คุณได้เรียนรู้เกี่ยวกับแง่มุมต่างๆ ของการช่วยเหลือพิเศษบนสื่อดิจิทัล ไม่ว่าจะเป็นแง่มุมของบุคคลธรรมดา ธุรกิจ และกฎหมาย รวมถึงพื้นฐานของการปฏิบัติตามข้อกำหนดการช่วยเหลือพิเศษบนสื่อดิจิทัล คุณได้สำรวจหัวข้อเฉพาะที่เกี่ยวข้องกับการออกแบบและการเขียนโค้ดที่ครอบคลุม ซึ่งรวมถึงกรณีที่ควรใช้ ARIA กับ HTML, วิธีวัดคอนทราสต์สี, กรณีที่จำเป็นต้องใช้ JavaScript และหัวข้ออื่นๆ
ในโมดูลที่เหลือ เราจะเปลี่ยนจากการออกแบบและการสร้างเป็นการทดสอบการช่วยเหลือพิเศษ เราขอแชร์กระบวนการทดสอบ 3 ขั้นตอน ซึ่งประกอบด้วยเครื่องมือและเทคนิคการทดสอบแบบอัตโนมัติ การทดสอบด้วยตนเอง และการทดสอบเทคโนโลยีความช่วยเหลือพิเศษ เราจะใช้การสาธิตเดียวกันตลอดทั้งข้อบังคับการทดสอบเหล่านี้เพื่อพัฒนาหน้าเว็บจาก "เข้าถึงไม่ได้" เป็น "เข้าถึงได้"
การทดสอบแต่ละประเภท ไม่ว่าจะเป็นแบบอัตโนมัติ ดำเนินการด้วยตนเอง และเทคโนโลยีความช่วยเหลือพิเศษ ล้วนมีความสำคัญต่อการสร้างผลิตภัณฑ์ที่เข้าถึงได้มากที่สุด การทดสอบของเราใช้หลักเกณฑ์การพัฒนาเนื้อหาเว็บที่ทุกคนสามารถเข้าถึงได้ง่าย (WCAG) 2.1 ระดับการปฏิบัติตามข้อกำหนด A และ AA เป็นมาตรฐาน
โปรดทราบว่าอุตสาหกรรม ประเภทผลิตภัณฑ์ กฎหมายและนโยบายท้องถิ่นและระดับประเทศ หรือเป้าหมายการช่วยเหลือพิเศษโดยรวมเป็นตัวกำหนดหลักเกณฑ์ที่ควรปฏิบัติตามและระดับที่ควรบรรลุ หากคุณไม่ต้องการมาตรฐานที่เฉพาะเจาะจงสำหรับโปรเจ็กต์ เราขอแนะนำให้ปฏิบัติตาม WCAG เวอร์ชันล่าสุด โปรดอ่านบทความ "การช่วยเหลือพิเศษบนสื่อดิจิทัลวัดผลอย่างไร" เพื่อดูข้อมูลทั่วไปเกี่ยวกับการตรวจสอบการช่วยเหลือพิเศษ ประเภท/ระดับการปฏิบัติตามข้อกำหนด WCAG และ POUR
ดังที่คุณทราบแล้วว่าการปฏิบัติตามข้อกำหนดการช่วยเหลือพิเศษไม่ใช่ทั้งหมดที่ควรทำเพื่อสนับสนุนคนพิการ แต่นี่ถือเป็นจุดเริ่มต้นที่ดีเนื่องจากมีเมตริกที่คุณสามารถทดสอบได้ เราขอแนะนำให้คุณดำเนินการต่อไปนี้นอกเหนือจากการทดสอบการปฏิบัติตามข้อกำหนด เพื่อช่วยให้คุณสร้างผลิตภัณฑ์ที่ครอบคลุมมากขึ้น
- ทำการทดสอบความสามารถในการใช้งานกับผู้พิการ
