На данный момент в этом курсе вы узнали об индивидуальных, деловых и юридических аспектах цифровой доступности, а также об основах соответствия цифровой доступности. Вы изучили конкретные темы, связанные с инклюзивным дизайном и кодированием, в том числе, когда использовать ARIA вместо HTML, как измерить цветовой контраст, когда необходим JavaScript, а также другие темы.
В остальных модулях мы переходим от проектирования и сборки к тестированию доступности. Мы будем использовать трехэтапный процесс тестирования, который включает инструменты и методы автоматизированного, ручного и вспомогательного тестирования. Мы будем использовать одну и ту же демонстрацию во всех модулях тестирования, чтобы превратить веб-страницу из недоступной в доступную.
Каждый тест — автоматический, ручной и вспомогательный — имеет решающее значение для создания максимально доступного продукта. Наши тесты основаны на Руководстве по обеспечению доступности веб-контента (WCAG) 2.1, уровни соответствия A и AA, в качестве наших стандартов.
Помните, что ваша отрасль, тип продукта, местные и национальные законы и политики или общие цели доступности определяют, каким рекомендациям следовать и каким уровням соответствовать. Если вам не требуется определенный стандарт для вашего проекта, рекомендуется использовать последнюю версию WCAG. Вернитесь к разделу « Как измеряется цифровая доступность? » для получения общей информации об аудите доступности, типах/уровнях соответствия, WCAG и POUR .
Как вы теперь знаете, соответствие требованиям доступности – это еще не все, что касается поддержки людей с ограниченными возможностями. Но это хорошая отправная точка, поскольку она предоставляет метрику, которую вы можете протестировать. Мы рекомендуем вам предпринять дополнительные действия помимо тестирования на соответствие доступности, например провести тесты юзабилити с участием людей с ограниченными возможностями, нанять людей с ограниченными возможностями для работы в вашей команде или проконсультироваться с человеком или компанией, имеющими опыт в области цифровой доступности, чтобы помочь вам создавать более инклюзивные продукты. .
Основы автоматизированного тестирования
При автоматическом тестировании доступности используется программное обеспечение для сканирования вашего цифрового продукта на наличие проблем с доступностью на предмет соответствия заранее определенным стандартам соответствия доступности.
Преимущества автоматизированных тестов доступности:
- Легко повторять испытания на разных этапах жизненного цикла продукта.
- Всего несколько шагов и очень быстрые результаты.
- Для запуска тестов или понимания результатов требуется немного знаний о специальных возможностях.
Недостатки автоматизированных тестов доступности:
- Автоматизированные инструменты не обнаруживают все ошибки доступности в вашем продукте.
- Сообщается о ложных срабатываниях (сообщается о проблеме, которая не является настоящим нарушением WCAG)
- Для разных типов продуктов и ролей могут потребоваться несколько инструментов.
Автоматизированное тестирование — отличный первый шаг для проверки доступности вашего веб-сайта или приложения, но не все проверки можно автоматизировать. Подробнее о том, как проверить доступность элементов, которые невозможно автоматизировать, мы остановимся в модуле ручного тестирования доступности .
Виды автоматизированных инструментов
Один из первых онлайн-инструментов автоматического тестирования доступности был разработан в 1996 году Центром прикладных специальных технологий (CAST) под названием « The Bobby Report ». Сегодня на выбор предлагается более 100 инструментов автоматического тестирования !
Реализация автоматизированных инструментов варьируется от расширений браузера специальных возможностей до линтеров кода, настольных и мобильных приложений, онлайн-панелей мониторинга и даже API с открытым исходным кодом, которые вы можете использовать для создания собственных автоматизированных инструментов.
Какой автоматизированный инструмент вы решите использовать, может зависеть от многих факторов, в том числе:
- На соответствие каким стандартам и уровням соответствия вы проводите тестирование? Это может включать WCAG 2.1, WCAG 2.0, раздел 508 США или измененный список правил доступности.
- Какой тип цифрового продукта вы тестируете? Это может быть веб-сайт, веб-приложение, собственное мобильное приложение, PDF-файл, киоск или другой продукт.
- На каком этапе жизненного цикла разработки программного обеспечения вы тестируете свой продукт?
- Сколько времени занимает настройка и использование инструмента? Для отдельного человека, команды или компании?
- Кто проводит тест: дизайнеры, разработчики, QA или кто-то еще?
- Как часто вы хотите, чтобы доступность проверялась? Какие данные должны быть включены в отчет? Должны ли проблемы быть напрямую связаны с системой обработки заявок?
- Какие инструменты лучше всего работают в вашей среде? Для вашей команды?
Есть также много дополнительных факторов, которые следует учитывать. Прочтите статью WAI « Выбор инструментов оценки веб-доступности » для получения дополнительной информации о том, как выбрать лучший инструмент для вас и вашей команды.
Демо: Автоматизированный тест
Для демонстрации автоматического тестирования доступности мы будем использовать Chrome Lighthouse . Lighthouse — это автоматизированный инструмент с открытым исходным кодом, созданный для улучшения качества веб-страниц посредством различных типов аудита, таких как производительность, SEO и доступность.
