Cho đến thời điểm này trong khoá học này, bạn đã tìm hiểu về các khía cạnh cá nhân, kinh doanh và pháp lý của khả năng hỗ trợ tiếp cận kỹ thuật số, cũng như các kiến thức cơ bản về việc tuân thủ khả năng hỗ trợ tiếp cận kỹ thuật số. Bạn đã khám phá các chủ đề cụ thể liên quan đến thiết kế và lập trình bao gồm cả thời điểm sử dụng ARIA so với HTML, cách đo độ tương phản màu, thời điểm cần thiết phải sử dụng JavaScript, cùng nhiều chủ đề khác.
Trong các mô-đun còn lại, chúng ta sẽ chuyển từ việc thiết kế và xây dựng sang kiểm thử khả năng hỗ trợ tiếp cận. Chúng tôi chia sẻ quy trình kiểm thử gồm 3 bước, bao gồm các công cụ và kỹ thuật kiểm thử tự động, thủ công và công nghệ hỗ trợ. Chúng ta sẽ sử dụng cùng một bản minh hoạ trong các mô-đun kiểm thử này để chuyển trang web từ không truy cập được sang truy cập được.
Mỗi quy trình kiểm thử, tự động, thủ công và công nghệ hỗ trợ đều đóng vai trò quan trọng trong việc tạo ra sản phẩm dễ tiếp cận nhất có thể. Các bài kiểm thử của chúng tôi dựa trên cấp độ tuân thủ A và AA của Nguyên tắc hỗ trợ tiếp cận nội dung trên web (WCAG) 2.1 làm tiêu chuẩn.
Hãy nhớ rằng ngành nghề, loại sản phẩm, luật và chính sách của địa phương và quốc gia hoặc mục tiêu hỗ trợ tiếp cận tổng thể sẽ quyết định bạn cần tuân thủ nguyên tắc nào và đạt được cấp độ nào. Nếu không yêu cầu một tiêu chuẩn cụ thể cho dự án, bạn nên tuân theo phiên bản WCAG mới nhất. Hãy tham khảo lại bài viết "Cách đo lường khả năng hỗ trợ tiếp cận kỹ thuật số?" để biết thông tin chung về quy trình kiểm tra khả năng hỗ trợ tiếp cận, các loại/cấp độ tuân thủ, WCAG và POUR.
Như bạn đã biết, việc tuân thủ các nguyên tắc hỗ trợ tiếp cận không phải là toàn bộ câu chuyện khi nói đến việc hỗ trợ người khuyết tật. Tuy nhiên, đây là một điểm khởi đầu tốt vì cung cấp một chỉ số mà bạn có thể kiểm thử. Ngoài việc kiểm thử tuân thủ, bạn nên thực hiện các hành động sau để giúp xây dựng các sản phẩm mang tính bao gồm hơn:
- Chạy kiểm thử khả năng hữu dụng với người khuyết tật.
- Tuyển dụng người khuyết tật làm việc trong nhóm của bạn.
- Tham khảo ý kiến của một cá nhân hoặc công ty có chuyên môn về hỗ trợ tiếp cận kỹ thuật số.
Kiến thức cơ bản về kiểm thử tự động
Tính năng kiểm thử khả năng hỗ trợ tiếp cận tự động sử dụng phần mềm để quét sản phẩm kỹ thuật số của bạn nhằm tìm các vấn đề về khả năng hỗ trợ tiếp cận dựa trên các tiêu chuẩn tuân thủ về khả năng hỗ trợ tiếp cận được xác định trước.
Ưu điểm của kiểm thử khả năng hỗ trợ tiếp cận tự động:
- Nhanh chóng lặp lại các thử nghiệm ở nhiều giai đoạn của vòng đời sản phẩm.
- Chỉ cần thực hiện vài bước là bạn có thể chạy và nhận kết quả rất nhanh.
- Bạn chỉ cần có một chút kiến thức về hỗ trợ tiếp cận để chạy các bài kiểm thử hoặc hiểu kết quả.
Nhược điểm của kiểm thử chức năng hỗ trợ tiếp cận tự động:
- Các công cụ tự động không phát hiện được tất cả lỗi hỗ trợ tiếp cận trong sản phẩm của bạn
- Báo cáo dương tính giả (một vấn đề được báo cáo nhưng không phải là lỗi vi phạm WCAG thực sự)
- Có thể cần nhiều công cụ cho các loại sản phẩm và vai trò khác nhau
Kiểm thử tự động là bước đầu tiên quan trọng để kiểm tra khả năng hỗ trợ tiếp cận của trang web hoặc ứng dụng, nhưng không phải tất cả các bước kiểm tra đều có thể được tự động hoá. Chúng ta sẽ tìm hiểu chi tiết hơn về cách kiểm tra khả năng hỗ trợ tiếp cận của các phần tử không thể tự động hoá trong mô-đun kiểm thử khả năng hỗ trợ tiếp cận theo cách thủ công.
Các loại công cụ tự động
Một trong những công cụ kiểm thử chức năng hỗ trợ tiếp cận tự động trực tuyến đầu tiên được phát triển vào năm 1996 bởi Trung tâm Công nghệ đặc biệt ứng dụng (CAST), có tên là "Báo cáo Bobby". Hiện nay, có hơn 100 công cụ kiểm thử tự động để bạn lựa chọn!
Việc triển khai công cụ tự động thay đổi từ các tiện ích trình duyệt hỗ trợ tiếp cận đến trình tìm lỗi mã nguồn, ứng dụng dành cho máy tính và thiết bị di động, trang tổng quan trực tuyến và thậm chí là các API nguồn mở mà bạn có thể sử dụng để tạo công cụ tự động của riêng mình.