- จ้างคนพิการให้ทำงานในทีมของคุณ
- ปรึกษาบุคคลหรือบริษัทที่มีความเชี่ยวชาญด้านการช่วยเหลือพิเศษบนแพลตฟอร์มดิจิทัล
ข้อมูลเบื้องต้นเกี่ยวกับการทดสอบอัตโนมัติ
การทดสอบการช่วยเหลือพิเศษอัตโนมัติใช้ซอฟต์แวร์เพื่อสแกนผลิตภัณฑ์ดิจิทัลเพื่อหาปัญหาการช่วยเหลือพิเศษเทียบกับมาตรฐานการปฏิบัติตามข้อกำหนดการช่วยเหลือพิเศษที่กำหนดไว้ล่วงหน้า
ข้อดีของการทดสอบการช่วยเหลือพิเศษอัตโนมัติ
- ทดสอบซ้ำอย่างรวดเร็วในระยะต่างๆ ของวงจรผลิตภัณฑ์
- เพียงไม่กี่ขั้นตอนก็สามารถเรียกใช้และได้ผลลัพธ์อย่างรวดเร็ว
- คุณไม่จำเป็นต้องมีความรู้มากนักเกี่ยวกับการช่วยเหลือพิเศษเพื่อทำการทดสอบหรือทำความเข้าใจผลลัพธ์
ข้อเสียของการทดสอบการช่วยเหลือพิเศษอัตโนมัติ
- เครื่องมืออัตโนมัติไม่สามารถตรวจหาข้อผิดพลาดด้านการช่วยเหลือพิเศษทั้งหมดในผลิตภัณฑ์
- รายงานผลบวกลวง (มีการรายงานปัญหาที่ไม่ใช่การละเมิด WCAG จริง)
- คุณอาจต้องใช้เครื่องมือหลายอย่างสำหรับผลิตภัณฑ์ประเภทและบทบาทที่แตกต่างกัน
การทดสอบอัตโนมัติเป็นขั้นตอนแรกที่ดีในการตรวจสอบการช่วยเหลือพิเศษของเว็บไซต์หรือแอป แต่การตรวจสอบบางอย่างอาจทำแบบอัตโนมัติไม่ได้ เราจะอธิบายรายละเอียดเพิ่มเติมเกี่ยวกับวิธีตรวจสอบการช่วยเหลือพิเศษขององค์ประกอบที่ไม่สามารถดำเนินการอัตโนมัติได้ในโมดูลการทดสอบการช่วยเหลือพิเศษด้วยตนเอง
ประเภทของเครื่องมืออัตโนมัติ
เครื่องมือทดสอบการช่วยเหลือพิเศษแบบอัตโนมัติทางออนไลน์เครื่องมือแรกๆ พัฒนาขึ้นในปี 1996 โดย Center for Applied Special Technology (CAST) โดยใช้ชื่อว่า "รายงาน Bobby" ปัจจุบันมีเครื่องมือทดสอบอัตโนมัติมากกว่า 100 รายการให้คุณเลือกใช้
การใช้งานเครื่องมืออัตโนมัตินั้นแตกต่างกันไป ตั้งแต่ส่วนขยายเบราว์เซอร์สำหรับการช่วยเหลือพิเศษ ไปจนถึงโปรแกรมตรวจโค้ด แอปพลิเคชันบนเดสก์ท็อปและอุปกรณ์เคลื่อนที่ แดชบอร์ดออนไลน์ และแม้แต่ API แบบโอเพนซอร์สที่คุณสามารถใช้เพื่อสร้างเครื่องมืออัตโนมัติของคุณเอง
เครื่องมืออัตโนมัติที่คุณเลือกใช้อาจขึ้นอยู่กับหลายปัจจัย เช่น
