Nozioni di base sui test manuali
I test di accessibilità manuale utilizzano test, strumenti e tecniche di tastiera, visivi e cognitivi per trovare problemi che gli strumenti automatici non sono in grado di rilevare. Poiché gli strumenti automatici non coprono tutti i criteri di successo identificati nelle WCAG, è fondamentale non eseguire test di accessibilità automatici e poi interrompere i test.
Con l'avanzare della tecnologia, un numero maggiore di test potrebbe essere coperto solo dagli strumenti automatici, ma oggi è necessario aggiungere ai protocolli di test sia i controlli manuali sia quelli delle tecnologie per la disabilità per coprire tutti i checkpoint WCAG applicabili.
Vantaggi dei test di accessibilità manuali:
- Abbastanza semplice e veloce da eseguire
- Rileva una percentuale più alta di problemi rispetto ai soli test automatici
- Sono necessarie poche competenze e strumenti per avere successo
Svantaggi dei test di accessibilità manuali:
- Più complesso e richiede più tempo rispetto ai test automatici
- Potrebbe essere difficile ripetere l'esperimento su larga scala
- Sono necessarie maggiori competenze di accessibilità per eseguire test e interpretare i risultati
Confrontiamo gli elementi e i dettagli di accessibilità che al momento possono essere rilevati da uno strumento automatico rispetto a quelli che non verranno rilevati.
Tipi di test manuali
Quando esamini la tua pagina web o la tua app per l'accessibilità digitale, devi tenere in considerazione molti strumenti e tecniche manuali. Le tre aree di maggiore interesse nel testing manuale sono la funzionalità della tastiera, le revisioni incentrate sulla visualizzazione e i controlli generali dei contenuti.
In questo modulo tratteremo ciascuno di questi argomenti a un livello generale, ma i seguenti test non sono un elenco esaustivo di tutti i test manuali che puoi o devi eseguire. Ti invitiamo a iniziare con un elenco di controllo dell'accessibilità manuale di una fonte attendibile e a sviluppare il tuo elenco di controllo per i test manuali incentrato sulle esigenze specifiche del tuo prodotto digitale e del tuo team.
Controlli della tastiera
Si stima che circa il 25% di tutti i problemi di accessibilità digitale sia correlato alla mancanza di supporto della tastiera. Come abbiamo appreso nel modulo sull'attenzione da tastiera, questo problema riguarda tutti i tipi di utenti, inclusi gli utenti vedenti che utilizzano solo la tastiera, gli utenti ipovedenti/non vedenti che utilizzano uno screen reader e le persone che utilizzano software di riconoscimento vocale che si basano su contenuti accessibili anche da tastiera.
I test della tastiera rispondono a domande come:
- La pagina web o la funzionalità richiede un mouse per funzionare?
- L'ordine di tabulazione è logico e intuitivo?
- L'indicatore dello stato attivo della tastiera è sempre visibile?
- Riesci a rimanere bloccati in un elemento che non deve bloccare lo stato attivo?
- Riesci a navigare dietro o intorno a un elemento che dovrebbe bloccare lo stato attivo?
- Quando chiudi un elemento che ha ricevuto lo stato attivo, l'indicatore dello stato attivo torna in un punto logico?
Sebbene l'impatto della funzionalità della tastiera sia enorme, la procedura di test è abbastanza semplice. È sufficiente mettere il mouse o installare un piccolo pacchetto JavaScript e testare il sito web utilizzando solo la tastiera. I seguenti comandi sono essenziali per i test della tastiera.
Controlli visivi
I controlli visivi si concentrano sugli elementi visivi della pagina e utilizzano strumenti come l'ingrandimento dello schermo o lo zoom del browser per verificare l'accessibilità del sito web o dell'app.
I controlli visivi possono indicare:
- Esistono problemi di contrasto dei colori che uno strumento automatico non è in grado di rilevare, ad esempio testo sopra una sfumatura o un'immagine?
- Sono presenti elementi che sembrano intestazioni, elenchi e altri elementi strutturali, ma non sono codificati come tali?
- I link di navigazione e gli input dei moduli sono coerenti in tutto il sito web o nell'app?
- Sono presenti lampi, strobo o animazioni che superano i consigli?
- I contenuti hanno una spaziatura adeguata? Per lettere, parole, righe e paragrafi?
- Riesci a vedere tutti i contenuti utilizzando una lente d'ingrandimento o lo zoom del browser?
