ข้อมูลเบื้องต้นเกี่ยวกับการทดสอบด้วยตนเอง
การทดสอบการช่วยเหลือพิเศษด้วยตนเองใช้แป้นพิมพ์ เครื่องมือ เทคนิค และวิธีการทดสอบภาพและความรู้ความเข้าใจเพื่อค้นหาปัญหาที่เครื่องมืออัตโนมัติตรวจไม่พบ เนื่องจากเครื่องมืออัตโนมัติไม่ครอบคลุมเกณฑ์ความสําเร็จทั้งหมดที่ระบุไว้ใน WCAG คุณจึงต้องไม่หยุดการทดสอบการช่วยเหลือพิเศษอัตโนมัติ
เมื่อเทคโนโลยีก้าวหน้าขึ้น เครื่องมืออัตโนมัติเพียงอย่างเดียวอาจครอบคลุมการทดสอบได้มากขึ้น แต่ในปัจจุบัน คุณต้องเพิ่มทั้งการตรวจสอบด้วยตนเองและการตรวจสอบเทคโนโลยีความช่วยเหลือพิเศษลงในโปรโตคอลการทดสอบเพื่อให้ครอบคลุมจุดตรวจสอบ WCAG ที่เกี่ยวข้องทั้งหมด
ข้อดีของการทดสอบการช่วยเหลือพิเศษด้วยตนเอง
- เรียบง่ายและใช้งานได้เร็วพอสมควร
- ตรวจพบปัญหาได้มากกว่าการทดสอบอัตโนมัติเพียงอย่างเดียว
- ต้องใช้เครื่องมือและความเชี่ยวชาญเพียงเล็กน้อยเพื่อให้ประสบความสำเร็จ
ข้อเสียของการทดสอบการช่วยเหลือพิเศษด้วยตนเองมีดังนี้
- ซับซ้อนและใช้เวลามากกว่าการทดสอบอัตโนมัติ
- อาจทําซ้ำได้ยากเมื่อปรับขนาด
- ต้องใช้ความเชี่ยวชาญด้านการช่วยเหลือพิเศษมากขึ้นเพื่อทำการทดสอบและตีความผลลัพธ์
มาเปรียบเทียบองค์ประกอบและรายละเอียดการช่วยเหลือพิเศษที่เครื่องมืออัตโนมัติตรวจพบได้ในปัจจุบันกับองค์ประกอบและรายละเอียดที่ตรวจไม่พบ
ประเภทการทดสอบด้วยตนเอง
มีเครื่องมือและเทคนิคแบบใช้ตนเองมากมายที่ควรพิจารณาเมื่อตรวจสอบหน้าเว็บหรือแอปเพื่อดูการช่วยเหลือพิเศษทางดิจิทัล 3 ประเด็นหลักในการทดสอบด้วยตนเองคือฟังก์ชันการทำงานของแป้นพิมพ์ การตรวจสอบที่เน้นภาพ และการตรวจสอบเนื้อหาทั่วไป
