このコースではこれまで、デジタル アクセシビリティの個人、ビジネス、法律の側面と、デジタル アクセシビリティの適合性の基本について学習しました。ARIA と HTML の使い分け、色のコントラストの測定方法、JavaScript が不可欠な場合など、インクルーシブな設計とコーディングに関連する特定のトピックについて学習しました。
残りのモジュールでは、設計と構築からユーザー補助機能のテストに移行します。Google では、自動テスト、手動テスト、ユーザー補助技術のテストツールと手法を含む 3 段階のテストプロセスを共有しています。これらのテスト モジュールでは、同じデモを使用して、ウェブページをアクセス不能からアクセス可能にします。
自動テスト、手動テスト、支援技術の各テストは、可能な限りアクセスしやすいプロダクトを実現するために重要です。Google のテストでは、Web Content Accessibility Guidelines(WCAG)2.1 の適合性レベル A と AA を標準として使用しています。
どのガイドラインに従い、どのレベルを満たすべきかは、業界、プロダクトの種類、地域や国の法律やポリシー、または全体的なユーザー補助の目標によって異なります。プロジェクトに特定の標準が不要な場合は、WCAG の最新バージョンに準拠することをおすすめします。ユーザー補助の監査、適合性の種類 / レベル、WCAG、POUR に関する一般的な情報については、「デジタル ユーザー補助の測定方法」をご覧ください。
ここまでに説明したように、障がいのあるユーザーをサポートするうえで、ユーザー補助の準拠だけでは不十分です。ただし、テストに使用できる指標が提供されるため、出発点として適しています。より包括的なプロダクトを構築するために、コンプライアンス テストに加えて、次のアクションを実施することをおすすめします。
- 障がいのあるユーザーを対象にユーザビリティ テストを実施する。
- 障がいのある人をチームに採用する。
- デジタル アクセシビリティの専門知識を持つ個人または企業にコンサルトする。
自動テストの基本
自動ユーザー補助機能テストでは、ソフトウェアを使用してデジタル プロダクトをスキャンし、事前定義されたユーザー補助機能の適合性基準に照らしてユーザー補助機能の問題を検出します。
ユーザー補助機能の自動テストのメリット:
- プロダクト ライフサイクルのさまざまな段階でテストをすばやく繰り返す。
- 実行手順は簡単で、結果もすぐに得られます。
- テストの実行や結果の理解に、ユーザー補助に関する知識はほとんど必要ありません。
ユーザー補助機能の自動テストのデメリット:
- 自動化ツールでは、プロダクトのユーザー補助に関するエラーをすべて検出できない
- 偽陽性が報告された(WCAG の真の違反ではない問題が報告されている)
- プロダクトの種類や役割によって、複数のツールが必要になる場合がある
自動テストは、ウェブサイトやアプリのユーザー補助機能を確認するための最初のステップとして最適ですが、すべてのチェックを自動化できるわけではありません。自動化できない要素のユーザー補助機能の確認方法については、ユーザー補助機能の手動テストモジュールで詳しく説明します。
自動化ツールの種類
最初のオンライン自動アクセス テスト ツールの 1 つは、1996 年に Center for Applied Special Technology(CAST)によって開発された「The Bobby Report」です。現在、100 を超える自動テストツールから選択できます。
自動化ツールの実装は、ユーザー補助ブラウザ拡張機能からコード リンタ、パソコンやモバイルのアプリケーション、オンライン ダッシュボード、独自の自動化ツールの構築に使用できるオープンソース API まで、多岐にわたります。
どの自動化ツールを使用するかは、次のような多くの要因によって決まります。
- どのコンプライアンス標準とレベルに対してテストしていますか?これには、WCAG 2.2、WCAG 2.1、米国リハビリテーション法第 508 条、またはユーザー補助ルールの変更リストが含まれます。
- テスト対象のデジタル プロダクトの種類ウェブサイト、ウェブアプリ、ネイティブ モバイルアプリ、PDF、キオスク、その他のプロダクトが該当します。
- プロダクトをテストしているのは、ソフトウェア開発ライフサイクルのどの部分ですか?
- ツールの設定と使用にどのくらいの時間がかかりますか?個人、チーム、会社向けですか?
- テストを実施するのは、デザイナー、デベロッパー、QA、それとも他の誰かですか?
- ユーザー補助の確認をどのくらいの頻度で行う必要がありますか?レポートに含める詳細情報問題をチケット システムに直接リンクする必要がありますか?