Công cụ tự động hoá mà bạn quyết định sử dụng có thể phụ thuộc vào nhiều yếu tố, bao gồm:
- Bạn đang kiểm thử theo tiêu chuẩn và cấp độ tuân thủ nào? Các tiêu chuẩn này có thể bao gồm WCAG 2.2, WCAG 2.1, Mục 508 của Hoa Kỳ hoặc danh sách quy tắc hỗ trợ tiếp cận đã sửa đổi.
- Bạn đang thử nghiệm loại sản phẩm kỹ thuật số nào? Đây có thể là trang web, ứng dụng web, ứng dụng gốc dành cho thiết bị di động, tệp PDF, ki-ốt hoặc sản phẩm khác.
- Bạn đang kiểm thử sản phẩm của mình ở giai đoạn nào trong vòng đời phát triển phần mềm?
- Mất bao lâu để thiết lập và sử dụng công cụ này? Dành cho cá nhân, nhóm hay công ty?
- Ai sẽ tiến hành kiểm thử: nhà thiết kế, nhà phát triển, bộ phận đảm bảo chất lượng hay người khác?
- Bạn muốn kiểm tra chức năng hỗ trợ tiếp cận bao lâu một lần? Báo cáo nên bao gồm những thông tin chi tiết nào? Các vấn đề có nên được liên kết trực tiếp với hệ thống xử lý yêu cầu hỗ trợ không?
- Công cụ nào hoạt động hiệu quả nhất trong môi trường của bạn? Dành cho nhóm của bạn?
Ngoài ra, bạn cũng cần cân nhắc nhiều yếu tố khác. Hãy xem bài viết của WAI về "Cách chọn công cụ đánh giá chức năng hỗ trợ tiếp cận trên web" để biết thêm thông tin về cách chọn công cụ phù hợp nhất cho bạn và nhóm của bạn.
Bản minh hoạ: Kiểm thử tự động
