تا کنون در این دوره، شما با جنبه های فردی، تجاری و قانونی دسترسی دیجیتال و اصول انطباق دسترسی دیجیتال آشنا شده اید. شما موضوعات خاص مربوط به طراحی و کدنویسی فراگیر را بررسی کرده اید، از جمله زمان استفاده از ARIA در مقابل HTML، نحوه اندازه گیری کنتراست رنگ، زمانی که جاوا اسکریپت ضروری است، از جمله موضوعات دیگر.
در ماژولهای باقیمانده، ما دندهها را از طراحی و ساخت به آزمایش برای دسترسی تغییر میدهیم. ما از یک فرآیند تست سه مرحلهای استفاده خواهیم کرد که شامل ابزارها و تکنیکهای تست خودکار، دستی و کمکی است. ما از نسخه ی نمایشی یکسانی در سراسر این ماژول های آزمایشی استفاده می کنیم تا صفحه وب را از غیرقابل دسترس به غیر قابل دسترس ارتقا دهیم.
هر آزمایش - خودکار، دستی و فناوری کمکی - برای دستیابی به در دسترس ترین محصول ممکن حیاتی است. آزمونهای ما بهعنوان استانداردهای ما بر اساس دستورالعملهای دسترسی به محتوای وب (WCAG) 2.1 سطح انطباق A و AA است.
به یاد داشته باشید که صنعت شما، نوع محصول، قوانین و سیاستهای محلی و کشوری، یا اهداف کلی دسترسی به شما دیکته میکنند که کدام دستورالعملها و سطوح را باید رعایت کنید. اگر به استاندارد خاصی برای پروژه خود نیاز ندارید، توصیه می شود از آخرین نسخه WCAG پیروی کنید. برای اطلاعات کلی در مورد ممیزی دسترسی، انواع/سطوح انطباق، WCAG و POUR به « دسترسی دیجیتال چگونه اندازهگیری میشود؟ » مراجعه کنید.
همانطور که اکنون میدانید، انطباق با قابلیت دسترسی در مورد حمایت از افراد دارای معلولیت کامل نیست . اما، این نقطه شروع خوبی است زیرا معیاری را ارائه می دهد که می توانید آن را آزمایش کنید. ما شما را تشویق میکنیم که اقدامات بیشتری را خارج از آزمایش انطباق دسترسی انجام دهید، مانند اجرای تستهای قابلیت استفاده با افراد دارای معلولیت، استخدام افراد دارای معلولیت برای کار در تیم خود، یا مشاوره با یک فرد یا شرکت با تخصص دسترسی دیجیتال برای کمک به شما در ساخت محصولات فراگیرتر. .
اصول اولیه تست خودکار
تست دسترسپذیری خودکار از نرمافزاری استفاده میکند تا محصول دیجیتالی شما را برای مشکلات دسترسپذیری بر اساس استانداردهای انطباق دسترسی از پیش تعریفشده اسکن کند.
مزایای تست های دسترسی خودکار:
- تکرار آسان تست ها در مراحل مختلف چرخه عمر محصول.
- فقط چند مرحله برای اجرا و نتایج بسیار سریع.
- برای اجرای تست ها یا درک نتایج به دانش دسترسی کمی نیاز است.
معایب تست های دسترسی خودکار:
- ابزارهای خودکار همه خطاهای دسترسی را در محصول شما تشخیص نمی دهند
- مثبت کاذب گزارش شده (مشکلی گزارش شده است که نقض واقعی WCAG نیست)
- ممکن است برای انواع و نقش های مختلف محصول به ابزارهای متعددی نیاز باشد
تست خودکار اولین قدم عالی برای بررسی دسترسی به وب سایت یا برنامه شما است، اما همه بررسی ها را نمی توان خودکار کرد. ما به جزئیات بیشتری در مورد چگونگی بررسی دسترسی عناصری که نمیتوانند در ماژول تست دسترسپذیری دستی خودکار شوند، خواهیم پرداخت.
انواع ابزارهای خودکار
یکی از اولین ابزارهای تست دسترسی خودکار آنلاین در سال 1996 توسط مرکز فناوری ویژه کاربردی (CAST) به نام " گزارش بابی " توسعه یافت. امروزه بیش از 100 ابزار تست خودکار برای انتخاب وجود دارد!
پیادهسازی خودکار ابزار از پسوندهای مرورگر دسترسیپذیری گرفته تا بستههای کد، برنامههای دسکتاپ و تلفن همراه، داشبوردهای آنلاین و حتی APIهای منبع باز که میتوانید برای ساخت ابزار خودکار خود استفاده کنید، متفاوت است.
اینکه کدام ابزار خودکار تصمیم به استفاده از آن میگیرید میتواند به عوامل زیادی بستگی داشته باشد، از جمله:
- با کدام استانداردها و سطوح انطباق آزمایش می کنید؟ این ممکن است شامل WCAG 2.1، WCAG 2.0، بخش 508 ایالات متحده ، یا فهرست اصلاح شده قوانین دسترسی باشد.
- چه نوع محصول دیجیتالی را در حال آزمایش هستید؟ این می تواند یک وب سایت، برنامه وب، برنامه تلفن همراه بومی، پی دی اف، کیوسک یا محصول دیگری باشد.
