Podstawy testowania ręcznego
Ręczne testowanie ułatwień dostępu polega na wykorzystaniu testów klawiatury, wizualnej i poznawczej oraz narzędzi i technik do wykrywania problemów, których nie ma w przypadku zautomatyzowanego narzędzia. Automatyczne narzędzia nie obejmują wszystkich kryteriów sukcesu określonych w standardzie WCAG, dlatego bardzo ważne jest, aby nie przeprowadzać automatycznych testów dostępności i na tym poprzestać.
Wraz z rozwojem technologii automatyczne narzędzia mogą obejmować więcej testów, ale obecnie do protokołów testów należy dodać zarówno testy ręczne, jak i testy z użyciem technologii wspomagających, aby uwzględnić wszystkie odpowiednie punkty kontroli WCAG.
Zalety ręcznych testów dostępności:
- powinny być stosunkowo proste i szybkie w wykonaniu;
- Wykrywanie większego odsetka problemów niż w przypadku testów automatycznych
- Niewiele narzędzi i wiedzy potrzebnych do osiągnięcia sukcesu
Wady ręcznych testów ułatwień dostępu:
- Bardziej złożone i czasochłonne niż testy automatyczne
- Powtarzanie na dużą skalę może być trudne
- wymagają większej wiedzy o dostępności, aby przeprowadzać testy i interpretować ich wyniki;
Porównajmy, które elementy i szczegóły ułatwień dostępu mogą obecnie wykryć automatyczne narzędzie, a które nie.
Rodzaje testów ręcznych
Istnieje wiele narzędzi i technik, które warto wziąć pod uwagę, aby sprawdzić, czy strona internetowa lub aplikacja jest dostępna cyfrowo. Najważniejsze obszary testów manualnych to funkcjonalność klawiatury, sprawdzanie pod kątem wyglądu i ogólne sprawdzanie treści.
W tym module omówimy ogólnie każdy z tych tematów, ale podane niżej testy nie stanowią wyczerpującej listy wszystkich testów ręcznych, które możesz lub powinieneś przeprowadzić. Zachęcamy do rozpoczęcia od sprawdzonego źródła z listą kontrolną dostępności i utworzenia własnej listy kontrolnej testów manualnych, która będzie dostosowana do potrzeb Twojego zespołu i określonego produktu cyfrowego.
Sprawdzanie przez klawiaturę
Szacuje się, że około 25% wszystkich problemów z dostępnością cyfrową jest spowodowane brakiem obsługi klawiatury. Jak dowiedzieliśmy się w module Focus on keyboard, dotyczy to wszystkich typów użytkowników, w tym osób widzących korzystających tylko z klawiatury, osób niedowidzących lub niewidomych korzystających z czytników ekranu oraz osób używających oprogramowania do rozpoznawania mowy, które korzysta z technologii wymagającej dostępności dla klawiatury.
Testy klawiatury pozwalają uzyskać odpowiedzi na pytania w rodzaju:
- Czy strona internetowa lub funkcja wymagają myszy?
- Czy kolejność tabulatorów jest logiczna i intuicyjna?
- Czy wskaźnik zaznaczenia klawiatury jest zawsze widoczny?
- Czy można utknąć w elemencie, który nie powinien zatrzymywać ostrości?
- Czy możesz poruszać się za elementem lub wokół niego, który powinien zatrzymywać zaznaczenie?
- Czy po zamknięciu elementu, dla którego został zaznaczony, wskaźnik ostrości wrócił do właściwego miejsca?
Chociaż funkcje klawiatury mają ogromny wpływ, procedura testowania jest dość prosta. Wystarczy, że odłożysz mysz lub zainstalujesz mały pakiet JavaScriptu i przetestujesz witrynę, korzystając tylko z klawiatury. Te polecenia są niezbędne do testowania klawiatury.
Kontrole wizualne
Sprawdzanie wizualne skupia się na elementach wizualnych strony i wykorzystuje narzędzia takie jak powiększanie ekranu lub powiększenie w przeglądarce, aby sprawdzić dostępność witryny lub aplikacji.
Dzięki kontroli wizualnej możesz:
- Czy występują problemy z kontrastem kolorów, których automatyczne narzędzie nie jest w stanie wykryć, na przykład tekst na gradientie lub obrazie?
- Czy są jakieś elementy, które wyglądają jak nagłówki, listy lub inne elementy strukturalne, ale nie są odpowiednio zakodowane?
- Czy linki nawigacyjne i dane wejściowe w formularzu są spójne w całej witrynie lub aplikacji?
- Czy występują zakłócenia, efekty stroboskopowe lub animacje, które nie spełniają zaleceń?
