עקרונות בסיסיים של בדיקה ידנית
בבדיקת הנגישות הידנית נעשה שימוש בכלים, בשיטות ובבדיקות של מקלדת, חזותיות וקוגניטיביות כדי למצוא בעיות שכלי בדיקה אוטומטיים לא יכולים לזהות. הכלים האוטומטיים לא עונים על כל הקריטריונים להצלחה שזוהו ב-WCAG, ולכן חיוני שלא מריצים בדיקות נגישות אוטומטיות ואז מפסיקים את הבדיקה!
ככל שהטכנולוגיה מתקדמת, אפשר להשתמש בכלים אוטומטיים בלבד לבדיקות נוספות, אבל בשלב הזה צריך להוסיף לפרוטוקולים של הבדיקות גם בדיקות ידניות וגם בדיקות של טכנולוגיות מסייעות כדי לכסות את כל נקודות הבקרה הרלוונטיות של WCAG.
היתרונות של בדיקות נגישות ידניות:
- הפעלה פשוטה ומהירה במידה סבירה
- להשיג אחוז גבוה יותר של בעיות מאשר בדיקות אוטומטיות בלבד
- מעט כלים ומומחיות נדרשים כדי להצליח
החסרונות של בדיקות נגישות ידניות:
- בדיקות מורכבות יותר שדורשות זמן רב יותר מבדיקות אוטומטיות
- יכול להיות שיהיה קשה לחזור על הניסוי בקנה מידה נרחב
- נדרשת מומחיות נגישות רבה יותר כדי להריץ בדיקות ולפרש את התוצאות
נבדוק אילו פרטים ורכיבי נגישות ניתן לזהות כרגע באמצעות כלי אוטומטי, ואילו לא.
סוגים של בדיקות ידניות
יש הרבה שיטות וכלים ידניים שכדאי לשקול כשבוחנים את הנגישות בדיגיטל בדף האינטרנט או באפליקציה. שלושת תחומי ההתמקדות העיקריים בבדיקות ידניות הם פונקציונליות המקלדת, בדיקות שמתמקדות ברכיבים חזותיים ובדיקות כלליות של התוכן.
במודול הזה נעסוק בכל אחד מהנושאים האלה ברמה גבוהה, אבל הבדיקות הבאות לא נועדו להיות רשימה מקיפה של כל הבדיקות הידניות שאתם יכולים או צריכים להריץ. מומלץ להתחיל עם רשימת משימות לבדיקת נגישות ידנית ממקור מהימן, ולפתח רשימת משימות משלכם לבדיקות ידניות ממוקדות, בהתאם לצרכים הספציפיים של המוצר הדיגיטלי והצוות שלכם.
בדיקות מקלדת
ההערכה היא שכ-25% מכל בעיות הנגישות בדיגיטל קשורות לחוסר תמיכה במקלדת. כפי שלמדנו במודול מיקוד במקלדת, הדבר משפיע על כל סוגי המשתמשים, כולל משתמשים ראירים שמשתמשים במקלדת בלבד, משתמשים עם לקות ראייה או עיוורים שמשתמשים בקורא מסך, ואנשים שמשתמשים בתוכנת זיהוי קולי שמשתמשת בטכנולוגיה שמסתמכת על כך שהתוכן יהיה נגיש גם למקלדת.
בדיקות המקלדת עוזרות לענות על שאלות כמו:
- האם יש צורך בעכבר כדי לפעול בדף האינטרנט או בתכונה הזו?
- האם סדר הלחצן Tab הוא לוגי ואינטואיטיבי?
- האם האינדיקטור של מיקוד המקלדת תמיד מוצג?
- האם אתם נתקעים באלמנט שלא אמור לתפוס את המיקוד?
- האם אפשר לנווט מאחורי רכיב או סביב רכיב שאמור לתפוס את המיקוד?
- כשסוגרים רכיב שקיבל מיקוד, האם אינדיקטור המיקוד חזר למקום הגיוני?