- คุณทดสอบตามมาตรฐานการปฏิบัติตามข้อกำหนดและระดับใด ซึ่งอาจรวมถึง WCAG 2.2, WCAG 2.1, ส่วนที่ 508 ของสหรัฐอเมริกา หรือรายการกฎการช่วยเหลือพิเศษที่แก้ไขแล้ว
- คุณกำลังทดสอบผลิตภัณฑ์ดิจิทัลประเภทใด ซึ่งอาจเป็นเว็บไซต์ เว็บแอป แอปบนอุปกรณ์เคลื่อนที่แบบเนทีฟ, PDF, คีออสก์ หรือผลิตภัณฑ์อื่นๆ
- คุณกำลังทดสอบผลิตภัณฑ์ในช่วงใดของวงจรการพัฒนาซอฟต์แวร์
- การตั้งค่าและใช้เครื่องมือใช้เวลานานเท่าใด สำหรับบุคคล ทีม หรือบริษัท
- ใครเป็นผู้ทำการทดสอบ นักออกแบบ นักพัฒนาซอฟต์แวร์ เจ้าหน้าที่ควบคุมคุณภาพ หรือบุคคลอื่น
- คุณต้องการให้มีการตรวจสอบการช่วยเหลือพิเศษบ่อยแค่ไหน รายละเอียดใดบ้างที่ควรรวมไว้ในรายงาน ปัญหาควรลิงก์กับระบบการออกตั๋วโดยตรงไหม
- เครื่องมือใดที่เหมาะกับสภาพแวดล้อมของคุณมากที่สุด สำหรับทีมของคุณ
นอกจากนี้ยังมีปัจจัยอื่นๆ อีกมากมายที่ต้องพิจารณาด้วย อ่านบทความของ WAI เรื่อง "การเลือกเครื่องมือประเมินการช่วยเหลือพิเศษบนเว็บ" เพื่อดูข้อมูลเพิ่มเติมเกี่ยวกับวิธีเลือกเครื่องมือที่เหมาะกับคุณและทีมของคุณมากที่สุด
สาธิต: การทดสอบอัตโนมัติ
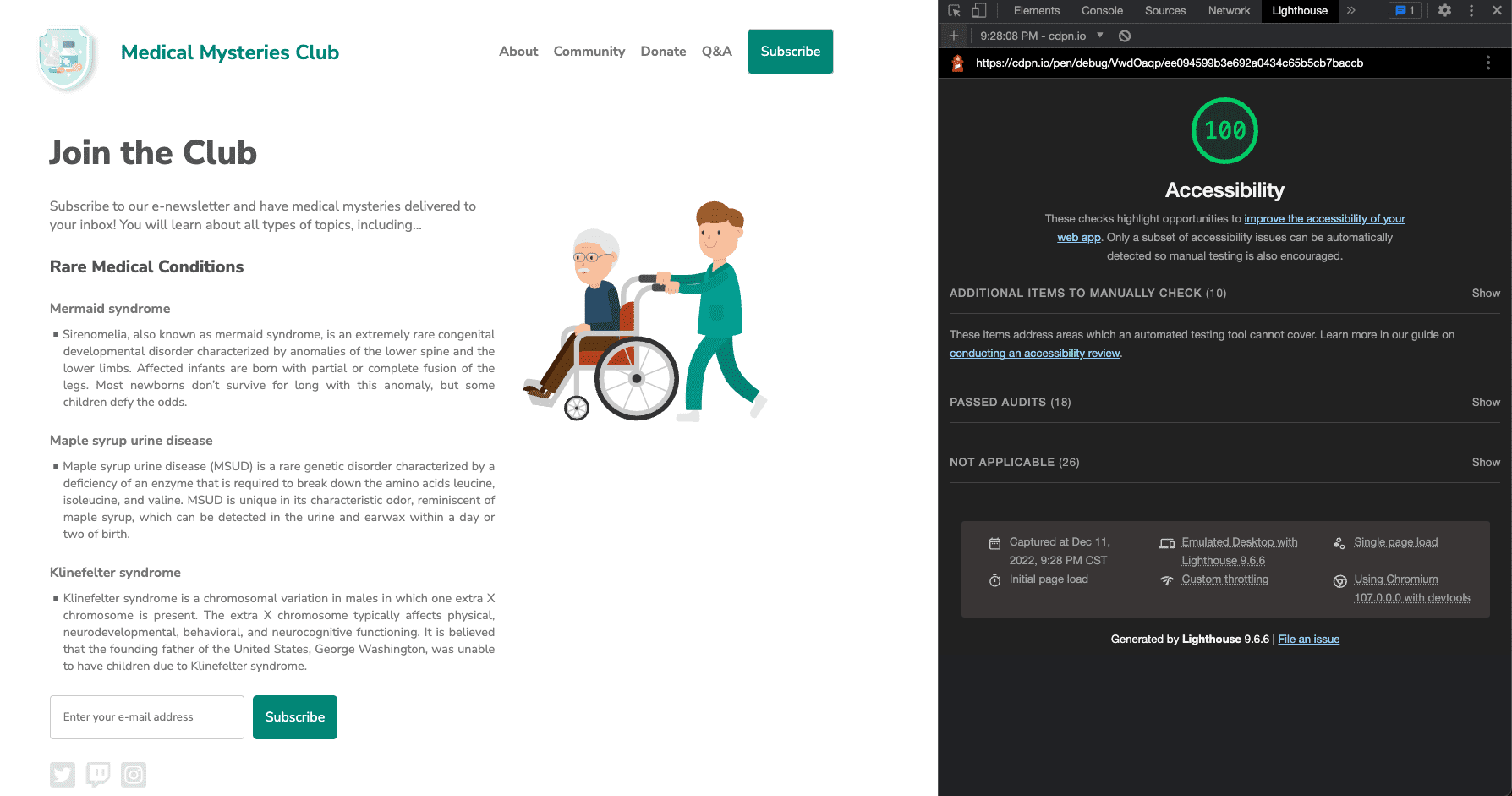
เราจะใช้ Lighthouse ของ Chrome ในการสาธิตการทดสอบการช่วยเหลือพิเศษอัตโนมัติ Lighthouse เป็นเครื่องมืออัตโนมัติแบบโอเพนซอร์สที่สร้างขึ้นเพื่อปรับปรุงคุณภาพของหน้าเว็บผ่านการตรวจสอบประเภทต่างๆ เช่น ประสิทธิภาพ, SEO และการช่วยเหลือพิเศษ
เดโมของเราคือเว็บไซต์ที่สร้างมาสำหรับองค์กรสมมติชื่อ Medical Mysteries Club เว็บไซต์นี้ตั้งใจทำให้เข้าถึงไม่ได้สำหรับการสาธิต คุณอาจเห็นการเข้าถึงไม่ได้บางส่วน และระบบจะตรวจพบการเข้าถึงไม่ได้บางส่วน (แต่ไม่ใช่ทั้งหมด) ในการทดสอบอัตโนมัติ
ขั้นตอนที่ 1
ติดตั้งส่วนขยาย Lighthouse โดยใช้เบราว์เซอร์ Chrome
การผสานรวม Lighthouse เข้ากับเวิร์กโฟลว์การทดสอบมีหลายวิธี เราใช้ส่วนขยาย Chrome ในการสาธิตนี้
ขั้นตอนที่ 2

เราได้สร้างตัวอย่างใน CodePen
ดูในโหมดแก้ไขข้อบกพร่องเพื่อดำเนินการทดสอบถัดไป ขั้นตอนนี้สำคัญเนื่องจากจะนำ <iframe> ที่อยู่รอบๆ หน้าเว็บเดโมออก ซึ่งอาจรบกวนเครื่องมือทดสอบบางรายการ
