Kiến thức cơ bản về kiểm thử thủ công
Quy trình kiểm thử khả năng hỗ trợ tiếp cận thủ công sử dụng các bài kiểm tra, công cụ và kỹ thuật về bàn phím, hình ảnh và nhận thức để tìm ra những vấn đề mà công cụ tự động không làm được. Vì công cụ tự động không bao gồm tất cả các tiêu chí thành công được xác định trong WCAG, nên bạn cần phải chạy các bài kiểm thử hỗ trợ tiếp cận tự động rồi mới ngừng kiểm thử!
Khi công nghệ phát triển, chỉ riêng công cụ tự động hoá có thể thực hiện nhiều kiểm thử hơn. Tuy nhiên, hiện nay, bạn cần thêm cả quy trình kiểm tra thủ công và công nghệ hỗ trợ tiếp cận vào quy trình kiểm thử để bao gồm tất cả các điểm kiểm tra WCAG hiện hành.
Ưu điểm của việc kiểm thử khả năng hỗ trợ tiếp cận thủ công:
- Đơn giản và chạy nhanh chóng và hợp lý
- Phát hiện được tỷ lệ phần trăm vấn đề cao hơn so với chỉ kiểm thử tự động
- Cần ít công cụ và chuyên môn để thành công
Nhược điểm của kiểm thử thủ công về khả năng hỗ trợ tiếp cận:
- Phức tạp và tốn thời gian hơn so với kiểm thử tự động
- Có thể khó lặp lại trên quy mô lớn
- Đòi hỏi chuyên môn về khả năng hỗ trợ tiếp cận hơn để chạy kiểm thử và diễn giải kết quả
Hãy so sánh những phần tử và thông tin hỗ trợ tiếp cận hiện có thể được phát hiện bằng công cụ tự động với những phần tử và thông tin không được phát hiện.
Các loại kiểm thử thủ công
Có nhiều công cụ và kỹ thuật thủ công cần cân nhắc khi xem xét trang web hoặc ứng dụng của bạn về khả năng hỗ trợ tiếp cận kỹ thuật số. Ba khía cạnh tập trung lớn nhất trong kiểm thử thủ công là chức năng bàn phím, bài đánh giá tập trung vào hình ảnh và kiểm tra nội dung chung.
Chúng ta sẽ đề cập đến từng chủ đề này ở cấp độ cao trong mô-đun này, nhưng các bài kiểm thử sau đây không phải là danh sách đầy đủ tất cả các bài kiểm thử thủ công mà bạn có thể hoặc nên chạy. Bạn nên bắt đầu bằng một danh sách kiểm tra thủ công về khả năng hỗ trợ tiếp cận từ một nguồn đáng tin cậy và phát triển danh sách kiểm tra kiểm thử thủ công tập trung của riêng bạn cho nhu cầu cụ thể của sản phẩm kỹ thuật số và nhóm.
Kiểm tra bàn phím
Theo ước tính, khoảng 25% số vấn đề về khả năng hỗ trợ tiếp cận kỹ thuật số liên quan đến việc thiếu tính năng hỗ trợ bàn phím. Như chúng ta đã tìm hiểu trong mô-đun tập trung vào bàn phím, điều này ảnh hưởng đến tất cả các kiểu người dùng, bao gồm cả người dùng chỉ dùng bàn phím khi thị lực, người dùng trình đọc màn hình khiếm thị/khiếm thị và những người sử dụng phần mềm nhận dạng giọng nói sử dụng công nghệ dựa vào nội dung có thể truy cập được bằng bàn phím.
Bài kiểm thử bàn phím trả lời các câu hỏi như:
- Trang web hoặc tính năng có yêu cầu phải có chuột để hoạt động không?
- Trình tự nhấn phím có hợp lý và trực quan không?
- Chỉ báo lấy tiêu điểm bằng bàn phím có luôn hiển thị không?
- Bạn có bị kẹt trong một phần tử không được phép bẫy tiêu điểm không?
- Bạn có thể điều hướng phía sau hoặc xung quanh một phần tử cần giữ tiêu điểm không?
- Khi đóng một phần tử nhận tiêu điểm, chỉ báo lấy tiêu điểm có trở về một vị trí hợp lý không?
