在本課程的這一部分,您已瞭解數位無障礙的個人、業務和法律層面,以及數位無障礙相容性的基礎知識。您已瞭解與無障礙設計和程式碼相關的特定主題,包括何時應使用 ARIA 與 HTML、如何評估色彩對比度、何時必須使用 JavaScript 等主題。
在後續模組中,我們將從設計和建構轉換到無障礙測試。我們將分享三步驟的測試程序,包括自動化、手動和輔助技術測試工具和技巧。我們會在這些測試模組中使用相同的示範,讓網頁從無法存取變成可存取。
自動化、手動和輔助技術等各項測試,對於打造最易於存取的產品至關重要。我們的測試以無障礙網頁內容規範 (Web Content Accessibility Guidelines,簡稱 WCAG) 2.1 符合標準 A 級和 AA 級 做為標準。
請注意,您所在產業、產品類型、當地和國家/地區法律和政策,或整體無障礙目標,都會決定您要遵循哪些指南,以及要達到哪個等級。如果您不要求專案符合特定標準,建議您遵循 WCAG 的最新版本。請參閱「如何評估數位無障礙性?」一文,瞭解無障礙性稽核、符合性類型/等級、WCAG 和 POUR 的一般資訊。
如您所知,無障礙相容性並不是針對身心障礙者提供支援的唯一方式。但這也是個不錯的起點,因為它提供了可測試的指標。除了進行相容性測試外,我們也建議您採取下列行動,協助您打造更具包容性的產品:
- 為身心障礙人士執行可用性測試。
- 招募身心障礙者加入團隊。
- 諮詢數位無障礙專家或公司。
自動化測試基礎知識
自動化無障礙功能測試會使用軟體掃描數位產品,檢查是否有違反預先定義無障礙功能相容性標準的無障礙功能問題。
自動化無障礙測試的優點:
- 在產品生命週期的不同階段快速重複測試。
- 只要完成幾個步驟就能執行,而且很快就能取得結果。
- 您只需具備一點無障礙知識,就能執行測試或瞭解結果。
自動化無障礙測試的缺點:
- 自動化工具無法找出產品中的所有無障礙錯誤
- 回報的項目並非實際的 WCAG 違規 (回報的問題並非實際的 WCAG 違規)
- 不同產品類型和角色可能需要多種工具
自動化測試是檢查網站或應用程式無障礙功能的絕佳第一步,但並非所有檢查項目都能自動化。我們會進一步說明如何檢查無法自動化測試的元素無障礙程度,請參閱手動無障礙測試單元。
自動化工具類型
1996 年,應用特殊技術中心 (CAST) 開發了第一個線上自動化無障礙測試工具,名為「Bobby Report」。目前有超過 100 種自動化測試工具可供選擇!
自動化工具的實作方式各有不同,從無障礙瀏覽器擴充功能、程式碼檢查器、桌面和行動應用程式、線上資訊主頁,甚至是可用於建構自有自動化工具的開放原始碼 API 皆然。
您決定要使用哪種自動化工具,取決於多項因素,包括:
- 您會根據哪些相容性標準和等級進行測試?這可能包括 WCAG 2.2、WCAG 2.1、美國第 508 條規定,或經修改的無障礙規則清單。
- 您正在測試哪種類型的數位產品?這可以是網站、網頁應用程式、原生行動應用程式、PDF、資訊站或其他產品。
- 您在軟體開發生命週期的哪個階段測試產品?
- 設定及使用這項工具需要多久時間?是個人、團隊還是公司?
- 誰會進行測試:設計師、開發人員、品質確保人員,還是其他人?
- 您希望多久檢查一次無障礙功能?報表應包含哪些詳細資料?問題是否應直接連結至支援系統?
- 哪些工具最適合您的環境?你的團隊?