ההשפעה של הפונקציונליות של המקלדת היא עצומה, אבל תהליך הבדיקה פשוט למדי. כל מה שצריך לעשות הוא להניח את העכבר בצד או להתקין חבילת JavaScript קטנה ולבדוק את האתר באמצעות המקלדת בלבד. הפקודות הבאות חיוניות לבדיקה של מקלדת.
בדיקות חזותיות
בדיקות חזותיות מתמקדות ברכיבים חזותיים של הדף, ונעזרות בכלים כמו הגדלת מסך או שינוי מרחק התצוגה בדפדפן כדי לבדוק את הנגישות באתר או באפליקציה.
בדיקות חזותיות יכולות להראות לכם:
- האם יש בעיות בניגודיות הצבעים שלא ניתן לזהות באמצעות כלי אוטומטי, כמו טקסט מעל לתמונה או לפס צבעים?
- האם יש אלמנטים שנראים כמו כותרות, רשימות ואלמנטים מבניים אחרים, אבל לא מקודדים כאלה?
- האם קישורי הניווט והקלט בטופס הם עקביים בכל האתר או האפליקציה?
- האם יש הבהובים, הבהובים או אנימציה שחורגים מההמלצות?
- האם יש רווחים תקינים בתוכן? לאותיות, למילים, לשורות ולפסקאות?
- האם ניתן לראות את כל התוכן באמצעות הגדלת מסך או הגדלת התצוגה בדפדפן?
בדיקות תוכן
בשונה מבדיקות חזותיות שמתמקדות בפריסות, בתנועה ובצבעים, בדיקות התוכן מתמקדות במילים שבדף. חשוב לא רק לעיין בעותק עצמו, אלא גם לבדוק את ההקשר כדי לוודא שאחרים מבינים אותו.
בדיקות התוכן עוזרות לענות על שאלות כמו:
- האם כותרות הדפים, הכותרות והתוויות של הטפסים ברורות ותיאוריות?
- האם החלופות לתמונות תמציתיות, מדויקות ושימושיות?
- האם הצבע לבדו הוא הדרך היחידה להעביר משמעות או מידע?
- האם הקישורים תיאוריים או שנעשה שימוש בטקסט כללי כמו 'למידע נוסף' או 'לחצו כאן?'
- האם יש שינויים בשפה בדף?
- האם משתמשים בשפה פשוטה והאם כל ראשי התיבות מאויתים בתחילת השם?
חלק מבדיקות התוכן יכולות להיות אוטומטיות, באופן חלקי. לדוגמה, אפשר לכתוב כלי לניפוי שגיאות בקוד JavaScript שבודק אם מופיע הטקסט 'Click here' ומציע לבצע שינוי. עם זאת, במקרים רבים בפתרונות המותאמים אישית האלה עדיין יש צורך בעזרה אנושית כדי לשנות את התוכן למשהו הקשרי.
הדגמה: בדיקה ידנית
עד כה, הרצנו בדיקות אוטומטיות בדף האינטרנט הניסיוני שלנו ומצאנו שמונה סוגים שונים של בעיות ותיקנו אותן. עכשיו אנחנו מוכנים להריץ בדיקות ידניות כדי לנסות לגלות עוד בעיות נגישות.
שלב 1
הדוגמה המעודכנת ב-CodePen כוללת את כל העדכונים האוטומטיים של הנגישות.
פותחים אותו במצב ניפוי באגים כדי להמשיך לבדיקות הבאות. חשוב לעשות זאת כי כך מסירים את <iframe> שמקיף את דף האינטרנט לדוגמה, שעלול להפריע לכלים מסוימים לבדיקות. מידע נוסף על מצב ניפוי הבאגים ב-CodePen
שלב 2
כדי להתחיל בתהליך הבדיקה הידנית, צריך להניח את העכבר או את משטח המגע בצד ולנווט למעלה ולמטה ב-DOM רק באמצעות המקלדת.
בעיה 1: אינדיקטור של מיקוד גלוי
הבעיה הראשונה במקלדת אמורה להופיע מיד – או ליתר דיוק, היא לא אמורה להופיע – כי אינדיקטור המוקד הגלוי הוסר. כשסורקים את קובץ ה-CSS בדמו, צריך למצוא את הקוד המפחיד "outline: none" שנוסף לקוד הבסיסי.