- چه بخشی از چرخه عمر توسعه نرم افزار را در حال آزمایش محصول خود هستید؟
- راه اندازی و استفاده از ابزار چقدر زمان می برد؟ برای یک فرد، تیم یا شرکت؟
- چه کسی آزمایش را انجام می دهد: طراحان، توسعه دهندگان، QA یا شخص دیگری؟
- هر چند وقت یکبار میخواهید قابلیت دسترسی بررسی شود؟ چه جزئیاتی باید در گزارش گنجانده شود؟ آیا مسائل باید مستقیماً به سیستم فروش بلیط مرتبط شوند؟
- کدام ابزار در محیط شما بهتر کار می کند؟ برای تیم شما؟
عوامل اضافی زیادی نیز وجود دارد که باید در نظر گرفته شود. برای اطلاعات بیشتر در مورد نحوه انتخاب بهترین ابزار برای شما و تیمتان، مقاله WAI را در مورد " انتخاب ابزارهای ارزیابی دسترسی به وب " بررسی کنید.
نسخه ی نمایشی: تست خودکار
برای نسخه ی نمایشی تست دسترسی خودکار، از Lighthouse Chrome استفاده خواهیم کرد. Lighthouse یک ابزار متن باز و خودکار است که برای بهبود کیفیت صفحات وب از طریق انواع مختلف ممیزی مانند عملکرد، سئو و دسترسی ایجاد شده است.
نسخه ی نمایشی ما یک وب سایت است که برای یک سازمان ساخته شده، باشگاه اسرار پزشکی ساخته شده است. این سایت عمداً برای نسخه ی نمایشی غیرقابل دسترسی است. برخی از این عدم دسترسی ممکن است برای شما قابل مشاهده باشد، و برخی (اما نه همه) در تست خودکار ما مشاهده می شوند.
مرحله 1
با استفاده از مرورگر کروم خود، افزونه Lighthouse را نصب کنید.
راه های زیادی برای ادغام Lighthouse در گردش کار آزمایشی شما وجود دارد. ما از افزونه Chrome برای این نسخه نمایشی استفاده خواهیم کرد.
مرحله 2

ما یک دمو در CodePen ساختیم. برای ادامه آزمایشهای بعدی، آن را در حالت اشکالزدایی مشاهده کنید. این مهم است، زیرا <iframe> را که صفحه وب دمو را احاطه کرده است، حذف می کند، که ممکن است با برخی از ابزارهای آزمایش تداخل داشته باشد.
درباره حالت اشکال زدایی CodePen بیشتر بیاموزید.
مرحله 3
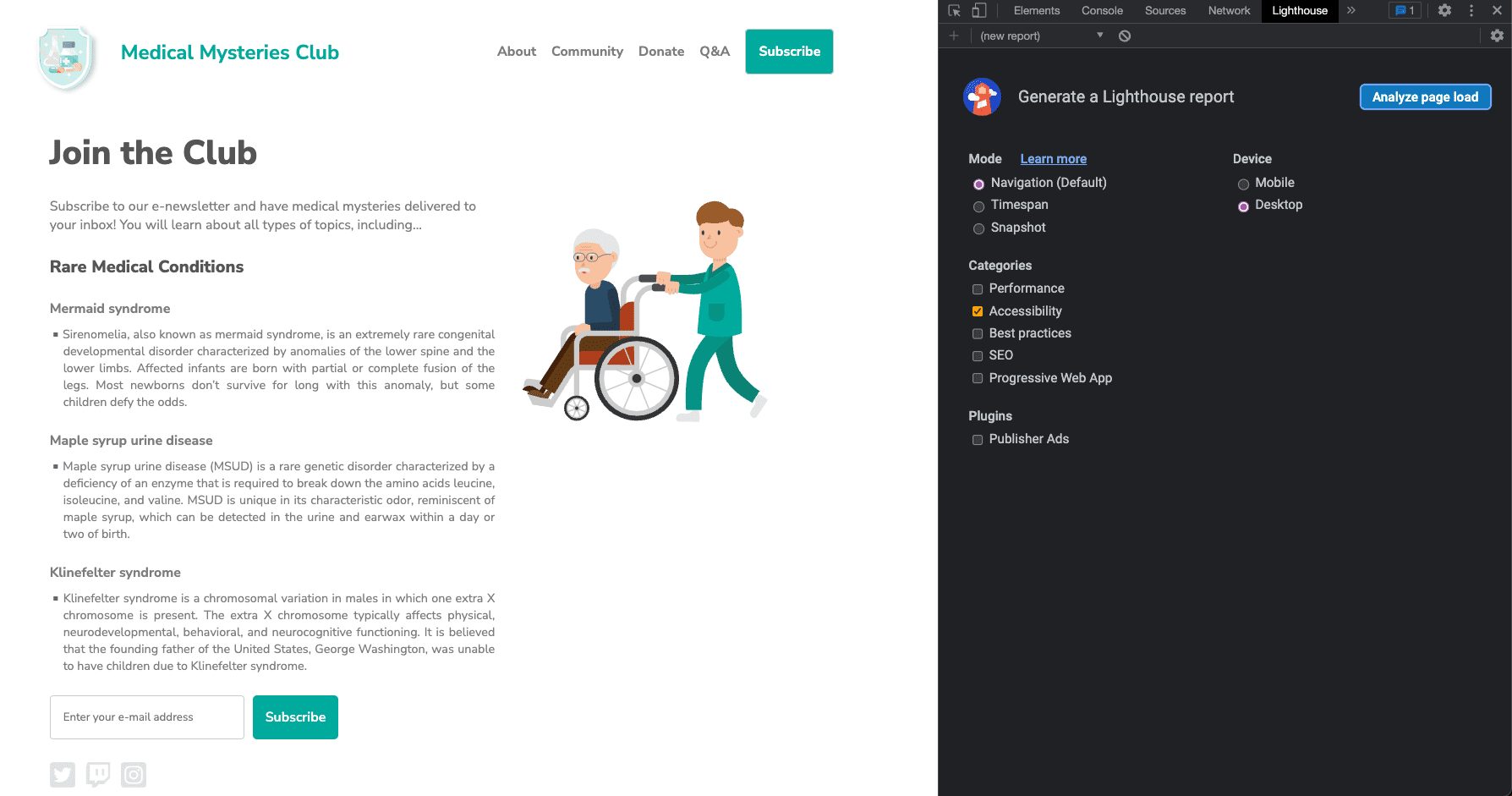
Chrome DevTools را باز کنید و به تب Lighthouse بروید. تمام گزینههای دستهبندی به جز «دسترسپذیری» را پاک کنید. حالت را بهعنوان پیشفرض نگه دارید و نوع دستگاهی را که آزمایشها را روی آن انجام میدهید انتخاب کنید.