Mặc dù chức năng bàn phím có tác động rất lớn, nhưng quy trình kiểm thử lại khá đơn giản. Bạn chỉ cần đặt chuột sang một bên hoặc cài đặt một gói JavaScript nhỏ và kiểm thử trang web của mình chỉ bằng bàn phím. Các lệnh sau đây là cần thiết để kiểm thử bàn phím.
Kiểm tra bằng hình ảnh
Quy trình kiểm tra bằng hình ảnh tập trung vào các thành phần hình ảnh của trang và sử dụng các công cụ như phóng to màn hình hoặc thu phóng trình duyệt để xem xét trang web hoặc ứng dụng về khả năng hỗ trợ tiếp cận.
Việc kiểm tra bằng hình ảnh có thể cho bạn biết:
- Có vấn đề về độ tương phản màu mà công cụ tự động không thể phát hiện được không, chẳng hạn như văn bản nằm trên hiệu ứng chuyển màu hoặc hình ảnh?
- Có phần tử nào trông giống như tiêu đề, danh sách và phần tử cấu trúc khác nhưng không được lập trình không?
- Các đường liên kết điều hướng và mục nhập biểu mẫu có nhất quán trên toàn bộ trang web hoặc ứng dụng không?
- Có hình ảnh nhấp nháy, nhấp nháy nhanh hoặc ảnh động vượt quá giới hạn đề xuất không?
- Nội dung có dấu cách phù hợp không? Đối với chữ cái, từ, dòng và đoạn văn?
- Bạn có thể xem tất cả nội dung bằng trình phóng to màn hình hoặc tính năng thu phóng của trình duyệt không?
Quy trình kiểm tra nội dung
Không giống như các kiểm thử hình ảnh tập trung vào bố cục, chuyển động và màu sắc, hoạt động kiểm tra nội dung tập trung vào các từ trên trang. Bạn không chỉ nên xem xét bản sao mà còn phải xem xét ngữ cảnh để đảm bảo bản sao đó có ý nghĩa với người khác.
Quy trình kiểm tra nội dung trả lời các câu hỏi như:
- Tiêu đề trang, tiêu đề và nhãn biểu mẫu có rõ ràng và mang tính mô tả không?
- Nội dung thay thế hình ảnh có ngắn gọn, chính xác và hữu ích không?
- Có phải chỉ sử dụng màu sắc làm cách duy nhất để truyền tải ý nghĩa hoặc thông tin không?
- Đường liên kết có mô tả nội dung hay bạn sử dụng văn bản chung chung như "đọc thêm" hoặc "nhấp vào đây"?
- Có thay đổi nào đối với ngôn ngữ trong một trang không?
- Có phải ngôn ngữ thuần tuý đang được sử dụng và tất cả các từ viết tắt có được nêu khi nhắc đến lần đầu tiên không?
Một số quy trình kiểm tra nội dung có thể được tự động hoá một phần. Ví dụ: bạn có thể viết công cụ tìm lỗi mã nguồn JavaScript để kiểm tra "Nhấp vào đây" và đề xuất bạn thực hiện thay đổi. Tuy nhiên, các giải pháp tuỳ chỉnh này thường vẫn cần con người thay đổi nội dung sao cho phù hợp với bối cảnh.
Bản minh hoạ: Kiểm thử theo cách thủ công
Tính đến thời điểm này, chúng tôi đã chạy các chương trình kiểm thử tự động trên trang web minh hoạ và phát hiện cũng như khắc phục 8 loại vấn đề khác nhau. Bây giờ, chúng ta đã sẵn sàng chạy quy trình kiểm tra thủ công để xem liệu có thể phát hiện thêm vấn đề nào về khả năng hỗ trợ tiếp cận hay không.
Bước 1
Bản minh hoạ CodePen đã cập nhật của chúng tôi đã áp dụng tất cả các bản cập nhật hỗ trợ tiếp cận tự động.
Xem ứng dụng ở chế độ gỡ lỗi để tiếp tục các bài kiểm thử tiếp theo. Việc này rất quan trọng vì thao tác này sẽ xoá <iframe> xung quanh trang web minh hoạ. Điều này có thể ảnh hưởng đến một số công cụ kiểm thử. Tìm hiểu thêm về chế độ gỡ lỗi của CodePen.
Bước 2
Bắt đầu quy trình kiểm tra thủ công bằng cách đặt chuột hoặc bàn di chuột sang một bên và di chuyển lên và xuống DOM chỉ bằng bàn phím của bạn.