Наша демо-версия — это веб-сайт, созданный для вымышленной организации «Клуб медицинских тайн». Этот сайт намеренно закрыт для демо-версии. Некоторые из этих недоступностей могут быть вам видны, а некоторые (но не все) будут обнаружены нашим автоматическим тестом.
Шаг 1
Используя браузер Chrome, установите расширение Lighthouse .
Есть много способов интегрировать Lighthouse в ваш рабочий процесс тестирования. Для этой демонстрации мы будем использовать расширение Chrome.
Шаг 2

Мы построили демо в CodePen . Просмотрите его в режиме отладки , чтобы перейти к следующим тестам. Это важно, поскольку при этом удаляется <iframe> , окружающий демонстрационную веб-страницу, который может мешать работе некоторых инструментов тестирования.
Узнайте больше о режиме отладки CodePen .
Шаг 3
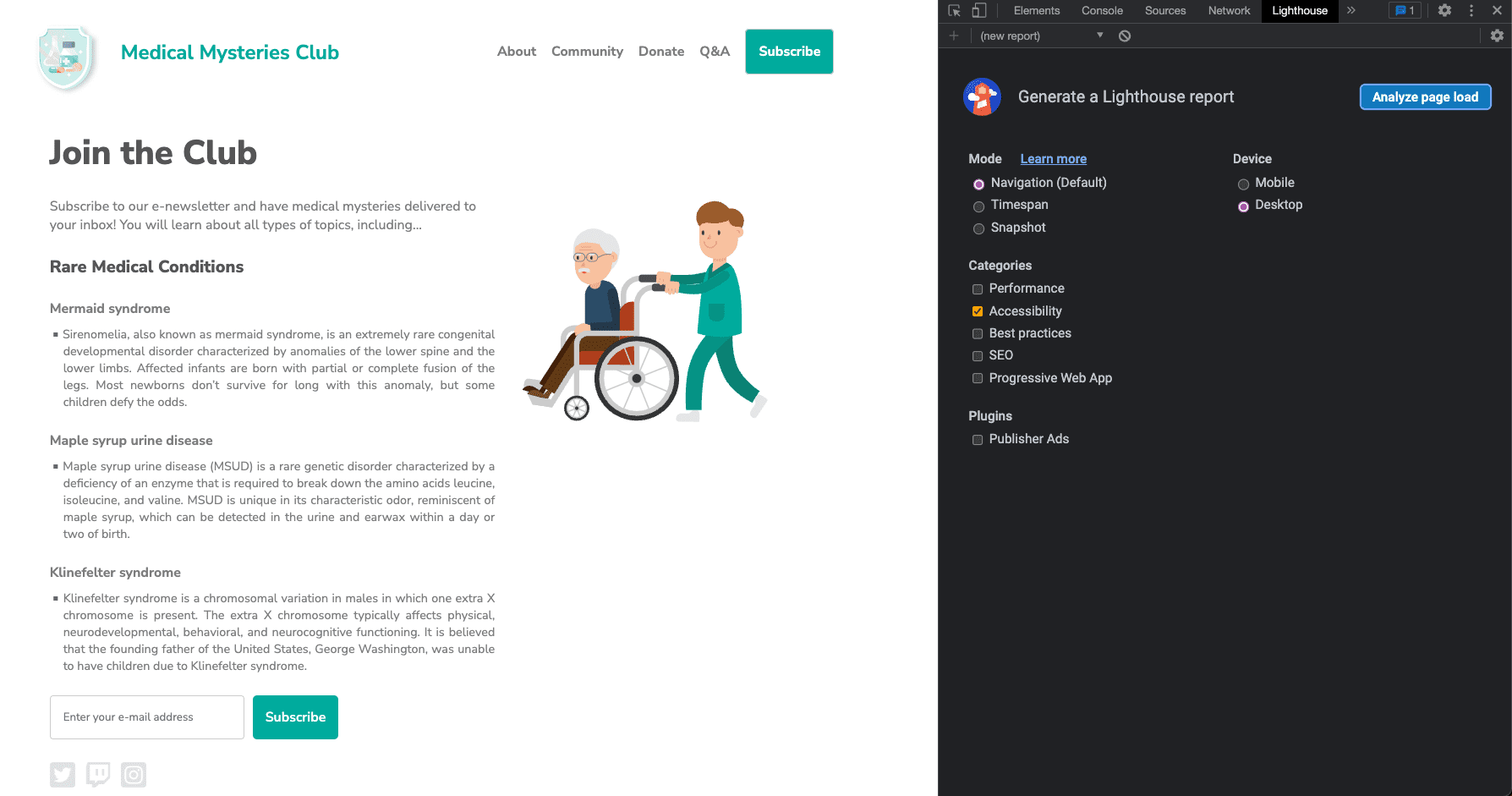
Откройте Chrome DevTools и перейдите на вкладку «Маяк». Очистите все параметры категории, кроме «Специальные возможности». Оставьте режим по умолчанию и выберите тип устройства, на котором вы проводите тесты.

