עד עכשיו למדתם על ההיבטים האישיים, העסקיים והמשפטיים של נגישות דיגיטלית, ועל העקרונות הבסיסיים של תאימות לנגישות דיגיטלית. למדתם על נושאים ספציפיים שקשורים לעיצוב ולתכנות כוללים, כולל מתי כדאי להשתמש ב-ARIA לעומת HTML, איך למדוד את הניגודיות בין צבעים, מתי JavaScript חיונית ועוד.
במודולים הנותרים, נעבור מהתכנון והפיתוח לבדיקת הנגישות. אנחנו משתפים תהליך בדיקה בן שלושה שלבים שכולל כלים ושיטות לבדיקות אוטומטיות, ידניות וטכנולוגיות מסייעות. נשתמש באותו דף הדגמה בכל המודולים האלה כדי לשפר את הנגישות של דף האינטרנט.
כל בדיקה, אוטומטית, ידנית וטכנולוגיית עזר, חיונית להשגת המוצר הנגיש ביותר האפשרי. הבדיקות שלנו מבוססות על רמת התאימות A ו-AA של ההנחיות לנגישות בתוכן אינטרנטי (WCAG) 2.1.
חשוב לזכור שהתחום שבו אתם פועלים, סוג המוצר, החוקים והמדיניות המקומיים והמדינתיים או היעדים הכוללים של הנגישות קובעים אילו הנחיות לפעול לפיהן ואילו רמות צריך לעמוד בהן. אם אין לכם דרישה לתקן ספציפי לפרויקט, מומלץ לפעול בהתאם לגרסה האחרונה של WCAG. למידע כללי על ביקורות נגישות, סוגי תאימות או רמות תאימות, WCAG ו-POUR, אפשר לעיין במאמר איך מודדים נגישות דיגיטלית?
כפי שאמרנו, תאימות לנגישות לא מספיקה כדי לתמוך באנשים עם מוגבלויות. עם זאת, זו נקודת התחלה טובה כי היא מספקת מדד שאפשר לבדוק נגדו. בנוסף לבדיקת התאימות, מומלץ לבצע את הפעולות הבאות כדי לעזור לכם ליצור מוצרים שמתאימים לקהל רחב יותר:
- הרצת בדיקות שימושיות עם אנשים עם מוגבלויות.
- להעסיק אנשים עם מוגבלויות בצוות שלכם.
- אפשר להתייעץ עם אדם או חברה שיש להם מומחיות בנושא נגישות דיגיטלית.
יסודות של בדיקות אוטומטיות
בבדיקות הנגישות האוטומטיות נעשה שימוש בתוכנה כדי לסרוק את המוצר הדיגיטלי ולזהות בעיות נגישות בהתאם לתקני נגישות מוגדרים מראש.
היתרונות של בדיקות נגישות אוטומטיות:
- לחזור על בדיקות במהירות בשלבים שונים של מחזור החיים של המוצר.
- רק כמה שלבים לביצוע והתוצאות מגיעות מהר מאוד.
- כדי להריץ את הבדיקות או להבין את התוצאות, לא נדרש ידע רב בנושא נגישות.
החסרונות של בדיקות נגישות אוטומטיות:
- כלים אוטומטיים לא מזהים את כל שגיאות הנגישות במוצר
- דיווח על תוצאות חיוביות שגויות (דיווח על בעיה שלא נחשבת להפרה של WCAG)
- יכול להיות שתצטרכו כמה כלים לסוגי מוצרים ולתפקידים שונים
בדיקה אוטומטית היא שלב מצוין לבדוק את הנגישות של האתר או האפליקציה, אבל לא ניתן לבצע אוטומציה של כל הבדיקות. במודול בדיקת נגישות ידנית נסביר בפירוט איך בודקים את הנגישות של רכיבים שלא ניתן לבצע בהם אוטומציה.
סוגי הכלים האוטומטיים
אחד הכלים הראשונים לבדיקת נגישות אוטומטית באינטרנט פותח בשנת 1996 על ידי המרכז לטכנולוגיה מיוחדת שימושית (CAST), והוא נקרא The Bobby Report. היום יש יותר מ-100 כלים לבדיקות אוטומטיות לבחירה.
הטמעת כלים אוטומטיים משתנה בהתאם לכלי, החל מתוספים לדפדפנים לשיפור הנגישות ועד לכלי לניפוי שגיאות בקוד, אפליקציות למחשב ולנייד, לוחות בקרה אונליין ואפילו ממשקי API בקוד פתוח שאפשר להשתמש בהם כדי ליצור כלים אוטומטיים משלכם.
הכלי האוטומטי שבו תבחרו להשתמש יכול להשתנות בהתאם למספר גורמים, כולל:
- אילו רמות ותקינות אתם בודקים? התקן יכול לכלול את WCAG 2.2, את WCAG 2.1, את סעיף 508 בארה"ב או רשימה מותאמת של כללי נגישות.
- איזה סוג מוצר דיגיטלי אתם בודקים? יכול להיות שמדובר באתר, באפליקציית אינטרנט, באפליקציה לנייד, בקובץ PDF, בקיוסק או במוצר אחר.
- באיזה שלב במחזור החיים של פיתוח התוכנה אתם בודקים את המוצר?
- כמה זמן נדרש כדי להגדיר את הכלי ולהשתמש בו? לאדם פרטי, לצוות או לחברה?
- מי מבצע את הבדיקה: מעצבים, מפתחים, בקרת איכות או מישהו אחר?
