수동 테스트 기본사항
수동 접근성 테스트는 키보드, 시각적, 인지적 테스트, 도구, 기법을 사용하여 자동화 도구로는 찾을 수 없는 문제를 찾습니다. 자동 도구가 WCAG에서 식별된 성공 기준을 모두 다루지 못하므로 자동화된 접근성 테스트를 실행한 다음 테스트를 중지하지 않는 것이 매우 중요합니다.
기술이 발전함에 따라 자동화 도구만으로 더 많은 테스트를 처리할 수 있게 되었습니다. 하지만 현재는 관련 WCAG 체크포인트를 모두 포함하려면 테스트 프로토콜에 수동 및 보조 기술 검사를 모두 추가해야 합니다.
수동 접근성 테스트의 장점:
- 비교적 간단하고 빠르게 실행할 수 있음
- 자동 테스트만 사용할 때보다 더 많은 비율의 문제를 포착합니다.
- 성공을 위해 필요한 도구 및 전문 지식은 거의 없음
수동 접근성 테스트의 단점:
- 자동 테스트보다 복잡하고 시간이 많이 소요됨
- 대규모로 반복하기 어려울 수 있음
- 테스트를 실행하고 결과를 해석하는 데 더 많은 접근성 전문 지식 필요
현재 자동화 도구로 감지할 수 있는 접근성 요소 및 세부정보와 감지되지 않는 접근성 요소 및 세부정보를 비교해 보겠습니다.
수동 테스트 유형
웹페이지나 앱에서 디지털 접근성을 확인할 때 고려해야 할 수동 도구와 기법이 많이 있습니다. 수동 테스트에서 가장 중점적으로 살펴보는 세 가지 영역은 키보드 기능, 시각적 검토, 일반적인 콘텐츠 확인입니다.
이 모듈에서는 이러한 각 주제를 대략적으로 다루지만 다음 테스트는 실행할 수 있거나 실행해야 하는 모든 수동 테스트의 전체 목록이 아닙니다. 신뢰할 수 있는 출처의 수동 접근성 체크리스트로 시작하여 특정 디지털 제품 및 팀의 요구사항에 맞는 자체 수동 테스트 체크리스트를 개발하는 것이 좋습니다.
키보드 검사
모든 디지털 접근성 문제의 약 25%가 키보드 지원 부족과 관련이 있는 것으로 추정됩니다. 키보드 포커스 모듈에서 배운 것처럼 이는 키보드 전용 사용자, 시각 장애/맹인 스크린 리더 사용자, 콘텐츠에 키보드 액세스가 가능한 기술을 사용하는 음성 인식 소프트웨어 사용자를 비롯한 모든 유형의 사용자에게 영향을 미칩니다.
키보드 테스트를 통해 다음과 같은 질문에 답할 수 있습니다.
- 웹페이지 또는 기능이 작동하려면 마우스가 필요한가요?
- 탭 순서가 논리적이고 직관적인가요?
- 키보드 포커스 표시기가 항상 표시되나요?
- 초점을 잡으면 안 되는 요소에 갇혀 있지 않나요?
- 포커스를 트랩해야 하는 요소 뒤나 주위를 탐색할 수 있나요?
- 포커스를 받은 요소를 닫을 때 포커스 표시기가 논리적인 위치로 돌아갔나요?
키보드 기능의 영향은 상당하지만 테스트 절차는 매우 간단합니다. 마우스를 사용하지 않거나 작은 JavaScript 패키지를 설치하고 키보드만 사용하여 웹사이트를 테스트하면 됩니다. 다음 명령어는 키보드 테스트에 필수적입니다.
시각적 검사
시각적 검사는 페이지의 시각적 요소에 중점을 두고 화면 확대 또는 브라우저 확대/축소와 같은 도구를 활용하여 웹사이트나 앱의 접근성을 검토합니다.
시각적 검사를 통해 다음 사항을 확인할 수 있습니다.
- 그래디언트나 이미지 위에 있는 텍스트와 같이 자동화 도구가 감지할 수 없는 색상 대비 문제가 있나요?
- 제목, 목록 및 기타 구조적 요소와 비슷해 보이지만 제대로 코딩되지 않은 요소가 있나요?
- 웹사이트 또는 앱 전체에서 탐색 링크와 양식 입력란이 일관되나요?
- 권장사항을 초과하는 플래시, 섬광 또는 애니메이션이 있나요?
- 콘텐츠의 간격이 적절한가요? 글자, 단어, 줄, 단락의 검색 유형
- 화면 돋보기나 브라우저 확대/축소를 사용하여 모든 콘텐츠를 볼 수 있나요?