還有許多其他因素需要考量。請參閱 WAI 的「Selecting Web Accessibility Evaluation Tools」一文,進一步瞭解如何為您和您的團隊選取最佳工具。
示範:自動化測試
我們會使用 Chrome 的 Lighthouse 進行自動化無障礙測試示範。Lighthouse 是一款開放原始碼的自動化工具,可透過各種稽核類型 (例如效能、搜尋引擎最佳化和無障礙功能) 改善網頁品質。
我們的示範網站是為虛構的組織「Medical Mysteries Club」所建置。這個網站是為了示範目的而故意無法存取。您可能會發現部分無障礙性問題,而自動化測試也會偵測到部分 (但非全部) 問題。
步驟 1
使用 Chrome 瀏覽器安裝 Lighthouse 擴充功能。
將 Lighthouse 整合至測試工作流程的方法有很多種。我們會在這個示範中使用 Chrome 擴充功能。
步驟 2

我們在 CodePen 中建立了示範。請在偵錯模式中查看,以便繼續進行後續測試。這項操作很重要,因為它會移除圍繞範例網頁的 <iframe>,而這可能會干擾某些測試工具。
進一步瞭解 CodePen 的偵錯模式。
步驟 3
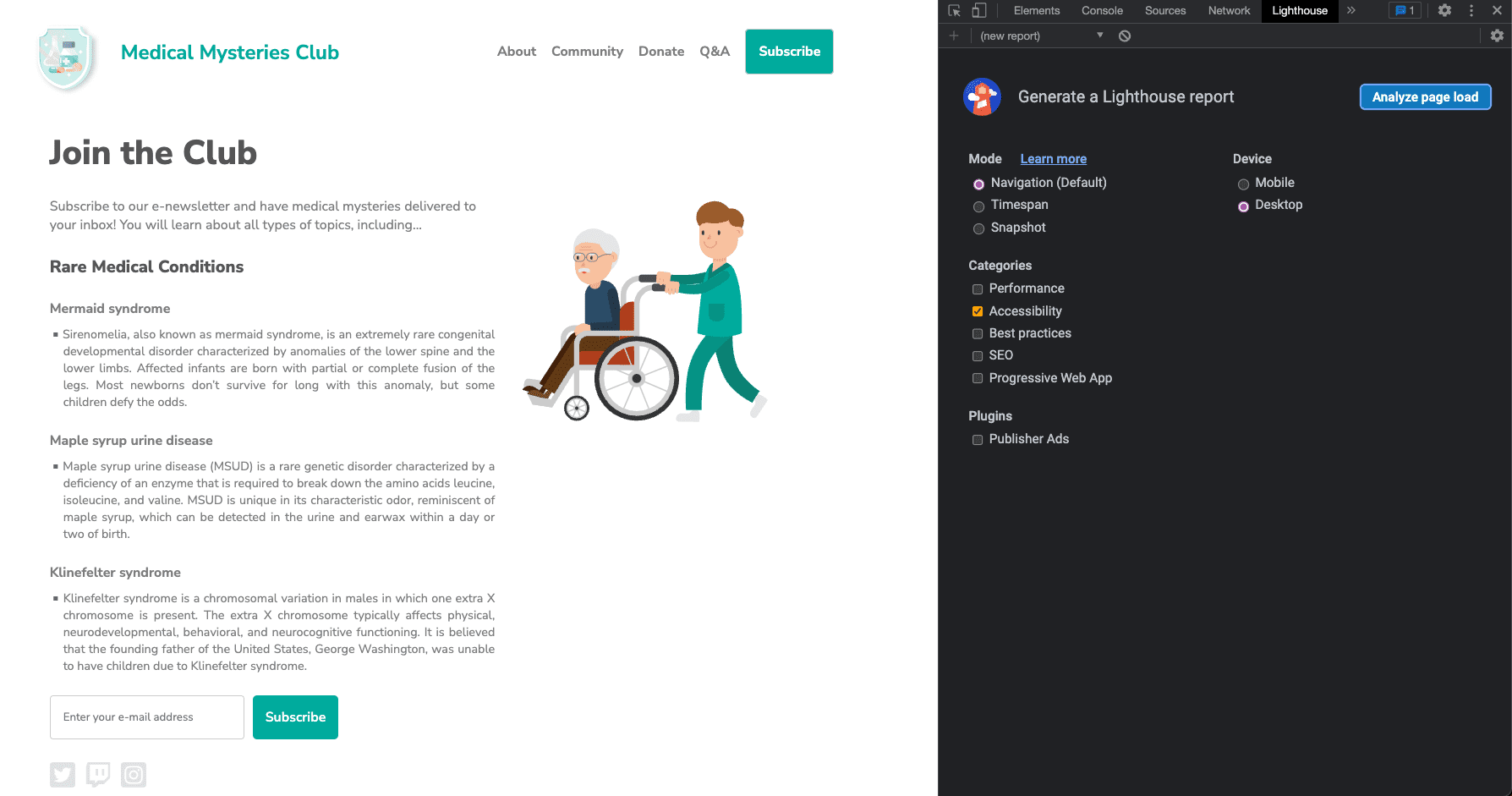
開啟 Chrome 開發人員工具,然後前往 Lighthouse 分頁。清除所有類別選項,只保留「無障礙」選項。請保留預設模式,並選擇要執行測試的裝置類型。

步驟 4
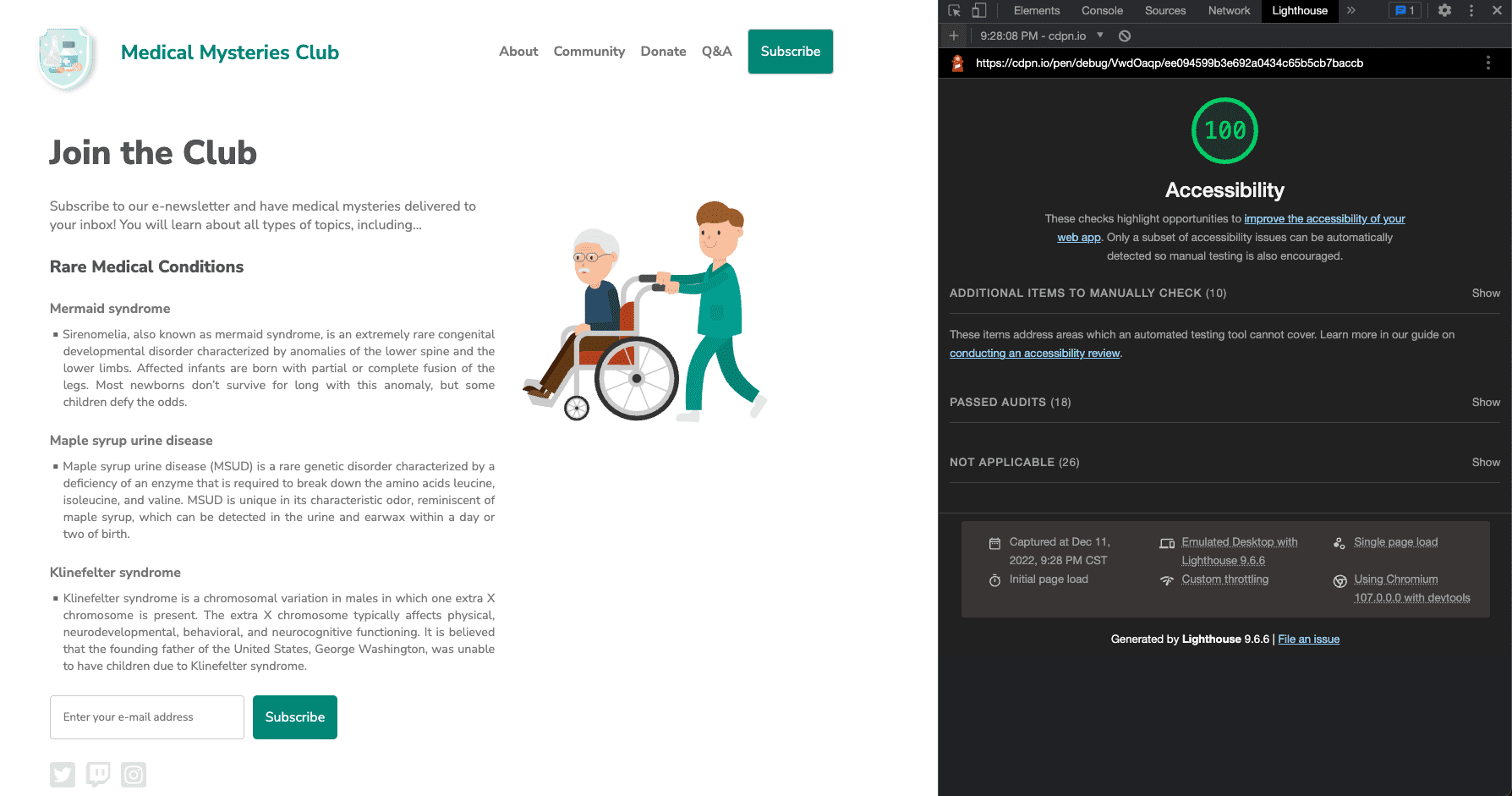
按一下「分析網頁載入作業」,讓 Lighthouse 執行測試。