- באיזו תדירות ברצונך לבדוק את הנגישות? אילו פרטים צריך לכלול בדוח? האם צריך לקשר את הבעיות ישירות למערכת ניהול בקשות תמיכה?
- אילו כלים הכי מתאימים לסביבה שלכם? לצוות שלך?
יש גם גורמים נוספים רבים שצריך להביא בחשבון. במאמר של WAI בנושא בחירת כלים להערכת נגישות באינטרנט מוסבר איך לבחור את הכלי המתאים לכם ולצוות שלכם.
הדגמה: בדיקה אוטומטית
בדגמה של בדיקת הנגישות האוטומטית, נשתמש ב-Lighthouse של Chrome. Lighthouse הוא כלי אוטומטי ברישיון קוד פתוח שנועד לשפר את האיכות של דפי אינטרנט באמצעות סוגים שונים של ביקורות, כמו ביקורות בנושא ביצועים, אופטימיזציה למנועי חיפוש ונגישות.
הדמו שלנו הוא אתר שנוצר לארגון בדיוני, מועדון התעלומות הרפואיות. האתר הזה לא נגיש במכוון לצורך ההדגמה. יכול להיות שחלק מהבעיות האלה יהיו גלויות לכם, וחלק מהן (אבל לא כולן) יתגלו בבדיקות האוטומטיות שלנו.
שלב 1
מתקינים את התוסף Lighthouse בדפדפן Chrome.
יש הרבה דרכים לשלב את Lighthouse בתהליך הבדיקה. אנחנו משתמשים בתוסף ל-Chrome כדי להדגים את זה.
שלב 2

יצרנו דוגמה ב-CodePen.