- Czy treści zawierają odpowiednie odstępy? Czy chodzi o litery, słowa, wiersze czy akapity?
- Czy możesz zobaczyć wszystkie treści, korzystając z lupy lub powiększenia w przeglądarce?
Sprawdzanie treści
W odróżnieniu od testów wizualnych, które koncentrują się na układach, ruchu i kolorach, kontrole treści skupiają się na słowach na stronie. Nie wystarczy spojrzeć na sam tekst. Sprawdź też kontekst, aby upewnić się, że jest on zrozumiały dla innych.
Sprawdzanie treści pozwala uzyskać odpowiedzi na takie pytania jak:
- Czy tytuły stron, nagłówki i etykiety formularzy są zrozumiałe i opisowe?
- Czy alternatywne obrazy są zwięzłe, dokładne i przydatne?
- Czy kolor jest jedynym sposobem na przekazanie znaczenia lub informacji?
- Czy linki są opisowe, czy używasz ogólnego tekstu, np. „Więcej informacji” lub „Kliknij tutaj”?
- Czy na stronie zmienił się język?
- Czy tekst jest napisany prostym językiem, a akronimy są rozwinięte przy pierwszym ich użyciu?
Niektóre kontrole treści można częściowo zautomatyzować. Możesz na przykład napisać linter JavaScriptu, który sprawdza występowanie wyrażenia „Kliknij tutaj” i podpowiada wprowadzenie zmiany. Jednak w takich rozwiązaniach i tak często człowiek musi zmienić treść tekstu na coś kontekstowego.
Prezentacja: test ręczny
Do tej pory na naszej stronie demonstracyjnej przeprowadziliśmy automatyczne testy i wykryliśmy i usunęliśmy 8 różnych typów problemów. Możemy teraz przeprowadzić ręczne kontrole, aby sprawdzić, czy możemy wykryć jeszcze więcej problemów z ułatwieniami dostępu.
Krok 1
W zaktualizowanym demo CodePen zastosowaliśmy wszystkie automatyczne aktualizacje ułatwień dostępu.
Wyświetl go w trybie debugowania, aby przeprowadzić kolejne testy. Jest to ważne, ponieważ usuwa <iframe> otaczający stronę internetową demonstracyjną, co może zakłócać działanie niektórych narzędzi testowych. Dowiedz się więcej o trybie debugowania CodePen.
Krok 2
Rozpocznij ręczne testowanie, odkładając mysz lub trackpad na bok i poruszaj się w górę i w dół elementu DOM, używając tylko klawiatury.
Problem 1. Widoczny wskaźnik zaznaczenia
Pierwszy problem z klawiaturą powinien być widoczny od razu – a w przeciwnym razie – nie powinien być widoczny, ponieważ widoczny wskaźnik zaznaczenia został usunięty. Po przeskanowaniu kodu CSS w wersji demonstracyjnej powinien on być widoczny w bazie kodu: „outline: none”.
:focus {
outline: none;
}
 Rozwiąż problem.
Rozwiąż problem.
Jak już wiesz z modułu dotyczącego fokusa klawiatury, musisz usunąć ten wiersz kodu, aby umożliwić przeglądarkom dodanie widocznego fokusa dla użytkowników. Możesz pójść o krok dalej i utworzyć wskaźnik ostrości dopasowany do estetyki Twojego produktu cyfrowego.
:focus {
outline: 3px dotted #008576;
}
Problem 2. Kolejność skupienia
Po zmodyfikowaniu wskaźnika ostrości i jego wyświetleniu przechodź między elementami strony za pomocą klawisza tabulacji. Zwróć uwagę, że pole do wprowadzania danych używane do subskrypcji newslettera jest niezaznaczone. Został on usunięty z naturalnego porządku skupienia uwagi z powodu ujemnego indeksu karty.
<input type="email" placeholder="Enter your e-mail address" aria-hidden="true" tabindex="-1" required>
 Naprawmy to.
Naprawmy to.
Chcemy, aby użytkownicy mogli używać tego pola do rejestracji w naszym newsletterze, więc wystarczy usunąć negatywny indeks tabulacji lub ustawić go na 0, aby dane mogły być ponownie wybrane za pomocą klawiatury.
<input type="email" placeholder="Enter your e-mail address" aria-hidden="true" required>
Krok 3
Po sprawdzeniu klawiatury przechodzimy do sprawdzania wizualnego i treści.
Problem 3. Kontrast kolorów linków
Podczas testowania klawiatury przewijasz stronę demonstracyjną w górę i w dół, więc prawdopodobnie zauważysz, że klawiatura skupia się na 3 niewidocznych linkach w akapitach dotyczących różnych chorób.