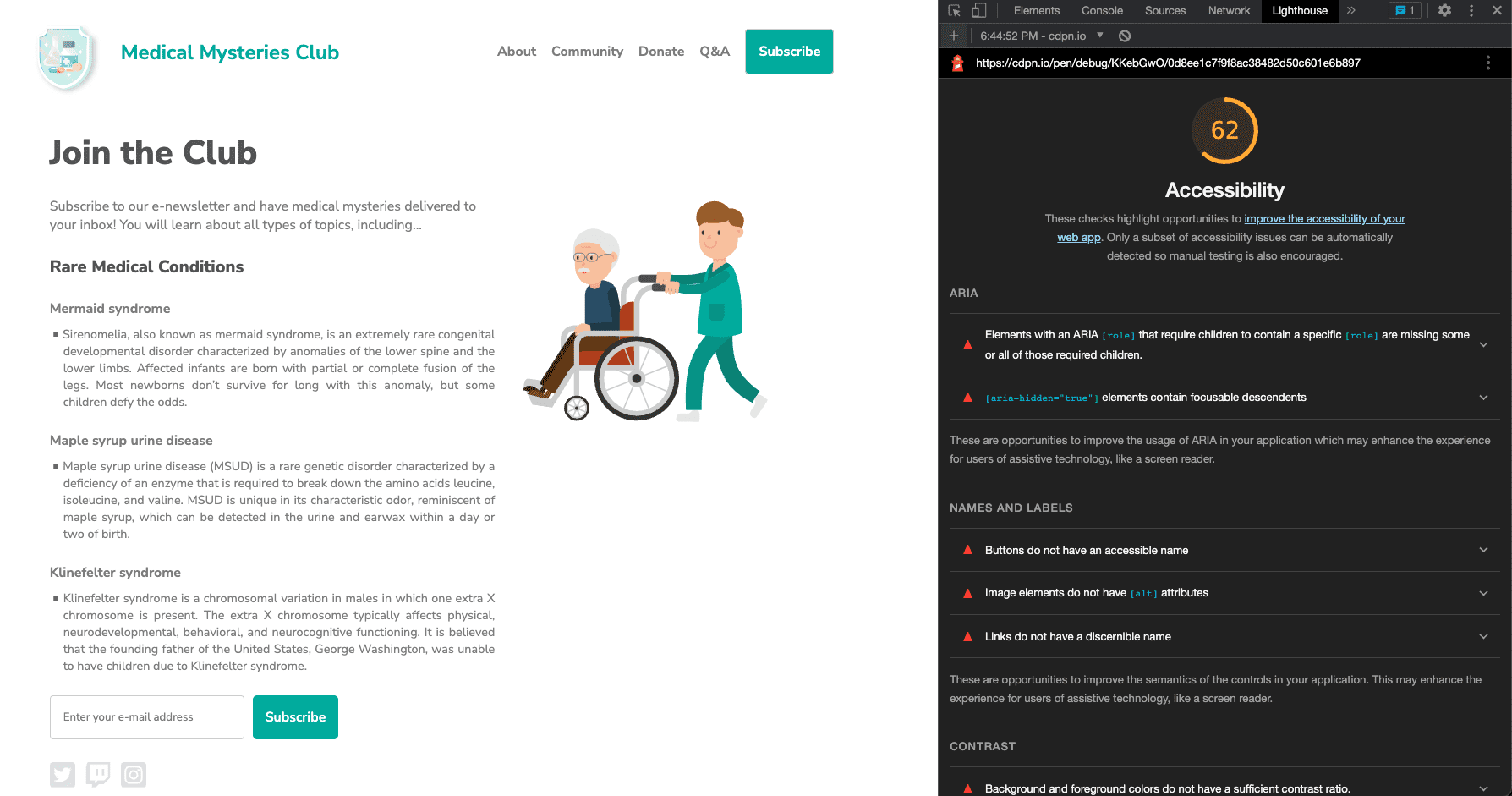
測試完成後,Lighthouse 會顯示評分,用來評估你測試的產品是否符合無障礙標準。Lighthouse 評分的計算方式是根據問題數量、問題類型,以及所偵測到的問題對使用者造成的影響來計算。
除了分數之外,Lighthouse 報告還會提供詳細資訊,說明所偵測到的問題,以及相關資源的連結,以便進一步瞭解如何修正這些問題。這份報表也包含已通過或不適用的測試,以及需要手動檢查的其他項目清單。

步驟 5
接下來,我們將逐一檢查發現的自動化無障礙問題,並修正相關樣式和標記。
問題 1:ARIA 角色
第一個問題指出:「有些元素具備 ARIA [role] 且要求子項包含特定 [role],這些元素缺少部分或全部的必要子項。部分 ARIA 父項角色必須包含特定的子項角色,才能執行其無障礙功能。」進一步瞭解 ARIA 角色規則。
在示範中,電子報訂閱按鈕無法正常運作:
<button role="list" type="submit" tabindex="1">Subscribe</button>
 讓我們來修正這個問題。
讓我們來修正這個問題。
輸入欄位旁的「subscribe」按鈕已套用不正確的 ARIA 角色。在這種情況下,您可以完全移除角色。
<button type="submit" tabindex="1">Subscribe</button>
問題 2:ARIA 隱藏
"[aria-hidden="true"] 元素包含可聚焦的子系。[aria-hidden="true"] 元素中的可聚焦子系會禁止輔助技術 (例如螢幕閱讀器) 的使用者存取這些互動元素。進一步瞭解aria-hidden規則。