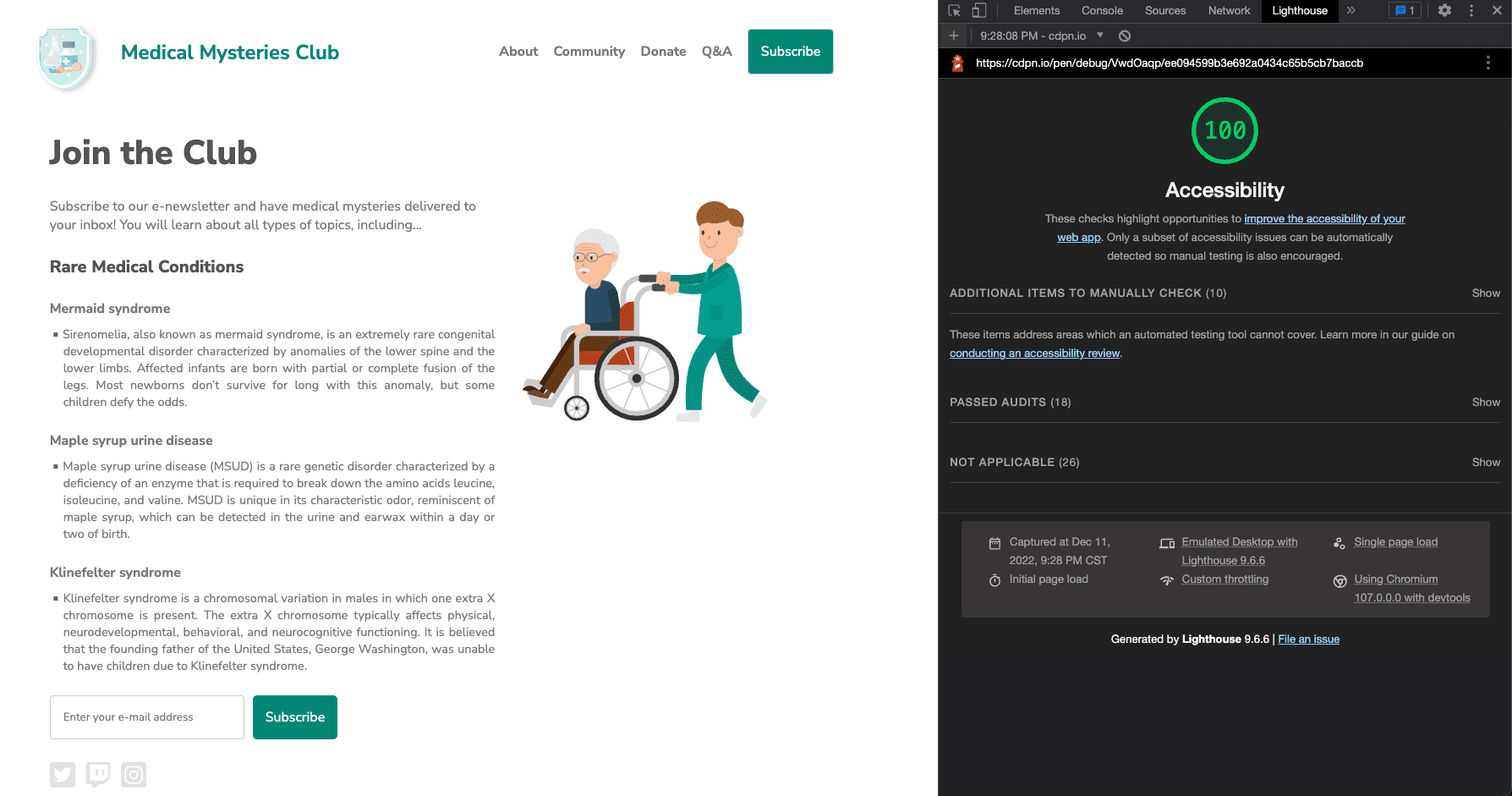
مرحله 4
روی Analyze page load کلیک کنید و به Lighthouse زمان بدهید تا آزمایشات خود را اجرا کند.
