Finora in questo corso hai appreso gli aspetti individuali, aziendali e legali dell'accessibilità digitale, nonché le nozioni di base sulla conformità all'accessibilità digitale. Hai esplorato argomenti specifici relativi al design e al codice inclusivi, tra cui quando utilizzare ARIA rispetto a HTML, come misurare il contrasto dei colori, quando JavaScript è essenziale e altri argomenti.
Nei moduli rimanenti, passiamo dalla progettazione e dalla creazione ai test per l'accessibilità. Condividiamo un processo di test in tre fasi che include strumenti e tecniche di test automatici, manuali e per le tecnologie per la disabilità. Utilizzeremo la stessa demo in tutti questi moduli di test per far passare la pagina web da inaccessibile ad accessibile.
Ogni test, automatizzato, manuale e con tecnologia di assistenza, è fondamentale per ottenere il prodotto più accessibile possibile. I nostri test si basano sulle linee guida per l'accessibilità dei contenuti web (WCAG) 2.1, livelli di conformità A e AA, come standard.
Ricorda che il tuo settore, il tipo di prodotto, le leggi e le norme locali e nazionali o gli obiettivi di accessibilità complessivi determinano le linee guida da seguire e i livelli da raggiungere. Se non hai bisogno di uno standard specifico per il tuo progetto, ti consigliamo di seguire la versione più recente delle WCAG. Consulta di nuovo la sezione "Come viene misurata l'accessibilità digitale?" per informazioni generali su audit di accessibilità, tipi/livelli di conformità, WCAG e POUR.
Come saprai, la conformità all'accessibilità non è tutto ciò che serve per supportare le persone con disabilità. Tuttavia, è un buon punto di partenza poiché fornisce una metrica in base alla quale eseguire il test. Ti invitiamo a intraprendere le seguenti azioni, oltre ai test di conformità, per aiutarti a creare prodotti più inclusivi:
- Esegui test di usabilità con persone con disabilità.
- Assumi persone con disabilità per lavorare nel tuo team.
- Rivolgiti a una persona o a un'azienda con competenze in materia di accessibilità digitale.
Nozioni di base sui test automatici
I test di accessibilità automatici utilizzano un software per verificare la presenza di problemi di accessibilità nel prodotto digitale in base a standard di conformità all'accessibilità predefiniti.
Vantaggi dei test di accessibilità automatici:
- Ripeti rapidamente i test in diverse fasi del ciclo di vita del prodotto.
- Bastano pochi passaggi per ottenere risultati molto rapidi.
- Per eseguire i test o comprendere i risultati, sono richieste poche conoscenze sull'accessibilità.
Svantaggi dei test di accessibilità automatici:
- Gli strumenti automatici non rilevano tutti gli errori di accessibilità nel prodotto
- Falsi positivi segnalati (viene segnalato un problema che non è una vera violazione WCAG)
- Potrebbero essere necessari più strumenti per tipi di prodotti e ruoli diversi
I test automatici sono un ottimo primo passo per verificare l'accessibilità del tuo sito web o della tua app, ma non tutti i controlli possono essere automatizzati. Analizzeremo più in dettaglio come verificare l'accessibilità degli elementi che non possono essere automatizzati nel modulo relativo ai test di accessibilità manuale.
Tipi di strumenti automatici
Uno dei primi strumenti di test di accessibilità automatici online è stato sviluppato nel 1996 dal Center for Applied Special Technology (CAST) e si chiama "The Bobby Report". Oggi esistono oltre 100 strumenti di test automatico tra cui scegliere.
L'implementazione di strumenti automatici varia dalle estensioni del browser per l'accessibilità ai linters del codice, alle applicazioni desktop e mobile, alle dashboard online e persino alle API open source che puoi utilizzare per creare i tuoi strumenti automatici.
Lo strumento automatico che decidi di utilizzare può dipendere da molti fattori, tra cui:
- In base a quali standard e livelli di conformità stai eseguendo il test? Potrebbero essere inclusi WCAG 2.2, WCAG 2.1, la sezione 508 degli Stati Uniti o un elenco modificato di regole di accessibilità.
- Che tipo di prodotto digitale stai testando? Può trattarsi di un sito web, un'app web, un'app mobile nativa, un PDF, un infopoint o un altro prodotto.
- In quale fase del ciclo di vita dello sviluppo software stai testando il tuo prodotto?
- Quanto tempo è necessario per configurare e utilizzare lo strumento? Per un privato, un team o un'azienda?
- Chi esegue il test: designer, sviluppatori, QA o qualcun altro?
- Con quale frequenza vuoi che venga controllata l'accessibilità? Quali dettagli devono essere inclusi nel report? I problemi devono essere collegati direttamente a un sistema di vendita di biglietti?
- Quali strumenti funzionano meglio nel tuo ambiente? Per il tuo team?
Esistono anche molti altri fattori da considerare. Consulta l'articolo del WAI sulla "selezione degli strumenti di valutazione dell'accessibilità web" per ulteriori informazioni su come scegliere lo strumento migliore per te e il tuo team.
Demo: test automatico
Per la demo dei test di accessibilità automatici, utilizzeremo Lighthouse di Chrome. Lighthouse è uno strumento automatico open source creato per migliorare la qualità delle pagine web tramite diversi tipi di controlli, come prestazioni, SEO e accessibilità.
La nostra demo è un sito web creato per un'organizzazione inventata, il Club dei misteri medici. Questo sito è reso intenzionalmente inaccessibile per la demo. Alcune di queste mancanze di accessibilità potrebbero essere visibili e alcune (ma non tutte) verranno rilevate nel nostro test automatico.
