지금까지 이 과정에서는 디지털 접근성의 개인, 비즈니스, 법적 측면과 디지털 접근성 규정 준수의 기본사항을 알아봤습니다. ARIA와 HTML을 사용해야 하는 경우, 색상 대비를 측정하는 방법, JavaScript가 필요한 경우 등 포용적 디자인 및 코딩과 관련된 구체적인 주제를 살펴봤습니다.
나머지 모듈에서는 설계 및 빌드에서 접근성 테스트로 전환합니다. 자동, 수동, 보조 기술 테스트 도구 및 기법을 포함하는 3단계 테스트 프로세스를 공유합니다. 이러한 테스트 모듈 전체에서 동일한 데모를 사용하여 웹페이지를 액세스 불가에서 액세스 가능으로 진행합니다.
자동화 테스트, 수동 테스트, 보조 기술 등 각 테스트는 최대한 접근성 높은 제품을 제공하는 데 중요합니다. Google 테스트는 웹 콘텐츠 접근성 가이드라인 (WCAG) 2.1 규정 준수 수준 A 및 AA를 표준으로 사용합니다.
업계, 제품 유형, 현지 및 국가 법률 및 정책 또는 전반적인 접근성 목표에 따라 따라야 할 가이드라인과 충족해야 할 수준이 달라집니다. 프로젝트에 특정 표준이 필요하지 않은 경우 WCAG의 최신 버전을 따르는 것이 좋습니다. 접근성 감사, 준수 유형/수준, WCAG, POUR에 관한 일반적인 정보는 '디지털 접근성은 어떻게 측정되나요?'를 참고하세요.
이제 알다시피 장애인 지원과 관련하여 접근성 규정 준수는 전체가 아닙니다. 하지만 테스트할 수 있는 측정항목을 제공하므로 좋은 시작점이 될 수 있습니다. 포용적인 제품을 개발하는 데 도움이 되도록 규정 준수 테스트 외에도 다음 작업을 수행하는 것이 좋습니다.
- 장애인을 대상으로 사용성 테스트를 실행합니다.
- 장애인을 팀에 고용합니다.
- 디지털 접근성 전문 지식을 보유한 개인이나 회사에 컨설트합니다.
자동 테스트 기본사항
자동화된 접근성 테스트는 소프트웨어를 사용하여 사전 정의된 접근성 규정 준수 표준에 따라 디지털 제품의 접근성 문제를 검사합니다.
자동 접근성 테스트의 이점:
- 제품 수명 주기의 여러 단계에서 테스트를 빠르게 반복합니다.
- 몇 단계만 거치면 빠르게 결과를 확인할 수 있습니다.
- 테스트를 실행하거나 결과를 이해하는 데는 접근성 지식이 거의 필요하지 않습니다.
자동 접근성 테스트의 단점:
- 자동화 도구가 제품의 모든 접근성 오류를 포착하지 못함
- 거짓양성 신고 (실제 WCAG 위반이 아닌 문제가 신고됨)
- 제품 유형과 역할에 따라 여러 도구가 필요할 수 있습니다.
자동 테스트는 웹사이트 또는 앱의 접근성을 확인하는 첫 번째 단계로 적합하지만 모든 검사를 자동화할 수는 없습니다. 수동 접근성 테스트 모듈에서 자동화할 수 없는 요소의 접근성을 확인하는 방법을 자세히 알아보겠습니다.
자동화 도구의 유형
1996년에 응용 특수 기술 센터 (CAST)에서 개발한 'Bobby Report'는 최초의 온라인 자동 접근성 테스트 도구 중 하나입니다. 현재 100개가 넘는 자동 테스트 도구를 선택할 수 있습니다.
자동화 도구 구현은 접근성 브라우저 확장 프로그램에서 코드 린터, 데스크톱 및 모바일 애플리케이션, 온라인 대시보드, 자체 자동화 도구를 빌드하는 데 사용할 수 있는 오픈소스 API에 이르기까지 다양합니다.
어떤 자동화 도구를 사용할지는 다음을 비롯한 여러 요인에 따라 달라질 수 있습니다.
- 어떤 규정 준수 표준 및 수준을 기준으로 테스트하나요? 여기에는 WCAG 2.2, WCAG 2.1, 미국 제508조 또는 수정된 접근성 규칙 목록이 포함될 수 있습니다.
- 어떤 유형의 디지털 제품을 테스트하고 계신가요? 웹사이트, 웹 앱, 네이티브 모바일 앱, PDF, 키오스크 또는 기타 제품일 수 있습니다.
- 소프트웨어 개발 수명 주기의 어느 부분에서 제품을 테스트하고 있나요?
- 도구를 설정하고 사용하는 데 시간이 얼마나 걸리나요? 개인, 팀 또는 회사 중 어느 쪽인가요?
- 테스트를 진행하는 사람은 누구인가요? 디자이너, 개발자, QA, 그 외 다른 사람인가요?
- 접근성을 얼마나 자주 확인하고 싶으신가요? 보고서에 어떤 세부정보를 포함해야 하나요? 문제를 티켓 판매 시스템에 직접 연결해야 하나요?
- 어떤 도구가 내 환경에 가장 적합한가요? 팀을 위해
고려해야 할 추가 요소도 많습니다. 나와 내 팀에 가장 적합한 도구를 선택하는 방법에 관한 자세한 내용은 WAI의 '웹 접근성 평가 도구 선택' 도움말을 참고하세요.
