এখন পর্যন্ত এই কোর্সে, আপনি ডিজিটাল অ্যাক্সেসিবিলিটির ব্যক্তিগত, ব্যবসায়িক এবং আইনি দিক এবং ডিজিটাল অ্যাক্সেসিবিলিটি কনফর্মেন্সের মূল বিষয়গুলি সম্পর্কে শিখেছেন। আপনি অন্যান্য বিষয়গুলির মধ্যে ARIA বনাম HTML কখন ব্যবহার করবেন, রঙের বৈসাদৃশ্য কীভাবে পরিমাপ করবেন, যখন JavaScript অপরিহার্য, সহ অন্তর্ভুক্ত নকশা এবং কোডিং সম্পর্কিত নির্দিষ্ট বিষয়গুলি অন্বেষণ করেছেন৷
অবশিষ্ট মডিউলগুলিতে, আমরা অ্যাক্সেসযোগ্যতার জন্য ডিজাইনিং এবং বিল্ডিং থেকে পরীক্ষায় গিয়ারগুলি স্থানান্তর করি। আমরা একটি তিন-পদক্ষেপ পরীক্ষা প্রক্রিয়া ব্যবহার করব যাতে স্বয়ংক্রিয়, ম্যানুয়াল, এবং সহায়ক প্রযুক্তি পরীক্ষার সরঞ্জাম এবং কৌশল অন্তর্ভুক্ত থাকে। আমরা এই টেস্টিং মডিউল জুড়ে একই ডেমো ব্যবহার করব ওয়েব পৃষ্ঠাটিকে অ্যাক্সেসযোগ্য থেকে অ্যাক্সেসযোগ্য পর্যন্ত অগ্রসর করতে।
প্রতিটি পরীক্ষা-স্বয়ংক্রিয়, ম্যানুয়াল, এবং সহায়ক প্রযুক্তি-সম্ভব সর্বাধিক অ্যাক্সেসযোগ্য পণ্য অর্জনের জন্য গুরুত্বপূর্ণ। আমাদের পরীক্ষাগুলি আমাদের মান হিসাবে ওয়েব কন্টেন্ট অ্যাক্সেসিবিলিটি নির্দেশিকা (WCAG) 2.1 কনফর্মেন্স লেভেল A এবং AA এর উপর নির্ভর করে।
মনে রাখবেন যে আপনার শিল্প, পণ্যের ধরন, স্থানীয় এবং দেশের আইন এবং নীতি, বা সামগ্রিক অ্যাক্সেসিবিলিটি লক্ষ্যগুলি নির্দেশ করে যে কোন নির্দেশিকাগুলি অনুসরণ করতে হবে এবং স্তরগুলি পূরণ করতে হবে৷ আপনি যদি আপনার প্রকল্পের জন্য একটি নির্দিষ্ট মান প্রয়োজন না হয়, সুপারিশ WCAG এর সর্বশেষ সংস্করণ অনুসরণ করা হয়. অ্যাক্সেসিবিলিটি অডিট, কনফর্মেন্সের ধরন/স্তর, WCAG এবং POUR সম্পর্কে সাধারণ তথ্যের জন্য " ডিজিটাল অ্যাক্সেসিবিলিটি কিভাবে পরিমাপ করা হয়? " এ ফিরে যান।
আপনি এখন জানেন যে, প্রতিবন্ধী ব্যক্তিদের সমর্থন করার ক্ষেত্রে অ্যাক্সেসিবিলিটি কনফার্মেন্স সম্পূর্ণ গল্প নয় । কিন্তু, এটি একটি ভাল সূচনা পয়েন্ট কারণ এটি একটি মেট্রিক প্রদান করে যার বিরুদ্ধে আপনি পরীক্ষা করতে পারেন। আমরা আপনাকে অ্যাক্সেসিবিলিটি কনফার্মেন্স টেস্টিংয়ের বাইরে অতিরিক্ত পদক্ষেপ নিতে উৎসাহিত করি, যেমন প্রতিবন্ধী ব্যক্তিদের সাথে ব্যবহারযোগ্যতা পরীক্ষা চালানো, আপনার দলে কাজ করার জন্য প্রতিবন্ধী ব্যক্তিদের নিয়োগ করা, বা আপনাকে আরও অন্তর্ভুক্ত পণ্য তৈরি করতে সহায়তা করার জন্য ডিজিটাল অ্যাক্সেসিবিলিটি বিশেষজ্ঞের সাথে একজন ব্যক্তি বা কোম্পানির সাথে পরামর্শ করা। .
স্বয়ংক্রিয় পরীক্ষার মূল বিষয়গুলি
স্বয়ংক্রিয় অ্যাক্সেসিবিলিটি টেস্টিং সফ্টওয়্যার ব্যবহার করে আপনার ডিজিটাল পণ্যকে পূর্বনির্ধারিত অ্যাক্সেসিবিলিটি কনফারমেন্স স্ট্যান্ডার্ডের বিরুদ্ধে অ্যাক্সেসযোগ্যতার সমস্যাগুলির জন্য স্ক্যান করতে।
স্বয়ংক্রিয় অ্যাক্সেসিবিলিটি পরীক্ষার সুবিধা:
- পণ্যের জীবনচক্রের বিভিন্ন পর্যায়ে পরীক্ষার পুনরাবৃত্তি করা সহজ।
- চালানোর জন্য মাত্র কয়েকটি ধাপ এবং খুব দ্রুত ফলাফল।
- পরীক্ষা চালানো বা ফলাফল বুঝতে সামান্য অ্যাক্সেসযোগ্যতা জ্ঞান প্রয়োজন।
স্বয়ংক্রিয় অ্যাক্সেসযোগ্যতা পরীক্ষার অসুবিধা:
- স্বয়ংক্রিয় সরঞ্জামগুলি আপনার পণ্যের সমস্ত অ্যাক্সেসযোগ্যতার ত্রুটিগুলি ধরতে পারে না৷
- মিথ্যা ইতিবাচক রিপোর্ট করা হয়েছে (একটি সমস্যা রিপোর্ট করা হয়েছে যা সত্যিকারের WCAG লঙ্ঘন নয়)
- বিভিন্ন পণ্যের ধরন এবং ভূমিকার জন্য একাধিক সরঞ্জামের প্রয়োজন হতে পারে
স্বয়ংক্রিয় পরীক্ষা হল অ্যাক্সেসযোগ্যতার জন্য আপনার ওয়েবসাইট বা অ্যাপ পরীক্ষা করার জন্য একটি দুর্দান্ত প্রথম পদক্ষেপ, কিন্তু সমস্ত চেক স্বয়ংক্রিয় হতে পারে না। ম্যানুয়াল অ্যাক্সেসিবিলিটি টেস্টিং মডিউলে স্বয়ংক্রিয় হতে পারে না এমন উপাদানগুলির অ্যাক্সেসিবিলিটি কীভাবে পরীক্ষা করা যায় সে সম্পর্কে আমরা আরও বিশদে যাব।
স্বয়ংক্রিয় সরঞ্জামের প্রকার
প্রথম অনলাইন স্বয়ংক্রিয় অ্যাক্সেসিবিলিটি টেস্টিং টুলগুলির মধ্যে একটি 1996 সালে সেন্টার ফর অ্যাপ্লাইড স্পেশাল টেকনোলজি (CAST) দ্বারা তৈরি করা হয়েছিল, যার নাম " The Bobby Report "৷ আজ, বেছে নেওয়ার জন্য 100 টিরও বেশি স্বয়ংক্রিয় পরীক্ষার সরঞ্জাম রয়েছে!
