بودكاست CSS - 016: الحدود
في وحدة box model، سننظر في تشبيه الإطار لوصف كل قسم من نموذج الصندوق.

مربع الحدود هو إطار المربعات الخاصة بك،
وتمنحك السمات border مجموعة كبيرة من الخيارات لإنشاء هذا الإطار في
تقريبًا أي نمط يمكنك التفكير فيه.
خصائص الحدود
توفّر سمات border الفردية طريقة لتصميم الأجزاء المختلفة للحدود.
النمط
لكي تظهر الحدود،
عليك تحديد
border-style
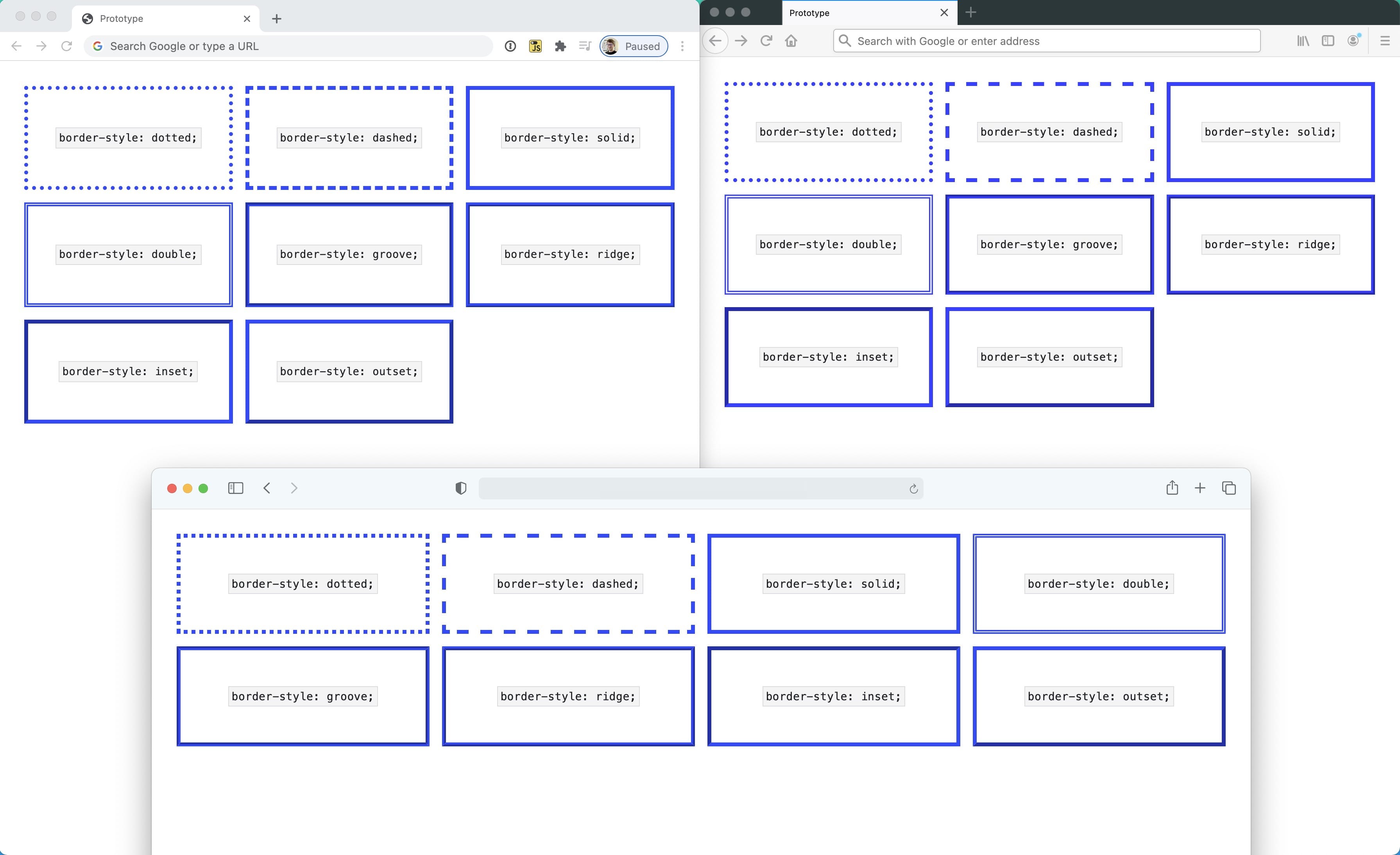
يمكنكم الاختيار من بين بعض الخيارات:
عند استخدام الأنماط ridge وinset وoutset وgroove:
سيعمل المتصفح على جعل لون الحدود للون الثاني المعروض لتوفير التباين والعمق.