<input type="email" placeholder="Enter your e-mail address" aria-hidden="true" tabindex="-1" required>
 讓我們來修正這個問題。
讓我們來修正這個問題。
輸入欄位已套用 aria-hidden="true" 屬性。加入這個屬性後,輔助技術就會隱藏元素 (以及其中所有巢狀元素)。
<input type="email" placeholder="Enter your e-mail address" tabindex="-1" required>
在這種情況下,您應該從輸入內容中移除這項屬性,讓使用輔助技術的使用者能夠存取表單欄位並輸入資訊。
問題 3:按鈕名稱
按鈕沒有可存取的名稱。如果沒有可解讀的按鈕名稱,螢幕閱讀器只會讀出「按鈕」,這樣仰賴螢幕閱讀器的使用者就無法知道這個按鈕的用途。
<button role="list" type="submit" tabindex="1">Subscribe</button>
 讓我們來修正這個問題。
讓我們來修正這個問題。
在問題 1 中,如果您從按鈕元素中移除不正確的 ARIA 角色,系統就會將「Subscribe」這個字詞設為可存取的按鈕名稱。這項功能已內建於語意式 HTML 按鈕元素中。針對更複雜的情況,您可以考慮其他模式選項。
<button type="submit" tabindex="1">Subscribe</button>
問題 4:圖片 alt 屬性
