Bu kursta şu ana kadar dijital erişilebilirliğin bireysel, ticari ve yasal yönleri ile dijital erişilebilirlik uygunluğunun temelleri hakkında bilgi edindiniz. ARIA'nın HTML'ye kıyasla ne zaman kullanılacağı, renk kontrastının nasıl ölçüleceği ve JavaScript'in ne zaman gerekli olduğu gibi konuların yanı sıra kapsayıcı tasarım ve kodlamayla ilgili belirli konuları incelediniz.
Kalan modüllerde, tasarım ve geliştirmeden erişilebilirlik testine geçiyoruz. Otomatik, manuel ve yardımcı teknoloji test araçları ile tekniklerini içeren üç adımlı bir test sürecini paylaşıyoruz. Web sayfasını erişilemez durumdan erişilebilir duruma getirmek için bu test modülleri boyunca aynı demoyu kullanırız.
Otomatik, manuel ve yardımcı teknoloji testlerinin her biri, mümkün olan en erişilebilir ürünü elde etmek için kritik öneme sahiptir. Testlerimizde standart olarak Web İçeriği Erişilebilirlik Yönergeleri (WCAG) 2.1 uyumluluk düzeyi A ve AA'yı kullanırız.
Hangi yönergelerin uygulanacağını ve hangi seviyelere ulaşılacağını belirlemede sektörünüzün, ürün türünüzün, yerel ve ülke yasa ve politikalarınızın ya da genel erişilebilirlik hedeflerinizin belirleyici olduğunu unutmayın. Projeniz için belirli bir standarda ihtiyacınız yoksa WCAG'nin en son sürümünü uygulamanız önerilir. Erişilebilirlik denetimleri, uygunluk türleri/düzeyleri, WCAG ve POUR hakkında genel bilgi edinmek için "Dijital erişilebilirlik nasıl ölçülür?" başlıklı makaleyi inceleyin.
Engelli kullanıcıları destekleme konusunda erişilebilirlik uygunluğu tek başına yeterli değildir. Ancak test edebileceğiniz bir metrik sağladığı için iyi bir başlangıç noktasıdır. Daha kapsayıcı ürünler geliştirmenize yardımcı olması için uygunluk testine ek olarak aşağıdaki işlemleri yapmanızı öneririz:
- Engelli kişilerle kullanılabilirlik testleri çalıştırın.
- Ekibiniz için engelli bireyleri işe alın.
- Dijital erişilebilirlik konusunda uzman bir kişiye veya şirkete danışın.
Otomatik testle ilgili temel bilgiler
Otomatik erişilebilirlik testi, dijital ürününüzü önceden tanımlanmış erişilebilirlik uygunluk standartlarına göre erişilebilirlik sorunları açısından taramak için yazılım kullanır.
Otomatik erişilebilirlik testlerinin avantajları:
- Testleri ürün yaşam döngüsünün farklı aşamalarında hızlıca tekrarlayın.
- Yalnızca birkaç adımda çalıştırılabilir ve çok hızlı sonuçlar verir.
- Testleri çalıştırmak veya sonuçları anlamak için çok fazla erişilebilirlik bilgisine sahip olmanız gerekmez.
Otomatik erişilebilirlik testlerinin dezavantajları:
- Otomatik araçlar, ürününüzdeki erişilebilirlik hatalarının tümünü yakalamaz.
- Yanlış pozitif bildirme (gerçek bir WCAG ihlali olmayan bir sorun bildirilir)
- Farklı ürün türleri ve roller için birden fazla araç gerekebilir
Otomatik test, web sitenizin veya uygulamanızın erişilebilirliğini kontrol etmek için mükemmel bir ilk adımdır ancak tüm kontroller otomatikleştirilemez. Otomatikleştirilemeyen öğelerin erişilebilirliğini kontrol etme hakkında daha fazla bilgiyi manuel erişilebilirlik testi modülünde bulabilirsiniz.
Otomatik araç türleri
İlk online otomatik erişilebilirlik test araçlarından biri, 1996 yılında Center for Applied Special Technology (CAST) tarafından "Bobby Report" adıyla geliştirildi. Günümüzde 100'den fazla otomatik test aracı arasından seçim yapabilirsiniz.
Otomatik araç uygulama yöntemleri, erişilebilirlik tarayıcı uzantılarından kod temizleyicilere, masaüstü ve mobil uygulamalara, online kontrol panellerine ve hatta kendi otomatik araçlarınızı oluşturmak için kullanabileceğiniz açık kaynak API'lere kadar çeşitlilik gösterir.
Hangi otomatik aracı kullanmaya karar vereceğiniz aşağıdakiler gibi birçok faktöre bağlı olabilir:
- Hangi uygunluk standartlarına ve düzeylerine göre test yapıyorsunuz? Buna WCAG 2.2, WCAG 2.1, ABD Bölüm 508 veya erişilebilirlik kurallarının değiştirilmiş bir listesi dahil olabilir.
- Ne tür bir dijital ürünü test ediyorsunuz? Bu bir web sitesi, web uygulaması, yerel mobil uygulama, PDF, kiosk veya başka bir ürün olabilir.
- Ürününüzü yazılım geliştirme yaşam döngüsünün hangi aşamasında test ediyorsunuz?
- Aracı kurmak ve kullanmak ne kadar sürer? Bir kişi, ekip veya şirket için mi?
- Testi kimler yapıyor: tasarımcılar, geliştiriciler, kalite güvencesi ekibi mi yoksa başka biri mi?
- Erişilebilirliğin ne sıklıkta kontrol edilmesini istiyorsunuz? Rapora hangi bilgiler eklenmelidir? Sorunlar doğrudan bir destek kaydı sistemine bağlanmalı mı?
- Ortamınızda en iyi performansı hangi araçlar sağlıyor? Ekibiniz için mi?