פותחים אותו במצב ניפוי באגים כדי להמשיך לבדיקות הבאות. חשוב לעשות זאת כי כך מסירים את <iframe> שמקיף את דף האינטרנט לדוגמה, שעלול להפריע לכלים מסוימים לבדיקות.
מידע נוסף על מצב ניפוי הבאגים ב-CodePen
שלב 3
פותחים את כלי הפיתוח ל-Chrome ועוברים לכרטיסייה Lighthouse. מבטלים את הבחירה בכל אפשרויות הקטגוריה מלבד 'נגישות'. משאירים את המצב כברירת המחדל ובוחרים את סוג המכשיר שבו מריצים את הבדיקות.

שלב 4
לוחצים על ניתוח של טעינת הדף וממתינים ש-Lighthouse ירוץ את הבדיקות שלו.
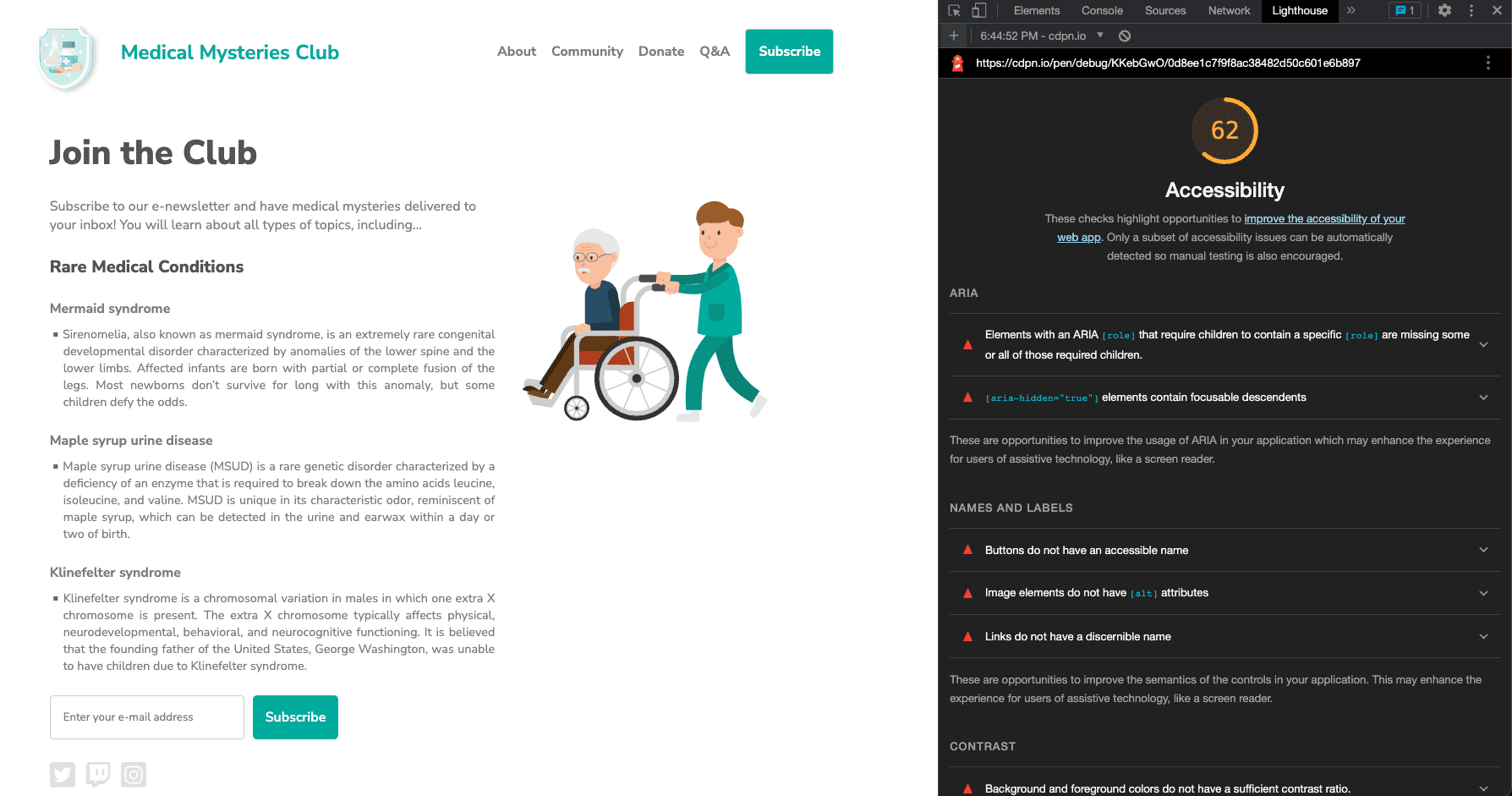
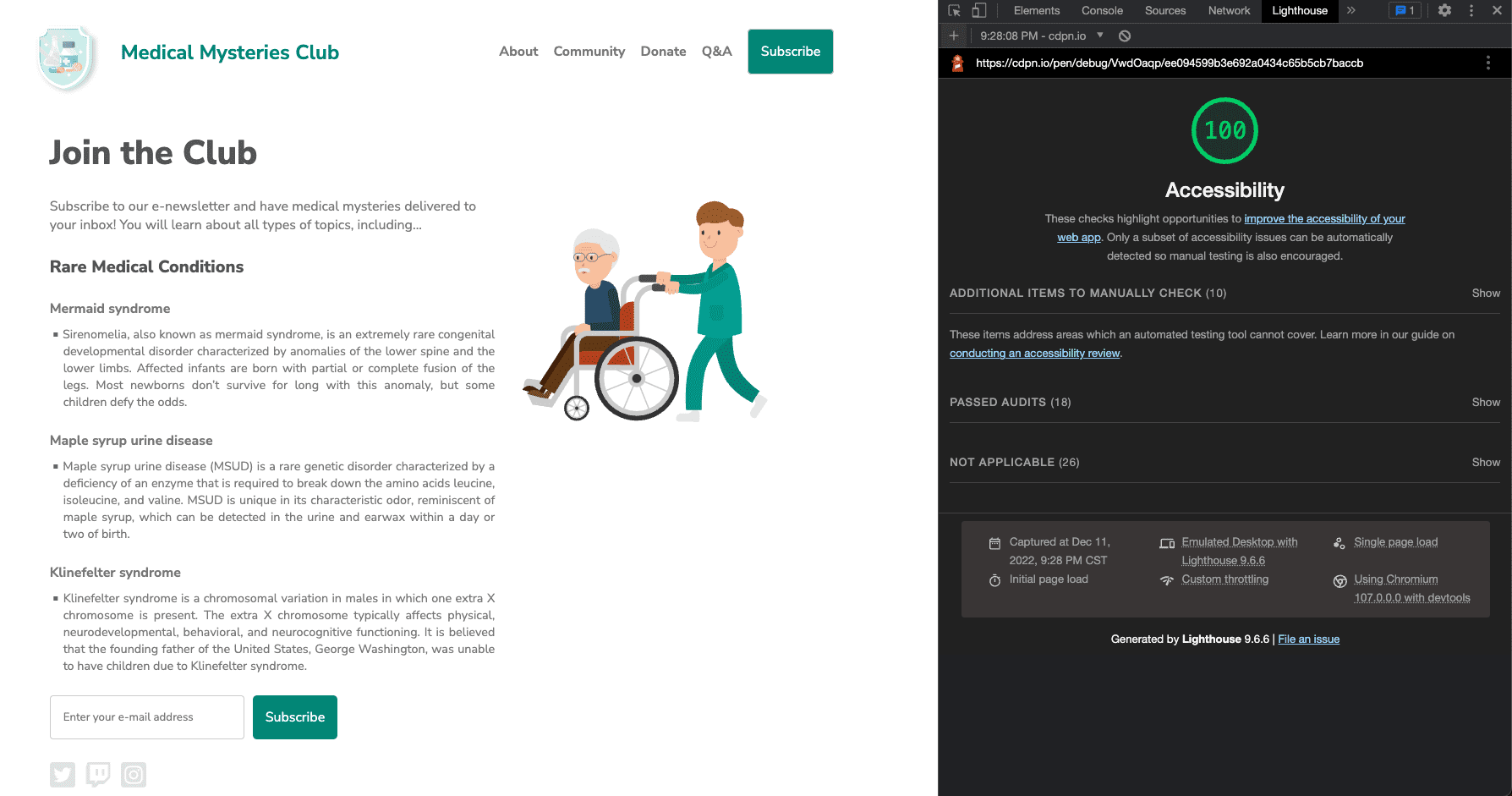
בסיום הבדיקות, מערכת Lighthouse מציגה ציון שמשקף את רמת הנגישות של המוצר שאתם בודקים. הציון של Lighthouse מחושב על סמך מספר הבעיות, סוגי הבעיות וההשפעה של הבעיות שזוהו על המשתמשים.
בנוסף לדירוג, דוח Lighthouse כולל מידע מפורט על הבעיות שזוהו וקישורים למקורות מידע עם מידע נוסף על דרכים לפתרון הבעיות. הדוח כולל גם בדיקות שעברו או לא רלוונטיות, וכן רשימה של פריטים נוספים שצריך לבדוק באופן ידני.

