Manuel testle ilgili temel bilgiler
Manuel erişilebilirlik testi, otomatik araçların bulamadığı sorunları bulmak için klavye, görsel ve bilişsel testler, araçlar ve teknikler kullanır. Otomatik araçlar, WCAG'de tanımlanan tüm başarı ölçütlerini kapsamadığından, otomatik erişilebilirlik testleri çalıştırıp testi durdurmamanız son derece önemlidir.
Teknoloji geliştikçe otomatik araçlarla daha fazla test yapılabilir. Ancak günümüzde geçerli tüm WCAG kontrol noktalarını kapsayacak şekilde test protokollerinize hem manuel hem de yardımcı teknoloji kontrolleri eklemeniz gerekir.
Manuel erişilebilirlik testlerinin avantajları:
- Kullanımı oldukça basit ve hızlıdır.
- Yalnızca otomatik testlere kıyasla daha yüksek sorun yüzdesini yakalayın
- Başarı için gereken az araç ve uzmanlık
Manuel erişilebilirlik testlerinin dezavantajları:
- Otomatik testlerden daha karmaşık ve zaman alıcı
- Büyük ölçekte tekrarlanması zor olabilir
- Test yapmak ve sonuçları yorumlamak için daha fazla erişilebilirlik uzmanlığı gerektirir
Şu anda otomatik bir araç tarafından algılanabilen erişilebilirlik öğelerini ve ayrıntılarını, algılanamayanlarla karşılaştıralım.
Manuel test türleri
Web sayfanızı veya uygulamanızı dijital erişilebilirlik açısından incelerken dikkate almanız gereken birçok manuel araç ve teknik vardır. Manuel testte odaklanılan en büyük üç alan; klavye işlevleri, görsel odaklı incelemeler ve genel içerik kontrolleridir.
Bu modülde bu konuların her birini genel hatlarıyla ele alacağız. Ancak aşağıdaki testler, çalıştırabileceğiniz veya çalıştırmanız gereken tüm manuel testlerin kapsamlı bir listesi değildir. Güvenilir bir kaynaktan manuel erişilebilirlik yapılacaklar listesi ile başlamanızı ve belirli dijital ürün ve ekip ihtiyaçlarınıza yönelik kendi manuel test yapılacaklar listenizi geliştirmenizi öneririz.
Klavye kontrolleri
Tüm dijital erişilebilirlik sorunlarının yaklaşık %25'inin klavye desteğinin olmamasıyla ilgili olduğu tahmin edilmektedir. Klavye odak noktası modülünde öğrendiğimiz gibi bu durum, görme engeli olmayan ve yalnızca klavye kullananlar, görme bozukluğu olan/kör ekran okuyucu kullanıcıları ve içeriğin klavyeden erişilebilir olmasına dayalı teknoloji kullanan ses tanıma yazılımı kullananlar da dahil olmak üzere tüm kullanıcı türlerini etkiler.
Klavye testleri aşağıdaki gibi soruları yanıtlamanıza yardımcı olur:
- Web sayfasının veya özelliğin çalışması için fare gerekiyor mu?
- Sekme sıralaması mantıklı ve sezgisel mi?
- Klavye odak göstergesi her zaman görünür mü?
- Odağı kilitlememesi gereken bir öğeye takılabilir misiniz?
- Odağı tutması gereken bir öğenin arkasına veya etrafına gidebiliyor musunuz?
- Odaklanılan bir öğeyi kapatırken odak göstergesi mantıklı bir yere geri döndü mü?
Klavye işlevinin etkisi büyük olsa da test prosedürü oldukça basittir. Farenizi bir kenara koymanız veya küçük bir JavaScript paketi yüklemeniz ve web sitenizi yalnızca klavyenizi kullanarak test etmeniz yeterlidir. Aşağıdaki komutlar, klavye testi için gereklidir.