Göz önünde bulundurulması gereken birçok ek faktör de vardır. Sizin ve ekibiniz için en iyi aracı nasıl seçeceğiniz hakkında daha fazla bilgi için WAI'ın "Web Erişilebilirlik Değerlendirme Araçları Seçimi" konulu makalesine göz atın.
Demo: Otomatik test
Otomatik erişilebilirlik testi demosu için Chrome'un Lighthouse aracını kullanacağız. Lighthouse, performans, SEO ve erişilebilirlik gibi farklı türde denetimler aracılığıyla web sayfalarının kalitesini iyileştirmek için oluşturulmuş açık kaynaklı, otomatik bir araçtır.
Demomuzda, kurgusal bir kuruluş olan Tıbbi Gizemler Kulübü için oluşturulmuş bir web sitesi yer alıyor. Bu site, demo için kasıtlı olarak erişilemez hale getirilmiştir. Erişilebilirlik sorunlarının bir kısmı sizin için görünür olabilir. Bazıları (tümü olmasa da) otomatik testimizde tespit edilir.
1. Adım
Chrome tarayıcınızı kullanarak Lighthouse uzantısını yükleyin.
Lighthouse'u test iş akışınıza entegre etmenin birçok yolu vardır. Bu demo için Chrome uzantısını kullanıyoruz.
2. Adım

CodePen'de bir demo oluşturduk.
Sonraki testlere devam etmek için hata ayıklama modunda görüntüleyin. Bu, demo web sayfasını çevreleyen ve bazı test araçlarını etkileyebilecek <iframe> öğesini kaldırdığından önemlidir.
CodePen'in hata ayıklama modu hakkında daha fazla bilgi edinin.
3. Adım
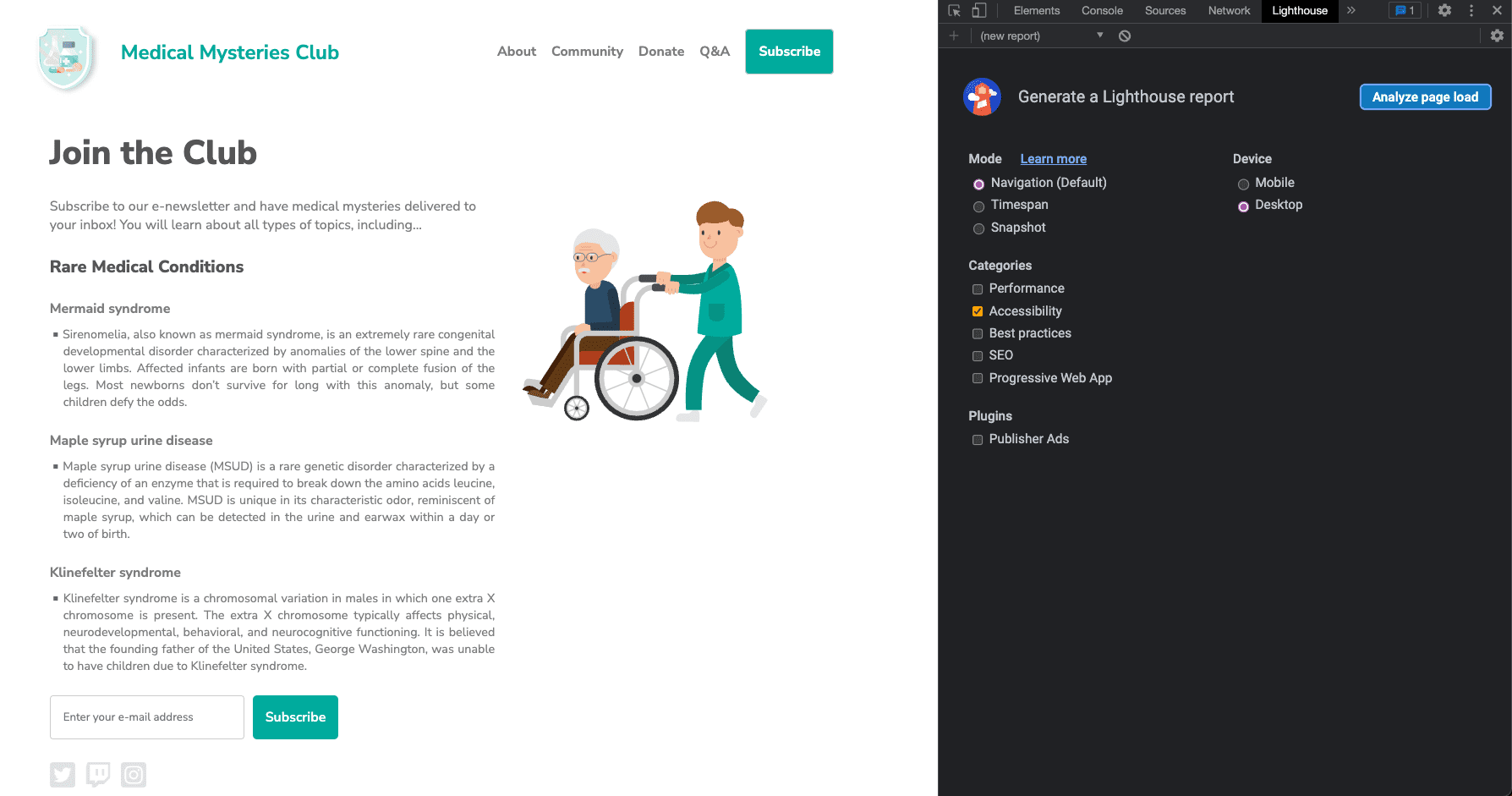
Chrome Geliştirici Araçları'nı açın ve Lighthouse sekmesine gidin. "Erişilebilirlik" dışındaki tüm kategori seçeneklerini temizleyin. Modu varsayılan olarak bırakın ve testleri çalıştırdığınız cihaz türünü seçin.