Đối với bản minh hoạ kiểm thử chức năng hỗ trợ tiếp cận tự động, chúng ta sẽ sử dụng Lighthouse của Chrome. Lighthouse là một công cụ tự động, nguồn mở được tạo ra để cải thiện chất lượng của các trang web thông qua nhiều loại quy trình kiểm tra, chẳng hạn như hiệu suất, SEO và khả năng tiếp cận.
Bản minh hoạ của chúng tôi là một trang web được tạo cho một tổ chức hư cấu, Câu lạc bộ bí ẩn y tế. Trang web này được cố tình thiết kế để không truy cập được trong bản minh hoạ. Bạn có thể thấy một số vấn đề về khả năng hỗ trợ tiếp cận này và một số (nhưng không phải tất cả) sẽ được phát hiện trong quy trình kiểm thử tự động của chúng tôi.
Bước 1
Sử dụng trình duyệt Chrome để cài đặt tiện ích Lighthouse.
Có nhiều cách để tích hợp Lighthouse vào quy trình kiểm thử. Chúng ta sẽ sử dụng tiện ích Chrome cho bản minh hoạ này.
Bước 2

Chúng tôi đã tạo một mã minh hoạ trong CodePen.
Xem ứng dụng ở chế độ gỡ lỗi để tiếp tục các bài kiểm thử tiếp theo. Điều này rất quan trọng vì sẽ xoá <iframe> bao quanh trang web minh hoạ, có thể gây cản trở một số công cụ kiểm thử.
Tìm hiểu thêm về chế độ gỡ lỗi của CodePen.
Bước 3
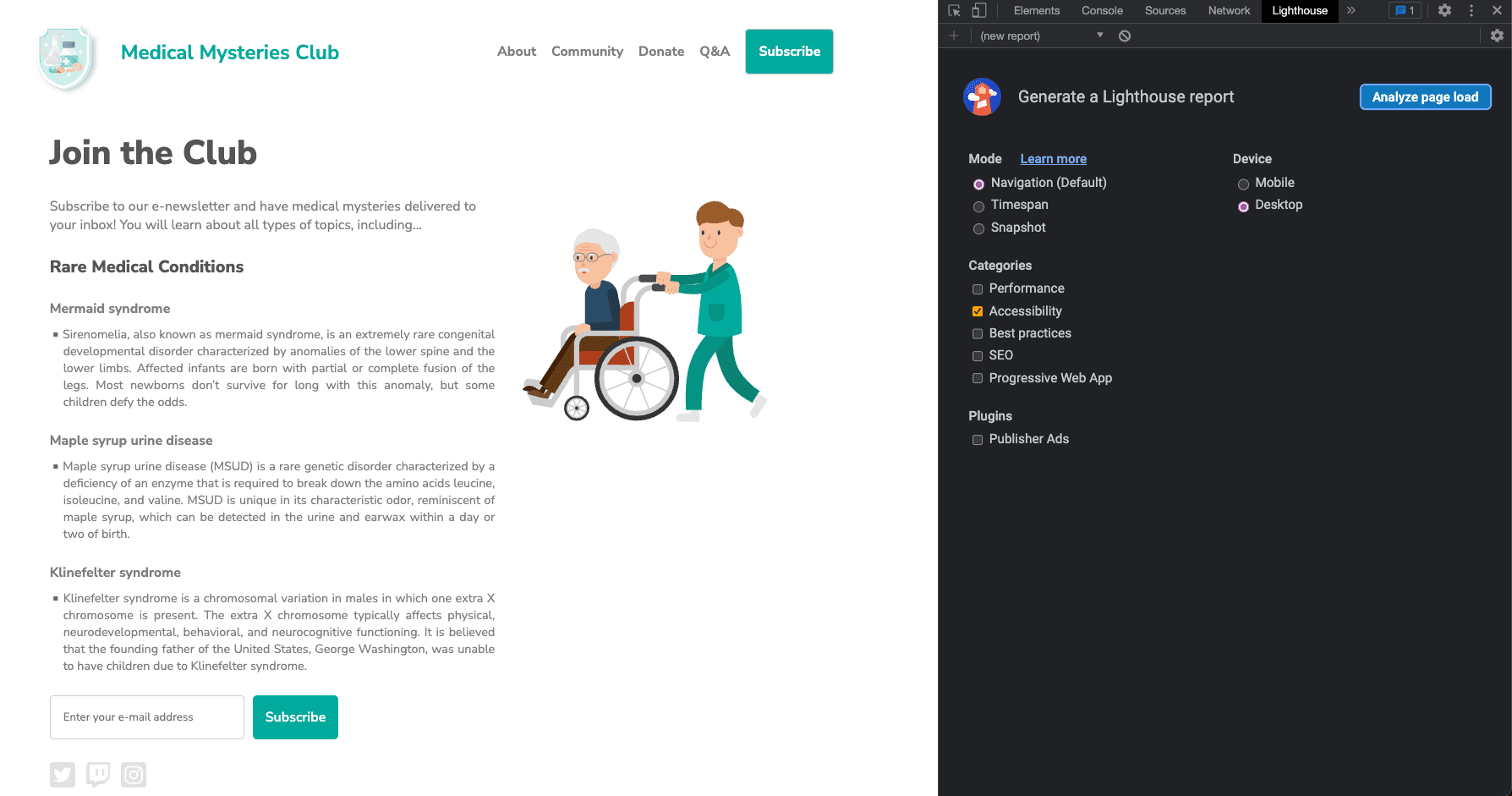
Mở Công cụ của Chrome cho nhà phát triển rồi chuyển đến thẻ Lighthouse. Xoá tất cả các lựa chọn danh mục ngoại trừ "Hỗ trợ tiếp cận". Giữ chế độ này làm chế độ mặc định và chọn loại thiết bị mà bạn đang chạy kiểm thử.

Bước 4
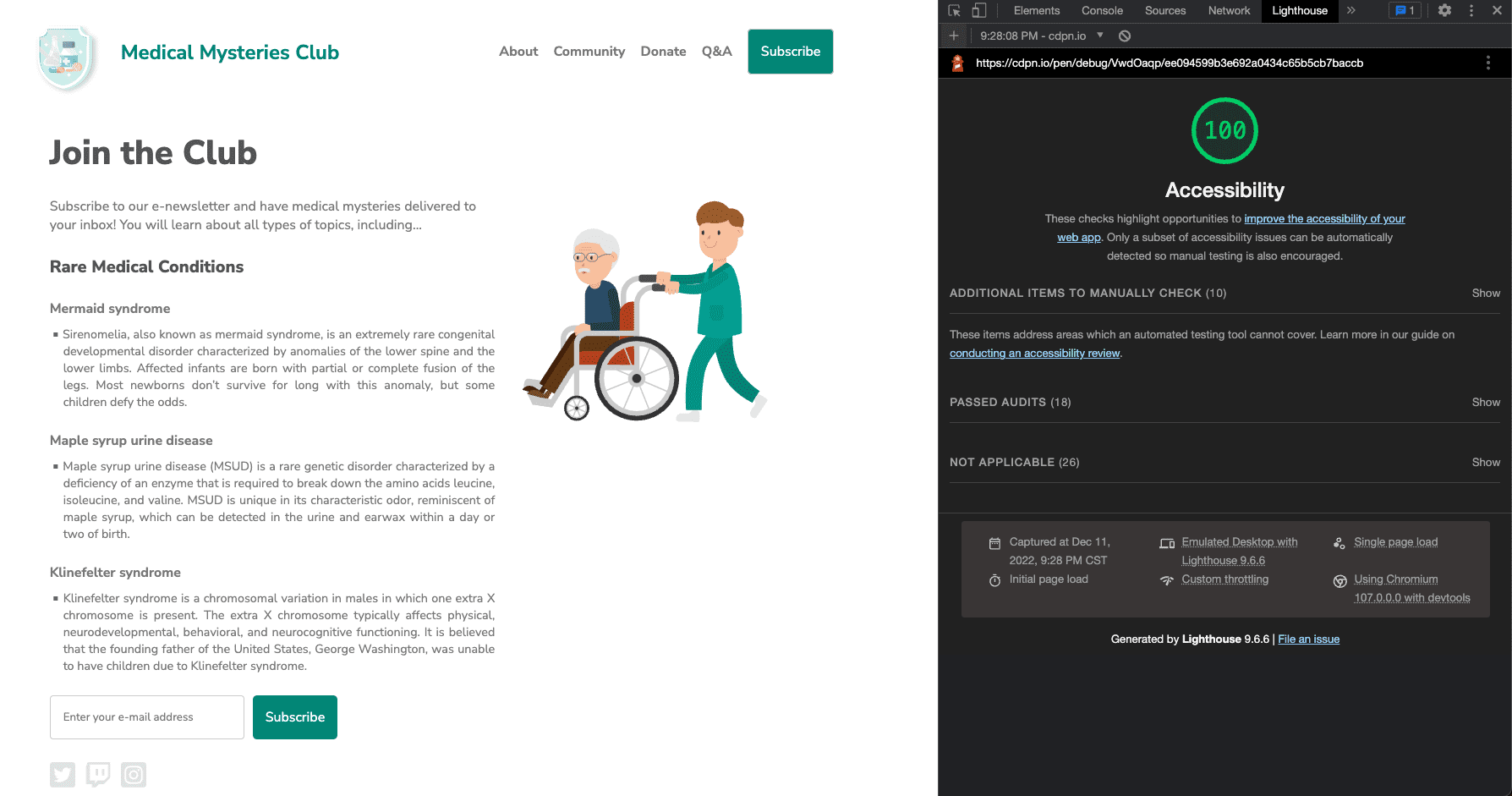
Nhấp vào Phân tích việc tải trang và chờ Lighthouse chạy các bài kiểm thử.