Görsel kontroller
Görsel kontroller, sayfanın görsel öğelerine odaklanır ve web sitesini veya uygulamayı erişilebilirlik açısından incelemek için ekran büyütme veya tarayıcı yakınlaştırma gibi araçlardan yararlanır.
Görsel kontroller sayesinde şunları öğrenebilirsiniz:
- Otomatik bir aracın tespit edemediği renk kontrastı sorunları (ör. renk geçişinin veya resmin üzerine yerleştirilmiş metin) var mı?
- Başlık, liste veya diğer yapısal öğelere benzeyen ancak bu şekilde kodlanmayan öğeler var mı?
- Gezinme bağlantıları ve form girişleri, web sitesinde veya uygulamada tutarlı mı?
- Önerileri aşan yanıp sönme, çakma veya animasyon var mı?
- İçerikte doğru boşluk kullanımı var mı? Harfler, kelimeler, satırlar ve paragraflar için mi?
- Ekran büyüteci veya tarayıcı yakınlaştırma özelliğini kullanarak tüm içeriği görebiliyor musunuz?
İçerik kontrolleri
İçerik kontrolleri, sayfadaki kelimelere odaklandığından sayfa düzenine, harekete ve renklere odaklanan görsel testlerden farklıdır. Kopyanın kendisine bakmakla kalmamalı, diğer kullanıcılar için de bir anlam ifade ettiğinden emin olmak için bağlamı incelemelisiniz.
İçerik kontrolleri, aşağıdakilere benzer soruları yanıtlar:
- Sayfa başlıkları, başlıklar ve form etiketleri net ve açıklayıcı mı?
- Resim alternatifleri kısa, doğru ve kullanışlı mı?
- Anlam veya bilgi aktarmanın tek yolu olarak yalnızca renk mi kullanılıyor?
- Bağlantılar açıklayıcı mı yoksa "daha fazla bilgi" veya "burayı tıklayın" gibi genel metinler mi kullanıyorsunuz?
- Sayfanın dilinde herhangi bir değişiklik var mı?
- Sade dil mi kullanılıyor ve ilk referansta tüm kısaltmalar yazılmış mı?
Bazı içerik kontrolleri kısmen otomatikleştirilebilir. Örneğin, "Buraya tıklayın" ifadesini kontrol eden ve değişiklik yapmanızı öneren bir JavaScript linteri yazabilirsiniz. Ancak bu özel çözümlerde, metni bağlama uygun bir şekilde değiştirmek için genellikle bir kişinin müdahalesi gerekir.
Demo: Manuel test
Şimdiye kadar demo web sayfamızda otomatik testler çalıştırdık ve sekiz farklı sorun türünü tespit edip düzelttik. Artık daha fazla erişilebilirlik sorunu bulup bulamayacağımızı görmek için manuel kontroller yürütmeye hazırız.
1. Adım
Güncellenen CodePen demomuzda otomatik erişilebilirlik güncellemelerinin tümü uygulanmıştır.
Sonraki testlere devam etmek için hata ayıklama modunda görüntüleyin. Bu, demo web sayfasını çevreleyen <iframe> politikasını kaldırdığı için önemlidir. Bu durum, bazı test araçlarının çalışmasını etkileyebilir. CodePen'in hata ayıklama modu hakkında daha fazla bilgi edinin.
2. Adım
Farenizi veya dokunmatik yüzeyinizi bir kenara koyup yalnızca klavyenizi kullanarak DOM'de yukarı ve aşağı gidin. Böylece manuel test sürecinizi başlatmış olursunuz.
Sorun 1: Görünür odak göstergesi
Görünür odak göstergesi kaldırıldığı için ilk klavye sorununu hemen görürsünüz (ya da görmemeniz gerekir). Demoda CSS'yi taradığınızda, kod tabanına çok korkutucu "outline: none" değerinin eklendiğini görürsünüz.
:focus {
outline: none;
}
 Sorunu çözelim.
Sorunu çözelim.
