手動テストの基本
手動ユーザー補助テストでは、キーボード、視覚、認知のテスト、ツール、手法を使用して、自動化ツールでは検出できない問題を検出します。自動化ツールは WCAG で特定されているすべての成功基準を網羅しているわけではないため、自動化されたユーザー補助テストを実行した後にテストを停止しないことが重要です。
テクノロジーが進化するにつれ、自動ツールだけでもより多くのテストに対応できる可能性がありますが、現在では、該当するすべての WCAG チェックポイントをカバーするには、手動と支援技術によるチェックをテスト プロトコルに追加する必要があります。
手動ユーザー補助機能テストの長所:
- ある程度簡単ですぐに実行できる
- 自動テストのみの場合よりも多くの問題を検出
- 成功に必要なツールや専門知識がほとんどない
手動ユーザー補助機能テストの短所:
- 自動テストよりも複雑で時間のかかるテスト
- 大規模に繰り返すことが難しい
- テストを実施して結果を解釈するには、アクセシビリティに関する専門知識が豊富である
自動化ツールで現在検出できるユーザー補助要素と詳細と、検出されないユーザー補助要素と詳細を比較してみましょう。
手動テストの種類
ウェブページやアプリのデジタル アクセシビリティを確認する際には、検討すべき手動ツールや手法が数多くあります。手動テストで最も重視される 3 つの分野は、キーボードの機能、視覚に重点を置いたレビュー、一般的なコンテンツのチェックです。
このモジュールでは、これらのトピックについて概要を説明しますが、次のテストは、実行できる、または実行すべきすべての手動テストの網羅的なリストではありません。まずは、信頼できる提供元のユーザー補助チェックリストを元に、特定のデジタル プロダクトやチームのニーズに合わせて、専用の手動テストのチェックリストを作成することをおすすめします。
キーボードのチェック
デジタル ユーザー補助の問題全体の約 25% は、キーボード サポートの欠如に関連していると推定されます。キーボード フォーカスのモジュールで説明したように、これはすべてのタイプのユーザーに影響します。たとえば、目の見えるキーボードのみのユーザー、ロービジョンまたは目の見えないスクリーン リーダーのユーザー、キーボードでアクセス可能なコンテンツに依存するテクノロジーを使用する音声認識ソフトウェアを使用しているユーザーなどです。
キーボード テストは、次のような質問に答えます。
- ウェブページまたは機能が機能するためにマウスが必要ですか?
- タブの順序は論理的かつ直感的か。
- キーボードのフォーカス インジケーターは常に表示されていますか?
- フォーカスをトラップすべきでない要素でフォーカスが停止する
- フォーカスをトラップするはずの要素の背後や周囲を移動できますか?
- フォーカスを受け取った要素を閉じると、フォーカス インジケーターは論理的な場所に戻りましたか?
キーボード機能の影響は大きいものの、テスト手順は非常に簡単です。マウスを脇に置くか、小さな JavaScript パッケージをインストールして、キーボードのみを使用してウェブサイトをテストするだけです。キーボードのテストには、次のコマンドが必要です。
目視チェック
ビジュアル チェックは、ページの視覚要素に焦点を当て、画面の拡大やブラウザのズームなどのツールを利用して、ウェブサイトやアプリのアクセシビリティを確認します。
目視でチェックすると、次のことがわかります。
- グラデーションや画像の上にテキストがあるなど、自動ツールでは検出できない色のコントラストの問題はありますか?
- 見出しやリストなどの構造要素のように見えるものの、そのようにコーディングされていない要素はありますか?
- ウェブサイトまたはアプリ全体で、ナビゲーション リンクとフォーム入力は一貫していますか?
- 推奨を超える点滅、ストロボ、アニメーションはありますか?
- コンテンツの間隔は適切ですか。文字、単語、行、段落のどれですか?
- 画面拡大機能またはブラウザのズーム機能を使用して、すべてのコンテンツを表示できますか?
