أساسيات الاختبار اليدوي
يستخدم اختبار تسهيل الاستخدام اليدوي أدوات واختبارات وتقنيات تتعلّق بلوحة المفاتيح والمحتوى المرئي والعمليات المعرفية للعثور على المشاكل التي لا يمكن للأدوات المبرمَجة رصدها. ولأنّ الأداة الآلية لا تغطي جميع معايير النجاح المحددة في إرشادات إتاحة محتوى الويب، من المهم عدم إجراء اختبارات إمكانية الوصول الآلية ثم إيقاف الاختبارحيوي.
ومع التطوّر التكنولوجي، يمكن إجراء المزيد من الاختبارات باستخدام الأدوات المبرمَجة فقط، ولكن يجب في الوقت الحالي إضافة كل من عمليات فحص التكنولوجيا المساعِدة واليدوية إلى بروتوكولات الاختبار لتغطية جميع نقاط تفتيش إرشادات إتاحة محتوى الويب (WCAG) السارية.
مزايا اختبارات تسهيل الاستخدام اليدوية:
- أن تكون عملية تشغيلها سريعة ومباشرة إلى حدٍ ما
- رصد نسبة أعلى من المشاكل مقارنةً بالاختبارات المبرمَجة وحدها
- لا تتطلّب هذه الميزة سوى القليل من الأدوات والخبرة لتحقيق النجاح.
سلبيات اختبارات سهولة الاستخدام اليدوية:
- أكثر تعقيدًا ويستغرق وقتًا طويلاً من الاختبارات الآلية
- قد يكون من الصعب تكرارها على نطاق واسع
- تتطلّب مزيدًا من الخبرة في تسهيل الاستخدام لإجراء الاختبارات وتفسير النتائج
لنقارن بين عناصر تسهيل الاستخدام والتفاصيل التي يمكن رصدها حاليًا بواسطة أداة مبرمَجة، وتلك التي لا يمكن رصدها.
أنواع الاختبارات اليدوية
هناك العديد من الأدوات والأساليب اليدوية التي يجب أخذها في الاعتبار عند فحص صفحة الويب أو التطبيق من أجل ضمان إمكانية الوصول الرقمي. تتركز أهم ثلاثة مجالات في الاختبار اليدوي على وظائف لوحة المفاتيح والمراجعات التي تركّز على المحتوى المرئي و عمليات التحقّق العامة من المحتوى.
سنتناول كل موضوع من هذه المواضيع بشكل مفصّل في هذه الوحدة، ولكن ليس المقصود من الاختبارين التاليين أن يكونا قائمة شاملة بكل الاختبارات اليدوية التي يمكنك إجراؤها أو يجب إجراؤها. ننصحك بالبدء بقائمة التحقّق اليدوية لإمكانية الوصول من مصدر موثوق وتطوير قائمة تحققك المركَّزة للاختبار اليدوي لتلبية احتياجات فريقك ومنتجك الرقمي المحدّدة.
عمليات التحقّق من لوحة المفاتيح
تشير التقديرات إلى أن حوالي 25٪ من جميع مشكلات الوصول الرقمي مرتبطة بنقص الدعم عن لوحة المفاتيح. كما تعلّمنا في وحدة تركيز لوحة المفاتيح، يؤثر هذا في جميع أنواع المستخدمين، بما في ذلك مستخدمو لوحة المفاتيح المبصرة فقط، ومستخدمي قارئ الشاشة الذين يعانون من ضعف في النظر أو المكفوفين، والأشخاص الذين يستخدمون برامج للتعرّف على الصوت تستخدم تكنولوجيا تعتمد على إمكانية الوصول إلى المحتوى باستخدام لوحة المفاتيح أيضًا.
تجيب اختبارات لوحة المفاتيح عن أسئلة، مثل:
- هل تتطلّب صفحة الويب أو الميزة استخدام فأرة؟
- هل ترتيب التبويب منطقي وسهل الاستخدام؟
- هل يكون مؤشر تركيز لوحة المفاتيح مرئيًا دائمًا؟
- هل يمكنك التركيز على عنصر لا يجب أن يجذب التركيز؟
- هل يمكنك الانتقال خلف عنصر معيّن أو حوله، علمًا بأنّه من المفترض أن يجذب التركيز؟
- عند إغلاق عنصر حصل على تركيز، هل عاد مؤشر التركيز إلى مكان منطقي؟
على الرغم من أنّ تأثير وظائف لوحة المفاتيح كبير، إلا أنّ إجراءات الاختبار بسيطة جدًا. ما عليك سوى وضع الماوس جانبًا أو تثبيت حزمة JavaScript صغيرة واختبار موقعك الإلكتروني باستخدام لوحة المفاتيح فقط. الأوامر التالية ضرورية لاختبار لوحة المفاتيح.
