手動測試基本概念
手動無障礙功能測試會使用鍵盤、視覺和認知測試、工具和技術,找出自動化工具無法發現的問題。由於自動化工具無法涵蓋 WCAG 中列出的所有成功標準,因此非常重要,請勿執行自動化無障礙測試,然後停止測試!
隨著技術的進步,自動化工具可涵蓋更多測試項目,但目前您仍需在測試規範中加入手動和輔助技術檢查,才能涵蓋所有適用的 WCAG 檢查點。
手動無障礙測試的優點:
- 執行速度合理,執行速度快
- 比單獨執行自動化測試時,更能找出更多問題
- 成功所需的工具和專業知識不多
手動無障礙測試的缺點:
- 與自動化測試相較,複雜且耗時
- 可能難以大規模重複
- 需要更多無障礙程度的專業知識,才能執行測試及解讀結果
讓我們比較一下自動化工具目前可偵測哪些無障礙元素和詳細資料,以及無法偵測的元素和詳細資料。
手動測試類型
在檢視網頁或應用程式的數位無障礙性時,您可以考慮使用許多手動工具和技巧。手動測試的三大重點領域是鍵盤功能、以視覺為主的檢查,以及一般內容檢查。
我們會在本單元概略介紹這些主題,但以下測試的用意不是詳盡列出您可以或應該執行的所有手動測試。建議您從可靠來源取得手動無障礙檢查清單,並根據特定數位產品和團隊需求,自行建立專注於手動測試的檢查清單。
鍵盤檢查
據估計,所有數位無障礙問題中約有 25% 與缺乏鍵盤支援有關。如同我們在「鍵盤焦點」單元所學到的,這會影響所有類型的使用者,包括視力正常的鍵盤專用使用者、視障/全盲螢幕閱讀器使用者,以及使用語音辨識軟體的使用者 (這類軟體採用的技術需要內容可透過鍵盤存取)。
鍵盤測試可回答下列問題:
- 網頁或功能是否需要滑鼠才能運作?
- 制表順序是否符合邏輯且直觀易懂?
- 鍵盤焦點指標是否一律顯示?
- 您是否會卡在不應捕捉焦點的元素中?
- 您可以導覽至應捕捉焦點的元素後方或周圍嗎?
- 關閉已聚焦的元素時,焦點指標是否回到邏輯位置?
雖然鍵盤功能的影響相當大,但測試程序相當簡單。只要放下滑鼠或安裝小型 JavaScript 套件,就能只用鍵盤測試網站。下列指令對於鍵盤測試至關重要。
目視檢查
視覺檢查會著重於網頁的視覺元素,並使用螢幕放大鏡或瀏覽器縮放功能等工具,檢查網站或應用程式的無障礙功能。
視覺檢查可讓您瞭解:
- 是否有自動化工具無法擷取的色彩對比問題 (例如漸層或圖片上方的文字)?
- 是否有任何元素看起來像是標題、清單和其他結構元素,但並未編寫這類元素?
- 網站或應用程式中的導覽連結和表單輸入內容是否一致?
- 是否有任何閃爍、閃爍或動畫效果超出建議值?
- 內容是否使用適當間距?可以輸入字母、字詞、行和段落嗎?
- 你可以使用放大鏡或瀏覽器縮放功能查看所有內容嗎?
內容檢查
與視覺測試著重於版面配置、動態效果和顏色不同,內容檢查會著重於網頁上的文字。除了檢查文字本身,也請檢查上下文,確保內容合乎邏輯。
內容檢查會解答下列問題:
- 網頁標題、標題和表單標籤是否清楚且具有描述性?
- 圖片替代方案是否簡潔、準確且實用?
- 是否只使用顏色來傳達意義或資訊?
- 連結是描述性的嗎?還是使用「閱讀完整內容」或「按一下這裡」等通用文字?
- 網頁上的語言是否有任何變更?
- 是否使用平實的語言,並在首次提及時將所有縮寫字詞都拼寫出來?