コンテンツのチェック
レイアウト、動き、色に重点を置くビジュアル テストとは異なり、コンテンツ チェックはページ上の単語に重点を置いています。コピーそのものを見るだけでなく、その内容が他の人にとって意味をなしているか確認する必要があります。
コンテンツ チェックでは、次のような質問に回答します。
- ページのタイトル、見出し、フォームのラベルは明確でわかりやすいものになっていますか。
- 画像の代替は簡潔で、正確で、有用ですか?
- 色のみが意味や情報を伝達する唯一の方法として使用されていますか?
- リンクは説明的ですか?それとも「詳細」や「ここをクリック」などの一般的なテキストを使用していますか?
- ページ内の文言に変更はありますか?
- 平易な表現が使用されており、最初の参照時にすべての頭字語がスペルされていますか?
一部のコンテンツ チェックは部分的に自動化できます。たとえば、「ここをクリック」をチェックし、変更を提案する JavaScript リンターを作成できます。しかし、このようなカスタム ソリューションでも、多くの場合、コンテキストに沿ったコピーに変更するために人間が関与する必要があります。
デモ: 手動テスト
これまでに、デモ用ウェブページで自動テストを実施し、8 種類の問題を検出して修正しました。これで、手動チェックを実行して、さらにユーザー補助に関する問題がないか確認できます。
ステップ 1
更新された CodePen デモでは、ユーザー補助の自動更新がすべて適用されています。
デバッグモードで確認して、次のテストに進んでください。これは重要です。デモ ウェブページを囲む <iframe> が削除され、一部のテストツールが干渉する可能性があります。詳しくは、CodePen のデバッグモードをご覧ください。
ステップ 2
手動テストのプロセスを開始するには、マウスまたはトラックパッドを脇に置き、キーボードのみを使用して DOM を上下移動します。