ดูข้อมูลเพิ่มเติมเกี่ยวกับโหมดแก้ไขข้อบกพร่องของ CodePen
ขั้นตอนที่ 3
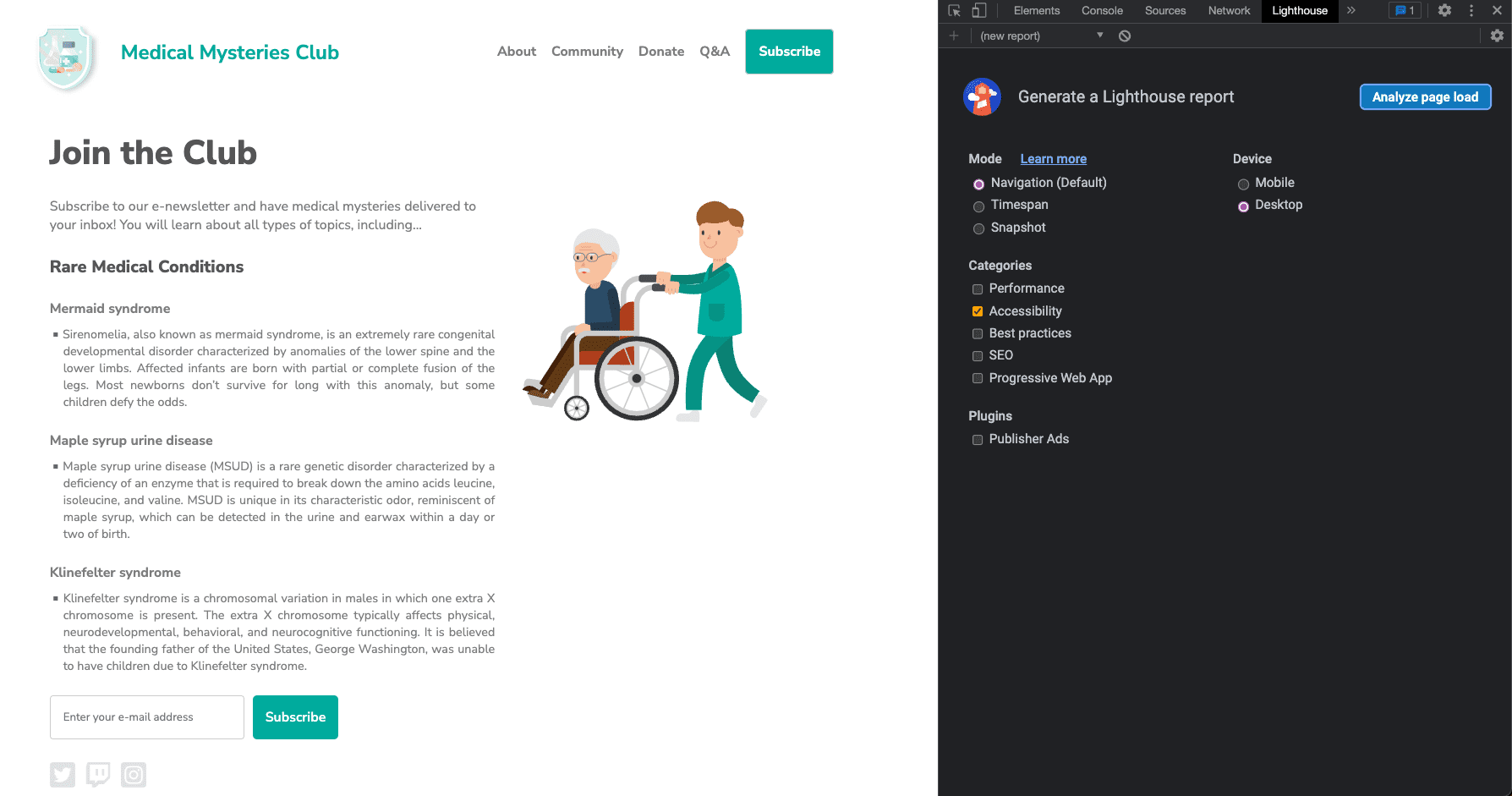
เปิดเครื่องมือสำหรับนักพัฒนาเว็บใน Chrome แล้วไปที่แท็บ Lighthouse ล้างตัวเลือกหมวดหมู่ทั้งหมด ยกเว้น "การช่วยเหลือพิเศษ" ตั้งค่าโหมดเป็นค่าเริ่มต้นและเลือกประเภทอุปกรณ์ที่จะทำการทดสอบ

ขั้นตอนที่ 4
คลิกวิเคราะห์การโหลดหน้าเว็บและให้เวลา Lighthouse ทำการทดสอบ
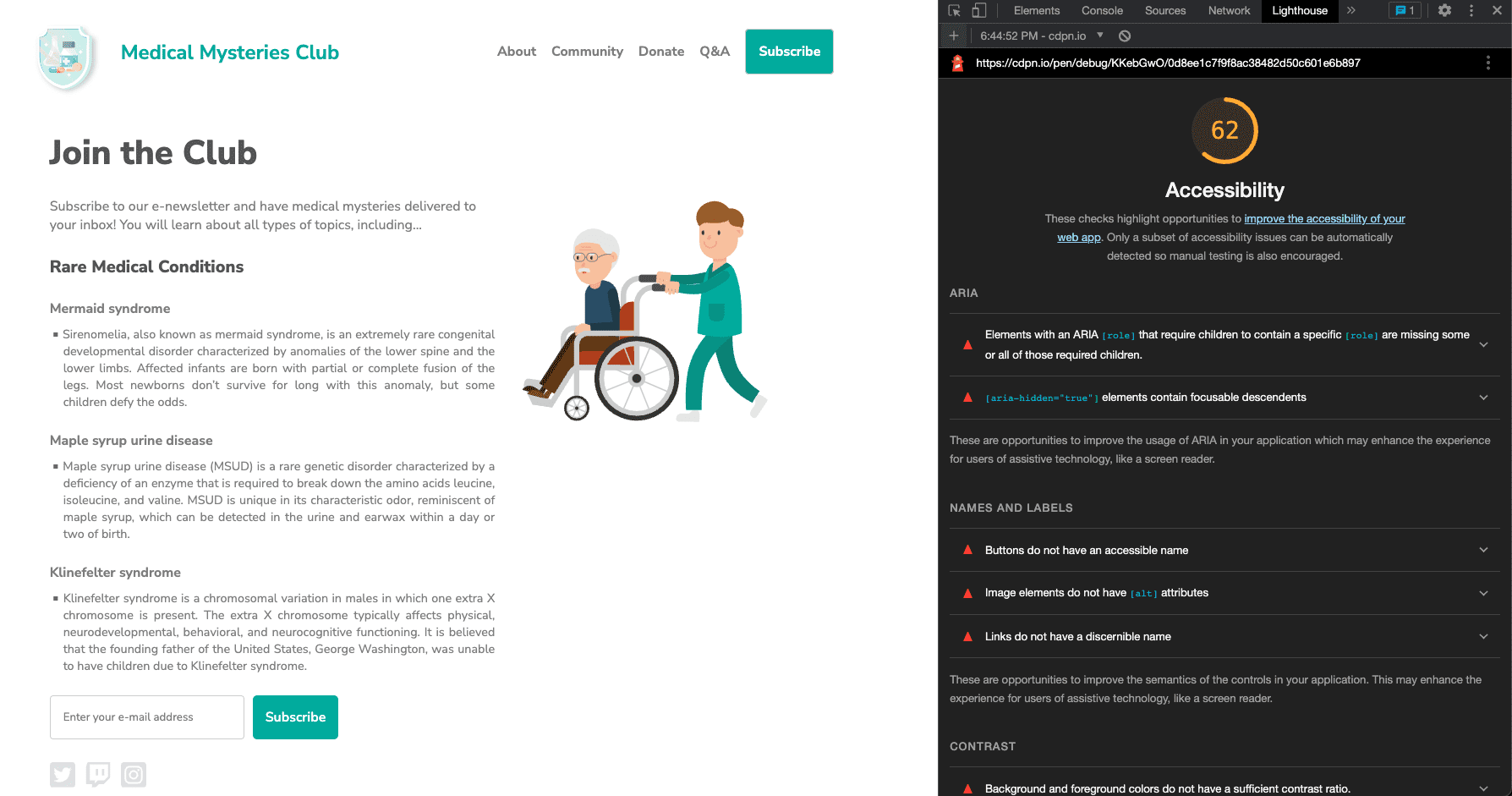
เมื่อการทดสอบเสร็จสมบูรณ์แล้ว Lighthouse จะแสดงคะแนนที่วัดระดับการเข้าถึงของผลิตภัณฑ์ที่คุณทดสอบ คะแนน Lighthouse จะคำนวณจากจํานวนปัญหา ประเภทปัญหา และผลกระทบต่อผู้ใช้ของปัญหาที่ตรวจพบ
นอกจากคะแนนแล้ว รายงาน Lighthouse ยังมีรายละเอียดเกี่ยวกับปัญหาที่ตรวจพบและลิงก์ไปยังแหล่งข้อมูลเพื่อดูข้อมูลเพิ่มเติมเกี่ยวกับการแก้ไข รายงานนี้ยังมีการทดสอบที่ผ่านหรือไม่เกี่ยวข้อง รวมถึงรายการรายการเพิ่มเติมที่ควรตรวจสอบด้วยตนเอง

ขั้นตอนที่ 5
ตอนนี้ ให้ดูตัวอย่างปัญหาการช่วยเหลือพิเศษแบบอัตโนมัติแต่ละรายการที่พบ และแก้ไขรูปแบบและมาร์กอัปที่เกี่ยวข้อง
ปัญหาที่ 1: บทบาท ARIA
ปัญหาแรกระบุว่า "องค์ประกอบที่มี ARIA [role] ที่กำหนดให้องค์ประกอบย่อยต้องมี [role] ที่เฉพาะเจาะจงขาดองค์ประกอบย่อยที่จำเป็นดังกล่าวบางส่วนหรือทั้งหมด
บทบาท ARIA ระดับบนสุดบางบทบาทต้องมีบทบาทย่อยที่เจาะจงเพื่อใช้ฟังก์ชันการช่วยเหลือพิเศษตามวัตถุประสงค์"
ดูข้อมูลเพิ่มเติมเกี่ยวกับกฎบทบาท ARIA
ในเดโมของเรา ปุ่มสมัครรับจดหมายข่าวใช้งานไม่ได้
<button role="list" type="submit" tabindex="1">Subscribe</button>
 มาแก้ปัญหากัน
มาแก้ปัญหากัน
ปุ่ม "ติดตาม" ข้างช่องป้อนข้อมูลมีบทบาท ARIA ที่ไม่ถูกต้อง ในกรณีนี้ คุณจะนําบทบาทออกได้ทั้งหมด
<button type="submit" tabindex="1">Subscribe</button>
ปัญหาที่ 2: ARIA ซ่อนอยู่
เอลิเมนต์ "[aria-hidden="true"] มีเอลิเมนต์ที่โฟกัสได้ลำดับต่อลงมา เอลิเมนต์ที่โฟกัสได้ลำดับต่อลงมาในเอลิเมนต์ [aria-hidden="true"] ป้องกันไม่ให้ผู้ใช้เทคโนโลยีความช่วยเหลือพิเศษ (เช่น โปรแกรมอ่านหน้าจอ) ใช้เอลิเมนต์การโต้ตอบเหล่านั้นได้ ดูข้อมูลเพิ่มเติมเกี่ยวกับกฎ aria-hidden