部分內容檢查可以部分自動化。舉例來說,您可以編寫 JavaScript 檢查器,檢查「按這裡」並建議您進行變更。不過,這些自訂解決方案通常仍需要人工將文字改為符合情境的內容。
示範:手動測試
到目前為止,我們已對示範網頁執行自動化測試,並找出並修復八種不同類型的問題。我們現在可以進行手動檢查,看看是否能找出更多無障礙問題。
步驟 1
新版 CodePen 示範已套用所有自動無障礙功能更新。
請在偵錯模式中查看,以便繼續進行後續測試。這項操作很重要,因為它會移除圍繞範例網頁的 <iframe>,而這可能會干擾某些測試工具。進一步瞭解 CodePen 的偵錯模式。
步驟 2
開始手動測試程序時,請將滑鼠或觸控板放在一旁,只使用鍵盤在 DOM 中上下瀏覽。
問題 1:可見焦點指標
系統應該立即顯示第一個鍵盤問題,或者不應出現問題,因為畫面上的焦點指標已移除。掃描範例中的 CSS 時,您應該會發現程式碼集中加入了令人擔心的「outline: none」屬性。
:focus {
outline: none;
}
 讓我們修正問題。
讓我們修正問題。
如您在鍵盤焦點單元中所學,您必須移除這行程式碼,讓網路瀏覽器為使用者新增可見焦點。您可以進一步建立符合數位產品美學風格的焦點指標樣式。
:focus {
outline: 3px dotted #008576;
}
問題 2:焦點順序
修改焦點指標且可以顯示後,請務必按 Tab 鍵瀏覽頁面。您應該會發現,用於訂閱電子報的表單輸入欄位並未獲得焦點。已透過負向 tabindex 從自然焦點順序中移除。
<input type="email" placeholder="Enter your e-mail address" aria-hidden="true" tabindex="-1" required>
 讓我們來修正這個問題。
讓我們來修正這個問題。