問題 1: フォーカス インジケーターが表示される
フォーカス インジケーターが削除されているため、最初のキーボードの問題がすぐに表示されるはずです(表示されるべきではありません)。デモの CSS をスキャンすると、コードベースに恐ろしい「outline: none」が追加されていることがわかります。
:focus {
outline: none;
}
 修正しましょう。
修正しましょう。
キーボード フォーカス モジュールで説明したように、ウェブブラウザがユーザーの目に見えるフォーカスを追加できるようにするには、このコード行を削除する必要があります。さらに一歩進めて、デジタル商品の外観に合わせたフォーカス インジケーターを作成できます。
:focus {
outline: 3px dotted #008576;
}
問題 2: フォーカスの順序
フォーカス インジケーターを変更して表示したら、ページをタブで移動して確認します。すると、ニュースレターの定期購読に使用されるフォーム入力フィールドにフォーカスが当たらないことがわかります。負のタブインデックスによって、自然なフォーカス順序から削除されています。
<input type="email" placeholder="Enter your e-mail address" aria-hidden="true" tabindex="-1" required>
 修正しましょう。
修正しましょう。
このフィールドを使用してニュースレターに登録してもらうため、負の値の tabindex を削除するか、値を 0 に設定して、入力が再びキーボード フォーカス可能になるようにします。
<input type="email" placeholder="Enter your e-mail address" aria-hidden="true" required>
ステップ 3
キーボード フォーカスを確認したら、ビジュアル チェックとコンテンツ チェックに進みます。