圖片元素缺少 [alt] 屬性。說明元素應提供簡短貼切的替代文字。如果是裝飾元素,只要將 alt 屬性留空,系統即會忽略該元素。進一步瞭解圖片替代文字規則。
<a href="index.html">
<img src="https://upload.wikimedia.org/wikipedia/commons/….png">
</a>
 讓我們來修正這個問題。
讓我們來修正這個問題。
由於標誌圖片也是連結,因此您可以從圖片模組得知,這類圖片稱為可操作圖片,且需要圖片用途的替代文字資訊。一般來說,網頁上的首張圖片是標誌,因此您可以合理地假設 AT 使用者會知道這點,因此可以決定是否要將這項額外的背景資訊加入圖片說明。
<a href="index.html">
<img src="https://upload.wikimedia.org/wikipedia/commons/….png"
alt="Go to the home page.">
</a>
問題 5:連結文字
連結缺少可辨別的名稱。使用可辨別、未重複且可聚焦的連結文字 (以及連結圖片的替代文字),有助於改善螢幕閱讀器使用者的瀏覽體驗。進一步瞭解連結文字規則。
<a href="#!"><svg><path>...</path></svg></a>
 讓我們來修正這個問題。
讓我們來修正這個問題。
網頁上的所有可行動圖片都必須包含連結會將使用者導向何處的資訊。解決這個問題的方法之一,就是在圖片中加入替代文字,說明圖片的用途,就像在範例中的標誌圖片中所做的那樣。這對於使用 <img> 代碼的圖片來說非常實用,但 <svg> 代碼無法使用這項方法。
