Manuelle Tests – Grundlagen
Bei manuellen Tests der Barrierefreiheit werden Tastatur-, visuelle und kognitive Tests, Tools und Techniken eingesetzt, um Probleme zu finden, die mit automatisierten Tools nicht erkannt werden können. Da automatisierte Tools nicht alle in den WCAG genannten Erfolgskriterien abdecken, ist es wichtig, dass Sie nicht nur automatisierte Tests zur Barrierefreiheit durchführen und dann aufhören zu testen.
Mit der Weiterentwicklung der Technologie können mehr Tests allein mit automatisierten Tools abgedeckt werden. Derzeit müssen jedoch sowohl manuelle als auch Prüfungen mit Hilfstechnologien in Ihre Testprotokolle aufgenommen werden, um alle anwendbaren WCAG-Prüfpunkte abzudecken.
Vorteile manueller Tests für die Barrierefreiheit:
- Sie sind relativ einfach und schnell auszuführen.
- Sie können einen höheren Prozentsatz an Problemen erkennen als mit automatisierten Tests allein.
- Wenig Tools und wenig Fachwissen für den Erfolg erforderlich
Nachteile manueller Tests zur Barrierefreiheit:
- Komplexer und zeitaufwendiger als automatisierte Tests
- Kann schwierig sein, in großem Umfang zu wiederholen
- Es werden mehr Fachkenntnisse zur Barrierefreiheit benötigt, um Tests durchzuführen und die Ergebnisse zu interpretieren.
Vergleichen wir, welche Elemente und Details der Barrierefreiheit derzeit von einem automatisierten Tool erkannt werden können und welche nicht.
Arten manueller Tests
Es gibt viele manuelle Tools und Techniken, die Sie berücksichtigen sollten, wenn Sie Ihre Website oder App auf digitale Barrierefreiheit prüfen. Die drei wichtigsten Schwerpunkte bei manuellen Tests sind die Tastaturfunktion, visuell ausgerichtete Prüfungen und allgemeine Inhaltsüberprüfungen.
In diesem Modul werden wir diese Themen allgemein behandeln. Die folgenden Tests sind jedoch keine vollständige Liste aller manuellen Tests, die Sie ausführen können oder sollten. Wir empfehlen Ihnen, mit einer manuellen Checkliste für die Barrierefreiheit aus einer seriösen Quelle zu beginnen und Ihre eigene fokussierte manuelle Testcheckliste für Ihre spezifischen Anforderungen an digitale Produkte und Ihr Team zu entwickeln.
Tastaturprüfungen
Schätzungen zufolge sind etwa 25 % aller Probleme mit der digitalen Barrierefreiheit auf eine mangelnde Tastaturunterstützung zurückzuführen. Wie wir im Modul Tastaturfokus gelernt haben, betrifft dies alle Arten von Nutzern, einschließlich sehender Nutzer mit Tastatur, sehbehinderten/blinden Screenreadern und Personen, die eine Spracherkennungssoftware mit Technologie verwenden, die darauf angewiesen ist, dass Inhalte auch per Tastatur zugänglich sind.
Tastaturtests beantworten unter anderem folgende Fragen:
- Ist für die Funktion der Webseite oder Funktion eine Maus erforderlich?
- Ist die TAB-Reihenfolge logisch und intuitiv?
- Ist die Anzeige für den Tastaturfokus immer sichtbar?
- Bleibt der Fokus an einem Element hängen, das ihn nicht halten sollte?
- Können Sie sich hinter oder um ein Element bewegen, das den Fokus auf sich ziehen sollte?
- Kehrte die Fokusanzeige beim Schließen eines Elements, das den Fokus erhalten hat, an eine logische Stelle zurück?
Die Auswirkungen der Tastaturfunktion sind enorm, das Testverfahren jedoch recht einfach. Legen Sie einfach die Maus beiseite oder installieren Sie ein kleines JavaScript-Paket und testen Sie Ihre Website nur mit der Tastatur. Die folgenden Befehle sind für den Tastaturtest unerlässlich.