Шаг 4
Нажмите «Анализ загрузки страницы» и дайте Lighthouse время провести тесты.
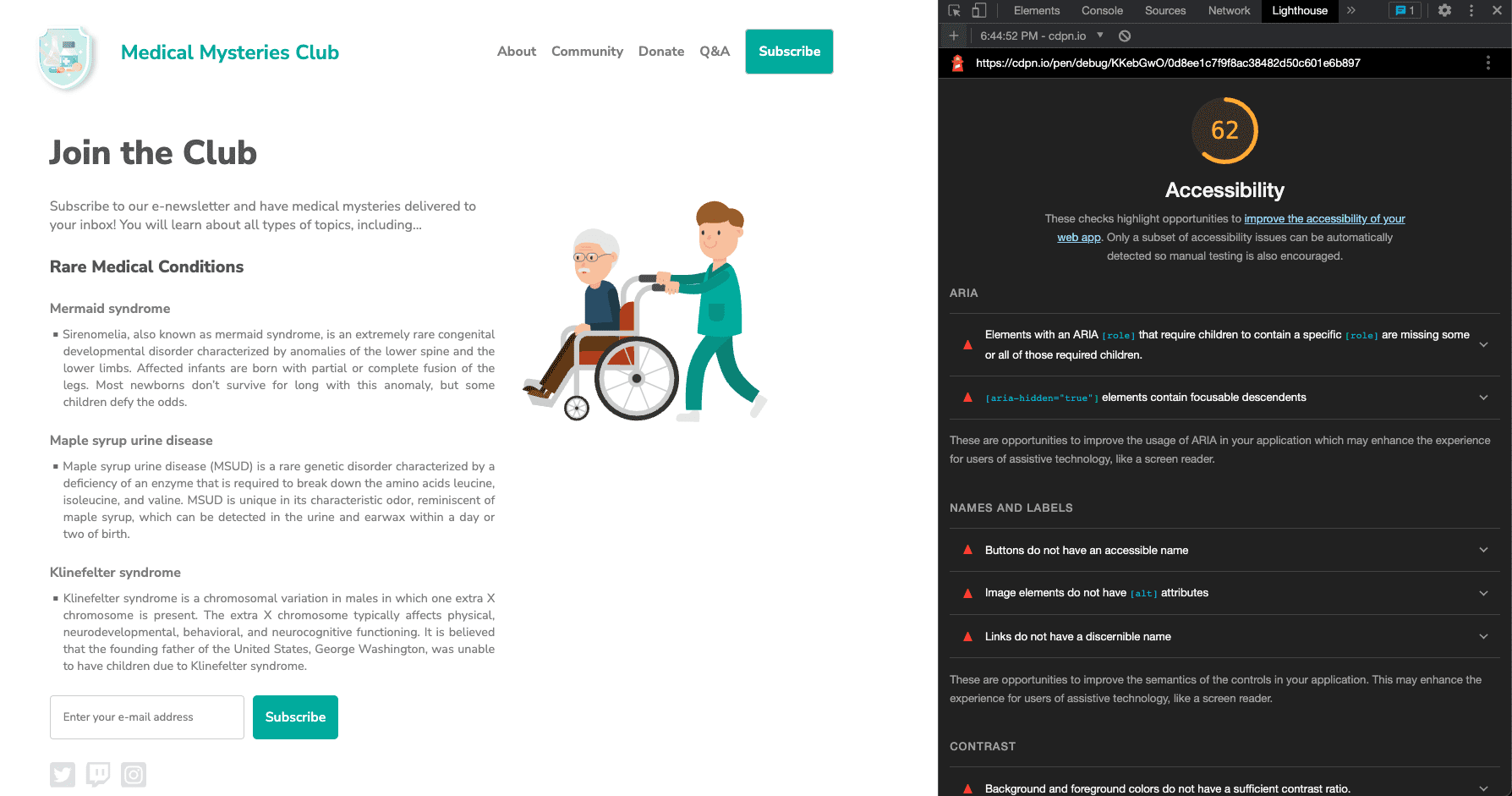
После завершения тестов Lighthouse отображает оценку, которая показывает, насколько доступен тестируемый вами продукт. Оценка Lighthouse рассчитывается на основе количества проблем, типов проблем и влияния обнаруженных проблем на пользователей.
Помимо оценок, отчет Lighthouse включает подробную информацию о том, какие проблемы он обнаружил, и ссылки на ресурсы, где можно узнать больше об их устранении. Отчет также включает тесты, которые пройдены или не применимы, и список дополнительных элементов для проверки вручную.

Шаг 5
Теперь рассмотрим пример каждой обнаруженной проблемы автоматической доступности и исправим соответствующие стили и разметку.