เราจะกล่าวถึงหัวข้อเหล่านี้คร่าวๆ ในโมดูลนี้ แต่การทดสอบต่อไปนี้ไม่ได้เป็นรายการการทดสอบด้วยตนเองทั้งหมดที่คุณทำได้หรือควรทำ เราขอแนะนำให้คุณเริ่มต้นด้วยรายการตรวจสอบการช่วยเหลือพิเศษด้วยตนเองจากแหล่งที่เชื่อถือได้ และจัดทำรายการตรวจสอบการทดสอบด้วยตนเองที่มุ่งเน้นเฉพาะสำหรับผลิตภัณฑ์ดิจิทัลและความต้องการของทีม
การตรวจสอบแป้นพิมพ์
ปัญหาการช่วยเหลือพิเศษทางดิจิทัลประมาณ 25% เกี่ยวข้องกับการไม่รองรับแป้นพิมพ์ ตามที่เราได้เรียนรู้ไปในโมดูลโฟกัสของแป้นพิมพ์ ซึ่งมีผลต่อผู้ใช้ทุกประเภท ซึ่งรวมถึงผู้ใช้เฉพาะแป้นพิมพ์ที่มองเห็น ผู้ใช้โปรแกรมอ่านหน้าจอที่มีสายตาเลือนราง/ตาบอด และผู้ที่ใช้ซอฟต์แวร์การรู้จำเสียงซึ่งใช้เทคโนโลยีที่อาศัยเนื้อหาที่เข้าถึงได้ด้วยแป้นพิมพ์ด้วย
การทดสอบแป้นพิมพ์จะตอบคำถามต่างๆ เช่น
- หน้าเว็บหรือฟีเจอร์ต้องใช้เมาส์ในการทำงานหรือไม่
- ลําดับการกด Tab เป็นไปอย่างมีเหตุผลและใช้งานง่ายหรือไม่
- สัญญาณบอกสถานะโฟกัสของแป้นพิมพ์มองเห็นได้เสมอหรือไม่
- คุณติดอยู่ในองค์ประกอบที่ไม่ควรตรึงโฟกัสได้ไหม
- คุณไปยังด้านหลังหรือรอบๆ องค์ประกอบที่ควรมีการโฟกัสอยู่ได้ไหม
- เมื่อปิดองค์ประกอบที่ได้รับโฟกัส ตัวบ่งชี้โฟกัสกลับไปอยู่ในตำแหน่งที่เหมาะสมหรือไม่
แม้ว่าฟังก์ชันการทำงานของแป้นพิมพ์จะมีผลอย่างมาก แต่ขั้นตอนการทดสอบก็ค่อนข้างง่าย เพียงวางเมาส์ไว้ข้างๆ หรือติดตั้งแพ็กเกจ JavaScript ขนาดเล็ก แล้วทดสอบเว็บไซต์โดยใช้แป้นพิมพ์เท่านั้น คำสั่งต่อไปนี้จำเป็นสำหรับการทดสอบแป้นพิมพ์