وقد يختلف هذا السلوك باختلاف المتصفحات،
خاصةً للألوان الداكنة مثل black.
في Chrome، ستظهر أنماط الحدود هذه صلبة وفي Firefox،
فسوف يتم تفتيحها لتوفير لون ثانٍ أغمق.
يمكن أن يختلف سلوك المتصفح بالنسبة لأنماط الحدود الأخرى أيضًا،
لذلك من المهم اختبار موقعك الإلكتروني في متصفحات مختلفة.
ومن الأمثلة الشائعة لهذا الاختلاف هي كيفية عرض كل متصفِّح للنمطَين dotted وdashed.

لتعيين نمط الحد على كل جانب من جوانب المربع،
يمكنك استخدام
border-top-style،
border-right-style,
border-left-style,
وborder-bottom-style.
اختصار
وكما هي الحال مع margin وpadding،
يمكنك استخدام
border
الاختصار لتحديد جميع أجزاء الحدود في إعلان واحد.
.my-element {
border: 1px solid red;
}
ترتيب القيم في اختصار border هو border-width،
border-style ثم border-color.
اللون
يمكنك ضبط اللون على جميع جوانب الصندوق أو على كل جانب على حدة باستخدام
border-color
ويستخدم تلقائيًا لون النص الحالي للمربّع: currentColor.
ويعني هذا أنه إذا قمت بتعريف الخصائص الحدودية فقط،
مثل العرض
فإن اللون سيكون تلك القيمة المحسوبة ما لم تقم بتعيينها بشكل صريح.
.my-element {
color: blue;
border: solid; /* Will be a blue border */
}
.my-element {
color: blue;
border: solid yellow;
}
لضبط لون الحدود على كل جانب من جوانب المربع،
استخدام
border-top-color،
border-right-color,
border-left-color و
border-bottom-color.
العرض
عرض الحدود هو مدى سُمك الخط، ويتم التحكم فيه من خلال
border-width
عرض الحد التلقائي هو medium.
ومع ذلك، لن يكون هذا القسم مرئيًا ما لم تحدّد نمطًا.
ويمكنك استخدام قيم عرض أخرى مُعنوَنة، مثل thin وthick.
تقبل سمات border-width أيضًا وحدة الطول، مثل
px أو em أو rem أو %
لضبط عرض الحدود على كل جانب من جوانب المربع، استخدم
border-top-width،
border-right-width,
border-left-width و
border-bottom-width.
الخصائص المنطقية
في جلسة المعمل، الخصائص المنطقية التي اكتشفتَها كيفية الإشارة إلى تدفق الحظر والتدفق المضمّن بدلاً من الجوانب الصريحة العلوية أو اليمنى أو السفلية أو اليسرى.
وتتوفر لك هذه الإمكانية مع حدود جغرافية أيضًا:
.my-element {
border: 2px dotted;
border-inline-end: 2px solid red;
}
في هذا المثال، تم تحديد جميع الجوانب للسمة .my-element بأنها تتضمّن 2px،
حد منقط يوضح لون النص الحالي
بعد ذلك، يتم تحديد حدود inline-end على أنّها 2px، متصلة وأحمر.
هذا يعني أنه في اللغات التي تُكتب من اليسار إلى اليمين - مثل الإنجليزية -
سيكون الحد الأحمر على الجانب الأيمن من المربع.
في اللغات التي تُكتب من اليمين إلى اليسار - مثل العربية -
سيكون الحد الأحمر على الجانب الأيسر من المربع.
يتنوع توافق المتصفح للخصائص المنطقية في الحدود، لذا احرص على مراجعة الدعم قبل استخدامه
نصف قطر الحد
لمنح مربع زوايا دائرية، استخدم
border-radius.
.my-element {
border-radius: 1em;
}
يضيف هذا الاختصار حدًا ثابتًا لكل زاوية من زوايا المربع.
وكما هو الحال مع خصائص الحدود الأخرى،
فيمكنك تحديد نصف قطر الحد لكل طرف
border-top-left-radius،
border-top-right-radius,
border-bottom-right-radius و
border-bottom-left-radius.
يمكنك أيضًا تحديد نصف القطر لكل زاوية باختصار، والذي يتبع الترتيب: أعلى اليسار ثم أعلى اليمين وأسفل اليمين ثم أسفل اليسار.
.my-element {
border-radius: 1em 2em 3em 4em;
}
ومن خلال تحديد قيمة واحدة للزاوية،
ستستخدم اختصارًا آخر لأن نصف قطر الحد ينقسم إلى جزأين:
الجانبين الرأسي والأفقي.