عمليات التحقّق المرئية
تركّز عمليات التحقّق المرئية على العناصر المرئية للصفحة وتستخدِم أدوات مثل تكبير الشاشة أو تكبير المتصفّح لمراجعة الموقع الإلكتروني أو التطبيق من أجل سهولة الاستخدام.
يمكن أن تُطلعك عمليات التحقّق المرئية على ما يلي:
- هل هناك مشاكل في تباين الألوان لا يمكن لأداة مبرمَجة رصدها، مثل النص الذي يظهر أعلى تدرج أو صورة؟
- هل هناك أي عناصر تبدو مثل العناوين والقوائم والعناصر الهيكلية الأخرى ولكنّها غير مُشفَّرة على هذا النحو؟
- هل روابط التنقل وإدخالات النماذج متسقة في جميع أنحاء الموقع الإلكتروني أو التطبيق؟
- هل هناك أي وميض أو وميض سريع أو رسوم متحركة تتجاوز التوصيات؟
- هل تم إضافة المسافة المناسبة بين الكلمات في المحتوى؟ بالنسبة إلى الحروف والكلمات والسطور والفقرات؟
- هل يمكنك الاطّلاع على كل المحتوى باستخدام مكبّر شاشة أو ميزة تكبير/تصغير المحتوى في المتصفّح؟
عمليات التحقّق من المحتوى
بخلاف الاختبارات المرئية التي تركز على التخطيطات والحركة والألوان، تركز عمليات التحقق من المحتوى على الكلمات الموجودة على الصفحة. يجب عدم التركيز على النص نفسه فحسب، بل يجب مراجعة السياق للتأكّد من أنّه منطقي للآخرين.
تجيب عمليات التحقّق من المحتوى عن أسئلة مثل:
- هل عناوين الصفحات والعناوين الفرعية وتصنيفات النماذج واضحة ومعبّرة؟
- هل بدائل الصور موجزة ودقيقة ومفيدة؟
- هل يستخدم اللون وحده الطريقة الوحيدة لنقل المعنى أو المعلومات؟
- هل الروابط وصفية أم تستخدم نصًا عامًا مثل "قراءة المزيد" أو "النقر هنا"؟
- هل هناك أي تغييرات على اللغة في الصفحة؟
- هل يتم استخدام لغة بسيطة وهل يتم توضيح جميع الاختصارات عند الإشارة إليها لأول مرة؟
يمكن أن تتم برمجة بعض عمليات التحقّق من المحتوى جزئيًا. على سبيل المثال، يمكنك كتابة أداة فحص JavaScript تبحث عن عبارة "انقر هنا" وتقترح عليك إجراء تغيير. ومع ذلك، غالبًا ما تتطلّب هذه الحلول المخصّصة تدخلًا بشريًا لتغيير النص إلى نص سياقي.
الإصدار التجريبي: الاختبار اليدوي
حتى الآن، أجرينا اختبارات آلية على صفحة الويب التجريبية ورصدنا ثمانية أنواع مختلفة من المشاكل وعالجناها. نحن الآن جاهزون لإجراء عمليات تحقّق يدوية لمعرفة ما إذا كان بإمكاننا اكتشاف المزيد من مشاكل تسهيل الاستخدام.
الخطوة 1
تم تطبيق جميع تعديلات تسهيل الاستخدام المبرمَجة على الإصدار التجريبي من CodePen المعدَّل.
اطّلِع عليه في وضع تصحيح الأخطاء للمتابعة مع
الاختبارات التالية. هذا الإجراء مهمّ، لأنّه يزيل الرمز <iframe> الذي يحيط ب
صفحة الويب التجريبية، ما قد يتداخل مع بعض أدوات الاختبار. اطّلِع على مزيد من المعلومات عن
وضع تصحيح الأخطاء في CodePen.