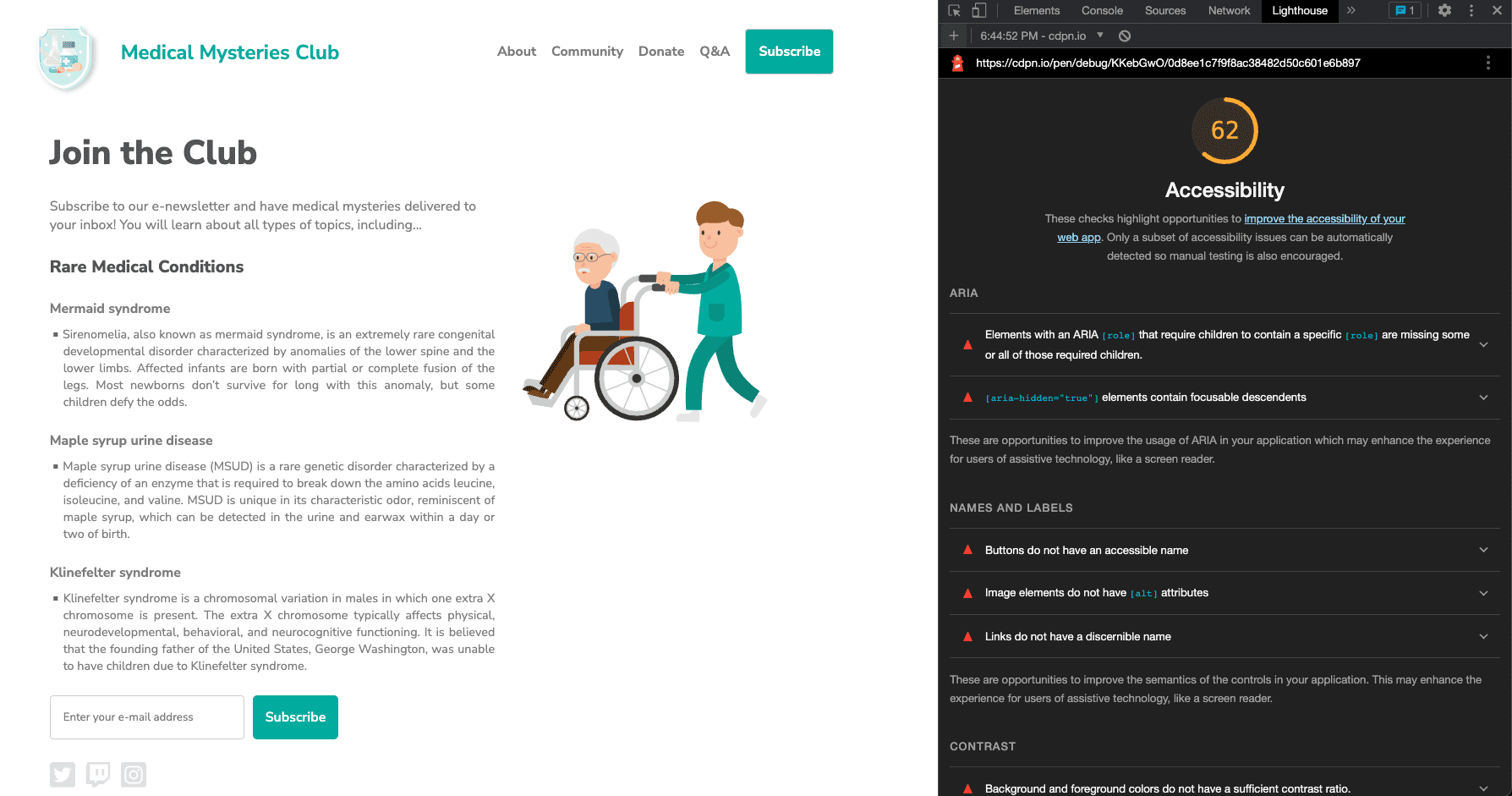
پس از تکمیل آزمایشها، Lighthouse امتیازی را نشان میدهد که میزان دسترسی محصولی را که آزمایش میکنید اندازهگیری میکند. امتیاز Lighthouse بر اساس تعداد مسائل، انواع مسائل و تأثیر مشکلات شناسایی شده بر کاربران محاسبه می شود.
فراتر از یک امتیاز، گزارش Lighthouse شامل اطلاعات دقیقی در مورد مسائلی است که شناسایی کرده است و به منابع پیوند میدهد تا درباره رفع آنها بیشتر بدانید. این گزارش همچنین شامل تستهایی است که قبول شدهاند یا قابل اجرا نیستند و فهرستی از موارد اضافی برای بررسی دستی.

مرحله 5
اکنون، نمونهای از هر مشکل دسترسی خودکار کشف شده را مرور کنید و سبکها و نشانهگذاری مربوطه را برطرف کنید.
شماره 1: نقش های ARIA
شماره اول بیان میکند: "عناصر با [نقش] ARIA که کودکان را ملزم به داشتن یک [نقش] خاص میکند، برخی یا همه آن فرزندان مورد نیاز را ندارند. برخی از نقشهای والدین ARIA باید دارای نقشهای فرزند خاصی باشند تا عملکردهای دسترسی مورد نظر خود را انجام دهند." درباره قوانین نقش ARIA بیشتر بیاموزید .
در نسخه ی نمایشی ما، دکمه اشتراک خبرنامه از کار می افتد:
<button role="list" type="submit" tabindex="1">Subscribe</button>
 بیا درستش کنیم
بیا درستش کنیمدکمه "اشتراک" در کنار فیلد ورودی دارای یک نقش ARIA نادرست روی آن اعمال شده است. در این صورت می توان نقش را به طور کامل حذف کرد.