데모: 자동 테스트
자동 접근성 테스트 데모에서는 Chrome의 Lighthouse를 사용합니다. Lighthouse는 성능, 검색엔진 최적화, 접근성 등 다양한 유형의 감사를 통해 웹페이지 품질을 개선하기 위해 만들어진 오픈소스 자동화 도구입니다.
이 데모는 가상의 조직인 Medical Mysteries Club을 위해 빌드된 웹사이트입니다. 이 사이트는 데모를 위해 의도적으로 액세스할 수 없도록 설정되어 있습니다. 이러한 액세스 불가 중 일부는 개발자에게 표시될 수 있으며, 일부(전체는 아님)는 자동 테스트에서 포착됩니다.
1단계
Chrome 브라우저를 사용하여 Lighthouse 확장 프로그램을 설치합니다.
Lighthouse를 테스트 워크플로에 통합하는 방법은 다양합니다. 이 데모에서는 Chrome 확장 프로그램을 사용합니다.
2단계

CodePen에서 데모를 빌드했습니다.
디버그 모드에서 확인한 후 다음 테스트를 진행합니다. 이는 데모 웹페이지를 둘러싸는 <iframe>를 삭제하므로 중요합니다. 이 <iframe>는 일부 테스트 도구를 방해할 수 있습니다.
CodePen의 디버그 모드에 대해 자세히 알아보세요.
3단계
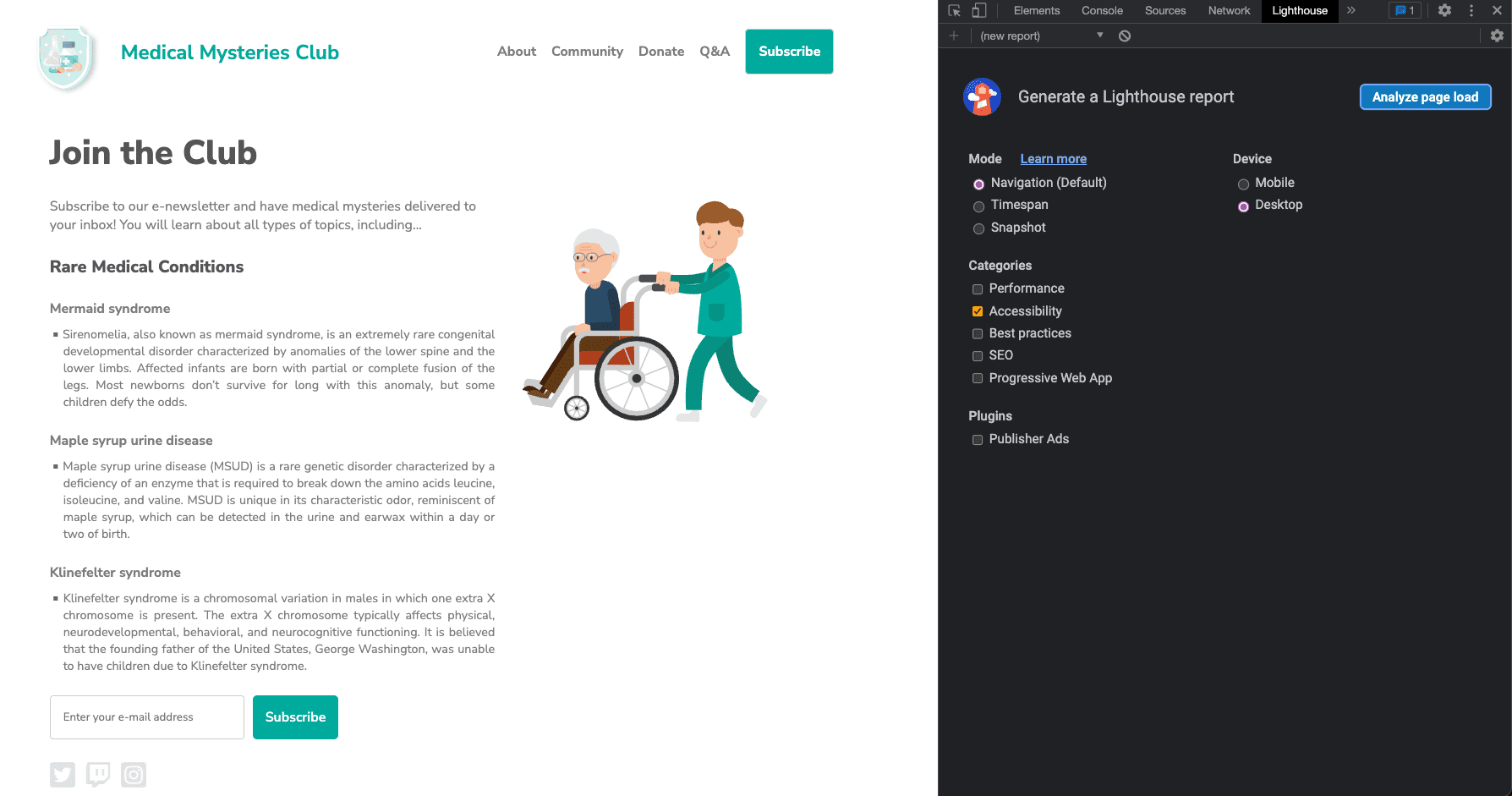
Chrome DevTools를 열고 Lighthouse 탭으로 이동합니다. '접근성'을 제외한 모든 카테고리 옵션을 삭제합니다. 모드를 기본값으로 유지하고 테스트를 실행할 기기 유형을 선택합니다.