שלב 5
עכשיו נעבור על דוגמה לכל אחת מבעיות הנגישות שהתגלו באופן אוטומטי, ונתקן את הסגנונות והסימון הרלוונטיים.
בעיה 1: תפקידי ARIA
בבעיה הראשונה כתוב: "ברכיבים עם [role] של ARIA שדורשים מצאצאים לכלול ספציפי, חסרים חלק מהצאצאים הנדרשים האלה, או שכולם חסרים בהם.[role]
תפקידי הורה מסוימים של ARIA צריכים לכלול תפקידי צאצא ספציפיים כדי לבצע את פונקציות הנגישות שלהם".
מידע נוסף על כללי תפקידי ARIA
בדמו שלנו, הלחצן להרשמה לניוזלטר נכשל:
<button role="list" type="submit" tabindex="1">Subscribe</button>
 נפתור את זה.
נפתור את זה.
ללחצן 'הרשמה' שלצד שדה הקלט מוקצה תפקיד ARIA שגוי. במקרה כזה, אפשר להסיר את התפקיד לגמרי.
<button type="submit" tabindex="1">Subscribe</button>
בעיה 2: ARIA מוסתר
רכיבי "[aria-hidden="true"] כוללים רכיבי צאצא שאפשר להעביר אליהם את המיקוד. רכיבי צאצא הניתנים למיקוד וממוקמים בתוך רכיב [aria-hidden="true"] גורמים לכך שהרכיבים האינטראקטיביים האלה לא יהיו זמינים למשתמשים בטכנולוגיות מסייעות, כמו קוראי מסך. מידע נוסף על כללי aria-hidden
<input type="email" placeholder="Enter your e-mail address" aria-hidden="true" tabindex="-1" required>
 נפתור את זה.
נפתור את זה.
הוחל מאפיין aria-hidden="true" על שדה הקלט. הוספת המאפיין הזה מסתירה את הרכיב (וכל מה שמתחתיו) מטכנולוגיות עזר.
<input type="email" placeholder="Enter your e-mail address" tabindex="-1" required>
במקרה כזה, צריך להסיר את המאפיין הזה מהקלט כדי לאפשר לאנשים שמשתמשים בטכנולוגיה מסייעת לגשת לשדה הטופס ולהזין בו מידע.
בעיה 3: שם הלחצן
ללחצנים אין שמות נגישים. כשאין ללחצן תווית נגישות, קוראי מסך אומרים את המילה 'לחצן', ובמצב כזה אנשים שמסתמכים על קוראי מסך יתקשו להשתמש בלחצן.
מידע נוסף על כללים למתן שמות ללחצנים
<button role="list" type="submit" tabindex="1">Subscribe</button>
 נפתור את זה.
נפתור את זה.
כשמסירים את התפקיד הלא מדויק של ARIA מרכיב הלחצן בבעיה 1, המילה 'Subscribe' הופכת לשם הלחצן הנגיש. הפונקציונליות הזו מובנית ברכיב הלחצן הסמנטי ב-HTML. יש אפשרויות נוספות של דפוסים שאפשר להשתמש בהן במצבים מורכבים יותר.
<button type="submit" tabindex="1">Subscribe</button>
בעיה 4: מאפייני alt של תמונות
לרכיבי התמונה חסרים מאפייני [alt]. רכיבים אינפורמטיביים צריכים לכלול טקסט חלופי קצר ותיאורי. אפשר להתעלם מרכיבי עיצוב עם מאפיין alt ריק. מידע נוסף על הכללים בנוגע לטקסט חלופי של תמונות
<a href="index.html">
<img src="https://upload.wikimedia.org/wikipedia/commons/….png">
</a>
 נפתור את זה.
נפתור את זה.
מאחר שתמונת הלוגו היא גם קישור, מודול התמונות מאפשר לכם לדעת שהיא נקראת תמונה עם פעולה שאפשר לבצע, ושצריך להוסיף לה טקסט חלופי עם מידע על מטרת התמונה. בדרך כלל, התמונה הראשונה בדף היא לוגו, כך שאפשר להניח שהמשתמשים עם AT ידעו זאת, ויכול להיות שתבחרו לא להוסיף את המידע ההקשרי הנוסף הזה לתיאור התמונה.
<a href="index.html">
<img src="https://upload.wikimedia.org/wikipedia/commons/….png"
alt="Go to the home page.">
</a>
בעיה 5: טקסט הקישור
לקישורים אין שמות ייחודיים. כשהטקסט של הקישור מובן וייחודי וניתן למיקוד, משתמשים שנעזרים בקורא מסך נהנים מחוויית ניווט משופרת. המצב הזה נכון גם לגבי טקסט חלופי של תמונות כשנעשה בהן שימוש כקישורים. מידע נוסף על כללים לטקסט של קישורים
<a href="#!"><svg><path>...</path></svg></a>
 נפתור את זה.
נפתור את זה.
כל התמונות בדף שאפשר לבצע עליהן פעולה חייבות לכלול מידע על היעד שאליו הקישור מפנה את המשתמשים. אחת מהדרכים לפתרון הבעיה הזו היא להוסיף לתמונה טקסט חלופי לגבי המטרה, כמו שעשיתם בתמונה של הלוגו בדוגמה. השיטה הזו מתאימה במיוחד לתמונה עם תג <img>, אבל אי אפשר להשתמש בה בתגים מסוג <svg>.