স্বয়ংক্রিয় টুল বাস্তবায়ন অ্যাক্সেসিবিলিটি ব্রাউজার এক্সটেনশন থেকে কোড লিন্টার, ডেস্কটপ এবং মোবাইল অ্যাপ্লিকেশন, অনলাইন ড্যাশবোর্ড এবং এমনকি ওপেন-সোর্স এপিআই পর্যন্ত পরিবর্তিত হয় যা আপনি নিজের স্বয়ংক্রিয় টুলিং তৈরি করতে ব্যবহার করতে পারেন।
আপনি কোন স্বয়ংক্রিয় টুল ব্যবহার করার সিদ্ধান্ত নিয়েছেন তা অনেক কারণের উপর নির্ভর করতে পারে, যার মধ্যে রয়েছে:
- আপনি কোন সামঞ্জস্য মান এবং স্তরের বিরুদ্ধে পরীক্ষা করছেন? এর মধ্যে থাকতে পারে WCAG 2.1, WCAG 2.0, US সেকশন 508 , অথবা অ্যাক্সেসিবিলিটি নিয়মের একটি পরিবর্তিত তালিকা।
- আপনি কি ধরনের ডিজিটাল পণ্য পরীক্ষা করছেন? এটি একটি ওয়েবসাইট, ওয়েব অ্যাপ, নেটিভ মোবাইল অ্যাপ, পিডিএফ, কিয়স্ক বা অন্যান্য পণ্য হতে পারে।
- সফ্টওয়্যার বিকাশের জীবনচক্রের কোন অংশে আপনি আপনার পণ্য পরীক্ষা করছেন?
- টুল সেট আপ করতে এবং ব্যবহার করতে কত সময় লাগে? একজন ব্যক্তি, দল বা কোম্পানির জন্য?
- কে পরীক্ষা পরিচালনা করছে: ডিজাইনার, ডেভেলপার, QA, নাকি অন্য কেউ?
- আপনি কত ঘন ঘন অ্যাক্সেসযোগ্যতা পরীক্ষা করতে চান? রিপোর্টে কি বিবরণ অন্তর্ভুক্ত করা উচিত? সমস্যাগুলি কি সরাসরি টিকিটিং সিস্টেমের সাথে যুক্ত করা উচিত?
- কোন সরঞ্জামগুলি আপনার পরিবেশে সবচেয়ে ভাল কাজ করে? আপনার দলের জন্য?
এছাড়াও বিবেচনা করার জন্য অনেক অতিরিক্ত কারণ আছে। আপনার এবং আপনার দলের জন্য কীভাবে সেরা টুল নির্বাচন করবেন সে সম্পর্কে আরও তথ্যের জন্য " ওয়েব অ্যাক্সেসিবিলিটি ইভালুয়েশন টুলস নির্বাচন করা " বিষয়ে WAI-এর নিবন্ধটি দেখুন।
ডেমো: স্বয়ংক্রিয় পরীক্ষা
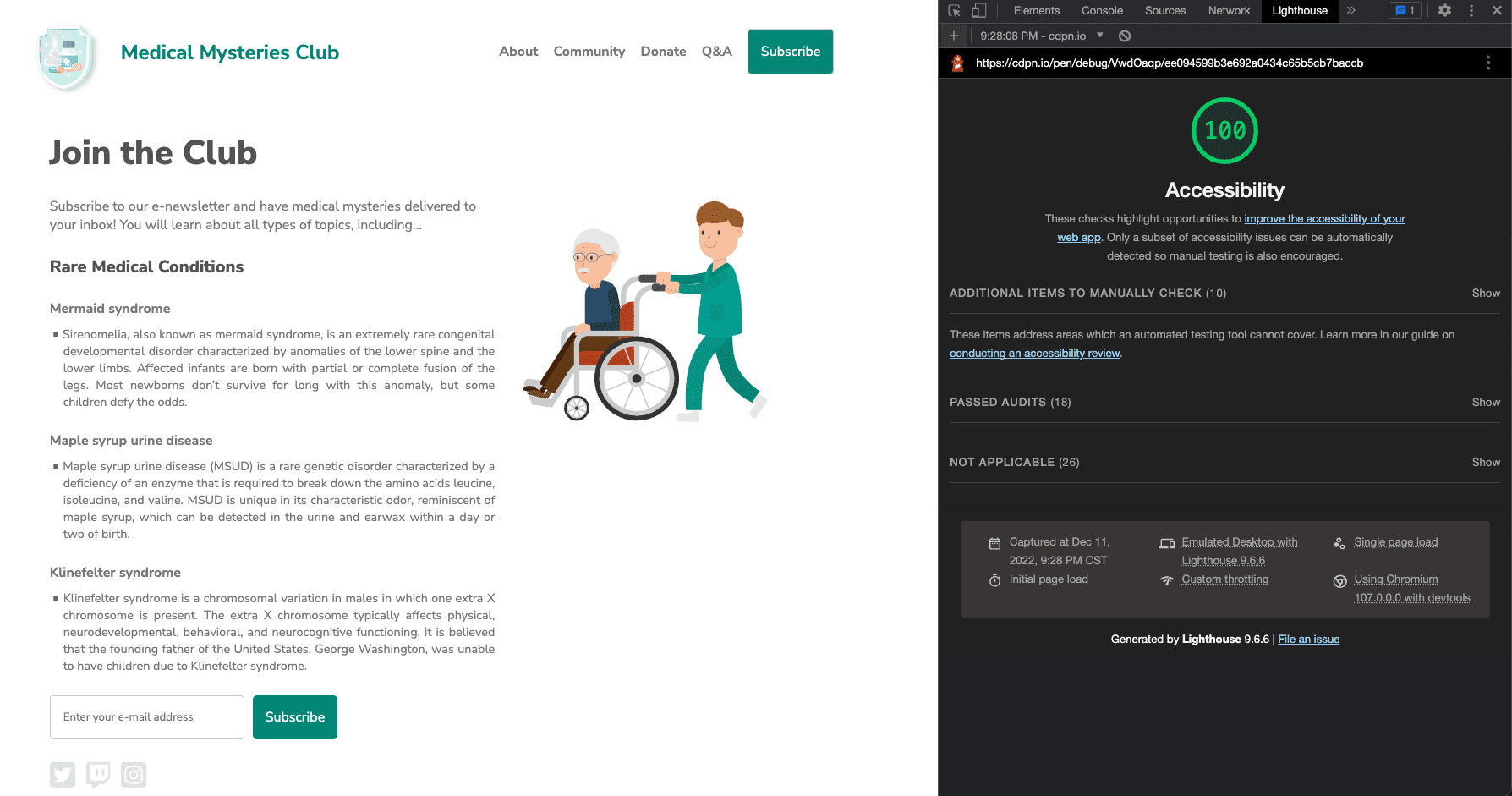
স্বয়ংক্রিয় অ্যাক্সেসিবিলিটি টেস্টিং ডেমোর জন্য, আমরা Chrome এর Lighthouse ব্যবহার করব৷ লাইটহাউস হল একটি ওপেন-সোর্স, স্বয়ংক্রিয় টুল যা বিভিন্ন ধরনের অডিট, যেমন পারফরম্যান্স, এসইও এবং অ্যাক্সেসযোগ্যতার মাধ্যমে ওয়েব পৃষ্ঠাগুলির গুণমান উন্নত করার জন্য তৈরি করা হয়েছে।