Passaggio 1
Utilizza il browser Chrome per installare l'estensione Lighthouse.
Esistono molti modi per integrare Lighthouse nel flusso di lavoro di test. Per questa demo utilizziamo l'estensione di Chrome.
Passaggio 2

Abbiamo creato una demo in CodePen.
Visualizzalo in modalità di debug per procedere con i
test successivi. Questo è importante perché rimuove il <iframe> che circonda la pagina web demo, che potrebbe interferire con alcuni strumenti di test.
Scopri di più sulla modalità di debug di CodePen.
Passaggio 3
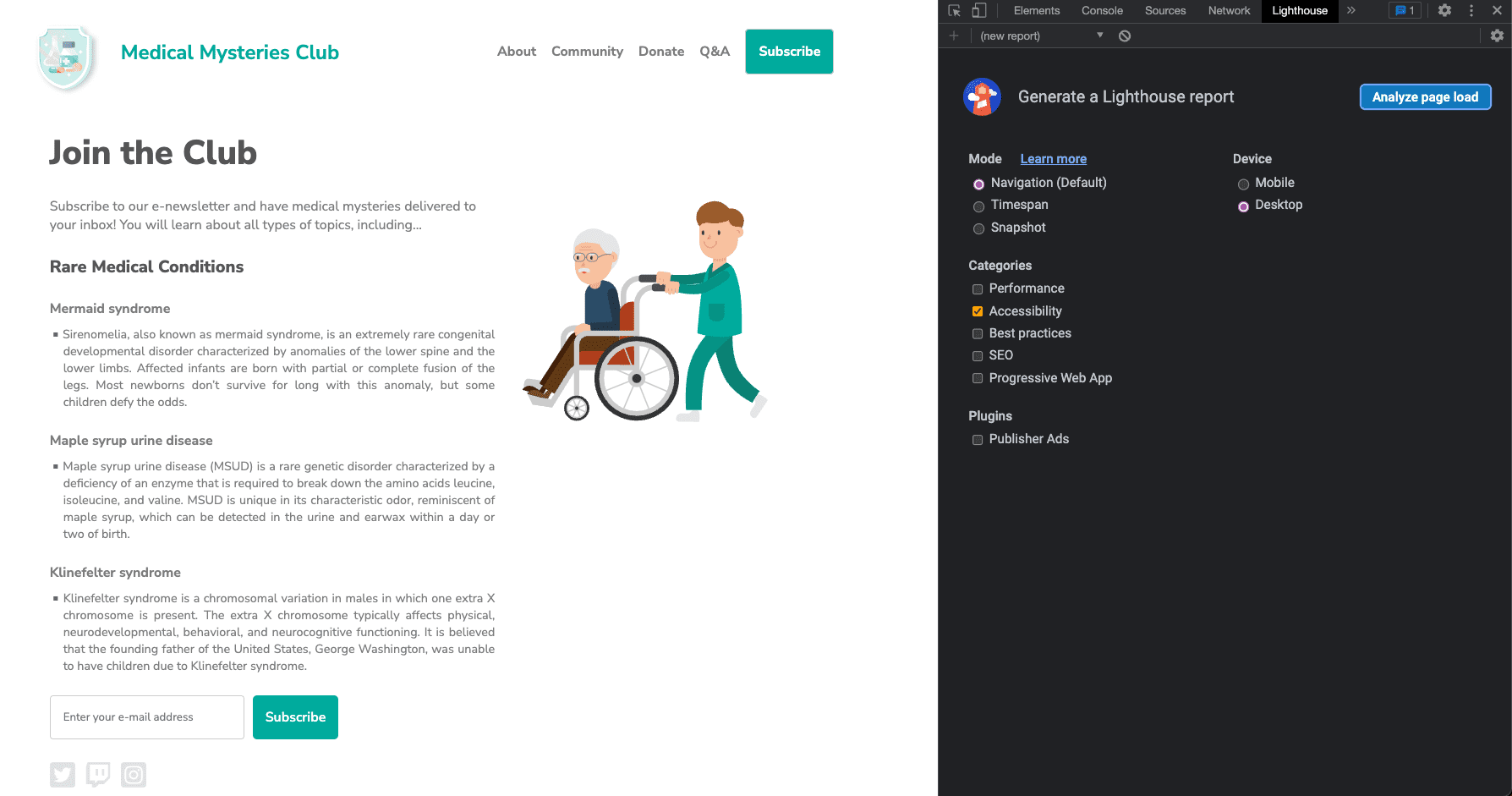
Apri Chrome DevTools e vai alla scheda Lighthouse. Cancella tutte le opzioni di categoria tranne "Accessibilità". Mantieni la modalità predefinita e scegli il tipo di dispositivo su cui eseguire i test.