בסמלי הרשתות החברתיות, שמשתמשים בתגי <svg>, אפשר להשתמש בדפוס תיאור חלופי אחר שמטרגט קובצי SVG, להוסיף את המידע בין התגים <a> ו-<svg> ואז להסתיר אותו באופן חזותי מהמשתמשים, להוסיף ARIA נתמכת או לבחור באפשרויות אחרות. בהתאם לסביבה ולמגבלות הקוד, יכול להיות ששיטה אחת תהיה עדיפה על פני שיטה אחרת.
מומלץ להשתמש באפשרות הפשוטה ביותר של דפוס עם הכיסוי הרחב ביותר של טכנולוגיות עזר, כלומר להוסיף role="img" לתג <svg> ולכלול רכיב <title>.
<a href="#!">
<svg role="img">
<title>Connect on our Twitter page.</title>
<path>...</path>
</svg>
</a>
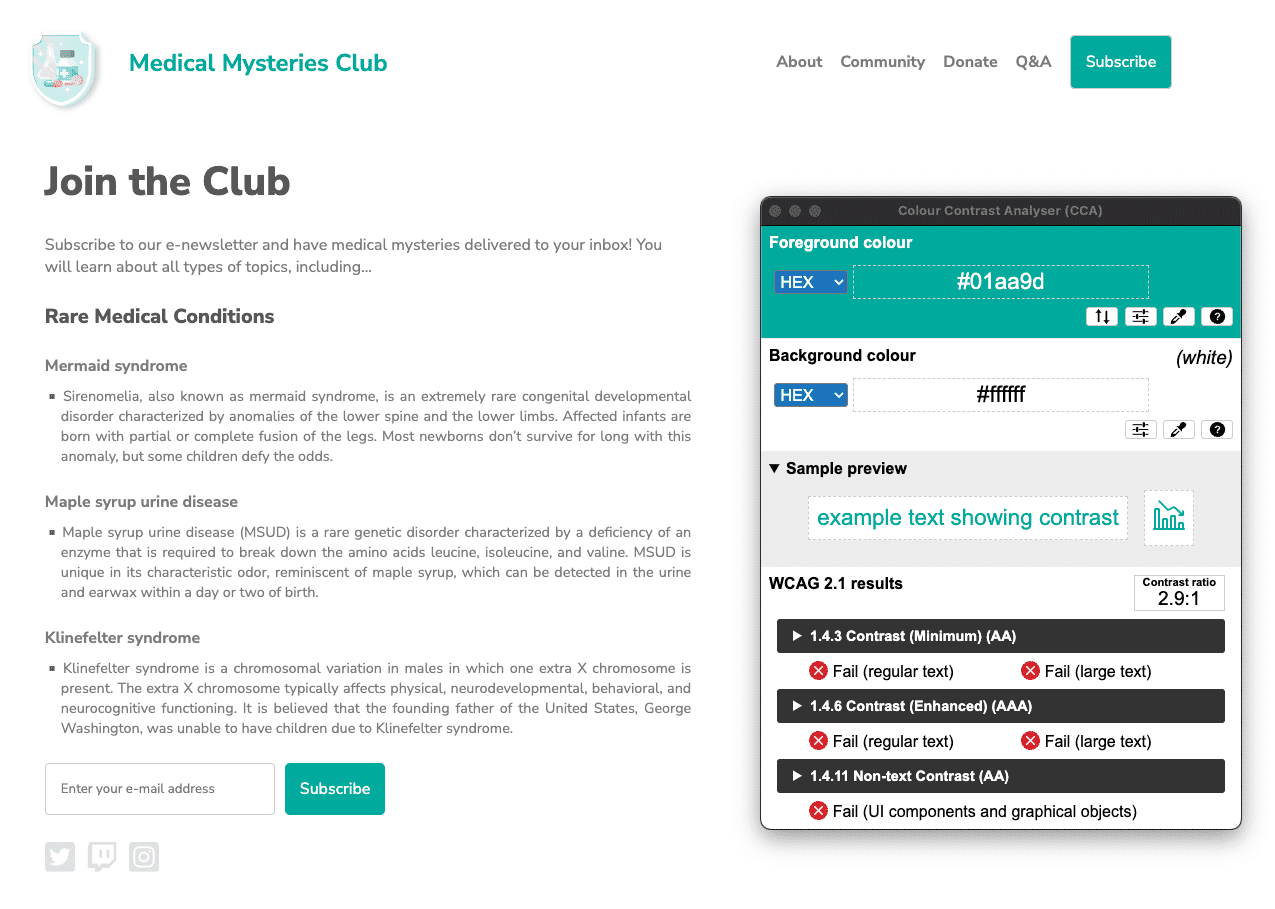
בעיה 6: ניגודיות צבעים
יחס הניגודיות של צבעי הרקע והחזית אינו מספיק. למשתמשים רבים קשה או בלתי אפשרי לקרוא טקסט עם ניגודיות נמוכה. מידע נוסף על כללי ניגודיות של צבעים
דווחו על שתי דוגמאות.