আমাদের ডেমো হল একটি তৈরি করা সংস্থা, মেডিকেল মিস্ট্রিজ ক্লাবের জন্য নির্মিত একটি ওয়েবসাইট। এই সাইটটি ইচ্ছাকৃতভাবে ডেমোর জন্য দুর্গম করা হয়েছে। এই অপ্রাপ্যতার কিছু আপনার কাছে দৃশ্যমান হতে পারে, এবং কিছু (কিন্তু সব নয়) আমাদের স্বয়ংক্রিয় পরীক্ষায় ধরা পড়বে।
ধাপ 1
আপনার Chrome ব্রাউজার ব্যবহার করে, Lighthouse এক্সটেনশন ইনস্টল করুন।
আপনার টেস্টিং ওয়ার্কফ্লোতে লাইটহাউসকে সংহত করার অনেক উপায় আছে। আমরা এই ডেমোর জন্য Chrome এক্সটেনশন ব্যবহার করব।
ধাপ 2

আমরা কোডপেনে একটি ডেমো তৈরি করেছি। পরবর্তী পরীক্ষাগুলির সাথে এগিয়ে যেতে এটিকে ডিবাগ মোডে দেখুন৷ এটি গুরুত্বপূর্ণ, কারণ এটি ডেমো ওয়েব পৃষ্ঠাকে ঘিরে থাকা <iframe> টিকে সরিয়ে দেয়, যা কিছু পরীক্ষার সরঞ্জামগুলিতে হস্তক্ষেপ করতে পারে।
CodePen এর ডিবাগ মোড সম্পর্কে আরও জানুন।
ধাপ 3
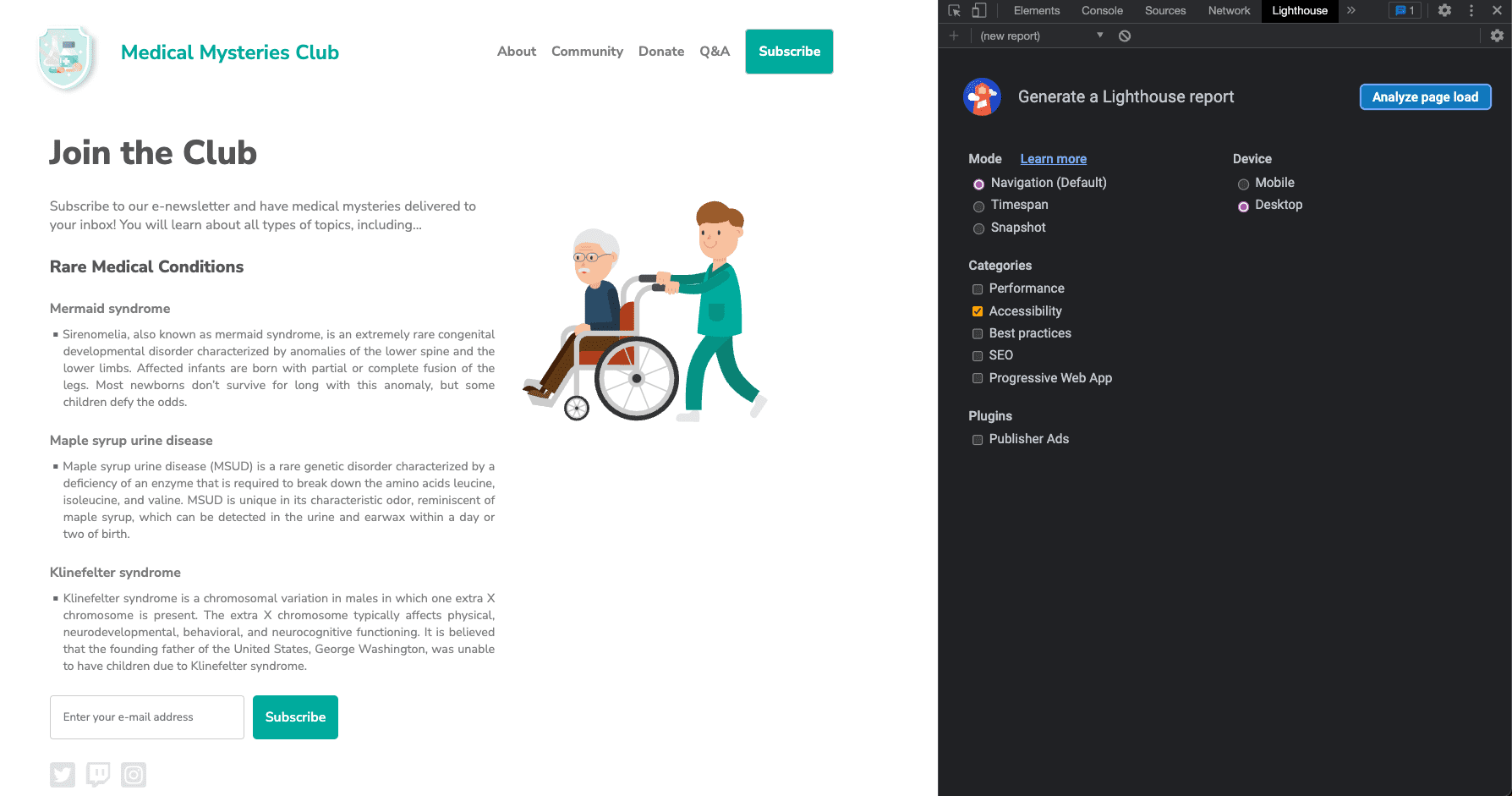
Chrome DevTools খুলুন এবং Lighthouse ট্যাবে নেভিগেট করুন। "অ্যাক্সেসিবিলিটি" ব্যতীত সমস্ত বিভাগের বিকল্পগুলি সাফ করুন৷ মোডটিকে ডিফল্ট হিসাবে রাখুন এবং আপনি যে ডিভাইসে পরীক্ষা চালাচ্ছেন সেটি বেছে নিন।

ধাপ 4
পৃষ্ঠা লোড বিশ্লেষণ ক্লিক করুন এবং এটির পরীক্ষা চালানোর জন্য বাতিঘর সময় দিন।
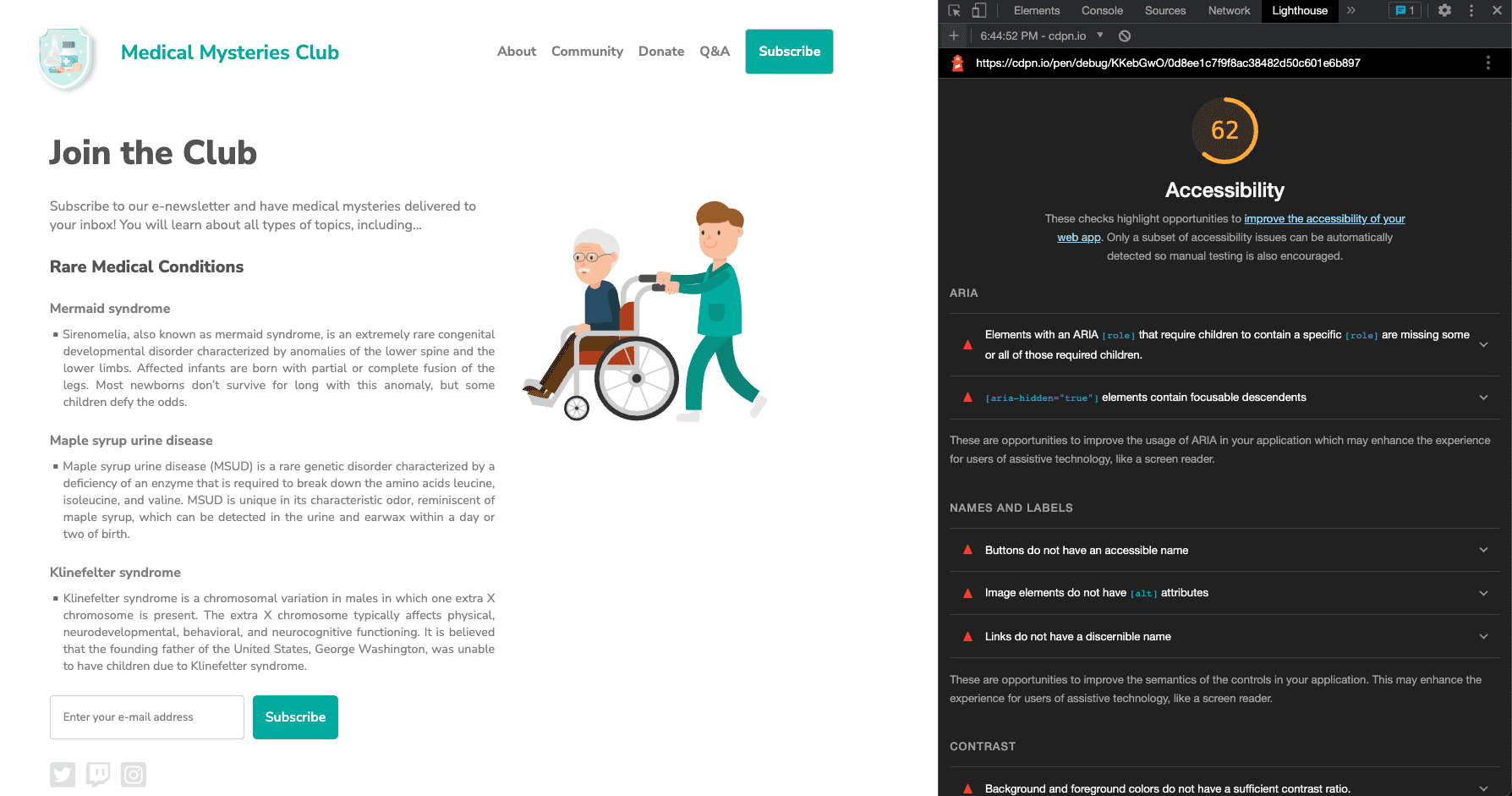
একবার পরীক্ষাগুলি সম্পূর্ণ হয়ে গেলে, লাইটহাউস একটি স্কোর প্রদর্শন করে যা পরিমাপ করে যে আপনি যে পণ্যটি পরীক্ষা করছেন সেটি কতটা অ্যাক্সেসযোগ্য। লাইটহাউস স্কোর গণনা করা হয় সমস্যাগুলির সংখ্যা, সমস্যার ধরন এবং শনাক্ত করা সমস্যাগুলির ব্যবহারকারীদের উপর প্রভাব দ্বারা।
একটি স্কোরের বাইরে, লাইটহাউস রিপোর্টে কী কী সমস্যা শনাক্ত হয়েছে সে সম্পর্কে বিস্তারিত তথ্য রয়েছে এবং সেগুলির প্রতিকার সম্পর্কে আরও জানতে সংস্থানগুলির লিঙ্ক রয়েছে৷ রিপোর্টে এমন পরীক্ষাগুলিও রয়েছে যা পাস করা হয়েছে বা প্রযোজ্য নয় এবং ম্যানুয়ালি পরীক্ষা করার জন্য অতিরিক্ত আইটেমগুলির একটি তালিকা।

ধাপ 5
এখন, আবিষ্কৃত প্রতিটি স্বয়ংক্রিয় অ্যাক্সেসিবিলিটি সমস্যার একটি উদাহরণ দিয়ে যান এবং প্রাসঙ্গিক শৈলী এবং মার্কআপ ঠিক করুন।
ইস্যু 1: ARIA ভূমিকা