4. Adım
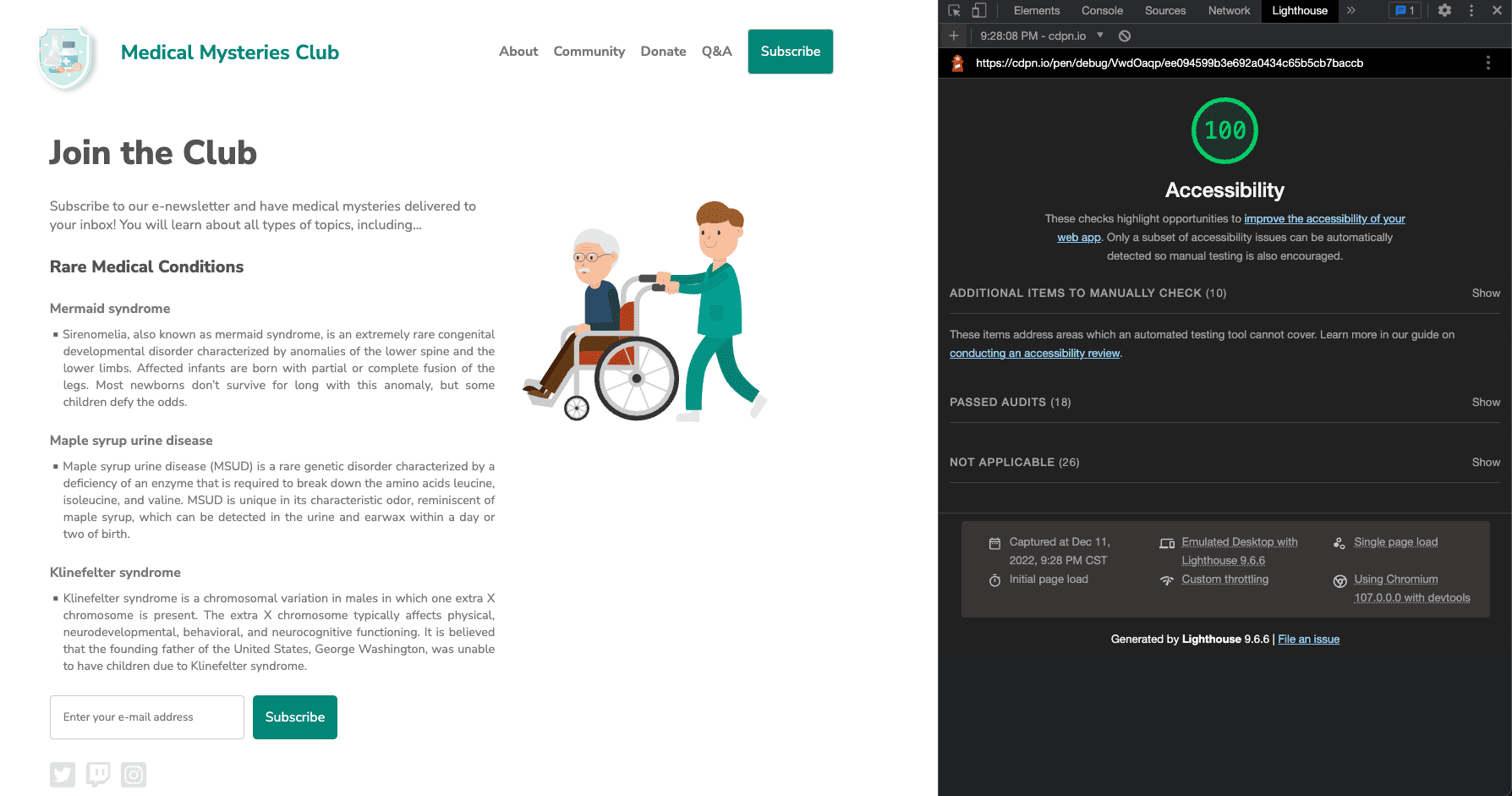
Sayfa yükleme etkinliğini analiz et'i tıklayın ve Lighthouse'un testlerini çalıştırması için zaman tanıyın.
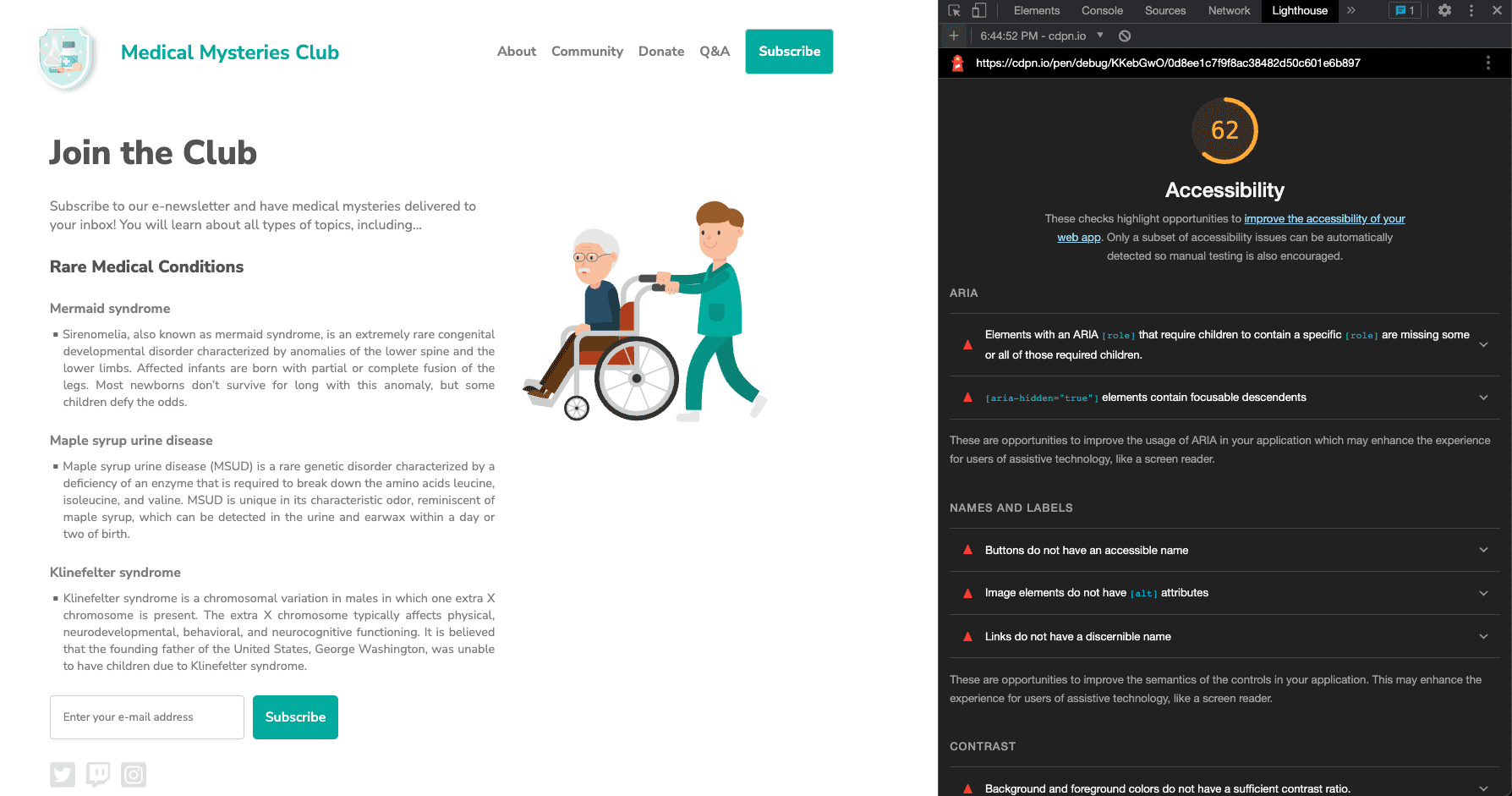
Testler tamamlandığında Lighthouse, test ettiğiniz ürünün erişilebilirliğini ölçen bir puan gösterir. Lighthouse puanı, sorunların sayısı, sorun türleri ve tespit edilen sorunların kullanıcılar üzerindeki etkisine göre hesaplanır.
Lighthouse raporu, puan dışında tespit ettiği sorunlarla ilgili ayrıntılı bilgiler ve bu sorunları giderme hakkında daha fazla bilgi edinebileceğiniz kaynakların bağlantılarını içerir. Raporda, başarılı olan veya geçerli olmayan testler ve manuel olarak kontrol edilecek ek öğelerin listesi de yer alır.

5. Adım
Şimdi, bulunan her otomatik erişilebilirlik sorununun bir örneğini inceleyin ve ilgili stilleri ve işaretlemeleri düzeltin.
1. sorun: ARIA rolleri
İlk sorun şu şekilde belirtiliyor: "ARIA [role] sahibi olup alt öğelerin belirli bir [role] içermesini gerektiren öğelerde bu gerekli alt öğelerin bazıları veya hiçbiri bulunmuyor.
Bazı ARIA üst rollerinin amaçlanan erişilebilirlik işlevlerini gerçekleştirebilmek için belirli alt rolleri içermesi gerekir."
ARIA rol kuralları hakkında daha fazla bilgi edinin.
Demomuzda, bültene abone olma düğmesi başarısız oluyor:
<button role="list" type="submit" tabindex="1">Subscribe</button>
 Sorunu çözelim.
Sorunu çözelim.
Giriş alanının yanındaki "abone ol" düğmesine yanlış bir ARIA rolü uygulanmış. Bu durumda, rol tamamen kaldırılabilir.
<button type="submit" tabindex="1">Subscribe</button>
2. sorun: ARIA gizli