Passaggio 4
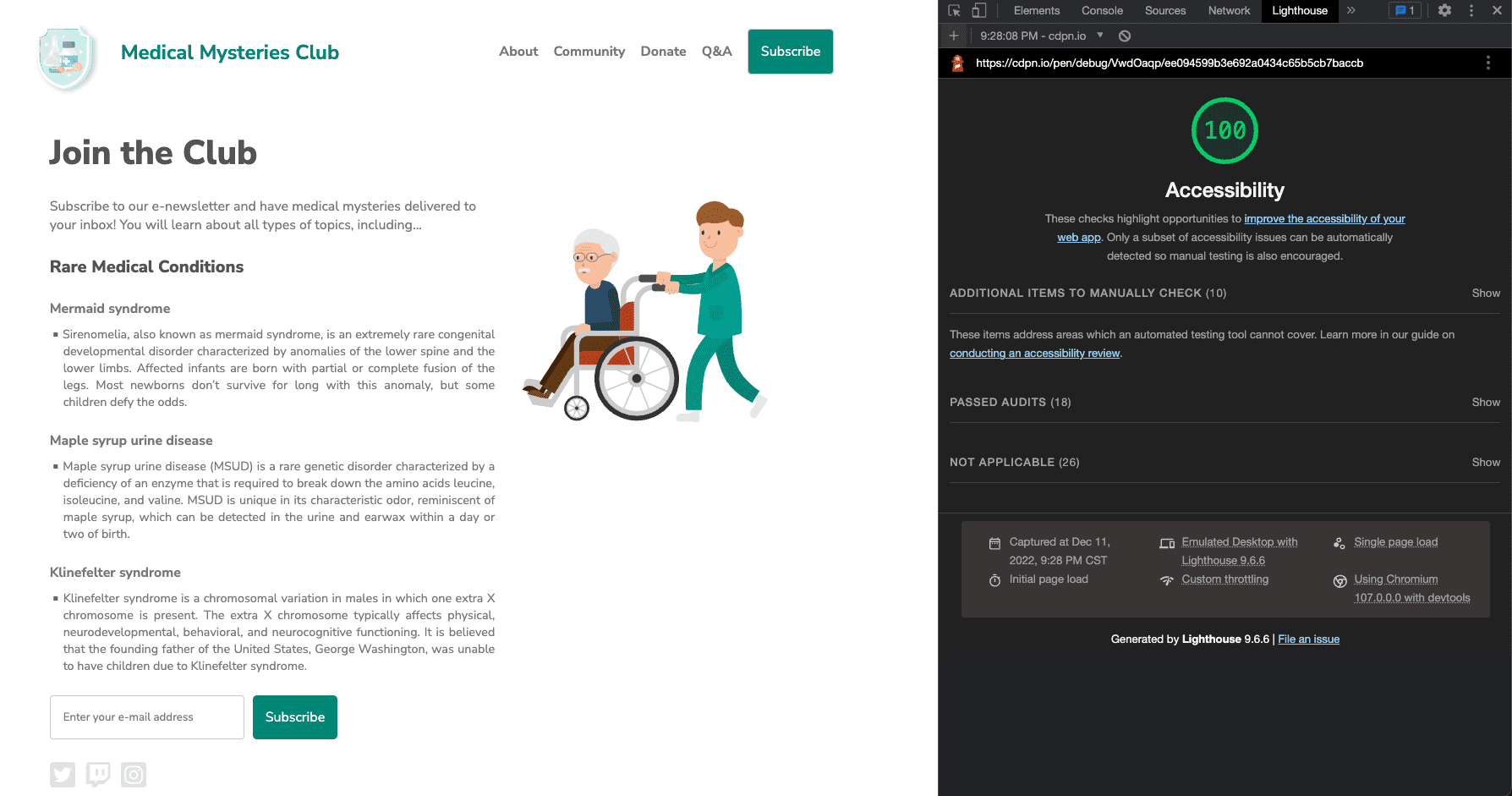
Fai clic su Analizza caricamento pagina e concedi a Lighthouse il tempo di eseguire i test.
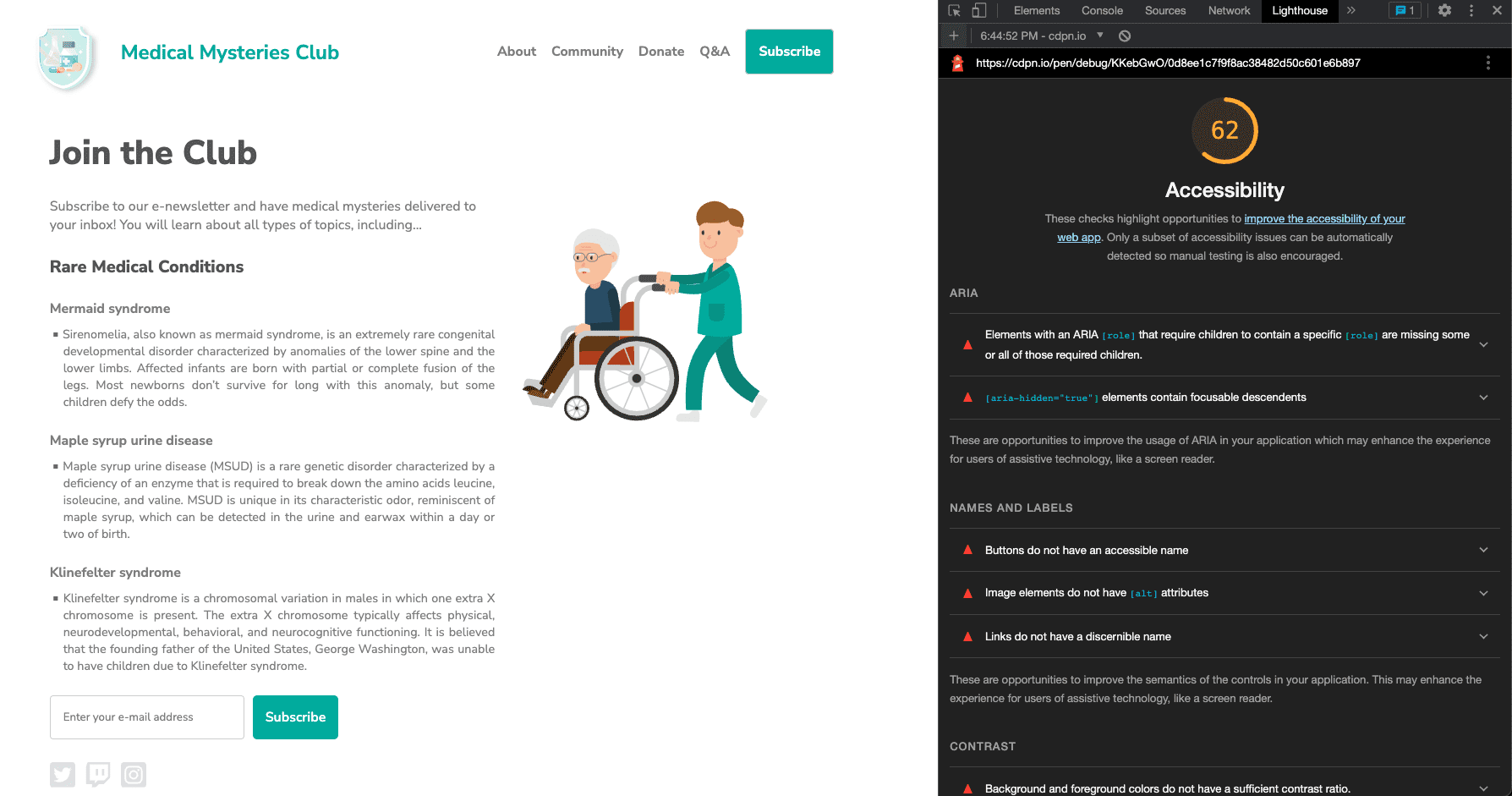
Al termine dei test, Lighthouse mostra un punteggio che misura il grado di accessibilità del prodotto che stai testando. Il punteggio Lighthouse viene calcolato in base al numero di problemi, ai tipi di problemi e all'impatto sugli utenti dei problemi rilevati.
Oltre a un punteggio, il report Lighthouse include informazioni dettagliate sui problemi rilevati e link a risorse per scoprire di più su come risolverli. Il report include anche i test superati o non applicabili e un elenco di elementi aggiuntivi da controllare manualmente.

Passaggio 5
Ora esamina un esempio di ogni problema di accessibilità automatico rilevato e correggi gli stili e il markup pertinenti.
Problema 1: ruoli ARIA
Il primo problema indica: "Gli elementi con un ruolo ARIA [role] che richiedono che gli elementi secondari contengano un ruolo [role] specifico mancano alcuni o tutti questi elementi secondari obbligatori.
Alcuni ruoli principali ARIA devono contenere specifici ruoli secondari per poter eseguire le funzionalità per l'accessibilità previste."
Scopri di più sulle regole dei ruoli ARIA.
Nella nostra demo, il pulsante di iscrizione alla newsletter non funziona:
<button role="list" type="submit" tabindex="1">Subscribe</button>
 Risolviamo il problema.
Risolviamo il problema.
Al pulsante "Iscriviti" accanto al campo di immissione è stato applicato un ruolo ARIA errato. In questo caso, il ruolo può essere rimosso completamente.
<button type="submit" tabindex="1">Subscribe</button>
Problema 2: ARIA nascosta
Gli elementi "[aria-hidden="true"] contengono discendenti per cui è possibile impostare lo stato attivo. I discendenti attivabili all'interno di un elemento [aria-hidden="true"] impediscono di mettere questi elementi interattivi a disposizione degli utenti che usano tecnologie per la disabilità come gli screen reader. Scopri di più sulle regole aria-hidden.