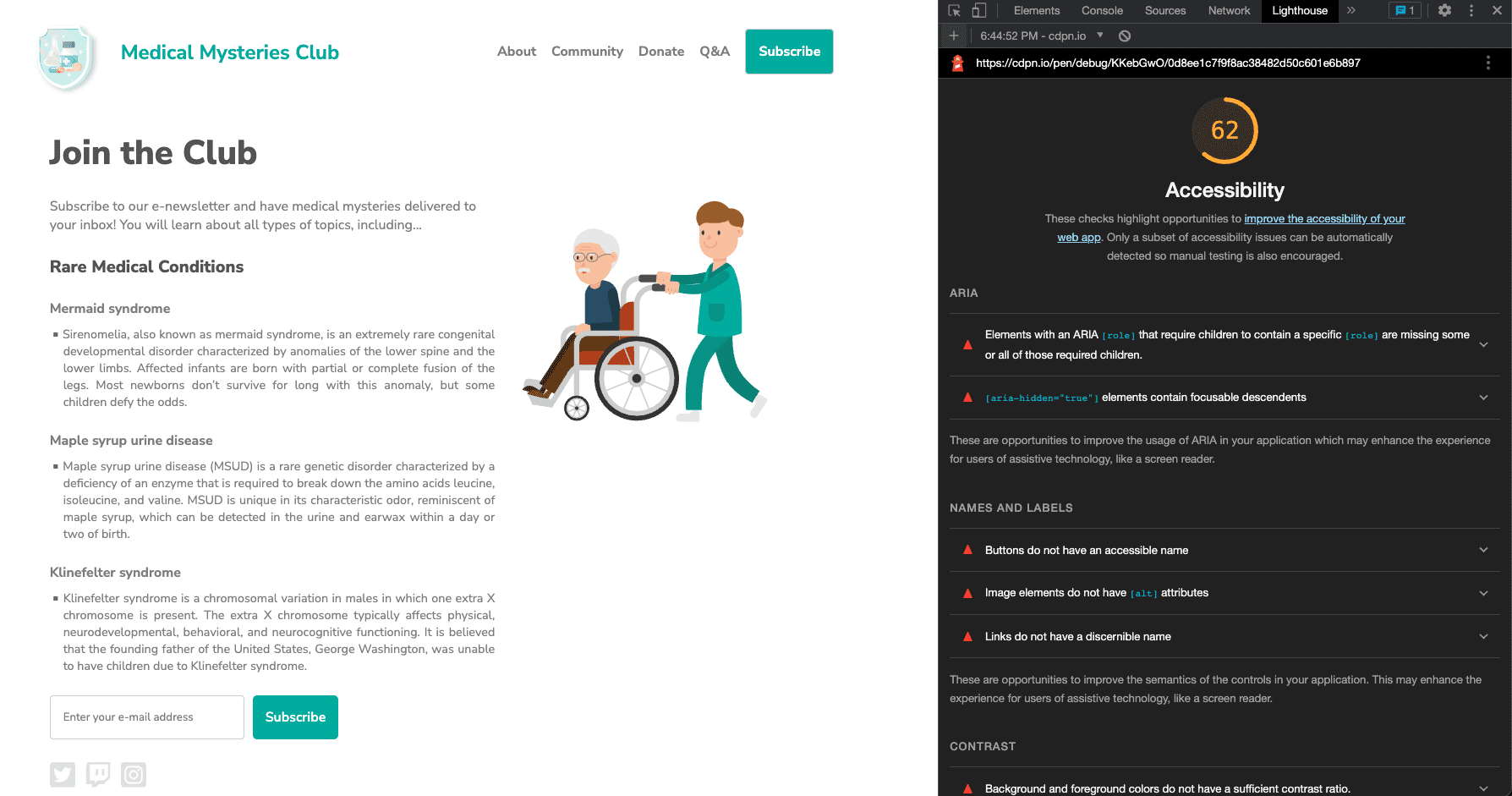
Sau khi kiểm thử xong, Lighthouse sẽ hiển thị một điểm số đo lường mức độ dễ tiếp cận của sản phẩm mà bạn đang kiểm thử. Điểm số Lighthouse được tính theo số lượng vấn đề, loại vấn đề và tác động của các vấn đề đã phát hiện được đối với người dùng.
Ngoài điểm số, báo cáo Lighthouse còn cung cấp thông tin chi tiết về các vấn đề mà công cụ này phát hiện được và đường liên kết đến các tài nguyên để tìm hiểu thêm về cách khắc phục các vấn đề đó. Báo cáo này cũng bao gồm các kiểm thử đã vượt qua hoặc không áp dụng và danh sách các mục bổ sung cần kiểm tra theo cách thủ công.

Bước 5
Bây giờ, hãy xem ví dụ về từng vấn đề hỗ trợ tiếp cận được phát hiện bằng cách tự động và khắc phục các kiểu cũng như mã đánh dấu có liên quan.
Vấn đề 1: Vai trò ARIA
Vấn đề đầu tiên nêu rõ: "Các phần tử có [role] ARIA yêu cầu phần tử con phải chứa một [role] cụ thể hiện đang thiếu một số hoặc tất cả các phần tử con bắt buộc đó.
Một số vai trò mẹ của Ứng dụng Internet phong phú dễ dùng (ARIA) phải chứa vai trò con cụ thể để thực hiện các chức năng hỗ trợ tiếp cận chủ định tương ứng".
Tìm hiểu thêm về quy tắc vai trò ARIA.
Trong bản minh hoạ, nút đăng ký nhận bản tin không hoạt động:
<button role="list" type="submit" tabindex="1">Subscribe</button>
 Hãy khắc phục vấn đề này.
Hãy khắc phục vấn đề này.