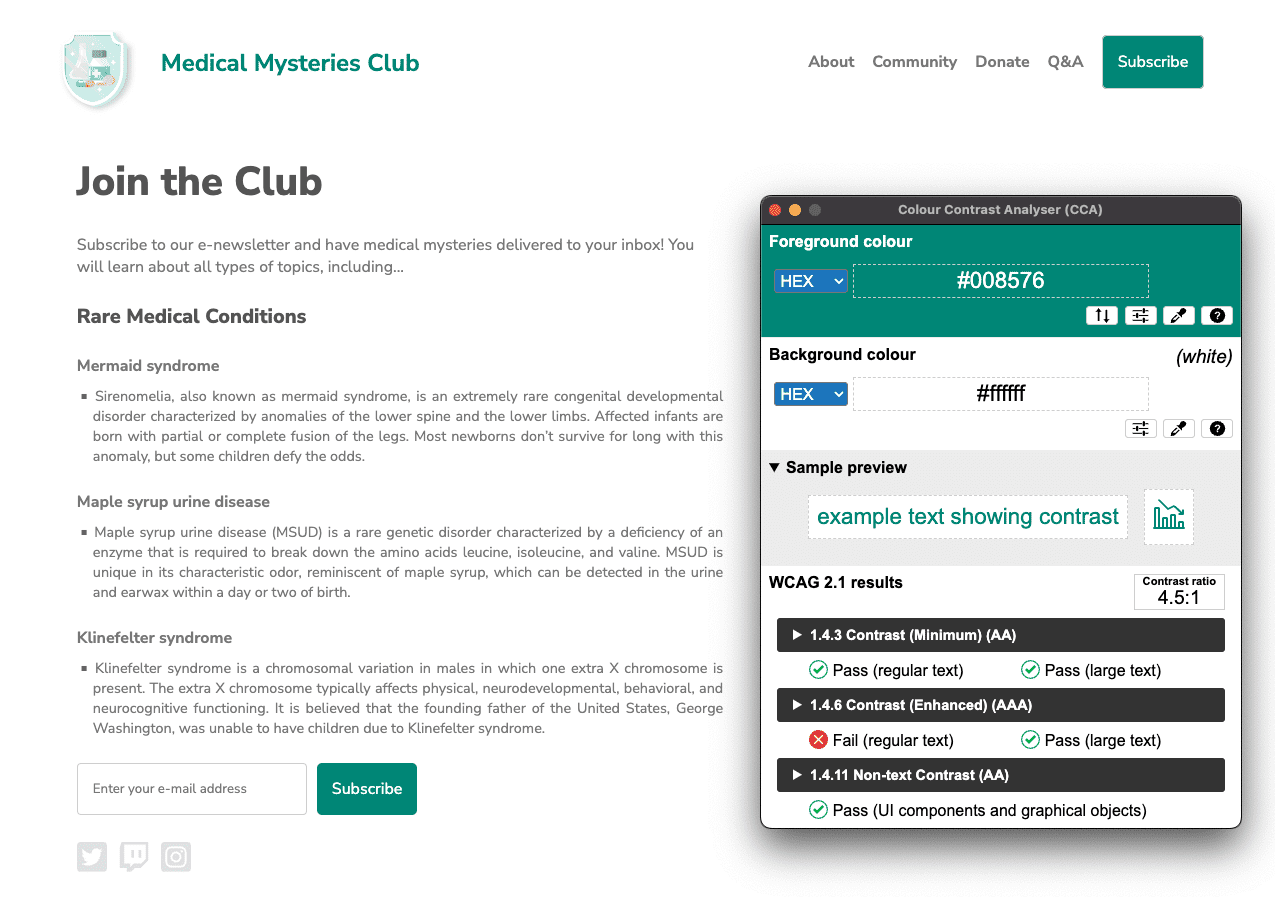
#01aa9d וערך הקסדצימלי של הרקע הוא #ffffff. יחס הניגודיות של הצבעים הוא 2.9:1. 
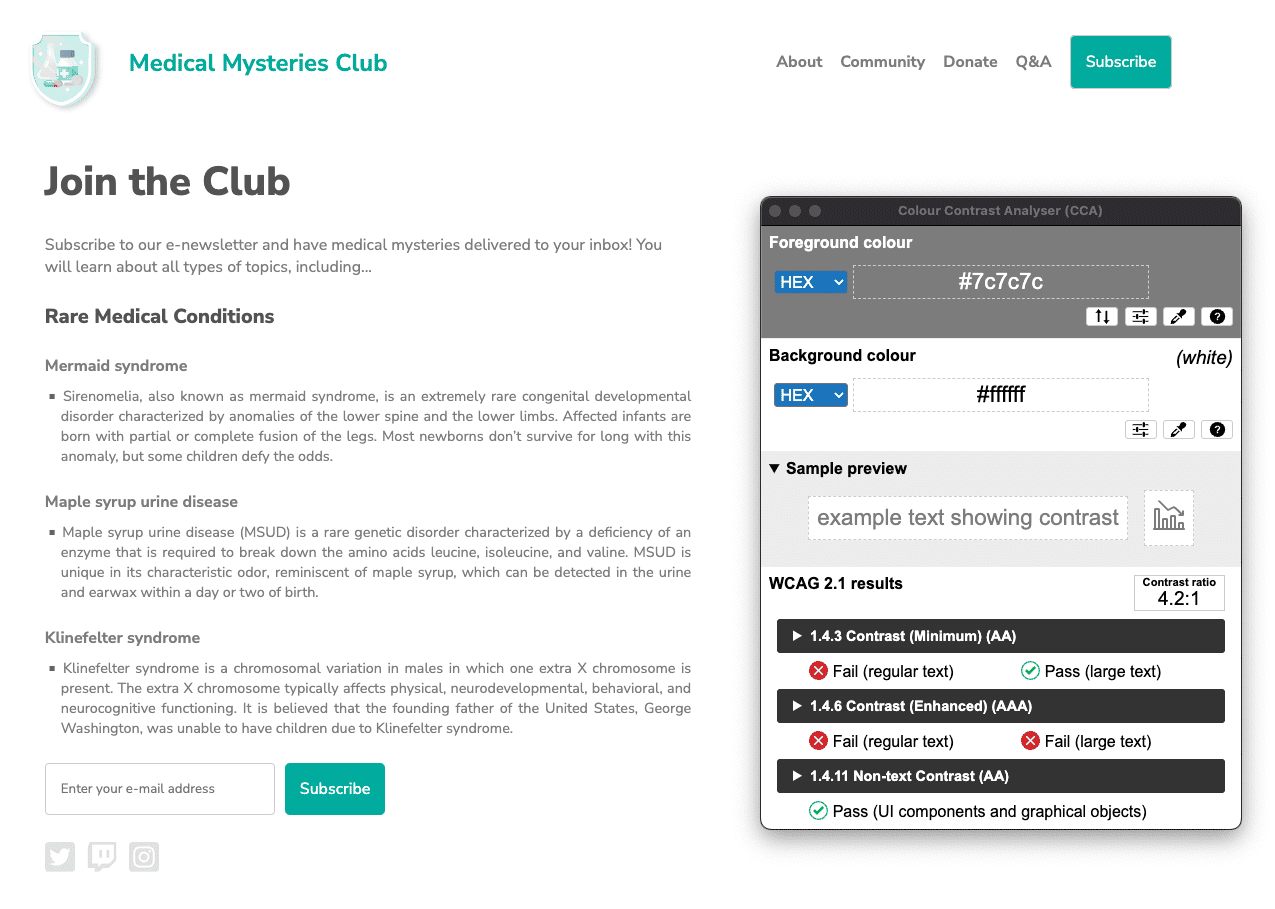