الخطوة 2
ابدأ عملية الاختبار اليدوي من خلال وضع الماوس أو لوحة اللمس جانبًا، والانتقال لأعلى ولأسفل في نموذج كائن المستند (DOM) باستخدام لوحة المفاتيح فقط.
المشكلة 1: مؤشر التركيز المرئي
من المفترض أن تظهر المشكلة الأولى في لوحة المفاتيح على الفور، أو قد لا تظهر لك، إذ تمت إزالة مؤشر التركيز المرئي. عند فحص ملف CSS في العرض التجريبي، من المفترض أن تظهر لك العبارة "outline: none" المُزعجة التي تمت إضافتها إلى قاعدة البيانات.
:focus {
outline: none;
}
 لنحاول حلّ هذه المشكلة.
لنحاول حلّ هذه المشكلة.
كما تعلمت في وحدة التركيز على لوحة المفاتيح، عليك إزالة سطر الرمز البرمجي هذا للسماح لمتصفّحات الويب بإضافة تركيز مرئي للمستخدمين. يمكنك اتّخاذ خطوة إضافية وإنشاء مؤشر تركيز مصمّم ليلائم الخصائص الجمالية لمنتجك الرقمي.
:focus {
outline: 3px dotted #008576;
}
المشكلة 2: ترتيب التركيز
بعد تعديل مؤشر التركيز وظهوره، احرص على استخدام مفتاح التبويب للتنقّل في الصفحة. عند إجراء ذلك، من المفترض أن تلاحظ أنّ حقل إدخال النموذج المستخدَم للاشتراك في النشرة الإخبارية لا يتلقّى التركيز. تمت إزالته من ترتيب التركيز الطبيعي باستخدام فهرس علامة تبويب سلبي.
<input type="email" placeholder="Enter your e-mail address" aria-hidden="true" tabindex="-1" required>
 لنحلّ المشكلة.
لنحلّ المشكلة.
وبما أننا نريد أن يستخدم الأشخاص هذا الحقل للاشتراك في نشرتنا الإخبارية، فإن كل ما نحتاج إليه هو إزالة مؤشر Tabindex السلبي أو ضبطه على صفر للسماح بالتركيز على الإدخال باستخدام لوحة المفاتيح مرة أخرى.
<input type="email" placeholder="Enter your e-mail address" aria-hidden="true" required>
الخطوة 3
بعد التحقّق من تركيز لوحة المفاتيح، ننتقل إلى عمليات التحقّق من المحتوى والمرئيات.
المشكلة 3: تباين ألوان الروابط
أثناء إجراء اختبارات لوحة المفاتيح من خلال الضغط على مفتاح التبويب للانتقال للأعلى أو للأسفل في الصفحة التجريبية، ربما لاحظت أنّ لوحة المفاتيح تركّزت على ثلاثة روابط مخفية بصريًا في الفقرات المتعلّقة بالحالات الطبية المختلفة.
لكي تكون صفحتنا متاحة، يجب أن تبرز الروابط عن النص المحيط بها، وأن تتضمّن تغييرًا في النمط غير المرتبط بالألوان عند تمرير مؤشر الماوس عليها وتركيز لوحة المفاتيح عليها.
 لنحاول حلّ هذه المشكلة.
لنحاول حلّ هذه المشكلة.
يمكنك إضافة خط تحت الروابط داخل الفقرات لتمييزها. سيؤدي ذلك إلى حلّ مشكلة تسهيل الاستخدام، ولكن قد لا يكون مناسبًا للجماليات العامة للتصميم التي تريد تحقيقها.
إذا اخترت عدم إضافة تسطير، فستحتاج إلى تعديل الألوان بطريقة لتلبية متطلبات كل من الخلفية والنسخة.