"[aria-hidden="true"] öğelerinde odaklanabilir alt öğe bulunuyor. [aria-hidden="true"] öğesi içindeki odaklanabilir alt öğeler, bu etkileşimli öğelerin ekran okuyucu gibi yardımcı teknolojilerin kullanıcılarına sunulmasını engeller. aria-hidden kuralları hakkında daha fazla bilgi edinin.
<input type="email" placeholder="Enter your e-mail address" aria-hidden="true" tabindex="-1" required>
 Sorunu çözelim.
Sorunu çözelim.
Giriş alanına aria-hidden="true" özelliği uygulanmıştı. Bu özelliği eklemek, öğeyi (ve altındaki her şeyi) yardımcı teknolojiden gizler.
<input type="email" placeholder="Enter your e-mail address" tabindex="-1" required>
Bu durumda, yardımcı teknoloji kullanan kullanıcıların form alanına erişip bilgi girmesine izin vermek için bu özelliği girişten kaldırmanız gerekir.
3. sorun: Düğme adı
Düğmelerin erişilebilir adları yok. Düğmelerin erişilebilir özellikli adı olmadığında ekran okuyucular bu düğmeyi yalnızca "düğme" olarak okur. Bu da, ekran okuyuculardan yararlanan kullanıcılar için yararlı olmaz.
Düğme adı kuralları hakkında daha fazla bilgi edinin.
<button role="list" type="submit" tabindex="1">Subscribe</button>
 Sorunu çözelim.
Sorunu çözelim.
1. sayfada düğme öğesinden yanlış ARIA rolünü kaldırdığınızda "Abone ol" kelimesi erişilebilir düğme adı olur. Bu işlev, semantik HTML düğme öğesine yerleştirilmiştir. Daha karmaşık durumlar için kullanılabilecek ek kalıp seçenekleri vardır.
<button type="submit" tabindex="1">Subscribe</button>
4. sorun: Resim alt özellikleri
Resim öğelerinde [alt] özellikleri eksik. Bilgilendirme amaçlı öğelerin hedefi, kısa ve açıklayıcı alternatif metinler olmalıdır. Dekoratif öğeler boş bir alt özelliğiyle yok sayılabilir. Resim alternatif metni kuralları hakkında daha fazla bilgi edinin.