การตรวจสอบการมองเห็น
การตรวจสอบภาพจะมุ่งเน้นที่องค์ประกอบภาพของหน้าเว็บและใช้เครื่องมือ เช่น การขยายหน้าจอหรือการซูมเบราว์เซอร์ เพื่อตรวจสอบเว็บไซต์หรือแอปสำหรับการช่วยเหลือพิเศษ
การตรวจสอบด้วยภาพบอกสิ่งต่อไปนี้แก่คุณได้
- มีปัญหาคอนทราสต์ของสีที่เครื่องมืออัตโนมัติตรวจไม่พบหรือไม่ เช่น ข้อความที่วางอยู่ด้านบนของไล่ระดับสีหรือรูปภาพ
- มีองค์ประกอบใดที่ดูเหมือนส่วนหัว รายการ และองค์ประกอบโครงสร้างอื่นๆ แต่ไม่ได้เขียนโค้ดไหม
- ลิงก์การนำทางและการป้อนข้อมูลในแบบฟอร์มสอดคล้องกันทั่วทั้งเว็บไซต์หรือแอปไหม
- มีภาพกะพริบ ภาพส่องสว่างเป็นจังหวะ หรือภาพเคลื่อนไหวที่เกินคำแนะนำหรือไม่
- เนื้อหามีการเว้นวรรคที่เหมาะสมหรือไม่ สำหรับตัวอักษร คำ บรรทัด และย่อหน้า
- คุณดูเนื้อหาทั้งหมดได้โดยใช้แว่นขยายหน้าจอหรือการซูมเบราว์เซอร์ไหม
การตรวจสอบเนื้อหา
การตรวจสอบเนื้อหาจะมุ่งเน้นที่คำในหน้าเว็บ ต่างจากการตรวจสอบภาพซึ่งมุ่งเน้นที่เลย์เอาต์ การเคลื่อนไหว และสี คุณควรพิจารณาทั้งข้อความและบริบทเพื่อให้แน่ใจว่าข้อความนั้นเข้าใจง่ายสำหรับผู้อื่น
การตรวจสอบเนื้อหาจะตอบคำถามต่างๆ เช่น
- ชื่อหน้า ส่วนหัว และป้ายกํากับแบบฟอร์มชัดเจนและสื่อความหมายหรือไม่
- รูปภาพทางเลือกกระชับ ถูกต้อง และมีประโยชน์หรือไม่
- การใช้สีเพียงอย่างเดียวเป็นวิธีเดียวในการสื่อความหมายหรือข้อมูลหรือไม่
- ลิงก์เป็นคำอธิบาย หรือคุณใช้ข้อความทั่วไป เช่น "อ่านเพิ่มเติม" หรือ "คลิกที่นี่" หรือไม่