- 環境に最適なツールはどれですか?チーム向け
考慮すべき要素は他にもたくさんあります。自分とチームに最適なツールを選択する方法について詳しくは、WAI の記事「ウェブ アクセシビリティ評価ツールの選択」をご覧ください。
デモ: 自動テスト
ユーザー補助の自動テストのデモでは、Chrome の Lighthouse を使用します。Lighthouse は、パフォーマンス、SEO、ユーザー補助など、さまざまな種類の監査を通じてウェブページの品質を改善するために作成された、オープンソースの自動化ツールです。
このデモは、架空の組織である Medical Mysteries Club 用に作成されたウェブサイトです。このサイトは、デモ用に意図的にアクセスできないようにしています。このようなアクセス不能の一部はユーザーに見える場合があります。また、一部は(すべてではありませんが)自動テストで検出されます。
ステップ 1
Chrome ブラウザを使用して Lighthouse 拡張機能をインストールします。
Lighthouse をテスト ワークフローに統合する方法は多数あります。このデモでは Chrome 拡張機能を使用します。
ステップ 2

CodePen でデモを作成しました。デバッグモードで確認して、次のテストに進みます。これは重要です。デモ ウェブページを囲む <iframe> が削除され、一部のテストツールが干渉する可能性があります。
詳しくは、CodePen のデバッグモードをご覧ください。
ステップ 3
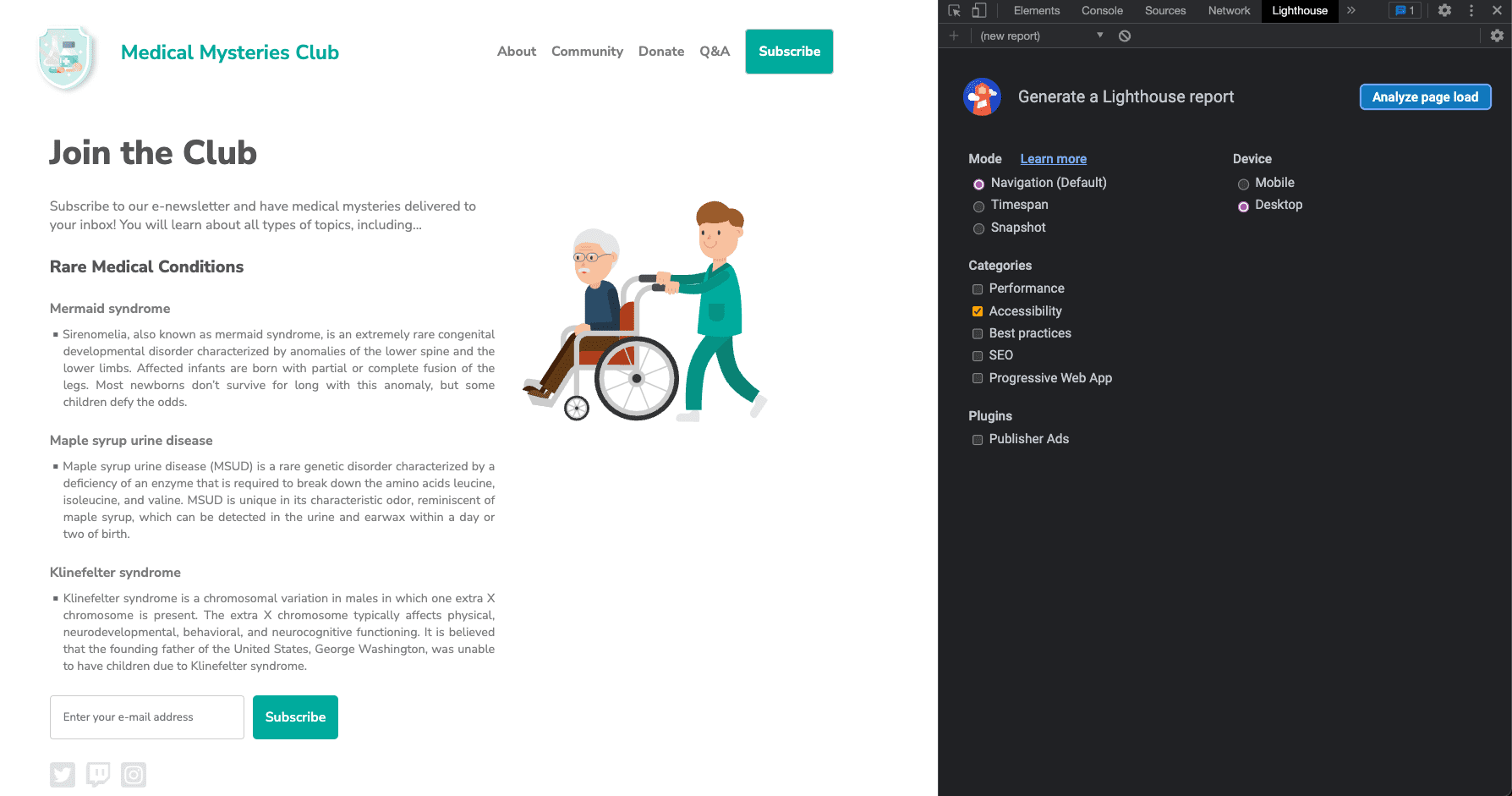
Chrome DevTools を開き、[Lighthouse] タブに移動します。[ユーザー補助] を除くすべてのカテゴリ オプションを消去します。モードはデフォルトのままにして、テストを実行するデバイスの種類を選択します。

ステップ 4
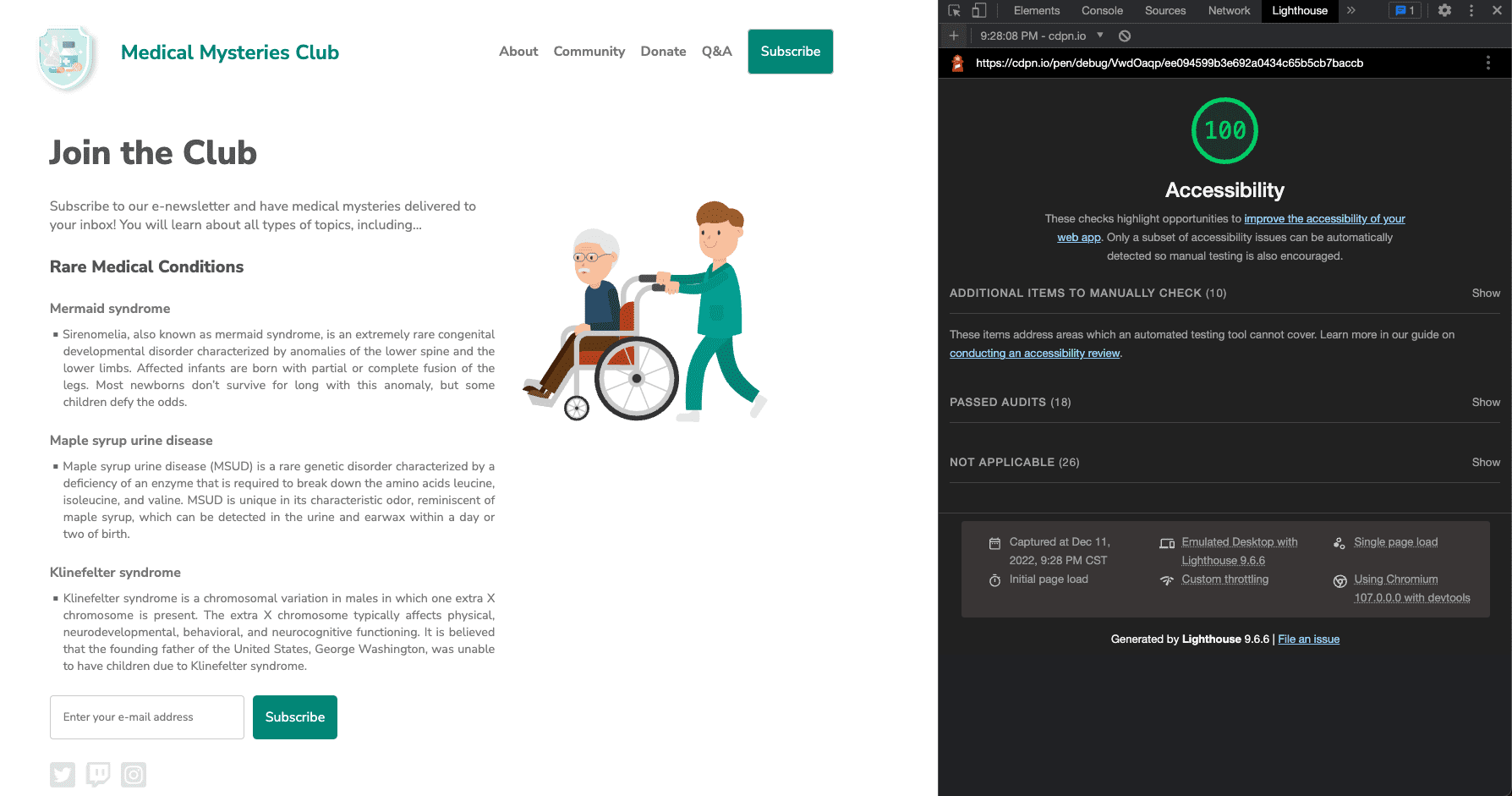
[ページの読み込みを分析] をクリックし、Lighthouse がテストを実行するまで待ちます。