#7c7c7c, ואילו
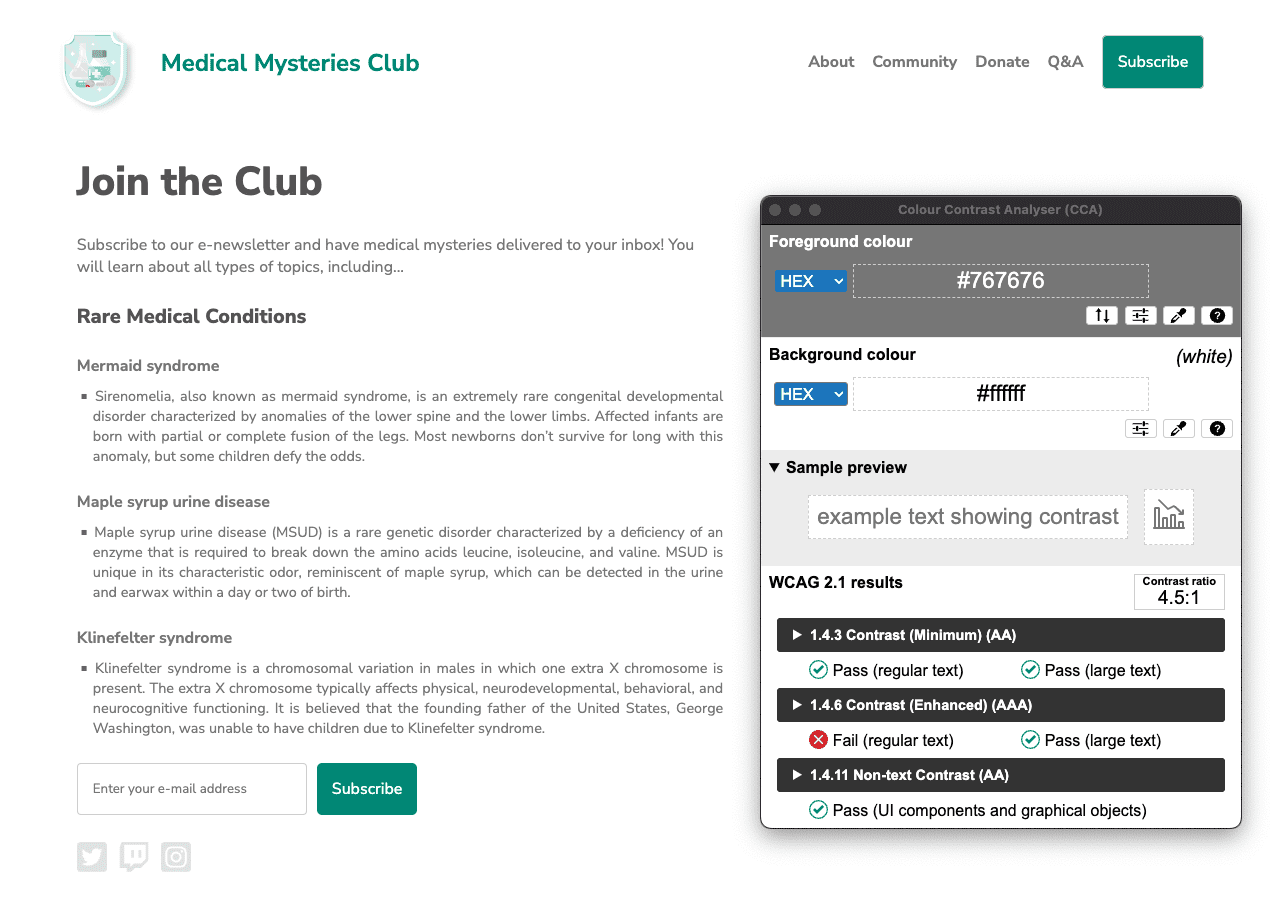
קוד הצבע ההקסדצימלי של הרקע הוא #ffffff. יחס הניגודיות של הצבע הוא 4.2:1.