প্রথম ইস্যুতে বলা হয়েছে: "একটি ARIA [ভূমিকা] সহ উপাদান যা শিশুদের একটি নির্দিষ্ট [ভূমিকা] ধারণ করতে হয় সেগুলির মধ্যে কিছু বা সমস্ত প্রয়োজনীয় শিশু অনুপস্থিত। কিছু ARIA অভিভাবক ভূমিকায় তাদের অভিপ্রেত অ্যাক্সেসিবিলিটি ফাংশনগুলি সম্পাদন করার জন্য নির্দিষ্ট শিশুর ভূমিকা থাকতে হবে।" ARIA ভূমিকা নিয়ম সম্পর্কে আরও জানুন ।
আমাদের ডেমোতে, নিউজলেটার সাবস্ক্রাইব বোতাম ব্যর্থ হয়:
<button role="list" type="submit" tabindex="1">Subscribe</button>
 এটা ঠিক করা যাক.
এটা ঠিক করা যাক.ইনপুট ক্ষেত্রের পাশের "সাবস্ক্রাইব" বোতামটিতে একটি ভুল ARIA ভূমিকা প্রয়োগ করা হয়েছে৷ এই ক্ষেত্রে, ভূমিকা সম্পূর্ণরূপে সরানো যেতে পারে।
<button type="submit" tabindex="1">Subscribe</button>
ইস্যু 2: ARIA লুকানো আছে
"[aria-hidden="true"] উপাদানগুলিতে ফোকাসযোগ্য বংশধর রয়েছে৷ একটি [aria-hidden="true"] উপাদানের মধ্যে ফোকাসযোগ্য বংশধরগুলি সেই ইন্টারেক্টিভ উপাদানগুলিকে স্ক্রিন রিডারগুলির মতো সহায়ক প্রযুক্তির ব্যবহারকারীদের কাছে উপলব্ধ হতে বাধা দেয়৷ aria-hidden সম্পর্কে আরও জানুন aria-hidden নিয়ম ।
<input type="email" placeholder="Enter your e-mail address" aria-hidden="true" tabindex="-1" required>
 এটা ঠিক করা যাক.
এটা ঠিক করা যাক. ইনপুট ক্ষেত্রে একটি aria-hidden="true" বৈশিষ্ট্য প্রয়োগ করা হয়েছে। এই অ্যাট্রিবিউট যোগ করার ফলে সহায়ক প্রযুক্তি থেকে উপাদান (এবং এর অধীনে থাকা সবকিছু) লুকিয়ে থাকে।
<input type="email" placeholder="Enter your e-mail address" tabindex="-1" required>
এই ক্ষেত্রে, সহায়ক প্রযুক্তি ব্যবহার করে লোকেদের ফর্ম ফিল্ডে তথ্য প্রবেশ করতে এবং প্রবেশ করার অনুমতি দেওয়ার জন্য আপনার ইনপুট থেকে এই বৈশিষ্ট্যটি সরিয়ে দেওয়া উচিত।
ইস্যু 3: বোতামের নাম
বোতামগুলির একটি অ্যাক্সেসযোগ্য নাম নেই৷ যখন একটি বোতামের একটি অ্যাক্সেসযোগ্য নাম থাকে না, তখন স্ক্রিন রিডাররা এটিকে "বোতাম" হিসাবে ঘোষণা করে, যারা স্ক্রিন রিডারের উপর নির্ভরশীল ব্যবহারকারীদের জন্য এটি অব্যবহারযোগ্য করে তোলে।
বোতামের নামের নিয়ম সম্পর্কে আরও জানুন ।
<button role="list" type="submit" tabindex="1">Subscribe</button>
 এটা ঠিক করা যাক.