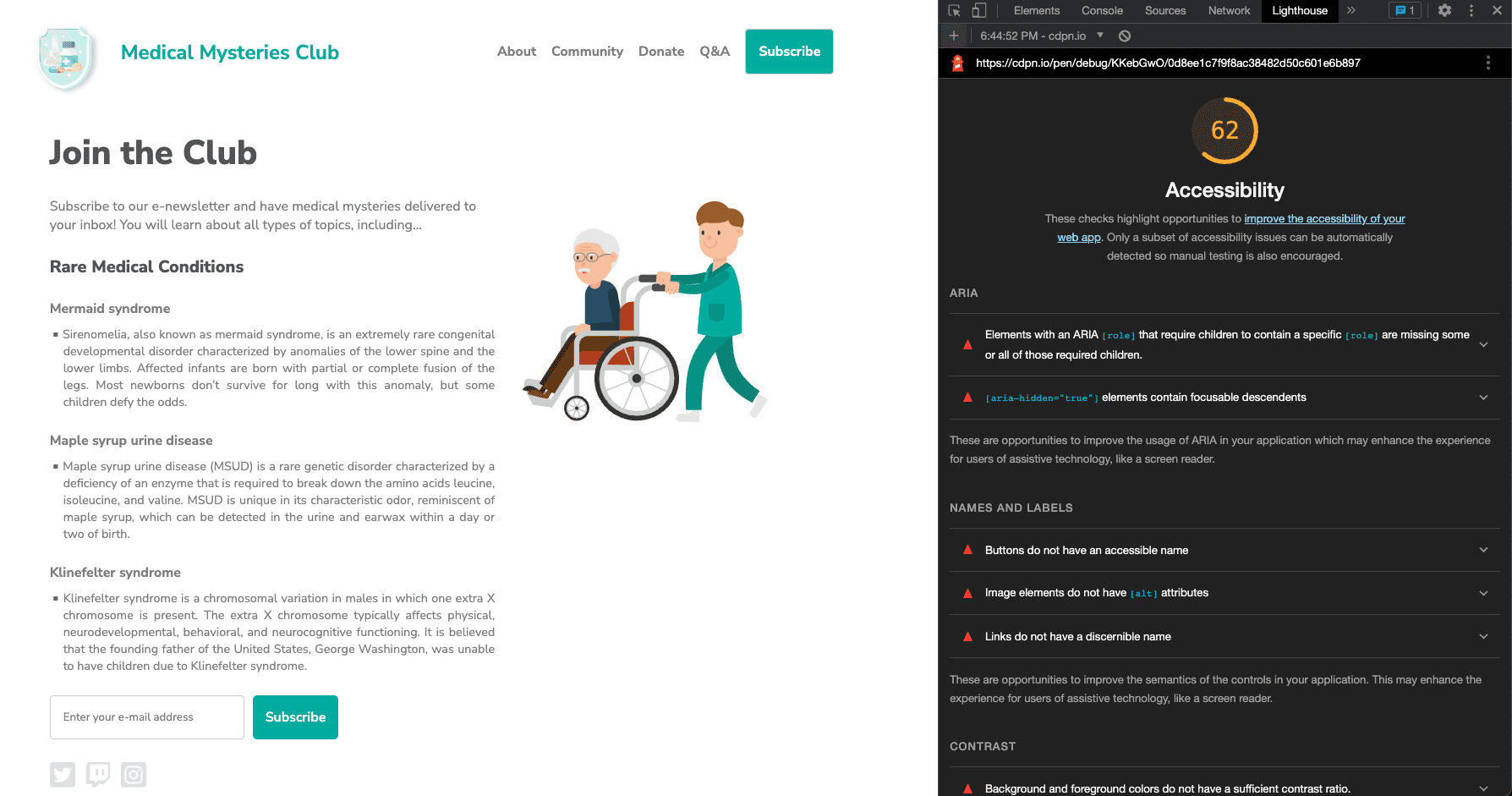
テストが完了すると、テスト対象のプロダクトのアクセスしやすさを測定するスコアが Lighthouse に表示されます。Lighthouse スコアは、問題の数、問題の種類、検出された問題がユーザーに与える影響に基づいて計算されます。
Lighthouse レポートには、スコアに加えて、検出された問題に関する詳細情報と、問題の解決方法に関するリソースへのリンクが含まれています。レポートには、合格したテストや該当しないテストのほか、手動で確認する必要がある追加項目のリストも含まれます。

ステップ 5
次に、検出された各ユーザー補助に関する問題の例を確認し、関連するスタイルとマークアップを修正します。
問題 1: ARIA ロール
最初の問題は、「ARIA [role] が指定されている要素には、特定の [role] を含む子を指定する必要がありますが、その一部またはすべてが指定されていません。目的のユーザー補助機能を実行するには、一部の ARIA 親ロールに特定の子ロールを含める必要があります。」詳しくは、ARIA ロールルールをご覧ください。
このデモでは、ニュースレターの登録ボタンが機能しません。
<button role="list" type="submit" tabindex="1">Subscribe</button>
 修正しましょう。
修正しましょう。
入力フィールドの横にある [登録] ボタンに、間違った ARIA ロールが適用されています。この場合、ロールを完全に削除できます。
<button type="submit" tabindex="1">Subscribe</button>
問題 2: ARIA が非表示
"[aria-hidden="true"] 要素にフォーカス可能な子要素が含まれています。フォーカス可能な子要素が [aria-hidden="true"] 要素内にある場合、スクリーン リーダーなどの支援技術を使用するユーザーはこれらの操作可能な要素を使用できません。詳しくは、aria-hidden ルールについての記事をご覧ください。