4단계
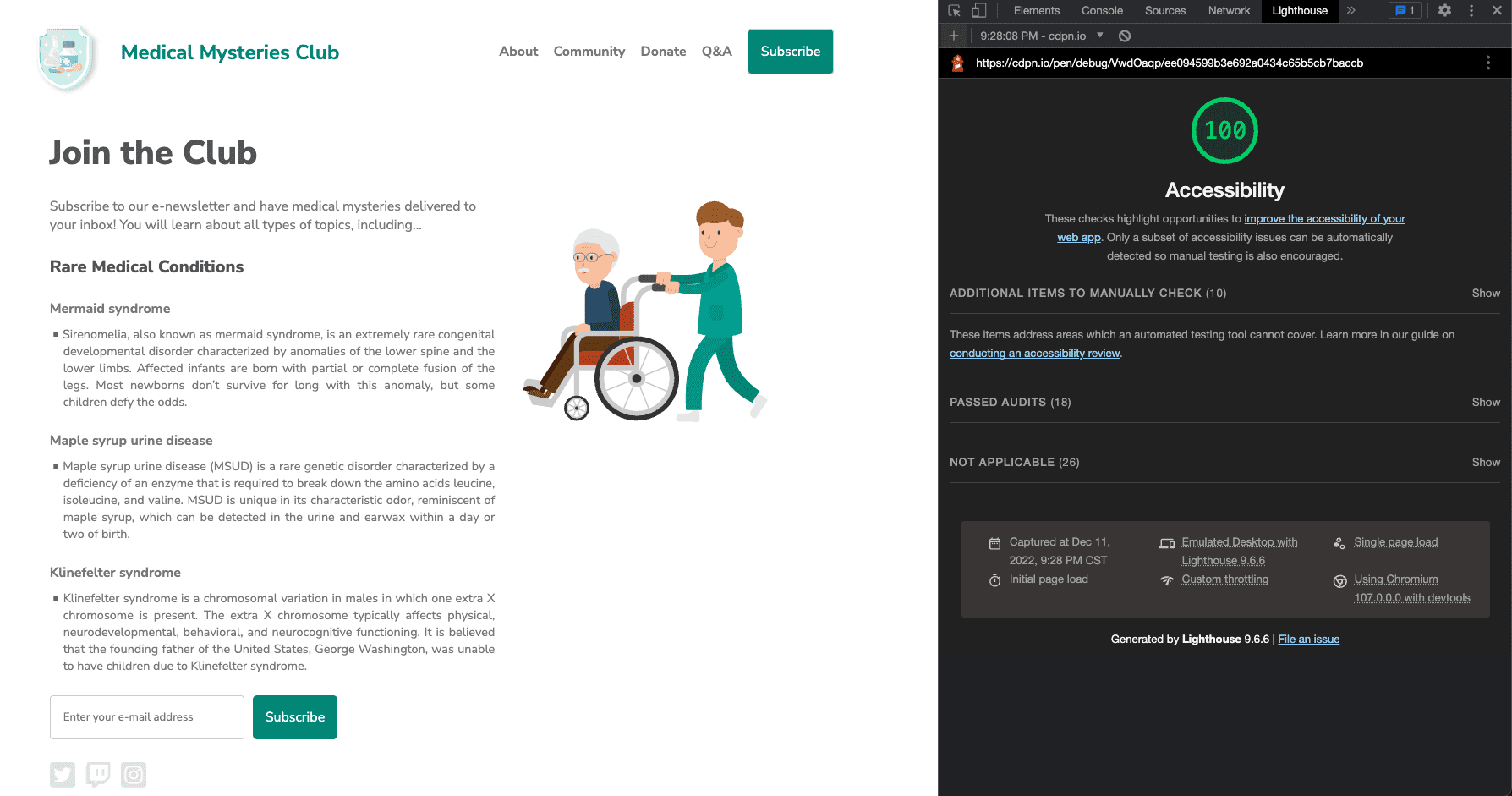
페이지 로드 분석을 클릭하고 Lighthouse가 테스트를 실행할 시간을 줍니다.
