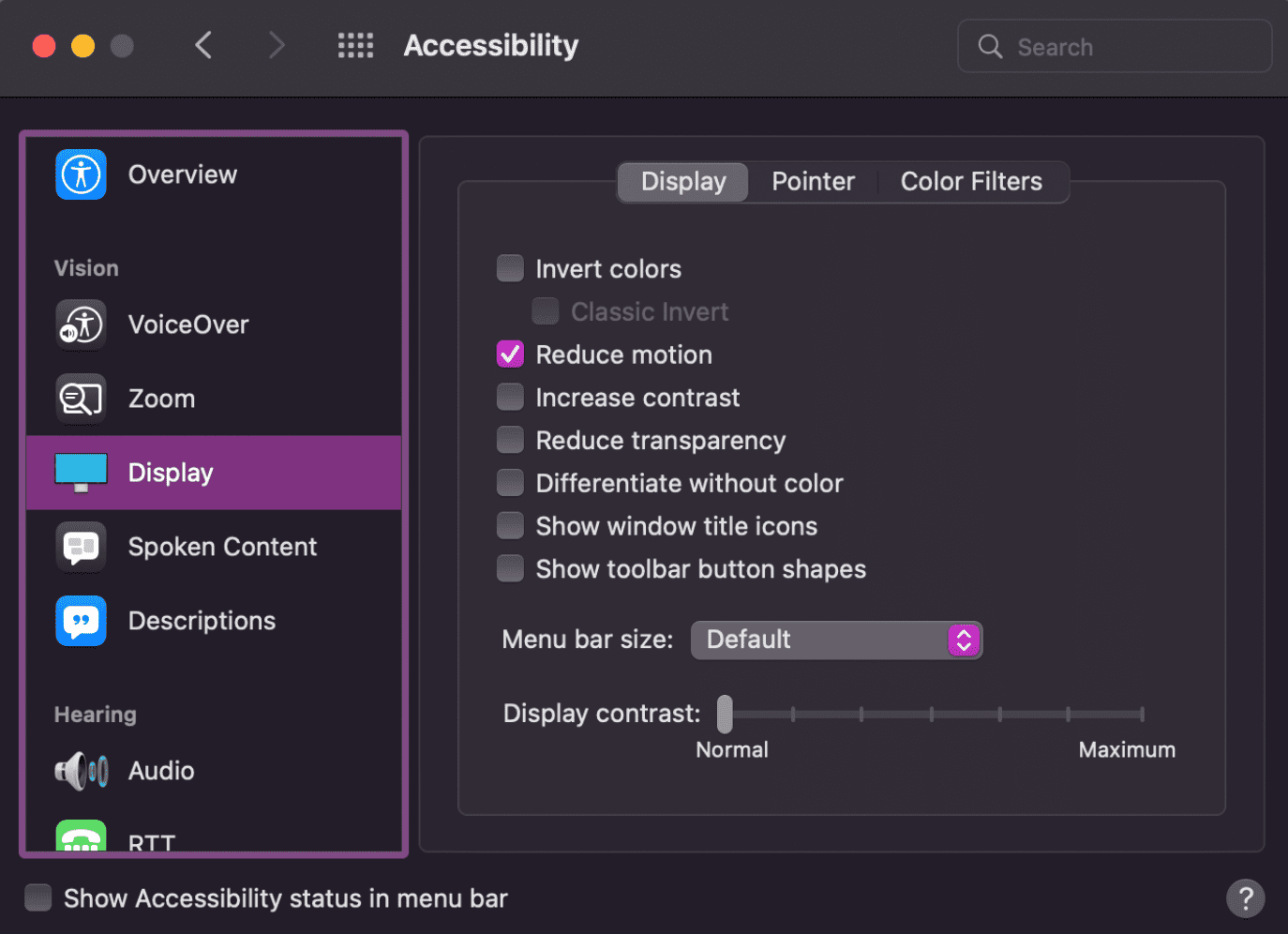
在 macOS 和 Android 上,使用者會開啟這項設定來減少動畫。在 macOS 上,使用者可以在「設定」>「無障礙設定」>「顯示」中設定「減少動畫效果」。Android 的設定為「移除動畫」。在 Windows 上,這項設定採用「顯示動畫」的框架,預設為開啟。使用者必須關閉這項設定,才能減少動作。
或者,如同下列範例所示,您可以將所有動畫編碼為在五秒內停止移動,而不是無限循環播放。
漸進增強動作
身為設計人員和開發人員,我們可以選擇許多選項,包括預設移動狀態和要顯示的動作大小。再來看看上一個動畫範例。
假設我們判斷動畫並非瞭解畫面內容所需,在這種情況下,我們可以選擇將預設狀態設為減少動畫的動畫,而非完整動畫版本。除非使用者特別要求,否則動畫會關閉。
我們無法預測哪種程度的移動會對癲癇、前庭系統和其他視力障礙患者造成問題。即使螢幕上只有少量動態內容,也可能會導致頭暈、視力模糊或更嚴重的症狀。在以下範例中,我們預設為不播放動畫。
分層媒體查詢
您可以使用多個媒體查詢,為使用者提供更多選擇。我們一起使用 @prefers-color-scheme、@prefers-contrast 和 @prefers-reduced-motion。
允許使用者選擇
雖然在數位產品中加入動畫效果,讓使用者感到愉悅很有趣,但我們必須記住,有些人會受到這些設計的影響。任何人可能會對移動敏感,從輕微不適到導致嚴重疾病或癲癇發作。
您可以使用多種不同的工具,讓使用者決定最適合自己的選項,而非猜測多少動作才算太多。舉例來說,您可以在網站或應用程式中新增一個切換鈕,用於開啟或關閉動畫。建議您將這個切換鈕預設為「off」。
隨堂測驗
測驗您對動畫和動態效果無障礙功能的瞭解程度。
我們可以建構哪些項目,反映出作業系統的動作設定?
@prefers-reduced-motion