<input type="email" placeholder="Enter your e-mail address" aria-hidden="true" tabindex="-1" required>
 修正しましょう。
修正しましょう。
入力フィールドに aria-hidden="true" 属性が適用されています。この属性を追加すると、要素(およびその下にネストされているものすべて)が支援技術から非表示になります。
<input type="email" placeholder="Enter your e-mail address" tabindex="-1" required>
この場合は、ユーザー補助技術を使用しているユーザーがフォーム フィールドにアクセスして情報を入力できるように、入力からこの属性を削除する必要があります。
問題 3: ボタン名
ボタンにユーザー補助機能名が指定されていません。ボタンにユーザー補助機能名が指定されていない場合、スクリーン リーダーでは「ボタン」と読み上げられるため、スクリーン リーダーを使用しているユーザーはボタンの用途がわからず、使用することができなくなります。
詳しくは、ボタン名のルールをご覧ください。
<button role="list" type="submit" tabindex="1">Subscribe</button>
 修正しましょう。
修正しましょう。
問題 1 のボタン要素から不正確な ARIA ロールを削除すると、「Subscribe」という単語がアクセス可能なボタン名になります。この機能は、セマンティック HTML ボタン要素に組み込まれています。より複雑な状況では、追加のパターン オプションを検討してください。
<button type="submit" tabindex="1">Subscribe</button>
問題 4: 画像の alt 属性
画像要素に [alt] 属性がありません。説明的要素は、簡潔でわかりやすい代替テキストにする必要があります。装飾的要素は、alt 属性が空の場合は無視される可能性があります。詳しくは、画像の代替テキストのルールをご覧ください。