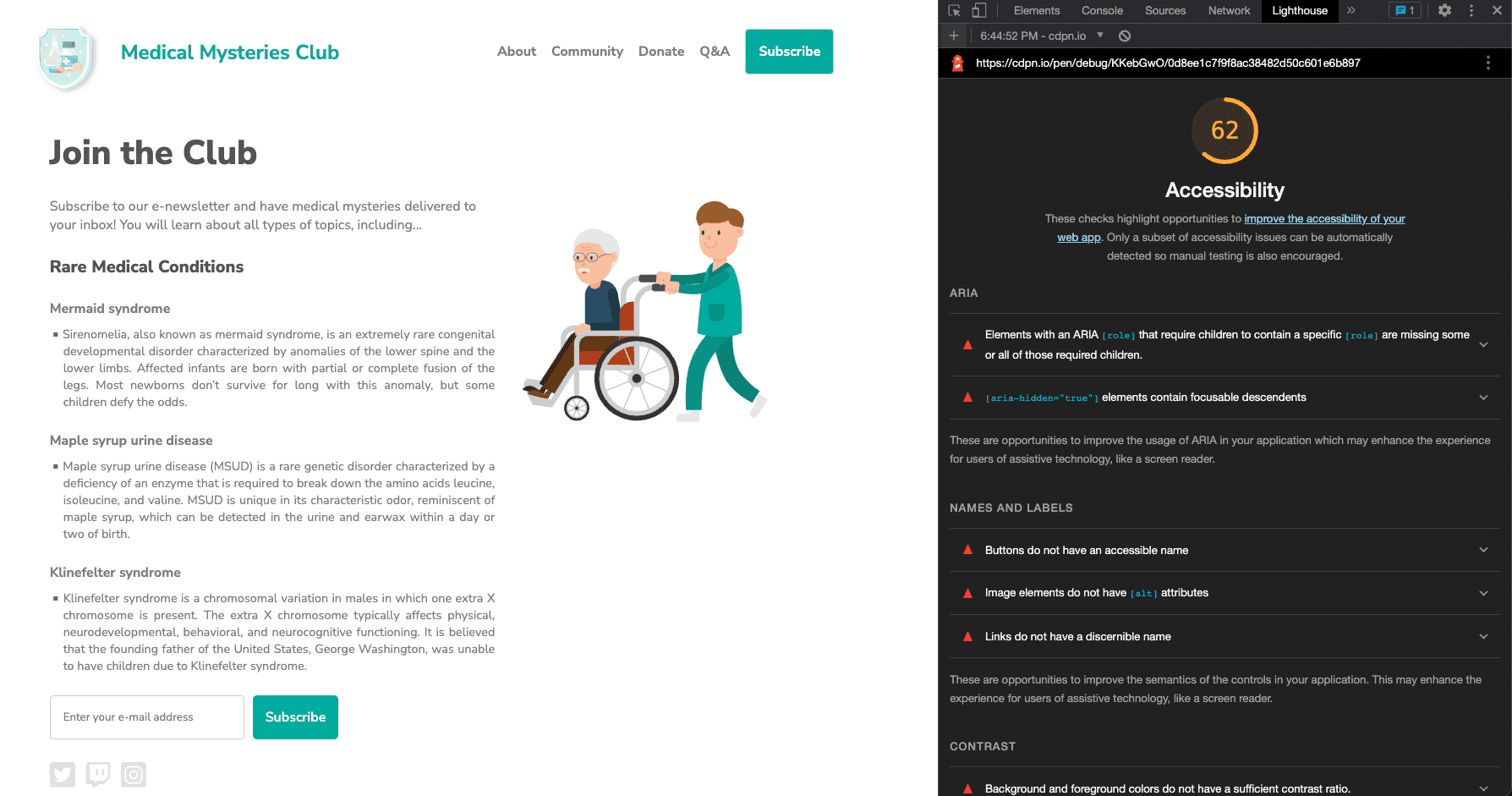
테스트가 완료되면 Lighthouse에 테스트 중인 제품의 액세스 가능성을 측정하는 점수가 표시됩니다. Lighthouse 점수는 문제 수, 문제 유형, 감지된 문제의 사용자에게 미치는 영향에 따라 계산됩니다.
Lighthouse 보고서에는 점수 외에도 감지된 문제에 관한 자세한 정보와 문제 해결에 관해 자세히 알아볼 수 있는 리소스 링크가 포함되어 있습니다. 이 보고서에는 통과했거나 해당하지 않는 테스트와 수동으로 확인해야 하는 추가 항목 목록도 포함되어 있습니다.

5단계
이제 발견된 각 자동 접근성 문제의 예시를 살펴보고 관련 스타일과 마크업을 수정합니다.
문제 1: ARIA 역할
첫 번째 문제는 다음과 같습니다. '하위 요소에 특정 [role]을(를) 포함해야 하는 ARIA [role] 지원 요소에 일부 또는 전체 하위 요소가 누락되었습니다.
일부 ARIA 상위 역할은 의도한 접근성 기능을 실행하려면 특정 하위 역할을 포함하고 있어야 합니다."
ARIA 역할 규칙에 대해 자세히 알아보세요.
데모에서 뉴스레터 구독 버튼이 작동하지 않습니다.
<button role="list" type="submit" tabindex="1">Subscribe</button>
 문제를 해결해 보겠습니다.
문제를 해결해 보겠습니다.
입력란 옆에 있는 '구독' 버튼에 잘못된 ARIA 역할이 적용되어 있습니다. 이 경우 역할을 완전히 삭제할 수 있습니다.
<button type="submit" tabindex="1">Subscribe</button>
문제 2: ARIA가 숨겨져 있음
"[aria-hidden="true"] 요소에 포커스할 수 있는 하위 요소가 있습니다. [aria-hidden="true"] 요소 내 포커스 가능한 하위 요소는 스크린 리더와 같은 보조 기술 사용자가 상호작용 가능한 요소를 사용하지 못하게 합니다. aria-hidden 규칙에 대해 자세히 알아보기
<input type="email" placeholder="Enter your e-mail address" aria-hidden="true" tabindex="-1" required>
 문제를 해결해 보겠습니다.