<button type="submit" tabindex="1">Subscribe</button>
مسئله 2: ARIA پنهان است
عناصر "[aria-hidden="true"] حاوی نوادگان قابل تمرکز هستند. فرزندان قابل تمرکز در یک عنصر [aria-hidden="true"] از در دسترس بودن آن عناصر تعاملی برای کاربران فناوری های کمکی مانند صفحه خوان ها جلوگیری می کند. درباره aria-hidden بیشتر بدانید- قوانین aria-hidden
<input type="email" placeholder="Enter your e-mail address" aria-hidden="true" tabindex="-1" required>
 بیا درستش کنیم
بیا درستش کنیم فیلد ورودی دارای ویژگی aria-hidden="true" بود که روی آن اعمال شد. افزودن این ویژگی عنصر (و هر چیزی که در زیر آن قرار دارد) را از فناوری کمکی پنهان می کند.
<input type="email" placeholder="Enter your e-mail address" tabindex="-1" required>
در این صورت، باید این ویژگی را از ورودی حذف کنید تا به افرادی که از فناوری کمکی استفاده میکنند اجازه دسترسی داشته باشند و اطلاعات را در قسمت فرم وارد کنند.
مسئله 3: نام دکمه
دکمه ها نام قابل دسترسی ندارند. هنگامی که یک دکمه نام قابل دسترسی ندارد، صفحه خوان ها آن را به عنوان "دکمه" اعلام می کنند و برای کاربرانی که به صفحه خوان ها متکی هستند غیرقابل استفاده می شود.
درباره قوانین نام دکمه بیشتر بیاموزید .
<button role="list" type="submit" tabindex="1">Subscribe</button>
 بیا درستش کنیم
بیا درستش کنیموقتی نقش ARIA نادرست را از عنصر دکمه در شماره 1 حذف می کنید، کلمه "Subscribe" به نام دکمه قابل دسترسی تبدیل می شود. این قابلیت در عنصر دکمه HTML معنایی تعبیه شده است. برای موقعیت های پیچیده تر گزینه های الگوی دیگری نیز وجود دارد.
<button type="submit" tabindex="1">Subscribe</button>
مسئله 4: ویژگی های alt تصویر
عناصر تصویر دارای ویژگیهای [alt] نیستند. هدف عناصر آموزنده باید متن جایگزین کوتاه و توصیفی باشد. عناصر تزئینی را می توان با یک ویژگی alt خالی نادیده گرفت. درباره قوانین متن جایگزین تصویر بیشتر بیاموزید .
<a href="index.html">
<img src="https://upload.wikimedia.org/wikipedia/commons/….png">
</a>
 بیا درستش کنیم
بیا درستش کنیماز آنجایی که تصویر لوگو نیز یک پیوند است، از ماژول تصویر میدانید که به آن یک تصویر عملی میگویند و به اطلاعات متنی جایگزین در مورد هدف تصویر نیاز دارد. به طور معمول، اولین تصویر در صفحه یک لوگو است، بنابراین شما می توانید به طور منطقی فرض کنید که کاربران AT شما این را می دانند و ممکن است تصمیم بگیرید که این اطلاعات متنی اضافی را به توضیحات تصویر خود اضافه نکنید.
<a href="index.html">
<img src="https://upload.wikimedia.org/wikipedia/commons/….png"
alt="Go to the home page.">
</a>
مسئله 5: متن پیوند
لینک ها نام قابل تشخیصی ندارند. متن پیوند (و متن جایگزین برای تصاویر، زمانی که به عنوان پیوند استفاده می شود) که قابل تشخیص، منحصر به فرد و قابل تمرکز باشد، تجربه ناوبری را برای کاربران صفحه خوان بهبود می بخشد. درباره قوانین متن پیوند بیشتر بیاموزید .
<a href="#!"><svg><path>...</path></svg></a>
 بیا درستش کنیم
بیا درستش کنیم همه تصاویر قابل اجرا در صفحه باید حاوی اطلاعاتی در مورد جایی که پیوند کاربران را می فرستد باشد. یک روش برای رفع این مشکل اضافه کردن متن جایگزین به تصویر در مورد هدف است، همانطور که در تصویر لوگو در مثال انجام دادید. این برای تصویری که از تگ <img> استفاده می کند عالی عمل می کند، اما تگ های <svg> نمی توانند از این روش استفاده کنند.
برای نمادهای رسانههای اجتماعی، که از تگهای <svg> استفاده میکنند، میتوانید از الگوی توصیفی جایگزین متفاوتی استفاده کنید که SVG را هدف قرار میدهد، اطلاعات را بین تگهای <a> و <svg> اضافه کنید و سپس آنها را به صورت بصری از کاربران پنهان کنید، یک ARIA پشتیبانی شده اضافه کنید. یا گزینه های دیگر بسته به محیط و محدودیت های کد شما، ممکن است یک روش بر دیگری ارجحیت داشته باشد.
از ساده ترین گزینه الگو با بیشترین پوشش فناوری کمکی استفاده کنید، که عبارت است از افزودن یک role="img" به تگ <svg> و شامل عنصر <title> .