<input type="email" placeholder="Enter your e-mail address" aria-hidden="true" tabindex="-1" required>
 Risolviamo il problema.
Risolviamo il problema.
Al campo di immissione è stato applicato un attributo aria-hidden="true". L'aggiunta di questo attributo nasconde l'elemento (e tutto ciò che è nidificato al suo interno) alle tecnologie per la disabilità.
<input type="email" placeholder="Enter your e-mail address" tabindex="-1" required>
In questo caso, devi rimuovere questo attributo dall'input per consentire alle persone che utilizzano tecnologie per la disabilità di accedere e inserire informazioni nel campo del modulo.
Problema 3: nome pulsante
I pulsanti non hanno un nome accessibile. Quando un pulsante non ha un nome accessibile, gli screen reader lo descrivono semplicemente come "pulsante", rendendolo inutilizzabile per gli utenti che si affidano agli screen reader.
Scopri di più sulle regole per i nomi dei pulsanti.
<button role="list" type="submit" tabindex="1">Subscribe</button>
 Risolviamo il problema.
Risolviamo il problema.
Quando rimuovi il ruolo ARIA impreciso dall'elemento del pulsante nel problema 1, la parola "Iscriviti" diventa il nome del pulsante accessibile. Questa funzionalità è integrata nell'elemento pulsante HTML semantico. Esistono altre opzioni di pattern da prendere in considerazione per situazioni più complesse.
<button type="submit" tabindex="1">Subscribe</button>
Problema 4: attributi alt delle immagini
Gli elementi immagine mancano di attributi [alt]. Gli elementi informativi dovrebbero mostrare testo alternativo breve e descrittivo. Gli elementi decorativi possono essere ignorati con un attributo ALT vuoto. Scopri di più sulle regole per il testo alternativo delle immagini.
<a href="index.html">
<img src="https://upload.wikimedia.org/wikipedia/commons/….png">
</a>
 Risolviamo il problema.
Risolviamo il problema.