:focus {
outline: none;
}
 נפתור את זה.
נפתור את זה.
כפי שלמדתם במודול של מיקוד מקלדת, צריך להסיר את שורת הקוד הזו כדי לאפשר לדפדפני אינטרנט להוסיף מיקוד גלוי למשתמשים. אפשר גם ליצור אינדיקטור של מוקד שתואם לסגנון של המוצר הדיגיטלי.
:focus {
outline: 3px dotted #008576;
}
בעיה 2: סדר המיקוד
אחרי ששיניתם את אינדיקטור המיקוד והוא מוצג, הקפידו לעבור בין הכרטיסיות. כשעושים זאת, צריך לשים לב ששדה הקלט של הטופס שמשמש להרשמה לניוזלטר לא מקבל את המיקוד. הוא הוסר מסדר המיקוד הטבעי באמצעות tabindex שלילי.
<input type="email" placeholder="Enter your e-mail address" aria-hidden="true" tabindex="-1" required>
 בואו נפתור את זה.
בואו נפתור את זה.
אנחנו רוצים שאנשים ישתמשו בשדה הזה כדי להירשם לניוזלטר שלנו, ולכן כל מה שצריך לעשות הוא להסיר את הערך השלילי של tabindex או להגדיר אותו לאפס כדי לאפשר שוב להתמקד במקלדת במקום הקלט.
<input type="email" placeholder="Enter your e-mail address" aria-hidden="true" required>
שלב 3
אחרי שבודקים את מיקוד המקלדת, עוברים לבדיקות חזותיות ותוכן.
בעיה 3: ניגודיות של צבעי הקישורים
כשעברתם את בדיקות המקלדת על ידי מעבר עם המקש Tab למעלה ולמטה בדף ההדגמה, בטח הבחנתם שהמקלדת מתמקדת בשלושה קישורים מוסתרים בפסקאות לגבי מצבים רפואיים שונים.
כדי שניתן יהיה לגשת לדף שלנו, הקישורים צריכים להתבלט מהטקסט שמסביב ולכלול שינוי בסגנון שאינו צבעים כשמעבירים את העכבר מעל הפריט ובמיקוד המקלדת.
 נפתור את זה.
נפתור את זה.
פתרון מהיר הוא להוסיף קו תחתון לקישורים בתוך הפסקאות כדי להבליט אותם. הפעולה הזו תפתור את בעיית הנגישות, אבל יכול להיות שהיא לא תתאים לאסתטיקה הכוללת של העיצוב שאתם רוצים להשיג.
אם בוחרים לא להוסיף קו תחתון, צריך לשנות את הצבעים כך שיתאימו גם לרקע וגם לטקסט.