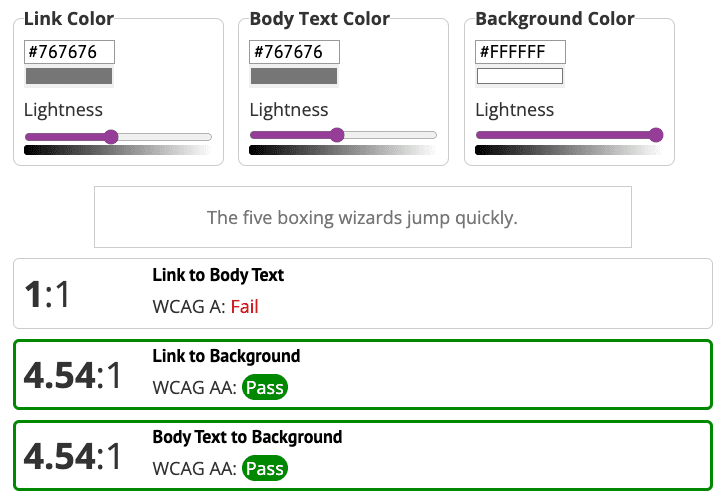
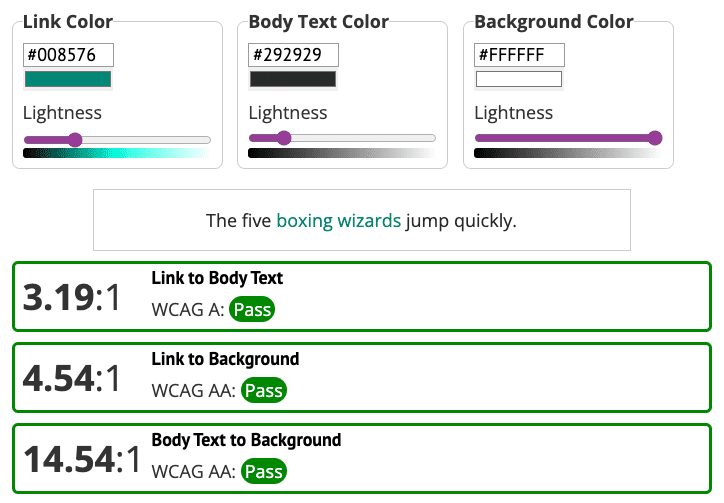
عند الاطّلاع على العرض الترويجي باستخدام أداة التحقّق من تباين الرابط، ستلاحظ أنّ لون الرابط يستوفي متطلبات تباين الألوان بنسبة 4.5:1 بين النص العادي والخلفية. ومع ذلك، يجب أن تستوفي الروابط غير المميّزة أيضًا متطلبات تباين الألوان بنسبة 3:1 مقارنةً بالنص المحيط بها.
أحد الخيارات هو تغيير لون الرابط ليتناسب مع العناصر الأخرى على الصفحة. ولكن إذا غيّرت لون الرابط إلى الأخضر، يجب أيضًا تعديل نص النص الأساسي لاستيفاء متطلبات التباين العام للألوان بين جميع العناصر الثلاثة: الروابط والخلفية والنص المحيط.


المشكلة 4: تباين ألوان الرموز
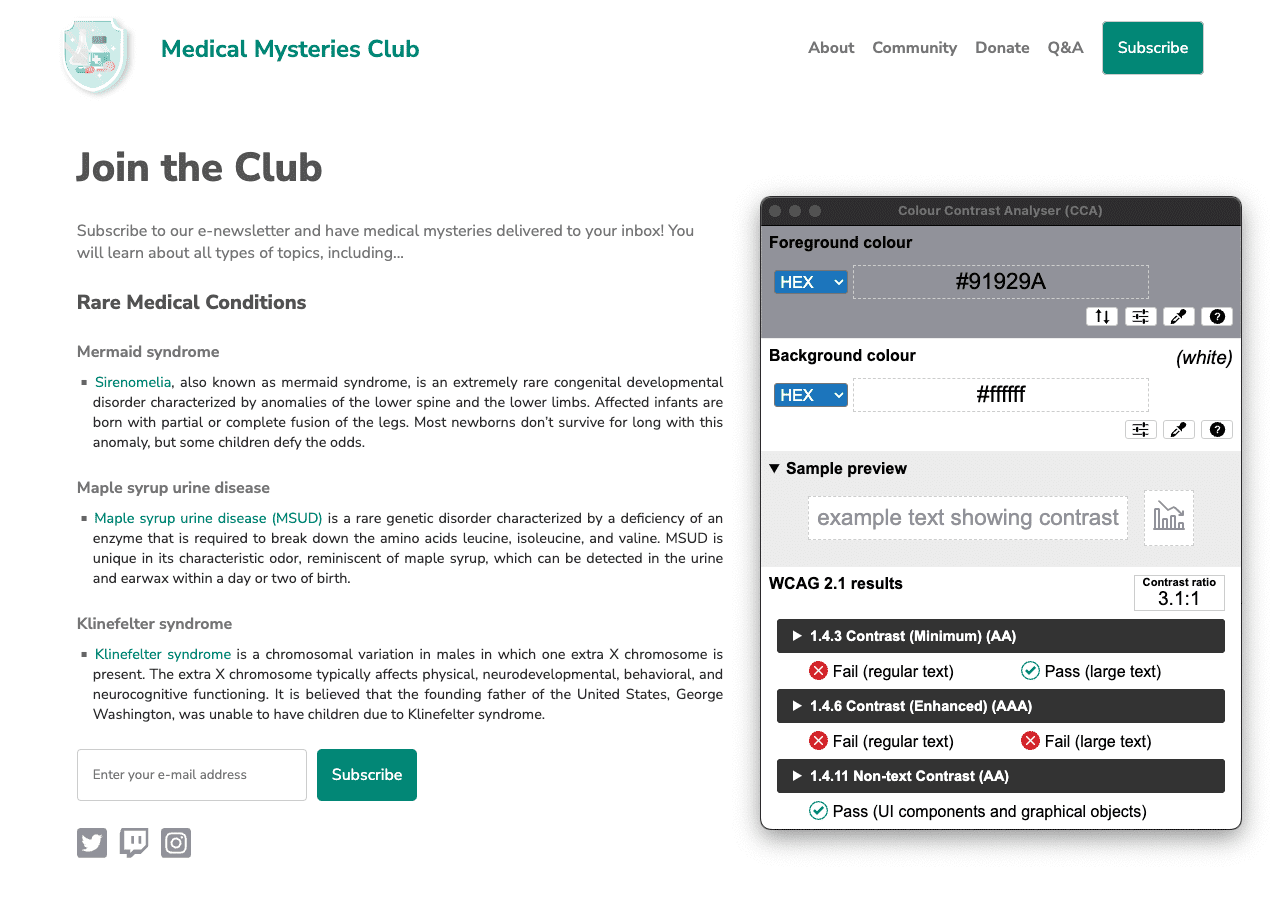
هناك مشكلة أخرى في تباين الألوان لم يتم رصدها، وهي رموز وسائل التواصل الاجتماعي. في وحدة اللون والتباين، تعلمت أن الرموز الأساسية يجب أن تلبي تباين ألوان 3:1 على الخلفية. ومع ذلك، في العرض الترويجي، تبلغ نسبة التباين لرموز وسائل التواصل الاجتماعي 1.3:1.
 لنحاول حلّ هذه المشكلة.
لنحاول حلّ هذه المشكلة.
لتلبية متطلبات تباين الألوان 3:1، يتم تغيير رموز وسائل التواصل الاجتماعي إلى اللون الرمادي الداكن.

المشكلة 5: تخطيط المحتوى
إذا اطّلعت على تنسيق محتوى الفقرة، ستلاحظ أنّ النص مُعدّ بالكامل بمحاذاة اليسار. كما تعلمت في وحدة "الخطوط"، يؤدي ذلك إلى إنشاء "أنهار من المساحات"، ما قد يجعل من الصعب على بعض المستخدِمين قراءة النص.
p.bullet {
text-align: justify;
}
 لنحاول حلّ هذه المشكلة.
لنحاول حلّ هذه المشكلة.
لإعادة ضبط محاذاة النص في العرض التجريبي، يمكنك تعديل الرمز إلى
text-align: left; أو إزالة هذا السطر بالكامل من CSS، لأنّ التنسيق "يمين" هو
المحاذاة التلقائية للمتصفّحات. تأكد من اختبار التعليمة البرمجية، في حالة إزالة أنماط مكتسبة
أخرى، المحاذاة الافتراضية للنص.