Klavye odak modülünde öğrendiğiniz gibi, web tarayıcıların kullanıcılar için görünür bir odak eklemesine izin vermek üzere bu kod satırını kaldırmanız gerekir. Bir adım daha ileri gidip dijital ürününüzün estetiğini karşılayacak tarzda bir odak göstergesi oluşturabilirsiniz.
:focus {
outline: 3px dotted #008576;
}
2. sorun: Odak sırası
Odak göstergesinde değişiklik yaptıktan ve gösterge görünür hale geldikten sonra sayfayı Sekme tuşuyla gezdiğinizden emin olun. Bunu yaparken, bültene abone olmak için kullanılan form giriş alanına odaklanmadığını fark edeceksiniz. Negatif bir sekme dizini ile doğal odaklanma sırasından kaldırılmıştır.
<input type="email" placeholder="Enter your e-mail address" aria-hidden="true" tabindex="-1" required>
 Sorunu çözelim.
Sorunu çözelim.
Kullanıcıların bültenimize kaydolmak için bu alanı kullanmasını istediğimizden, girişin tekrar klavyeyle odaklanılabilir hale gelmesi için tek yapmamız gereken negatif sekme dizini değerini kaldırmak veya sıfıra ayarlamaktır.
<input type="email" placeholder="Enter your e-mail address" aria-hidden="true" required>
3. Adım
Klavye odağının kontrol edilmesinin ardından görsel ve içerik kontrollerine geçeriz.
3. sorun: Bağlantı rengi kontrastı
Demo sayfasında yukarı ve aşağı sekme açarak klavye testlerini incelerken muhtemelen klavyenin farklı tıbbi durumla ilgili paragraflarda görsel olarak gizli üç bağlantıya odaklandığını fark etmişsinizdir.
Sayfamızın erişilebilir olması için bağlantılar, etrafındaki metinden ayırt edilmeli, fare üzerine gelindiğinde ve klavye odağında renksiz bir stil değişikliği içermelidir.
 Sorunu çözelim.
Sorunu çözelim.
Bunun hızlı bir çözümü, paragrafların içindeki bağlantıların altını çizerek dikkat çekmelerini sağlamaktır. Bu, erişilebilirlik sorununu çözse de ulaşmak istediğiniz genel tasarım estetiğine uygun olmayabilir.
Alt çizgi eklememeyi seçerseniz renkleri hem arka plan hem de metinle ilgili koşulları karşılayacak şekilde değiştirmeniz gerekir.
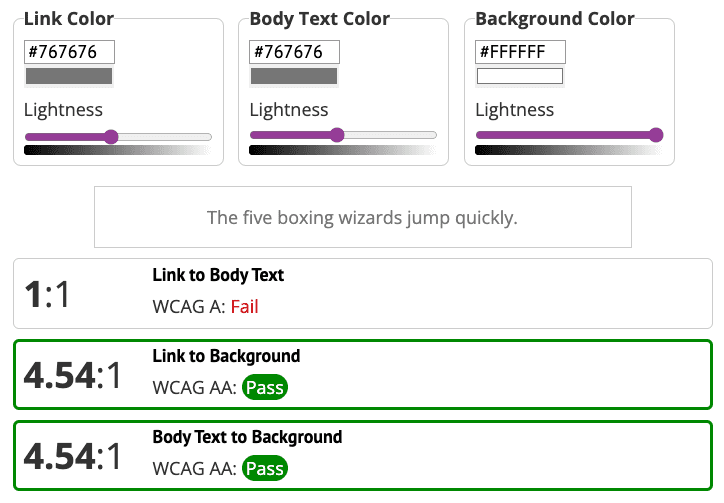
Bağlantı kontrast kontrol aracını kullanarak demoya baktığınızda bağlantı renginin, normal boyutlu metin ile arka plan arasındaki 4,5:1 renk kontrastı koşulunu karşıladığını görürsünüz. Ancak altı çizilmemiş bağlantılar, çevreleyen metinle 3:1 renk kontrastı koşulunu da karşılamalıdır.