<a href="index.html">
<img src="https://upload.wikimedia.org/wikipedia/commons/….png">
</a>
 修正しましょう。
修正しましょう。
ロゴ画像はリンクでもあるため、画像モジュールから、これは操作可能な画像と呼ばれ、画像の目的に関する代替テキスト情報が必要であることがわかります。通常、ページの最初の画像はロゴであるため、AT ユーザーはこのことを理解していると合理的に推測できます。この追加のコンテキスト情報を画像の説明に追加しないこともできます。
<a href="index.html">
<img src="https://upload.wikimedia.org/wikipedia/commons/….png"
alt="Go to the home page.">
</a>
問題 5: リンクテキスト
リンクに識別可能な名前が指定されていません。識別可能、フォーカス可能な一意のリンクテキスト(および画像をリンクとして使用している場合はその代替テキスト)を使用すると、スクリーン リーダーでのナビゲーションの操作性が向上します。詳しくは、リンクテキストのルールをご覧ください。
<a href="#!"><svg><path>...</path></svg></a>
 修正しましょう。
修正しましょう。
ページ上のすべての操作可能な画像には、リンク先に関する情報が含まれている必要があります。この問題を解決する方法の一つは、例のロゴ画像で行ったように、画像に目的に関する代替テキストを追加することです。これは <img> タグを使用した画像には適していますが、<svg> タグではこの方法を使用できません。
<svg> タグを使用するソーシャル メディア アイコンの場合は、SVG をターゲットとする別の代替の説明パターンを使用できます。<a> タグと <svg> タグの間に情報を追加し、ユーザーには視覚的に非表示にしたり、サポートされている ARIA を追加したりできます。環境とコードの制限によっては、ある方法が他の方法よりも適している場合があります。