p.bullet {
text-align: left;
}
الخطوة 4

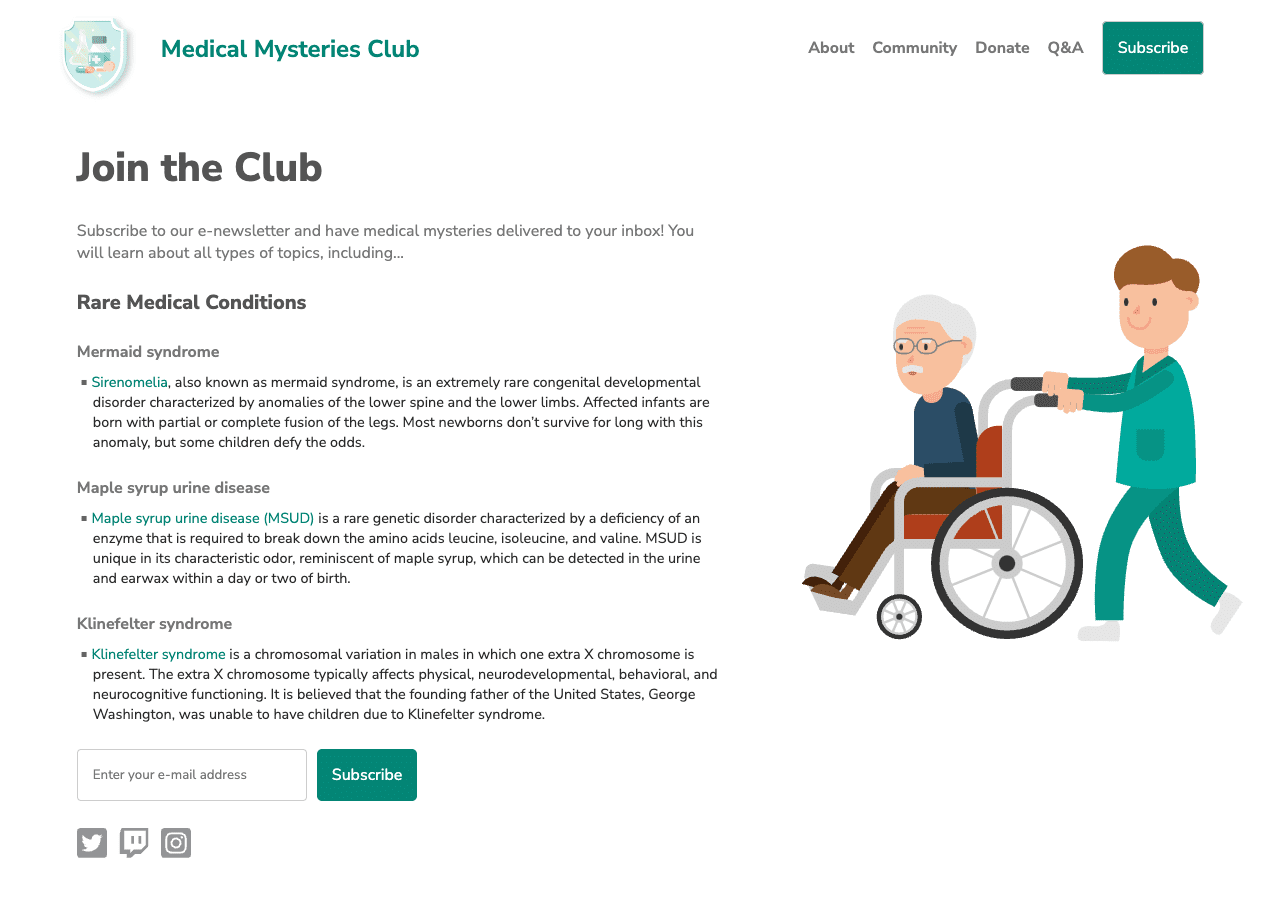
بعد تحديد جميع مشاكل تسهيل الاستخدام اليدوية الموضّحة في الخطوات السابقة وحلّها، من المفترض أن تبدو صفحتك مشابهة لقطة الشاشة.
من المحتمل أن تواجه مشاكل أكثر في تسهيل الاستخدام أثناء عمليات التحقّق اليدوية مقارنةً بما غطّيناه في هذه الوحدة. سنتعرّف على العديد من هذه المشاكل في الوحدة التالية.
الخطوة التالية
أحسنت. أن تكون قد أكملت وحدات الاختبار الآلي والاختبار اليدوي يمكنك الاطّلاع على CodePen المعدَّل الذي تم تطبيق جميع الإصلاحات الآلية واليدوية لتحسين إمكانية الاستخدام عليه.
انتقِل الآن إلى وحدة الاختبار الأخيرة التي تركّز على اختبار التكنولوجيا المساعِدة.
التحقّق من فهمك
اختبِر معلوماتك حول اختبار إمكانية الاستخدام اليدوي
ما هي العناصر التي يجب أن تستوفي معايير تباين الألوان في WCAG؟