Poiché l'immagine del logo è anche un link, dal modulo relativo alle immagini sai che si tratta di un'immagine attiva e richiede informazioni di testo alternativo sullo scopo dell'immagine. In genere, la prima immagine della pagina è un logo, quindi puoi ragionevolmente presumere che gli utenti di AT lo sappiano e puoi decidere di non aggiungere queste informazioni contestuali aggiuntive alla descrizione dell'immagine.
<a href="index.html">
<img src="https://upload.wikimedia.org/wikipedia/commons/….png"
alt="Go to the home page.">
</a>
Problema 5: testo del link
I link non hanno un nome distinguibile. Un testo dei link (incluso il testo alternativo delle immagini, se come link) distinguibile, univoco e attivabile migliora l'esperienza di navigazione per gli utenti di screen reader. Scopri di più sulle regole per il testo dei link.
<a href="#!"><svg><path>...</path></svg></a>
 Risolviamo il problema.
Risolviamo il problema.
Tutte le immagini cliccabili presenti nella pagina devono includere informazioni su dove viene indirizzato l'utente tramite il link. Un metodo per risolvere il problema è aggiungere un testo alternativo all'immagine relativo allo scopo, come hai fatto con l'immagine del logo nell'esempio. Questo metodo è ideale per un'immagine che utilizza un tag <img>, ma i tag <svg>
non possono utilizzarlo.
Per le icone dei social media, che utilizzano i tag <svg>, puoi utilizzare un
modello di descrizione alternativa diverso
che abbia come target gli SVG, aggiungere le informazioni tra i tag <a> e <svg> e poi
nasconderle visivamente agli utenti, aggiungere un attributo ARIA supportato o altre opzioni. A seconda del tuo ambiente e delle restrizioni del codice, un metodo potrebbe essere preferibile a un altro.
Utilizza l'opzione di pattern più semplice con la copertura della tecnologia di assistenza più ampia, ovvero aggiungendo un role="img" al tag <svg> e includendo un elemento <title>.
<a href="#!">
<svg role="img">
<title>Connect on our Twitter page.</title>
<path>...</path>
</svg>
</a>
Problema 6: contrasto dei colori
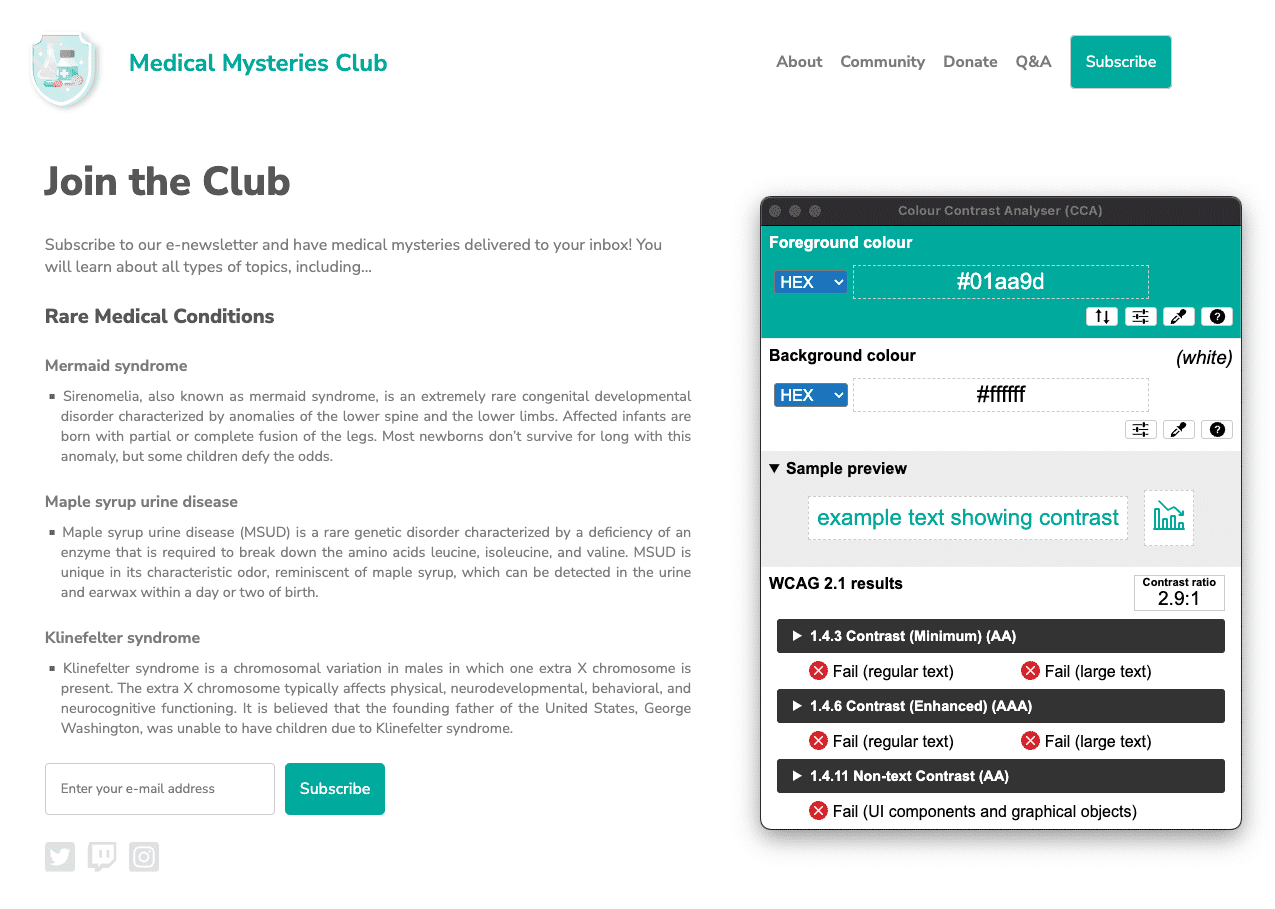
Il rapporto di contrasto tra i colori di sfondo e primo piano non è sufficiente. Il testo a basso contrasto è difficile, se non impossibile, da leggere per molti utenti. Scopri di più sulle regole per il contrasto del colore.