最もシンプルなパターン オプションを使用して、最も多くの支援技術に対応します。これは、<svg> タグに role="img" を追加し、<title> 要素を含める方法です。
<a href="#!">
<svg role="img">
<title>Connect on our Twitter page.</title>
<path>...</path>
</svg>
</a>
問題 6: 色のコントラスト
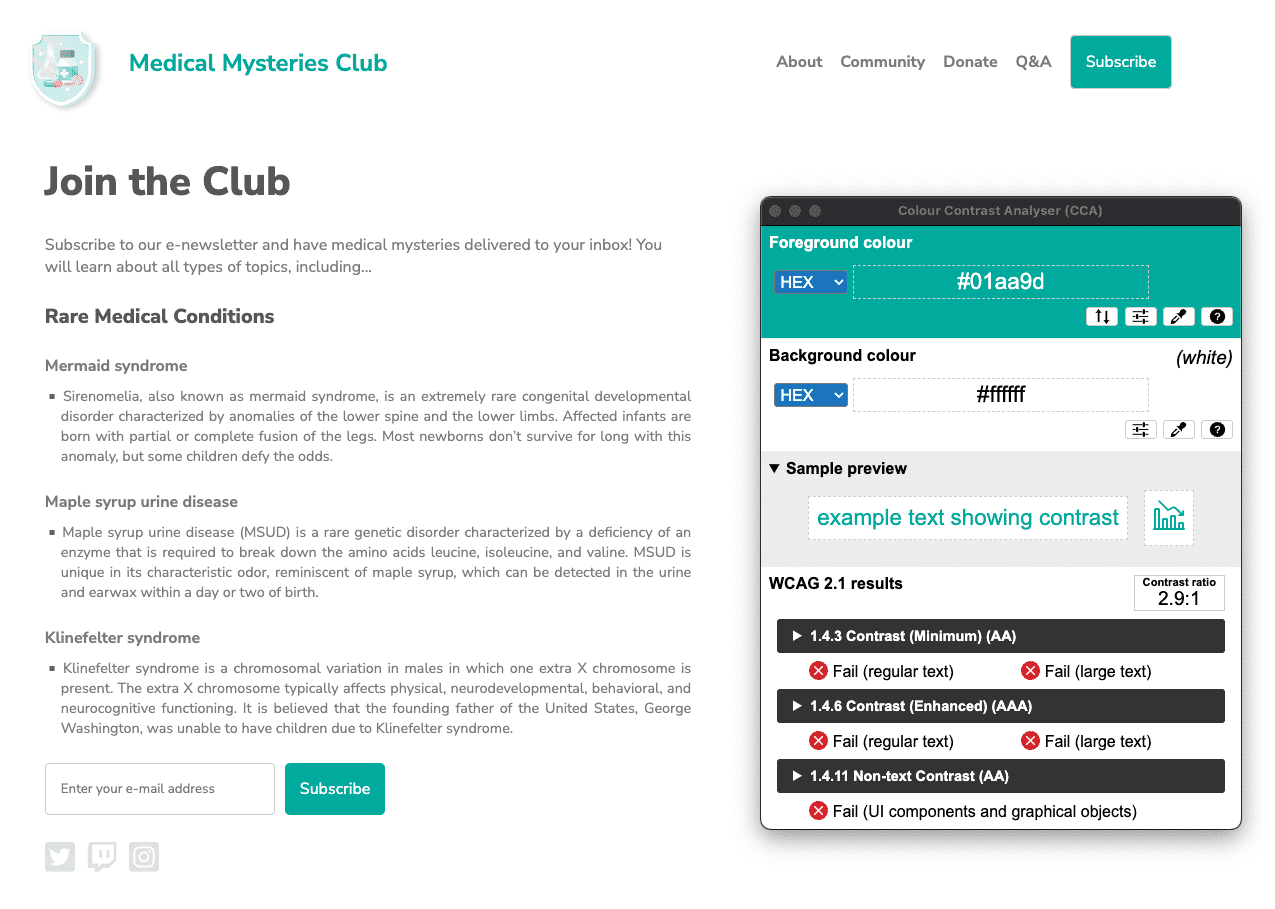
背景色と前景色には十分なコントラスト比がありません。低コントラストのテキストを使用すると、多くのユーザーは読むことが困難または不可能になります。 詳しくは、色のコントラスト ルールをご覧ください。
2 件の報告が寄せられています。

#01aa9d、背景の 16 進数値は #ffffff です。色のコントラスト比は 2.9:1 です。
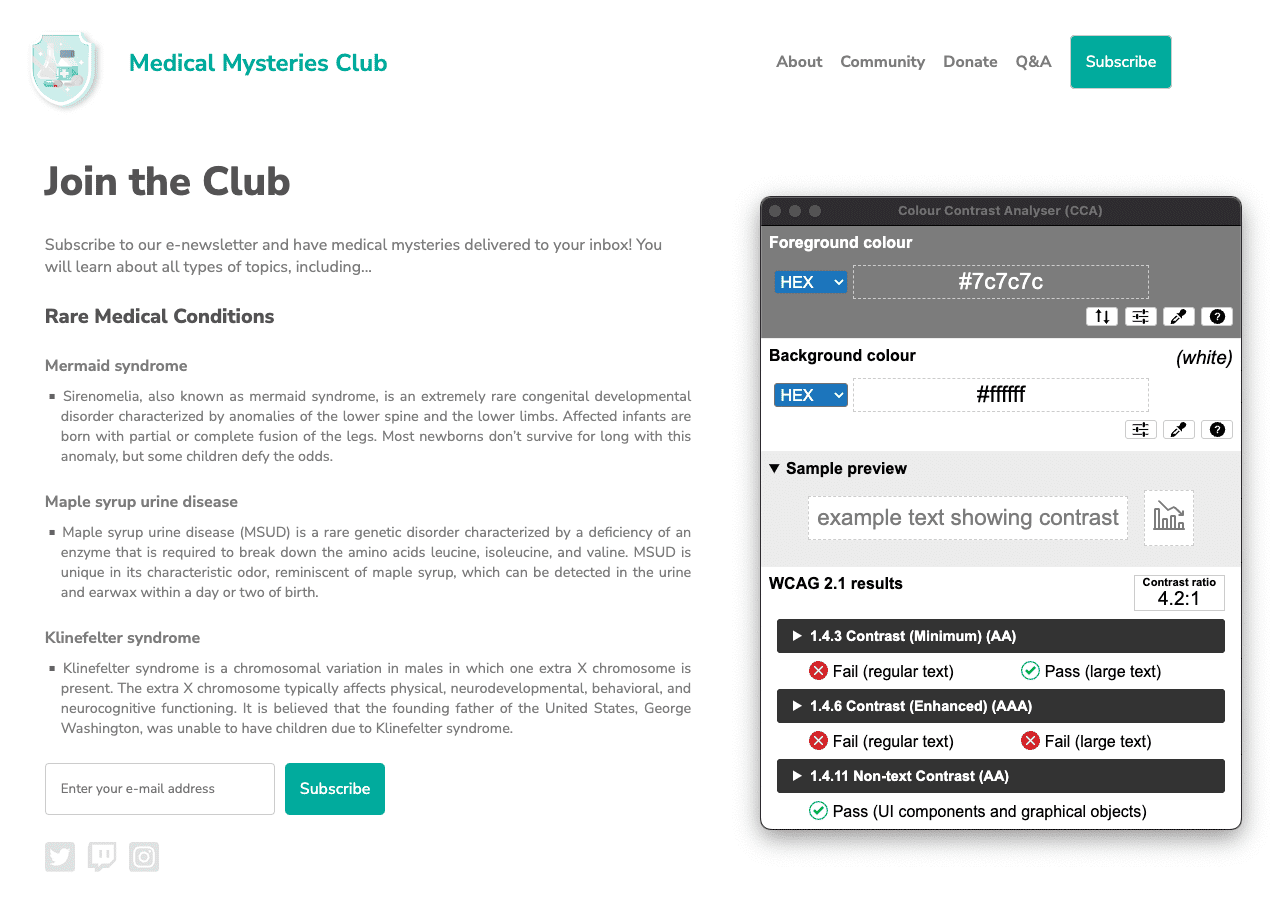
#7c7c7c ですが、背景の 16 進数色は #ffffff です。色のコントラスト比は 4.2:1 です。 修正しましょう。
修正しましょう。
ウェブページで色のコントラストに関する問題が多数検出されました。色とコントラスト モジュールで学んだように、標準サイズのテキスト(18 pt / 24 px 未満)には 4.5:1 の色のコントラスト要件がありますが、大きなサイズのテキスト(18 pt / 24 px 以上、または 14 pt / 18.5 px 太字)と必須のアイコンは 3:1 の要件を満たす必要があります。
ページのタイトルの場合、24 px の大文字テキストであるため、ターコイズ色のテキストは 3:1 のコントラスト比要件を満たす必要があります。ただし、ターコイズ ボタンは 16 px 太字の通常サイズのテキストと見なされるため、4.5:1 の色のコントラスト要件を満たす必要があります。