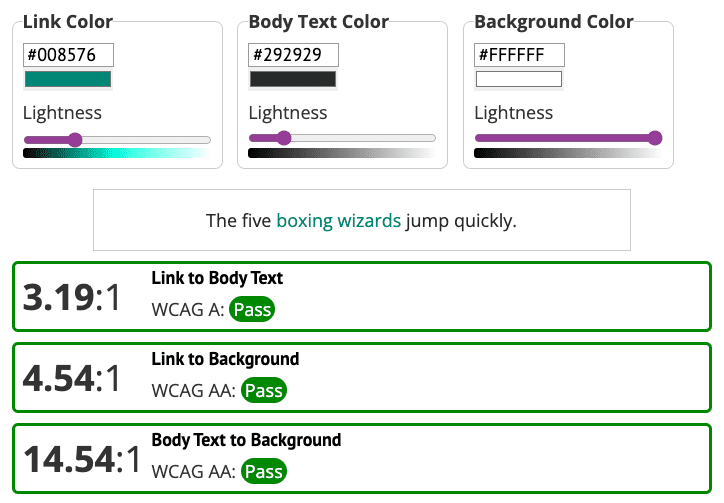
Bağlantı rengini sayfadaki diğer öğelerle eşleşecek şekilde değiştirmek bir seçenektir. Ancak bağlantı rengini yeşile değiştirirseniz gövde metni de bağlantılar, arka plan ve çevreleyen metin olmak üzere üç öğe arasındaki genel renk kontrastı koşullarını karşılayacak şekilde değiştirilmelidir.


4. sorun: Simge renk kontrastı
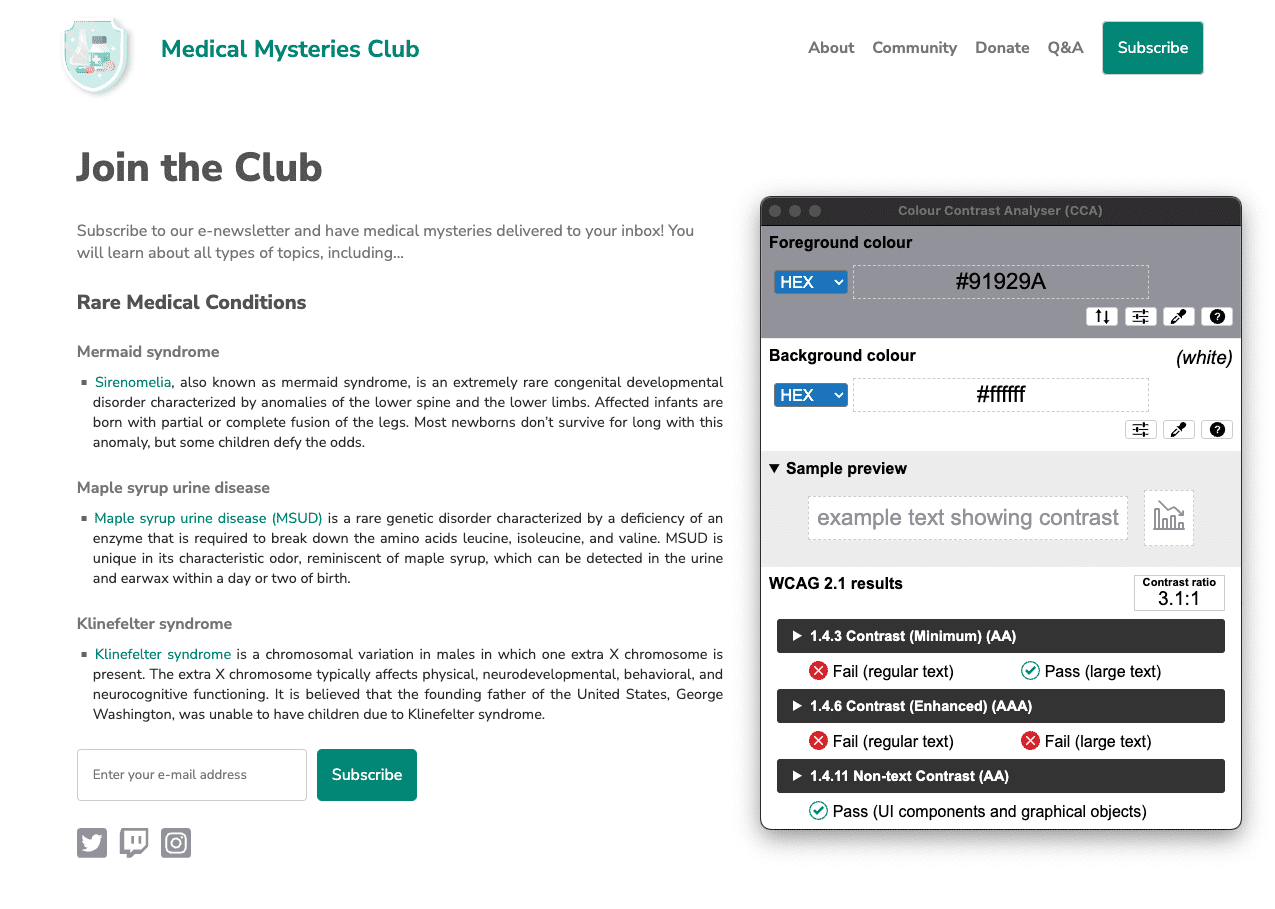
Renk kontrastı açısından gözden kaçan bir diğer sorun da sosyal medya simgeleridir. Renk ve kontrast modülünde, temel simgelerin arka planla 3:1 renk kontrastı sağlaması gerektiğini öğrendiniz. Ancak demodaki sosyal medya simgelerinin kontrast oranı 1,3:1'dir.
 Sorunu çözelim.
Sorunu çözelim.
3:1 renk kontrastı koşullarını karşılamak için sosyal medya simgeleri koyu griye dönüştürülür.

Sorun 5: İçerik düzeni
Paragraf içeriğinin düzenine bakarsanız metnin tamamen hizalandığını görürsünüz. Yazı tipi modülünde öğrendiğiniz gibi, bu "boşluk nehirleri" oluşturur ve bazı kullanıcıların metni okumasını zorlaştırabilir.
p.bullet {
text-align: justify;
}
 Sorunu çözelim.
Sorunu çözelim.
Demodaki metin hizalamasını sıfırlamak için kodu text-align: left; olarak güncelleyebilir veya bu satırı CSS'den tamamen kaldırabilirsiniz. (Sol, tarayıcılar için varsayılan hizalamadır.) Devralınan diğer stillerin varsayılan metin hizalamasını kaldırması durumunda kodu test ettiğinizden emin olun.