<a href="#!">
<svg role="img">
<title>Connect on our Twitter page.</title>
<path>...</path>
</svg>
</a>
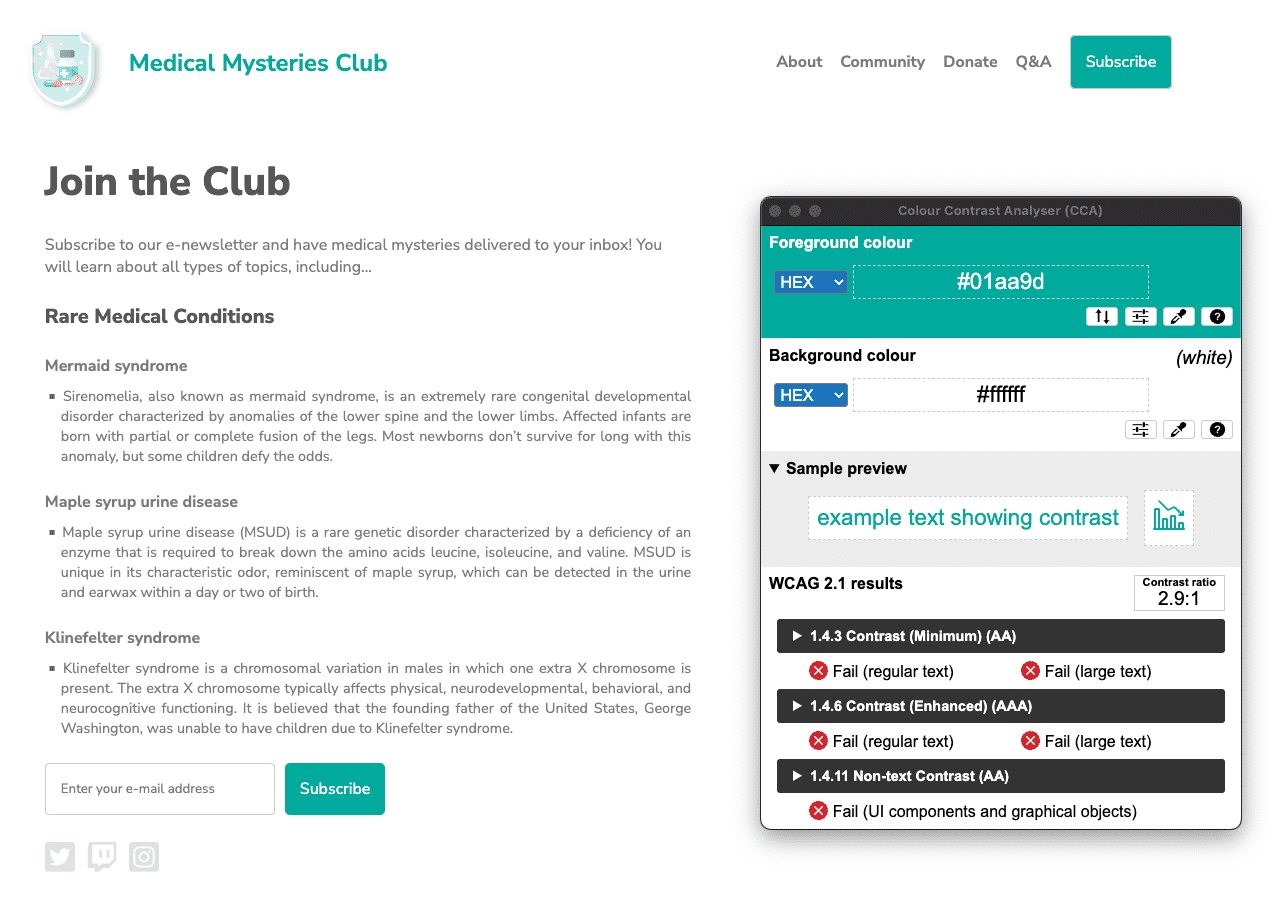
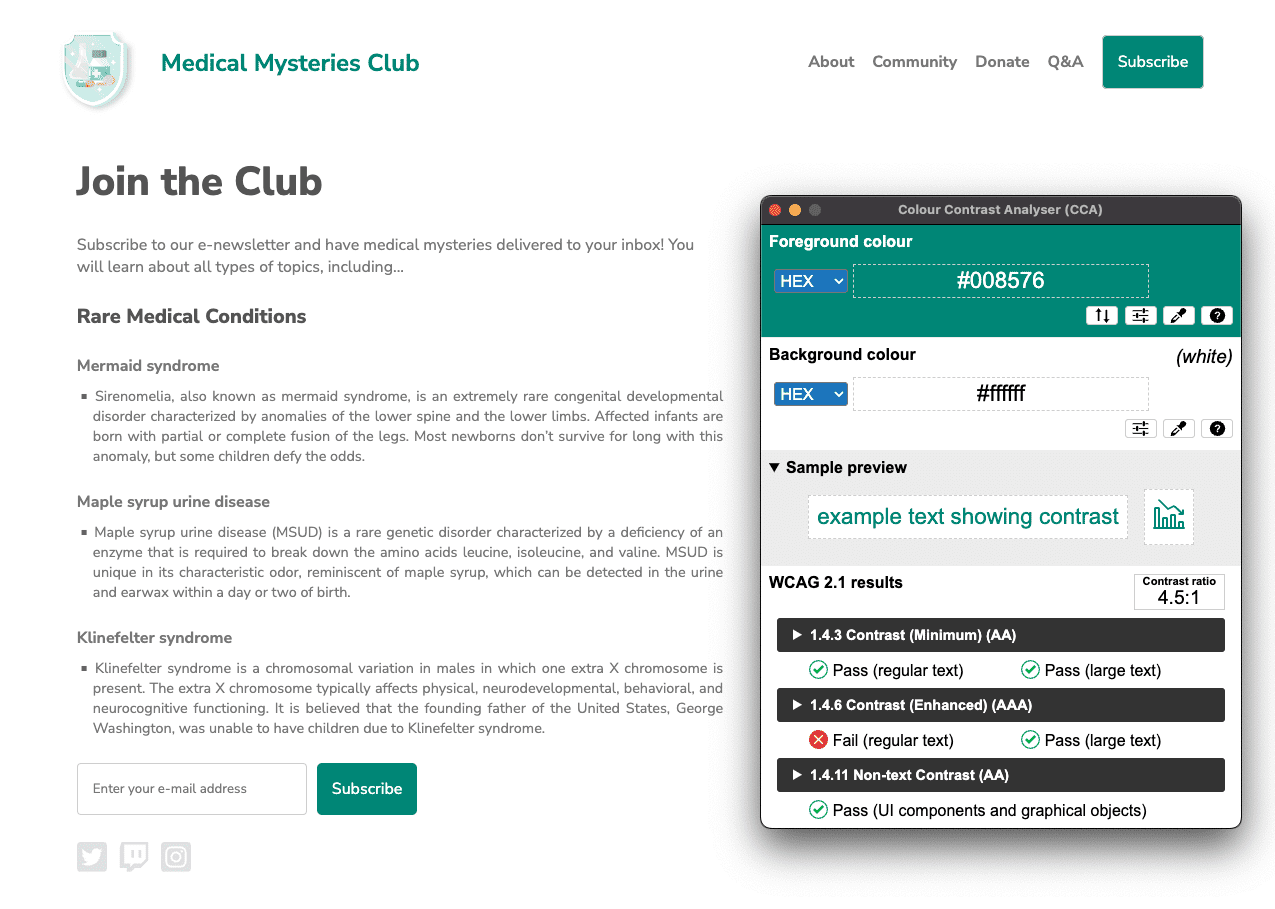
مسئله 6: تضاد رنگ
رنگ های پس زمینه و پیش زمینه نسبت کنتراست کافی ندارند. خواندن متن با کنتراست کم برای بسیاری از کاربران دشوار یا غیرممکن است. درباره قوانین کنتراست رنگ بیشتر بدانید .
دو نمونه گزارش شد.

#01aa9d و مقدار هگز پس زمینه #ffffff است. نسبت کنتراست رنگ 2.9:1 است. 
#7c7c7c است، در حالی که رنگ هگز پس زمینه #ffffff است. نسبت کنتراست رنگ 4.2:1 است.  بیا درستش کنیم
بیا درستش کنیمبسیاری از مشکلات کنتراست رنگ در صفحه وب شناسایی شده است. همانطور که در ماژول رنگ و کنتراست یاد گرفتید، متن با اندازه معمولی (کمتر از 18pt/24px) دارای کنتراست رنگی 4.5:1 است، در حالی که متن با اندازه بزرگ (حداقل 18pt/24px یا 14pt/18.5px پررنگ) و نمادهای ضروری باید شرایط 3:1 را برآورده کنند.
برای عنوان صفحه، متن قهوهای رنگ باید کنتراست رنگ 3:1 را برآورده کند، زیرا متنی با اندازه بزرگ در 24 پیکسل است. با این حال، دکمههای سبز رنگ متنی با اندازه معمولی با ضخامت 16 پیکسل در نظر گرفته میشوند، بنابراین باید کنتراست رنگی 4.5:1 را برآورده کنند.
در این حالت، میتوانیم رنگ آبی را پیدا کنیم که به اندازه کافی تیره باشد تا 4.5:1 باشد، یا میتوانیم اندازه متن دکمه را به 18.5 پیکسل پررنگ افزایش دهیم و مقدار رنگ سبز را کمی تغییر دهیم. هر دو روش با زیبایی شناسی طراحی مطابقت دارند.