문제를 해결해 보겠습니다.
입력란에 aria-hidden="true" 속성이 적용되었습니다. 이 속성을 추가하면 요소와 그 아래에 중첩된 모든 항목이 보조 기술에서 숨겨집니다.
<input type="email" placeholder="Enter your e-mail address" tabindex="-1" required>
이 경우 보조 기술을 사용하는 사용자가 양식 필드에 액세스하여 정보를 입력할 수 있도록 입력에서 이 속성을 삭제해야 합니다.
문제 3: 버튼 이름
버튼에 액세스 가능한 이름이 없습니다. 버튼에 액세스 가능한 이름이 없는 경우 스크린 리더가 '버튼'이라고만 읽기 때문에 스크린 리더에 의존하는 사용자는 해당 버튼을 사용할 수 없게 됩니다.
<button role="list" type="submit" tabindex="1">Subscribe</button>
 문제를 해결해 보겠습니다.
문제를 해결해 보겠습니다.
문제 1의 버튼 요소에서 부정확한 ARIA 역할을 삭제하면 '구독'이라는 단어가 접근 가능한 버튼 이름이 됩니다. 이 기능은 시맨틱 HTML 버튼 요소에 내장되어 있습니다. 더 복잡한 상황에는 고려해야 할 추가 패턴 옵션이 있습니다.
<button type="submit" tabindex="1">Subscribe</button>
문제 4: 이미지 alt 속성
이미지 요소에 [alt] 속성이 누락되었습니다. 정보 요소는 짧아야 하며 설명을 제공하는 대체 텍스트를 목표로 해야 합니다. 장식 요소는 Alt 속성이 비어 있는 경우 무시될 수 있습니다. 이미지 대체 텍스트 규칙 자세히 알아보기
<a href="index.html">
<img src="https://upload.wikimedia.org/wikipedia/commons/….png">
</a>
 문제를 해결해 보겠습니다.
문제를 해결해 보겠습니다.
로고 이미지도 링크이므로 이미지 모듈에서 액션 가능한 이미지라고 하며 이미지의 목적에 관한 대체 텍스트 정보가 필요하다는 것을 알 수 있습니다. 일반적으로 페이지의 첫 번째 이미지는 로고이므로 AT 사용자가 이를 알고 있다고 가정할 수 있으며 이미지 설명에 이러한 문맥 정보를 추가하지 않을 수도 있습니다.
<a href="index.html">
<img src="https://upload.wikimedia.org/wikipedia/commons/….png"
alt="Go to the home page.">
</a>
문제 5: 링크 텍스트
링크에 구분 가능한 이름이 없습니다. 인식하기 쉽고, 고유하고, 초점을 맞추기 쉬운 링크 텍스트 (및 이미지가 링크로 사용되는 경우 이미지의 대체 텍스트)를 사용하면 스크린 리더 사용자의 탐색 환경을 개선할 수 있습니다. 링크 텍스트 규칙 자세히 알아보기
<a href="#!"><svg><path>...</path></svg></a>
 문제를 해결해 보겠습니다.
문제를 해결해 보겠습니다.
페이지의 모든 실행 가능한 이미지에는 링크가 사용자를 보내는 위치에 관한 정보가 포함되어야 합니다. 이 문제를 해결하는 한 가지 방법은 예시의 로고 이미지에서와 같이 이미지에 목적에 관한 대체 텍스트를 추가하는 것입니다. 이 방법은 <img> 태그를 사용하는 이미지에 적합하지만 <svg> 태그는 이 메서드를 사용할 수 없습니다.
<svg> 태그를 사용하는 소셜 미디어 아이콘의 경우 SVG를 타겟팅하는 다른 대체 설명 패턴을 사용하거나 <a> 및 <svg> 태그 사이에 정보를 추가한 후 사용자에게 시각적으로 숨기거나 지원되는 ARIA 또는 기타 옵션을 추가할 수 있습니다. 환경 및 코드 제한사항에 따라 한 메서드가 다른 메서드보다 선호될 수 있습니다.
가장 많은 보조 기술 적용 범위와 함께 가장 간단한 패턴 옵션을 사용합니다. 즉, <svg> 태그에 role="img"를 추가하고 <title> 요소를 포함합니다.