콘텐츠 검토
레이아웃, 움직임, 색상에 중점을 두는 시각적 테스트와 달리 콘텐츠 검사는 페이지의 단어에 중점을 둡니다. 문구 자체를 살펴보는 것뿐만 아니라 다른 사람에게도 의미가 있는지 문맥을 검토해야 합니다.
콘텐츠 검토를 통해 다음과 같은 질문에 답변할 수 있습니다.
- 페이지 제목, 제목, 양식 라벨이 명확하고 설명적이어야 합니다.
- 이미지 대안이 간결하고 정확하며 유용하게 작동하나요?
- 색상만이 의미나 정보를 전달하는 유일한 방법으로 사용되나요?
- 링크가 설명을 제공합니까? 아니면 '자세히 알아보기' 또는 '여기를 클릭'과 같은 일반적인 텍스트를 사용하나요?
- 페이지 내 언어에 변경사항이 있나요?
- 쉬운 표현이 사용되고 있으며 처음 언급할 때 모든 약어를 풀어서 쓰고 있나요?
일부 콘텐츠 검토는 부분적으로 자동화할 수 있습니다. 예를 들어, '여기를 클릭하세요'를 확인하고 변경을 제안하는 JavaScript 린터를 작성할 수 있습니다. 하지만 이러한 맞춤 솔루션은 여전히 사람이 문구를 맥락에 맞게 변경해야 하는 경우가 많습니다.
데모: 수동 테스트
지금까지 데모 웹페이지에서 자동 테스트를 실행하여 8가지 유형의 문제를 발견하고 해결했습니다. 이제 더 많은 접근성 문제를 발견할 수 있는지 수동으로 검사를 실행할 준비가 되었습니다.
1단계
업데이트된 CodePen 데모에는 자동화된 접근성 업데이트가 모두 적용되었습니다.
디버그 모드에서 확인한 후 다음 테스트를 진행합니다. 이는 데모 웹페이지를 둘러싸는 <iframe>를 삭제하므로 중요합니다. 이 <iframe>는 일부 테스트 도구와 충돌할 수 있습니다. CodePen의 디버그 모드에 대해 자세히 알아보세요.
2단계
마우스나 트랙패드를 옆으로 두고 키보드만 사용하여 DOM을 위아래로 탐색하여 수동 테스트 프로세스를 시작합니다.
문제 1: 포커스 표시기 표시
표시된 포커스 표시기가 삭제되었으므로 첫 번째 키보드 문제가 즉시 표시되거나 표시되지 않아야 합니다. 데모에서 CSS를 스캔하면 코드베이스에 두려운 'outline: none'이 추가된 것을 확인할 수 있습니다.
:focus {
outline: none;
}
 문제를 해결해 보겠습니다.
문제를 해결해 보겠습니다.
키보드 포커스 모듈에서 배운 것처럼 웹브라우저가 사용자에게 표시되는 포커스를 추가할 수 있도록 하려면 이 코드 줄을 삭제해야 합니다. 한 단계 더 나아가 디지털 제품의 미적 감각에 맞게 스타일이 지정된 포커스 표시기도 만들 수 있습니다.
:focus {
outline: 3px dotted #008576;
}
문제 2: 포커스 순서
포커스 표시기가 수정되어 표시되면 탭을 눌러 페이지를 살펴보세요. 이렇게 하면 뉴스레터를 구독하는 데 사용되는 양식 입력란에 포커스가 설정되지 않습니다. 음수 tabindex에 의해 자연 포커스 순서에서 삭제되었습니다.
<input type="email" placeholder="Enter your e-mail address" aria-hidden="true" tabindex="-1" required>
 문제를 해결해 보겠습니다.
문제를 해결해 보겠습니다.
사용자가 이 입력란을 사용하여 뉴스레터를 신청할 수 있도록 하려면 음수 tabindex를 삭제하거나 0으로 설정하여 입력란에 키보드 포커스를 다시 설정할 수 있도록 하면 됩니다.
<input type="email" placeholder="Enter your e-mail address" aria-hidden="true" required>
3단계
키보드 포커스를 확인한 후 시각적 및 콘텐츠 확인으로 넘어갑니다.
문제 3: 링크 색상 대비
데모 페이지를 위아래로 탭하여 키보드 테스트를 진행할 때 키보드가 다양한 질병에 관한 문단에서 시각적으로 숨겨진 세 개의 링크에 초점을 맞추는 것을 눈치채셨을 것입니다.