針對使用 <svg> 標記的社群媒體圖示,您可以使用其他替代說明模式指定 SVG,在 <a> 和 <svg> 標記之間新增資訊,然後在視覺上隱藏資訊,新增支援的 ARIA 或其他選項。視您的環境和程式碼限制而定,某種方法可能比另一種方法更適合。
請使用最簡單的模式選項,並納入最多輔助技術涵蓋範圍,也就是在 <svg> 標記中加入 role="img",並納入 <title> 元素。
<a href="#!">
<svg role="img">
<title>Connect on our Twitter page.</title>
<path>...</path>
</svg>
</a>
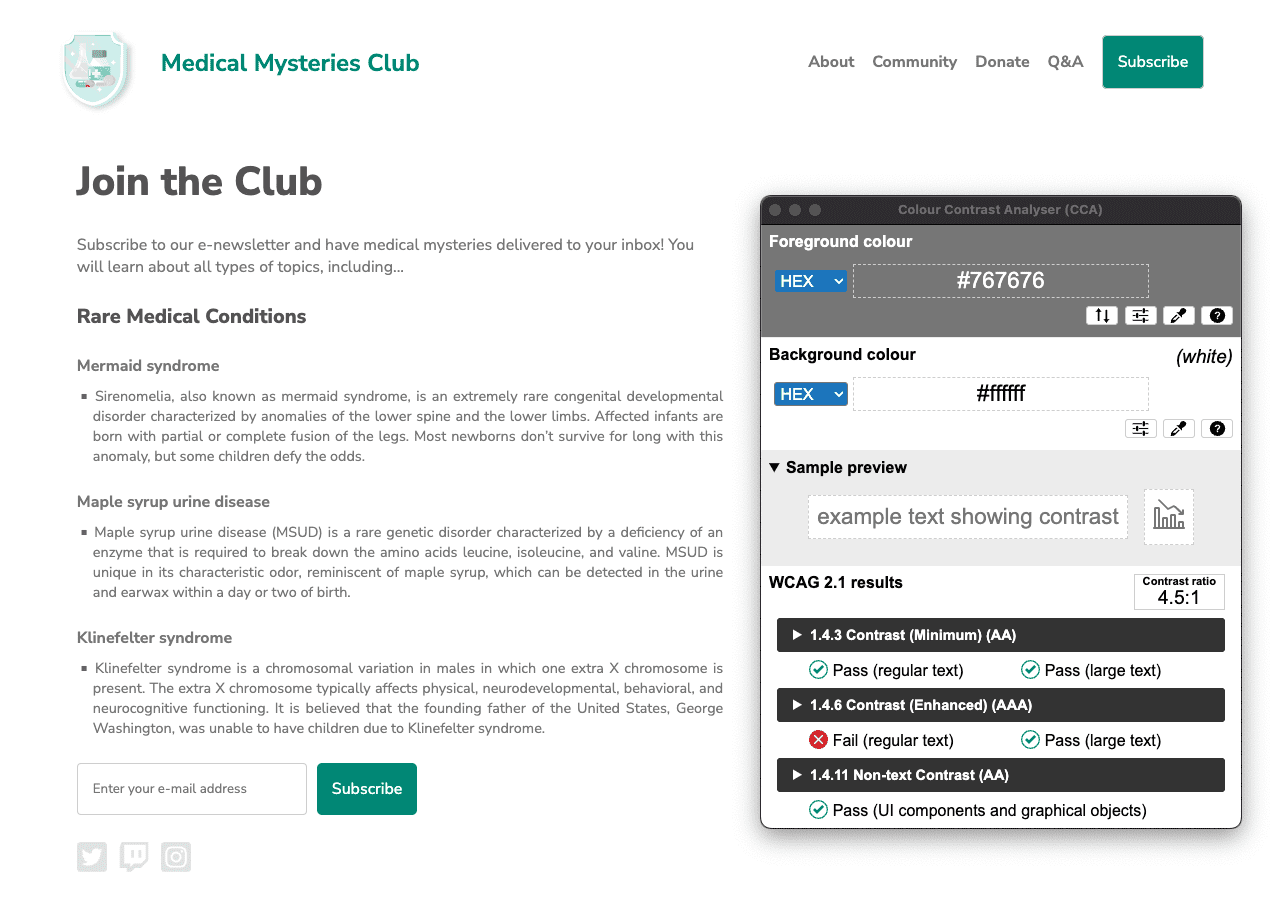
問題 6:色彩對比
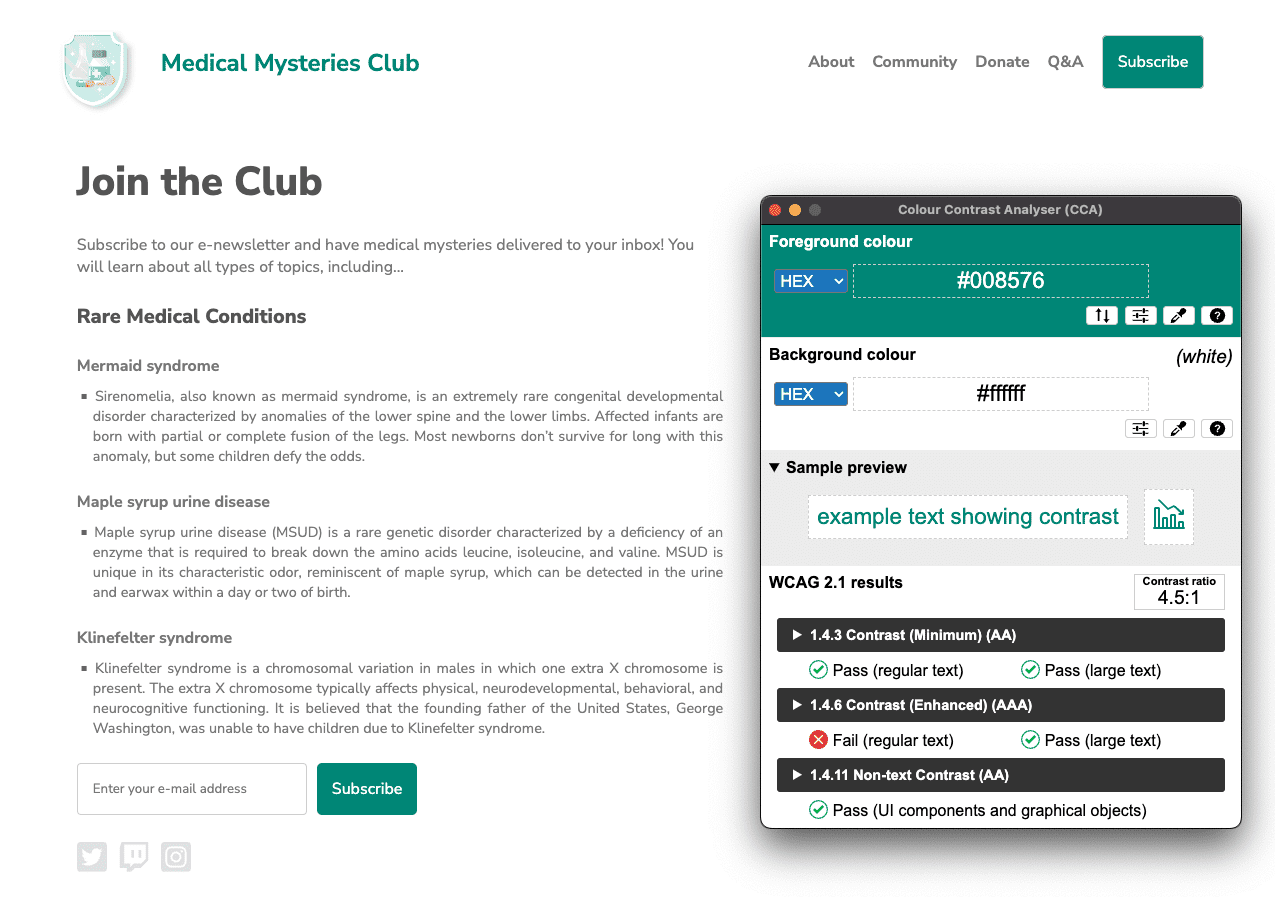
背景和前景顏色沒有足夠的對比度。低對比度的文字對許多讀者來說難以閱讀或無法閱讀。進一步瞭解色彩對比規則。
我們收到兩個檢舉。

#01aa9d,背景十六進位值為 #ffffff。色彩對比度為 2.9:1。
#7c7c7c,背景的十六進位顏色則為 #ffffff。顏色對比度為 4.2:1。 讓我們來解決這個問題。
讓我們來解決這個問題。
系統在網頁上偵測到許多色彩對比問題。如您在色彩和對比度單元中所學,一般大小的文字 (小於 18pt / 24px) 的色彩對比度要求為 4.5:1,而大型文字 (至少 18pt / 24px 或 14pt / 18.5px 粗體) 和必要圖示則必須符合 3:1 的要求。
針對網頁標題,由於文字為 24 像素的大型文字,因此綠松石色文字必須符合 3:1 的色彩對比度規定。不過,海軍藍按鈕的字型大小為 16 像素粗體,屬於一般大小,因此必須符合 4.5:1 的色彩對比度規定。