এটা ঠিক করা যাক.আপনি যখন ইস্যু 1 এর বোতাম উপাদান থেকে ভুল ARIA ভূমিকাটি সরিয়ে দেন, তখন "সাবস্ক্রাইব" শব্দটি অ্যাক্সেসযোগ্য বোতামের নাম হয়ে যায়। এই কার্যকারিতা শব্দার্থিক HTML বোতাম উপাদানের মধ্যে নির্মিত। আরও জটিল পরিস্থিতিতে বিবেচনা করার জন্য অতিরিক্ত প্যাটার্ন বিকল্প রয়েছে।
<button type="submit" tabindex="1">Subscribe</button>
ইস্যু 4: চিত্রের বিকল্প বৈশিষ্ট্য
ছবির উপাদানগুলি [alt] বৈশিষ্ট্যগুলি অনুপস্থিত। তথ্যমূলক উপাদানগুলি সংক্ষিপ্ত, বর্ণনামূলক বিকল্প পাঠ্যের জন্য লক্ষ্য করা উচিত। আলংকারিক উপাদান একটি খালি Alt বৈশিষ্ট্য সঙ্গে উপেক্ষা করা যেতে পারে. ইমেজ বিকল্প টেক্সট নিয়ম সম্পর্কে আরও জানুন .
<a href="index.html">
<img src="https://upload.wikimedia.org/wikipedia/commons/….png">
</a>
 এটা ঠিক করা যাক.
এটা ঠিক করা যাক.যেহেতু লোগো ইমেজটিও একটি লিঙ্ক, আপনি ইমেজ মডিউল থেকে জানেন যে এটিকে একটি অ্যাকশনেবল ইমেজ বলা হয় এবং ইমেজের উদ্দেশ্য সম্পর্কে বিকল্প টেক্সট তথ্য প্রয়োজন। সাধারণত, পৃষ্ঠার প্রথম চিত্রটি একটি লোগো, তাই আপনি যুক্তিসঙ্গতভাবে ধরে নিতে পারেন যে আপনার AT ব্যবহারকারীরা এটি জানেন এবং আপনি এই অতিরিক্ত প্রাসঙ্গিক তথ্য আপনার চিত্রের বিবরণে যোগ না করার সিদ্ধান্ত নিতে পারেন।
<a href="index.html">
<img src="https://upload.wikimedia.org/wikipedia/commons/….png"
alt="Go to the home page.">
</a>
ইস্যু 5: পাঠ্য লিঙ্ক করুন
লিঙ্কগুলির একটি স্পষ্ট নাম নেই। লিঙ্ক টেক্সট (এবং ছবির জন্য বিকল্প টেক্সট, যখন লিঙ্ক হিসেবে ব্যবহার করা হয়) যা বোঝা যায়, অনন্য এবং ফোকাসযোগ্য স্ক্রিন রিডার ব্যবহারকারীদের জন্য নেভিগেশন অভিজ্ঞতা উন্নত করে। লিঙ্ক টেক্সট নিয়ম সম্পর্কে আরও জানুন ।
<a href="#!"><svg><path>...</path></svg></a>