<input type="email" placeholder="Enter your e-mail address" aria-hidden="true" tabindex="-1" required>
 มาแก้ปัญหากัน
มาแก้ปัญหากัน
ช่องป้อนข้อมูลมีแอตทริบิวต์ aria-hidden="true" การเพิ่มแอตทริบิวต์นี้จะซ่อนองค์ประกอบ (และทุกอย่างที่ฝังอยู่ภายใน) จากเทคโนโลยีความช่วยเหลือพิเศษ
<input type="email" placeholder="Enter your e-mail address" tabindex="-1" required>
ในกรณีนี้ คุณควรนำแอตทริบิวต์นี้ออกจากอินพุตเพื่อให้ผู้ใช้ที่ใช้เทคโนโลยีความช่วยเหลือพิเศษเข้าถึงและป้อนข้อมูลในช่องแบบฟอร์มได้
ปัญหาที่ 3: ชื่อปุ่ม
ปุ่มต่างๆ ไม่มีชื่อสำหรับการช่วยเหลือพิเศษ เมื่อปุ่มไม่มีชื่อที่เข้าถึงได้ โปรแกรมอ่านหน้าจอจะอ่านปุ่มนั้นว่า "ปุ่ม" ซึ่งทำให้ผู้ที่ต้องใช้โปรแกรมอ่านหน้าจอใช้ปุ่มดังกล่าวไม่ได้
ดูข้อมูลเพิ่มเติมเกี่ยวกับกฎการตั้งชื่อปุ่ม
<button role="list" type="submit" tabindex="1">Subscribe</button>
 มาแก้ปัญหากัน
มาแก้ปัญหากัน
เมื่อคุณนำบทบาท ARIA ที่ไม่ถูกต้องออกจากองค์ประกอบปุ่มในปัญหาที่ 1 คำว่า "สมัคร" จะกลายเป็นชื่อปุ่มที่เข้าถึงได้ ฟังก์ชันนี้มีอยู่ในองค์ประกอบปุ่ม HTML ที่สื่อความหมาย มีตัวเลือกรูปแบบเพิ่มเติมที่ควรพิจารณาสำหรับกรณีที่ซับซ้อนมากขึ้น
<button type="submit" tabindex="1">Subscribe</button>
ปัญหาที่ 4: แอตทริบิวต์ Alt ของรูปภาพ
องค์ประกอบรูปภาพไม่มีแอตทริบิวต์ [alt] องค์ประกอบเพื่อการให้ข้อมูลควรมีข้อความสำรองที่สั้นกระชับและสื่อความหมาย การใช้แอตทริบิวต์ Alt ที่ว่างเปล่าจะเป็นการเพิกเฉยต่อองค์ประกอบเพื่อการตกแต่ง ดูข้อมูลเพิ่มเติมเกี่ยวกับกฎของข้อความแสดงแทนของรูปภาพ
<a href="index.html">
<img src="https://upload.wikimedia.org/wikipedia/commons/….png">
</a>
 มาแก้ปัญหากัน
มาแก้ปัญหากัน