Vấn đề 1: Chỉ báo tiêu điểm hiển thị
Bạn sẽ thấy vấn đề đầu tiên về bàn phím ngay lập tức (hay đúng hơn là bạn sẽ không thấy vấn đề này) vì chỉ báo tiêu điểm hiển thị đã bị xoá. Khi quét CSS trong bản minh hoạ, bạn sẽ thấy "outline: none" đáng sợ được thêm vào cơ sở mã.
:focus {
outline: none;
}
 Hãy khắc phục vấn đề này.
Hãy khắc phục vấn đề này.
Như đã tìm hiểu trong Mô-đun tiêu điểm bàn phím, bạn cần xoá dòng mã này để cho phép trình duyệt web thêm tiêu điểm hiển thị cho người dùng. Bạn có thể tiến thêm một bước và tạo một chỉ báo tiêu điểm được tạo kiểu để đáp ứng tính thẩm mỹ của sản phẩm kỹ thuật số.
:focus {
outline: 3px dotted #008576;
}
Vấn đề 2: Thứ tự đặt tiêu điểm
Sau khi bạn sửa đổi chỉ báo tiêu điểm và chỉ báo đó hiển thị, hãy nhớ nhấn phím tab để di chuyển qua trang. Khi thực hiện việc này, bạn sẽ nhận thấy trường nhập dữ liệu của biểu mẫu dùng để đăng ký nhận bản tin không nhận được tiêu điểm. Thẻ này đã bị xoá khỏi thứ tự tiêu điểm tự nhiên bằng một tabindex âm.
<input type="email" placeholder="Enter your e-mail address" aria-hidden="true" tabindex="-1" required>
 Hãy khắc phục vấn đề này.
Hãy khắc phục vấn đề này.
Vì chúng tôi muốn mọi người sử dụng trường này để đăng ký nhận bản tin của chúng tôi, nên tất cả những gì chúng tôi cần làm là xoá chỉ mục thẻ phủ định hoặc đặt chỉ mục thẻ phủ định về 0 để cho phép nhập lại thành bàn phím có thể làm tâm điểm.
<input type="email" placeholder="Enter your e-mail address" aria-hidden="true" required>
Bước 3
Sau khi kiểm tra tiêu điểm bàn phím, chúng ta sẽ chuyển sang kiểm tra hình ảnh và nội dung.
Vấn đề 3: Độ tương phản màu của đường liên kết
Khi trải qua các bài kiểm thử bàn phím bằng cách nhấn phím tab lên và xuống trên trang minh hoạ, có thể bạn nhận thấy bàn phím tập trung vào 3 đường liên kết ẩn trực quan trong các đoạn về các tình trạng bệnh.
Để có thể truy cập vào trang của chúng ta, các đường liên kết phải nổi bật so với văn bản xung quanh và bao gồm cả thay đổi kiểu không phải màu khi di chuột và tiêu điểm bàn phím.
 Hãy cùng khắc phục.
Hãy cùng khắc phục.
Một giải pháp nhanh chóng là thêm đường gạch dưới vào các đường liên kết bên trong các đoạn văn bản để làm nổi bật các đường liên kết đó. Cách này sẽ giải quyết được vấn đề hỗ trợ tiếp cận, nhưng có thể không phù hợp với tính thẩm mỹ tổng thể của thiết kế mà bạn muốn đạt được.
Nếu chọn không thêm dấu gạch dưới, bạn cần phải sửa đổi màu sắc sao cho đáp ứng các yêu cầu đối với cả nền và bản sao.