 এটা ঠিক করা যাক.
এটা ঠিক করা যাক. পৃষ্ঠার সমস্ত অ্যাকশনযোগ্য ছবিতে লিঙ্কটি ব্যবহারকারীদের কোথায় পাঠায় সে সম্পর্কে তথ্য অন্তর্ভুক্ত করতে হবে। এই সমস্যার প্রতিকারের একটি পদ্ধতি হল উদ্দেশ্য সম্পর্কে ইমেজে বিকল্প টেক্সট যোগ করা, যেমন আপনি উদাহরণে লোগো ছবিতে করেছেন। এটি একটি <img> ট্যাগ ব্যবহার করে একটি চিত্রের জন্য দুর্দান্ত কাজ করে, কিন্তু <svg> ট্যাগগুলি এই পদ্ধতিটি ব্যবহার করতে পারে না।
সোশ্যাল মিডিয়া আইকনগুলির জন্য, যেগুলি <svg> ট্যাগগুলি ব্যবহার করে, আপনি SVG গুলিকে লক্ষ্য করে একটি ভিন্ন বিকল্প বর্ণনা প্যাটার্ন ব্যবহার করতে পারেন, <a> এবং <svg> ট্যাগের মধ্যে তথ্য যোগ করতে পারেন এবং তারপর ব্যবহারকারীদের কাছ থেকে এটি দৃশ্যত লুকিয়ে রাখতে পারেন, একটি সমর্থিত ARIA যোগ করতে পারেন, বা অন্যান্য বিকল্প। আপনার পরিবেশ এবং কোড সীমাবদ্ধতার উপর নির্ভর করে, একটি পদ্ধতি অন্যটির চেয়ে পছন্দনীয় হতে পারে।
সবচেয়ে সহায়ক প্রযুক্তি কভারেজ সহ সবচেয়ে সহজ প্যাটার্ন বিকল্পটি ব্যবহার করুন, যা <svg> ট্যাগে একটি role="img" যোগ করছে এবং একটি <title> উপাদান সহ।
<a href="#!">
<svg role="img">
<title>Connect on our Twitter page.</title>
<path>...</path>
</svg>
</a>
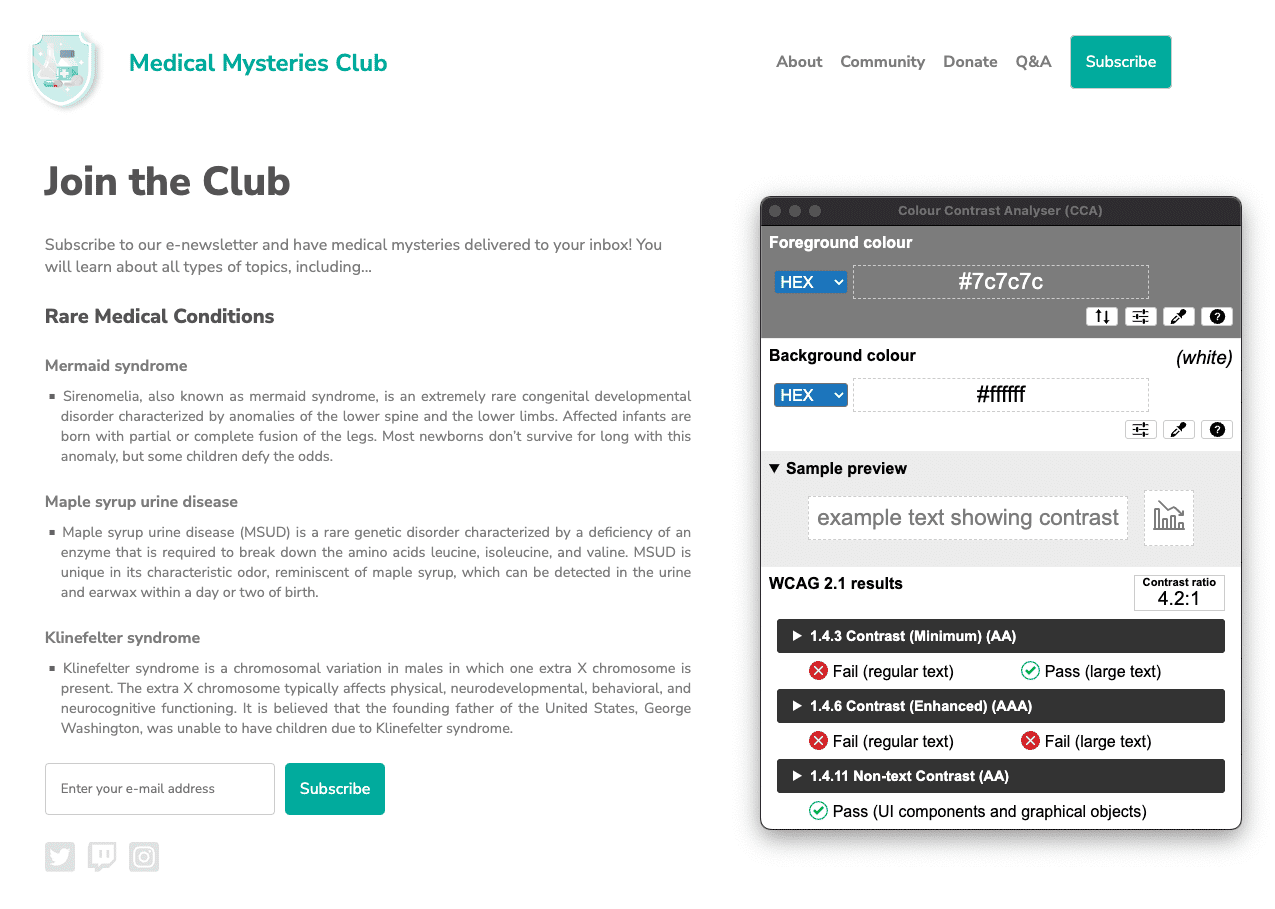
ইস্যু 6: রঙের বৈসাদৃশ্য
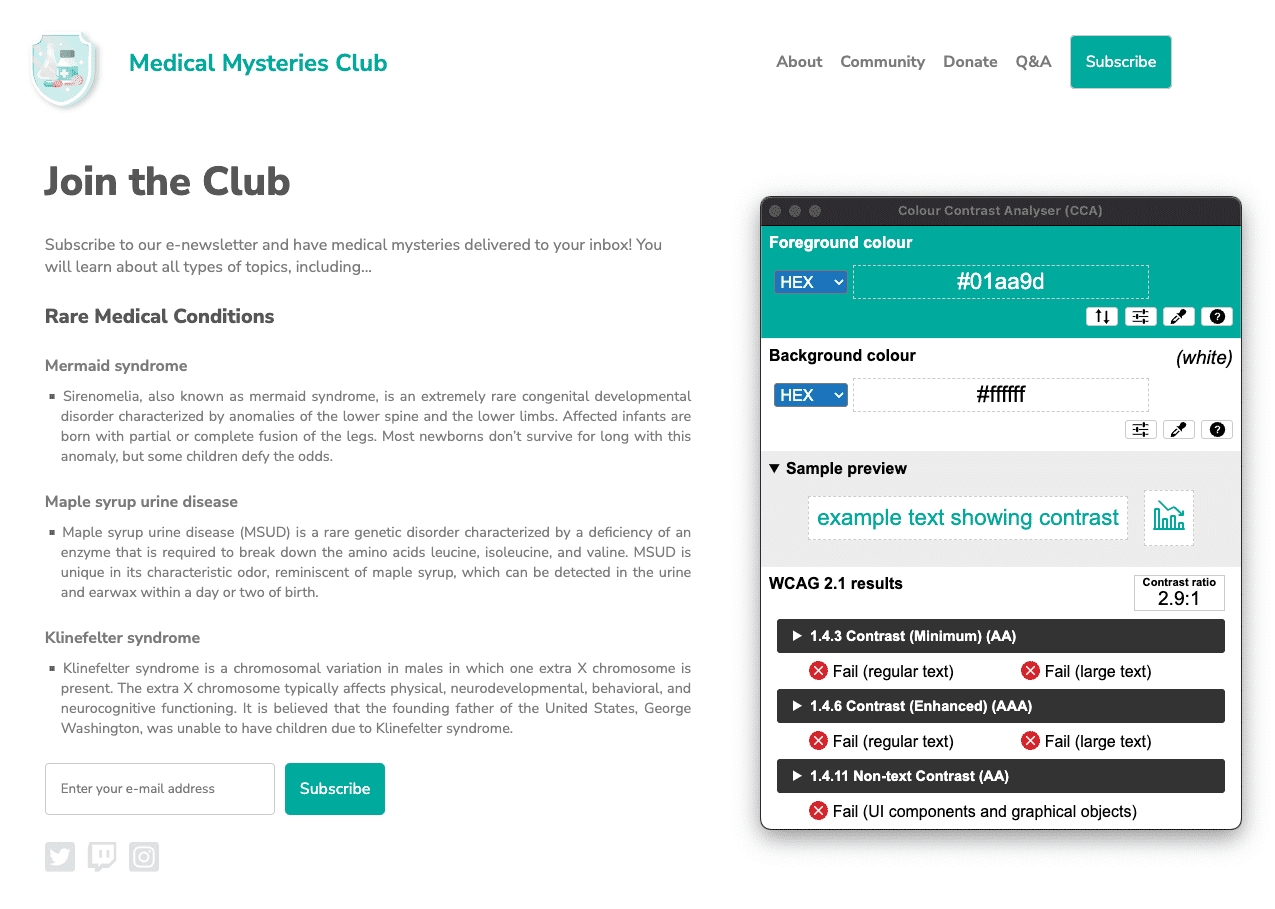
ব্যাকগ্রাউন্ড এবং ফোরগ্রাউন্ড রঙের পর্যাপ্ত কনট্রাস্ট রেশিও নেই। কম-কনট্রাস্ট পাঠ্য অনেক ব্যবহারকারীর পক্ষে পড়া কঠিন বা অসম্ভব। রঙের বৈসাদৃশ্যের নিয়ম সম্পর্কে আরও জানুন ।
দুটি উদাহরণ রিপোর্ট করা হয়েছে।

#01aa9d এবং ব্যাকগ্রাউন্ড হেক্স মান #ffffff । রঙের বৈসাদৃশ্য অনুপাত 2.9:1। 
#7c7c7c , যখন পটভূমির হেক্স রঙ #ffffff । রঙের বৈসাদৃশ্য অনুপাত 4.2:1।  এটা ঠিক করা যাক.