- มีการเปลี่ยนแปลงภาษาภายในหน้าเว็บไหม
- มีการใช้ภาษาที่เข้าใจง่าย และมีตัวย่อทั้งหมดสะกดออกเมื่ออ้างอิงเป็นครั้งแรกหรือไม่
การตรวจสอบเนื้อหาบางอย่างสามารถเป็นแบบอัตโนมัติได้บางส่วน เช่น คุณสามารถเขียนโปรแกรมวิเคราะห์โค้ด JavaScript ที่ตรวจหา "คลิกที่นี่" และแนะนำให้คุณทำการเปลี่ยนแปลง อย่างไรก็ตาม โซลูชันที่กําหนดเองเหล่านี้มักยังต้องอาศัยมนุษย์ในการเปลี่ยนข้อความให้เข้ากับบริบท
สาธิต: การทดสอบด้วยตนเอง
จนถึงตอนนี้ เราได้ทำการทดสอบอัตโนมัติในหน้าเว็บเดโมและพบปัญหา 8 ประเภทที่แตกต่างกันซึ่งแก้ไขแล้ว ตอนนี้เราพร้อมดำเนินการตรวจสอบด้วยตนเองเพื่อดูว่าจะพบปัญหาการช่วยเหลือพิเศษเพิ่มเติมหรือไม่
ขั้นตอนที่ 1
การสาธิตของ CodePen ที่อัปเดตของเรามีการใช้การอัปเดต การช่วยเหลือพิเศษอัตโนมัติทั้งหมด
ดูในโหมดแก้ไขข้อบกพร่องเพื่อดำเนินการทดสอบถัดไป ขั้นตอนนี้สำคัญเนื่องจากจะนำ <iframe> ที่อยู่รอบๆ หน้าเว็บเดโมออก ซึ่งอาจรบกวนเครื่องมือทดสอบบางรายการ ดูข้อมูลเพิ่มเติมเกี่ยวกับโหมดแก้ไขข้อบกพร่องของ CodePen
ขั้นตอนที่ 2
เริ่มกระบวนการทดสอบด้วยตนเองโดยวางเมาส์หรือแทร็กแพดไว้ข้างๆ แล้วไปยังส่วนต่างๆ ของ DOM ขึ้นและลงโดยใช้แป้นพิมพ์เท่านั้น
ปัญหา 1: สัญญาณบอกสถานะโฟกัสที่มองเห็นได้
คุณควรเห็นปัญหาแรกเกี่ยวกับแป้นพิมพ์ทันที หรือไม่ควรเห็นเลยเนื่องจากเรานำตัวบ่งชี้โฟกัสที่มองเห็นได้ออกแล้ว เมื่อสแกน CSS ในเดโม คุณควรเห็น "outline: none" ที่เพิ่มลงในโค้ดเบส
:focus {
outline: none;
}
 มาแก้ไขกันเลย