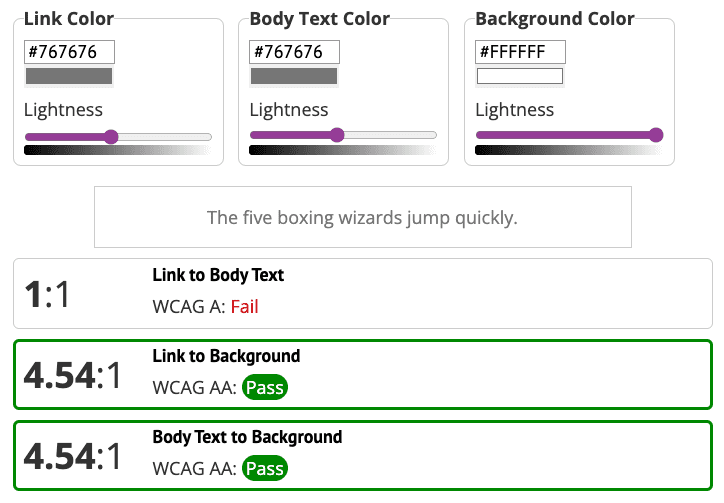
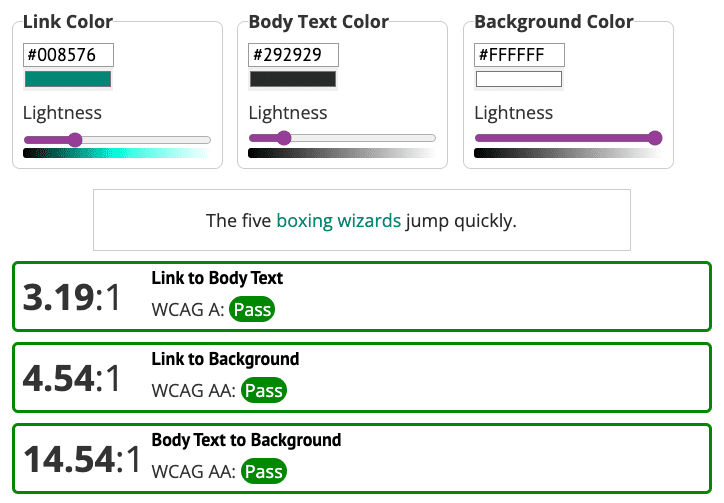
Khi xem bản minh hoạ sử dụng công cụ kiểm tra độ tương phản của đường liên kết, bạn sẽ thấy màu của đường liên kết đáp ứng yêu cầu về độ tương phản màu 4,5:1 giữa văn bản ở kích thước thông thường và nền. Tuy nhiên, các đường liên kết không được gạch chân cũng phải đáp ứng yêu cầu về độ tương phản màu 3:1 so với văn bản xung quanh.
Bạn có thể thay đổi màu đường liên kết để khớp với các phần tử khác trên trang. Tuy nhiên, nếu bạn thay đổi màu đường liên kết thành màu xanh lục, thì nội dung cũng phải được sửa đổi để đáp ứng các yêu cầu về độ tương phản tổng thể của màu sắc giữa cả ba phần tử: đường liên kết, nền và văn bản xung quanh.


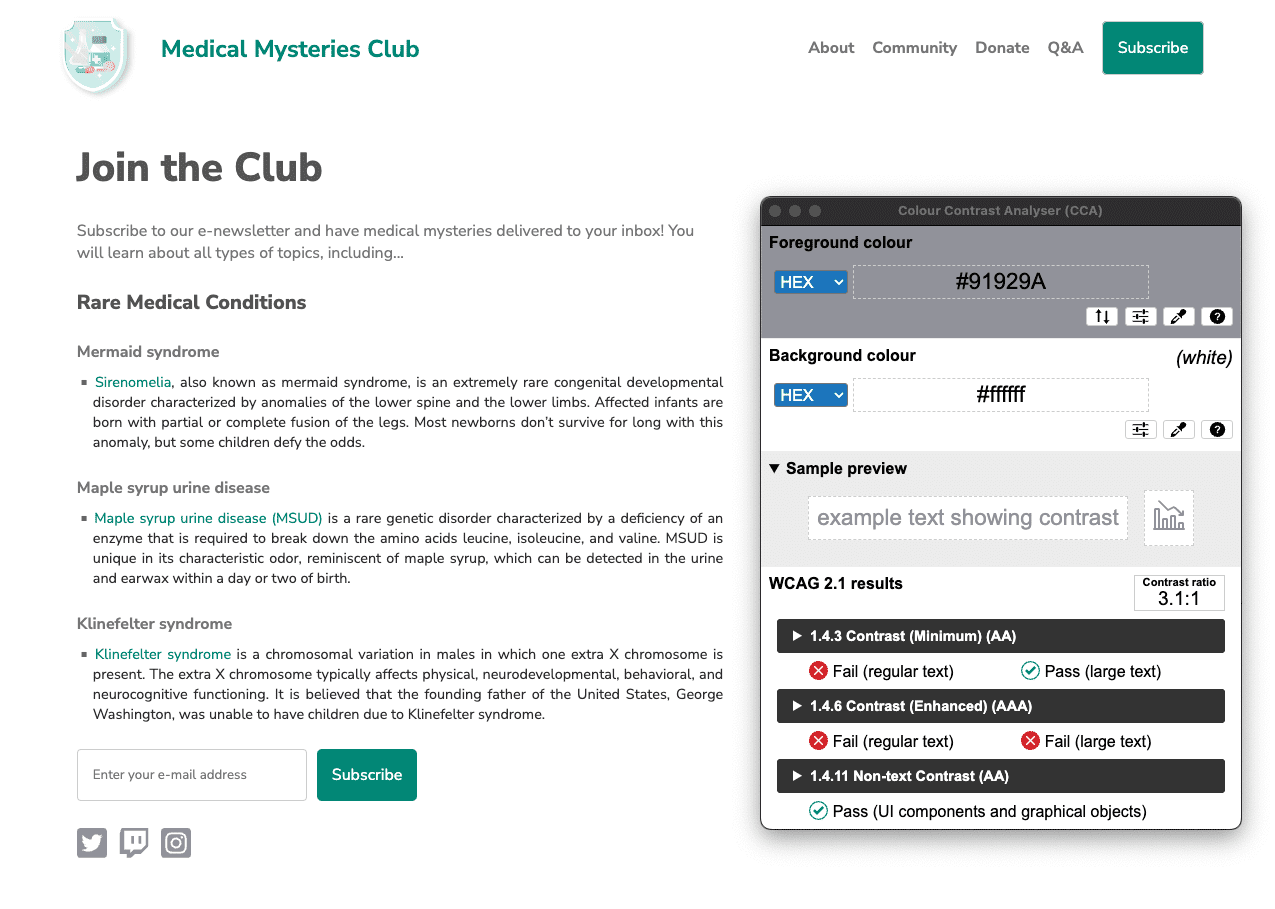
Vấn đề 4: Độ tương phản màu của biểu tượng