Visuelle Prüfungen
Bei visuellen Prüfungen liegt der Schwerpunkt auf den visuellen Elementen der Seite. Dabei werden Tools wie die Bildschirmlupe oder der Browserzoom verwendet, um die Website oder App auf Barrierefreiheit zu prüfen.
Visuelle Prüfungen können Ihnen Folgendes verraten:
- Gibt es Probleme mit dem Farbkontrast, die ein automatisiertes Tool nicht erkennen konnte, z. B. Text auf einem Farbverlauf oder Bild?
- Gibt es Elemente, die wie Überschriften, Listen oder andere strukturelle Elemente aussehen, aber nicht als solche codiert sind?
- Sind Navigationslinks und Formulareingaben auf der gesamten Website oder in der App einheitlich?
- Gibt es Blinkungen, Stroboskopeffekte oder Animationen, die die Empfehlungen nicht überschreiten?
- Ist der Text gut formatiert? Für Buchstaben, Wörter, Zeilen und Absätze?
- Können Sie den gesamten Inhalt mit der Lupe oder dem Browserzoom sehen?
Inhaltsprüfungen
Im Gegensatz zu visuellen Tests, die sich auf Layouts, Bewegungen und Farben konzentrieren, liegt der Fokus bei Inhaltsüberprüfungen auf den Wörtern auf der Seite. Sie sollten sich nicht nur den Text selbst ansehen, sondern auch den Kontext überprüfen, um sicherzustellen, dass er für andere Sinn ergibt.
Mit Inhaltsüberprüfungen können Sie unter anderem folgende Fragen beantworten:
- Sind Seitentitel, Überschriften und Formularlabels klar und aussagekräftig?
- Sind die Bildalternativen prägnant, korrekt und nützlich?
- Wird Farbe allein verwendet, um Bedeutung oder Informationen zu vermitteln?
- Sind die Links beschreibend oder verwenden Sie generischen Text wie „Weitere Informationen“ oder „Klicken Sie hier“?
- Gibt es Änderungen an der Sprache auf einer Seite?
- Wird einfache Sprache verwendet und werden alle Abkürzungen bei der ersten Erwähnung ausgeschrieben?
Einige Inhaltsüberprüfungen können teilweise automatisiert werden. Sie könnten beispielsweise einen JavaScript-Linter schreiben, der nach „Hier klicken“ sucht und Ihnen eine Änderung vorschlägt. Bei diesen benutzerdefinierten Lösungen muss jedoch oft noch ein Mensch den Text kontextbezogen ändern.
Demo: Manueller Test
Bisher haben wir automatisierte Tests auf unserer Demo-Webseite durchgeführt und acht verschiedene Arten von Problemen gefunden und behoben. Wir können jetzt manuelle Prüfungen durchführen, um weitere Probleme mit der Barrierefreiheit zu finden.
Schritt 1
In unserer aktualisierten CodePen-Demo wurden alle automatischen Updates für die Barrierefreiheit angewendet.
Sehen Sie sich die Seite im Debug-Modus an, um mit den nächsten Tests fortzufahren. Das ist wichtig, da dadurch das <iframe> entfernt wird, das die Demo-Webseite umgibt und bei einigen Testtools zu Problemen führen kann. Weitere Informationen zum Debug-Modus von CodePen
Schritt 2
Legen Sie Ihre Maus oder Ihr Touchpad beiseite und bewegen Sie sich nur mit der Tastatur im DOM nach oben und unten.
Problem 1: Sichtbare Fokusanzeige
Sie sollten das erste Tastaturproblem sofort sehen – oder besser gesagt, nicht sehen, da die sichtbare Fokusanzeige entfernt wurde. Wenn Sie den CSS-Code in der Demo durchgehen, sollten Sie das gefürchtete „outline: none“ in der Codebasis finden.
:focus {
outline: none;
}
 Wir helfen Ihnen gern weiter.
Wir helfen Ihnen gern weiter.