페이지에 액세스할 수 있으려면 링크가 주변 텍스트에서 눈에 띄어야 하며 마우스 오버 및 키보드 포커스 시 색상 이외의 스타일 변경사항이 포함되어야 합니다.
 문제를 해결해 보겠습니다.
문제를 해결해 보겠습니다.
빠른 해결 방법은 링크가 눈에 띄도록 문단 내 링크에 밑줄을 추가하는 것입니다. 이렇게 하면 접근성 문제는 해결할 수 있지만 달성하고자 하는 전반적인 디자인 미학에는 적합하지 않을 수 있습니다.
밑줄을 추가하지 않으려면 배경과 내용 입력란의 요구사항을 모두 충족하도록 색상을 수정해야 합니다.
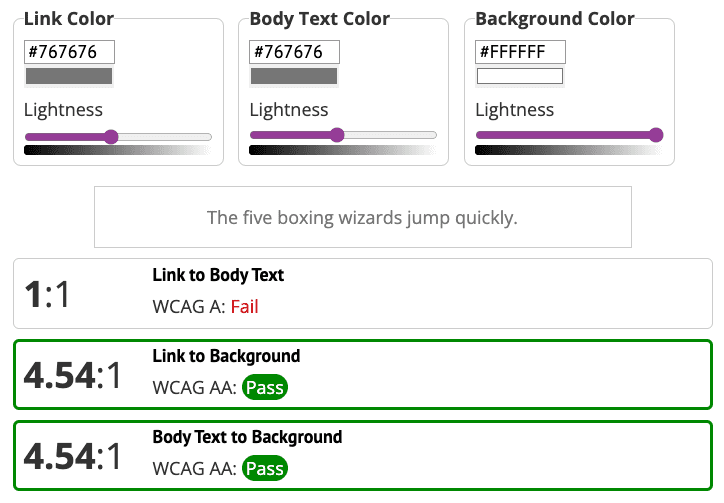
링크 대비 검사기 도구를 사용하여 데모를 보면 링크 색상이 일반 크기 텍스트와 배경 사이의 4.5:1 색상 대비 요구사항을 충족하는 것을 확인할 수 있습니다. 그러나 밑줄이 없는 링크도 주변 텍스트와의 색상 대비율 3:1을 충족해야 합니다.
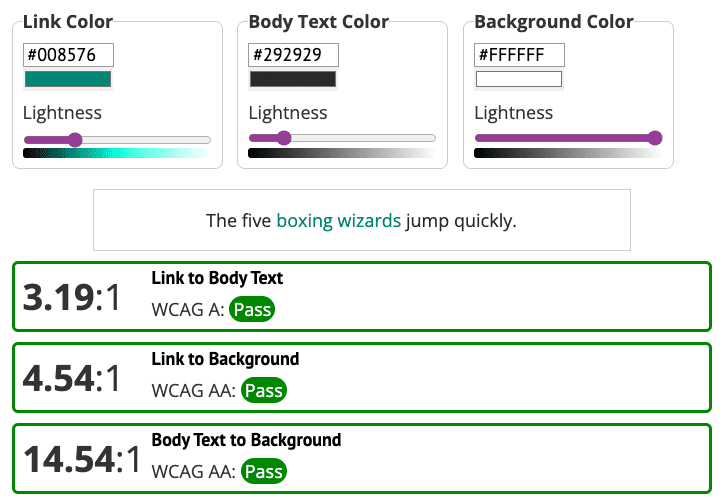
페이지의 다른 요소와 일치하도록 링크 색상을 변경하는 방법이 있습니다. 하지만 링크 색상을 녹색으로 변경하는 경우 링크, 배경, 주변 텍스트라는 세 가지 요소 간의 전반적인 색상 대비 요구사항을 충족하도록 본문도 수정해야 합니다.