Aby strona była dostępna, linki muszą wyróżniać się na tle tekstu i zawierać zmianę stylu, która nie polega na zmianie koloru, gdy kursor myszy lub fokus klawiatury są nad linkiem.
 Napraw to.
Napraw to.
Szybkim rozwiązaniem jest dodanie podkreślenia do linków w akapitach, aby wyróżnić je na tle tekstu. Rozwiązałobyby to problem z ułatwieniami dostępu, ale mogą nie pasować do ogólnej estetyki projektu, na jaką masz nadzieję.
Jeśli postanowisz nie dodawać podkreślenia, musisz zmodyfikować kolory, tak aby spełniały wymagania dotyczące zarówno tła, jak i tekstu.
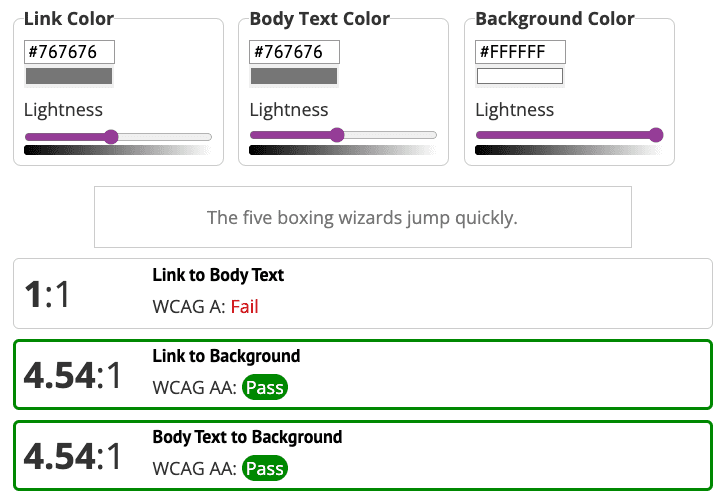
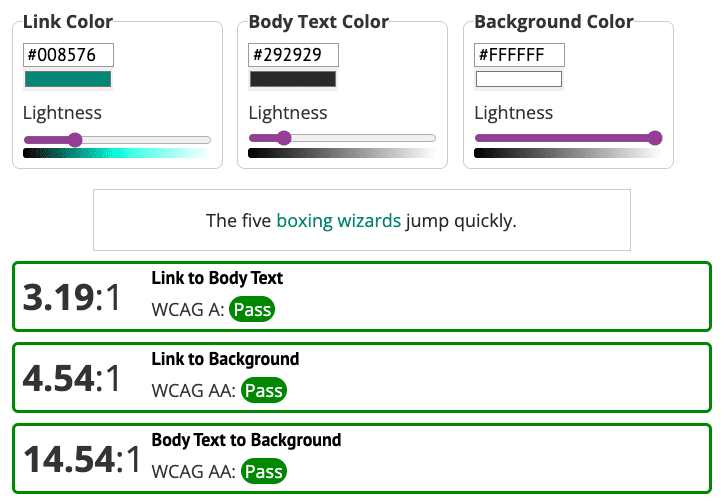
Podczas przeglądania wersji demonstracyjnej za pomocą narzędzia do sprawdzania kontrastu linków zobaczysz, że kolor linku spełnia wymóg dotyczący kontrastu kolorów 4,5:1 między zwykłym tekstem a tłem. Jednak linki niepodkreślone muszą spełniać wymóg kontrastu kolorów 3:1 względem otaczającego tekstu.
Możesz na przykład zmienić kolor linku, aby pasował do pozostałych elementów na stronie. Jeśli jednak zmienisz kolor linku na zielony, musisz również zmodyfikować tekst główny, aby spełniał ogólne wymagania dotyczące kontrastu kolorów wszystkich 3 elementów: linków, tła i otaczającego tekstu.