Nút "đăng ký" bên cạnh trường nhập có vai trò ARIA không chính xác được áp dụng cho nút đó. Trong trường hợp này, bạn có thể xoá hoàn toàn vai trò đó.
<button type="submit" tabindex="1">Subscribe</button>
Vấn đề 2: Ẩn ARIA
Các phần tử "[aria-hidden="true"] chứa các phần tử con cháu có thể lấy tiêu điểm. Các phần tử con có thể lấy tiêu điểm trong một phần tử [aria-hidden="true"] sẽ giúp ngăn người dùng công nghệ hỗ trợ, chẳng hạn như trình đọc màn hình, tiếp cận với các phần tử tương tác đó. Tìm hiểu thêm về quy tắc aria-hidden.
<input type="email" placeholder="Enter your e-mail address" aria-hidden="true" tabindex="-1" required>
 Hãy khắc phục vấn đề này.
Hãy khắc phục vấn đề này.
Trường nhập dữ liệu đã áp dụng thuộc tính aria-hidden="true". Việc thêm thuộc tính này sẽ ẩn phần tử (và mọi thứ lồng trong phần tử đó) khỏi công nghệ hỗ trợ.
<input type="email" placeholder="Enter your e-mail address" tabindex="-1" required>
Trong trường hợp này, bạn nên xoá thuộc tính này khỏi dữ liệu đầu vào để cho phép những người sử dụng công nghệ hỗ trợ truy cập và nhập thông tin vào trường biểu mẫu.
Vấn đề 3: Tên nút
Các nút không có tên dễ đọc. Khi một nút không có tên thành phần hỗ trợ tiếp cận, trình đọc màn hình sẽ thông báo đó là "nút", khiến người dùng trình đọc màn hình không sử dụng được nút này.
Tìm hiểu thêm về quy tắc đặt tên nút.
<button role="list" type="submit" tabindex="1">Subscribe</button>
 Hãy khắc phục vấn đề này.
Hãy khắc phục vấn đề này.
Khi bạn xoá vai trò ARIA không chính xác khỏi phần tử nút trong vấn đề 1, từ "Đăng ký" sẽ trở thành tên nút có thể truy cập. Chức năng này được tích hợp vào phần tử nút HTML có ngữ nghĩa. Có thêm các tuỳ chọn mẫu để cân nhắc cho các tình huống phức tạp hơn.
<button type="submit" tabindex="1">Subscribe</button>
Vấn đề 4: Thuộc tính alt của hình ảnh
Các phần tử hình ảnh bị thiếu thuộc tính [alt]. Các phần tử thông tin nên là đoạn văn bản thay thế ngắn, có tính mô tả. Có thể bỏ qua phần tử trang trí bằng một thuộc tính alt trống. Tìm hiểu thêm về các quy tắc về văn bản thay thế hình ảnh.
<a href="index.html">
<img src="https://upload.wikimedia.org/wikipedia/commons/….png">
</a>
 Hãy khắc phục vấn đề này.
Hãy khắc phục vấn đề này.
Vì hình ảnh biểu trưng cũng là một đường liên kết, nên bạn biết từ mô-đun hình ảnh rằng hình ảnh này được gọi là hình ảnh có thể hành động và yêu cầu thông tin văn bản thay thế về mục đích của hình ảnh. Thông thường, hình ảnh đầu tiên trên trang là biểu trưng, vì vậy, bạn có thể giả định một cách hợp lý rằng người dùng công cụ hỗ trợ tiếp cận sẽ biết điều này và bạn có thể quyết định không thêm thông tin ngữ cảnh bổ sung này vào nội dung mô tả hình ảnh.
<a href="index.html">
<img src="https://upload.wikimedia.org/wikipedia/commons/….png"
alt="Go to the home page.">
</a>
Vấn đề 5: Văn bản đường liên kết
Các phần tử liên kết không có tên có thể nhận rõ. Văn bản liên kết (và văn bản thay thế cho hình ảnh, khi dùng làm phần tử liên kết) có thể thấy rõ, là duy nhất và có thể lấy tiêu điểm sẽ cải thiện trải nghiệm khám phá cho người dùng trình đọc màn hình. Tìm hiểu thêm về quy tắc về văn bản của đường liên kết.
<a href="#!"><svg><path>...</path></svg></a>
 Hãy khắc phục vấn đề này.
Hãy khắc phục vấn đề này.
Tất cả hình ảnh có thể thao tác trên trang phải có thông tin về nơi liên kết đưa người dùng đến. Một phương pháp để khắc phục vấn đề này là thêm văn bản thay thế vào hình ảnh về mục đích, như bạn đã làm trên hình ảnh biểu trưng trong ví dụ. Phương thức này hoạt động hiệu quả đối với hình ảnh sử dụng thẻ <img>, nhưng thẻ <svg> không thể sử dụng phương thức này.
Đối với các biểu tượng mạng xã hội sử dụng thẻ <svg>, bạn có thể sử dụng một mẫu mô tả thay thế khác nhắm đến SVG, thêm thông tin giữa thẻ <a> và <svg>, sau đó ẩn thông tin đó khỏi người dùng, thêm ARIA được hỗ trợ hoặc các tuỳ chọn khác. Tuỳ thuộc vào môi trường và các quy định hạn chế về mã, bạn nên sử dụng một phương thức thay vì phương thức khác.
Sử dụng tuỳ chọn mẫu đơn giản nhất với phạm vi công nghệ hỗ trợ nhiều nhất, đó là thêm role="img" vào thẻ <svg> và bao gồm phần tử <title>.
<a href="#!">
<svg role="img">
<title>Connect on our Twitter page.</title>
<path>...</path>
</svg>
</a>
Vấn đề 6: Độ tương phản màu
Màu nền trước và nền sau không có đủ tỷ lệ tương phản. Nhiều người dùng gặp khó khăn khi đọc hoặc không thể đọc được văn bản có độ tương phản thấp. Tìm hiểu thêm về các quy tắc về độ tương phản màu.