Controlli dei contenuti
A differenza dei test visivi che si concentrano su layout, movimento e colori, i controlli dei contenuti si concentrano sulle parole presenti nella pagina. Non devi solo esaminare la copia stessa, ma anche il contesto per assicurarti che abbia senso per gli altri.
I controlli dei contenuti rispondono a domande come:
- I titoli delle pagine, le intestazioni e le etichette dei moduli sono chiari e descrittivi?
- Le alternative alle immagini sono concise, accurate e utili?
- Il colore viene usato da solo come unico modo per trasmettere significato o informazioni?
- I link sono descrittivi o utilizzi testo generico come "scopri di più" o "fai clic qui"?
- Sono state apportate modifiche alla lingua di una pagina?
- Viene utilizzato un linguaggio normale e tutti gli acronimi sono già scritti quando viene fatto riferimento per la prima volta?
Alcuni controlli dei contenuti possono essere automatizzati, in parte. Ad esempio, puoi scrivere un lint JavaScript che controlla la presenza di "Fai clic qui" e ti suggerisce di apportare una modifica. Tuttavia, queste soluzioni personalizzate spesso richiedono ancora l'intervento di un essere umano per modificare il testo in modo che sia contestuale.
Demo: test manuale
Finora abbiamo eseguito test automatici sulla nostra pagina web di dimostrazione e abbiamo trovato e risolto otto diversi tipi di problemi. Ora siamo pronti per eseguire controlli manuali per verificare se possiamo rilevare altri problemi di accessibilità.
Passaggio 1
La nostra demo di CodePen aggiornata ha tutti gli aggiornamenti automatici dell'accessibilità applicati.
Visualizzalo in modalità di debug per procedere con i
test successivi. Questo è importante, perché rimuove il <iframe> che circonda la pagina web della demo, che potrebbe interferire con alcuni strumenti di test. Scopri di più sulla
modalità di debug di CodePen.
Passaggio 2
Per iniziare la procedura di test manuale, metti da parte il mouse o il trackpad e naviga verso l'alto e verso il basso nel DOM utilizzando solo la tastiera.
Problema 1: indicatore di stato attivo visibile
Dovresti vedere subito il primo problema relativo alla tastiera, o meglio, non dovresti vederlo, perché l'indicatore di attivazione visibile è stato rimosso. Quando scansioni il CSS nella demo, dovresti vedere il temuto "outline: none" aggiunto al codebase.
:focus {
outline: none;
}
 Risolviamo il problema.
Risolviamo il problema.
Come hai appreso nel modulo sull'attenzione della tastiera, devi rimuovere questa riga di codice per consentire ai browser web di aggiungere un'attenzione visibile per gli utenti. Puoi fare un ulteriore passo avanti e creare un indicatore di messa a fuoco in linea con l'estetica del tuo prodotto digitale.
:focus {
outline: 3px dotted #008576;
}
Problema 2: ordine di messa a fuoco
Dopo aver modificato l'indicatore di stato attivo e averlo reso visibile, assicurati di premere Tab per navigare nella pagina. Tieni presente che il campo di immissione del modulo utilizzato per l'iscrizione alla newsletter non viene attivato. È stato rimosso dall'ordine di attivazione naturale da un valore tabindex negativo.
<input type="email" placeholder="Enter your e-mail address" aria-hidden="true" tabindex="-1" required>
 Risolviamo il problema.
Risolviamo il problema.
Poiché vogliamo che le persone utilizzino questo campo per iscriversi alla nostra newsletter, non dobbiamo fare altro che rimuovere l'attributo tabindex negativo o impostarlo su zero per consentire all'input di acquisire nuovamente il focus della tastiera.
<input type="email" placeholder="Enter your e-mail address" aria-hidden="true" required>
Passaggio 3
Una volta controllato lo stato attivo della tastiera, passiamo ai controlli visivi e dei contenuti.
Problema 3: contrasto di colore dei link
Mentre eseguivi i test della tastiera scorrendo verso l'alto e verso il basso nella pagina di dimostrazione, probabilmente hai notato che la tastiera si concentrava su tre link nascosti nei paragrafi sulle diverse patologie.
Affinché la nostra pagina sia accessibile, i link devono distinguersi dal testo circostante e includere una modifica dello stile non di colore al passaggio del mouse e allo stato attivo della tastiera.
 Risolviamo il problema.
Risolviamo il problema.