在這種情況下,我們可以找到足夠深的青色,以符合 4.5:1 的對比度,或是將按鈕文字的大小調高至 18.5 px 粗體,並稍微變更青色值。無論使用哪一種方法,都會與設計美學保持一致。
除了網頁上兩個最大的標題外,白色背景上的所有灰色文字也無法達到色彩對比。這段文字必須調暗,才能符合 4.5:1 的顏色對比度規定。

#008576 的顏色值,背景則維持 #ffffff。更新後的顏色對比度為 4.5:1。按一下圖片即可查看原始尺寸。
#767676,背景仍為 #ffffff。顏色對比度為 4.5:1。問題 7:清單結構
清單項目 (<li>) 未包含在 <ul> 或 <ol> 父項元素中。清單項目 (<li>) 必須包含在父項 <ul> 或 <ol> 中,螢幕閱讀器才能正確朗讀這些項目。
<div class="ul">
<li><a href="#">About</a></li>
<li><a href="#">Community</a></li>
<li><a href="#">Donate</a></li>
<li><a href="#">Q&A</a></li>
<li><a href="#">Subscribe</a></li>
</div>
 讓我們來修正這個問題。
讓我們來修正這個問題。
我們在這個示範中使用 CSS 類別模擬無序清單,而非使用 <ul> 標記。當我們不當編寫此程式碼時,就會移除此標記內建的內在語意 HTML 功能。只要將類別替換為實際的 <ul> 標記,並修改相關的 CSS,即可解決這項無障礙問題。