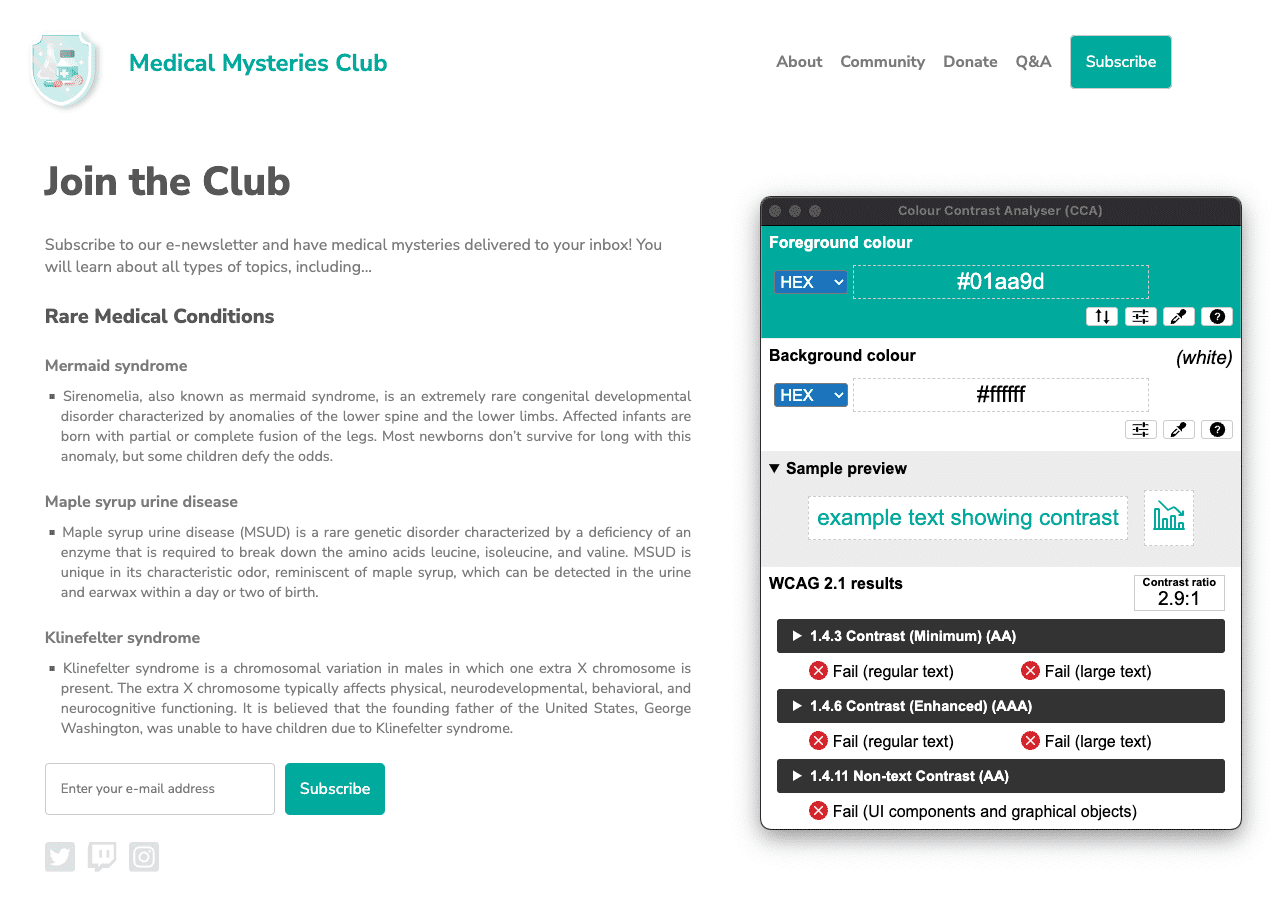
Có hai ví dụ được báo cáo.

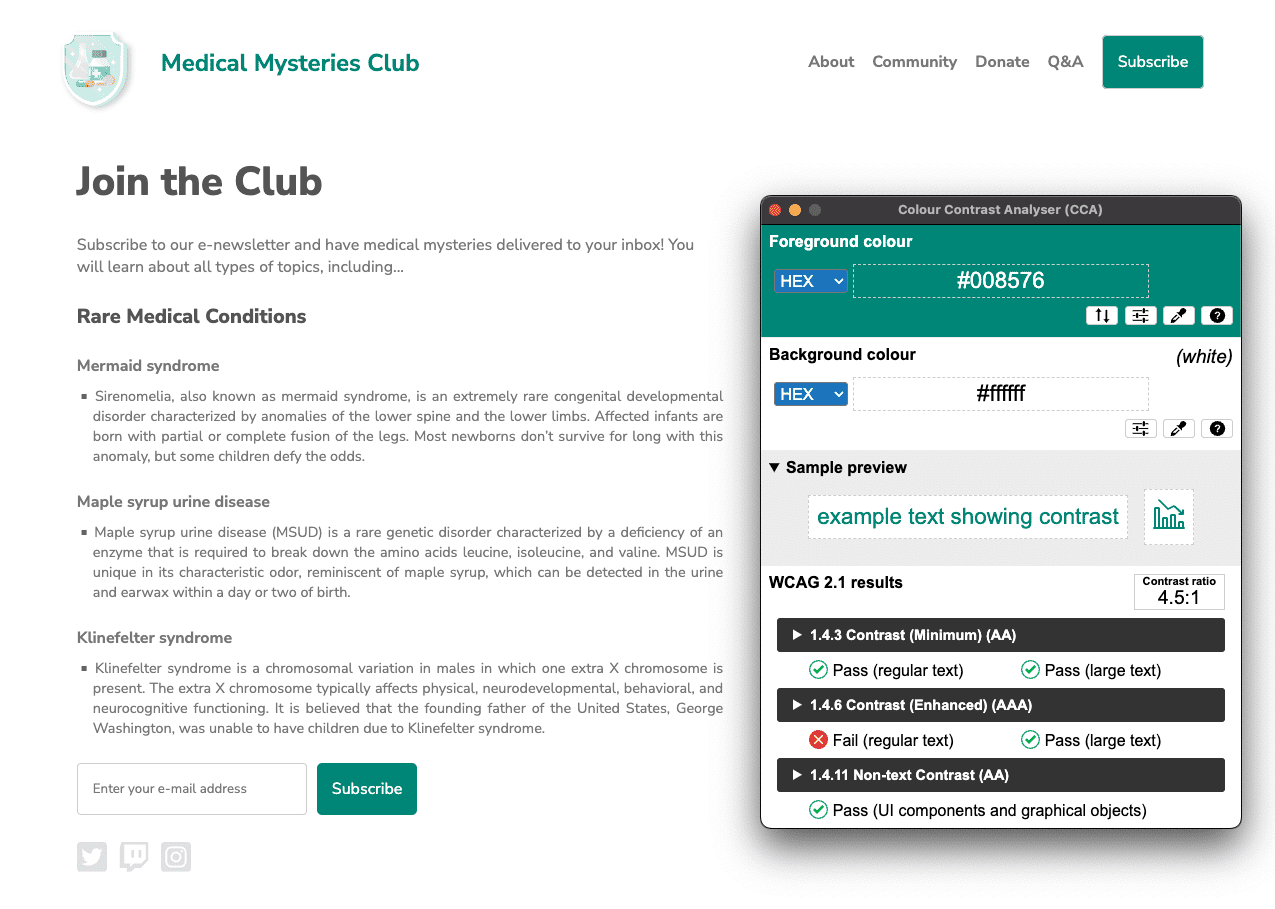
#01aa9d và giá trị hex nền là #ffffff. Tỷ lệ tương phản màu là 2,9:1. 
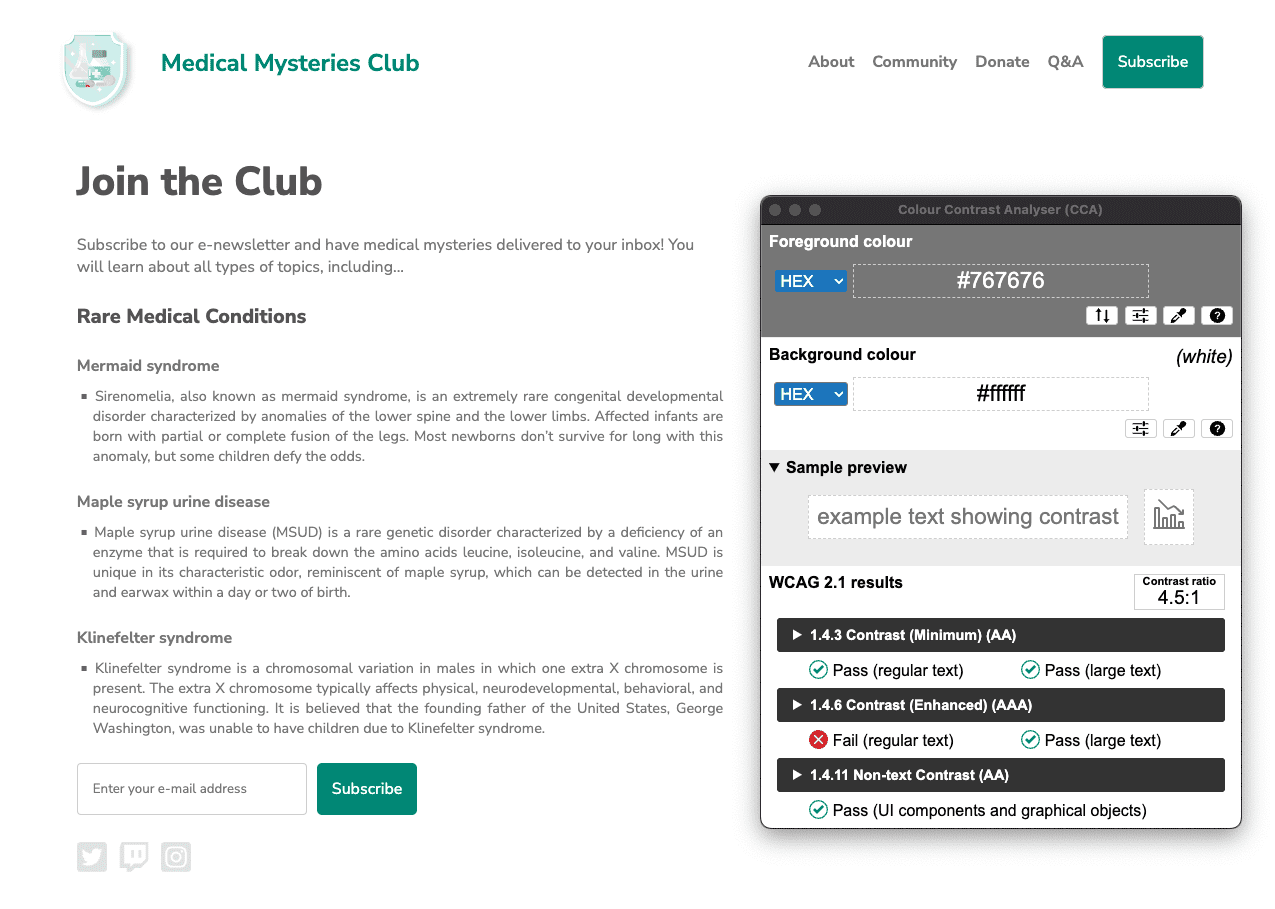
#7c7c7c, trong khi màu nền là #ffffff. Tỷ lệ tương phản màu là 4,2:1.