Sono stati segnalati due esempi.

#01aa9d e un valore esadecimale dello sfondo #ffffff. Il rapporto di contrasto del colore è 2,9:1. 
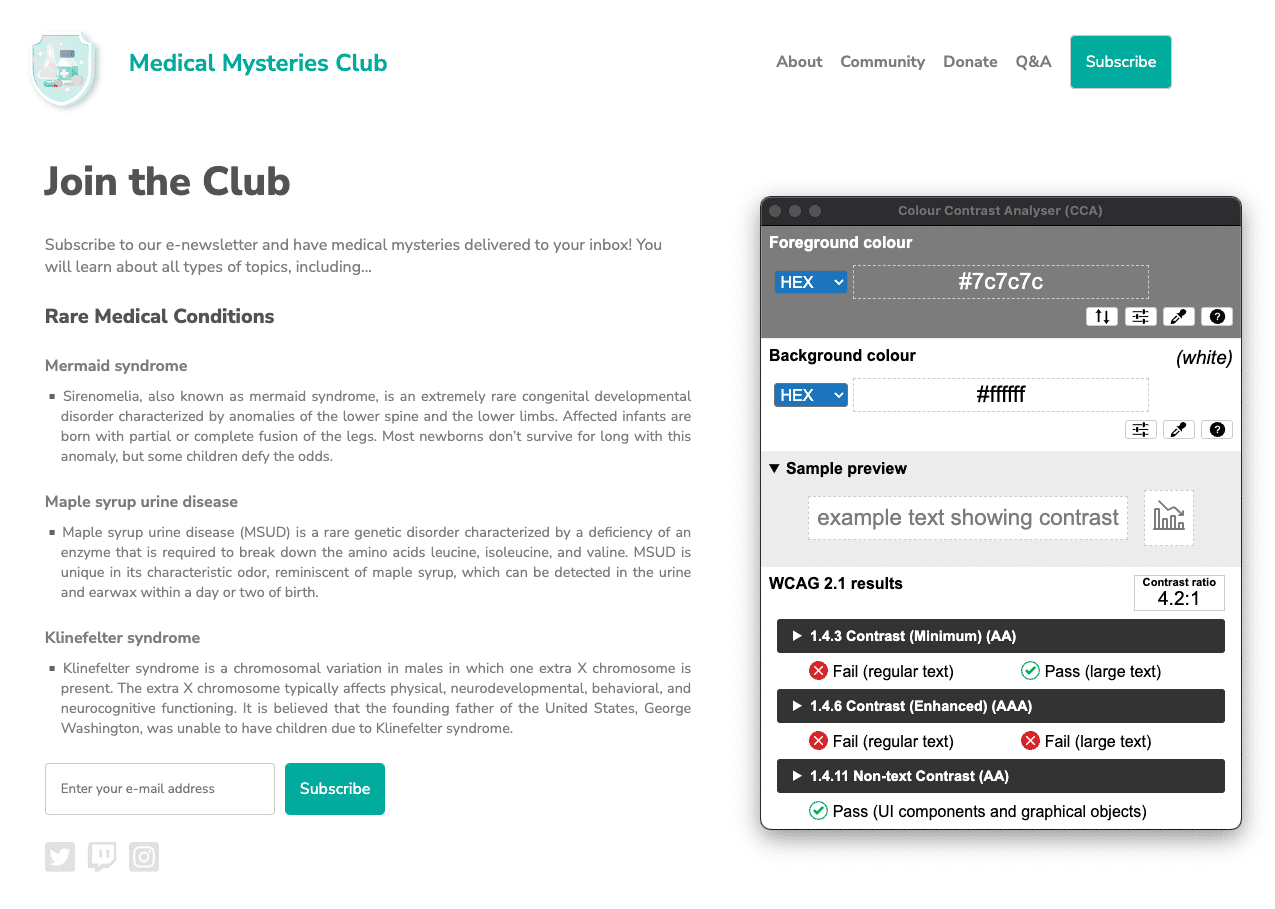
#7c7c7c, mentre il colore esadecimale dello sfondo è #ffffff. Il rapporto di contrasto di colore è di 4,2:1.
 Risolviamo il problema.
Risolviamo il problema.
Nella pagina web sono stati rilevati molti problemi di contrasto di colore. Come hai appreso nel modulo Colore e contrasto, il testo di dimensioni normali (meno di 18 pt/24 px) ha un requisito di contrasto del colore di 4,5:1, mentre il testo di grandi dimensioni (almeno 18 pt/24 px o 14 pt/18,5 px in grassetto) e le icone essenziali devono soddisfare il requisito di 3:1.