Проблема 1. Роли ARIA
Первая проблема гласит: «Элементы с ARIA [роль], которые требуют, чтобы дочерние элементы содержали определенную [роль], отсутствуют некоторые или все из этих необходимых дочерних элементов. Некоторые родительские роли ARIA должны содержать определенные дочерние роли для выполнения предполагаемых функций доступности». Узнайте больше о правилах ролей ARIA .
В нашей демонстрации кнопка подписки на рассылку не работает:
<button role="list" type="submit" tabindex="1">Subscribe</button>
 Давайте исправим это.
Давайте исправим это.К кнопке «подписаться» рядом с полем ввода применена неверная роль ARIA. В этом случае роль можно удалить полностью.
<button type="submit" tabindex="1">Subscribe</button>
Проблема 2: ARIA скрыта
Элементы "[aria-hidden="true"] содержат фокусируемых потомков. Фокусируемые потомки внутри элемента [aria-hidden="true"] не позволяют этим интерактивным элементам быть доступными для пользователей вспомогательных технологий, таких как программы чтения с экрана. Узнайте больше о aria-hidden [aria-hidden="true"] ] aria-hidden правила .
<input type="email" placeholder="Enter your e-mail address" aria-hidden="true" tabindex="-1" required>
 Давайте исправим это.
Давайте исправим это. К полю ввода был применен атрибут aria-hidden="true" . Добавление этого атрибута скрывает элемент (и все, что вложено под ним) от вспомогательных технологий.
<input type="email" placeholder="Enter your e-mail address" tabindex="-1" required>
В этом случае вам следует удалить этот атрибут из ввода, чтобы позволить людям, использующим вспомогательные технологии, получать доступ и вводить информацию в поле формы.
Проблема 3. Название кнопки.
Кнопки не имеют доступного имени. Если у кнопки нет доступного имени, программы чтения с экрана объявляют ее как «кнопку», что делает ее непригодной для использования пользователями, использующими программы чтения с экрана.
Узнайте больше о правилах для названий кнопок .
<button role="list" type="submit" tabindex="1">Subscribe</button>
 Давайте исправим это.
Давайте исправим это.Когда вы удаляете неточную роль ARIA из элемента кнопки в проблеме 1 , слово «Подписаться» становится доступным названием кнопки. Эта функциональность встроена в семантический HTML-элемент кнопки. Существуют дополнительные варианты шаблонов, которые следует учитывать в более сложных ситуациях.
<button type="submit" tabindex="1">Subscribe</button>
Проблема 4. Альтернативные атрибуты изображения.
У элементов изображения отсутствуют атрибуты [alt] . Информационные элементы должны быть краткими и описательными в альтернативном тексте. Декоративные элементы можно игнорировать с помощью пустого атрибута alt. Узнайте больше о правилах альтернативного текста для изображений .
<a href="index.html">
<img src="https://upload.wikimedia.org/wikipedia/commons/….png">
</a>
 Давайте исправим это.
Давайте исправим это.Поскольку изображение логотипа также является ссылкой, из модуля изображения вы знаете, что оно называется активным изображением и требует альтернативной текстовой информации о назначении изображения. Обычно первое изображение на странице представляет собой логотип, поэтому вы можете разумно предположить, что ваши пользователи AT знают об этом, и вы можете решить не добавлять эту дополнительную контекстную информацию в описание вашего изображения.
<a href="index.html">
<img src="https://upload.wikimedia.org/wikipedia/commons/….png"
alt="Go to the home page.">
</a>
Проблема 5. Текст ссылки.
Ссылки не имеют различимого имени. Текст ссылки (и альтернативный текст для изображений, когда он используется в качестве ссылок), который является различимым, уникальным и фокусируемым, улучшает навигацию для пользователей программ чтения с экрана. Узнайте больше о правилах для текста ссылок .
<a href="#!"><svg><path>...</path></svg></a>
 Давайте исправим это.
Давайте исправим это. Все активные изображения на странице должны содержать информацию о том, куда ссылка направляет пользователей. Одним из способов решения этой проблемы является добавление к изображению альтернативного текста о цели, как вы это сделали на изображении логотипа в примере. Это отлично работает для изображений, использующих тег <img> , но теги <svg> не могут использовать этот метод.
Для значков социальных сетей, использующих теги <svg> , вы можете использовать другой альтернативный шаблон описания, ориентированный на SVG, добавить информацию между тегами <a> и <svg> , а затем визуально скрыть ее от пользователей, добавить поддерживаемый ARIA, или другие варианты. В зависимости от вашей среды и ограничений кода один метод может быть предпочтительнее другого.
Используйте самый простой вариант шаблона с наиболее функциональными возможностями: добавьте role="img" в тег <svg> и включите элемент <title> .