<a href="index.html">
<img src="https://upload.wikimedia.org/wikipedia/commons/….png">
</a>
 Sorunu çözelim.
Sorunu çözelim.
Logo resmi de bir bağlantı olduğundan, resim modülünde bu resmin "etkilenebilir resim" olarak adlandırıldığını ve resmin amacıyla ilgili alternatif metin bilgilerinin gerekli olduğunu bilirsiniz. Normalde sayfadaki ilk resim bir logodur. Bu nedenle, AT kullanıcılarınızın bunu bildiğini varsayabilirsiniz ve bu ek bağlamsal bilgileri resim açıklamanıza eklememeye karar verebilirsiniz.
<a href="index.html">
<img src="https://upload.wikimedia.org/wikipedia/commons/….png"
alt="Go to the home page.">
</a>
Sorun 5: Bağlantı metni
Bağlantıların ayırt edilebilir adları yok. Ayırt edilebilir, benzersiz ve odaklanılabilir bağlantı metni (ve bağlantı olarak kullanıldığında resimler için alternatif metin), ekran okuyucu kullanıcılarına daha iyi bir gezinme deneyimi sunar. Bağlantı metni kuralları hakkında daha fazla bilgi edinin.
<a href="#!"><svg><path>...</path></svg></a>
 Sorunu çözelim.
Sorunu çözelim.
Sayfadaki tüm işlem yapılabilir resimler, bağlantının kullanıcıları nereye yönlendirdiğiyle ilgili bilgi içermelidir. Bu sorunu gidermek için bir yöntem, resime amacı hakkında alternatif metin eklemektir (örnekteki logo resminde yaptığınız gibi). Bu yöntem, <img> etiketi kullanan resimler için mükemmel bir şekilde çalışır ancak <svg> etiketleri bu yöntemi kullanamaz.
<svg> etiketleri kullanılan sosyal medya simgeleri için SVG'leri hedefleyen farklı bir alternatif açıklama kalıbı kullanabilir, bilgileri <a> ve <svg> etiketleri arasına ekleyip kullanıcılardan görsel olarak gizleyebilir, desteklenen bir ARIA ekleyebilir veya başka seçenekler kullanabilirsiniz. Ortamınıza ve kod kısıtlamalarınıza bağlı olarak bir yöntem diğerine tercih edilebilir.
En çok yardımcı teknoloji kapsamına sahip en basit desen seçeneğini kullanın. Bu seçenek, <svg> etiketine bir role="img" ekleyip bir <title> öğesi dahil etmektir.
<a href="#!">
<svg role="img">
<title>Connect on our Twitter page.</title>
<path>...</path>
</svg>
</a>
Sorun 6: Renk kontrastı
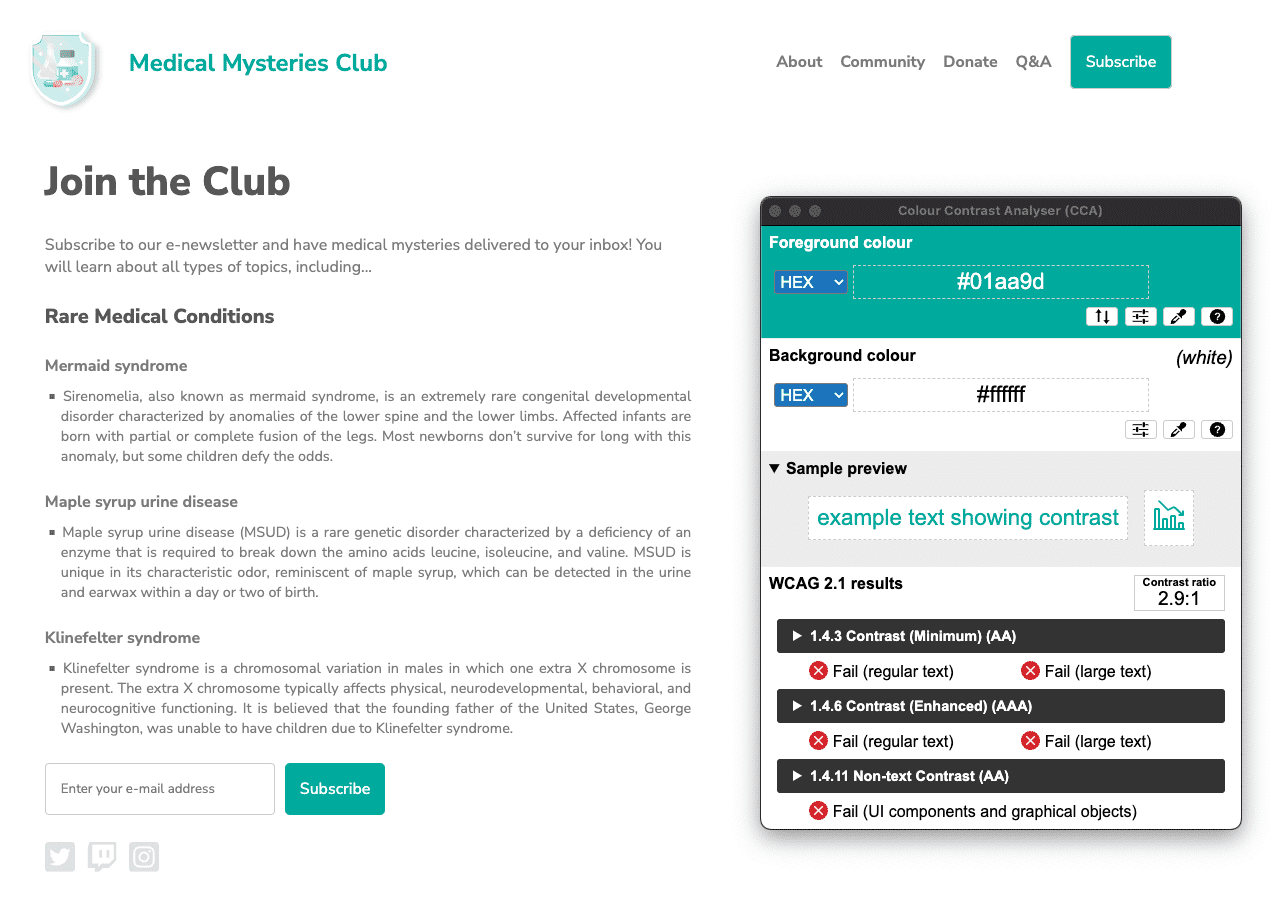
Arka plan ve ön plan renkleri yeterli kontrast oranına sahip değil. Birçok kullanıcı, düşük kontrastlı metni okumakta zorlanır veya okuyamaz. Renk kontrastı kuralları hakkında daha fazla bilgi edinin.