我們希望使用者能運用這個欄位訂閱電子報,因此只要移除負數索引表,或將其設為零,就能讓輸入值變成鍵盤可聚焦的狀態。
<input type="email" placeholder="Enter your e-mail address" aria-hidden="true" required>
步驟 3
檢查鍵盤焦點後,就會進入視覺與內容檢查。
問題 3:連結色彩對比
您可能會發現,在您透過上下鍵在示範頁面上進行鍵盤測試時,鍵盤會將焦點放在不同醫療狀況段落中的三個隱藏連結。
為了讓網頁符合無障礙設計,連結必須與周圍文字有所區隔,並在滑鼠游標懸停和鍵盤聚焦時,加入非色彩樣式的變更。
 讓我們來解決這個問題。
讓我們來解決這個問題。
快速解決方法是為段落中的連結加上底線,讓連結更醒目。這麼做可以解決無障礙問題,但可能不符合您希望達到的整體設計美學。
如果您選擇不加下底線,就必須修改顏色,以符合背景和文字的要求。
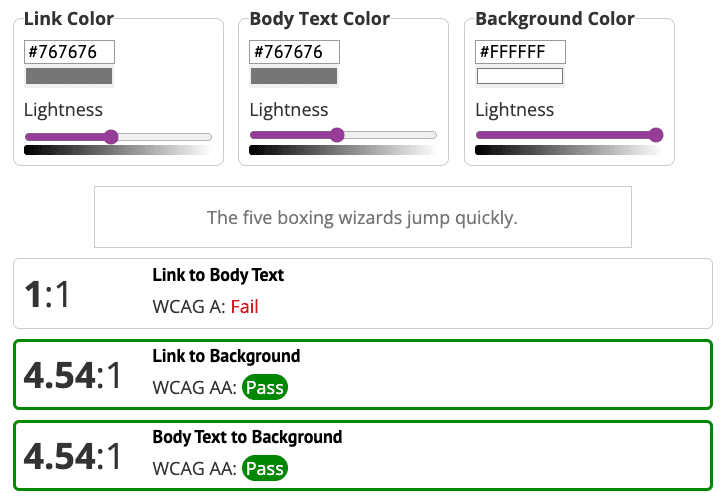
使用連結對比度檢查工具查看示範時,您會發現連結顏色符合一般大小文字與背景之間的 4.5:1 色彩對比度規定。不過,未加底線的連結也必須符合周圍文字的 3:1 顏色對比度規定。
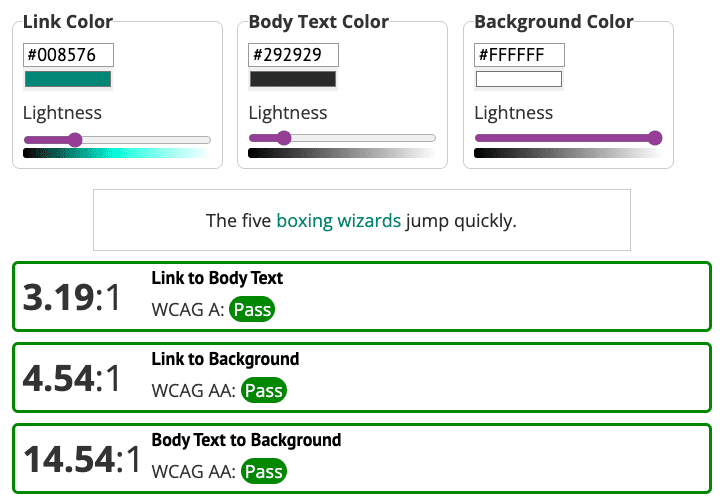
您可以變更連結顏色,讓顏色與網頁上的其他元素相符。不過,如果您將連結顏色變更為綠色,內文也必須配合調整,以符合連結、背景和周圍文字這三個元素的整體色彩對比需求。


問題 4:圖示顏色對比
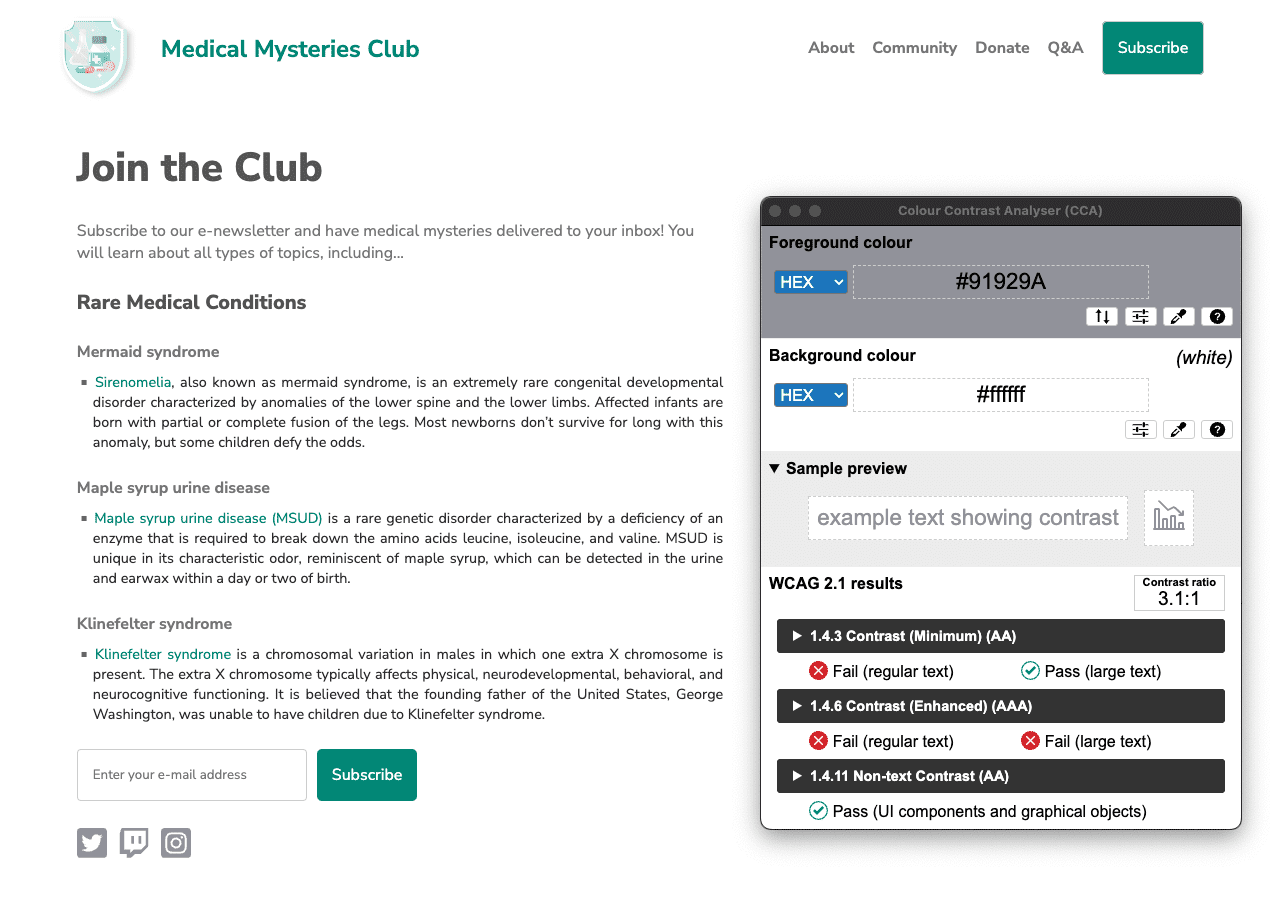
另一個未解決的色彩對比問題是社群媒體圖示。在「色彩和對比」單元中,您瞭解到必要圖示必須與背景有 3:1 的色彩對比。然而,在示範中,社群媒體圖示的對比度為 1.3:1。
 讓我們來修正吧!
讓我們來修正吧!