Wie Sie im Modul zum Tastaturfokus gelernt haben, müssen Sie diese Codezeile entfernen, damit Webbrowser Nutzern einen sichtbaren Fokus hinzufügen können. Sie können noch einen Schritt weiter gehen und einen Fokusindikator erstellen, der der Ästhetik Ihres digitalen Produkts entspricht.
:focus {
outline: 3px dotted #008576;
}
Problem 2: Fokusreihenfolge
Nachdem Sie den Fokusindikator geändert haben und er sichtbar ist, sollten Sie durch die Seite tabben. Dabei wird das Eingabefeld für das Formular, das zum Abonnieren des Newsletters verwendet wird, nicht hervorgehoben. Es wurde durch einen negativen Tabindex aus der natürlichen Reihenfolge der Fokussierung entfernt.
<input type="email" placeholder="Enter your e-mail address" aria-hidden="true" tabindex="-1" required>
 Wir helfen Ihnen gern weiter.
Wir helfen Ihnen gern weiter.
Da wir möchten, dass Nutzer dieses Feld verwenden, um sich für unseren Newsletter anzumelden, müssen wir nur den negativen Tabindex entfernen oder auf null setzen, damit die Eingabe wieder per Tastatur fokussiert werden kann.
<input type="email" placeholder="Enter your e-mail address" aria-hidden="true" required>
Schritt 3
Nachdem der Tastaturfokus geprüft wurde, geht es mit der visuellen und inhaltlichen Prüfung weiter.
Problem 3: Farbkontrast von Links
Als Sie die Tastaturtests durchgeführt haben, indem Sie auf der Demoseite nach oben und unten gescrollt haben, haben Sie wahrscheinlich bemerkt, dass die Tastatur drei visuell ausgeblendete Links in den Absätzen zu den verschiedenen Erkrankungen hervorgehoben hat.
Damit unsere Seite barrierefrei ist, müssen sich Links vom umgebenden Text abheben und beim Bewegen des Mauszeigers und beim Fokus der Tastatur eine Stiländerung aufweisen, die nicht auf der Farbe basiert.
 Problem beheben
Problem beheben
Eine schnelle Lösung besteht darin, die Links in den Absätzen zu unterstreichen, damit sie hervorstechen. Dies würde das Problem der Barrierefreiheit lösen, aber es passt möglicherweise nicht zu der Designästhetik, die Sie erreichen möchten.
Wenn Sie keinen Unterstrich hinzufügen, müssen Sie die Farben so ändern, dass sie sowohl für den Hintergrund als auch für den Text die Anforderungen erfüllen.
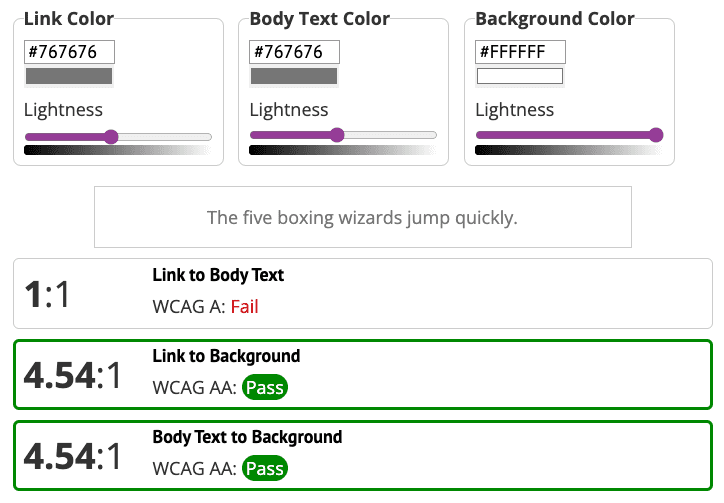
Wenn Sie sich die Demo mit einem Tool zum Prüfen des Linkskontrasts ansehen, sehen Sie, dass die Linkfarbe die Farbkontrastanforderung von 4,5:1 zwischen Text in normaler Größe und dem Hintergrund erfüllt. Nicht unterstrichene Links müssen jedoch auch ein Farbkontrastverhältnis von 3:1 zum umgebenden Text einhalten.