เนื่องจากรูปภาพโลโก้เป็นลิงก์ด้วย คุณจึงทราบจากโมดูลรูปภาพว่ารูปภาพดังกล่าวเรียกว่ารูปภาพที่ดำเนินการได้ และต้องมีข้อมูลข้อความแสดงแทนเกี่ยวกับวัตถุประสงค์ของรูปภาพ ปกติแล้ว รูปภาพแรกในหน้าเว็บจะเป็นโลโก้ คุณจึงสามารถคาดการณ์ได้อย่างสมเหตุสมผลว่าผู้ใช้ AT จะทราบเรื่องนี้ และคุณอาจเลือกที่จะไม่เพิ่มข้อมูลตามบริบทเพิ่มเติมนี้ลงในคำอธิบายรูปภาพ
<a href="index.html">
<img src="https://upload.wikimedia.org/wikipedia/commons/….png"
alt="Go to the home page.">
</a>
ปัญหาที่ 5: ข้อความลิงก์
ลิงก์ไม่มีชื่อที่แยกแยะได้ ข้อความลิงก์ (และข้อความสำรองสำหรับรูปภาพเมื่อใช้เป็นลิงก์) ที่แยกแยะได้ ไม่ซ้ำกัน และโฟกัสได้ ช่วยปรับปรุงประสบการณ์การไปยังส่วนต่างๆ สำหรับผู้ใช้โปรแกรมอ่านหน้าจอ ดูข้อมูลเพิ่มเติมเกี่ยวกับกฎข้อความลิงก์
<a href="#!"><svg><path>...</path></svg></a>
 มาแก้ปัญหากัน
มาแก้ปัญหากัน
รูปภาพที่ดำเนินการได้ทั้งหมดในหน้าเว็บต้องมีข้อมูลเกี่ยวกับตำแหน่งที่ลิงก์นำผู้ใช้ไป วิธีหนึ่งในการแก้ไขปัญหานี้คือการเพิ่มข้อความแสดงแทนลงในรูปภาพเกี่ยวกับวัตถุประสงค์ เช่นเดียวกับที่คุณทำในรูปภาพโลโก้ในตัวอย่าง วิธีนี้เหมาะสําหรับรูปภาพที่ใช้แท็ก <img> แต่แท็ก <svg>จะใช้วิธีนี้ไม่ได้
สําหรับไอคอนโซเชียลมีเดียที่ใช้แท็ก <svg> คุณสามารถใช้รูปแบบคําอธิบายสำรองรูปแบบอื่นที่กําหนดเป้าหมาย SVG, เพิ่มข้อมูลระหว่างแท็ก <a> กับ <svg> แล้วซ่อนจากผู้ใช้ เพิ่ม ARIA ที่รองรับ หรือตัวเลือกอื่นๆ คุณอาจเลือกใช้วิธีใดวิธีหนึ่งมากกว่าอีกวิธีหนึ่ง ทั้งนี้ขึ้นอยู่กับสภาพแวดล้อมและข้อจํากัดของโค้ด
ใช้ตัวเลือกรูปแบบที่ง่ายที่สุดซึ่งครอบคลุมเทคโนโลยีความช่วยเหลือมากที่สุด ซึ่งก็คือการเพิ่ม role="img" ลงในแท็ก <svg> และใส่องค์ประกอบ <title>
<a href="#!">
<svg role="img">
<title>Connect on our Twitter page.</title>
<path>...</path>
</svg>
</a>
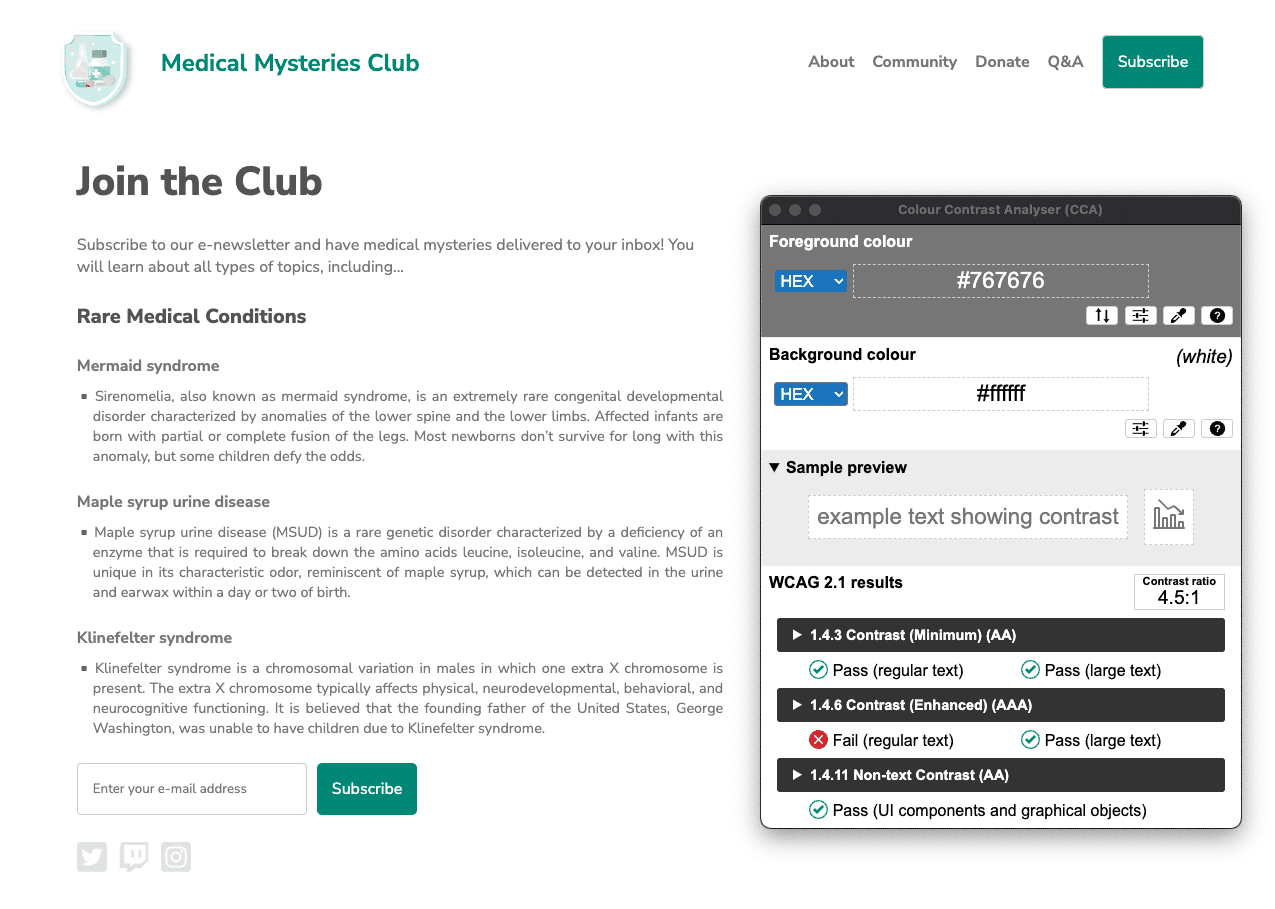
ปัญหาที่ 6: คอนทราสต์ของสี
สีพื้นหลังและสีพื้นหน้ามีอัตราส่วนคอนทราสต์ไม่เพียงพอ ข้อความคอนทราสต์ต่ำมักทำให้ผู้ใช้จำนวนมากอ่านได้ยากหรืออ่านไม่ได้เลย ดูข้อมูลเพิ่มเติมเกี่ยวกับกฎคอนทราสต์ของสี