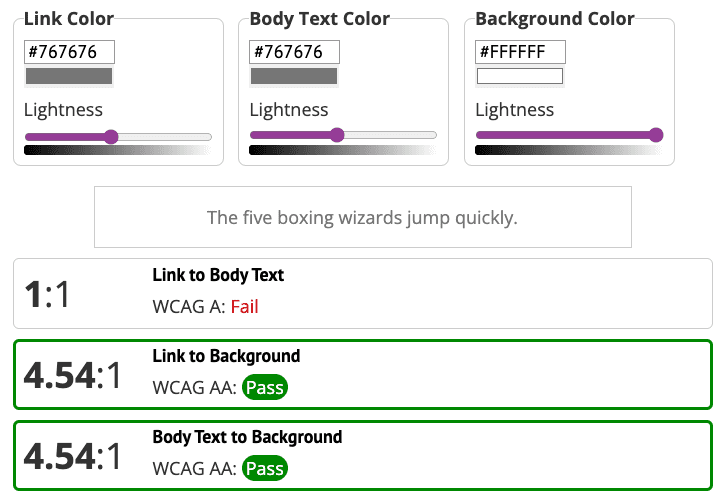
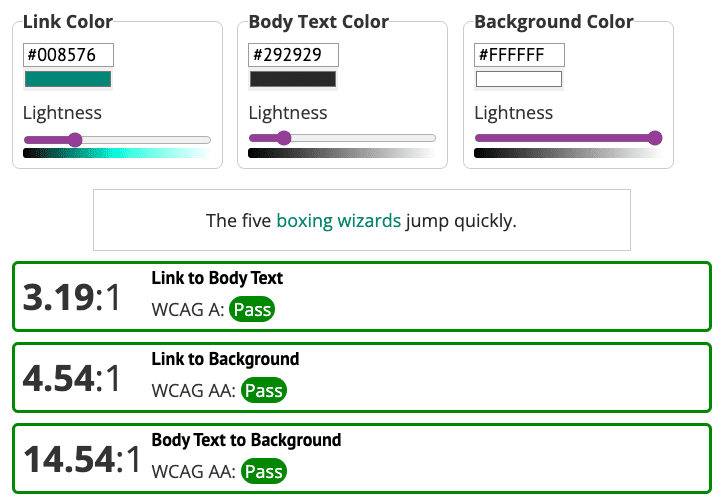
כשתצפו בהדגמה באמצעות כלי לבדיקת ניגודיות של קישורים, תראו שצבע הקישור עומד בדרישת הניגודיות של צבעים בין 4.5:1 בין טקסט בגודל רגיל לבין הרקע. עם זאת, קישורים ללא קו תחתון חייבים לעמוד גם בדרישת יחס ניגודיות של 3:1 לצבע הטקסט שמסביב.
אפשרות אחת היא לשנות את צבע הקישור כדי שיתאים לרכיבים האחרים בדף. אבל אם משנים את צבע הקישור לירוק, צריך לשנות גם את גוף הטקסט כדי לעמוד בדרישות הכלליות של ניגודיות הצבעים בין כל שלושת האלמנטים: קישורים, רקע והטקסט שסביבו.


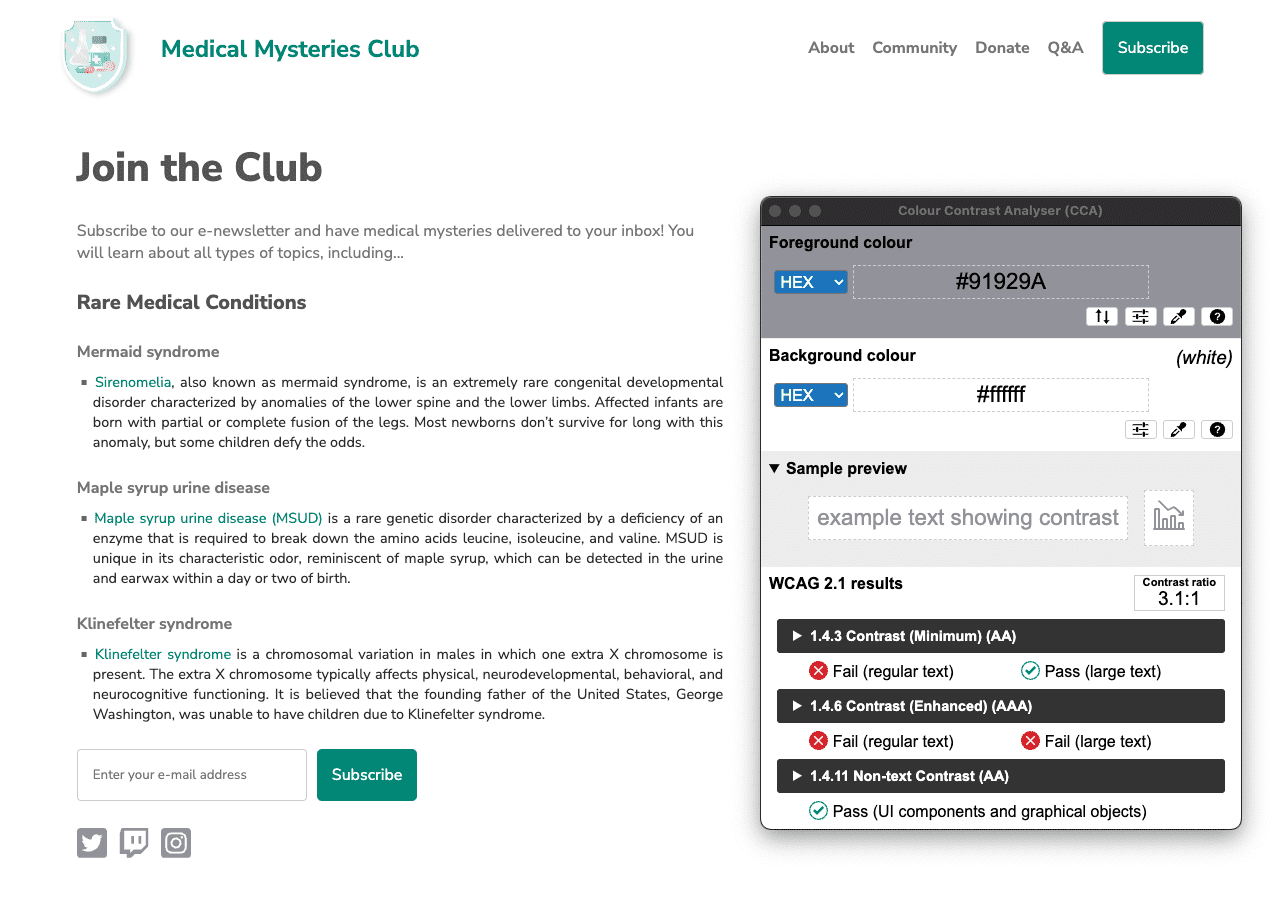
בעיה 4: ניגודיות צבעים של סמלים