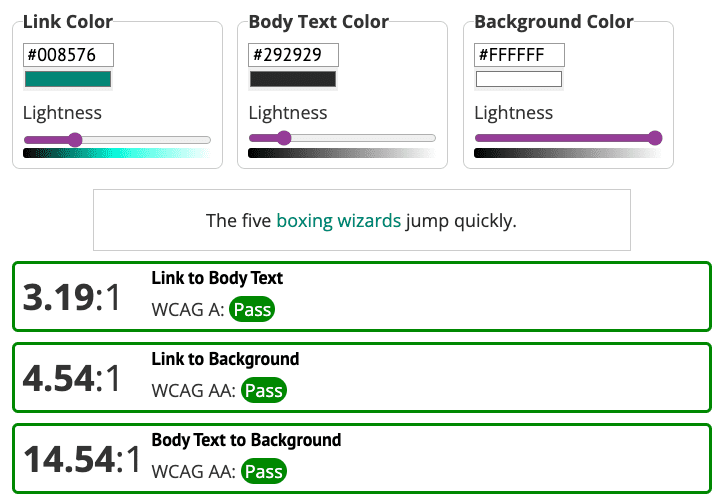
Eine Möglichkeit besteht darin, die Linkfarbe so zu ändern, dass sie zu den anderen Elementen auf der Seite passt. Wenn Sie jedoch die Linkfarbe in Grün ändern, muss auch der Fließtext so angepasst werden, dass er die allgemeinen Anforderungen an den Farbkontrast zwischen allen drei Elementen erfüllt: Links, Hintergrund und umgebenden Text.


Problem 4: Farbkontrast des Symbols
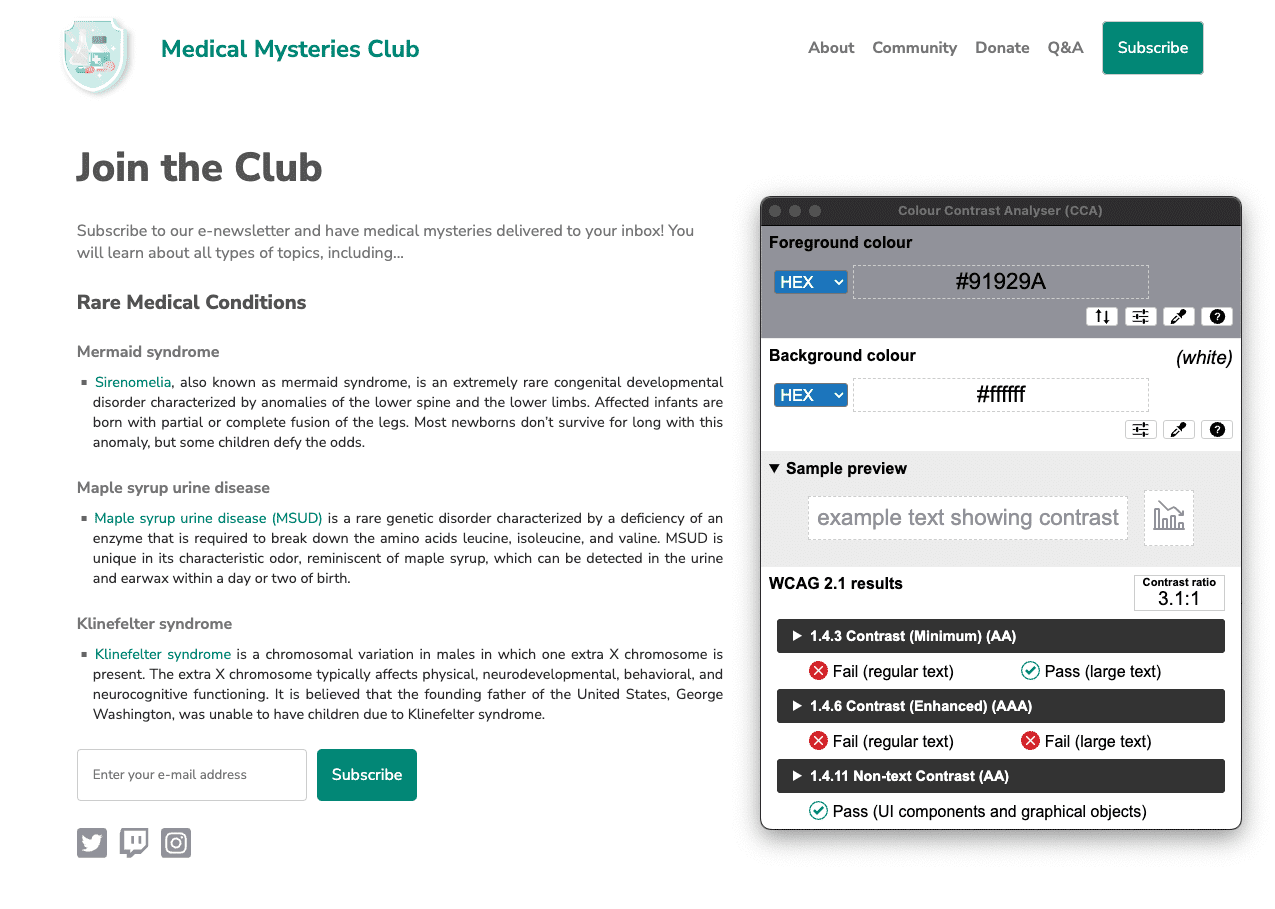
Ein weiteres Problem beim Farbkontrast sind die Social-Media-Symbole. Im Modul Farbe und Kontrast haben Sie gelernt, dass wichtige Symbole einen Farbkontrast von 3:1 zum Hintergrund erfordern. In der Demo haben die Social-Media-Symbole jedoch ein Kontrastverhältnis von 1,3:1.
 Lassen Sie uns das Problem beheben.
Lassen Sie uns das Problem beheben.
Um die Anforderungen an den Farbkontrast von 3:1 zu erfüllen, werden die Symbole für soziale Medien in ein dunkleres Grau geändert.

Problem 5: Inhaltslayout
Der Text ist im Blocksatz formatiert. Wie Sie im Typografie-Modul gelernt haben, entstehen dadurch „Räume“, die den Text für manche Nutzer schwer lesbar machen können.
p.bullet {
text-align: justify;
}
 Wir helfen Ihnen gern weiter.
Wir helfen Ihnen gern weiter.
Wenn Sie die Textausrichtung in der Demo zurücksetzen möchten, können Sie den Code zu text-align: left; ändern oder diese Zeile vollständig aus dem CSS-Code entfernen, da dies die Standardausrichtung für Browser ist. Teste den Code unbedingt. Für den Fall, dass die Standardtextausrichtung durch andere übernommene Stile entfernt wird.