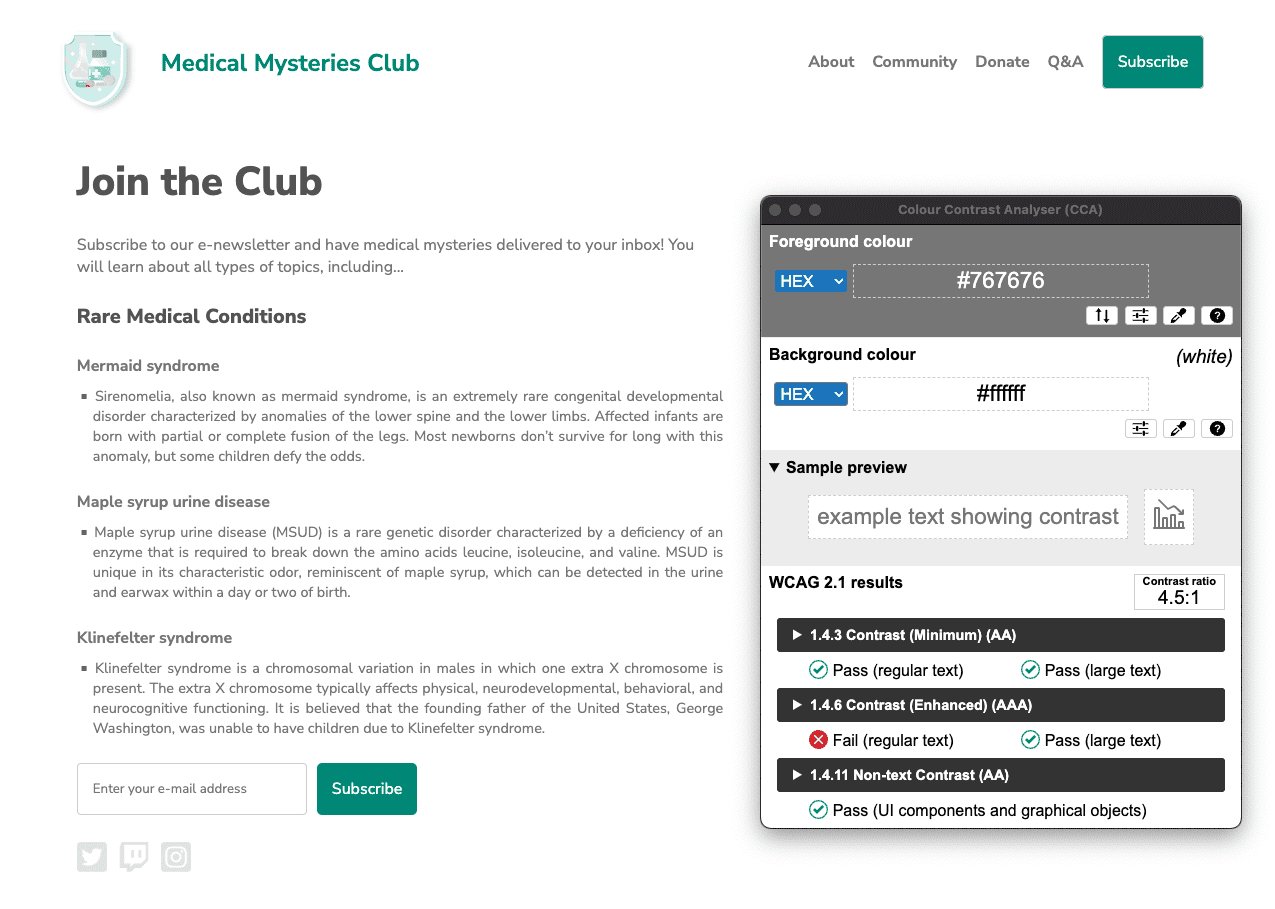
تمام متنهای خاکستری روی پسزمینه سفید، بهجز دو عنوان بزرگ در صفحه، از نظر کنتراست رنگی ناموفق هستند. این متن باید تیره شود تا شرایط کنتراست رنگ 4.5:1 را برآورده کند.

#008576 داده شده است و پسزمینه #ffffff باقی میماند. نسبت کنتراست رنگ به روز شده 4.5:1 است. برای مشاهده در اندازه واقعی روی تصویر کلیک کنید. 
#767676 است و پسزمینه #ffffff باقی میماند. نسبت کنتراست رنگ 4.5:1 است.مسئله 7: ساختار فهرست
موارد فهرست ( <li> ) در عناصر والد <ul> یا <ol> موجود نیستند. صفحهخوانها نیاز دارند که آیتمهای فهرست ( <li> ) در والد <ul> یا <ol> به درستی اعلام شوند.
درباره قوانین فهرست بیشتر بیاموزید .
<div class="ul">
<li><a href="#">About</a></li>
<li><a href="#">Community</a></li>
<li><a href="#">Donate</a></li>
<li><a href="#">Q&A</a></li>
<li><a href="#">Subscribe</a></li>
</div>
 بیا درستش کنیم
بیا درستش کنیم ما از یک کلاس CSS در این دمو برای شبیه سازی لیست نامرتب به جای استفاده از تگ <ul> استفاده کردیم. وقتی این کد را به درستی نوشتیم، ویژگیهای معنایی ذاتی HTML را که در این تگ تعبیه شده بود حذف کردیم. با جایگزینی کلاس با یک تگ <ul> واقعی و اصلاح CSS مربوطه، این مشکل دسترسی را حل می کنیم.
<ul>
<li><a href="#">About</a></li>
<li><a href="#">Community</a></li>
<li><a href="#">Donate</a></li>
<li><a href="#">Q&A</a></li>
<li><a href="#">Subscribe</a></li>