為符合 3:1 的色彩對比規定,社群媒體圖示會變更為深灰色。

問題 5:內容版面配置
查看段落內容的版面配置時,文字會完全對齊。如字體排版模組所述,這會建立「空間的效力」,可能導致部分使用者難以閱讀文字。
p.bullet {
text-align: justify;
}
 讓我們來修正這個問題。
讓我們來修正這個問題。
如要重設示範中的文字對齊方式,您可以將程式碼更新為 text-align: left;,也可以從 CSS 中完全移除該行,因為瀏覽器預設對齊方式為左側。請務必測試程式碼,以免其他沿用樣式移除預設的文字對齊方式。
p.bullet {
text-align: left;
}
步驟 4

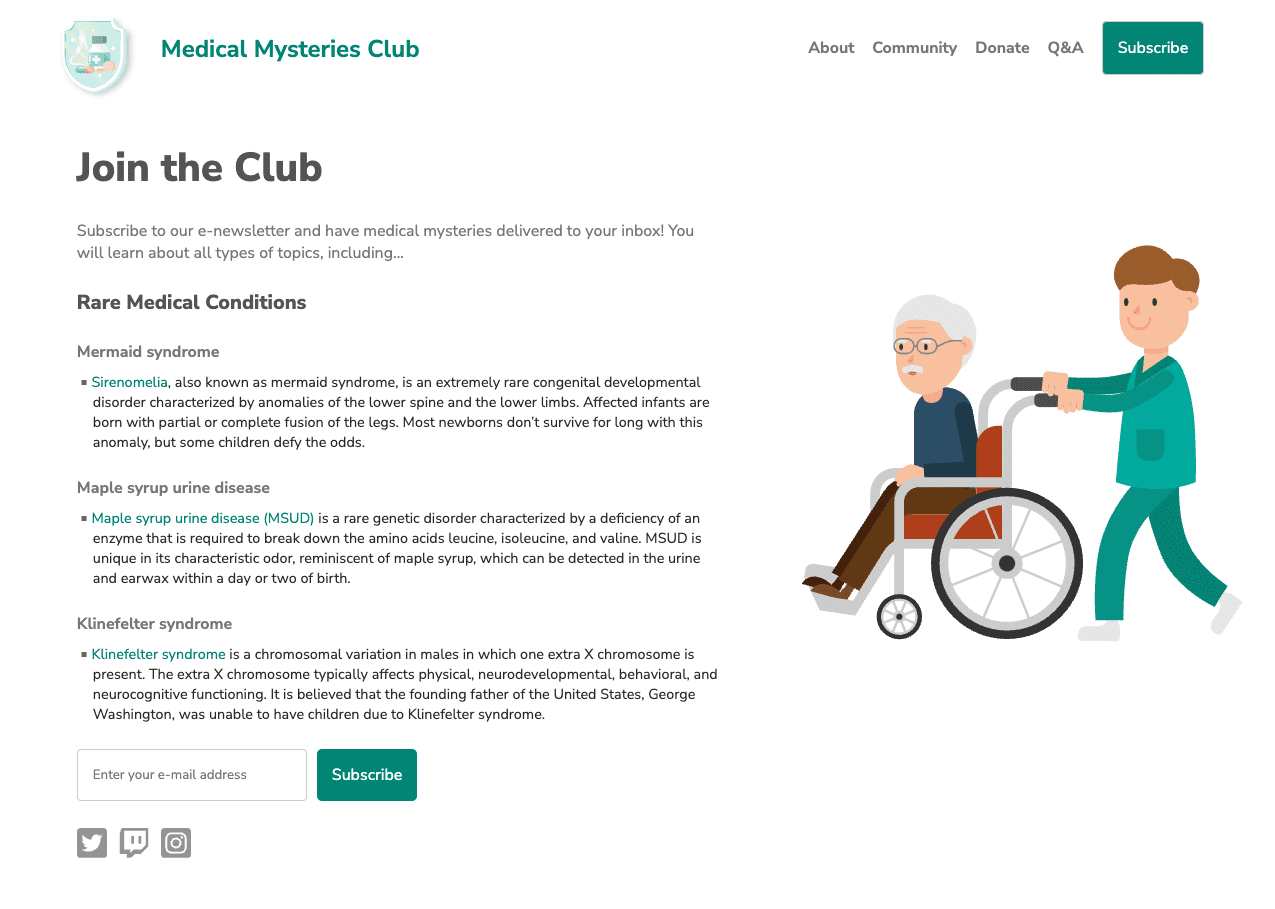
確認並修正所有前述步驟中列出的手動無障礙問題後,網頁應會與螢幕截圖相似。
您在人工檢查時可能會發現更多無障礙問題,而非本單元所述。我們將在下一個單元中探索許多這些問題。
下一步
太棒了!您已完成自動與手動測試模組。您可以查看新版 CodePen,其中已套用所有自動化與手動無障礙功能的修正項目。
現在,請前往最後一個測試單元,重點放在輔助技術測試。
隨堂測驗
測驗您對手動無障礙測試的瞭解程度
哪些元素必須符合 WCAG 色彩對比標準?