Một vấn đề khác về độ tương phản màu là biểu tượng mạng xã hội. Trong mô-đun màu sắc và độ tương phản, bạn đã tìm hiểu rằng các biểu tượng thiết yếu cần đáp ứng độ tương phản màu 3:1 so với nền. Tuy nhiên, trong bản minh hoạ, các biểu tượng mạng xã hội có tỷ lệ tương phản là 1,3:1.
 Hãy khắc phục vấn đề này.
Hãy khắc phục vấn đề này.
Để đáp ứng các yêu cầu về độ tương phản màu 3:1, các biểu tượng mạng xã hội sẽ chuyển sang màu xám đậm.

Vấn đề 5: Bố cục nội dung
Nếu bạn xem bố cục của nội dung đoạn văn, văn bản sẽ được căn chỉnh hoàn toàn. Như bạn đã tìm hiểu trong mô-đun Kiểu chữ, việc này tạo ra "dòng khoảng trắng", khiến một số người dùng khó đọc văn bản.
p.bullet {
text-align: justify;
}
 Hãy cùng khắc phục.
Hãy cùng khắc phục.
Để đặt lại căn chỉnh văn bản trong bản minh hoạ, bạn có thể cập nhật mã thành text-align: left; hoặc xoá hoàn toàn dòng đó khỏi CSS, vì bên trái là căn chỉnh mặc định cho trình duyệt. Hãy nhớ kiểm thử mã, trong trường hợp các kiểu kế thừa khác xoá căn chỉnh văn bản mặc định.