এটা ঠিক করা যাক.ওয়েব পৃষ্ঠায় অনেকগুলি রঙের বৈসাদৃশ্য সমস্যা সনাক্ত করা হয়েছে৷ আপনি যেমন রঙ এবং বৈসাদৃশ্য মডিউলে শিখেছেন, নিয়মিত আকারের পাঠ্যের (18pt / 24px কম) একটি রঙের বৈসাদৃশ্য প্রয়োজন 4.5:1, যখন বড় আকারের পাঠ্য (অন্তত 18pt / 24px বা 14pt / 18.5px বোল্ড) এবং অপরিহার্য আইকন অবশ্যই 3:1 প্রয়োজনীয়তা পূরণ করবে।
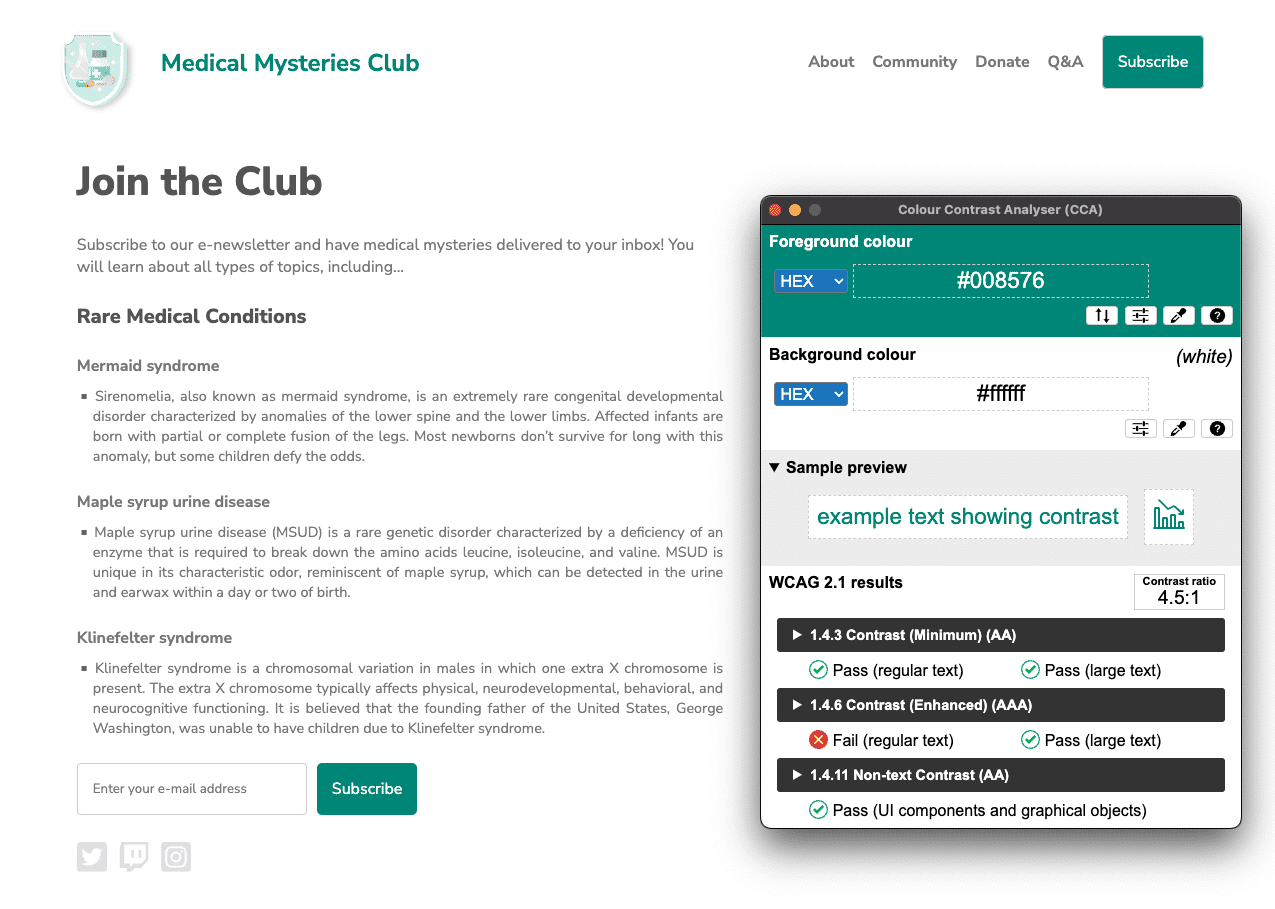
পৃষ্ঠার শিরোনামের জন্য, টিল-রঙের পাঠ্যটি 3:1 রঙের বৈসাদৃশ্যের প্রয়োজনীয়তা পূরণ করতে হবে কারণ এটি 24px এ বড় আকারের পাঠ্য। যাইহোক, টিল বোতামগুলি 16px বোল্ডে নিয়মিত আকারের পাঠ্য হিসাবে বিবেচিত হয়, তাই তাদের অবশ্যই 4.5:1 রঙের বৈসাদৃশ্যের প্রয়োজনীয়তা পূরণ করতে হবে।
এই ক্ষেত্রে, আমরা একটি টিল রঙ খুঁজে পেতে পারি যা 4.5:1 পূরণ করার জন্য যথেষ্ট গাঢ় ছিল, অথবা আমরা বোতামের পাঠ্যের আকার 18.5px বোল্ডে বাড়াতে পারি এবং টিলের রঙের মান সামান্য পরিবর্তন করতে পারি। যে কোনও পদ্ধতিই নকশার নান্দনিকতার সাথে সঙ্গতিপূর্ণ থাকে।
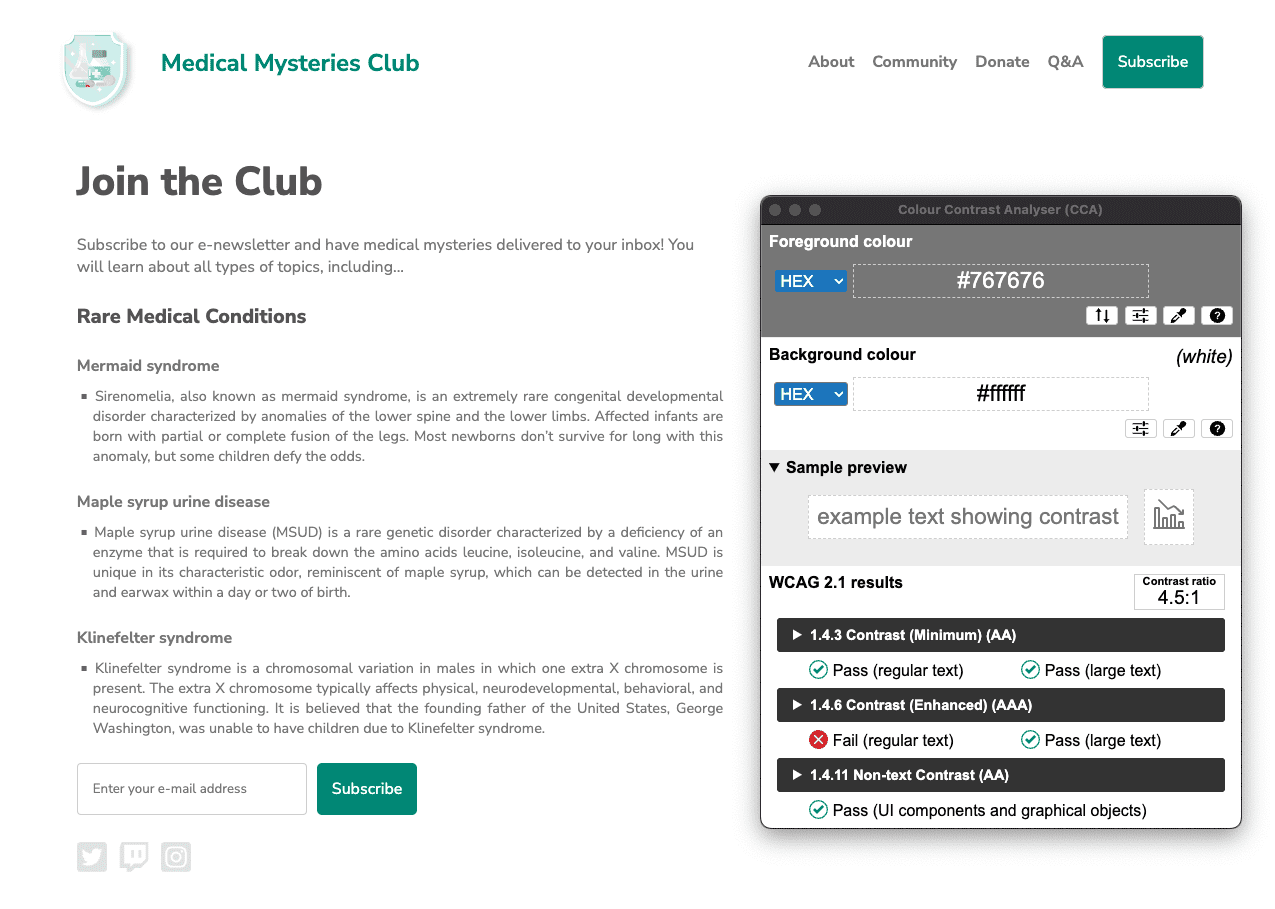
সাদা পটভূমিতে থাকা সমস্ত ধূসর পাঠ্যও রঙের বৈসাদৃশ্যের জন্য ব্যর্থ হয়, পৃষ্ঠার দুটি বৃহত্তম শিরোনাম ছাড়া। 4.5:1 রঙের বৈসাদৃশ্যের প্রয়োজনীয়তা পূরণ করতে এই পাঠ্যটিকে অবশ্যই অন্ধকার করতে হবে।

#008576 দেওয়া হয়েছে এবং পটভূমিটি #ffffff রয়ে গেছে। আপডেট করা রঙের বৈসাদৃশ্য অনুপাত 4.5:1। পূর্ণ আকার দেখতে ছবিতে ক্লিক করুন. 
#767676 এবং পটভূমি #ffffff রয়ে গেছে। রঙের বৈসাদৃশ্য অনুপাত 4.5:1।ইস্যু 7: তালিকা গঠন
তালিকা আইটেমগুলি ( <li> ) <ul> বা <ol> মূল উপাদানগুলির মধ্যে নেই। স্ক্রীন রিডারদের তালিকা আইটেমগুলি ( <li> ) একটি অভিভাবক <ul> বা <ol> সঠিকভাবে ঘোষণা করতে হবে।
তালিকার নিয়ম সম্পর্কে আরও জানুন ।
<div class="ul">
<li><a href="#">About</a></li>
<li><a href="#">Community</a></li>
<li><a href="#">Donate</a></li>
<li><a href="#">Q&A</a></li>
<li><a href="#">Subscribe</a></li>
</div>
 এটা ঠিক করা যাক.