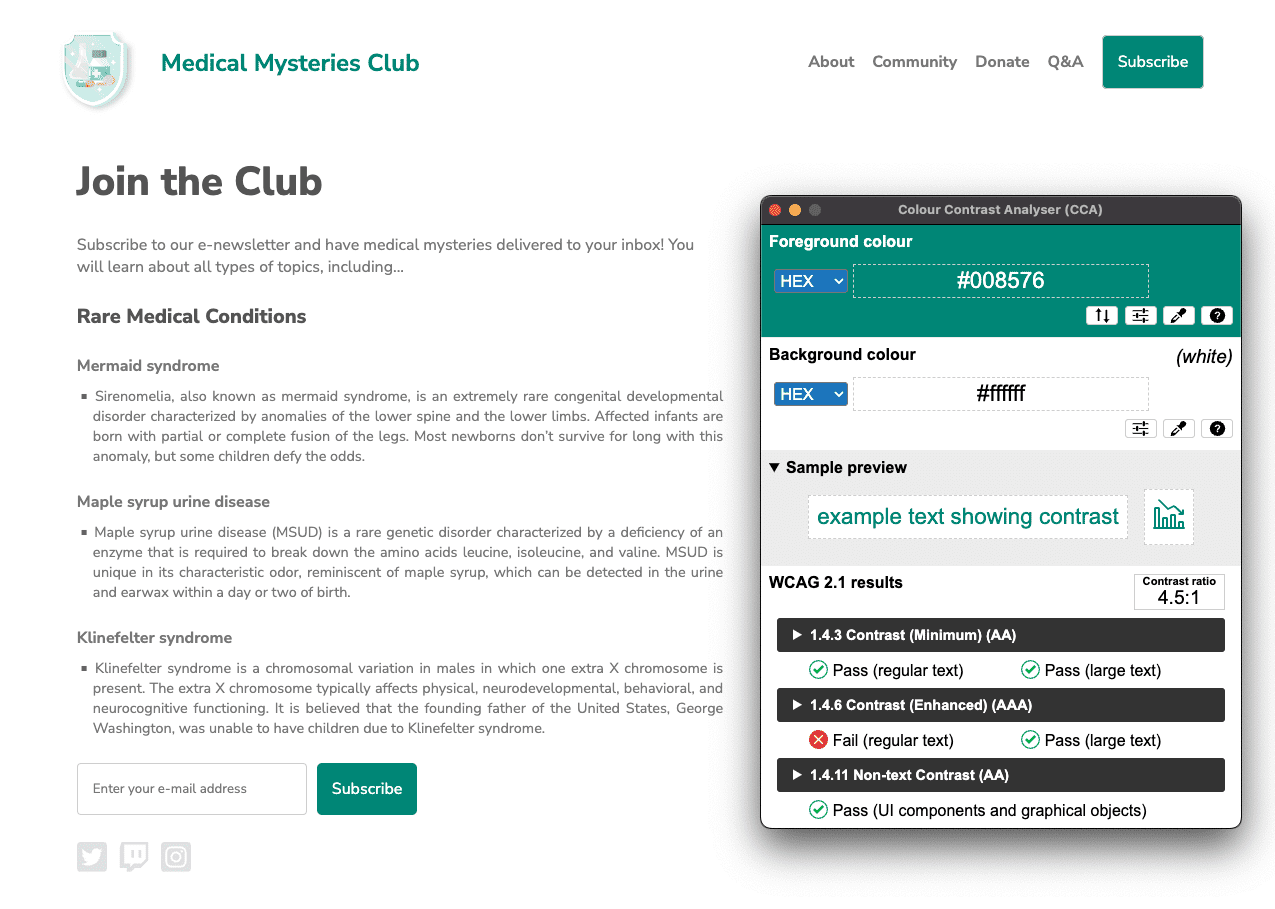
Per il titolo della pagina, il testo color verde acqua deve soddisfare il requisito di contrasto di colore 3:1 poiché è un testo di grandi dimensioni con 24 px. Tuttavia, i pulsanti verde acqua sono considerati testo di dimensioni normali a 16 px in grassetto, quindi devono soddisfare il requisito di contrasto di colore 4,5:1.
In questo caso, potremmo trovare un colore verde acqua abbastanza scuro da soddisfare il rapporto 4,5:1 oppure potremmo aumentare le dimensioni del testo del pulsante a 18,5 px in grassetto e modificare leggermente il valore del colore verde acqua. Entrambi i metodi rimangono in linea con l'estetica del design.
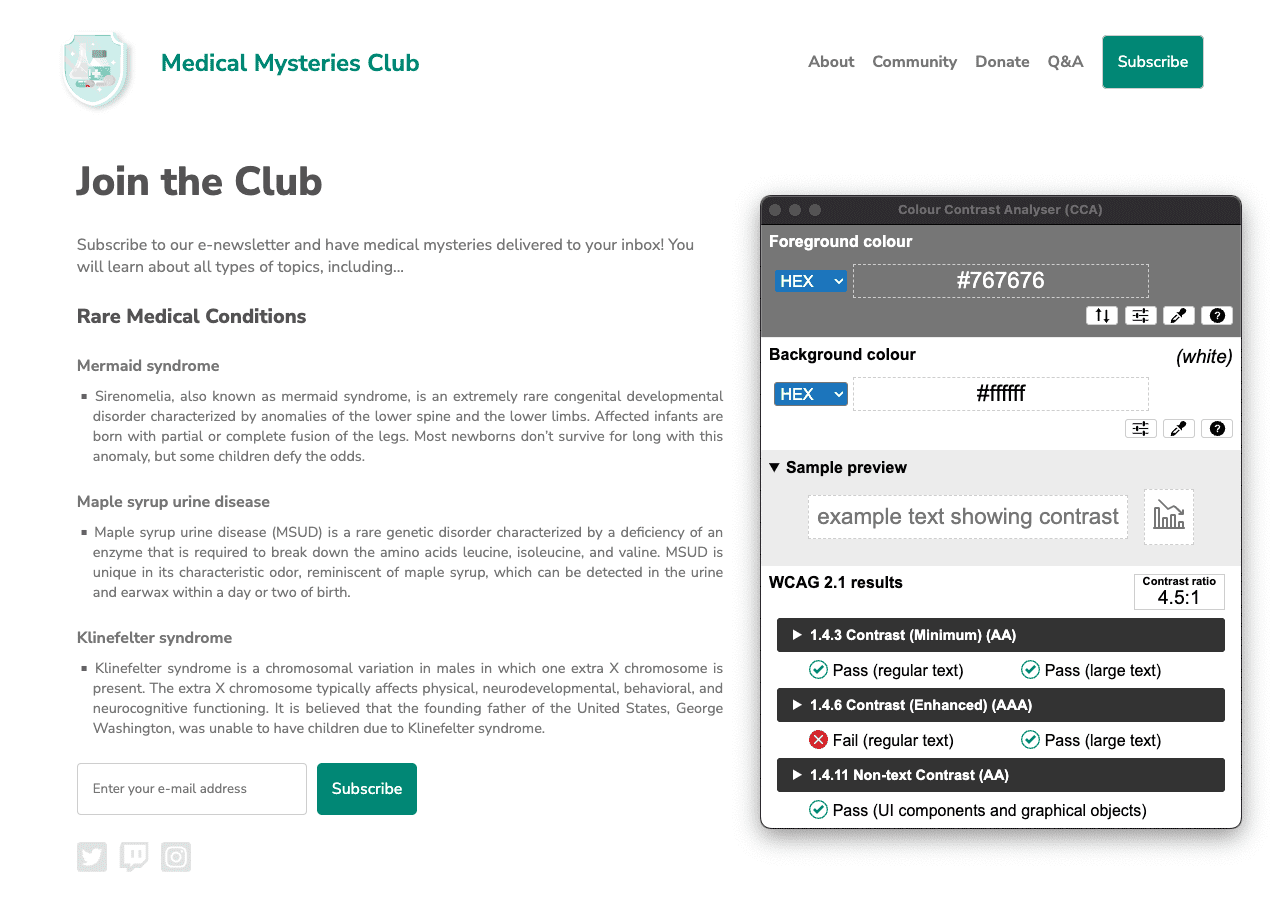
Anche tutto il testo grigio sullo sfondo bianco non soddisfa i requisiti di contrasto del colore, tranne per le due intestazioni più grandi della pagina. Questo testo deve essere scurinato per soddisfare i requisiti di contrasto del colore di 4,5:1.

#008576 e lo sfondo rimane #ffffff. Il
rapporto di contrasto del colore aggiornato è 4,5:1. Fai clic sull'immagine per visualizzarla a grandezza originale.

#767676 e il
sfondo rimane #ffffff. Il rapporto del contrasto di colore è 4,5:1.
Problema 7: struttura dell'elenco
Gli elementi dell'elenco (<li>) non sono contenuti in elementi principali <ul> o <ol>.
Gli screen reader richiedono che gli elementi dell'elenco (<li>) siano contenuti in un elemento <ul> o <ol> principale per poterli descrivere in modo corretto.
Scopri di più sulle regole per gli elenchi.
<div class="ul">
<li><a href="#">About</a></li>
<li><a href="#">Community</a></li>
<li><a href="#">Donate</a></li>
<li><a href="#">Q&A</a></li>
<li><a href="#">Subscribe</a></li>
</div>
 Risolviamo il problema.
Risolviamo il problema.