בעיה נוספת של ניגודיות צבעים היא בסמלי הרשתות החברתיות. במודול צבע וניגודיות למדתם שסמלים חיוניים צריכים לעמוד ביחס ניגודיות של 3:1 לצבע הרקע. עם זאת, בדמו, יחס הניגודיות של סמלי הרשתות החברתיות הוא 1.3:1.
 נפתור את זה.
נפתור את זה.
כדי לעמוד בדרישות הניגודיות של 3:1, הסמלים של רשתות המדיה החברתית משתנים לאפור כהה יותר.

בעיה 5: פריסת התוכן
כשמביטים בפריסה של תוכן הפסקה, הטקסט מיושר לחלוטין. כפי שלמדתם במודול הגופנים, הפעולה הזו יוצרת 'נהרות של רווחים', שיכולים להקשות על חלק מהמשתמשים לקרוא את הטקסט.
p.bullet {
text-align: justify;
}
 נפתור את זה.
נפתור את זה.
כדי לאפס את היישור של הטקסט בדוגמה, אפשר לעדכן את הקוד ל-text-align: left; או להסיר את השורה הזו לגמרי מ-CSS, כי 'שמאל' הוא ברירת המחדל של הדפדפנים. חשוב לבדוק את הקוד, למקרה שסגנונות אחרים שעברו בירושה יוסרו ליישור הטקסט שמוגדר כברירת מחדל.