<a href="#!">
<svg role="img">
<title>Connect on our Twitter page.</title>
<path>...</path>
</svg>
</a>
문제 6: 색상 대비
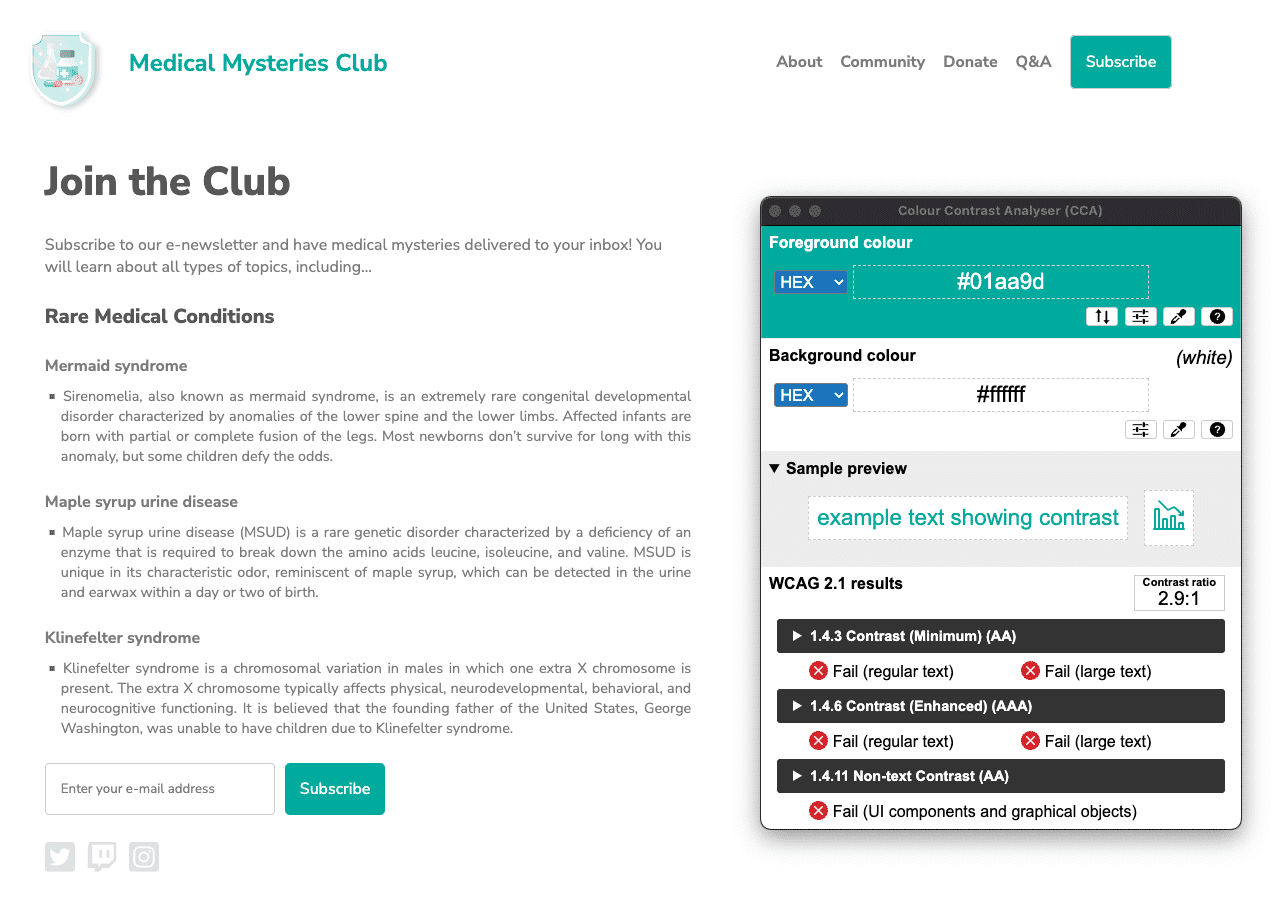
배경과 전경 색상의 대비율이 충분하지 않습니다. 많은 사용자가 저대비 텍스트를 읽는 데 어려움을 겪거나 전혀 읽지 못합니다. 색상 대비 규칙에 대해 자세히 알아보기