In questa demo abbiamo utilizzato una classe CSS per simulare l'elenco non ordinato anziché un tag <ul>. Quando abbiamo scritto questo codice in modo improprio, abbiamo rimosso le funzionalità HTML semantiche intrinseche incorporate in questo tag. Sostituendo la classe con un tag <ul> reale e modificando il CSS correlato, risolviamo questo problema di accessibilità.
<ul>
<li><a href="#">About</a></li>
<li><a href="#">Community</a></li>
<li><a href="#">Donate</a></li>
<li><a href="#">Q&A</a></li>
<li><a href="#">Subscribe</a></li>
</ul>
Problema 8: tabindex
Alcuni elementi hanno un valore tabindex maggiore di 0. Un valore maggiore di 0 implica un ordine di navigazione esplicito. Sebbene sia tecnicamente valido, spesso
genera un'esperienza frustrante per gli utenti che usano tecnologie per la disabilità.
Scopri di più sulle regole di tabindex.
<button type="submit" tabindex="1">Subscribe</button>
 Risolviamo il problema.
Risolviamo il problema.
A meno che non esista un motivo specifico per interrompere l'ordine di tabulazione naturale in una pagina web, non è necessario avere un numero intero positivo in un attributo tabindex. Per mantenere l'ordine di tabulazione naturale, possiamo impostare tabindex su 0 o rimuovere completamente l'attributo.
<button type="submit">Subscribe</button>
Passaggio 6
Ora che hai risolto tutti i problemi di accessibilità automatica, apri una nuova pagina della modalità di debug. Esegui di nuovo il controllo di accessibilità di Lighthouse. Il tuo punteggio dovrebbe essere molto migliore rispetto alla prima esecuzione.

Abbiamo applicato tutti questi aggiornamenti automatici dell'accessibilità a un nuovo CodePen.
Passaggio successivo
Ottimo lavoro. Hai già fatto molto, ma non abbiamo ancora finito. Passeremo quindi ai controlli manuali, come descritto nel modulo Test di accessibilità manuale.
Verificare di aver compreso
Verifica le tue conoscenze sui test di accessibilità automatica
Che tipo di test devi eseguire per assicurarti che il tuo sito sia accessibile?
Quali errori vengono rilevati nei test automatici?