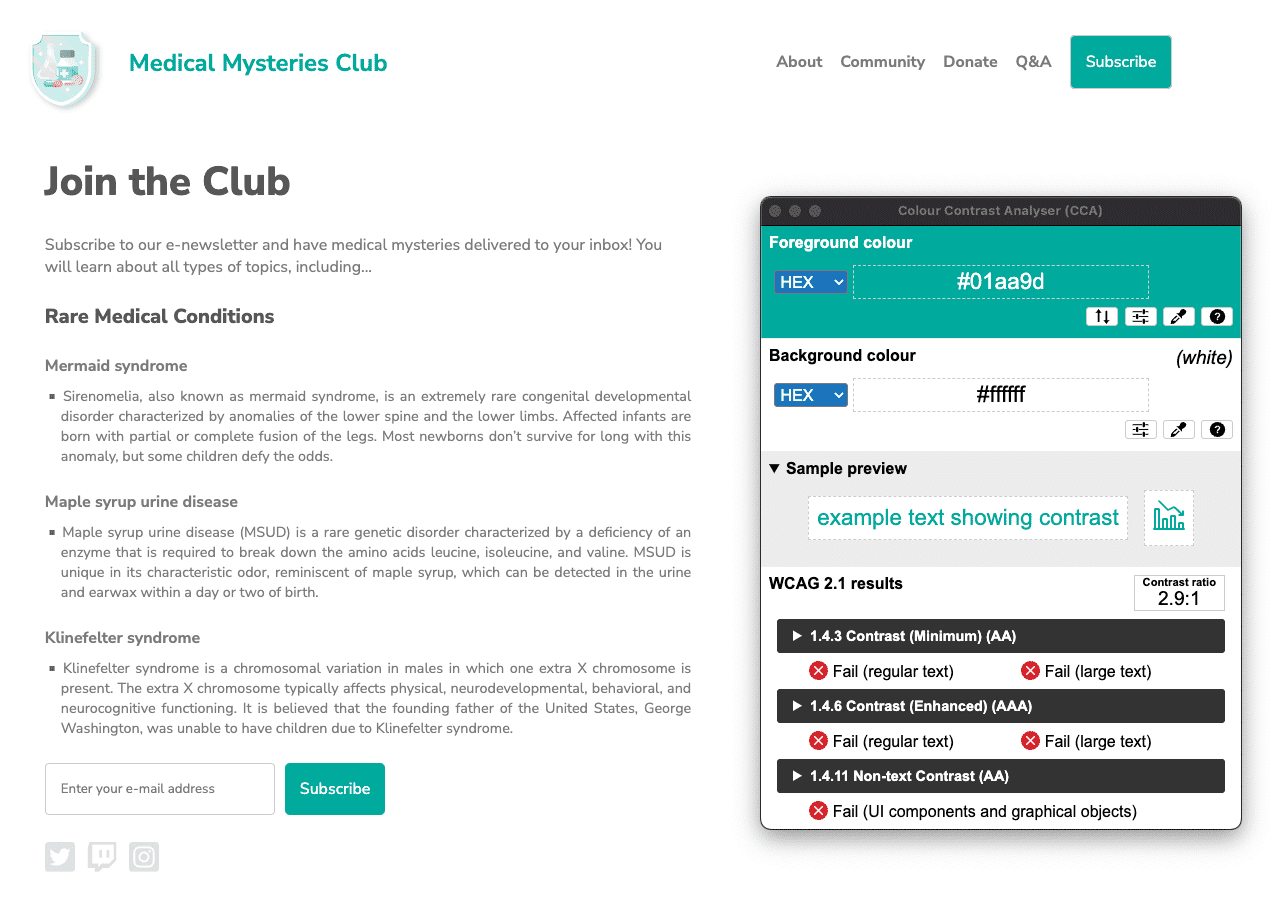
มีการรายงานตัวอย่าง 2 รายการ

#01aa9d และค่า HEX ของพื้นหลังเป็น #ffffff อัตราส่วนคอนทราสต์ของสีคือ 2.9:1 
#7c7c7c ส่วนสีฐานสิบหกของพื้นหลังคือ #ffffff อัตราส่วนคอนทราสต์ของสีคือ 4.2:1
 มาแก้ปัญหากัน
มาแก้ปัญหากัน
ตรวจพบปัญหาคอนทราสต์ของสีในหน้าเว็บหลายรายการ ดังที่ได้ทราบในข้อบังคับสีและความคมชัด ข้อความขนาดปกติ (น้อยกว่า 18pt / 24px) ต้องมีสีที่มีความคมชัด 4.5:1 ส่วนข้อความขนาดใหญ่ (อย่างน้อย 18pt / 24px หรือ 14pt / 18.5px ตัวหนา) และไอคอนที่จำเป็นต้องเป็นไปตามข้อกำหนด 3:1
สำหรับชื่อหน้า ข้อความสีน้ำเงินเทอร์ควอยซ์ต้องเป็นไปตามข้อกำหนดความคมชัดของสี 3:1 เนื่องจากเป็นข้อความขนาดใหญ่ขนาด 24 พิกเซล อย่างไรก็ตาม ปุ่มสีเขียวเทอร์ควอยต์ถือเป็นข้อความขนาดปกติขนาด 16 พิกเซลตัวหนา จึงต้องเป็นไปตามข้อกำหนดความคมชัดของสี 4.5:1
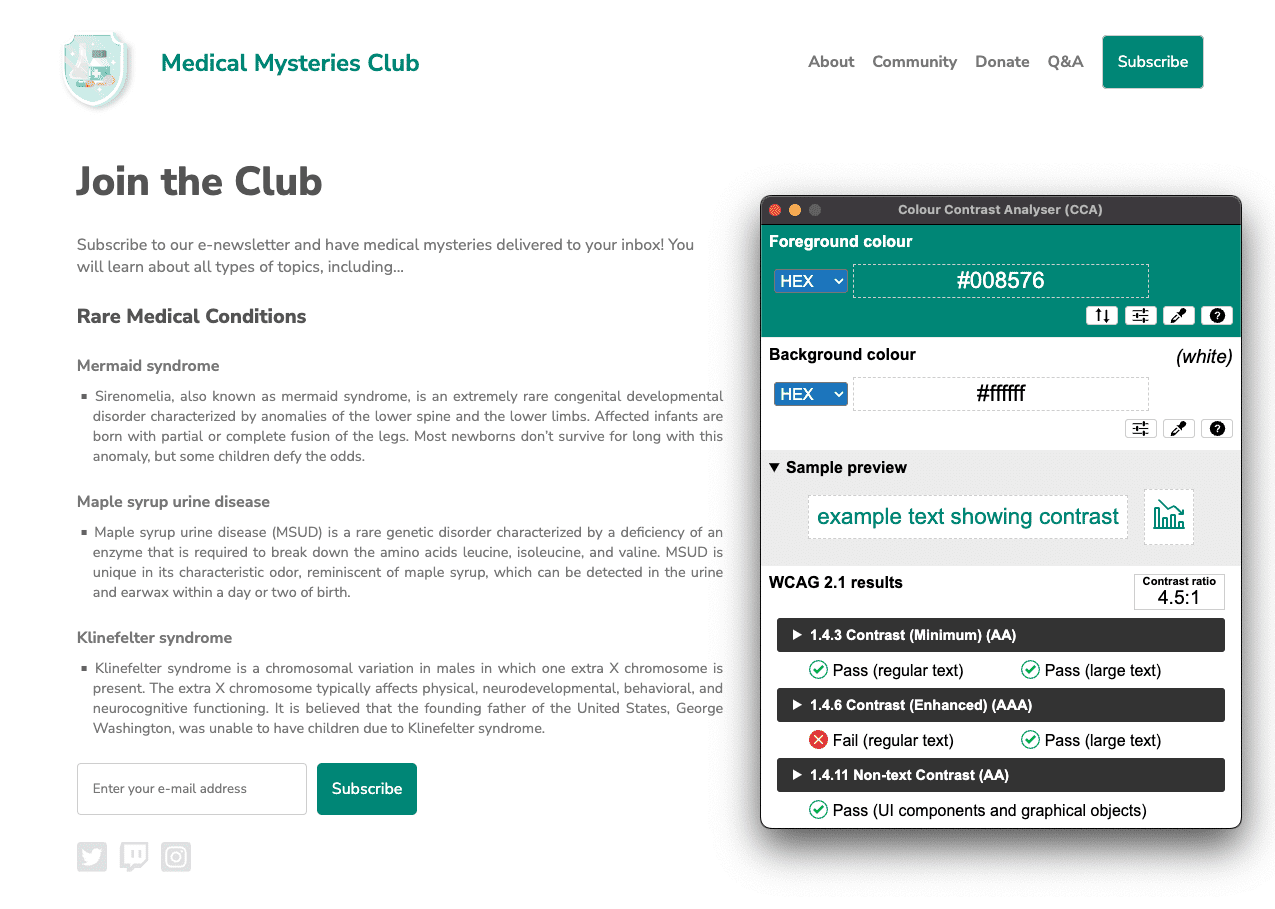
ในกรณีนี้ เราอาจหาสีเทอร์ควอยซ์ที่เข้มพอเพื่อให้ได้ 4.5:1 หรืออาจเพิ่มขนาดข้อความปุ่มเป็น 18.5 พิกเซลเป็นตัวหนาและเปลี่ยนค่าสีเทอร์ควอยซ์เล็กน้อย ทั้ง 2 วิธีนี้สอดคล้องกับความสวยงามของการออกแบบ
ข้อความสีเทาทั้งหมดบนพื้นหลังสีขาวไม่ผ่านเกณฑ์คอนทราสต์สีเช่นกัน ยกเว้นส่วนหัว 2 รายการที่ใหญ่ที่สุดในหน้า ข้อความนี้ต้องเข้มขึ้นเพื่อให้เป็นไปตามข้อกำหนดคอนทราสต์สี 4.5:1

#008576 และพื้นหลังยังคงเป็น #ffffff อัตราส่วนคอนทราสต์สีที่อัปเดตแล้วคือ 4.5:1 คลิกรูปภาพเพื่อดูขนาดเต็ม

#767676 และพื้นหลังยังคงเป็น #ffffff อัตราส่วนคอนทราสต์ของสีคือ 4.5:1
ปัญหาที่ 7: โครงสร้างรายการ
รายการย่อย (<li>) ไม่ได้อยู่ภายในองค์ประกอบระดับบนสุด <ul> หรือ <ol>
โปรแกรมอ่านหน้าจอกำหนดให้รายการย่อย (<li>) อยู่ใน <ul> หรือ <ol> ระดับบนสุดเพื่อให้อ่านได้อย่างถูกต้อง
ดูข้อมูลเพิ่มเติมเกี่ยวกับกฎรายการ
<div class="ul">
<li><a href="#">About</a></li>
<li><a href="#">Community</a></li>
<li><a href="#">Donate</a></li>
<li><a href="#">Q&A</a></li>
<li><a href="#">Subscribe</a></li>
</div>