<a href="#!">
<svg role="img">
<title>Connect on our Twitter page.</title>
<path>...</path>
</svg>
</a>
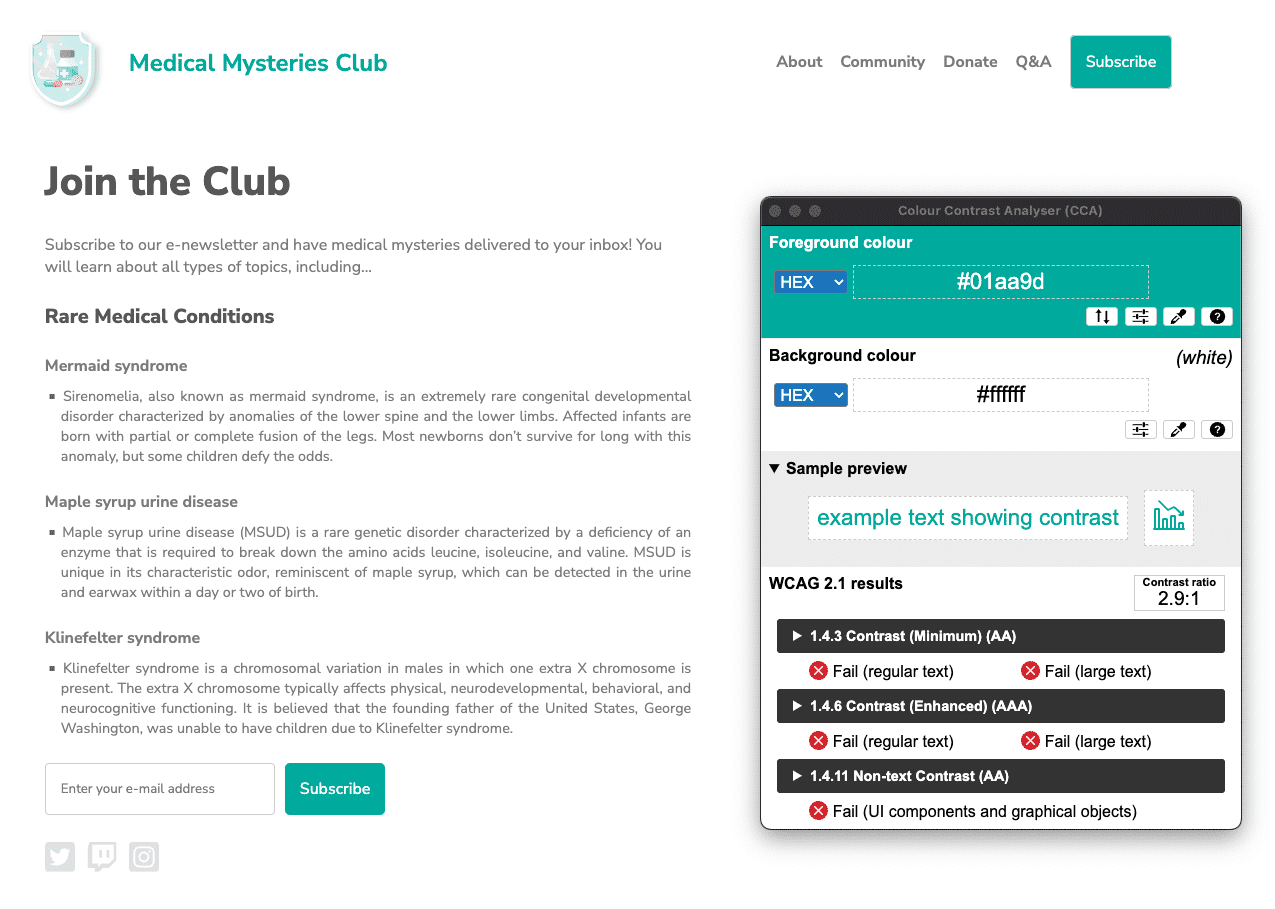
Проблема 6: Цветовой контраст
Цвета фона и переднего плана не имеют достаточного коэффициента контрастности. Многим пользователям трудно или невозможно прочитать низкоконтрастный текст. Узнайте больше о правилах цветового контраста .
Сообщалось о двух примерах.

#01aa9d и шестнадцатеричное значение фона #ffffff . Коэффициент цветовой контрастности составляет 2,9:1. 
#7c7c7c , а шестнадцатеричный цвет фона — #ffffff . Коэффициент цветовой контрастности составляет 4,2:1.  Давайте исправим это.