p.bullet {
text-align: left;
}
שלב 4

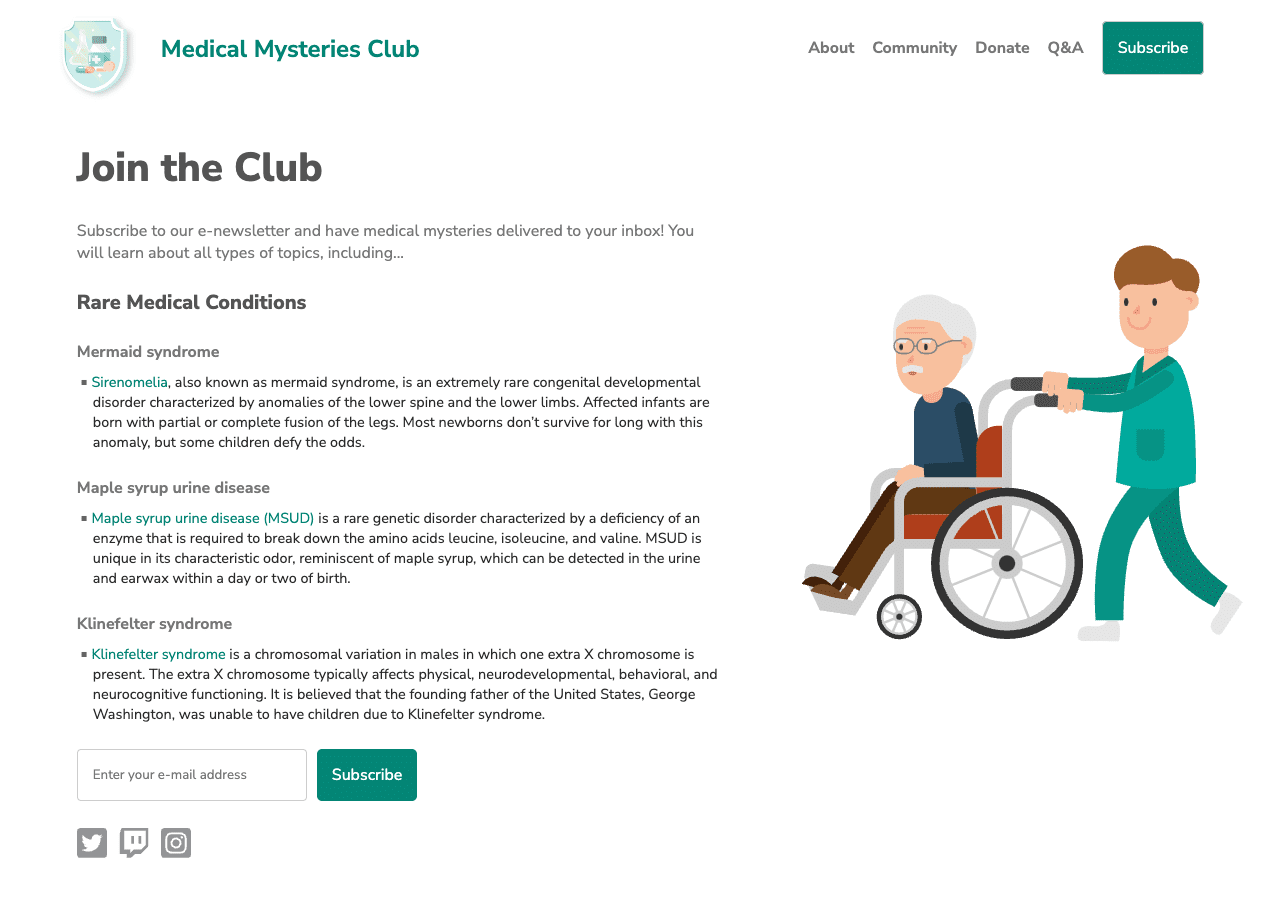
אחרי שתזהו ותתקנו את כל בעיות הנגישות הידניות שמפורטות בשלבים הקודמים, הדף אמור להיראות דומה לצילום המסך שלנו.
יכול להיות שתגלו יותר בעיות נגישות בבדיקות הידניות בהשוואה לאלה שציינו במודול הזה. נדבר על הרבה מהבעיות האלה במודול הבא.
השלב הבא
כל הכבוד! השלמת את המודולים של הבדיקות האוטומטיות והידניות. אפשר לצפות ב-CodePen המעודכן, שבו הוחלו כל תיקוני הנגישות האוטומטיים והידניים.
עכשיו נעבור למודול הבדיקה האחרון, שמתמקד בבדיקת טכנולוגיות מסייעות.
בדיקת ההבנה
בדיקת הידע שלכם בנושא בדיקת נגישות ידנית
אילו רכיבים צריכים לעמוד בסטנדרטים של WCAG לניגודיות צבעים?