두 가지 예가 신고되었습니다.

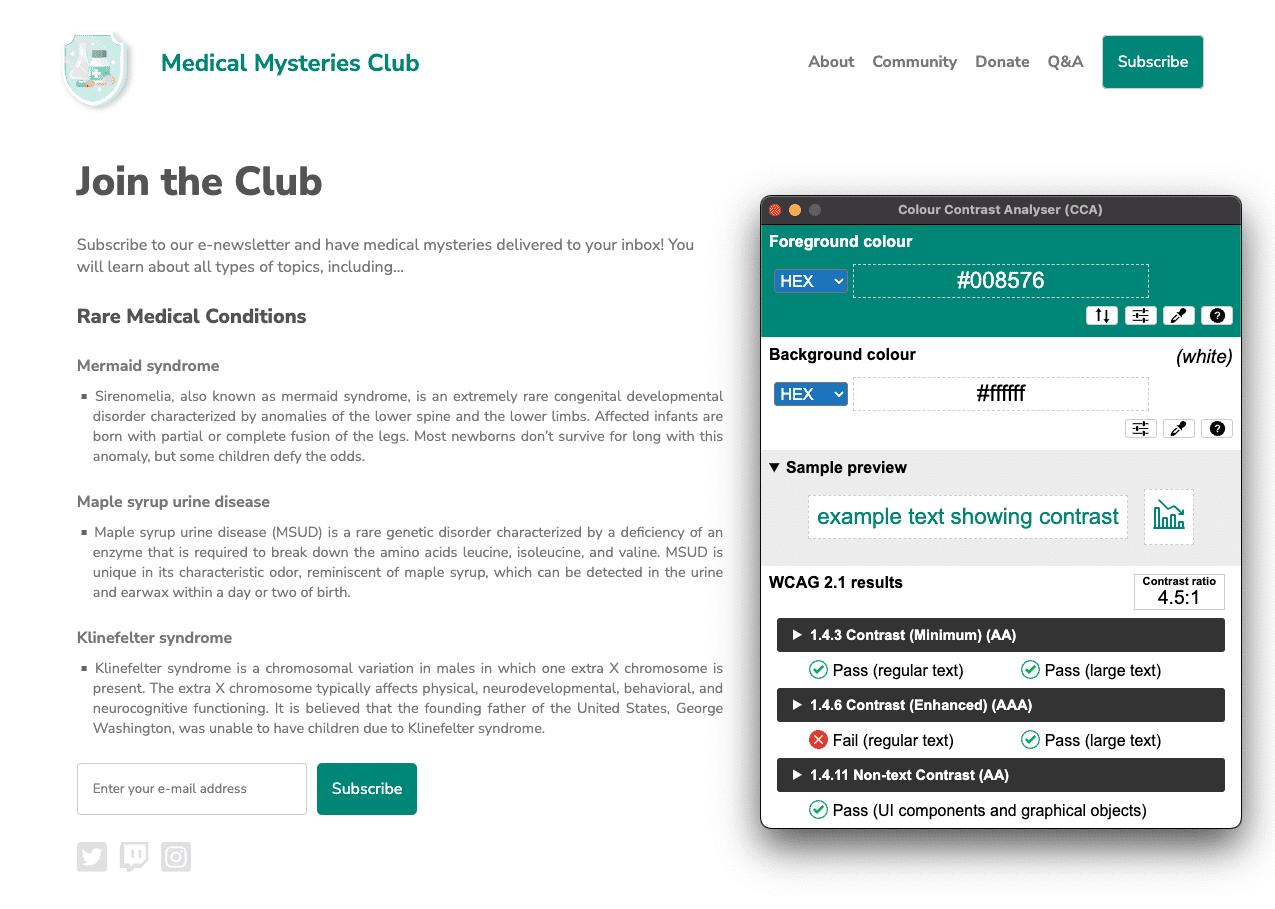
#01aa9d이고 배경 16진수 값은 #ffffff입니다. 색상 대비율은 2.9:1입니다. 
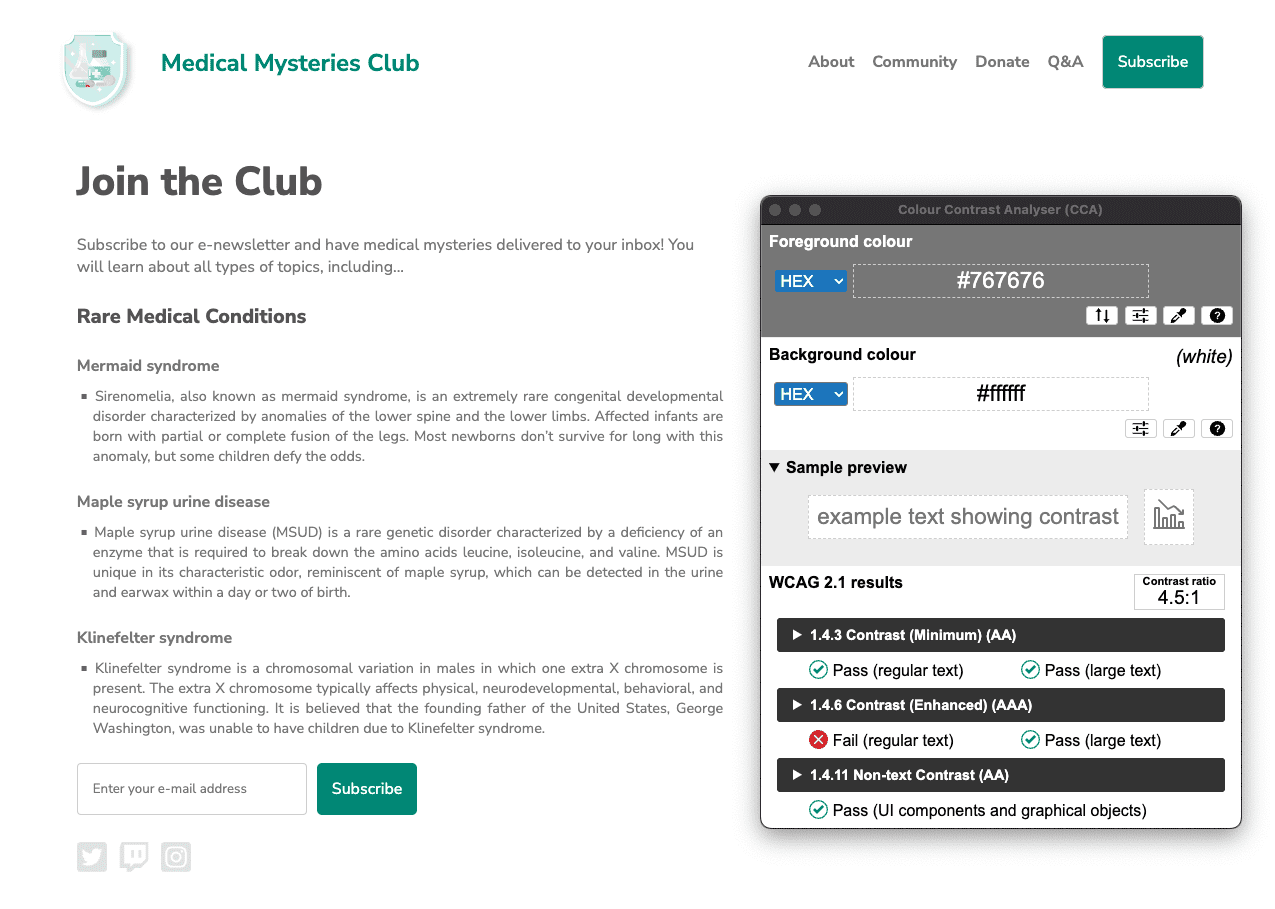
#7c7c7c이고 배경의 16진수 색상은 #ffffff입니다. 색상 대비율은 4.2:1입니다.