p.bullet {
text-align: left;
}
Schritt 4

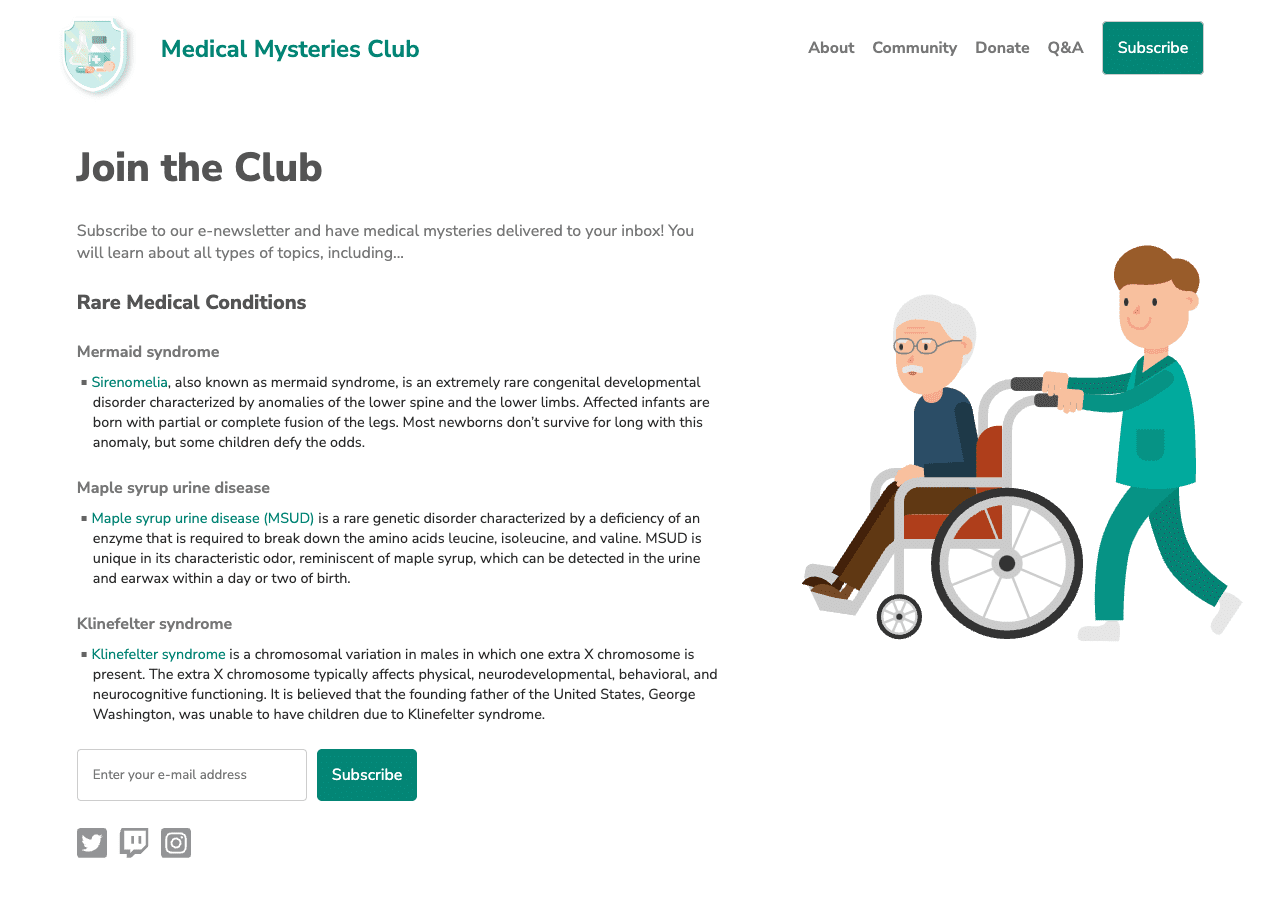
Sobald Sie alle in den vorherigen Schritten beschriebenen Probleme mit der Barrierefreiheit identifiziert und behoben haben, sollte Ihre Seite in etwa so aussehen wie in unserem Screenshot.
Möglicherweise finden Sie bei Ihren manuellen Prüfungen mehr Probleme mit der Barrierefreiheit als in diesem Modul behandelt. Viele dieser Probleme werden wir im nächsten Modul kennenlernen.
Nächster Schritt
Weiter so! Sie haben die Module zu automatisierten und manuellen Tests abgeschlossen. In unserem aktualisierten CodePen sind alle automatischen und manuellen Korrekturen für die Barrierefreiheit angewendet.
Fahren Sie nun mit dem letzten Testmodul fort, das sich auf den Test von Hilfstechnologien konzentriert.
Wissen testen
Ihr Wissen über manuelle Tests zur Barrierefreiheit testen
Welche Elemente müssen die WCAG-Standards für den Farbkontrast erfüllen?