p.bullet {
text-align: left;
}
Bước 4

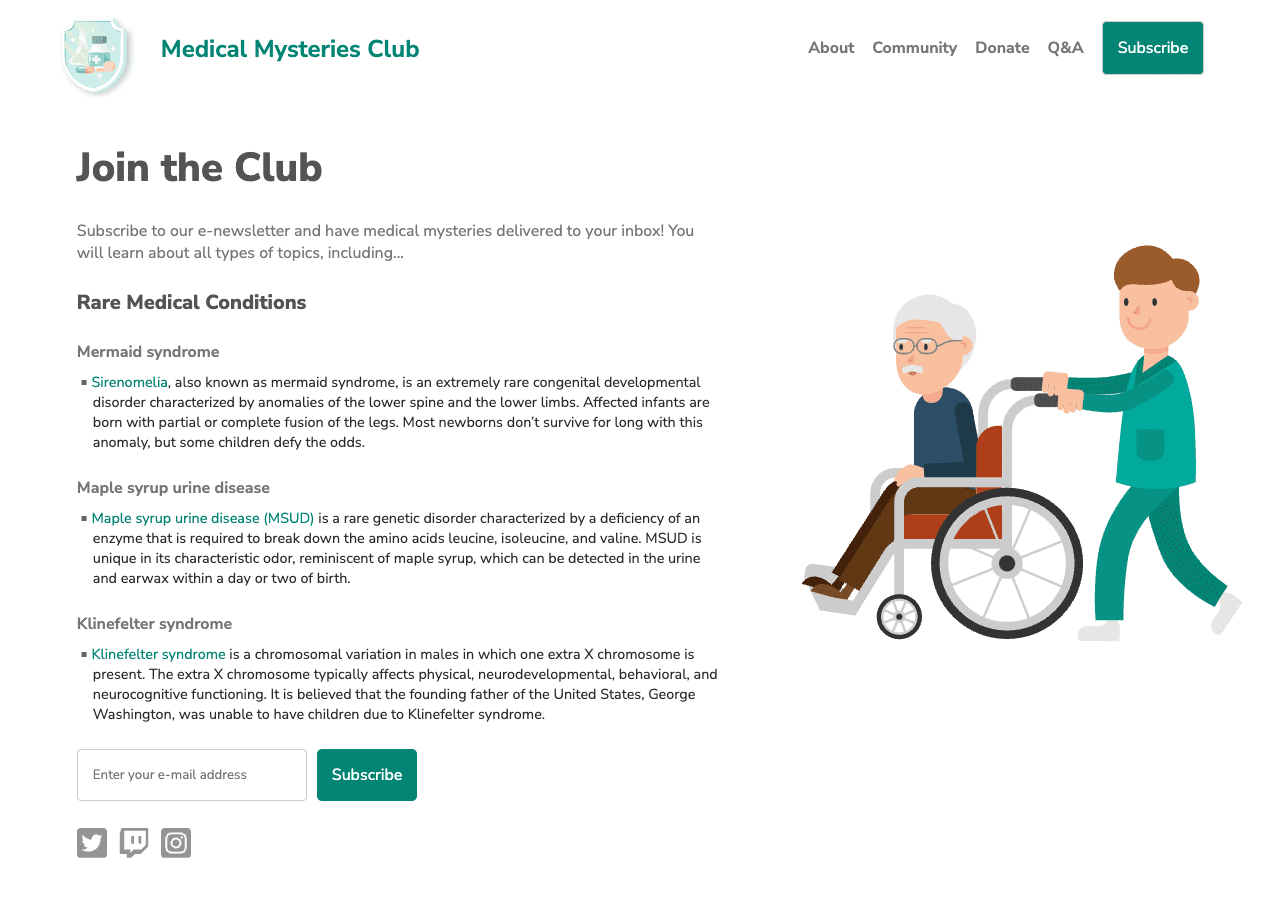
Sau khi bạn xác định và khắc phục tất cả các vấn đề về hỗ trợ tiếp cận theo cách thủ công được nêu trong các bước trước, trang của bạn sẽ trông giống như ảnh chụp màn hình của chúng tôi.
Có thể bạn sẽ phát hiện thấy nhiều vấn đề về khả năng hỗ trợ tiếp cận hơn so với những vấn đề chúng tôi đề cập trong mô-đun này trong quá trình kiểm tra thủ công. Chúng ta sẽ khám phá nhiều vấn đề trong số này trong mô-đun tiếp theo.
Bước tiếp theo
Bạn làm tốt lắm! Bạn đã hoàn thành các mô-đun kiểm thử tự động và thủ công. Bạn có thể xem CodePen đã cập nhật của chúng tôi, trong đó có tất cả các bản sửa lỗi hỗ trợ tiếp cận tự động và thủ công.
Bây giờ, hãy chuyển sang mô-đun kiểm thử cuối cùng tập trung vào kiểm thử công nghệ hỗ trợ.
Kiểm tra kiến thức
Kiểm tra kiến thức của bạn về kiểm thử khả năng hỗ trợ tiếp cận theo cách thủ công
Những phần tử nào cần đáp ứng các tiêu chuẩn về độ tương phản màu của WCAG?