এটা ঠিক করা যাক. <ul> ট্যাগ ব্যবহার করার পরিবর্তে আমরা এই ডেমোতে একটি CSS ক্লাস ব্যবহার করেছি। যখন আমরা এই কোডটি ভুলভাবে লিখেছিলাম, তখন আমরা এই ট্যাগে অন্তর্নিহিত অন্তর্নিহিত শব্দার্থিক HTML বৈশিষ্ট্যগুলি সরিয়ে দিয়েছি। ক্লাসটিকে একটি বাস্তব <ul> ট্যাগ দিয়ে প্রতিস্থাপন করে এবং সম্পর্কিত CSS পরিবর্তন করে, আমরা এই অ্যাক্সেসিবিলিটি সমস্যাটি সমাধান করি।
<ul>
<li><a href="#">About</a></li>
<li><a href="#">Community</a></li>
<li><a href="#">Donate</a></li>
<li><a href="#">Q&A</a></li>
<li><a href="#">Subscribe</a></li>
</ul>
ইস্যু 8: ট্যাবিনডেক্স
কিছু উপাদানের tabindex মান ০-এর বেশি থাকে। ০-এর বেশি মান একটি সুস্পষ্ট নেভিগেশন ক্রম নির্দেশ করে। যদিও প্রযুক্তিগতভাবে বৈধ, এটি প্রায়ই ব্যবহারকারীদের জন্য হতাশাজনক অভিজ্ঞতা তৈরি করে যারা সহায়ক প্রযুক্তির উপর নির্ভর করে। ট্যাবিনডেক্স নিয়ম সম্পর্কে আরও জানুন ।
<button type="submit" tabindex="1">Subscribe</button>
 এটা ঠিক করা যাক.
এটা ঠিক করা যাক. একটি ওয়েব পৃষ্ঠায় প্রাকৃতিক ট্যাবিং ক্রম ব্যাহত করার একটি নির্দিষ্ট কারণ না থাকলে, একটি ট্যাবিনডেক্স অ্যাট্রিবিউটে একটি ধনাত্মক পূর্ণসংখ্যার প্রয়োজন নেই৷ প্রাকৃতিক ট্যাবিং ক্রম বজায় রাখতে, আমরা হয় ট্যাবিনডেক্সকে 0 এ পরিবর্তন করতে পারি বা অ্যাট্রিবিউটটি সম্পূর্ণভাবে মুছে ফেলতে পারি।
<button type="submit">Subscribe</button>
ধাপ 6
এখন আপনি সমস্ত স্বয়ংক্রিয় অ্যাক্সেসিবিলিটি সমস্যার সমাধান করেছেন, একটি নতুন ডিবাগ মোড পৃষ্ঠা খুলুন৷ আবার লাইটহাউস অ্যাক্সেসিবিলিটি অডিট চালান। আপনার স্কোর প্রথম রানের চেয়ে অনেক ভালো হওয়া উচিত।

আমরা এই সমস্ত স্বয়ংক্রিয় অ্যাক্সেসিবিলিটি আপডেটগুলি একটি নতুন CodePen- এ প্রয়োগ করেছি।
পরবর্তী ধাপ
দারুণ কাজ। আপনি ইতিমধ্যে অনেক কিছু সম্পন্ন করেছেন, কিন্তু আমরা এখনও শেষ করিনি! এর পরে, আমরা ম্যানুয়াল চেকের দিকে এগিয়ে যাব, ম্যানুয়াল অ্যাক্সেসিবিলিটি টেস্টিং মডিউলে বিস্তারিত হিসাবে।
আপনার উপলব্ধি পরীক্ষা করুন
স্বয়ংক্রিয় অ্যাক্সেসিবিলিটি পরীক্ষার আপনার জ্ঞান পরীক্ষা করুন
আপনার সাইটটি অ্যাক্সেসযোগ্য কিনা তা নিশ্চিত করার জন্য আপনার কী ধরনের পরীক্ষা করা উচিত?
স্বয়ংক্রিয় পরীক্ষায় কী ত্রুটি ধরা পড়ে?