問題 3: リンクの色のコントラスト
デモページをタブで上下に移動してキーボード テストを実施したときに、さまざまな病状に関する段落内の 3 つのリンクが視覚的に非表示になっていることに気づいたかもしれません。
ページにアクセス可能にするには、リンクが周囲のテキストよりも目立つようにし、マウスオーバーやキーボード フォーカスでの色以外のスタイル変更を含める必要があります。
 修正方法
修正方法
簡単な解決策としては、段落内のリンクに下線を引いて目立たせます。これによりユーザー補助の問題は解決しますが、目指している全体的なデザインの美学には適さない可能性があります。
下線を付けない場合は、背景とコピーの両方の要件を満たすように色を変更する必要があります。
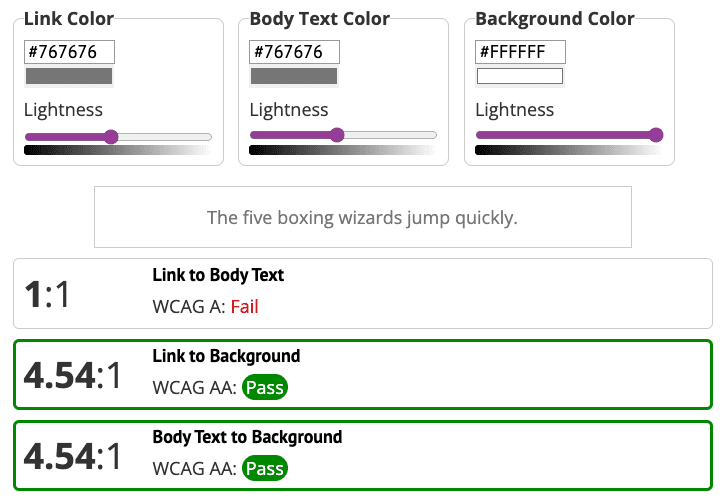
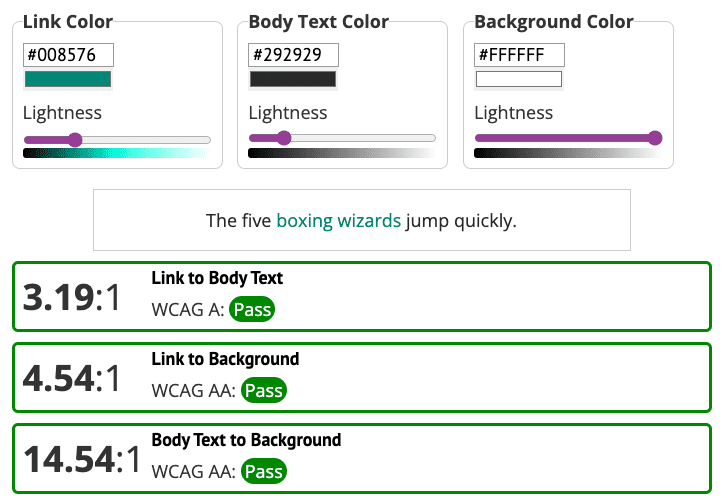
リンクのコントラスト チェッカー ツールを使用してデモを見ると、リンクの色が通常サイズのテキストと背景との間の 4.5:1 の色のコントラスト要件を満たしていることがわかります。ただし、下線が付いていないリンクの場合は、周囲のテキストとの色のコントラストが 3:1 の要件を満たす必要があります。
ページ上の他の要素に合わせてリンクの色を変更することもできます。ただし、リンクの色を緑色に変更する場合は、リンク、背景、周囲のテキストの 3 つの要素の全体的な色のコントラスト要件を満たすように本文のコピーも変更する必要があります。


問題 4: アイコンの色のコントラスト
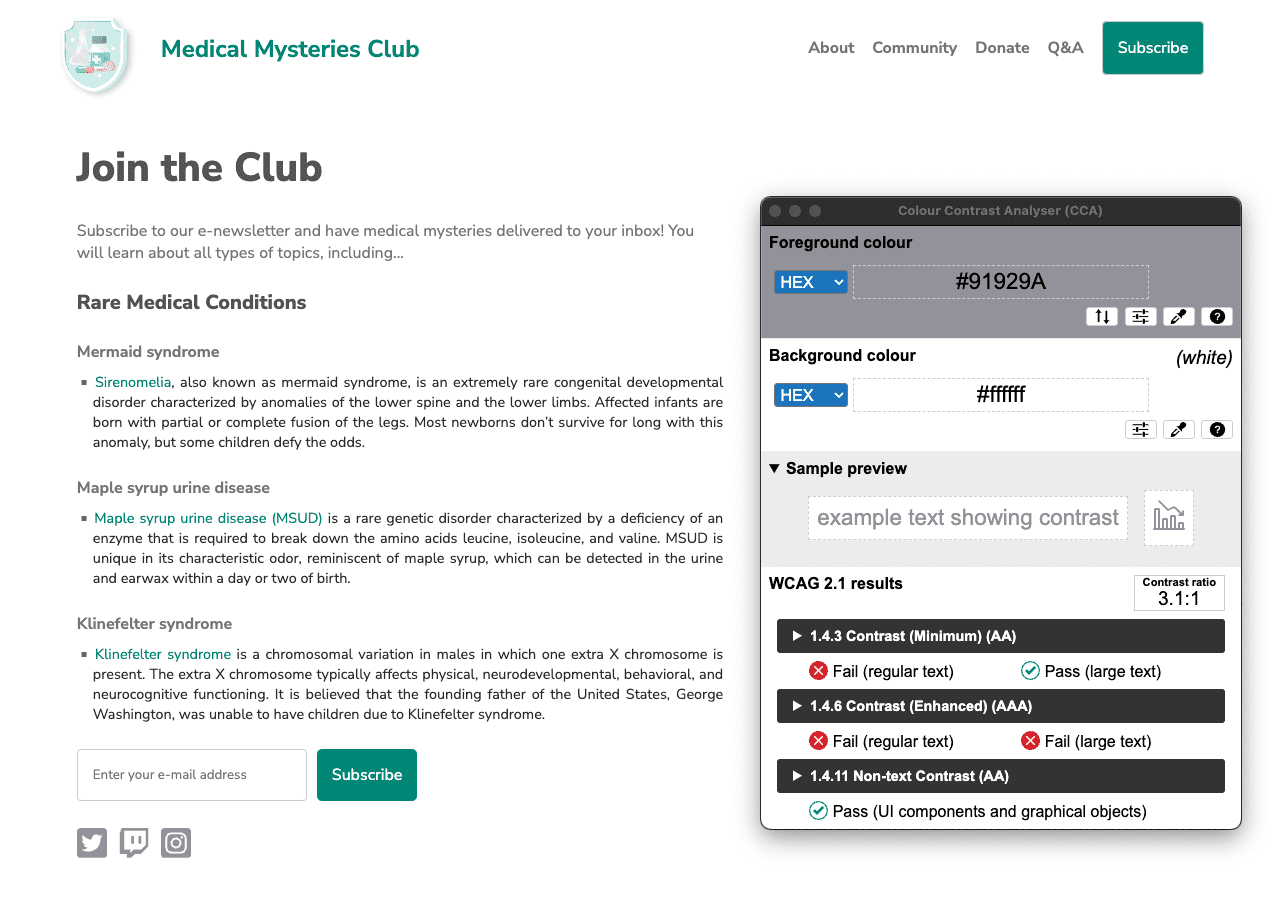
ソーシャル メディア アイコンも、カラー コントラストが適切ではありません。色とコントラスト モジュールでは、重要なアイコンは背景に対して 3:1 のコントラスト比を満たす必要があることを学びました。ただし、デモでは、ソーシャル メディア アイコンのコントラスト比は 1.3:1 です。