문제 4: 아이콘 색상 대비
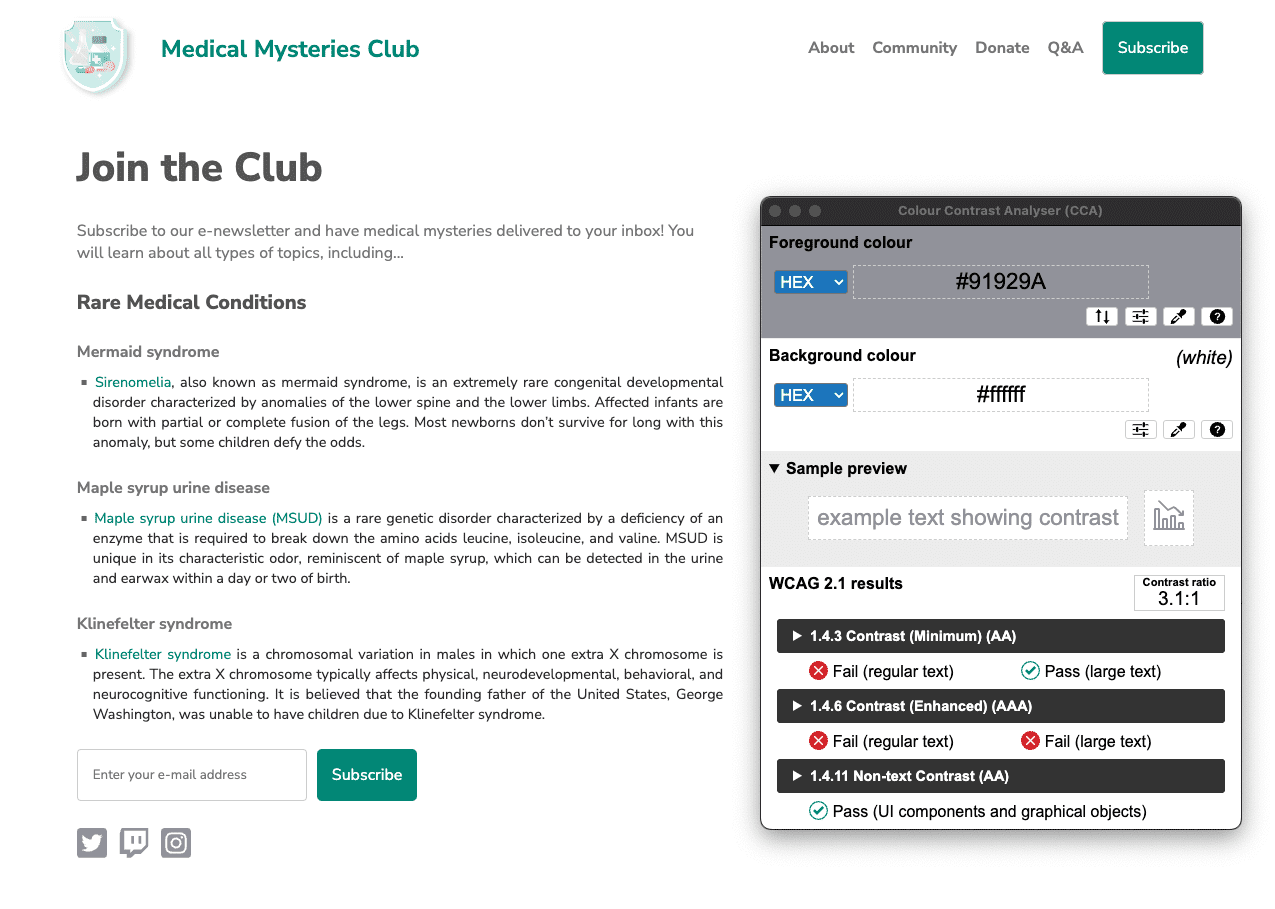
소셜 미디어 아이콘도 색상 대비가 부족합니다. 색상 및 대비 모듈에서는 필수 아이콘이 배경과 3:1의 색상 대비를 충족해야 한다고 배웠습니다. 그러나 데모에서 소셜 미디어 아이콘의 명암비는 1.3:1입니다.
 문제를 해결해 보세요.
문제를 해결해 보세요.
3:1 색상 대비 요구사항을 충족하기 위해 소셜 미디어 아이콘이 더 어두운 회색으로 변경되었습니다.

문제 5: 콘텐츠 레이아웃
단락 콘텐츠의 레이아웃을 보면 텍스트가 완전히 정렬되어 있습니다. 서체 모듈에서 알아본 것처럼 이렇게 하면 '우주의 강'이 생성되어 일부 사용자가 텍스트를 읽기 어려울 수 있습니다.
p.bullet {
text-align: justify;
}
 문제를 해결해 보세요.
문제를 해결해 보세요.