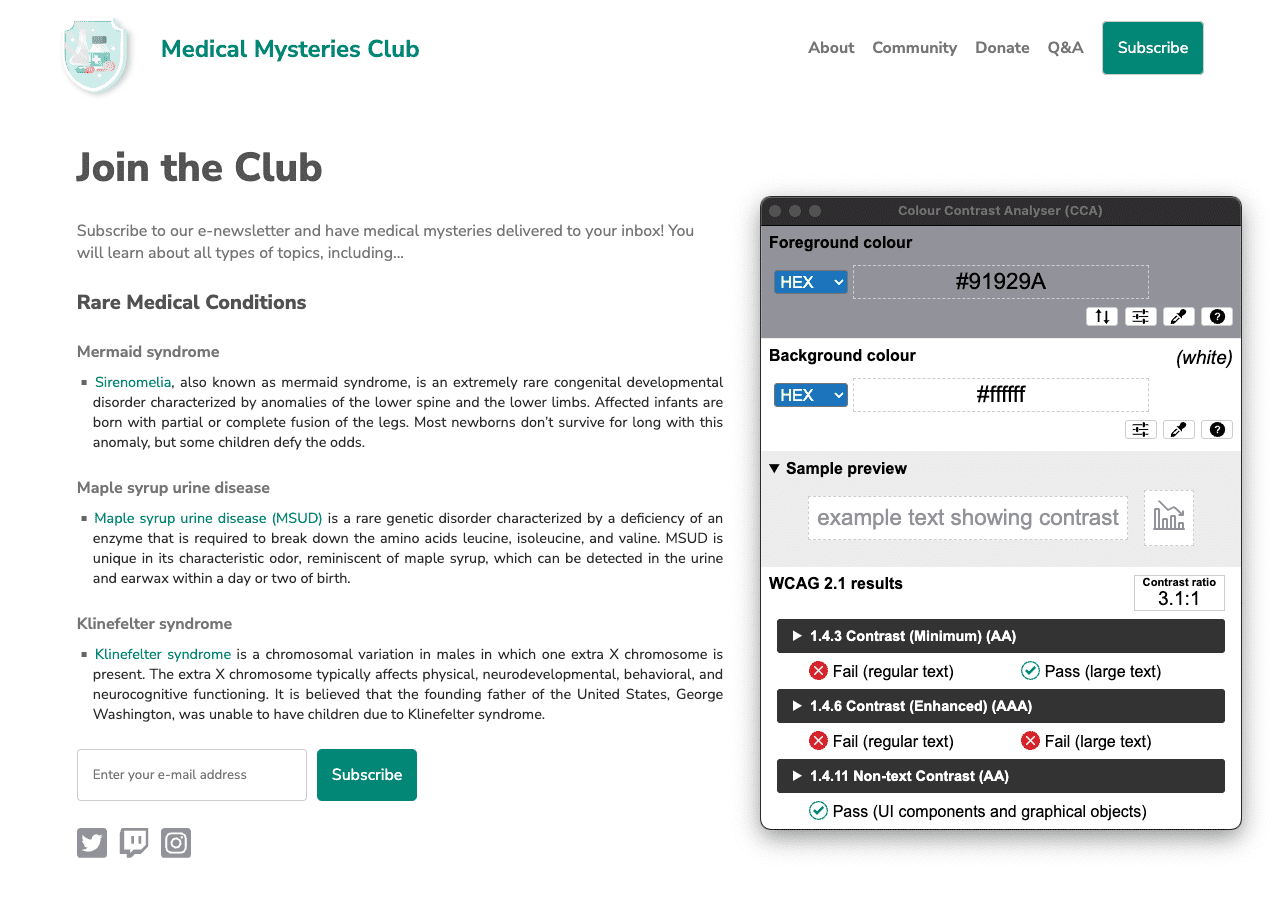
Problem 4. Kontrast kolorów ikony
Kolejnym problemem z kontrastem kolorów są ikony mediów społecznościowych. W module Kolor i kontrast dowiesz się, że najważniejsze ikony muszą mieć kontrast kolorów 3:1 w stosunku do tła. Jednak w tym demo ikony mediów społecznościowych mają współczynnik kontrastu 1,3:1.
 Naprawmy to.
Naprawmy to.
Aby spełnić wymagania dotyczące kontrastu kolorów (3:1), ikony mediów społecznościowych zostały zmienione na ciemniejszy odcień szarości.

Problem 5. Układ treści
Jeśli spojrzysz na układ akapitu, zobaczysz, że tekst jest w pełni wyjustowany. Jak już wiesz z modułu Typografia, powoduje to powstawanie „przesłach” między słowami, co może utrudniać czytanie tekstu niektórym użytkownikom.
p.bullet {
text-align: justify;
}
 Naprawmy to.
Naprawmy to.