Una soluzione rapida è aggiungere un'evidenziazione ai link all'interno dei paragrafi per metterli in evidenza. Questo potrebbe risolvere il problema di accessibilità, ma potrebbe non essere adatto all'estetica complessiva che speri di raggiungere.
Se scegli di non aggiungere una sottolineatura, dovrai modificare i colori in modo da soddisfare i requisiti sia per lo sfondo che per il testo.
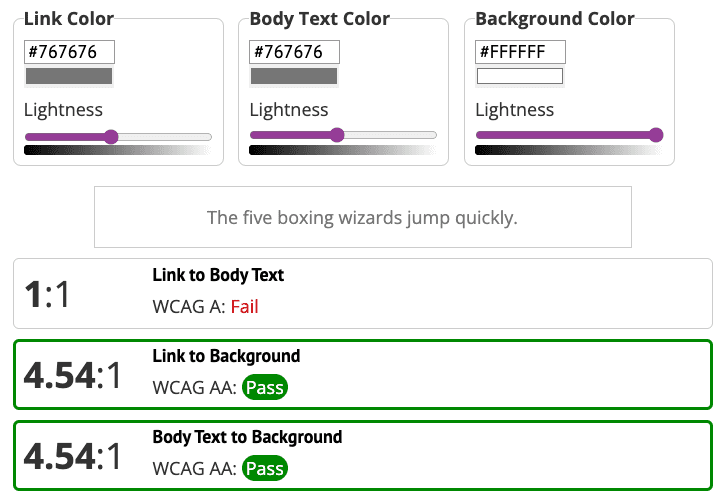
Quando esamini la demo utilizzando uno strumento di controllo del contrasto dei link, noterai che il colore del link soddisfa il requisito di contrasto di 4,5:1 tra il testo di dimensioni normali e lo sfondo. Tuttavia, i link non sottolineati devono soddisfare anche un requisito di contrasto del colore di 3:1 rispetto al testo circostante.
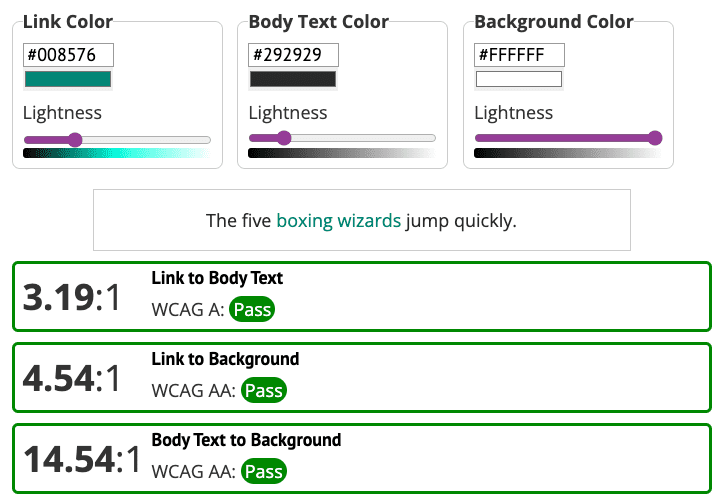
Un'opzione è cambiare il colore del link in modo che corrisponda agli altri elementi della pagina. Tuttavia, se cambi il colore dei link in verde, anche il testo principale deve essere modificato per soddisfare i requisiti di contrasto generale dei colori tra tutti e tre gli elementi: link, sfondo e testo circostante.