</ul>
مسئله 8: tabindex
برخی از عناصر دارای tabindex بیشتر از 0 هستند. مقدار بیشتر از 0 به معنای نظم ناوبری صریح است. اگرچه از نظر فنی معتبر است، اما اغلب تجربههای ناامیدکنندهای را برای کاربرانی که به فناوریهای کمکی متکی هستند ایجاد میکند. درباره قوانین tabindex بیشتر بیاموزید .
<button type="submit" tabindex="1">Subscribe</button>
 بیا درستش کنیم
بیا درستش کنیم تا زمانی که دلیل خاصی برای برهم زدن نظم جدول بندی طبیعی در یک صفحه وب وجود نداشته باشد، نیازی به داشتن یک عدد صحیح مثبت در ویژگی tabindex وجود ندارد. برای حفظ ترتیب برگههای طبیعی، میتوانیم tabindex را به 0 تغییر دهیم یا ویژگی را به طور کلی حذف کنیم.
<button type="submit">Subscribe</button>
مرحله 6
اکنون که تمام مشکلات دسترسی خودکار را برطرف کرده اید، یک صفحه حالت اشکال زدایی جدید باز کنید. بازرسی دسترسی Lighthouse را دوباره اجرا کنید. امتیاز شما باید خیلی بهتر از مرحله اول باشد.

ما همه این بهروزرسانیهای دسترسی خودکار را در یک CodePen جدید اعمال کردهایم.
مرحله بعدی
کار عالی شما در حال حاضر کارهای زیادی انجام داده اید، اما ما هنوز به پایان نرسیده ایم! در مرحله بعد، همانطور که در ماژول تست دسترسی دستی توضیح داده شده است، به بررسی های دستی می رویم.
درک خود را بررسی کنید
دانش خود را در مورد تست دسترسی خودکار آزمایش کنید
چه نوع آزمایشی باید انجام دهید تا مطمئن شوید که سایت شما در دسترس است؟
چه خطاهایی در تست خودکار شناسایی می شوند؟