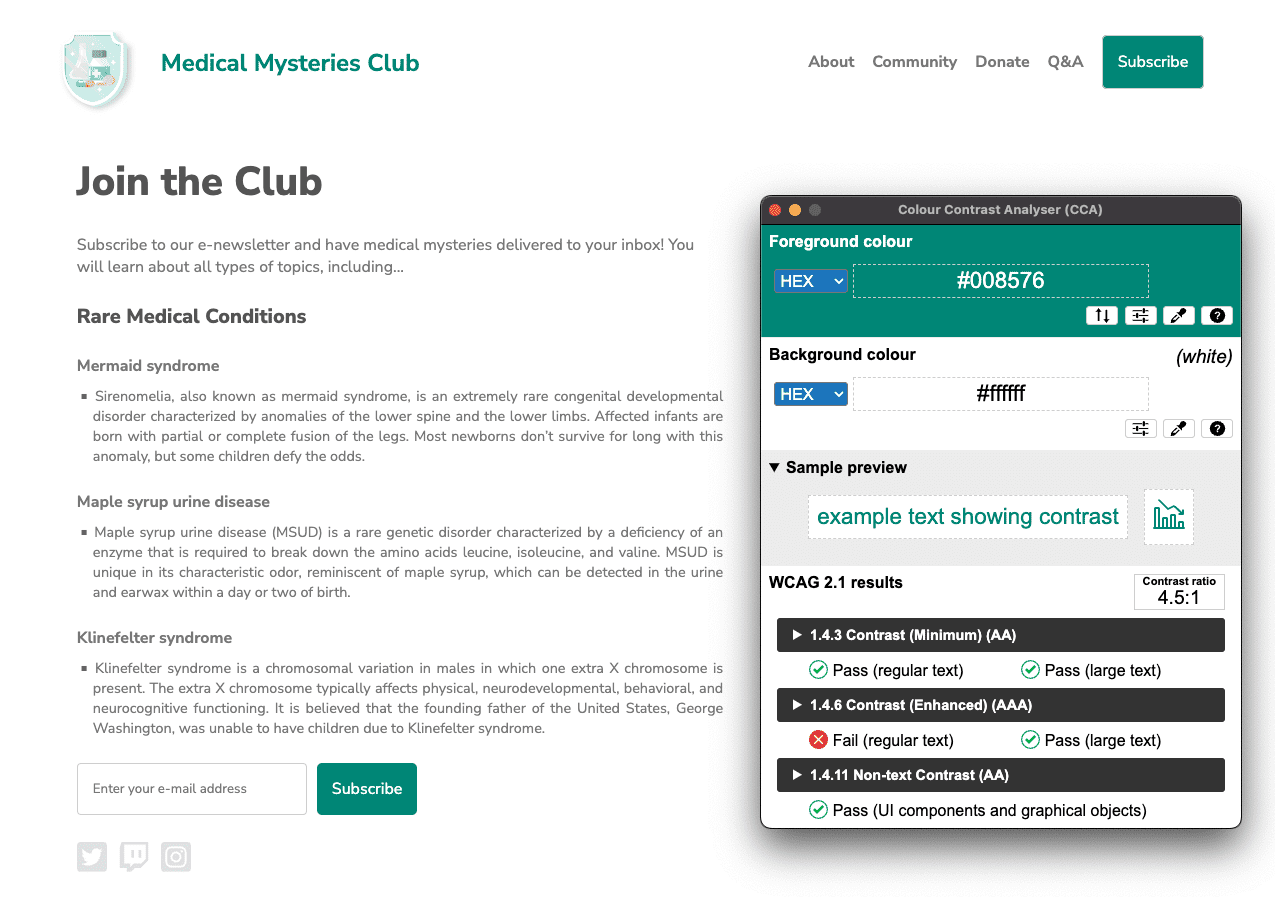
Давайте исправим это.На веб-странице обнаружено множество проблем с цветовым контрастом. Как вы узнали из модуля цвета и контрастности , для текста обычного размера (менее 18 пунктов/24 пикселей) требуется цветовой контраст 4,5:1, а для текста большого размера (не менее 18 пунктов/24 пикселей или 14 пунктов/18,5 пикселей жирным шрифтом) и основные значки должны соответствовать требованию 3:1.
Что касается заголовка страницы, текст бирюзового цвета должен соответствовать требованию цветового контраста 3:1, поскольку это текст большого размера (24 пикселя). Однако бирюзовые кнопки считаются текстом обычного размера с жирным шрифтом 16 пикселей, поэтому они должны соответствовать требованию цветового контраста 4,5:1.
В этом случае мы могли бы найти бирюзовый цвет, который был бы достаточно темным, чтобы соответствовать соотношению 4,5:1, или мы могли бы увеличить размер текста кнопки до 18,5 пикселей жирным шрифтом и слегка изменить значение бирюзового цвета. Любой метод соответствует эстетике дизайна.