Problema 4: contrasto di colore dell'icona
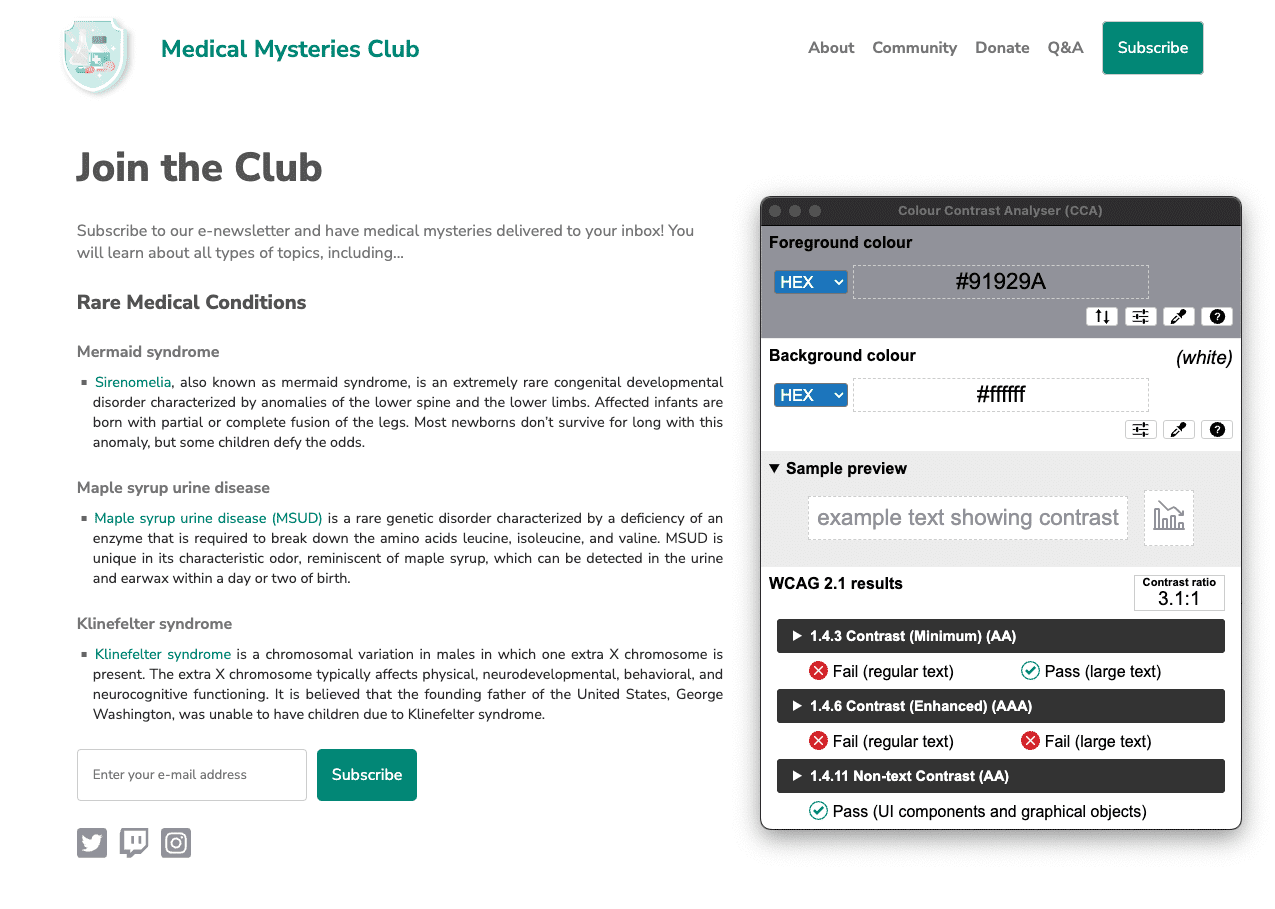
Un altro problema di contrasto di colore non rilevato riguarda le icone dei social media. Nel modulo Colore e contrasto, hai appreso che le icone essenziali devono avere un contrasto di colore di 3:1 rispetto allo sfondo. Tuttavia, nella demo, le icone dei social media hanno un rapporto di contrasto di 1,3:1.
 Risolviamo il problema.
Risolviamo il problema.
Per soddisfare i requisiti di contrasto di 3:1, le icone dei social media diventano di colore grigio più scuro.

Problema 5: layout dei contenuti
Se osservi il layout dei contenuti del paragrafo, il testo è completamente giustificato. Come hai imparato nel modulo Tipografia, in questo modo si creano "fiumi di spazio", che potrebbero rendere il testo difficile da leggere per alcuni utenti.
p.bullet {
text-align: justify;
}
 Risolviamo il problema.
Risolviamo il problema.