p.bullet {
text-align: left;
}
4. Adım

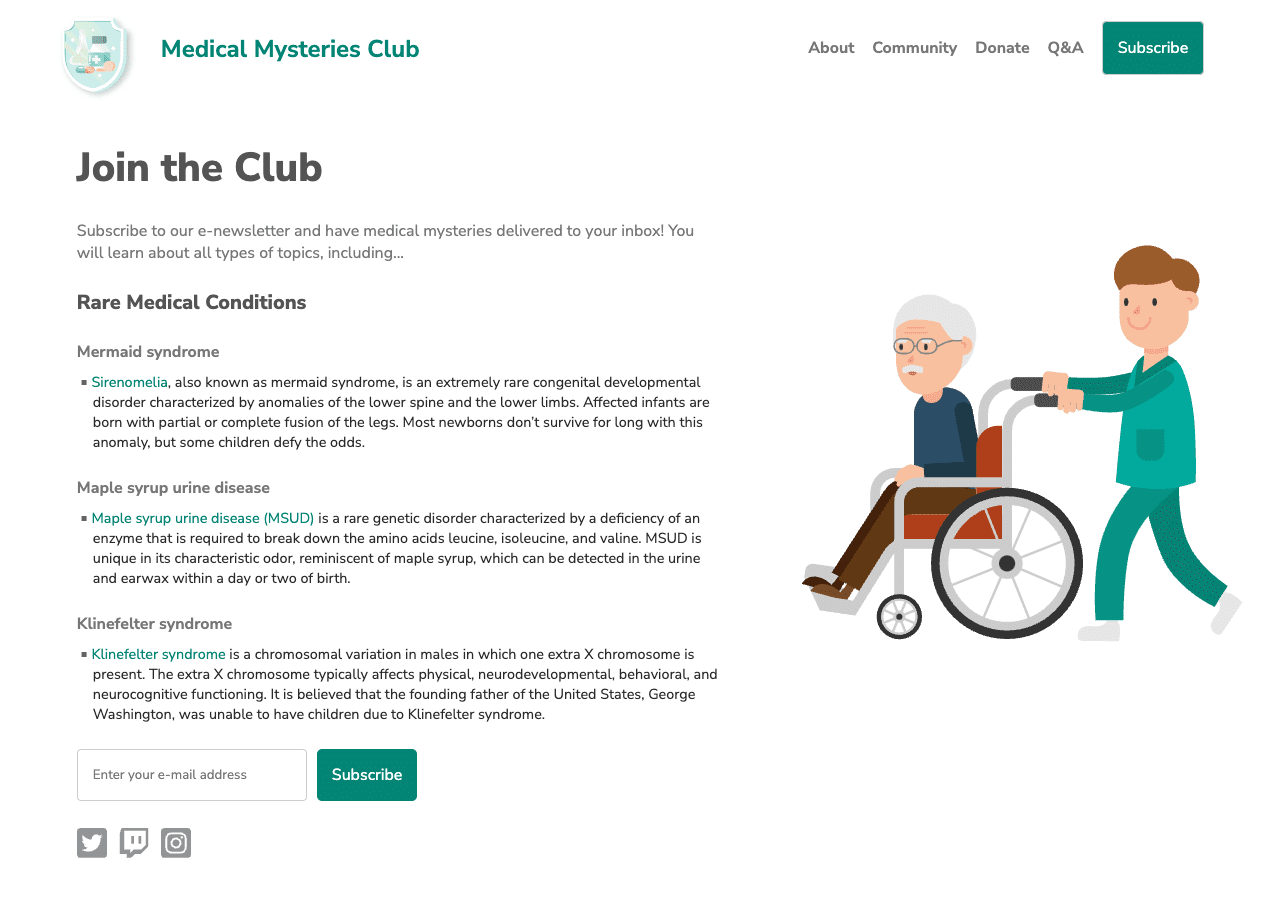
Önceki adımlarda belirtilen tüm manuel erişilebilirlik sorunlarını tespit edip düzelttikten sonra sayfanız ekran görüntümüze benzer şekilde görünecektir.
Manuel kontrollerinizde bu modülde ele aldığımızdan daha fazla erişilebilirlik sorunu bulabilirsiniz. Bu sorunların çoğunu bir sonraki modülde keşfedeceğiz.
Sonraki adım
Tebrikler! Otomatik ve manuel test modüllerini tamamladınız. Tüm otomatik ve manuel erişilebilirlik düzeltmelerinin uygulandığı güncellenmiş CodePen'imizi görüntüleyebilirsiniz.
Şimdi, yardımcı teknoloji testine odaklanan son test modülüne geçin.
Öğrendiklerinizi test etme
Manuel erişilebilirlik testiyle ilgili bilginizi test edin
Hangi öğelerin WCAG renk kontrastı standartlarını karşılaması gerekir?