Aby zresetować wyrównanie tekstu w demo, możesz zaktualizować kod do text-align: left; lub całkowicie usunąć tę linię z CSS, ponieważ lewo jest domyślnym wyrównaniem w przeglądarkach. Przetestuj kod, aby sprawdzić, czy inne dziedziczone style nie usuwają domyślnego wyrównania tekstu.
p.bullet {
text-align: left;
}
Krok 4

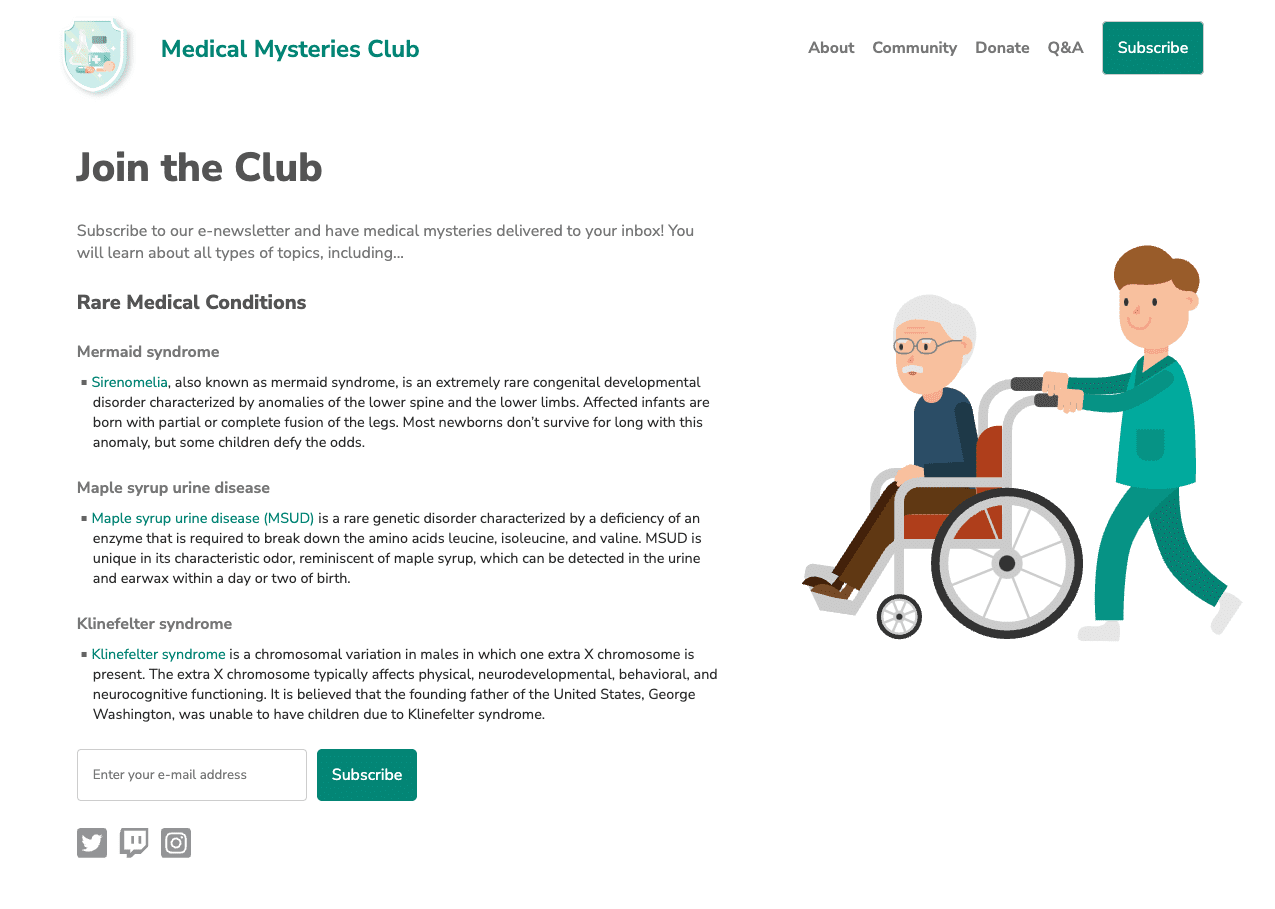
Gdy zidentyfikujesz i naprawisz wszystkie problemy z dostępnością, które wymagają ręcznej interwencji, Twoja strona powinna wyglądać podobnie do zrzutu ekranu.
Podczas ręcznych testów może pojawić się więcej problemów z ułatwieniami dostępu, niż omówiliśmy w tym module. Wiele z tych problemów omówimy w następnym module.
Następny krok
Doskonale! Udało Ci się ukończyć moduły testowania automatycznego i ręcznego. Możesz wyświetlić zaktualizowaną wersję CodePen, w której zastosowano wszystkie automatyczne i ręczne poprawki ułatwień dostępu.
Teraz przejdź do ostatniego modułu testowania, który dotyczy testowania technologii wspomagających.
Sprawdź swoją wiedzę
Sprawdź swoją wiedzę na temat ręcznego testowania ułatwień dostępu
Które elementy muszą spełniać standardy kontrastu kolorów WCAG?