Per reimpostare l'allineamento del testo nella demo, puoi aggiornare il codice in text-align: left; o rimuovere completamente la riga dal CSS, in quanto a sinistra è l'allineamento predefinito per i browser. Assicurati di testare il codice, nel caso in cui altri stili ereditati rimuovano l'allineamento del testo predefinito.
p.bullet {
text-align: left;
}
Passaggio 4

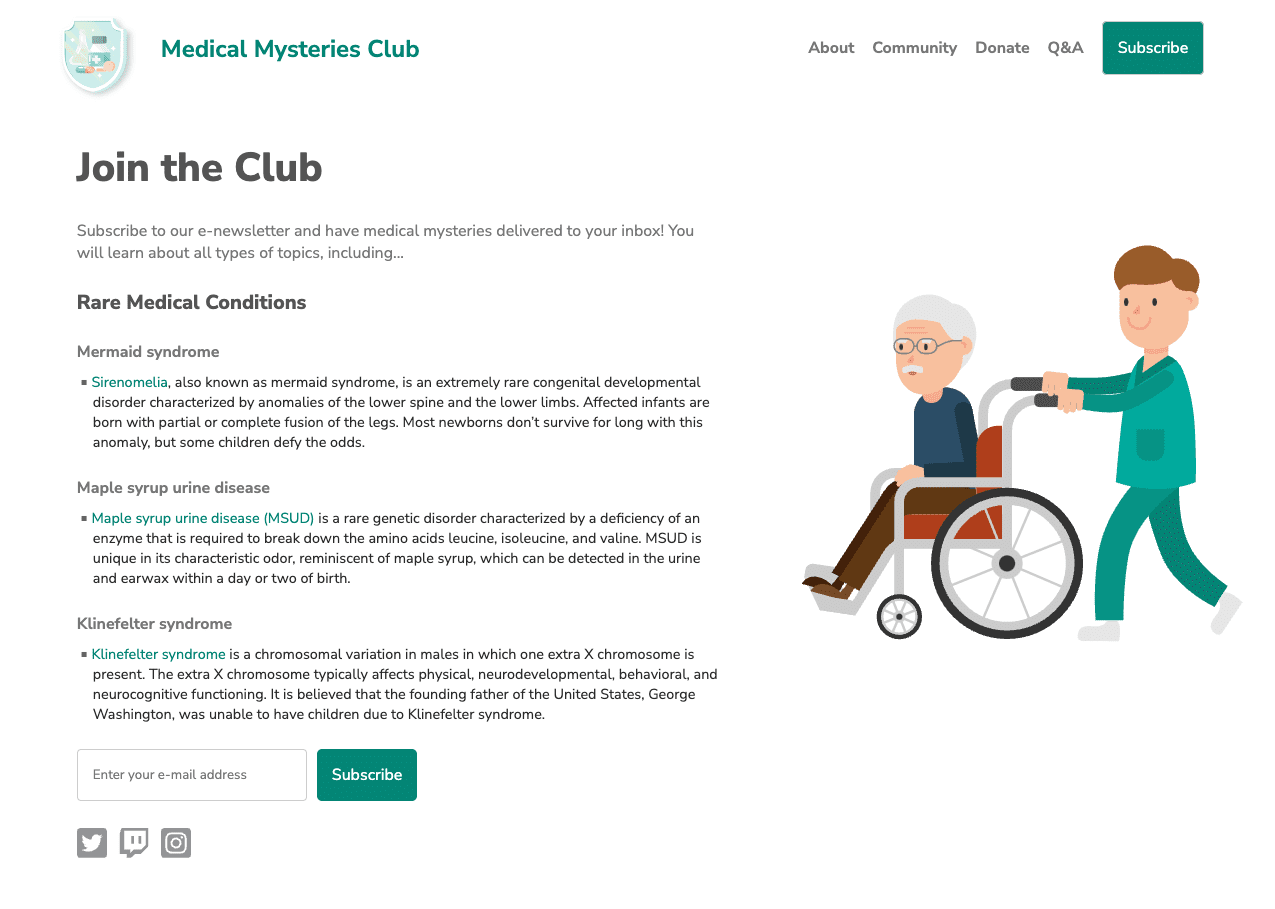
Una volta identificati e risolti tutti i problemi di accessibilità manuale descritti nei passaggi precedenti, la pagina dovrebbe essere simile al nostro screenshot.
È possibile che tu trovi più problemi di accessibilità nei controlli manuali rispetto a quelli trattati in questo modulo. Scopriremo molti di questi problemi nel modulo successivo.
Passaggio successivo
Complimenti! Hai completato i moduli di test automatici e manuali. Puoi visualizzare il nostro CodePen aggiornato, a cui sono state applicate tutte le correzioni di accessibilità automatiche e manuali.
Adesso passa all'ultimo modulo di test incentrato sui test della tecnologia assistiva.
Verificare di aver compreso
Verifica le tue conoscenze sui test di accessibilità manuale
Quali elementi devono soddisfare gli standard di contrasto del colore WCAG?