 Hãy khắc phục vấn đề này.
Hãy khắc phục vấn đề này.
Phát hiện thấy nhiều vấn đề về độ tương phản màu trên trang web. Như bạn đã tìm hiểu trong mô-đun màu sắc và độ tương phản, văn bản có kích thước thông thường (dưới 18pt/24px) có yêu cầu về độ tương phản màu là 4,5:1, trong khi văn bản có kích thước lớn (ít nhất 18pt/24px hoặc 14pt/18,5px in đậm) và các biểu tượng thiết yếu phải đáp ứng yêu cầu 3:1.
Đối với tiêu đề trang, văn bản màu xanh lục lam cần đáp ứng yêu cầu về độ tương phản màu 3:1 vì đây là văn bản có kích thước lớn 24px. Tuy nhiên, các nút màu xanh lục lam được coi là văn bản cỡ thông thường, in đậm 16px, vì vậy, các nút này phải đáp ứng yêu cầu về độ tương phản màu 4,5:1.
Trong trường hợp này, chúng ta có thể tìm thấy một màu xanh lục lam đủ tối để đáp ứng tỷ lệ tương phản 4,5:1 hoặc chúng ta có thể tăng kích thước văn bản của nút thành 18,5 px in đậm và thay đổi một chút giá trị màu xanh lục lam. Cả hai phương thức đều phù hợp với tính thẩm mỹ của thiết kế.
Tất cả văn bản màu xám trên nền trắng cũng không có độ tương phản màu, ngoại trừ hai tiêu đề lớn nhất trên trang. Văn bản này phải được làm tối để đáp ứng yêu cầu về độ tương phản màu 4,5:1.

#008576 và nền vẫn là #ffffff. Tỷ lệ tương phản màu đã cập nhật là 4,5:1. Nhấp vào hình ảnh để xem ở kích thước đầy đủ.

#767676 và nền vẫn là #ffffff. Tỷ lệ tương phản màu là 4,5:1.
Vấn đề 7: cấu trúc danh sách
Các mục trong danh sách (<li>) không có trong phần tử mẹ <ul> hoặc <ol>.
Trình đọc màn hình yêu cầu các mục danh sách (<li>) phải có trong một <ul> hoặc <ol> mẹ để được thông báo đúng cách.
Tìm hiểu thêm về quy tắc danh sách.
<div class="ul">
<li><a href="#">About</a></li>
<li><a href="#">Community</a></li>
<li><a href="#">Donate</a></li>
<li><a href="#">Q&A</a></li>
<li><a href="#">Subscribe</a></li>
</div>
 Hãy khắc phục vấn đề này.
Hãy khắc phục vấn đề này.
Chúng tôi đã sử dụng một lớp CSS trong bản minh hoạ này để mô phỏng danh sách không có thứ tự thay vì sử dụng thẻ <ul>. Khi viết mã này không đúng cách, chúng ta đã xoá các tính năng HTML ngữ nghĩa vốn có được tích hợp vào thẻ này. Bằng cách thay thế lớp bằng thẻ <ul> thực và sửa đổi CSS có liên quan, chúng ta có thể giải quyết vấn đề hỗ trợ tiếp cận này.
<ul>
<li><a href="#">About</a></li>
<li><a href="#">Community</a></li>
<li><a href="#">Donate</a></li>
<li><a href="#">Q&A</a></li>
<li><a href="#">Subscribe</a></li>
</ul>
Vấn đề 8: tabindex
Một số phần tử có giá trị tabindex lớn hơn 0. Giá trị lớn hơn 0 ngụ ý thứ tự điều hướng rõ ràng. Mặc dù hợp lệ về mặt kỹ thuật nhưng điều này thường tạo ra trải nghiệm khó chịu cho những người dùng bị lệ thuộc vào công nghệ hỗ trợ.
Tìm hiểu thêm về quy tắc tabindex.
<button type="submit" tabindex="1">Subscribe</button>
 Hãy khắc phục vấn đề này.
Hãy khắc phục vấn đề này.
Trừ phi có lý do cụ thể để làm gián đoạn thứ tự đánh số tự nhiên trên trang web, bạn không cần phải có số nguyên dương trên thuộc tính tabindex. Để giữ nguyên thứ tự tự nhiên của thẻ, chúng ta có thể thay đổi tabindex thành 0 hoặc xoá hoàn toàn thuộc tính này.
<button type="submit">Subscribe</button>
Bước 6
Giờ đây, khi bạn đã khắc phục tất cả các vấn đề về hỗ trợ tiếp cận tự động, hãy mở một trang mới ở chế độ gỡ lỗi. Chạy lại quy trình kiểm tra khả năng hỗ trợ tiếp cận của Lighthouse. Điểm của bạn sẽ tốt hơn nhiều so với lần chạy đầu tiên.

Chúng tôi đã áp dụng tất cả các bản cập nhật hỗ trợ tiếp cận tự động này cho một CodePen mới.
Bước tiếp theo
Bạn làm rất tốt. Bạn đã làm được rất nhiều việc, nhưng chúng ta vẫn chưa hoàn tất! Tiếp theo, chúng ta sẽ chuyển sang kiểm tra thủ công, như được nêu chi tiết trong mô-đun kiểm thử chức năng hỗ trợ tiếp cận theo cách thủ công.
Kiểm tra mức độ hiểu biết
Kiểm tra kiến thức của bạn về kiểm thử khả năng hỗ trợ tiếp cận tự động
Bạn nên kiểm thử theo cách nào để đảm bảo trang web của mình dễ tiếp cận?
Kiểm thử tự động phát hiện được những lỗi nào?