İki örnek bildirildi.

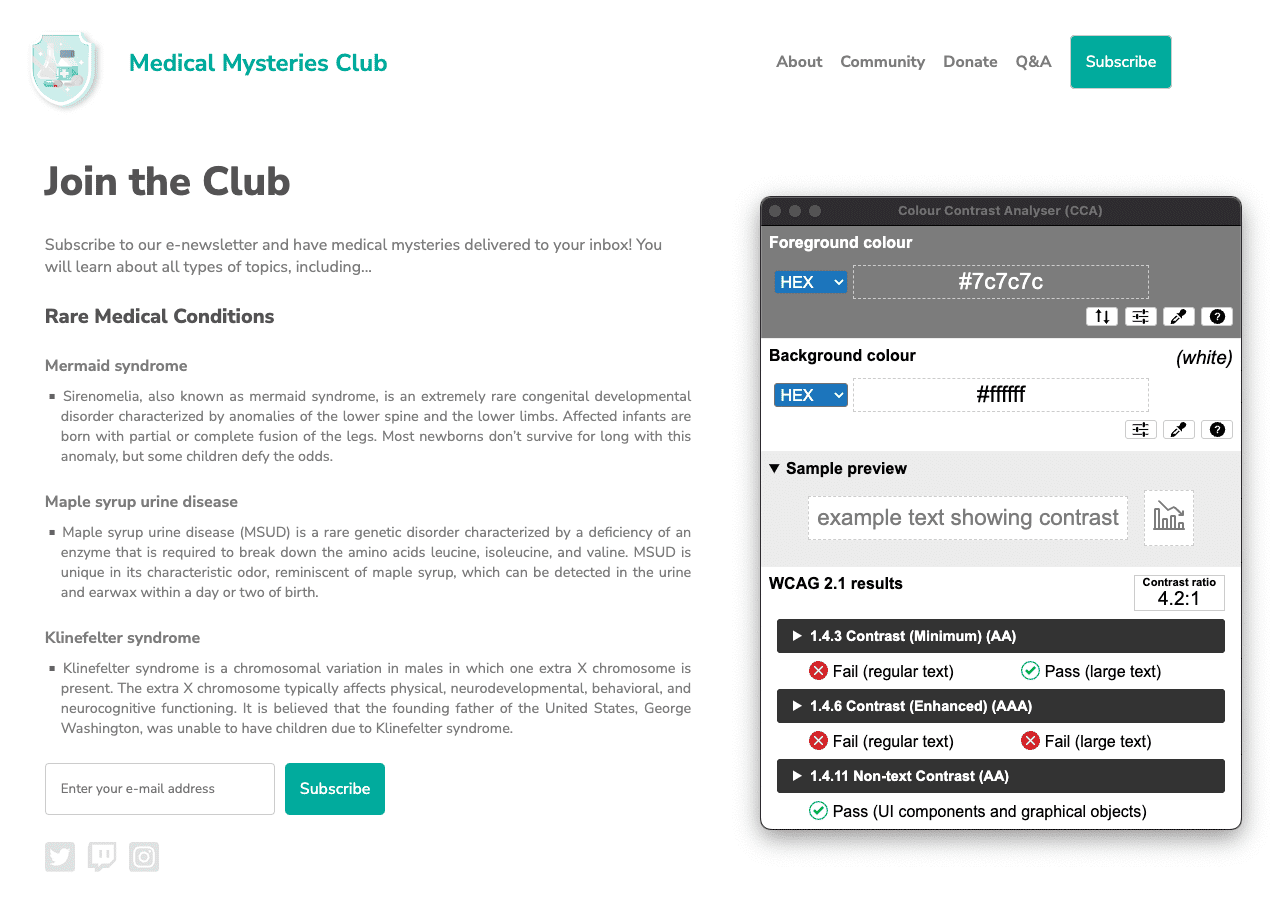
#01aa9d, arka plan onaltılık değeri ise #ffffff'dir. Renk kontrast oranı 2,9:1'dir. 
#7c7c7c, arka planın onaltılık rengi ise #ffffff'dir. Renk kontrast oranı 4,2:1'dir.
 Sorunu çözelim.
Sorunu çözelim.
Web sayfasında çok sayıda renk kontrastı sorunu tespit edildi. Renk ve kontrast modülünde öğrendiğiniz gibi, normal boyutlu metin (18 punto / 24 piksel'den küçük) için 4,5:1 renk kontrastı koşulu vardır. Büyük boyutlu metin (en az 18 punto / 24 piksel veya 14 punto / 18,5 piksel kalın) ve temel simgeler ise 3:1 koşulunu karşılamalıdır.
Sayfa başlığında, 24 piksel boyutunda büyük bir metin olduğu için turkuaz renkli metnin 3:1 renk kontrastı koşulunu karşılaması gerekir. Ancak turkuaz düğmeler 16 piksel kalınlıkta normal boyutlu metin olarak kabul edildiğinden 4,5:1 renk kontrastı koşulunu karşılamalıdır.