มาแก้ไขกันเลย
ดังที่ได้ทราบในโมดูลโฟกัสแป้นพิมพ์ คุณต้องนําบรรทัดโค้ดนี้ออกเพื่อให้เว็บเบราว์เซอร์เพิ่มโฟกัสที่มองเห็นได้สําหรับผู้ใช้ คุณสามารถก้าวไปอีกขั้นและสร้างตัวบ่งชี้การมุ่งเน้นที่มีสไตล์เพื่อให้สอดคล้องกับรูปลักษณ์ของผลิตภัณฑ์ดิจิทัลของคุณ
:focus {
outline: 3px dotted #008576;
}
ปัญหา 2: ลำดับโฟกัส
เมื่อแก้ไขตัวบ่งชี้โฟกัสและตัวบ่งชี้โฟกัสปรากฏขึ้นแล้ว ให้กด Tab ไปยังส่วนต่างๆ ของหน้า เมื่อดำเนินการดังกล่าว คุณควรสังเกตว่าช่องป้อนข้อมูลของแบบฟอร์มที่ใช้สมัครรับจดหมายข่าวไม่ได้รับโฟกัส รายการนี้ถูกนำออกจากลําดับโฟกัสตามปกติโดย tabindex เชิงลบ
<input type="email" placeholder="Enter your e-mail address" aria-hidden="true" tabindex="-1" required>
 มาแก้ไขกันเลย
มาแก้ไขกันเลย
เนื่องจากเราต้องการให้ผู้ใช้ใช้ฟิลด์นี้ในการลงชื่อสมัครรับจดหมายข่าวของเรา เราจึงเพียงแค่นำดัชนีแท็บเชิงลบออก หรือตั้งค่าเป็น 0 เพื่อให้การป้อนข้อมูลนั้นสามารถโฟกัสแป้นพิมพ์ได้อีกครั้ง
<input type="email" placeholder="Enter your e-mail address" aria-hidden="true" required>
ขั้นตอนที่ 3
เมื่อตรวจสอบโฟกัสของแป้นพิมพ์แล้ว เราจะตรวจสอบภาพและเนื้อหา
ปัญหา 3: คอนทราสต์ของสีลิงก์
ขณะทำการทดสอบแป้นพิมพ์โดยการกด Tab ขึ้นและลงในหน้าเดโม คุณอาจสังเกตเห็นว่าแป้นพิมพ์โฟกัสที่ลิงก์ 3 รายการที่ซ่อนอยู่ในส่วนย่อหน้าเกี่ยวกับโรคต่างๆ
ลิงก์ต้องโดดเด่นจากข้อความโดยรอบ และมีการเปลี่ยนแปลงรูปแบบที่ไม่ใช่สีเมื่อวางเมาส์เหนือเมาส์และโฟกัสแป้นพิมพ์ เพื่อให้ผู้ใช้เข้าถึงหน้าเว็บได้