この場合、4.5:1 を満たすほど暗いターコイズ カラーを見つけるか、ボタン テキストのサイズを 18.5 px 太字に増やして、ターコイズ カラーの値を少し変更します。どちらの方法でも、デザインの美観を損ないません。
ページ上の 2 つの最大の見出しを除き、白い背景のグレーのテキストはすべて、色のコントラストでも不合格です。このテキストは、4.5:1 の色のコントラスト要件を満たすように暗くする必要があります。

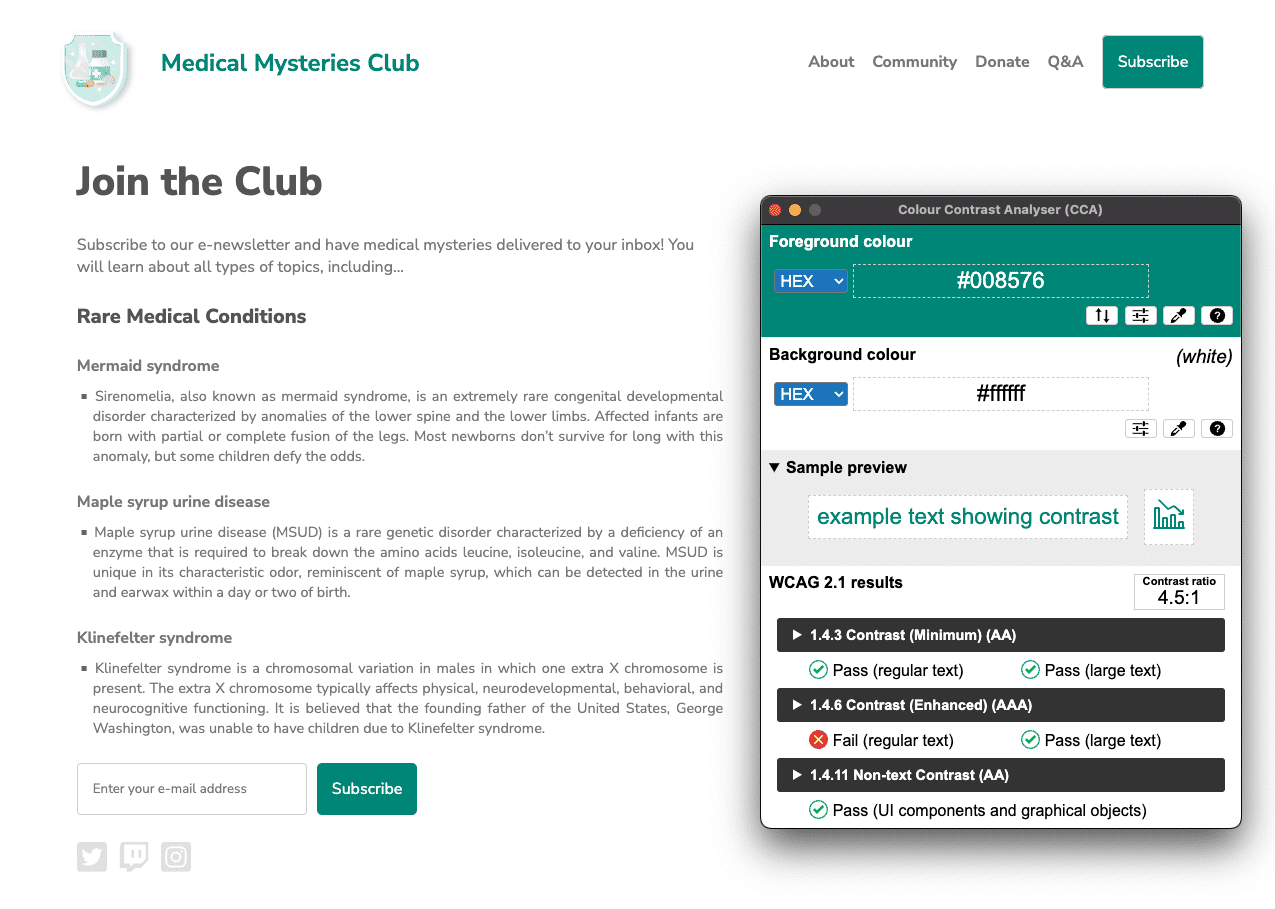
#008576 が割り当てられ、背景は #ffffff のままです。更新された色のコントラスト比は 4.5:1 です。画像をクリックすると、拡大表示されます。
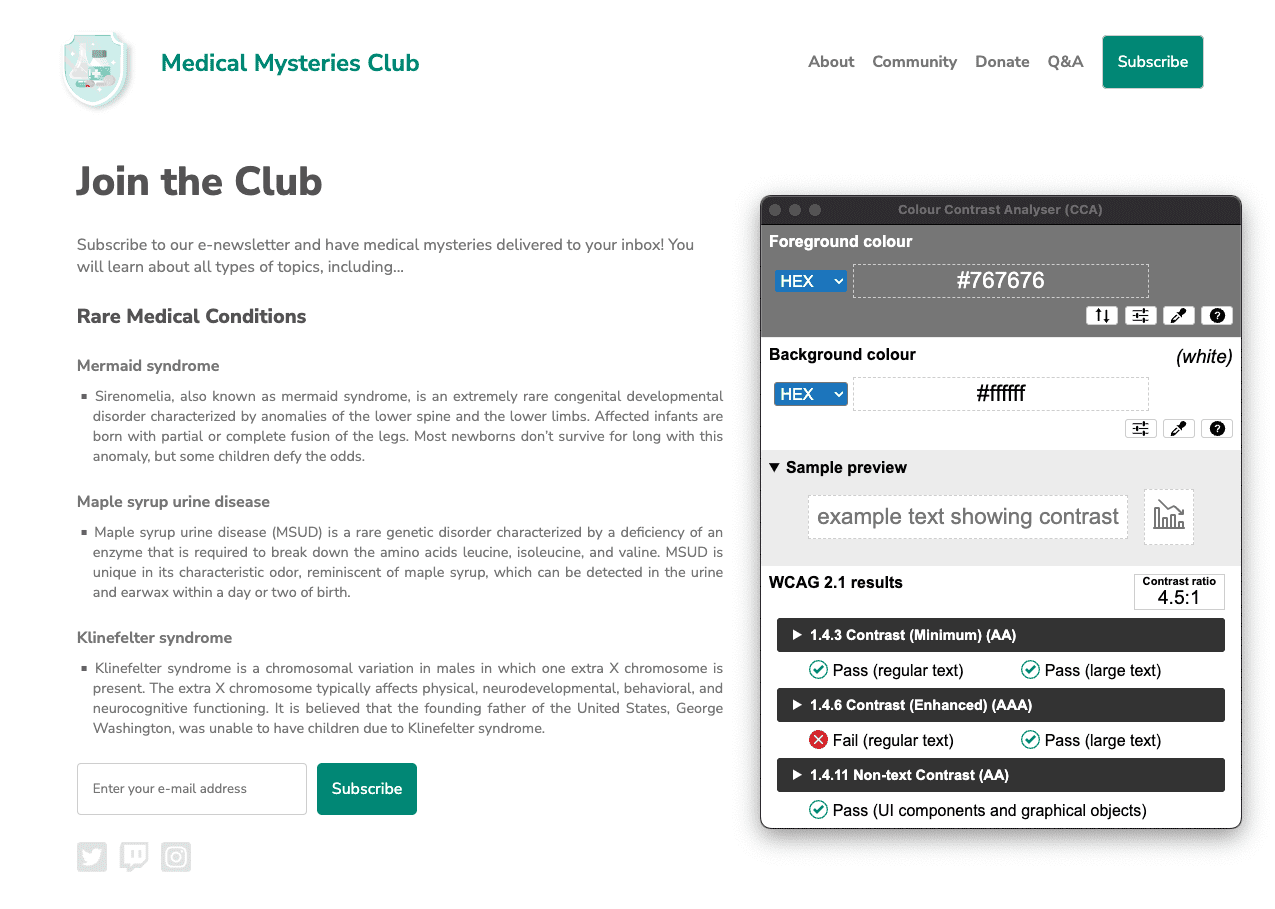
#767676 になり、背景は #ffffff のままになりました。色のコントラスト比は 4.5:1 です。問題 7: リストの構造
リスト項目(<li>)が <ul> または <ol> の親要素に含まれていません。スクリーン リーダーで正しく読み上げられるようにするには、リスト項目(<li>)を親の <ul> または <ol> に含める必要があります。
詳しくは、リストのルールについての記事をご覧ください。
<div class="ul">
<li><a href="#">About</a></li>
<li><a href="#">Community</a></li>
<li><a href="#">Donate</a></li>
<li><a href="#">Q&A</a></li>
<li><a href="#">Subscribe</a></li>
</div>
 修正しましょう。
修正しましょう。
このデモでは、<ul> タグではなく CSS クラスを使用して、番号なしリストをシミュレートしています。このコードを不適切に記述すると、このタグに組み込まれている固有のセマンティック HTML 機能が削除されます。このクラスを実際の <ul> タグに置き換え、関連する CSS を変更することで、このユーザー補助に関する問題を解決できます。