 נפתור את זה.
נפתור את זה.
זוהו בדף האינטרנט הרבה בעיות בניגודיות צבעים. כפי שלמדתם במודול צבע וניגודיות, לטקסט בגודל רגיל (פחות מ-18 נקודות / 24 פיקסלים) נדרש יחס ניגודיות של 4.5:1, ואילו לטקסט בגודל גדול (לפחות 18 נקודות / 24 פיקסלים או 14 נקודות / 18.5 פיקסלים בכתב מודגש) ולסמלי ניווט חיוניים נדרש יחס ניגודיות של 3:1.
בכותרת הדף, הטקסט בצבע ירוק-כחול צריך לעמוד בדרישת יחס הניגודיות של 3:1, כי זהו טקסט גדול בגודל 24px. עם זאת, הלחצנים בצבע טורקיז נחשבים לטקסט בגודל רגיל בכתב מודגש של 16px, ולכן הם חייבים לעמוד בדרישת הניגודיות של 4.5:1.
במקרה כזה, נוכל למצוא צבע ירוק-כחול כהה מספיק כדי לעמוד ביחס של 4.5:1, או להגדיל את גודל הטקסט של הלחצן ל-18.5px מודגש ולשנות מעט את ערך הצבע הירוק-כחול. שתי השיטות תואמות לאסתטיקה של העיצוב.
גם כל הטקסט האפור על הרקע הלבן לא עומד בקריטריונים של ניגודיות צבעים, מלבד שתי הכותרות הגדולות ביותר בדף. צריך להכהות את הטקסט הזה כדי לעמוד בדרישות יחס הניגודיות של 4.5:1.

#008576 והרקע נשאר #ffffff. יחס הניגודיות המעודכן של הצבע הוא 4.5:1. לוחצים על התמונה כדי להציג אותה בגודל מלא.

#767676 והרקע נשאר #ffffff. יחס הניגודיות של הצבע הוא 4.5:1.
בעיה 7: מבנה הרשימה
יש פריטים ברשימות (<li>) שלא נמצאים בין רכיבי הורה של <ul> או <ol>.
כדי שקוראי מסך יוכלו לקרוא כראוי פריטים ברשימות (<li>), הם צריכים להופיע בין רכיבי הורה מסוג <ul> או <ol>.
מידע נוסף על כללים ליצירת רשימות
<div class="ul">
<li><a href="#">About</a></li>
<li><a href="#">Community</a></li>
<li><a href="#">Donate</a></li>
<li><a href="#">Q&A</a></li>
<li><a href="#">Subscribe</a></li>
</div>
 נפתור את זה.
נפתור את זה.
בדמו הזה השתמשנו במחלקת CSS כדי לדמות את הרשימה ללא סדר במקום להשתמש בתג <ul>. כשכתבנו את הקוד הזה בצורה שגויה, הסרנו את התכונות הסמנטיות המובנות של HTML שמוטמעות בתג הזה. כדי לפתור את בעיית הנגישות הזו, מחליפים את הכיתה בתג <ul> אמיתי ומשנים את קובץ ה-CSS הרלוונטי.
<ul>
<li><a href="#">About</a></li>
<li><a href="#">Community</a></li>
<li><a href="#">Donate</a></li>
<li><a href="#">Q&A</a></li>
<li><a href="#">Subscribe</a></li>
</ul>
בעיה 8: tabindex
לחלק מהרכיבים יש ערך tabindex גדול מ-0. ערך גדול מ-0 מציין סדר ניווט מפורש. למרות שאפשרות זו תקינה מבחינה טכנית, במקרים רבים היא מובילה לחוויה מתסכלת בקרב משתמשים שמסתמכים על טכנולוגיות מסייעות.
מידע נוסף על כללי tabindex
<button type="submit" tabindex="1">Subscribe</button>
 נפתור את זה.
נפתור את זה.
אלא אם יש סיבה ספציפית לשינוי סדר הלחצן Tab באופן טבעי בדף אינטרנט, אין צורך להגדיר מספר שלם חיובי במאפיין tabindex. כדי לשמור על סדר הקלדת Tab הטבעי, אפשר לשנות את tabindex ל-0 או להסיר את המאפיין לגמרי.
<button type="submit">Subscribe</button>
שלב 6
אחרי שתתקנו את כל הבעיות האוטומטיות שקשורות לנגישות, פותחים דף חדש במצב ניפוי באגים. מריצים שוב את הביקורת של Lighthouse לגבי נגישות. הציון שלכם אמור להיות הרבה יותר טוב מאשר בהפעלה הראשונה.

יישמנו את כל העדכונים האוטומטיים האלה בנושא נגישות ב-CodePen חדש.
השלב הבא
עבודה טובה. כבר עשיתם הרבה, אבל אנחנו עדיין לא סיימנו! בשלב הבא נעבור לבדיקות ידניות, כפי שמפורט במודול בדיקת נגישות ידנית.
בדיקת ההבנה
בדיקת הידע שלכם בנושא בדיקות נגישות אוטומטיות
איזה סוג בדיקה צריך לבצע כדי לוודא שהאתר נגיש?
אילו שגיאות מתגלות בבדיקות האוטומטיות?