<ul>
<li><a href="#">About</a></li>
<li><a href="#">Community</a></li>
<li><a href="#">Donate</a></li>
<li><a href="#">Q&A</a></li>
<li><a href="#">Subscribe</a></li>
</ul>
問題 8:tabindex
部分元素的 tabindex 值大於 0。如果值大於 0,表示採用的是明確的瀏覽排序。雖然這在技術上可行,但經常會對仰賴輔助技術的使用者造成困擾。進一步瞭解 tabindex 規則。
<button type="submit" tabindex="1">Subscribe</button>
 讓我們來修正這個問題。
讓我們來修正這個問題。
除非有特殊原因要中斷網頁上的自然分頁順序,否則不需要在 tabindex 屬性中使用正整數。為了維持自然的 tab 順序,我們可以將 tabindex 變更為 0,或是完全移除該屬性。
<button type="submit">Subscribe</button>
步驟 6
您已修正所有自動化無障礙問題,現在請開啟新的偵錯模式頁面。再次執行 Lighthouse 無障礙稽核。您的分數應該會比第一次執行時好上許多。

我們已將所有自動無障礙更新內容套用至新的 CodePen。
下一步
太棒了!你已經完成很多工作,但我們還沒完成! 接下來,我們將討論手動檢查,詳情請參閱「手動無障礙性測試」單元。
進行隨堂測驗
測驗您對自動化無障礙測試的瞭解程度
您應該進行哪種測試,才能確保網站易於存取?
自動化測試會偵測到哪些錯誤?