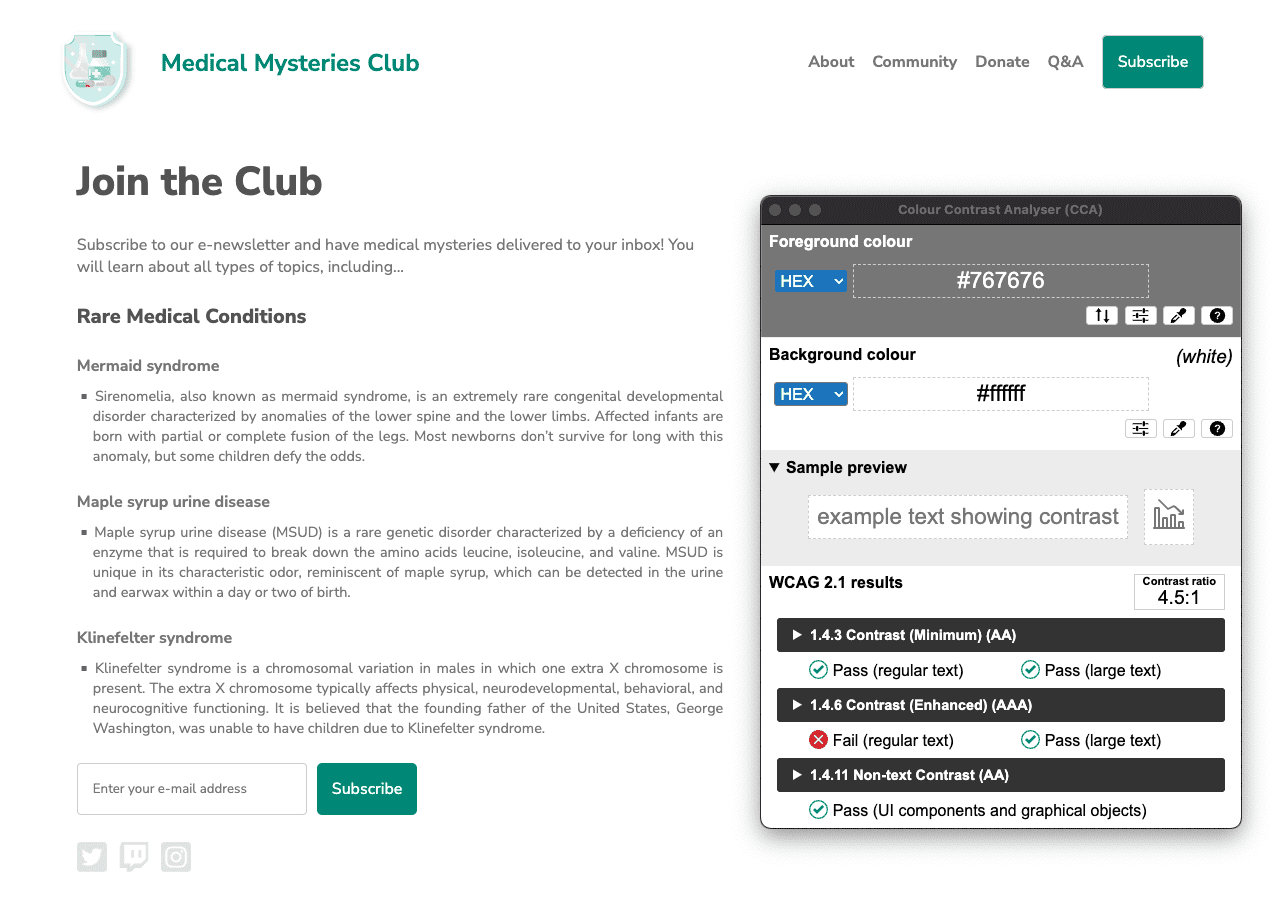
Весь серый текст на белом фоне также не обеспечивает цветового контраста, за исключением двух самых крупных заголовков на странице. Этот текст должен быть затемнен, чтобы соответствовать требованиям цветового контраста 4,5:1.

#008576 , а фон остался #ffffff . Обновленный коэффициент цветовой контрастности составляет 4,5:1. Нажмите на изображение, чтобы просмотреть его в полном размере. 
#767676 , а фон остаётся #ffffff . Коэффициент цветовой контрастности составляет 4,5:1.Проблема 7: структура списка
Элементы списка ( <li> ) не содержатся в родительских элементах <ul> или <ol> . Для правильного объявления программ чтения с экрана элементы списка ( <li> ) должны содержаться в родительском элементе <ul> или <ol> .
Узнайте больше о правилах списков .
<div class="ul">
<li><a href="#">About</a></li>
<li><a href="#">Community</a></li>
<li><a href="#">Donate</a></li>
<li><a href="#">Q&A</a></li>
<li><a href="#">Subscribe</a></li>
</div>
 Давайте исправим это.
Давайте исправим это. В этой демонстрации мы использовали класс CSS для имитации неупорядоченного списка вместо тега <ul> . Когда мы написали этот код неправильно, мы удалили семантические функции HTML, встроенные в этот тег. Заменив класс реальным тегом <ul> и изменив соответствующий CSS, мы решаем эту проблему доступности.
<ul>
<li><a href="#">About</a></li>
<li><a href="#">Community</a></li>
<li><a href="#">Donate</a></li>
<li><a href="#">Q&A</a></li>
<li><a href="#">Subscribe</a></li>
</ul>
Проблема 8: табиндекс
Некоторые элементы имеют значение tabindex больше 0. Значение больше 0 подразумевает явное упорядочение навигации. Хотя это технически обосновано, это часто вызывает разочарование у пользователей, которые полагаются на вспомогательные технологии. Узнайте больше о правилах tabindex .
<button type="submit" tabindex="1">Subscribe</button>
 Давайте исправим это.