 修正方法
修正方法
3:1 の色のコントラスト要件を満たすため、ソーシャル メディア アイコンは暗いグレーに変更されています。

問題 5: コンテンツのレイアウト
段落コンテンツのレイアウトを確認すると、テキストは両端揃えになっています。タイポグラフィ モジュールで学んだように、これにより「スペースの川」が形成され、一部のユーザーにとってテキストが読みづらくなる可能性があります。
p.bullet {
text-align: justify;
}
 修正しましょう。
修正しましょう。
デモのテキストの配置をリセットするには、コードを text-align: left; に更新するか、その行を CSS から完全に削除します。左がブラウザのデフォルトの配置です。他の継承されたスタイルによってデフォルトのテキストの配置が削除される可能性があるため、コードをテストしてください。
p.bullet {
text-align: left;
}
ステップ 4

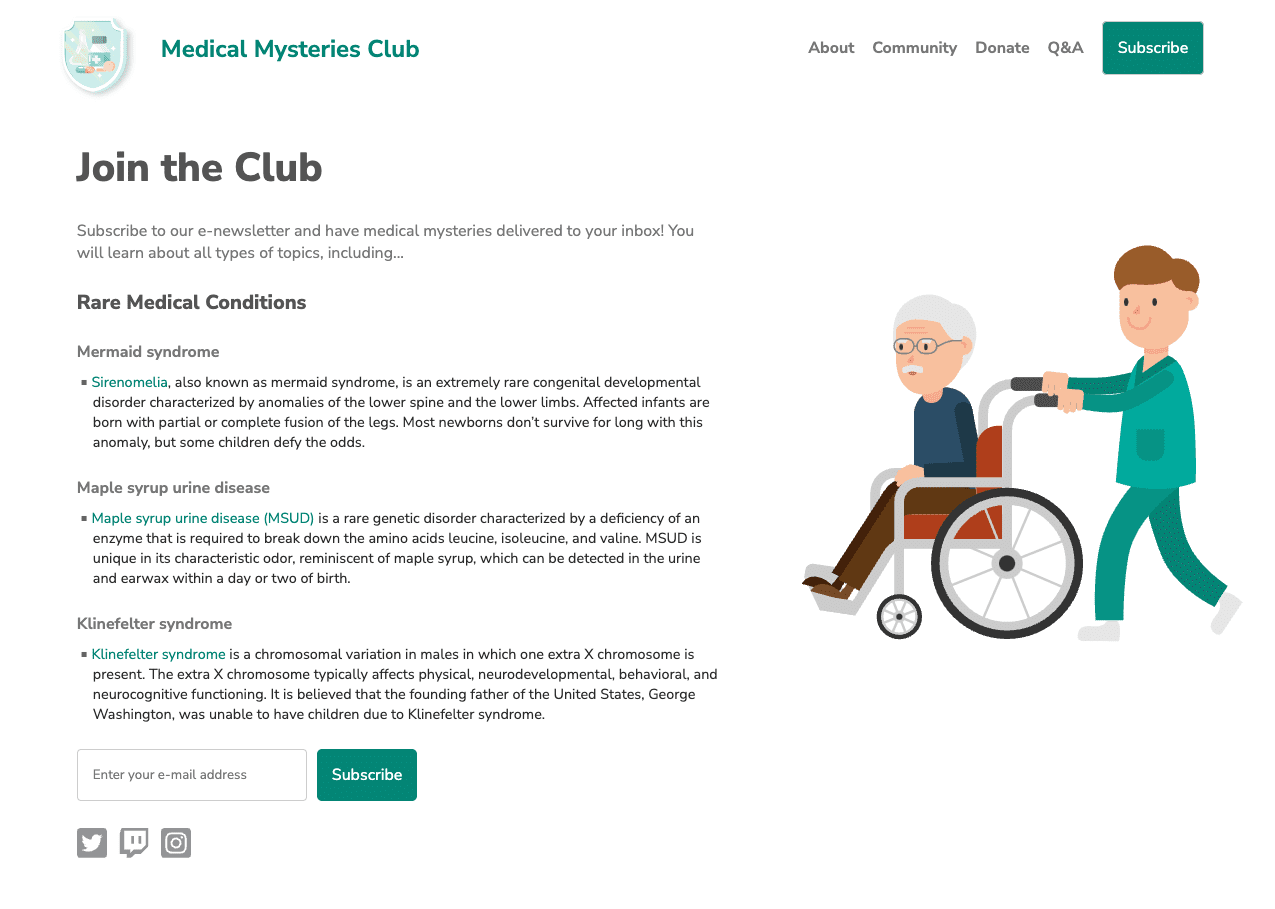
前の手順で説明した手動によるユーザー補助の問題をすべて特定して修正すると、ページはスクリーンショットのようになります。
手動チェックで、このモジュールで説明した問題以外にもユーザー補助に関する問題が見つかる可能性があります。これらの問題の多くは、次のモジュールで説明します。
次のステップ
モバイル デバイスやタブレットでのキューなど、自動テストと手動テストのモジュールが完了しました。更新された CodePen で、自動と手動のすべてのユーザー補助の修正が適用されていることを確認できます。
最後に、支援技術のテストに焦点を当てた最後のテスト モジュールに進みます。
理解度を確認する
ユーザー補助機能の手動テストに関する知識をテストする
WCAG の色のコントラスト基準を満たす必要がある要素は何ですか?