데모에서 텍스트 정렬을 재설정하려면 코드를 text-align: left;로 업데이트하거나 CSS에서 해당 줄을 완전히 삭제하면 됩니다. 왼쪽은 브라우저의 기본 정렬이기 때문입니다. 다른 상속된 스타일로 인해 기본 텍스트 정렬이 삭제되는 경우 코드를 테스트해야 합니다.
p.bullet {
text-align: left;
}
4단계

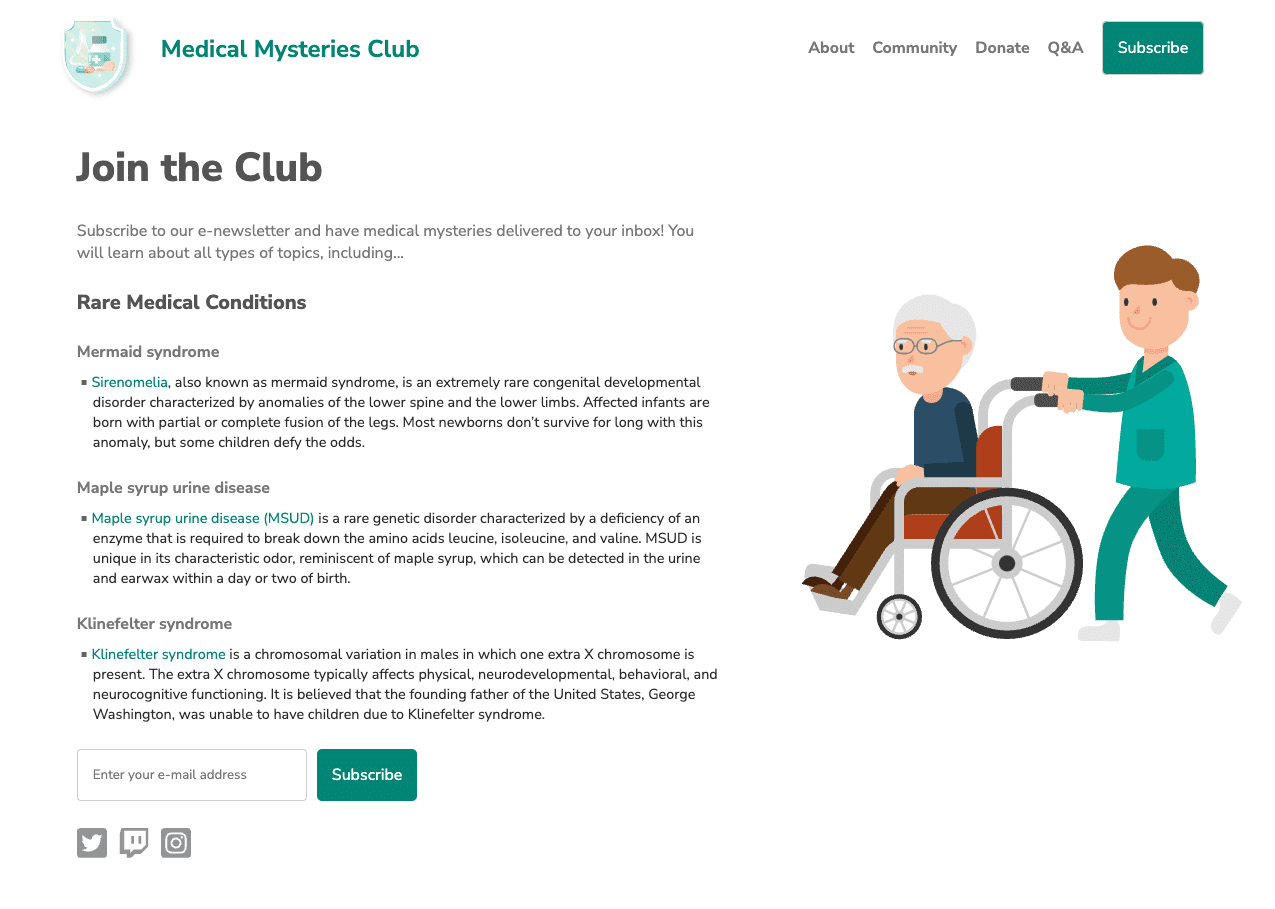
이전 단계에 설명된 수동 접근성 문제를 모두 파악하고 수정하면 페이지가 스크린샷과 비슷하게 표시됩니다.
수동 검사에서 이 모듈에서 다룬 것보다 더 많은 접근성 문제가 발견될 수 있습니다. 다음 모듈에서는 이러한 문제 중 많은 부분을 살펴봅니다.
다음 단계
훌륭합니다. 자동 및 수동 테스트 모듈을 완료했습니다. 모든 자동 및 수동 접근성 수정사항이 적용된 업데이트된 CodePen을 확인할 수 있습니다.
이제 보조 기술 테스트에 중점을 둔 마지막 테스트 모듈로 이동하세요.
이해도 확인
수동 접근성 테스트에 대한 지식 테스트
WCAG 색상 대비 표준을 충족해야 하는 요소는 무엇인가요?