<ul>
<li><a href="#">About</a></li>
<li><a href="#">Community</a></li>
<li><a href="#">Donate</a></li>
<li><a href="#">Q&A</a></li>
<li><a href="#">Subscribe</a></li>
</ul>
問題 8: tabindex
一部の要素で tabindex に 0 より大きい値が指定されています。値が 0 より大きい場合は、明示的なナビゲーション順序を示します。技術的には有効ですが、多くの場合、支援技術を使用しているユーザーにとって利便性が低下します。詳しくは、tabindex ルールをご覧ください。
<button type="submit" tabindex="1">Subscribe</button>
 修正しましょう。
修正しましょう。
ウェブページ上の自然なタブ順序を中断する特別な理由がない限り、tabindex 属性に正の整数を指定する必要はありません。自然なタブ順序を維持するには、tabindex を 0 に変更するか、属性を完全に削除します。
<button type="submit">Subscribe</button>
ステップ 6
自動化されたユーザー補助に関する問題をすべて修正したので、新しいデバッグモード ページを開きます。Lighthouse のユーザー補助監査をもう一度実行します。スコアは最初の実行よりも大幅に改善されているはずです。

これらの自動化されたユーザー補助の更新はすべて、新しい CodePen に適用されています。
次のステップ
いい成績です。ここまでは順調に進みましたが、まだ完了していません。 次に、手動によるユーザー補助テスト モジュールで詳しく説明するように、手動チェックに移ります。
理解度を確認する
ユーザー補助機能の自動テストに関する知識をテストする
サイトへのアクセスのしやすさを確認するために、どのようなテストを行う必要がありますか?
自動テストで検出されるエラー