Bu durumda, 4,5:1'i karşılayacak kadar koyu bir turkuaz rengi bulabilir veya düğme metninin boyutunu 18,5 piksel kalınlığa çıkarabilir ve turkuaz renk değerini biraz değiştirebiliriz. Her iki yöntem de tasarım estetiğine uygundur.
Sayfadaki en büyük iki başlık dışında, beyaz arka plandaki tüm gri metinler de renk kontrastı açısından başarısız. Bu metin, 4,5:1 renk kontrastı koşullarını karşılamak için koyulaştırılmalıdır.

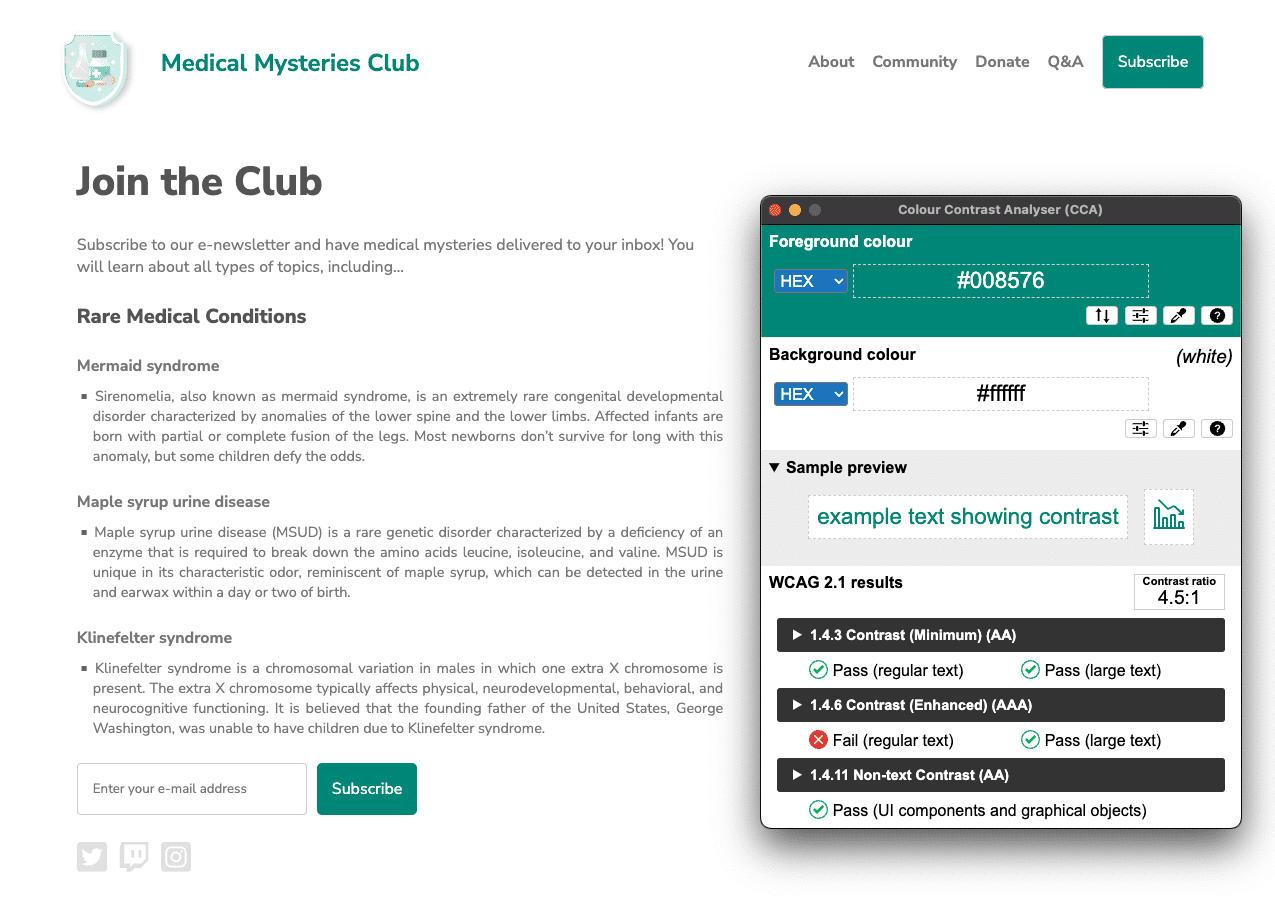
#008576 değeri, arka plana ise #ffffff değeri verilmiştir. Güncellenen renk kontrast oranı 4,5:1'dir. Tam boyutta görüntülemek için resmi tıklayın.