 มาแก้ปัญหากัน
มาแก้ปัญหากัน
เราใช้คลาส CSS ในการแสดงตัวอย่างนี้เพื่อจำลองรายการที่ไม่มีลําดับแทนการใช้แท็ก <ul> เมื่อเราเขียนโค้ดนี้อย่างไม่ถูกต้อง เราได้นำฟีเจอร์ HTML เชิงความหมายที่มีอยู่ในแท็กนี้ออก เราได้แก้ไขปัญหาการช่วยเหลือพิเศษนี้ด้วยการแทนที่คลาสด้วยแท็ก <ul> จริงและแก้ไข CSS ที่เกี่ยวข้อง
<ul>
<li><a href="#">About</a></li>
<li><a href="#">Community</a></li>
<li><a href="#">Donate</a></li>
<li><a href="#">Q&A</a></li>
<li><a href="#">Subscribe</a></li>
</ul>
ปัญหาที่ 8: tabindex
องค์ประกอบบางอย่างมีค่า tabindex มากกว่า 0 ค่าที่มากกว่า 0 หมายความว่ามีการจัดเรียงการนำทางที่ชัดเจน แม้ว่าการทำงานนี้จะไม่มีปัญหาในทางเทคนิค แต่มักก่อให้เกิดประสบการณ์การใช้งานที่น่าหงุดหงิดสำหรับผู้ใช้เทคโนโลยีความช่วยเหลือพิเศษ
ดูข้อมูลเพิ่มเติมเกี่ยวกับกฎ tabindex
<button type="submit" tabindex="1">Subscribe</button>
 มาแก้ปัญหากัน
มาแก้ปัญหากัน
คุณไม่จำเป็นต้องใช้จำนวนเต็มบวกในแอตทริบิวต์ tabindex เว้นแต่จะมีเหตุผลที่เจาะจงในการขัดจังหวะลําดับการกด Tab ตามปกติในหน้าเว็บ หากต้องการคงลําดับการกด Tab ตามปกติไว้ เราสามารถเปลี่ยน tabindex เป็น 0 หรือนําแอตทริบิวต์ออกเลยก็ได้
<button type="submit">Subscribe</button>
ขั้นตอนที่ 6
เมื่อแก้ไขปัญหาการช่วยเหลือพิเศษอัตโนมัติทั้งหมดแล้ว ให้เปิดหน้าโหมดแก้ไขข้อบกพร่องใหม่ เรียกใช้การตรวจสอบการช่วยเหลือพิเศษของ Lighthouse อีกครั้ง คะแนนของคุณควรดีกว่าเมื่อเรียกใช้ครั้งแรกมาก

เราได้นําการอัปเดตการช่วยเหลือพิเศษอัตโนมัติทั้งหมดเหล่านี้ไปใช้กับ CodePen เวอร์ชันใหม่
ขั้นตอนถัดไป
เก่งมากๆ คุณได้ทําสิ่งต่างๆ มากมายแล้ว แต่เรายังไม่จบ ต่อไปเราจะไปยังการตรวจสอบด้วยตนเองตามที่ระบุไว้ในรายละเอียดของการทดสอบการช่วยเหลือพิเศษด้วยตนเอง
ทดสอบความเข้าใจ
ทดสอบความรู้เกี่ยวกับการทดสอบการช่วยเหลือพิเศษอัตโนมัติ
คุณควรทำการทดสอบประเภทใดเพื่อให้แน่ใจว่าเว็บไซต์เข้าถึงได้
ระบบจะตรวจพบข้อผิดพลาดใดบ้างในการทดสอบอัตโนมัติ