 มาแก้ปัญหากัน
มาแก้ปัญหากัน
วิธีแก้ปัญหาอย่างรวดเร็วคือเพิ่มขีดล่างให้กับลิงก์ภายในย่อหน้าเพื่อให้โดดเด่น วิธีนี้จะช่วยแก้ปัญหาการช่วยเหลือพิเศษได้ แต่อาจไม่เหมาะกับลักษณะการออกแบบโดยรวมที่คุณต้องการ
หากเลือกไม่ใส่ขีดล่าง คุณจะต้องแก้ไขสีในลักษณะที่เป็นไปตามข้อกำหนดสำหรับทั้งพื้นหลังและข้อความ
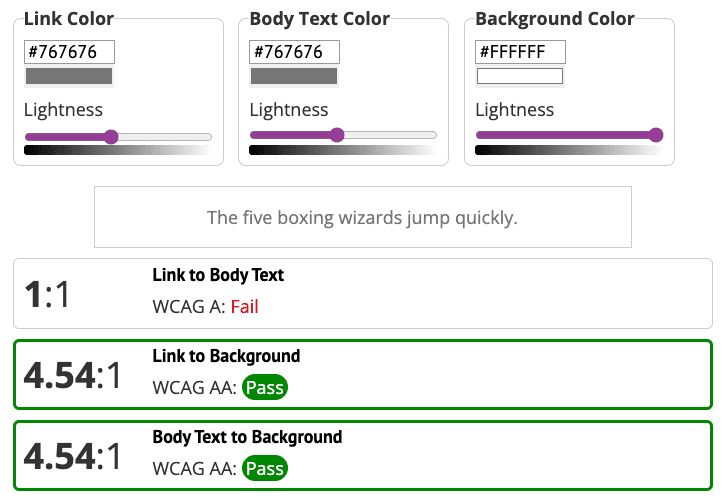
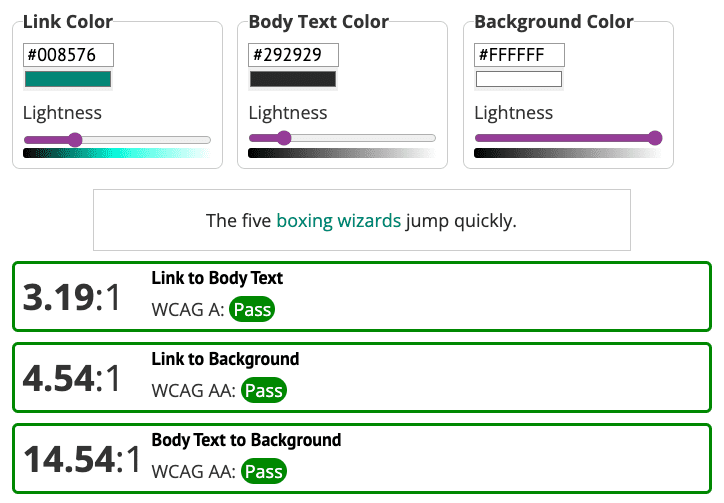
เมื่อดูการสาธิตโดยใช้เครื่องมือตรวจสอบคอนทราสต์ลิงก์ คุณจะเห็นว่าสีลิงก์เป็นไปตามข้อกำหนดคอนทราสต์ของสี 4.5:1 ระหว่างข้อความขนาดปกติกับพื้นหลัง อย่างไรก็ตาม ลิงก์ที่ไม่ได้ขีดเส้นใต้ต้องเป็นไปตามข้อกำหนดคอนทราสต์สี 3:1 กับข้อความโดยรอบด้วย
ทางเลือกหนึ่งคือการเปลี่ยนสีลิงก์ให้ตรงกับองค์ประกอบอื่นๆ ในหน้าเว็บ แต่หากคุณเปลี่ยนสีลิงก์เป็นสีเขียว คุณจะต้องปรับเนื้อความให้ตรงกับข้อกำหนดคอนทราสต์ของสีโดยรวมระหว่างองค์ประกอบทั้ง 3 รายการ ได้แก่ ลิงก์ พื้นหลัง และข้อความโดยรอบ


ปัญหาที่ 4: คอนทราสต์ของสีไอคอน
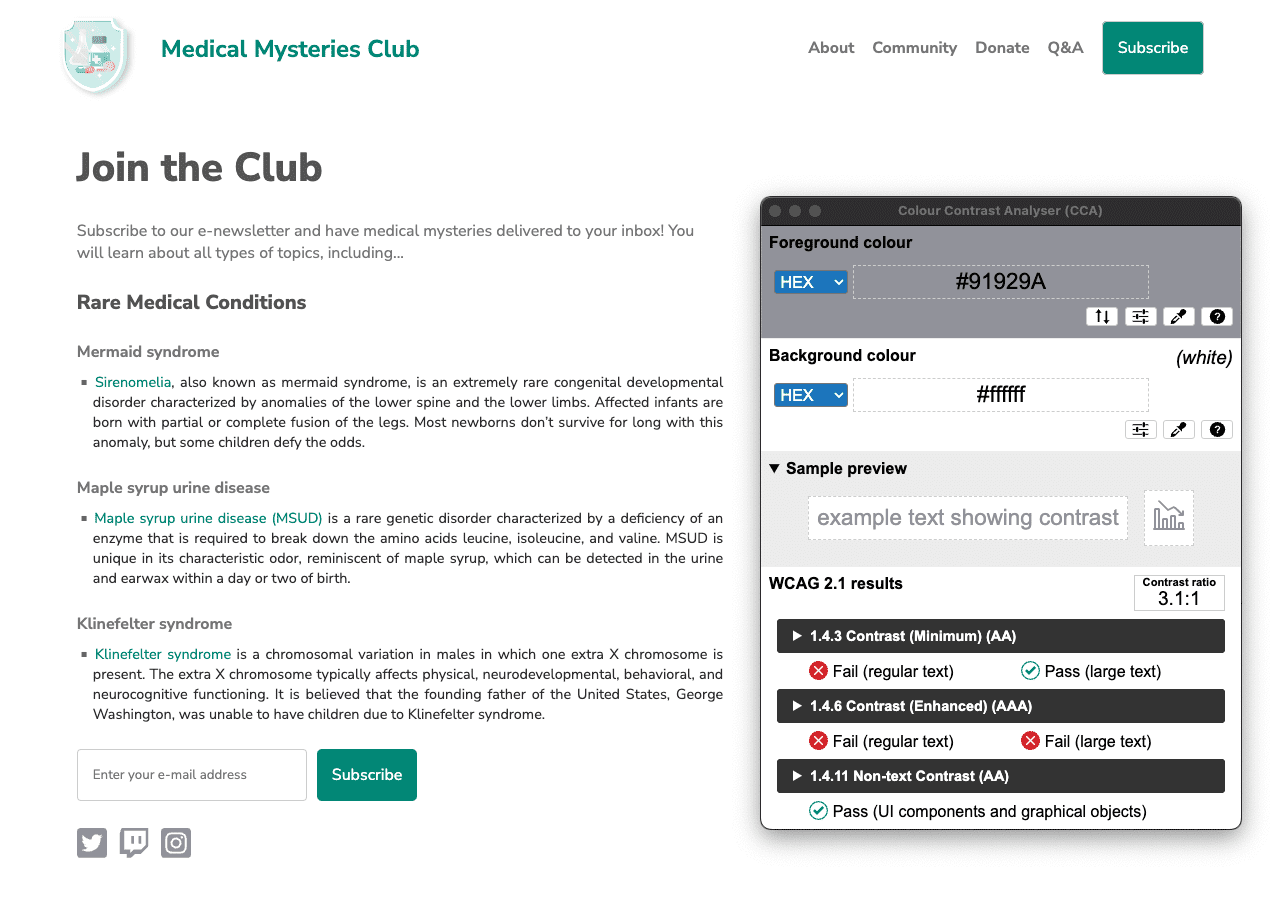
อีกปัญหาหนึ่งที่ขาดคอนทราสต์ของสีคือไอคอนโซเชียลมีเดีย ในโมดูลสีและความคมชัด คุณได้เรียนรู้ว่าไอคอนที่จำเป็นต้องมีความคมชัดของสี 3:1 เมื่อเทียบกับพื้นหลัง อย่างไรก็ตาม ในตัวอย่าง ไอคอนโซเชียลมีเดียมีอัตราส่วนความคมชัด 1.3:1
 มาแก้ไขกัน
มาแก้ไขกัน
ไอคอนโซเชียลมีเดียเปลี่ยนเป็นสีเทาเข้มขึ้นเพื่อให้เป็นไปตามข้อกำหนดด้านคอนทราสต์สี 3:1