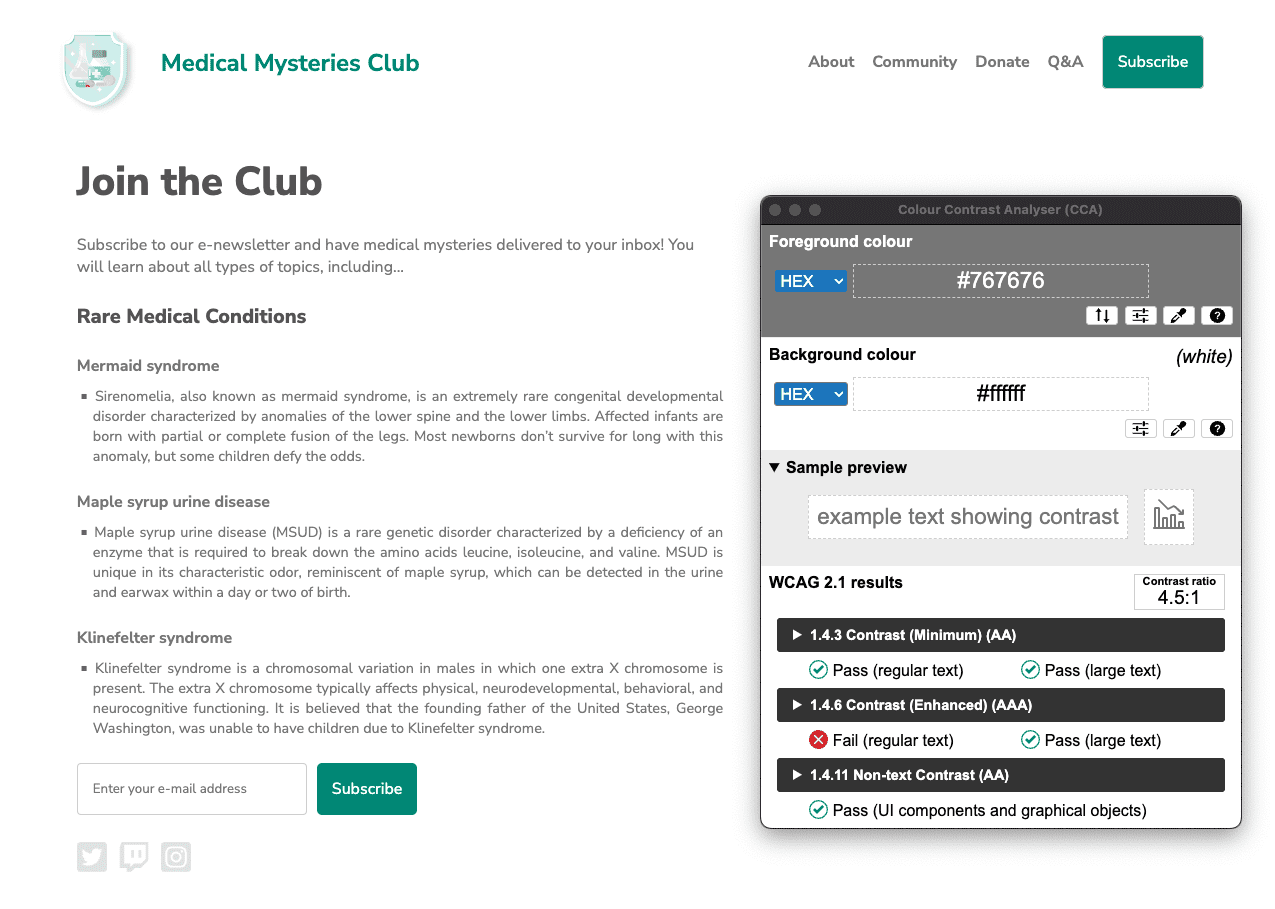
#767676 olarak değiştirildi ve arka plan rengi #ffffff olarak bırakıldı. Renk kontrast oranı 4,5:1'dir.
Sorun 7: liste yapısı
Liste öğeleri (<li>), <ul> veya <ol> üst öğelerinde yer almıyor.
Ekran okuyucuların liste öğelerini (<li>) düzgün bir şekilde okuyabilmesi için liste öğelerinin, üst <ul> veya <ol> öğesinde yer alması gerekir.
Liste kuralları hakkında daha fazla bilgi edinin.
<div class="ul">
<li><a href="#">About</a></li>
<li><a href="#">Community</a></li>
<li><a href="#">Donate</a></li>
<li><a href="#">Q&A</a></li>
<li><a href="#">Subscribe</a></li>
</div>
 Sorunu çözelim.
Sorunu çözelim.
Bu demoda, <ul> etiketi kullanmak yerine, sırasız listeyi simüle etmek için bir CSS sınıfı kullandık. Bu kodu yanlış yazdığımızda, bu etikete yerleştirilmiş doğal semantik HTML özelliklerini kaldırdık. Sınıfı gerçek bir <ul> etiketiyle değiştirip ilgili CSS'yi değiştirerek bu erişilebilirlik sorununu çözdük.
<ul>
<li><a href="#">About</a></li>
<li><a href="#">Community</a></li>
<li><a href="#">Donate</a></li>
<li><a href="#">Q&A</a></li>
<li><a href="#">Subscribe</a></li>
</ul>
8. sorun: tabindex
Bazı öğeler 0'dan büyük bir tabindex değeri içeriyor. 0'dan büyük bir değer, açık bir gezinme sıralamasını belirtir. Bu durum teknik olarak geçerli olsa da yardımcı teknolojilerden yararlanan kullanıcıların genellikle sinir bozucu deneyimler yaşamalarına neden olur.
tabindex kuralları hakkında daha fazla bilgi edinin.
<button type="submit" tabindex="1">Subscribe</button>
 Sorunu çözelim.
Sorunu çözelim.
Bir web sayfasındaki doğal sekme sırasını bozmak için belirli bir neden yoksa tabindex özelliğinde pozitif bir tam sayı bulunmasına gerek yoktur. Doğal sekme sırasını korumak için sekme dizini değerini 0 olarak değiştirebilir veya özelliği tamamen kaldırabiliriz.
<button type="submit">Subscribe</button>
6. Adım
Tüm otomatik erişilebilirlik sorunlarını düzelttikten sonra yeni bir hata ayıklama modu sayfası açın. Lighthouse erişilebilirlik denetimini tekrar çalıştırın. Puanınız ilk çalıştırmaya kıyasla çok daha iyi olmalıdır.

Bu otomatik erişilebilirlik güncellemelerinin tümünü yeni bir CodePen'e uyguladık.
Sonraki adım
Mükemmel. Çok şey başardınız ancak henüz bitmedi. Ardından, manuel erişilebilirlik testi modülünde ayrıntılı olarak açıklandığı gibi manuel kontrollere geçeceğiz.
Öğrendiklerinizi test etme
Otomatik erişilebilirlik testi hakkındaki bilgilerinizi test edin
Sitenizin erişilebilir olduğundan emin olmak için ne tür testler yapmalısınız?
Otomatik testte hangi hatalar yakalanır?