Давайте исправим это. Если нет особой причины нарушить естественный порядок табуляции на веб-странице, нет необходимости иметь положительное целое число в атрибуте tabindex. Чтобы сохранить естественный порядок табуляции, мы можем либо изменить tabindex на 0 , либо вообще удалить атрибут.
<button type="submit">Subscribe</button>
Шаг 6
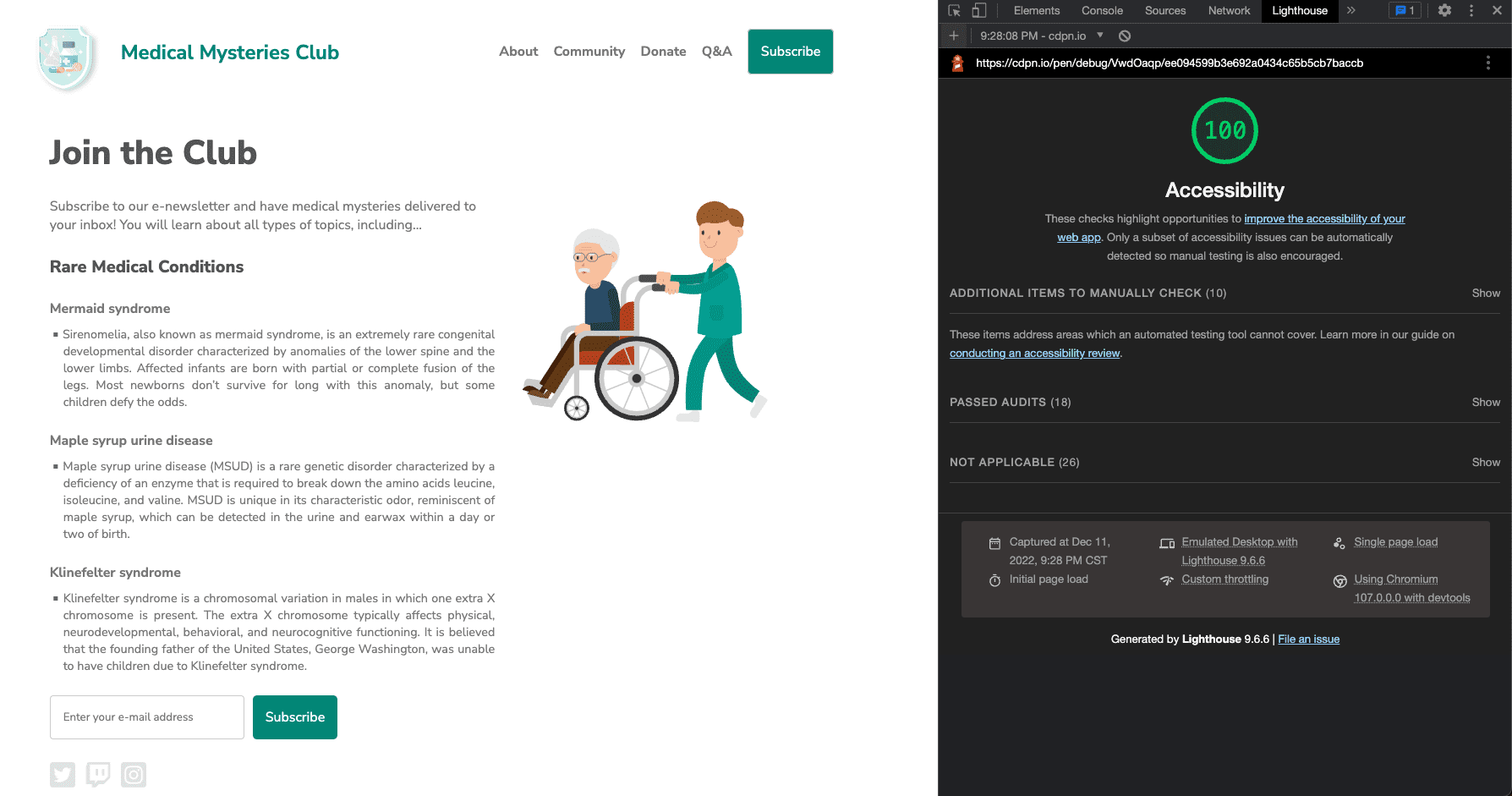
Теперь, когда вы устранили все проблемы автоматической доступности, откройте новую страницу режима отладки. Снова запустите аудит доступности Lighthouse. Ваш результат должен быть намного лучше, чем при первом прохождении.

Мы применили все эти автоматические обновления специальных возможностей к новому CodePen .
Следующий шаг
Отличная работа. Вы уже многого достигли, а мы еще не закончили! Далее мы перейдем к ручным проверкам, как подробно описано в модуле ручного тестирования доступности .
Проверьте свое понимание
Проверьте свои знания об автоматизированном тестировании доступности
Какое тестирование следует провести, чтобы убедиться, что ваш сайт доступен?
Какие ошибки выявляются при автоматизированном тестировании?