ปัญหาที่ 5: เลย์เอาต์เนื้อหา
เมื่อดูเลย์เอาต์ของเนื้อหาย่อหน้า จะเห็นว่ามีการจัดข้อความให้ชิดขอบทั้งซ้ายและขวา ตามที่คุณได้เรียนรู้ในโมดูลการพิมพ์แล้ว นี่จะเป็นการสร้าง "ร่องข้ามพื้นที่" ซึ่งอาจทำให้ผู้ใช้บางรายอ่านข้อความได้ยาก
p.bullet {
text-align: justify;
}
 มาแก้ปัญหากัน
มาแก้ปัญหากัน
หากต้องการรีเซ็ตการจัดแนวข้อความในเดโม คุณสามารถอัปเดตโค้ดเป็น text-align: left; หรือนําบรรทัดนั้นออกจาก CSS ทั้งหมดได้ เนื่องจากการจัดแนวเริ่มต้นสําหรับเบราว์เซอร์คือการจัดแนวซ้าย อย่าลืมทดสอบโค้ดเผื่อว่าสไตล์อื่นๆ ที่รับค่ามาจะนำการจัดแนวข้อความเริ่มต้นออก
p.bullet {
text-align: left;
}
ขั้นตอนที่ 4

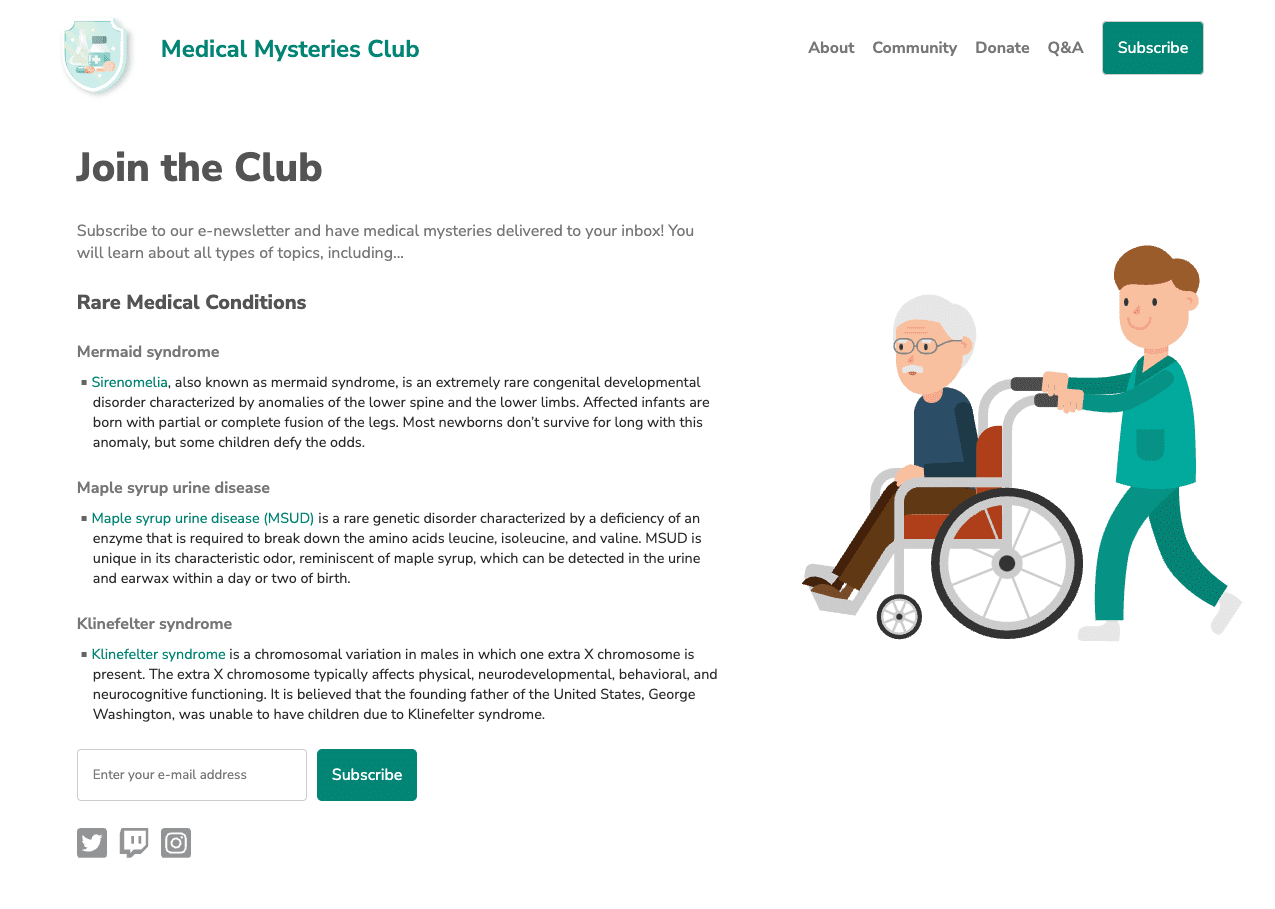
เมื่อคุณระบุและแก้ไขปัญหาเกี่ยวกับการช่วยเหลือพิเศษด้วยตนเองทั้งหมดที่ระบุไว้ในขั้นตอนก่อนหน้าแล้ว หน้าเว็บของคุณควรจะมีลักษณะคล้ายกับภาพหน้าจอของเรา
คุณอาจพบปัญหาการช่วยเหลือพิเศษเพิ่มเติมในการตรวจสอบด้วยตนเองมากกว่าที่เราได้กล่าวถึงในโมดูลนี้ เราจะพูดถึงปัญหาเหล่านี้หลายอย่างในโมดูลถัดไป
ขั้นตอนถัดไป
เยี่ยมไปเลย คุณทำโมดูลการทดสอบอัตโนมัติและการทดสอบด้วยตนเองเสร็จแล้ว คุณสามารถดู CodePen ที่อัปเดตแล้วซึ่งใช้การแก้ไขการช่วยเหลือพิเศษด้วยตนเองและแบบอัตโนมัติทั้งหมด
ตอนนี้ให้ไปที่โมดูลการทดสอบสุดท้ายซึ่งเน้นการทดสอบเทคโนโลยีความช่วยเหลือพิเศษ
ตรวจสอบความเข้าใจ
ทดสอบความรู้เกี่ยวกับการทดสอบการช่วยเหลือพิเศษด้วยตนเอง
องค์ประกอบใดต้องเป็นไปตามมาตรฐานคอนทราสต์ของสี WCAG