 문제를 해결해 보겠습니다.
문제를 해결해 보겠습니다.
웹페이지에서 색상 대비 문제가 많이 감지되었습니다. 색상 및 대비 모듈에서 배웠듯이 일반 크기 텍스트(18pt/24px 미만)의 색상 대비 요구사항은 4.5:1이지만 대형 텍스트(18pt/24px 이상 또는 14pt/18.5px 굵은 글꼴) 및 필수 아이콘은 3:1 요구사항을 충족해야 합니다.
페이지 제목의 경우 청록색 텍스트는 24px의 대형 텍스트이므로 3:1 색상 대비 요구사항을 충족해야 합니다. 하지만 청록색 버튼은 16px 굵은 일반 크기 텍스트로 간주되므로 4.5:1 색상 대비 요구사항을 충족해야 합니다.
이 경우 4.5:1을 충족할 만큼 어두운 청록색을 찾거나 버튼 텍스트 크기를 18.5px 굵게로 늘리고 청록색 값을 약간 변경할 수 있습니다. 두 방법 모두 디자인 미학에 부합합니다.
흰색 배경의 모든 회색 텍스트도 색상 대비가 부족합니다(페이지에서 가장 큰 두 개의 제목 제외). 이 텍스트는 4.5:1 색상 대비 요구사항을 충족하도록 어둡게 표시해야 합니다.

#008576이 지정되고 배경은 #ffffff로 유지됩니다. 업데이트된 색상 대비율은 4.5:1입니다. 이미지를 클릭하여 전체 크기로 봅니다.

#767676이고 배경은 #ffffff로 유지됩니다. 색상 대비율은 4.5:1입니다.
문제 7: 목록 구조
목록 항목(<li>)이 <ul> 또는 <ol> 상위 요소 내에 포함되지 않음
스크린 리더에서 목록 항목(<li>)을 올바르게 읽으려면 목록 항목이 상위 <ul> 또는 <ol>에 포함되어 있어야 합니다.
<div class="ul">
<li><a href="#">About</a></li>
<li><a href="#">Community</a></li>
<li><a href="#">Donate</a></li>
<li><a href="#">Q&A</a></li>
<li><a href="#">Subscribe</a></li>
</div>
 문제를 해결해 보겠습니다.
문제를 해결해 보겠습니다.
이 데모에서는 <ul> 태그를 사용하는 대신 CSS 클래스를 사용하여 순서가 지정되지 않은 목록을 시뮬레이션했습니다. 이 코드를 부적절하게 작성하면 이 태그에 내장된 고유한 시맨틱 HTML 기능이 삭제됩니다. 클래스를 실제 <ul> 태그로 바꾸고 관련 CSS를 수정하면 이 접근성 문제가 해결됩니다.
<ul>
<li><a href="#">About</a></li>
<li><a href="#">Community</a></li>
<li><a href="#">Donate</a></li>
<li><a href="#">Q&A</a></li>
<li><a href="#">Subscribe</a></li>
</ul>
문제 8: tabindex
일부 요소의 tabindex 값이 0보다 큽니다. 0보다 큰 값은 명시적인 탐색 순서를 나타냅니다. 기술적으로는 유효하나 보조 기술에 의존하는 사용자에게 불편한 환경이 생기는 경우가 많습니다.
tabindex 규칙에 대해 자세히 알아보기
<button type="submit" tabindex="1">Subscribe</button>
 문제를 해결해 보겠습니다.
문제를 해결해 보겠습니다.
웹페이지의 자연 탭 순서를 중단할 만한 구체적인 이유가 없는 한 tabindex 속성에 양의 정수를 지정할 필요가 없습니다. 자연스러운 탭 순서를 유지하려면 tabindex를 0로 변경하거나 속성을 완전히 삭제하면 됩니다.
<button type="submit">Subscribe</button>
6단계
이제 자동 접근성 문제를 모두 해결했으므로 새 디버그 모드 페이지를 엽니다. Lighthouse 접근성 감사를 다시 실행합니다. 점수가 첫 실행보다 훨씬 좋아야 합니다.

이러한 모든 자동 접근성 업데이트를 새 CodePen에 적용했습니다.
다음 단계
잘하셨습니다. 이미 많은 작업을 완료하셨지만 아직 끝난 것이 아닙니다. 다음으로 수동 접근성 테스트 모듈에 설명된 대로 수동 검사로 이동합니다.
이해도 확인
자동화된 접근성 테스트에 대한 지식 테스트
사이트에 액세스할 수 있는지 확인하려면 어떤 종류의 테스트를 해야 하나요?
자동 테스트에서 어떤 오류가 포착되나요?