هذا يعني أنّه عند ضبط السمة border-top-left-radius: 1em،
يتم ضبط نصف القطر أعلى اليسار والأعلى ونصف القطر أعلى اليسار واليسار.
يمكنك تحديد كلتا السمتَين، في كل زاوية على النحو التالي:
.my-element {
border-top-left-radius: 1em 2em;
}
يؤدي ذلك إلى إضافة قيمة border-top-left-top بقيمة 1em،
والقيمة border-top-left-left هي 2em.
وهذا يُحوِّل نصف قطر الحد الأيسر العلوي إلى نصف قطر إهليلجي،
بدلاً من نصف القطر الدائري الافتراضي.
يمكنك تحديد هذه القيم من خلال اختصار border-radius،
باستخدام / لتحديد القيم البيضاوية بعد القيم القياسية.
يمكّنك هذا من الوصول إلى الإبداع وإنشاء بعض الأشكال المعقدة.
.my-element {
border: 2px solid;
border-radius: 95px 155px 148px 103px / 48px 95px 130px 203px;
}
صور الحدود
ليس عليك فقط استخدام حدود تستند إلى ضغطات في CSS.
يمكنك أيضًا استخدام أي نوع من الصور، باستخدام
border-image
تسمح لك هذه الخاصية بتحديد الصورة المصدر
وكيف يتم تقسيم الصورة إلى شرائح وعرض الصورة
مدى بُعد الحدود عن الحافة وكيف يجب تكرارها.
.my-element {
border-image-source: url(https://assets.codepen.io/174183/border-image-frame.jpg);
border-image-slice: 61 58 51 48;
border-image-width: 20px 20px 20px 20px;
border-image-outset: 0px 0px 0px 0px;
border-image-repeat: stretch stretch;
}
border-image-width
مثل border-width:
فهي كيفية ضبط عرض الصورة الحدودية.
border-image-outset
تعيين المسافة بين صورة الحدود والمربع الذي تلتف حوله.
border-image-source
border-image-source
(مصدر الصورة الحدودية) يمكن أن يكون url لأي صورة صالحة، والتي تتضمن تدرجات CSS.
.my-element {
border-image-source: url('path/to/image.png');
}
.my-element {
border-image-source: linear-gradient(to bottom, #000, #fff);
}
border-image-slice
border-image-slice
سمة مفيدة تسمح لك بتقسيم صورة إلى 9 أجزاء تتكون من 4 خطوط مقسمة.
وهي تعمل مثل اختصار margin حيث يمكنك تحديد قيمة الإزاحة العلوية والسفلية والسفلية واليسار.
.my-element {
border-image: url('image.jpg');
border-image-slice: 61 58 51 48;
}

عند تحديد قيم الإزاحة،
لديك الآن 9 أقسام من الصورة: 4 زوايا و4 حواف وقسم أوسط.
يتم تطبيق الزوايا على زوايا العنصر باستخدام صورة الحد.
يتم تطبيق الحواف على حواف العنصر.
border-image-repeat
كيفية ملء تلك الحواف للمساحة الخاصة بها
border-image-width
تتحكم فيها في حجم الشرائح.
وأخيرًا، تحدد الكلمة الرئيسية fill ما إذا كان القسم الأوسط، الذي يتركه التقسيم، سيُستخدم كصورة خلفية للعنصر أم لا.
border-image-repeat
border-image-repeat
هي كيفية توجيه CSS إلى الطريقة التي تريد أن يتم بها تكرار الصورة الحدودية.
وتعمل بالطريقة نفسها التي يعمل بها background-repeat.
- القيمة الأولية هي
stretch، والذي يوسّع الصورة المصدر لملء المساحة المتاحة حيثما أمكن. - تعرض القيمة
repeatحواف الصورة المصدر أكبر عدد ممكن من المرات. وقد يتم اقتصاص مناطق الحافة لتحقيق ذلك. - قيمة
roundهي نفس قيمة التكرار، ولكن بدلاً من اقتصاص مناطق حافة الصورة لتلائم أكبر عدد ممكن فهو يمدد الصورة بالإضافة إلى تكرارها للحصول على تكرار سلس - تكون قيمة
spaceمرة أخرى، وهي نفس قيمة التكرار، ولكن هذه القيمة تضيف مسافة بين كل منطقة حافة لإنشاء نمط سلس.
التحقق من فهمك
اختبر معلوماتك حول الحدود الجغرافية
ما هو لون الحد الافتراضي؟
currentColorwhitehistoricColorblack.my-element { border: solid hotpink; }
ما هو العرض الافتراضي للحدود؟
solid1pxmediumسيكون بإمكان "border-inline: 1px solid"...

